JavaScript 的 for 循环应该如何学习?
JS for 循环语法
JS for 循环适合在已知循环次数时使用,语法格式如下:
for(initialization; condition; increment) {// 要执行的代码
}
for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中:
- initialization:为一个表达式或者变量声明,我们通常将该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
- condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
- increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
示例代码如下:
for (var i = 1; i <= 10; i++) {document.write(i + " ");
}
运行结果:
1 2 3 4 5 6 7 8 9 10
上面的代码中,在循环开始之前会先执行var i = 1;,并将变量 i 作为计数器;然后判断i <= 10是否成立,如果成立则执行{ }中的代码,如果失败则退出 for 循环;在每次循环执行完成后,执行i++操作,即更新计数器的值。
【示例】使用 for 循环遍历数组中的内容:
var fruits = ["Apple", "Banana", "Mango", "Orange", "Papaya"];
for(var i = 0; i < fruits.length; i++) {document.write(fruits[i] + " ");
}
运行结果:
Apple Banana Mango Orange Papaya
JS for 循环中的三个表达式
JS for 循环中括号中的三个表达式是可以省略的,但是用于分隔三个表达式的分号不能省略,如下例所示:
// 省略第一个表达式
var i = 0;
for (; i < 5; i++) {// 要执行的代码
}
// 省略第二个表达式
for (var y = 0; ; y++) {if(y > 5){break;}// 要执行的代码
}
// 省略第一个和第三个表达式
var j = 0;
for (; j < 5;) {// 要执行的代码j++;
}
// 省略所有表达式
var z = 0;
for (;;) {if(z > 5){break;}// 要执行的代码z++;
}
JS for 循环嵌套
无论是哪种循环,都可以嵌套使用(即在一个循环中再定义一个或多个循环),下面就以 for 循环为例,来演示一下循环的嵌套使用:
for (var i = 1; i <= 9; i++) {for (var j = 1; j <= i; j++) {document.write(j + " x " + i + " = " + (i * j) + " ");}document.write("<br>");
}
运行结果:
1 x 1 = 1
1 x 2 = 2 2 x 2 = 4
1 x 3 = 3 2 x 3 = 6 3 x 3 = 9
1 x 4 = 4 2 x 4 = 8 3 x 4 = 12 4 x 4 = 16
1 x 5 = 5 2 x 5 = 10 3 x 5 = 15 4 x 5 = 20 5 x 5 = 25
1 x 6 = 6 2 x 6 = 12 3 x 6 = 18 4 x 6 = 24 5 x 6 = 30 6 x 6 = 36
1 x 7 = 7 2 x 7 = 14 3 x 7 = 21 4 x 7 = 28 5 x 7 = 35 6 x 7 = 42 7 x 7 = 49
1 x 8 = 8 2 x 8 = 16 3 x 8 = 24 4 x 8 = 32 5 x 8 = 40 6 x 8 = 48 7 x 8 = 56 8 x 8 = 64
1 x 9 = 9 2 x 9 = 18 3 x 9 = 27 4 x 9 = 36 5 x 9 = 45 6 x 9 = 54 7 x 9 = 63 8 x 9 = 72 9 x 9 = 81
for 循环变体
为了更加方便地遍历对象、数组、字符串等内容,JS 还支持两种 for 循环变体,分别是 for in 循环和 for of 循环。
JS for in 循环是一种特殊类型的循环,也是普通for循环的变体,主要用来遍历对象,使用它可以将对象中的属性依次循环出来,其语法格式如下:
for (variable in object) {// 要执行的代码
}
其中,variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在{ }
中使用这个变量来进行一系列操作;object 为要遍历的对象,在每次循环中,会将 object 对象中的一个属性的键赋值给变量 variable,直到对象中的所有属性都遍历完。
JS for in 循环示例代码:
// 定义一个对象
var person = {"name": "Clark", "surname": "Kent", "age": "36"};
// 遍历对象中的所有属性
for(var prop in person) {document.write("<p>" + prop + " = " + person[prop] + "</p>");
}
运行结果:
name = Clark
surname = Kent
age = 36
注意,JS for in 循环是为遍历对象而创建的,虽然也可以遍历数组,但是并不推荐,若要遍历数组,可以使用for循环或者for of循环。
JS for of 循环是 ECMAScript6 中新添加的一个循环方式,与 for in 循环类似,也是普通 for 循环的一种变体。使用 for of 循环可以轻松的遍历数组或者其它可遍历的对象,例如字符串、对象等。
JS for of 循环的语法格式如下:
for (variable of iterable) {// 要执行的代码
}
其中,variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在后面的{ }
中使用这个变量来进行一系列操作;iterable 为要遍历的内容,在每次循环中,会将 iterable 中的一个值赋值给变量 variable,直到 iterable 中的所有值都遍历完。
示例代码如下:
// 定义一个数组
var arr = ['a', 'b', 'c', 'd', 'e', 'f'];
// 使用 for of 循环遍历数组中的每个元素
for (var value of arr) {document.write(value + ", ");
}
document.write("<br>");
// 定义一个字符串
var str = "Hello World!";
// 使用 for of 循环遍历字符串中的每个字符
for (var value of str) {document.write(value + ", ");
}
document.write("<br>");
// 定义一个对象
var obj = {"name": "Clark", "surname": "Kent", "age": "36"};
// 使用 for of 循环遍历对象中的所有属性
for(var value in obj) {document.write(value + ", ");
}
运行结果:
a, b, c, d, e, f,
H, e, l, l, o, , W, o, r, l, d, !,
name, surname, age,
注意,虽然 for of 循环也可以遍历对象,但并不推荐,若要遍历对象可以使用for in循环。
黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程
相关文章:

