ReactPortals传送门
ReactPortals传送门
React Portals提供了一种将子节点渲染到父组件以外的DOM节点的解决方案,即允许将JSX作为children渲染至DOM的不同部分,最常见用例是子组件需要从视觉上脱离父容器,例如对话框、浮动工具栏、提示信息等。
描述
<div><SomeComponent />{createPortal(children, domNode, key?)}
</div>
React Portals可以翻译为传送门,从字面意思上就可以理解为我们可以通过这个方法将我们的React组件传送到任意指定的位置,可以将组件的输出渲染到DOM树中的任意位置,而不仅仅是组件所在的DOM层级内。举个简单的例子,假设我们ReactDOM.render挂载组件的DOM结构是<div id="root"></div>,那么对于同一个组件我们是否使用Portal在整个DOM节点上得到的效果是不同的:
export const App: FC = () => {return (<React.Fragment><div>123</div><div className="model"><div>456</div></div></React.Fragment>);
};// -> <body><div id="root"><div>123</div><div class="model"><div>456</div></div></div>
</body>
export const App: FC = () => {return (<React.Fragment><div>123</div>{ReactDOM.createPortal(<div className="model"><div>456</div></div>,document.body)}</React.Fragment>);
};// -> <body><div id="root"><div>123</div></div>{/* `DOM`结构挂载到了`body`下 */}<div class="model"><div>456</div></div>
</body>
从上边的例子中可以看到我们通过ReactDOM.createPortal将React组件挂载到了其他的DOM结构下,在这里是挂载到了document.body下,当然这这也是最常见的做法,这样我们就可以通过Portal将组件传送到目标渲染的位置,由此来更灵活地控制渲染的行为,并解决一些复杂的UI交互场景,通常我们可以封装Portal组件来更方便地调用。
export const Portal: React.FC = ({ children }) => {return typeof document === "object" ? ReactDOM.createPortal(children, document.body) : null;
};export const App: FC = () => (<Portal><SomeComponent /></Portal>
);
之前我们也聊到了,使用Portals最常见的场景就是对话框,或者可以认为是浮动在整个页面顶部的组件,这样的组件在DOM结构上是脱离了父组件的,我们当然可以自行实现相关的能力,例如主动创建一个div结构挂载到目标DOM结构下例如document.body下,然后利用ReactDOM.render将组建渲染到相关结构中,在组件卸载时再将创建的div移除,这个方案当然是可行的但是并没有那么优雅。当然还有一个方法是使用状态管理,在目标组件中事先定义好相关的组件,通过状态管理例如redux来控制显隐,这种就是纯粹的高射炮打蚊子,就没有必要再展开了。
其实我们再想一想,既然我们是要脱离父组件结构来实现这个能力,那么我们没有必要非得使用Portals,CSS的position定位不是也可以帮助我们将当前的DOM结构脱离文档流,也就是说我们没必要将目标组件的DOM结构实际地分离出来,只需要借助position定位就可以实现效果。当然想法是很美好的,真实场景就变得复杂的多了,那么脱离文档流最常用的主要是绝对定位absolute与固定定位fixed。首先我们来看一下absolute,那么我们使用absolute其实很容易想到,我们需要从当前组件一直到body都没有其他position是relative/absolute的元素,这个条件肯定是很难达到的,特别是如果我们写的是一个组件库的话,很难控制用户究竟套了多少层以及究竟用什么CSS属性。那么此时我们再将目光聚焦到fixed上,fixed是相对于视口来定位的,那么也就不需要像是absolute那么强的要求了,即使是父元素存在relative/absolute也没有关系。当然这件事没有这么简单,即使是fixed元素依旧可能会受到父元素样式的影响,在这里举两个例子,分别是transform与z-index。
<!-- 不断改变`transform: translateY(20px);`的值 `fixed`的元素也在不断随之变化 -->
<div style="transform: translateY(20px);"><div style="position: fixed; left: 10px; top: 10px;"><div style="background-color: blue; width: 10px; height: 10px;"></div></div>
</div><!-- 父级元素的`z-index`的层次比同级元素低 即使`fixed`元素`z-index`比父级高 也会被父级同级元素遮挡 -->
<divstyle="position: absolute; z-index: 100; width: 100px; height: 100px; background-color: #fff;"
></div>
<div style="position: absolute; z-index: 1"><div style="position: fixed; left: 10px; top: 10px; z-index: 1000"><div style="background-color: blue; width: 10px; height: 10px"></div></div>
</div>
从上边的例子中我们可以看出,我们仅仅使用CSS的position定位是无法做到完全脱离父组件的,即使我们能够达到脱离文档流的效果,也会因为父组件的样式而受到影响,特别是在组件库中,我们作为第三方组件库的话是完全没有办法控制用户设计的DOM结构的,如果仅仅采用脱离文档流的方法而不实际将DOM结构分离出来的话,那么我们的组件就会受到用户样式的影响,这是我们不希望看到的。此外,即使我们并不是设计组件库,而仅仅是在我们的业务中实现相关需求,我们也不希望我们的组件受到父组件的影响,因为即使最开始我们的结构和样式没出现问题,随着业务越来越复杂,特别是多人协作开发项目,就很容易留下隐患,造成一些不必要的问题,当然我们可以引入E2E来避免相关问题,这就是另一方面的解决方案了。
