论<script> 标签可以直接写在 HTML 文件中的哪些位置?(可以将 <script> 标签直接插入到 HTML 文件的任何位置)
可以将
<script>标签直接插入到 HTML 文件的任何位置,以在相应位置执行 JavaScript 代码。以下是几个示例:
1.<head>元素内部:在<head>元素内部放置<script>标签时,脚本将在页面加载过程中被下载和解析,但在页面内容渲染之前执行。这意味着脚本可能会在页面结构加载完成之前运行,对于需要在页面加载前执行的代码(如设置全局变量、加载外部资源等),可以将<script>放置在<head>内。示例:
<!DOCTYPE html> <html> <head><title>Script in head</title><script src="script.js"></script> </head> <body><!-- 页面内容 --> </body> </html>
2.<body>元素结尾处:将<script>标签放置在<body>元素的结尾处(</body>前),脚本将在页面内容加载完毕后执行。这样可以确保脚本在页面元素解析和渲染完成后执行,避免阻塞页面加载。示例:
<!DOCTYPE html> <html> <head><title>Script at the end of body</title> </head> <body><!-- 页面内容 --><script src="script.js"></script> </body> </html>3.直接在 HTML 文件的顶部使用
<script>标签:示例:
<!DOCTYPE html> <html> <head><title>Script outside head and body</title> </head> <body><!-- 页面内容 --> </body><script>// JavaScript 代码function greet() {alert('Hello, world!');} </script></html>这种写法会在页面加载时立即执行脚本,因此脚本的执行可能会阻塞页面加载。所以,如果脚本较长或需要下载额外的资源时,用户可能会在页面加载过程中看到延迟。
无论将
<script>放置在哪个位置,其中的 JavaScript 代码都会在浏览器解析到该标签时立即执行。一般来说,将<script>标签放在<head>内可能会导致页面加载时的阻塞,在脚本加载和执行期间,用户可能会看到空白页面。因此,更常见的做法是将脚本放在<body>结尾处,以确保页面内容能够快速呈现给用户。在 HTML 标签之外,一般不建议直接写入
<script>标签,因为它将被视为无效的内容。
相关文章:
)
论<script> 标签可以直接写在 HTML 文件中的哪些位置?(可以将 <script> 标签直接插入到 HTML 文件的任何位置)
可以将 <script> 标签直接插入到 HTML 文件的任何位置,以在相应位置执行 JavaScript 代码。 以下是几个示例: 1.<head> 元素内部:在 <head> 元素内部放置 <script> 标签时,脚本将在页面加载过程中被下载和…...

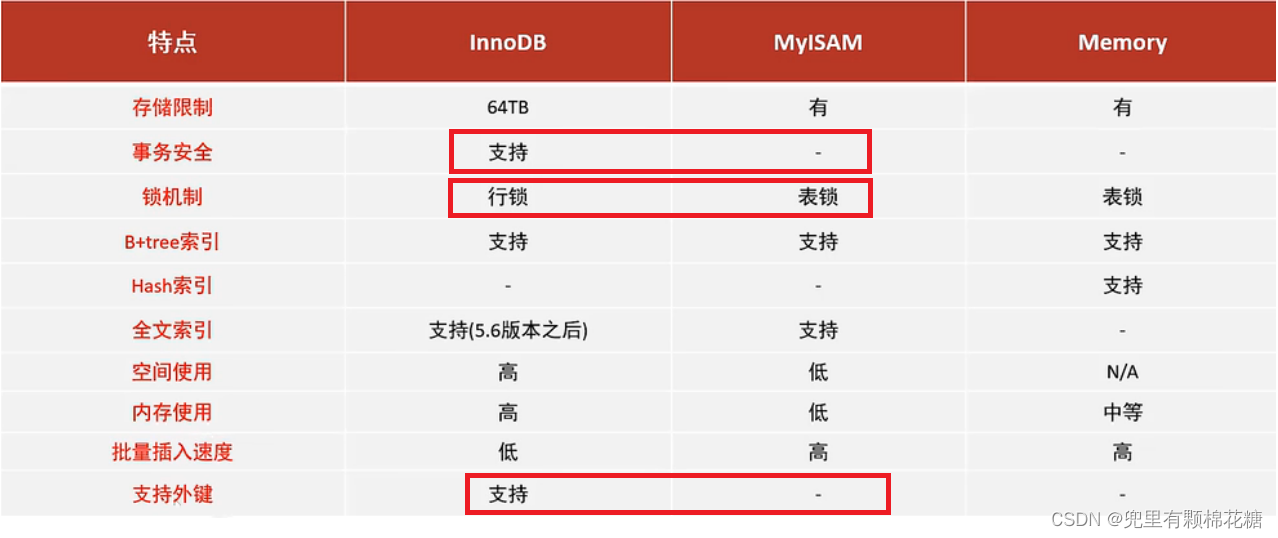
【MySQL进阶】--- 存储引擎的介绍
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【MySQL学习专栏】🎈 本专栏旨在分享学习MySQL的一点学习心得,欢迎大家在评论区讨论💌 目录 一、什么…...