JavaScript 的 for 循环应该如何学习?
JS for 循环语法 JS for 循环适合在已知循环次数时使用,语法格式如下: for(initialization; condition; increment) {// 要执行的代码 }for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中: initial…...

C++核心编程--对象篇
4.2、对象 4.2.1、对象的初始化和清理 用于对对象进行初始化设置,以及对象销毁前的清理数据的设置。 构造函数和析构函数 防止对象初始化和清理也是非常重要的安全问题 一个对象或变量没有初始化状态,对其使用后果是未知的同样使用完一个对象或变量&…...

安装php扩展XLSXWriter,解决php导入excel表格时获取日期变成浮点数的方法
安装php扩展XLSXWriter 1、下载安装包 PECL :: Package :: xlswriter #例如选择下载1.3.6版本 2、解压下载包 tar -zxvf xlswriter-1.3.6.tgz 3、进入文件夹,编译 cd xlswriter-1.3.6 phpize ./configure --with-php-config=/usr/local/php7.1/bin/php-config make&am…...

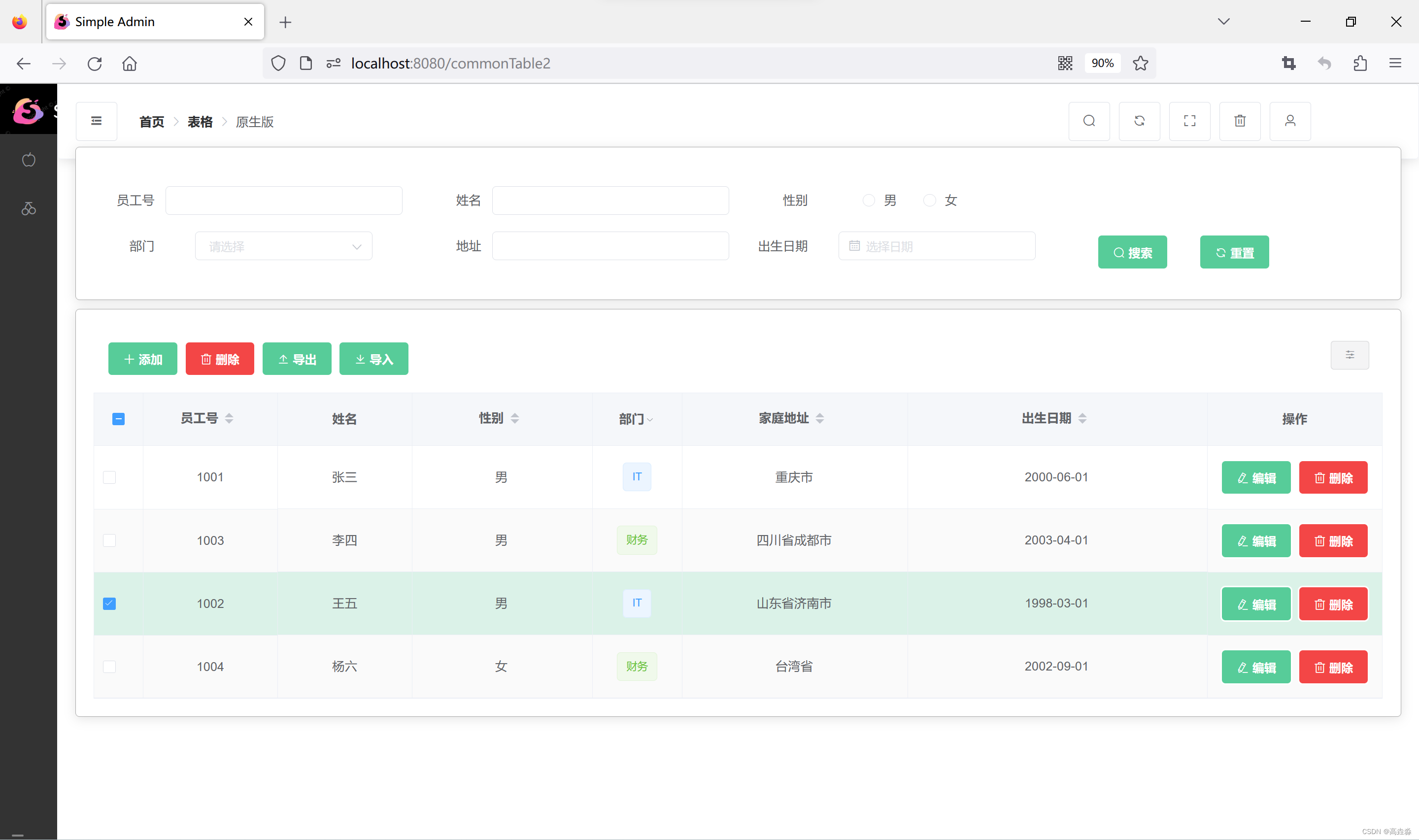
Vue+element开发Simple Admin后端管理系统页面
最近看到各种admin,头大,内容太多,根本不知道怎么改。所以制作了这个项目,只包含框架、和开发中最常用的表格和表单,不用自己从头搭建架构,同时也容易上手二次开发。可以轻松从其他开源项目整合到本项目。项…...

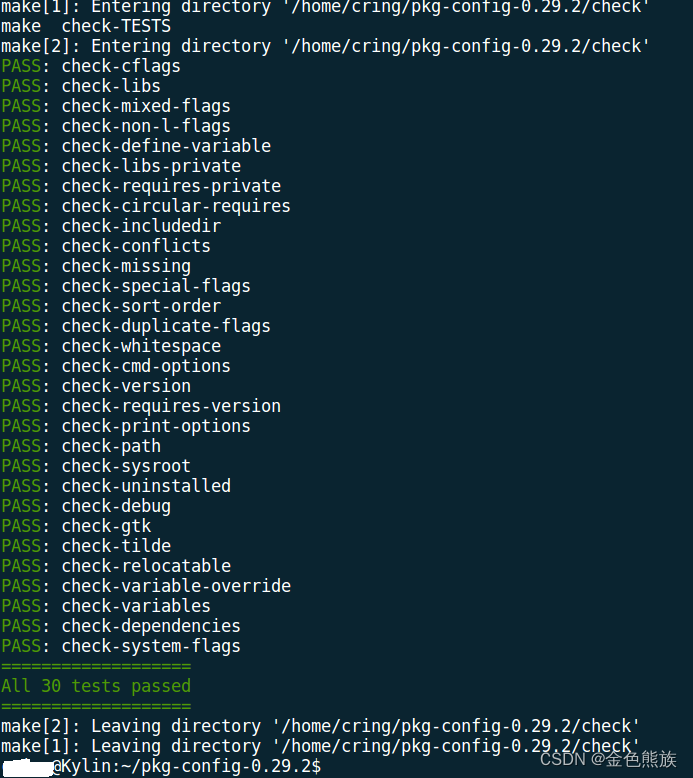
源码编译安装pkg-config
安装环境:银河麒麟 1 到这个网址下载pkg-config源码: Index of /releases (pkg-config.freedesktop.org) 2 解压 3 进入解压后的目录。输入 ./configure 但是报错。 4 根据报错信息,将configure改为: ./configure --with-i…...