综上,React Portals提供了一种更灵活地控制渲染的行为,可以用于解决一些复杂的UI交互场景,下面是一些常见的应用场景:
- 模态框和对话框: 使用
Portals可以将模态框或对话框组件渲染到DOM树的顶层,确保其可以覆盖其他组件,并且在层级上独立于其他组件,这样可以避免CSS或z-index属性的复杂性,并且在组件层级之外创建一个干净的容器。 - 与第三方库的集成: 有时候,我们可能需要将
React组件与第三方库(例如地图库或视频播放器)集成,使用Portals可以将组件渲染到第三方库所需的DOM元素中,即将业务需要的额外组件渲染到原组件封装好的DOM结构中,以确保组件在正确的位置和上下文中运行。 - 逻辑分离和组件复用:
Portals允许我们将组件的渲染输出与组件的逻辑分离,我们可以将组件的渲染输出定义在一个单独的Portal组件中,并在需要的地方使用该Portal,这样可以实现组件的复用,并且可以更好地组织和管理代码。 - 处理层叠上下文: 在某些情况下,使用
Portals可以帮助我们解决层叠上下文stacking context的问题,由于Portals可以创建独立的DOM渲染容器,因此可以避免由于层叠上下文导致的样式和布局问题。
MouseEnter事件
即使React Portals可以将组件传送到任意的DOM节点中,但是其行为和普通的React组件一样,其并不会脱离原本的React组件树,这其实是一件非常有意思的事情,因为这样会看起来,我们可以利用这个特性来实现比较复杂的交互。但是在这之前,我们来重新看一下MouseEnter与MouseLeave以及对应的MouseOver与MouseOut的原生DOM事件。
MouseEnter: 当鼠标光标进入一个元素时触发,该事件仅在鼠标从元素的外部进入时触发,不会对元素内部的子元素产生影响。例如,如果有一个嵌套的DOM结构<div id="a"><div id="b"></div></div>,此时我们在元素a上绑定了MouseEnter事件,当鼠标从该元素外部移动到内部时,MouseEnter事件将被触发,而当我们再将鼠标移动到b元素时,不会再次触发MouseEnter事件。MouseLeave:当鼠标光标离开一个元素时触发,该事件仅在鼠标从元素内部离开时触发,不会对元素外部的父元素产生影响。例如,如果有一个嵌套的DOM结构<div id="a"><div id="b"></div></div>,此时我们在元素a上绑定了MouseEnter事件,当鼠标从该元素内部移动到外部时,MouseLeave事件将被触发,而如果此时我们的鼠标是从b元素移出到a元素内,不会触发MouseEnter事件。MouseOver: 当鼠标光标进入一个元素时触发,该事件在鼠标从元素的外部进入时触发,并且会冒泡到父元素。例如,如果有一个嵌套的DOM结构<div id="a"><div id="b"></div></div>,此时我们在元素a上绑定了MouseOver事件,当鼠标从该元素外部移动到内部时,MouseOver事件将被触发,而当我们再将鼠标移动到b元素时,由于冒泡会再次触发绑定在a元素上的MouseOver事件,再从b元素移出到a元素时会再次触发MouseOver事件。MouseOut: 当鼠标光标离开一个元素时触发,该事件在鼠标从元素内部离开时触发,并且会冒泡到父元素。例如,如果有一个嵌套的DOM结构<div id="a"><div id="b"></div></div>,此时我们在元素a上绑定了MouseOut事件,当鼠标从该元素内部移动到外部时,MouseOut事件将被触发,而如果此时我们的鼠标是从b元素移出到a元素内,由于冒泡会同样触发绑定在MouseOut事件,再从a元素移出到外部时,同样会再次触发MouseOut事件。
需要注意的是MouseEnter/MouseLeave是在捕获阶段执行事件处理函数的,而不能在冒泡阶段过程中进行,而MouseOver/MouseOut是可以在捕获阶段和冒泡阶段选择一个阶段来执行事件处理函数的,这个就看在addEventListener如何处理了。实际上两种事件流都是可以阻断的,只不过MouseEnter/MouseLeave需要在捕获阶段来stopPropagation,一般情况下是不需要这么做的。我个人还是比较推荐使用MouseEnter/MouseLeave,主要有这么几点理由:
- 避免冒泡问题:
MouseEnter和MouseLeave事件不会冒泡到父元素或其他元素,只在鼠标进入或离开元素本身时触发,这意味着我们可以更精确地控制事件的触发范围,更准确地处理鼠标交互,而不会受到其他元素的干扰,提供更好的用户体验。 - 避免重复触发:
MouseOver和MouseOut事件在鼠标悬停在元素内部时会重复触发,当鼠标从一个元素移动到其子元素时,MouseOut事件会在父元素触发一次,然后在子元素触发一次,MouseOut事件也是同样会多次触发,可以将父元素与所有子元素都看作独立区域,而事件会冒泡到父元素来执行事件绑定函数,这可能导致重复的事件处理和不必要的逻辑触发,而MouseEnter和MouseLeave事件不会重复触发,只在鼠标进入或离开元素时触发一次。 - 简化交互逻辑:
MouseEnter和MouseLeave事件的特性使得处理鼠标移入和移出的交互逻辑变得更直观和简化,我们可以仅关注元素本身的进入和离开,而不需要处理父元素或子元素的事件,这种简化有助于提高代码的可读性和可维护性。
当然究竟使用MouseEnter/MouseLeave还是MouseEnter/MouseLeave事件还是要看具体的业务场景,如果需要处理鼠标移入和移出元素的子元素时或者需要利用冒泡机制来实现功能,那么MouseOver和MouseOut事件就是更好的选择,MouseEnter/MouseLeave能提供更大的灵活性和控制力,让我们能够创建复杂的交互效果,并更好地处理用户与元素的交互,当然应用的复杂性也会相应提高。
让我们回到MouseEnter/MouseLeave事件本身上,在这里https://codesandbox.io/p/sandbox/trigger-component-1hv99o?file=/src/components/mouse-enter-test.tsx:1,1提供了一个事件的DEMO可以用来测试事件效果。需要注意的是,在这里我们是借助于React的合成事件来测试的,而在测试的时候也可以比较明显地发现MouseEnter/MouseLeave的TS提示是没有Capture这个选项的,例如Click事件是有onClick与onClickCapture来表示冒泡和捕获阶段事件绑定的,而即使是在React合成事件中MouseEnter/MouseLeave也只会在捕获阶段执行,所以没有Capture事件绑定属性。
--------------------------
| c | b | a |
| | | |
|------- | |