self-XSS漏洞SRC挖掘
本文由掌控安全学院 - 一朵花花酱 投稿 Markdown是一种轻量级标记语言,创始人为约翰格鲁伯(John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸…...

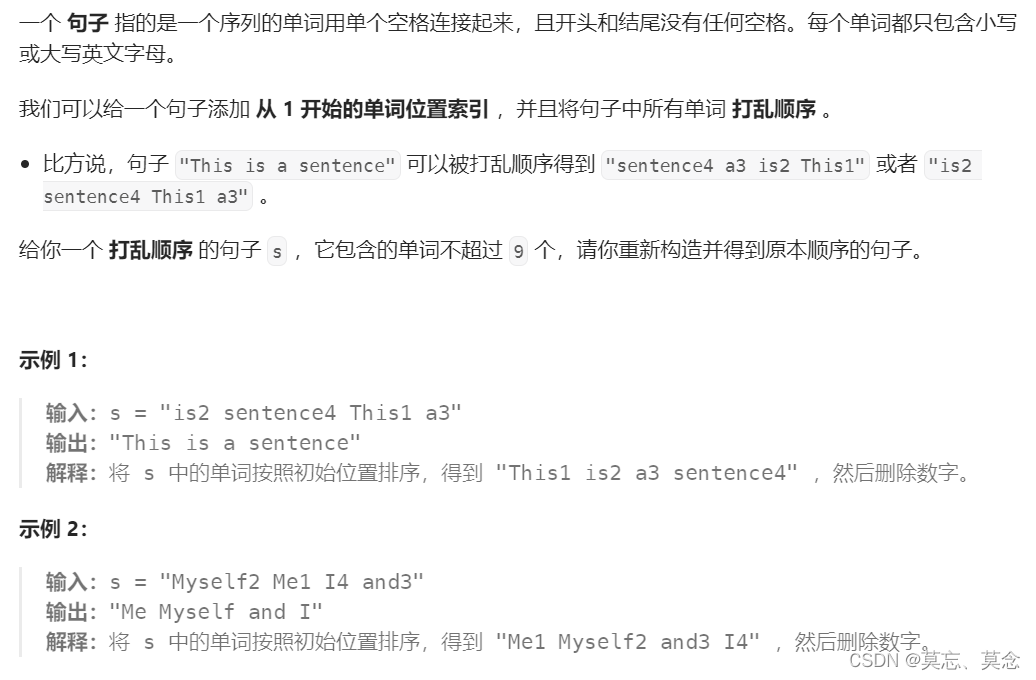
1859. 将句子排序
目录 一、题目 二、代码 一、题目 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 二、代码 定义了一个vector<vector<string>> v(MAX);采用const string& word : v[k] word 就会依次取得 v[k] 中的每个元素(v[k][0],…...