游览器找不到服务器上PHP文件的一种原因
最近在练习搭建网站,遇到游览器找不到服务器上的php文件的问题。后来查找发现,apache文档根目录跟apache虚拟主机文档根目录不同,服务器开启了虚拟主机功能。这导致游览器找不到php文件。使用的环境LAMP 里操作系统和软件版本如下:…...

C++之std::function的介绍
C之std::function的介绍 std::function和函数指针的区别介绍std::function 的常见用法包括用法举例 std::function和函数指针的区别介绍 std::function 和函数指针在 C 中都可以用来存储和调用函数,但它们的使用方式和功能有所不同。 函数指针是一种指向函数的指针…...
)
卷积神经网络学习(一)
CNN应用对象是图像,CNN可被应用于的任务: 1、分类(classification):对图像按其中的物体进行分类,如图像中有人与猫,则图像可分为两类。 2、目标检测(object detection)&a…...

使用KEIL自带的仿真器仿真遇到问题解决
*** error 65: access violation at 0x40021000 : no read permission 修改debug选项设置为下方内容。...

4700 万美元损失,Xn00d 合约漏洞攻击事件分析
4700 万美元损失,Xn00d 合约漏洞攻击事件分析 基础知识 ERC777 ERC777 是 ERC20 标准的高级代币标准,要提供了一些新的功能:运营商及钩子。 运营商功能。通过此功能能够允许第三方账户代表某一合约或者地址 进行代币的发送交易钩子功能。…...

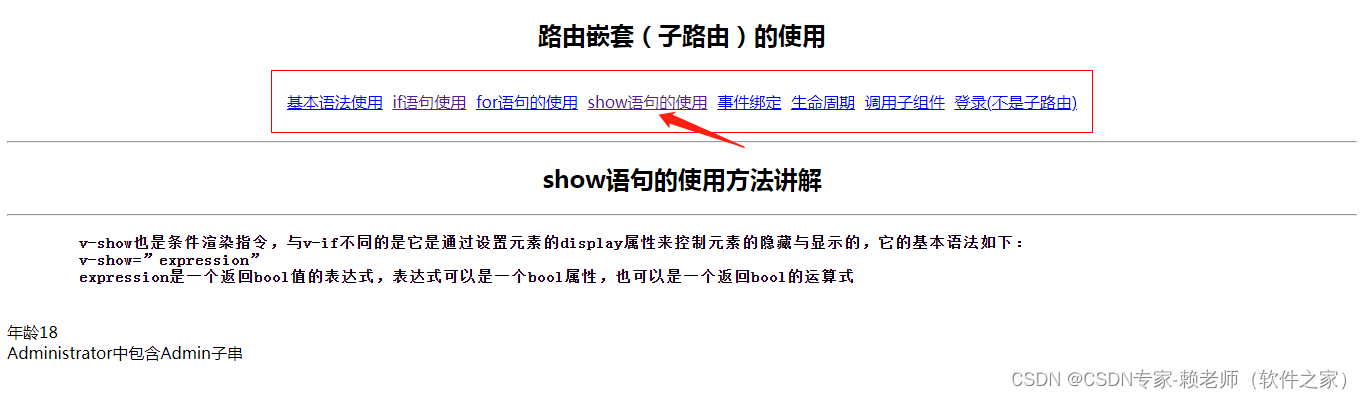
第5讲:v-if与v-show的使用方法及区别
v-if条件判断 v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下: v-if “expression” expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式 &#…...

