WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位
<canvas id="canvas"></canvas><!-- 顶点着色器 -->
<script id="vertexShader" type="x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position = a_Position;// 尺寸gl_PointSize = 50.0;}
</script><!-- 片元着色器 -->
<script id="fragmentShader" type="x-shader/x-fragment">void main() {gl_FragColor = vec4(1,1,0,1);}</script><script type="module">import { initShaders } from "./utils.js";const canvas = document.querySelector("#canvas");canvas.width = window.innerWidth;canvas.height = window.innerHeight;// 获取着色器文本const vsSource = document.querySelector("#vertexShader").innerText;const fsSource = document.querySelector("#fragmentShader").innerText;// 三维画笔const gl = canvas.getContext("webgl");// 初始化着色器initShaders(gl, vsSource, fsSource);// 设置attribute 变量const a_Position = gl.getAttribLocation(gl.program, "a_Position");gl.vertexAttrib1f(a_Position, 0.1);// 声明颜色 rgbagl.clearColor(0, 0, 0, 1);// 刷底色gl.clear(gl.COLOR_BUFFER_BIT);// 绘制顶点gl.drawArrays(gl.POINTS, 0, 1);// 鼠标点击事件canvas.addEventListener("click", ({ clientX, clientY }) => {const { left, top, width, height } = canvas.getBoundingClientRect();const [cssX, cssY] = [clientX - left, clientY - top];//解决坐标原点位置的差异const [halfWidth, halfHeight] = [width / 2, height / 2];const [xBaseCenter, yBaseCenter] = [cssX - halfWidth,cssY - halfHeight,];// 解决y 方向的差异const yBaseCenterTop = -yBaseCenter;// 解决坐标基底的差异const [x, y] = [xBaseCenter / halfWidth, yBaseCenterTop / halfHeight];gl.vertexAttrib2f(a_Position, x, y);// gl.clear(gl.COLOR_BUFFER_BIT);gl.drawArrays(gl.POINTS, 0, 1);});
</script>
utils.js
export function initShaders(gl, vsSource, fsSource) {// 创建程序对象const program = gl.createProgram();// 建立着色对象const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);// 把顶点着色对象装进程序对象中gl.attachShader(program, vertexShader);// 把片元着色对象装进程序对象中gl.attachShader(program, fragmentShader);// 连接webgl上下文对象和程序对象gl.linkProgram(program);// 启动程序对象gl.useProgram(program);// 将程序对象挂到上下文对象上gl.program = program;return true;
}function loadShader(gl, type, source) {// 根据着色类型,建立着色器对象const shader = gl.createShader(type);// 将着色器源文件传入着色器对象中gl.shaderSource(shader, source);// 编译着色器对象gl.compileShader(shader);// 返回着色器对象return shader;
}
- 这里核心点主要在: canvas坐标系和webgl坐标系之间的差异,由此计算出鼠标在webgl坐标系中的位置,并且控制点的位置
两者坐标系的核心算法
const { left, top, width, height } = canvas.getBoundingClientRect();
const [cssX, cssY] = [clientX - left, clientY - top];//解决坐标原点位置的差异
const [halfWidth, halfHeight] = [width / 2, height / 2];
const [xBaseCenter, yBaseCenter] = [cssX - halfWidth,cssY - halfHeight
];
// 解决y 方向的差异
const yBaseCenterTop = -yBaseCenter;
// 解决坐标基底的差异
const [x, y] = [xBaseCenter / halfWidth, yBaseCenterTop / halfHeight];
- 这里最终的 x, y 就是鼠标在canvas画布上,webgl坐标系下的位置信息
- 参考:https://blog.csdn.net/Tyro_java/article/details/133023988
相关文章:

WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位 <canvas id"canvas"></canvas><!-- 顶点着色器 --> <script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…...
)
算法 主持人调度-(双指针+贪心)
牛客网: BM96 题目: 一个主持人只能参加一个活动,至少需要多少主持人 思路: 对start, end排序从小到大;初始化指针l, r 0, 0;start[r]< end[l]时需要累加人数同时r,否则l,r同时移动;直至不再满中l<n &&am…...

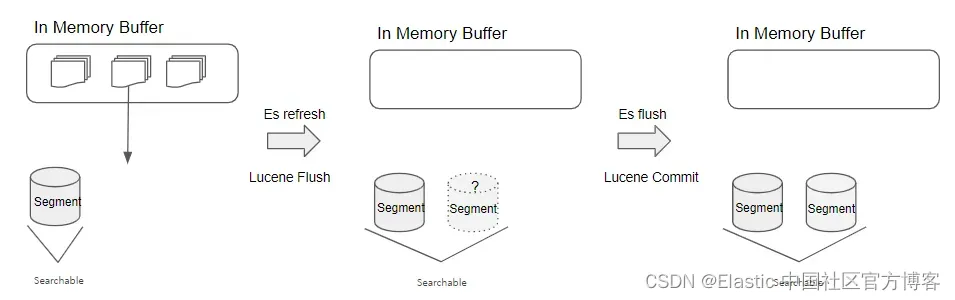
Elasticsearch 集群时的内部结构是怎样的?
Apache Lucene : Flush, Commit Elasticsearch 是一个基于 Apache Lucene 构建的搜索引擎。 它利用 Lucene 的倒排索引、查询处理和返回搜索结果等功能来执行搜索。 它还扩展了 Lucene 的功能,添加分布式处理功能以支持大型数据集的搜索。 让我们看一下 Apache Luc…...