普通学校,普通背景,普通公司,不普通总结。
作者:阿秀 InterviewGuide大厂面试真题网站:https://top.interviewguide.cn 这是阿秀的第「313」篇原创 小伙伴们大家好,我是阿秀。 可能很多人点开牛客、知乎、B站,一看帖子的标题都是"某985xxxx"、"不入流211xxx…...

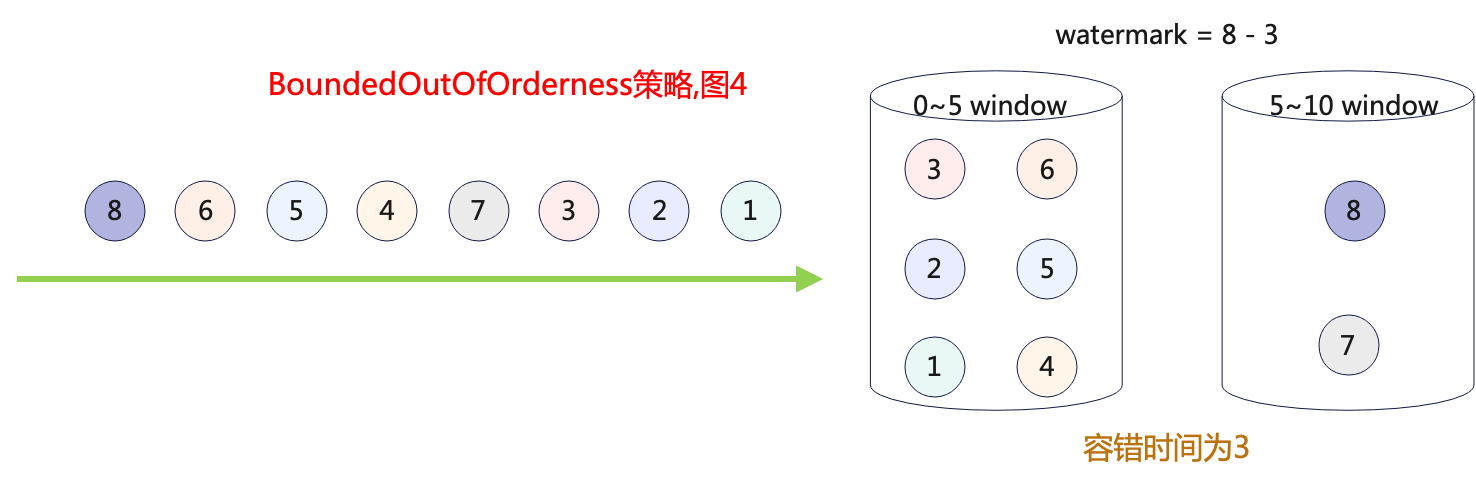
Flink之Watermark生成策略
在Flink1.12以后,watermark默认是按固定频率周期性的产生. 在Flink1.12版本以前是有两种生成策略的: AssignerWithPeriodicWatermarks周期性生成watermarkAssignerWithPunctuatedWatermarks[已过时] 按照指定标记性事件生成watermark 新版本API内置的watermark策略 单调递增的…...

提升API文档编写效率,Dash for Mac是你的不二之选
在编写和开发API文档的过程中,你是否经常遇到查找困难、管理混乱、效率低下等问题?这些都是让人头疼的问题,但现在有了Dash for Mac,一切都将变得简单而高效。 Dash for Mac是一款专为API文档编写和管理设计的工具,它…...

无人注意,新安装的 Ubuntu 23.04 不支持安装 32 位应用
导读新安装的 Ubuntu 23.04 不支持安装 32 位应用。 无人注意,新安装的 Ubuntu 23.04 不支持安装 32 位应用 有用户报告,在新安装的 Ubuntu 23.04 上从 Ubuntu 仓库安装的 Steam 客户端是不工作的。在 Ubuntu 23.04 中使用了基于 Flutter 的新安装程序…...