| | |
|---------------- |
| |
--------------------------
我们分别在三个DOM上都绑定了MouseEnter事件,当我们鼠标移动到a上时,会执行a元素绑定的事件,当依次将鼠标移动到a、b、c的时候,同样会以此执行a、b、c的事件绑定函数,并且不会因为冒泡事件导致父元素事件的触发,当我们鼠标直接移动到c的时候,可以看到依旧是按照a、b、c的顺序执行,也可以看出来MouseEnter事件是依赖于捕获阶段执行的。
Portal事件
在前边也提到了,尽管React Portals可以被放置在DOM树中的任何地方,但在任何其他方面,其行为和普通的React子节点行为一致。我们都知道React自行维护了一套基于事件代理的合成事件,那么由于Portal仍存在于原本的React组件树中,这样就意味着我们的React事件实际上还是遵循原本的合成事件规则而与DOM树中的位置无关,那么我们就可以认为其无论其子节点是否是Portal,像合成事件、Context这样的功能特性都是不变的,下面是一些使用React Portals需要关注的点:
- 事件冒泡会正常工作: 合成事件将通过冒泡传播到
React树的祖先,事件冒泡将按预期工作,而与DOM中的Portal节点位置无关。 React以控制Portal节点及其生命周期:Portal未脱离React组件树,当通过Portal渲染子组件时,React仍然可以控制组件的生命周期。Portal只影响DOM结构: 对于React来说Portal仅仅是视觉上渲染的位置变了,只会影响HTML的DOM结构,而不会影响React组件树。- 预定义的
HTML挂载点: 使用React Portal时,我们需要提前定义一个HTML DOM元素作为Portal组件的挂载。
在这里https://codesandbox.io/p/sandbox/trigger-component-1hv99o?file=/src/components/portal-test.tsx:1,1提供了一个Portals与MouseEnter事件的DEMO可以用来测试效果。那么在代码中实现的嵌套精简如下:
-------------------
| a |
| ------|------ --------
| | | b | | c |
| | | | | |
| | | | --------
| ------|------
-------------------
const C = ReactDOM.createPortal(<div onMouseEnter={e => console.log("c", e)}></div>, document.body);
const B = ReactDOM.createPortal(<React.Fragment><div onMouseEnter={e => console.log("b", e)}>{C}</div></React.Fragment>,document.body
);
const App = (<React.Fragment><div onMouseEnter={e => console.log("a", e)}></div>{B}</React.Fragment>
);// ==>const App = (<React.Fragment><div onMouseEnter={e => console.log("a", e)}></div>{ReactDOM.createPortal(<React.Fragment><div onMouseEnter={e => console.log("b", e)}>{ReactDOM.createPortal(<div onMouseEnter={e => console.log("c", e)}></div>,document.body)}</div></React.Fragment>,document.body)}</React.Fragment>
);
单纯从代码上来看,这就是一个很简单的嵌套结构,而因为传送门Portals的存在,在真实的DOM结构上,这段代码结构表现的效果是这样的,其中id只是用来标识React的DOM结构,实际并不存在:
<body><div id="root"><div id="a"></div></div><div id="b"></div><div id="c"></div><div>
</body>
接下来我们依次来试试定义的MouseEnter事件触发情况,首先鼠标移动到a元素上,控制台打印a,符合预期,接下来鼠标移动到b元素上,控制台打印b,同样符合预期,那么接下来将鼠标移动到c,神奇的事情来了,我们会发现会先打印b再打印c,而不是仅仅打印了c,由此我们可以得到虽然看起来DOM结构不一样了,但是在React树中合成事件依然保持着嵌套结构,C组件作为B组件的子元素,在事件捕获时依然会从B -> C触发MouseEnter事件,基于此我们可以实现非常有意思的一件事情,多级嵌套的弹出层。
Trigger弹出层
实际上上边聊的内容都是都是为这部分内容做铺垫的,因为工作的关系我使用ArcoDesign是非常多的,又由于我实际是做富文本文档的,需要弹出层来做交互的地方就非常多,所以在平时的工作中会大量使用ArcoDesign的Trigger组件https://arco.design/react/components/trigger,之前我一直非常好奇这个组件的实现,这个组件可以无限层级地嵌套,而且当多级弹出层组件的最后一级鼠标移出之后,所有的弹出层都会被关闭,最主要的是我们只是将其嵌套做了一层业务实现,并没有做任何的通信传递,所以我也一直好奇这部分的实现,直到前一段时间我为了解决BUG深入研究了一下相关实现,发现其本质还是利用React Portals以及React树的合成事件来完成的,这其中还是有很多交互实现可以好好学习下的。
同样的,在这里也完成了一个DEMO实现https://codesandbox.io/p/sandbox/trigger-component-1hv99o?file=/src/components/trigger-simple.tsx:1,1,而在调用时,则直接嵌套即可实现两层弹出层,当我们鼠标移动到a元素时,b元素与c元素会展示出来,当我们将鼠标移动到c元素时,d元素会被展示出来,当我们继续将鼠标快速移动到d元素时,所有的弹出层都不会消失,当我们直接将鼠标从d元素移动到空白区域时,所有的弹出层都会消失,如果我们将其移动到b元素,那么只有d元素会消失。
------------------- ------------- --------
| a | | b | | d |
| | |-------- | | |
| | | c | | --------
| | |-------- |
| | -------------
| |
-------------------