IoTDB 在国际数据库性能测试排行榜中位居第一?测试环境复现与流程详解第一弹!...
最近我们得知,Apache IoTDB 多项性能表现位居 benchANT 时序数据库排行榜(Time Series: DevOps)性能排行第一名!(榜单地址:https://benchANT.com/ranking/database-ranking) benchANT 位于德国&…...

react项目优化
随着项目体积增大,打包的文件体积会越来越大,需要优化,原因无非就是引入的第三方插件比较大导致,下面我们先介绍如何分析各个文件占用体积的大小。 1.webpack-bundle-analyzer插件 如果是webpack作为打包工具的项目可以使用&…...

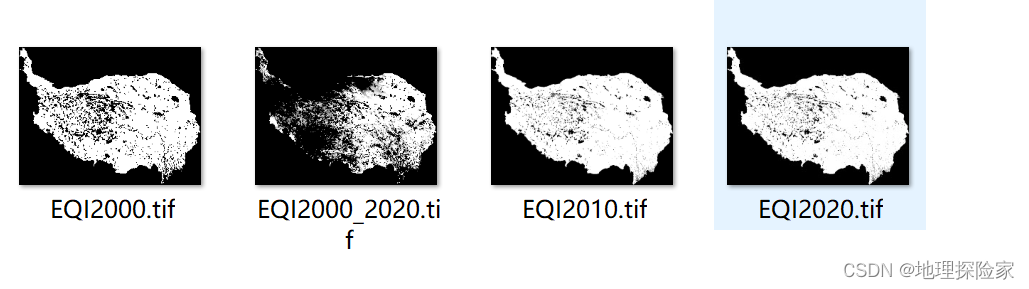
青藏高原1-km分辨率生态环境质量变化数据集(2000-2020)
青藏高原平均海拔4000米以上,人口1300万,是亚洲九大河流的源头,为超过15亿人口提供淡水、食物和其他生态系统服务,被誉为地球第三极和亚洲水塔。然而,在该地区的人与自然的关系的研究是有限的,尤其是在精细…...

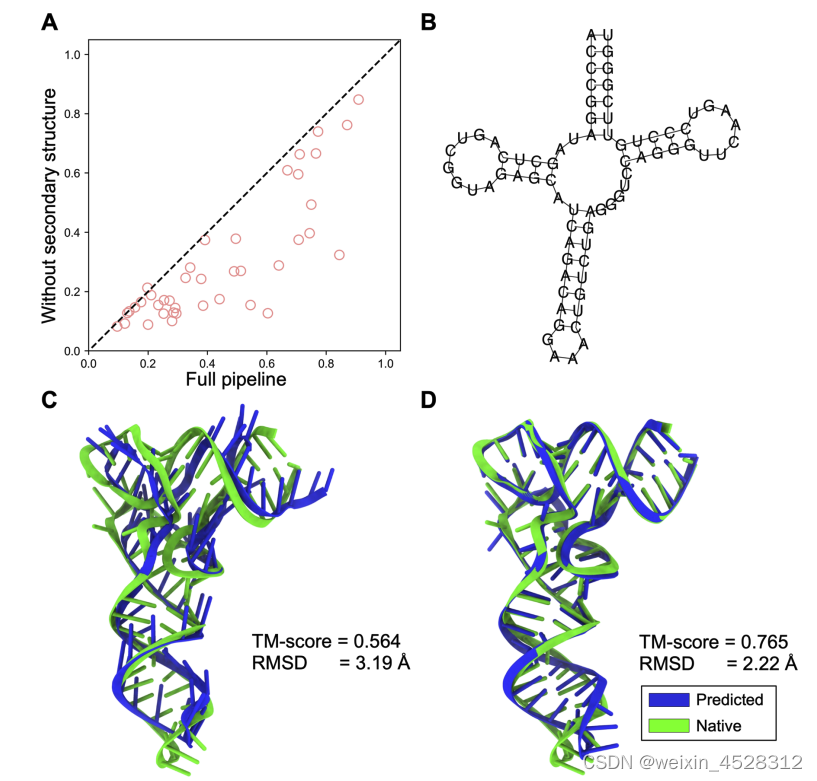
Nature Communications | 张阳实验室:端到端深度学习实现高精度RNA结构预测
RNA分子是基因转录的主要执行者,也是细胞运作的隐形功臣。它们在基因表达调控、支架构建以及催化活性等多个生命过程中都扮演着关键角色。虽然RNA如此重要,但由于实验数据的缺乏,准确预测RNA 的三维空间结构仍然是目前计算生物学面临的重大挑…...