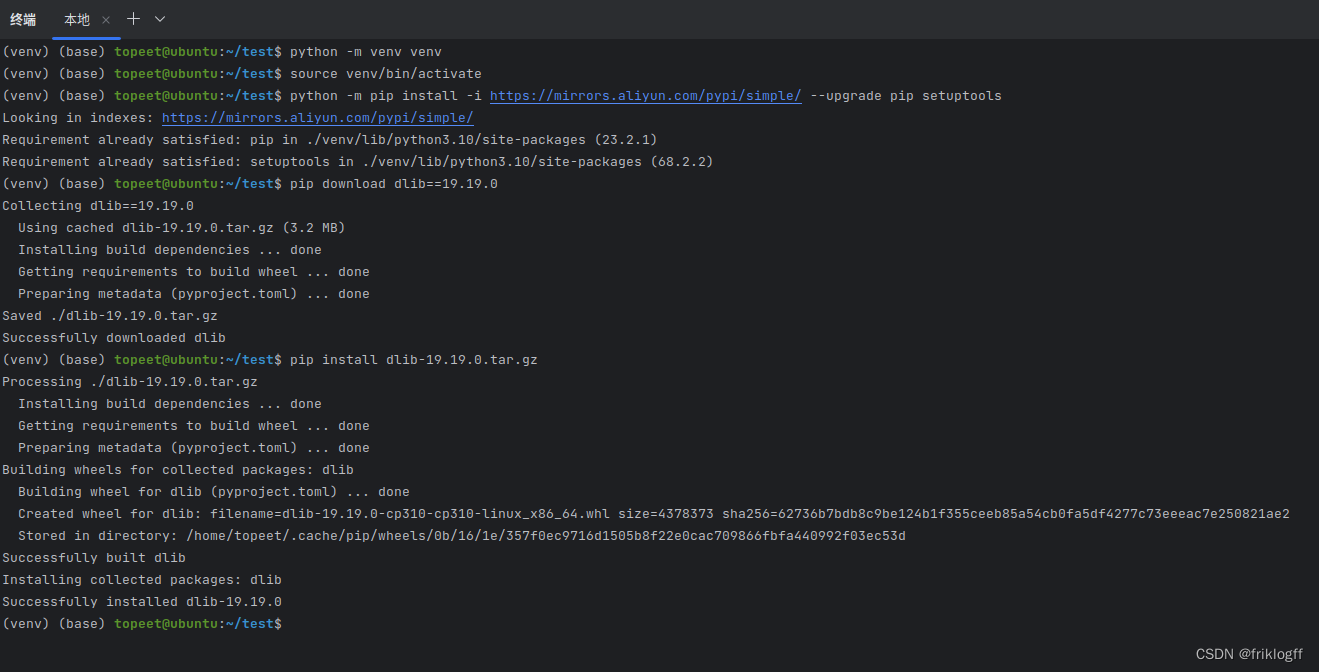
全面横扫:dlib Python API在Linux和Windows的配置方案
前言 在计算机视觉和人工智能领域,dlib是一个备受推崇的工具库。它为开发者提供了强大的图像处理、机器学习和深度学习功能。在计算机视觉项目中,配置dlib Python API是一个重要的初始步骤。本文将引导读者详细了解在Linux和Windows系统上安装和配置dli…...

30种编程语言写国庆节快乐,收藏后改改留着拜年用
文章目录 核心代码版多行代码单行代码 核心代码版 Python:print(“国庆节快乐!!!”)C:printf(“国庆节快乐!!!”);C:cout<<“国庆节快乐!!…...