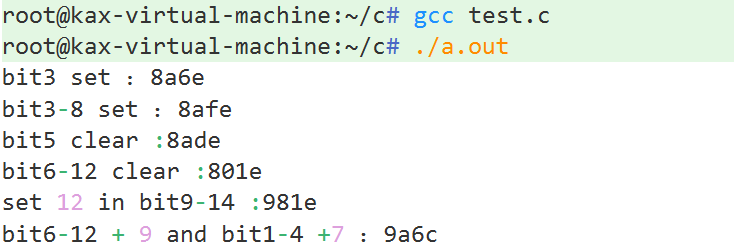
C理解(一):内存与位操作
本文主要探讨C语言的内存和为操作操作相关知识。 冯诺依曼结构和哈佛结构 冯诺依曼结构:数据和代码放在一起,便于读取和修改,安全性低 哈佛结构是:数据和代码分开存放,安全性高,读取和修麻烦 内存 内存是用来存储全局变量、局…...

ESP8266使用记录(四)
放上最终效果 ESP8266&Unity游戏 整合放进了坏玩具车遥控器里 最终只使用了mpu6050的yaw数据,因为roll值漂移…… 使用了https://github.com/ElectronicCats/mpu6050 整个流程 ESP8266取MPU6050数据,处理后通过udp发送给Unity显示出来 MPU6050_Z…...

云原生Kubernetes:K8S安全机制
目录 一、理论 1.K8S安全机制 2.Authentication认证 3.Authorization授权 4.Admission Control准入控制 5.User访问案例 6.ServiceAccount访问案例 二、实验 1.Admission Control准入控制 2.User访问案例 3.ServiceAccount访问案例 三、问题 1.生成资源报错 2.镜…...

【数据结构】归并排序、基数排序算法的学习知识点总结
目录 1、归并排序 1.1 算法思想 1.2 代码实现 1.3 例题分析 2、基数排序 2.1 算法思想 2.2 代码实现 2.3 例题分析 1、归并排序 1.1 算法思想 归并排序是一种采用分治思想的经典排序算法,通过将待排序数组分成若干个子序列,将每个子序列排序ÿ…...

【C++】C++模板进阶 —— 非类型模板参数、模板的特化以及模板的分离编译
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】C多…...

HTML的相关知识
1.什么是HTML?基本语法 HTML: Hyper Text Markup Language (超文本标记语言) 超文本?超级文本,例如流媒体,声音、视频、图片等。 标记语言?这种语言是由大量的标签组成。HTML标签参考手…...

基于微信小程的流浪动物领养小程序设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

Java后端接口编写流程
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Java后端接口编写流程 Java后端接口编写流程,更具业务逻辑编写Java后端接口,提供给前端访问 实现逻辑流程 POJO:实体类编写 Data B…...

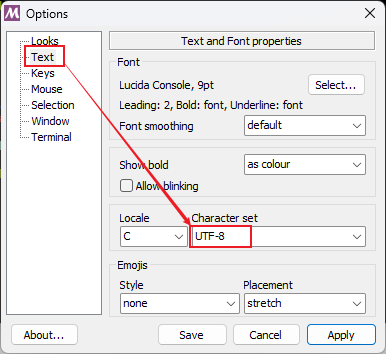
【问题记录】解决“命令行终端”和“Git Bash”操作本地Git仓库时出现 中文乱码 的问题!
环境 Windows 11 家庭中文版git version 2.41.0.windows.1 问题情况 在使用 “命令行终端” 和 “Git Bash” 在本地Git仓库敲击命令时,对中文名称文件显示一连串的数字,如下所示:这种情况通常是由于字符编码设置不正确所引起的 解决办法 设置…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