<TriggerSimpleduration={200}popup={() => (<div id="b" style={{ height: 100, width: 100, backgroundColor: "green" }}><TriggerSimplepopup={() => <div id="d" style={{ height: 50, width: 50, backgroundColor: "blue" }}></div>}duration={200}><div id="c" style={{ paddingTop: 20 }}>Hover</div></TriggerSimple></div>)}
><div id="a" style={{ height: 150, width: 150, backgroundColor: "red" }}></div>
</TriggerSimple>
让我们来拆解一下代码实现,首先是Portal组件的封装,在这里我们就认为我们将要挂载的组件是在document.body上的就可以了,因为我们要做的是弹出层,在最开始的时候也阐明了我们的弹出层DOM结构需要挂在最外层而不能直接嵌套地放在DOM结构中,当然如果能够保证不会出现相关问题,滚动容器不是body的情况且需要position absolute的情况下,可以通过getContainer传入DOM节点来制定传送的位置,当然在这里我们认为是body就可以了。在下面这段实现中我们就通过封装Portal组件来调度DOM节点的挂载和卸载,并且实际的组件也会被挂载到我们刚创建的节点上。
// trigger-simple.tsx
getContainer = () => {const popupContainer = document.createElement("div");popupContainer.style.width = "100%";popupContainer.style.position = "absolute";popupContainer.style.top = "0";popupContainer.style.left = "0";this.popupContainer = popupContainer;this.appendToContainer(popupContainer);return popupContainer;
};// portal.tsx
const Portal = (props: PortalProps) => {const { getContainer, children } = props;const containerRef = useRef<HTMLElement | null>(null);const isFirstRender = useIsFirstRender();if (isFirstRender || containerRef.current === null) {containerRef.current = getContainer();}useEffect(() => {return () => {const container = containerRef.current;if (container && container.parentNode) {container.parentNode.removeChild(container);containerRef.current = null;}};}, []);return containerRef.current? ReactDOM.createPortal(children, containerRef.current): null;
};
接下来我们来看构造在React树中的DOM结构,这块可以说是整个实现的精髓,可能会比较绕,可以认为实际上每个弹出层都分为了两块,一个是原本的child,另一个是弹出的portal,这两个结构是平行的放在React DOM树中的,那么在多级弹出层之后,实际上每个子trigger(portal + child)都是上层portal的children,这个结构可以用一个树形结构来表示。
<React.Fragment>{childrenComponent}{portal}
</React.Fragment>
ROOT/ \A(portal) A(child)/ \B(portal) B(child)/ \C(portal) C(child)/ \
..... .....
<body><div id="root"><!-- ... --><div id="A-child"></div><!-- ... --></div><div id="A-portal"><div id="B-child"></div></div><div id="B-portal"><div id="C-child"></div></div><div id="C-portal"><!-- ... --></div>
</body>
从树形结构中我们可以看出来,虽然在DOM结构中我们现实出来是平铺的结构,但是在React的事件树中却依旧保持着嵌套结构,那么我们就很容易解答最开始的一个问题,为什么我们可以无限层级地嵌套,而且当多级弹出层组件的最后一级鼠标移出之后,所有的弹出层都会被关闭,就是因为实际上即使我们的鼠标在最后一级,但是在React树结构中其依旧是属于所有portal的子元素,既然其是child那么实际上我们可以认为其并没有移出各级trigger的元素,自然不会触发MouseLeave事件来关闭弹出层,如果我们移出了最后一级弹出层到空白区域,那么相当于我们移出了所有trigger实例的portal元素区域,自然会触发所有绑定的MouseLeave事件来关闭弹出层。
那么虽然上边我们虽然解释了Trigger组件为什么能够维持无限嵌套层级结构下能够维持弹出层的显示,并且在最后一级鼠标移出之后能够关闭所有弹出层,或者从最后一级返回到上一级只关闭最后一级弹出层,但是我们还有一个问题没有想明白,上边的问题是因为所有的trigger弹出层实例都是上一级trigger弹出层实例的子元素,那么我们还有一个平级的portal与child元素呢,当我们鼠标移动到child时,portal元素会展示出来,而此时我们将鼠标移动到portal元素时,这个portal元素并不会消失,而是会一直保持显示,在这里的React树是不存在嵌套结构的,所以这里需要对事件进行特殊处理。
onMouseEnter = (e: React.SyntheticEvent<HTMLDivElement, MouseEvent>) => {console.log("onMouseEnter", this.childrenDom);const mouseEnterDelay = this.props.duration;this.clearDelayTimer();his.setPopupVisible(true, mouseEnterDelay || 0);