SpringBoot2.7.9 配置文件加载方式
ConfigDataLocationResolver接口方法说明 isResolvable: 判断是否是需要转换的资源 resolve: 将单个ConfigDataLocation转换为ConfigDataResource集合,在激活环境配置之前加载,也就是profile文件加载之前加载 resolveProfileSpecific: 将单个ConfigDataL…...

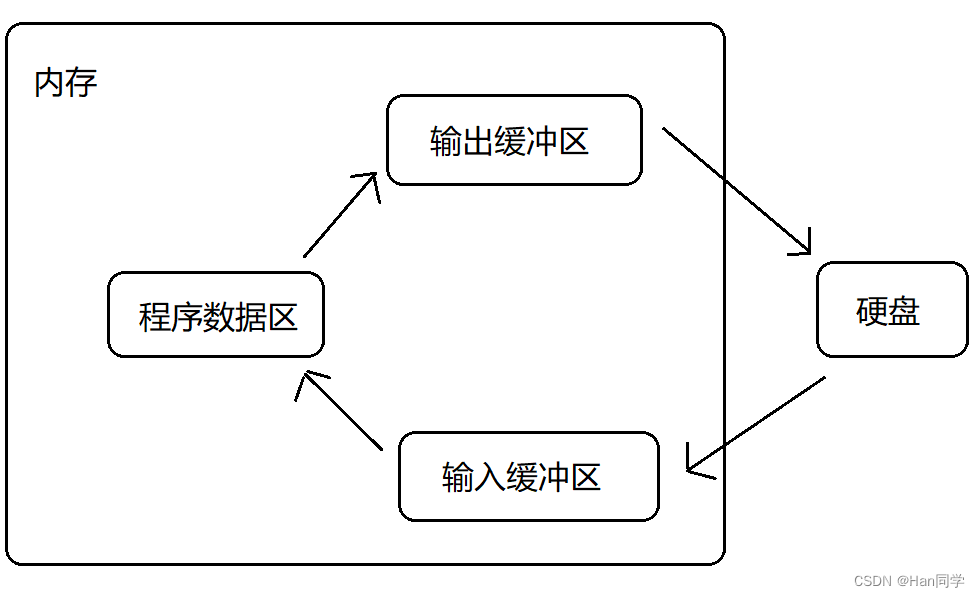
详解C语言—文件操作
目录 1. 为什么使用文件 2. 什么是文件 3. 文件的使用 文件指针 文件的打开和关闭 三个标准的输入/输出流: 4. 文件的顺序读写 对字符操作: fputc: fgetc: 练习复制整个文件: 对字符串操作:…...

IntelliJ IDEA 常用快捷键一览表
目录 1-IDEA的日常快捷键 第1组:通用型 第2组:提高编写速度(上) 第3组:提高编写速度(下) 第4组:类结构、查找和查看源码 第5组:查找、替换与关闭 第6组:…...

