ElementUI之CUD+表单验证
目录
前言:
增删改查
表单验证
前言:
继上篇博客来写我们的增删改以及表单验证
增删改查
首先先定义接口

数据样式,我们可以去elementUI官网去copy我们喜欢的样式
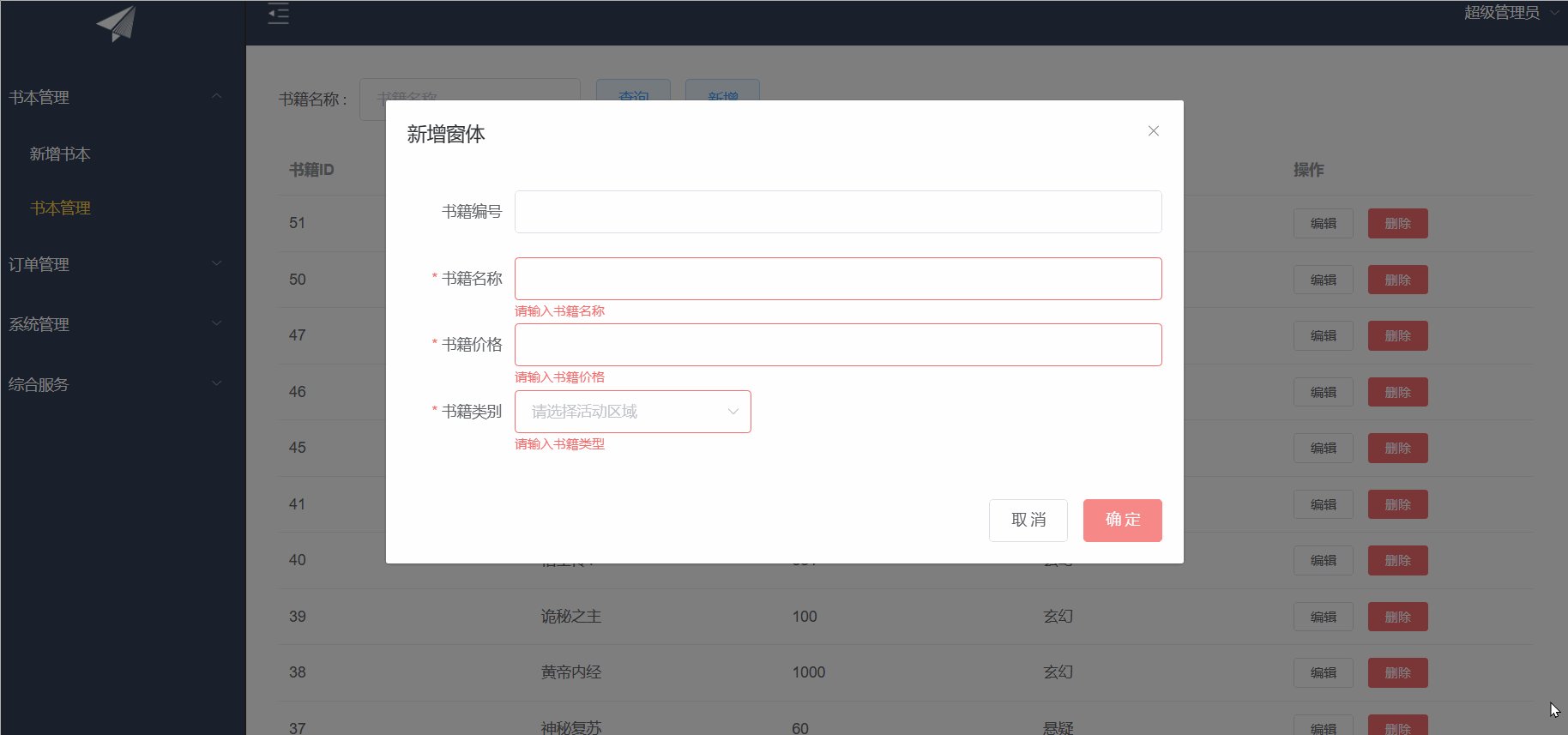
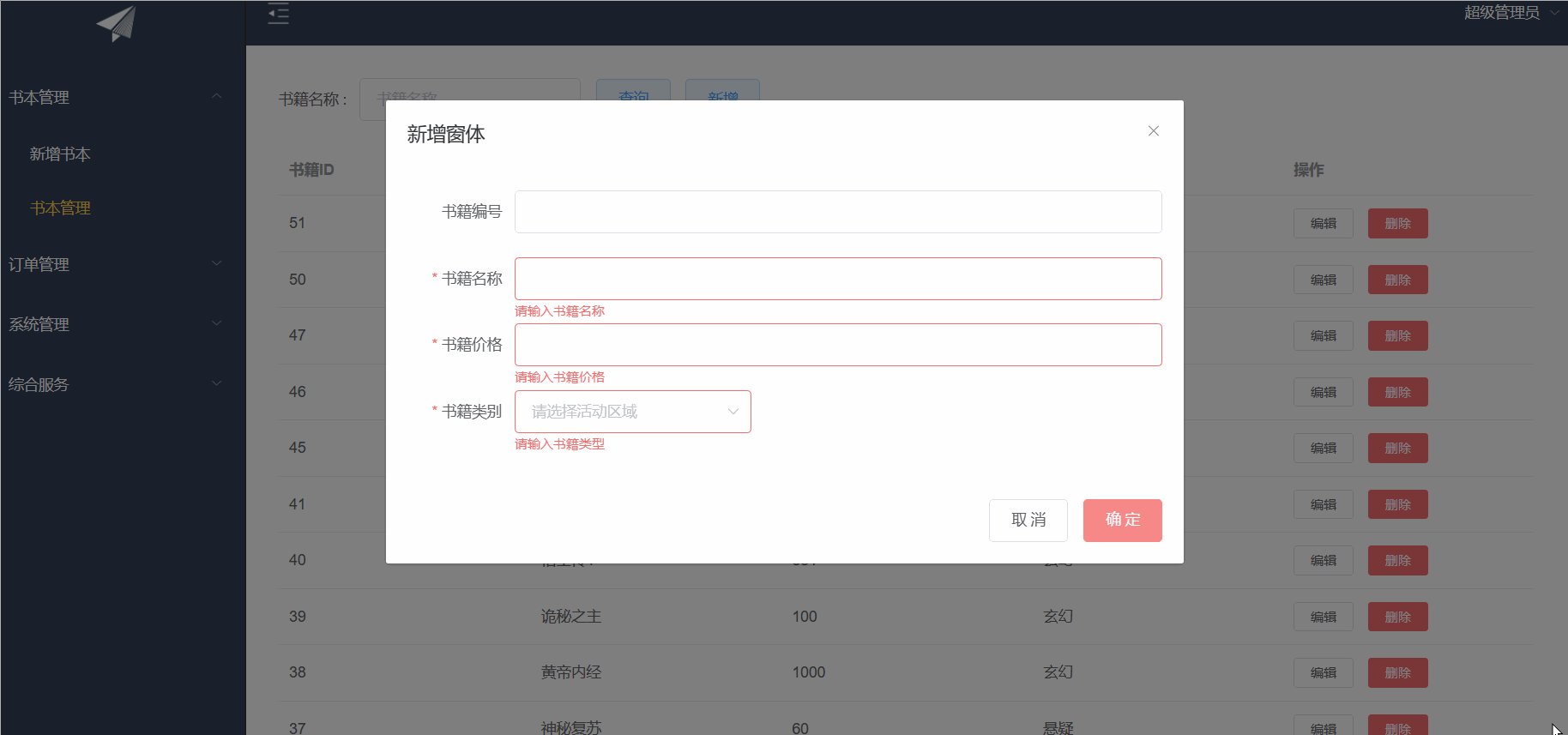
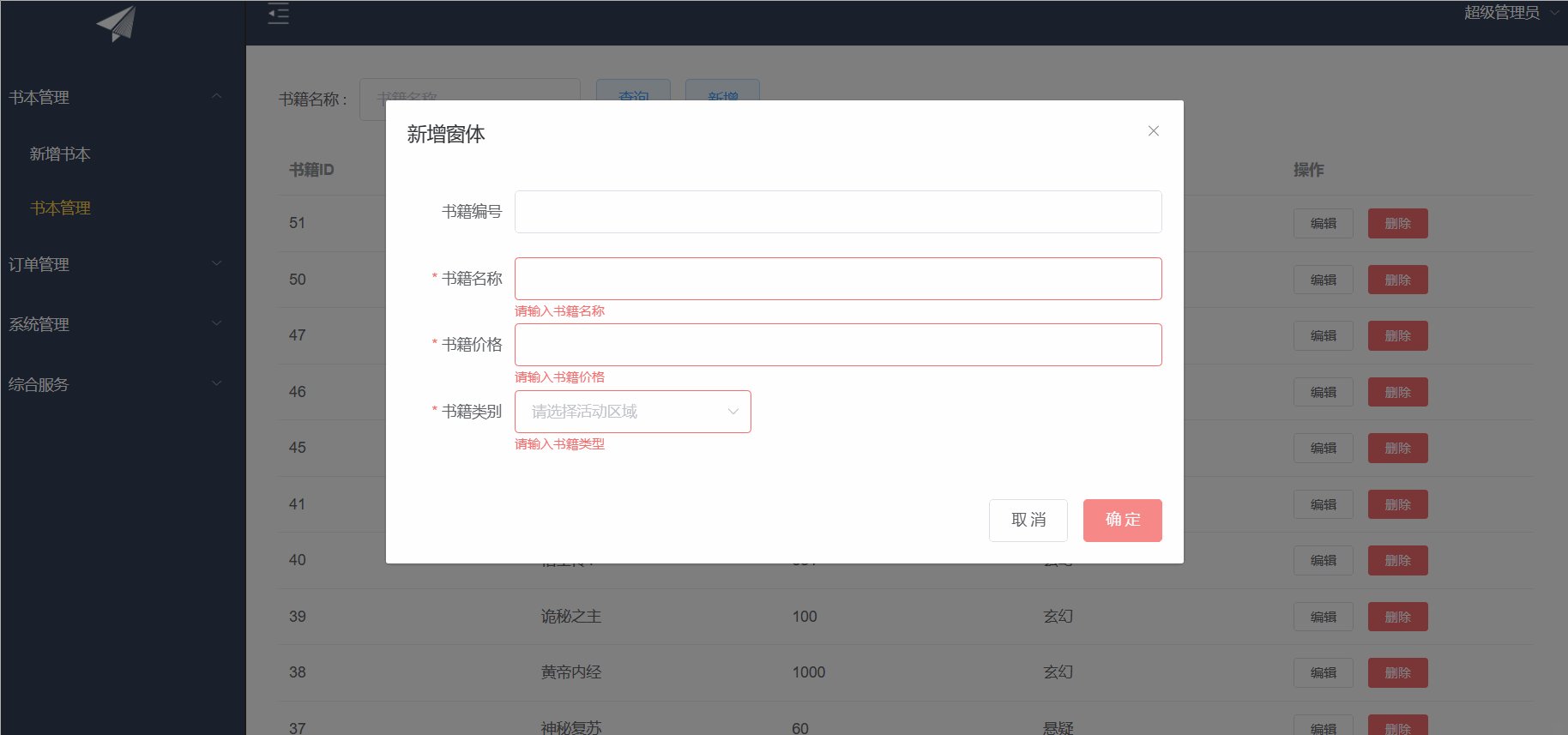
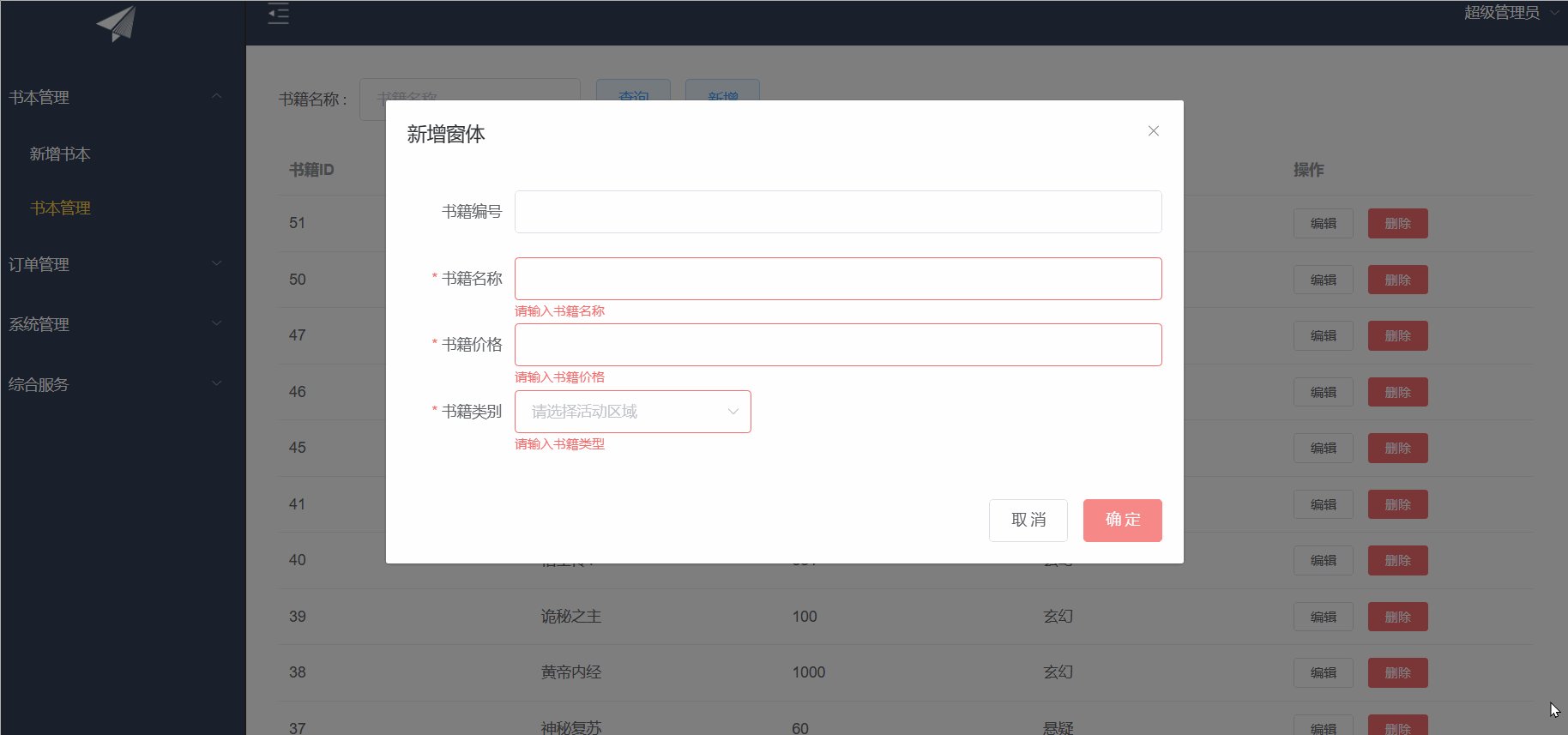