};onMouseLeave = (e: React.SyntheticEvent<HTMLDivElement, MouseEvent>) => {console.log("onMouseLeave", this.childrenDom);const mouseLeaveDelay = this.props.duration;this.clearDelayTimer();if (this.state.popupVisible) {this.setPopupVisible(false, mouseLeaveDelay || 0);}
};onPopupMouseEnter = () => {console.log("onPopupMouseEnter", this.childrenDom);this.clearDelayTimer();
};onPopupMouseLeave = (e: React.SyntheticEvent<HTMLDivElement, MouseEvent>) => {console.log("onPopupMouseLeave", this.childrenDom);const mouseLeaveDelay = this.props.duration;this.clearDelayTimer();if (this.state.popupVisible) {this.setPopupVisible(false, mouseLeaveDelay || 0);}
};setPopupVisible = (visible: boolean, delay = 0, callback?: () => void) => {onst currentVisible = this.state.popupVisible;if (visible !== currentVisible) {this.delayToDo(delay, () => {if (visible) {this.setState({ popupVisible: true }, () => {this.showPopup(callback);});} else {this.setState({ popupVisible: false }, () => {callback && callback();});}});} else {callback && callback();}
};delayToDo = (delay: number, callback: () => void) => {if (delay) {this.clearDelayTimer();this.delayTimer = setTimeout(() => {callback();this.clearDelayTimer();}, delay);} else {callback();}
};
实际上在这里的通信会比较简单,之前我们也提到portal与child元素是平级的,那么我们可以明显地看出来实际上这是在一个组件内的,那么整体的实现就会简单很多,我们可以设计一个延时,并且可以为portal和child分别绑定MouseEnter和MouseLeave事件,在这里我们为child绑定的是onMouseEnter和onMouseLeave两个事件处理函数,为portal绑定了onPopupMouseEnter和onPopupMouseLeave两个事件处理函数。那么此时我们模拟一下上边的情况,当我们鼠标移入child元素时,会触发onMouseEnter事件处理函数,此时我们会清除掉delayTimer,然后会调用setPopupVisible方法,此时会将popupVisible设置为true然后显示出portal,那么此时重点来了,我们这里实际上会有一个delay的延时,也就是说实际上当我们移出元素时,在delay时间之后才会将元素真正的隐藏,那么如果此时我们将鼠标再移入到portal,触发onPopupMouseEnter事件时调用clearDelayTimer清除掉delayTimer,那么我们就可以阻止元素的隐藏,那么再往后的嵌套弹出层无论是child还是portal本身依旧是上一层portal的子元素,即使是在子portal与子child之间切换也可以利用clearDelayTimer来阻止元素的隐藏,所以之后的弹出层就可以利用这种方式递归处理就可以实现无限嵌套了。我们可以将DEMO中鼠标从a -> b -> c -> d -> empty事件打印出来:
onMouseEnter a
onMouseLeave a
onPopupMouseEnter b
onMouseEnter c
onMouseLeave c
onPopupMouseLeave b
onPopupMouseEnter b
onPopupMouseEnter d
onPopupMouseLeave d
onPopupMouseLeave b
至此我们探究了Trigger组件的实现,当然在实际的处理过程中还有相当多的细节需要处理,例如位置计算、动画、事件处理等等等等,而且实际上这个组件也有很多我们可以学习的地方,例如如何将外部传递的事件处理函数交予children、React.Children.map、React.isValidElement、React.cloneElement等方法的使用等等,也都是非常有意思的实现。
const getWrappedChildren = () => {return React.Children.map(children, child => {if (React.isValidElement(child)) {const { props } = child;return React.cloneElement(child, {...props,onMouseEnter: mouseEnterHandler,onMouseLeave: mouseLeaveHandler,});} else {return child;}});
};
每日一题
https://github.com/WindrunnerMax/EveryDay
参考
https://zhuanlan.zhihu.com/p/29880992
https://juejin.cn/post/6844904024378982413
https://juejin.cn/post/6904979968413925384
https://segmentfault.com/a/1190000012325351
https://zh-hans.legacy.reactjs.org/docs/portals.html
https://codesandbox.io/p/sandbox/trigger-component-1hv99o
https://zh-hans.react.dev/reference/react-dom/createPortal
https://github.com/arco-design/arco-design/blob/main/components/Trigger/index.tsx
相关文章:

ReactPortals传送门
ReactPortals传送门 React Portals提供了一种将子节点渲染到父组件以外的DOM节点的解决方案,即允许将JSX作为children渲染至DOM的不同部分,最常见用例是子组件需要从视觉上脱离父容器,例如对话框、浮动工具栏、提示信息等。 描述 <div&…...

【GDB】 command 命令
GDB command 命令 语法 command 命令是一个很好用的调试命令,它配合断点使用,可以在指定的断点执行预先设置的命令 其语法为:command bread_id,这样会提示你输入你要执行的命令,以 end 结束。这个 bread_id 就是用 …...

1038 统计同成绩学生
输入样例: 10 60 75 90 55 75 99 82 90 75 50 3 75 90 88 输出样例: 3 2 0 solution #include <stdio.h> int main(){int n, d, k, hash[101] {0}, a[100000];scanf("%d", &n);for(int i 0; i < n; i){scanf("%d&quo…...

git报错:Failed to connect to 127.0.0.1 port 1080
Bug描述 由于在试了网上的这条命令 git config --global http.proxy socks5 127.0.0.1:1080 git config --global https.proxy socks5 127.0.0.1:1080git config --global http.proxy 127.0.0.1:1080 git config --global https.proxy 127.0.0.1:1080Bug描述:Faile…...