提升您的Mac文件拖拽体验——Dropzone 4 for mac
大家都知道,在Mac上进行文件拖拽是一件非常方便的事情。然而,随着我们在工作和生活中越来越多地使用电脑,我们对于这个简单操作的需求也越来越高。为了让您的文件拖拽体验更加高效和便捷,今天我们向大家介绍一款强大的工具——Dro…...

Vue之transition组件
Vue提供了transition组件,使用户可以更便捷地添加过渡动画效果。 transition组件 transition组件也是一个抽象组件,并不会渲染出真实dom。Vue会在其第一个真实子元素上添加过渡效果。 props render 这里将render分为两部分,第一部分界定真…...

lenovo联想笔记本电脑ThinkPad X13 AMD Gen2(20XH,20XJ)原装出厂Windows10系统镜像
联想原厂Win10系统,自带所有驱动、出厂主题壁纸、系统属性联想LOGO专属标志、Office办公软件、联想电脑管家等预装程序 链接:百度网盘 请输入提取码 提取码:dolg 适用于型号:20XL,20XJ,20XG,21A1,20XK,20XH,20XF,21A0 所需要…...

php导出cvs,excel打开数字超过16变科学计数法
今天使用php导出cvs,在excel中打开,某一个字段是数字,长度高于16位结果就显示科学计数法 超过15位的话从第16位开始就用0代替了 查询了半天总算解决了就是在后面加上"\t" $data[$key][1] " ".$value[1]."\t";…...

CSS 模糊效果 CSS 黑白效果 CSS调整亮度 对比度 饱和度 模糊效果 黑白效果反转颜色
CSS 模糊效果 CSS 黑白效果 CSS调整亮度 饱和度 模糊效果 黑白效果 实现 调整亮度 饱和度 模糊效果 黑白效果 使用 filter1、模糊2、亮度3、对比度4、饱和度5、黑白效果6、反转颜色7、组合使用8、 filer 完整参数 实现 调整亮度 饱和度 模糊效果 黑白效果 使用 filter 1、模糊…...

蓝桥杯 题库 简单 每日十题 day11
01 质数 质数 题目描述 给定一个正整数N,请你输出N以内(不包含N)的质数以及质数的个数。 输入描述 输入一行,包含一个正整数N。1≤N≤10^3 输出描述 共两行。 第1行包含若干个素数,每两个素数之间用一个空格隔开&…...

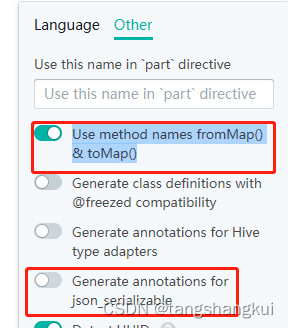
dart flutter json 转 model 常用库对比 json_serializable json_model JsonToDart
1.对比 我是一个初学者,一直跟着教材用原生的json,最近发现实在太麻烦了.所以搜索了一下,发现真的有很多现成的解决方案. 网页 https://app.quicktype.io/?ldart 这个是测试下来最好用的 有很多选项,可以使用 json_serializable 也可以不使用 json_serializable 这是推荐最…...

nginx启用了自动目录列表功能的安全漏洞修复方法
一、前言 最近被扫描到安全漏洞,说是nginx启用了自动目录列表功能,现象就是访问http://localhost/file就能看到服务器上的目录 二、修复方法 1.把nginx.conf中的autoindex on改为autoindex off location /file {alias /myuser/userfile/file;autoi…...

vector向量类使用
向量是最简单的 STL 容器,其数据结构与数组相似,占据着一个连续的内存块。 由于内存位置是连续的,所以向量中的元素可以随机访问,访问向量中任何一个元素的时间也是固定的。存储空间的管理是自动的,当要将一个元素插入…...

【Java 进阶篇】MySQL多表查询:内连接详解
MySQL是一种强大的关系型数据库管理系统,允许您在多个表之间执行复杂的查询操作。本文将重点介绍MySQL中的多表查询中的一种重要类型:内连接(INNER JOIN)。内连接用于检索满足两个或多个表之间关联条件的行,它能够帮助…...

C理解(四):链表
本文主要探讨单链表与双链表相关知识。 linux内核链表(include/linux/list.h) 内核链表中纯链表封装,纯链表的各种操作函数(节点创建、插入、删除、遍历),纯链表内嵌在驱动结构体中,实现驱动的创建、插入、删除、遍历等 单链表 单链表链表头插…...

新手教程,蛋糕小程序的搭建流程一网打尽
作为一名新手,想要搭建一个蛋糕小程序可能会觉得有些困惑。但是,不用担心!今天我将为大家详细介绍蛋糕小程序的搭建流程,并带大家一步步完成。 首先,我们需要登录乔拓云网的后台。在登录成功后,点击进入商城…...

springcloud之自我介绍
写在前面 在这篇文章 中我们分析了单体应用的问题,以及用来解决这些问题的解决的方案微服务,并接着看了微服务需要考虑的各种,如服务调用,负载均衡,服务治理,链路追踪,分布式事务,等…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