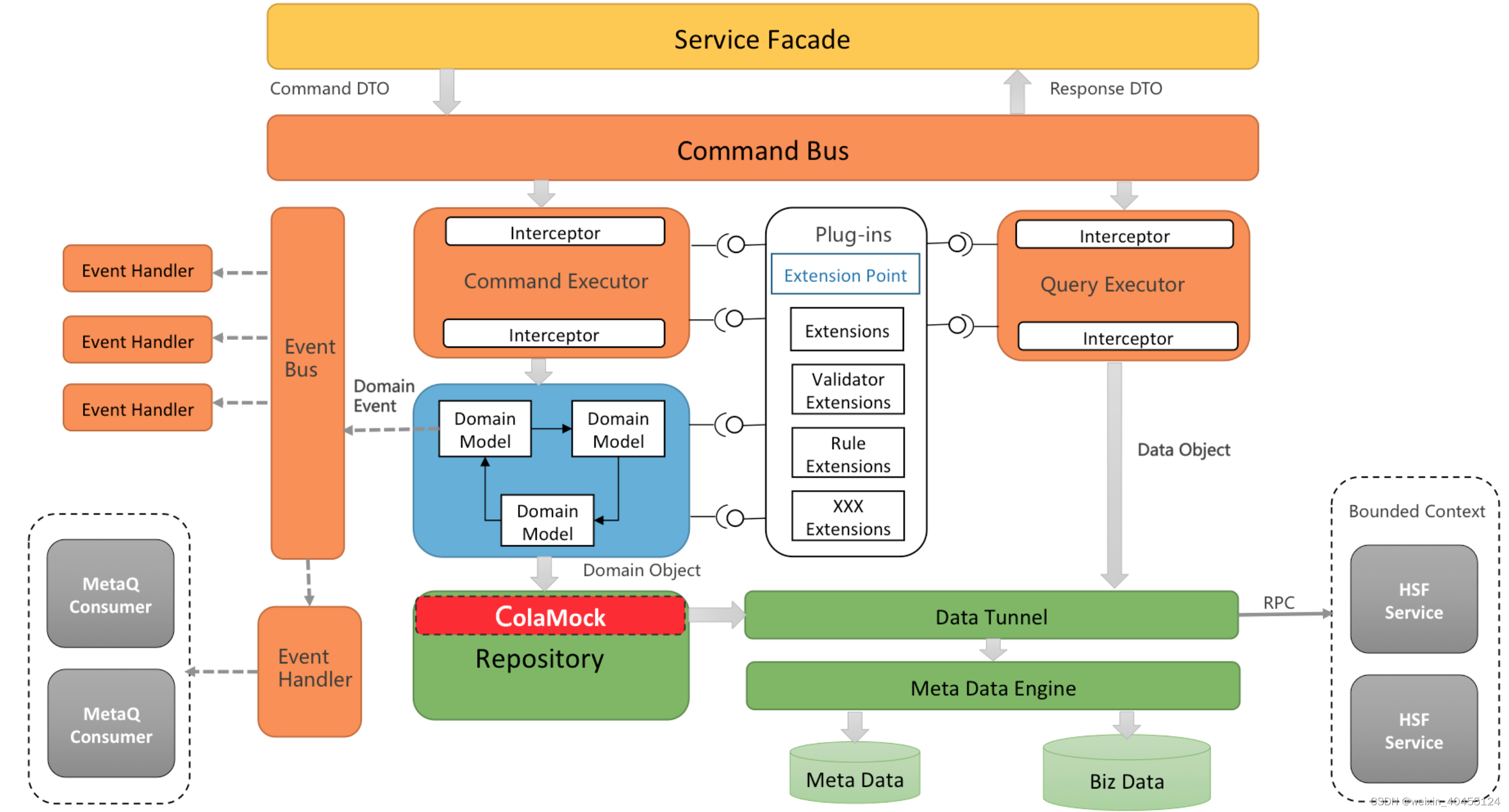
cola 架构简单记录
cola 是来自张建飞(Frank)的偏实现的技术架构,里面的业务身份和扩展点也被MEAF引用,cola本身由java 实现、但其实可以是一种企业通用的技术架构。 业务身份来源 https://blog.csdn.net/significantfrank/article/details/8578556…...

FFmpeg常用结构体分析
目录 1.AVFormatConext 2.AVInputFormat 3.AVStream 4.AVCodecContext 5.AVPacket 6.AVCodec 7.AVFrame 8.AVIOContext 9.URLProtocol 10.URLContext 1.AVFormatConext AVFormatConext是一个贯穿全局地数据结构,AVFormatConext结构包含很多信息,…...

ChatGPT 学习笔记 | 什么是 Prompt-tuning?
文章目录 一、前言二、主要内容三、总结 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 Prompt-tuning is an efficient, low-cost way of adapting an AI foundation model to new downstream tasks without retraining the model and upd…...