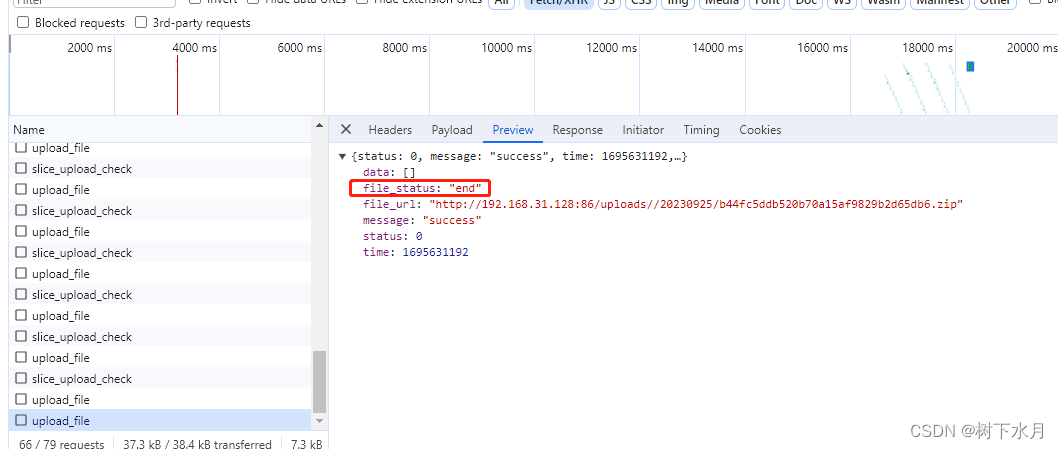
php eayswoole node axios crypto-js 实现大文件分片上传复盘
不啰嗦 直接上步骤 步骤1.开发环境配置 项目需要node.js 做前端支撑 官网下载地址: http://nodejs.cn/download/ 根据自己需要下载对应的版本,我下载的是windows系统64位的版本。 包下载好后 进行安装,安装步骤在此省略... 测试是否安装成功 …...

《Upload-Labs》01. Pass 1~13
Upload-Labs 索引前言Pass-01题解 Pass-02题解总结 Pass-03题解总结 Pass-04题解 Pass-05题解总结 Pass-06题解总结 Pass-07题解总结 Pass-08题解总结 Pass-09题解 Pass-10题解 Pass-11题解 Pass-12题解总结 Pass-13题解 靶场部署在 VMware - Win7。 靶场地址:https…...

v-for中的key
在Vue中,当使用v-for指令循环渲染元素时,添加:key是一个推荐做法,尤其是在循环的元素可能会被重新排序、添加或删除的情况下。 :key的作用是为每个循环的元素提供一个唯一的标识符,以便Vue能够跟踪和管理这些元素的状态。Vue使用…...

MySQL学习笔记17
MySQL权限管理grant: 权限说明: Table 6.2 Permissible Privileges for GRANT and REVOKE PrivilegeGrant Table ColumnContextALL [PRIVILEGES]Synonym for “all privileges”Server administrationALTERAlter_privTablesALTER ROUTINEAlter_routin…...

跨境电商建站:选择域名需要注意什么?
在跨境电商建站过程中,选择一个合适的域名至关重要,尤其是对于跨境电商独立站来说,它对未来的seo排名和品牌建设都有着重要影响。关于本文,我会先从域名的定义开始,到域名选择的重要性,再到如何选择一个完美…...

jupyterlab
1. 环境:linux 环境(基于ubuntu-fork 镜像实现) 2. pip install jupyter notebook 3. 编译jupyterlab源代码必须使用 node 14.21.3 高版本编译报错#下载 node 14.21.3 :wget https://nodejs.org/download/release/latest-v14.x/node-v14.21.…...

Oracle的递归公共表表达式
查询节点id为2的所有子节点的数据,包括向下级联 WITH T1 (id, parent_id, data) AS (SELECT id, parent_id, dataFROM nodesWHERE id 2UNION ALLSELECT t.id, t.parent_id, t.dataFROM nodes tJOIN T1 n ON t.parent_id n.id ) SELECT * FROM T1; --建表语句 C…...

解决antd vue ts v-model:value绑定Boolean布尔类型爆红但可以使用
没啥好写的,写点注意点把 前言:在 antd vue中需要用到对应的类型转换,v-model后面补一个value来表明类型,但这也是默认类型,并不是指定类型默认是 (property) value?: string | number | undefined 字符,…...

zblog插件大全-zblog免费插件
在当今数字化时代,拥有一个精彩的博客或网站已经成为许多人追求的目标。通过博客,我们可以分享知识、表达观点,甚至创造收入。然而,维持一个充满新鲜内容的博客却不是一件容易的事情。 ZBlog自动采集插件 什么是ZBlog自动采集插件…...

思科、华为、华三、锐捷网络设备巡检命令
下面为四种设备巡检命令,以便日常查阅: 华三 screen-length disable 取消分页 displayversion 查看版本 display clock 查看日期时钟 display fan 查看风扇状态 display power 查看电源信息 display cpu-usage 查看CPU利用率 display memory 查看…...

正则表达式贪婪模式和非贪婪模式
一、贪婪模式 贪婪模式表示尽可能多的匹配字符串,正则表达式六个量词元字符?、、*、{n}、{n,m}、{n,}默认是贪婪模式 接下来引入一个场景来分析说明 获取html a标签href属性的值 <a href"https://www.baidu.com/" attr"abc"></a>…...

借助 ControlNet 生成艺术二维码 – 基于 Stable Diffusion 的 AI 绘画方案
背景介绍 在过去的数月中,亚马逊云科技已经推出了多篇博文,来介绍如何在亚马逊云科技上部署 Stable Diffusion,或是如何结合 Amazon SageMaker 与 Stable Diffusion 进行模型训练和推理任务。 为了帮助客户快速、安全地在亚马逊云科技上构建、…...

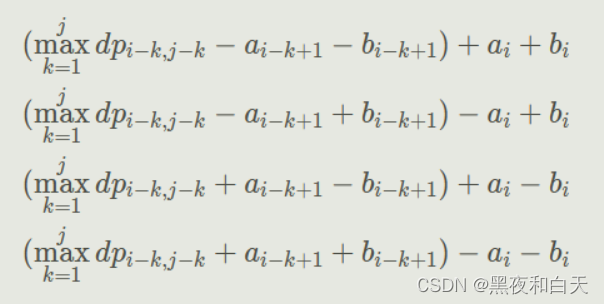
Codeforces Round 892 (Div. 2) - E. Maximum Monogonosity 思维dp 详细解析
题目链接 好久没有写题了复健一下qwq 题目大意 解题思路 这题目还挺妙的 首先考虑比较正常的dp, d p [ i ] [ j ] dp[i][j] dp[i][j] 为前 i i i的长度选 j j j个长度的最大价值,那么转移方程是: 图片来自:图片来源 但是这个是 …...

R语言中的数据重塑
文章目录 介绍reshape2::melt()的用法实例 reshape2::dcast()的用法实例 tidyr::gather()的用法tidyr::spread()的用法 介绍 tidyverse系列包中的函数操作都是针对简洁数据框进行的,对于不是简洁的数据,实现需要进行数据重塑。数据重塑主要包括长宽表的…...

基于Java实现的社区团购系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统功能具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域…...

nodejs+vue网上婚纱购物系统elementui
便了用户足不出门也能进行购物的理念,方便了婚纱影楼的对商品的进一步管理,互联网成为人们快速获取、发布、和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。未来的时代是网络信息的时代,“网上生活方式”是人类今…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