[红明谷CTF 2021]write_shell %09绕过过滤空格 ``执行
目录 1.正常短标签 2.短标签配合内联执行 看看代码 <?php error_reporting(0); highlight_file(__FILE__); function check($input){if(preg_match("/| |_|php|;|~|\\^|\\|eval|{|}/i",$input)){ 过滤了 木马类型的东西// if(preg_match("/| |_||php/&quo…...

JVM学习笔记
JVM学习笔记 复习之前学的内容,同时补充以下知识点:JVM的双亲委派机制、伊甸区与老年代相关知识; 双亲委派机制 首先介绍Java中的类加载器 Java中的类加载器 Bootstrap ClassLoader(启动类加载器),默认…...

使用 gst-element-maker 创建一个完全透传的 videofilter 插件
系列文章目录 创建 gstreamer 插件的几种方式 使用 gst-template 创建自己的 gstreamer 插件 使用 gst-plugins-bad 里面的 gst-element-maker 工具创建gstreamer 插件 使用 gst-element-maker 创建一个完全透传的 videofilter 插件 文章目录 系列文章目录前言一、使用gst-ele…...

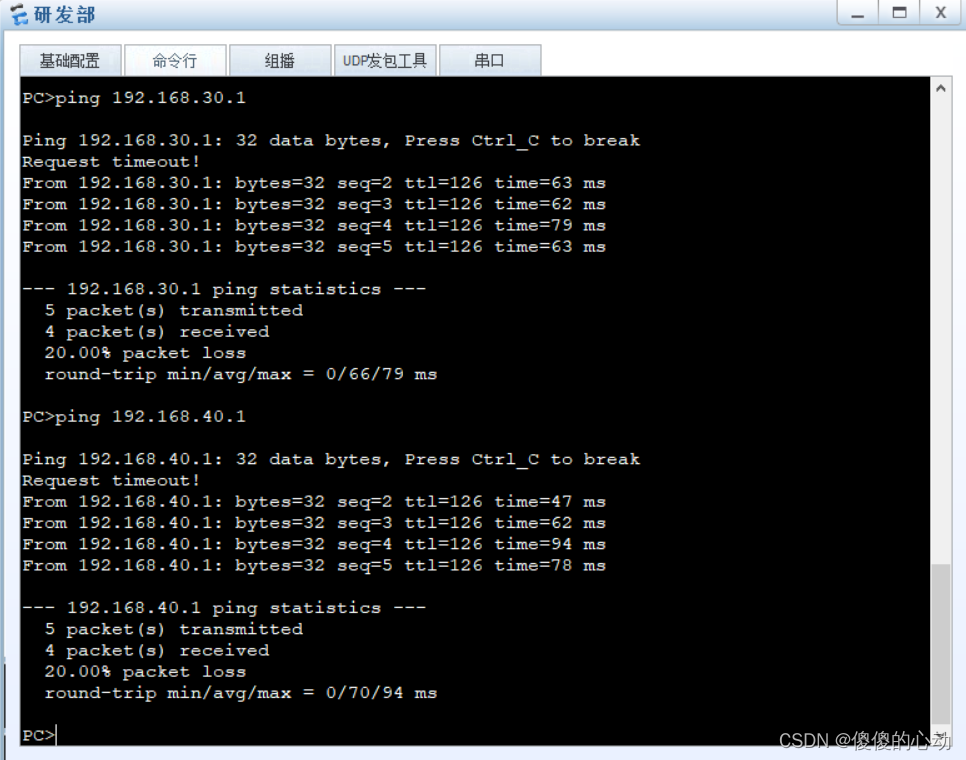
华为ensp单臂路由及OSPF实验
单臂路由及OSPF实验 1.1实验背景 在这个实验中,我们模拟了一个复杂的网络环境,该网络环境包括多个子网和交换机。这个实验旨在帮助网络工程师和管理员了解如何配置单臂路由和使用开放最短路径优先(OSPF)协议来实现不同子网之间的…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