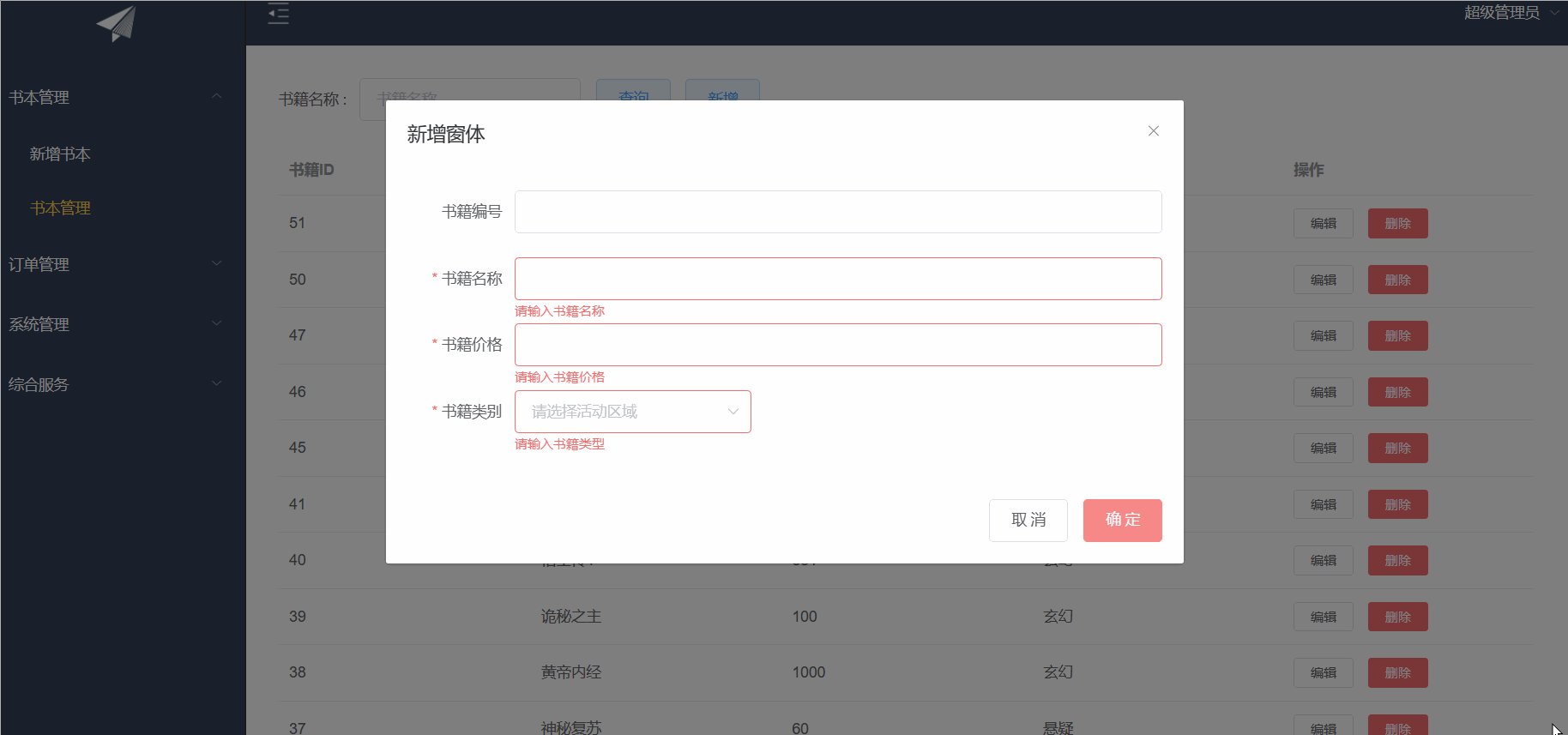
<!-- 编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" prop="id"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="danger" @click="dosub">确 定</el-button></div></el-dialog> export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,title: '新增窗体',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍名称',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.SYSTEM_BookDEL;this.axios.post(url, {id: row.id}).then(d => {console.log(d);this.$message({type: 'success',message: '删除成功!'});this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {alert('submit!');let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},clear() {//初始化窗体this.dialogFormVisible = false;this.title = '新增窗体';this.book = {id: '',bookname: '',price: '',booktype: ''}},open(idx, row) {//打开窗体的方法this.dialogFormVisible = true;if (row) {this.title = '编辑窗体';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});this.types = [{id: 1,name: '玄幻'}, {id: 2,name: '动作'}, {id: 3,name: '爱情'}, {id: 4,name: '伦理'}, {id: 5,name: '搞笑'}];}}上效果图:

表单验证
表单验证我们也可以去elementUI官网去copy一份

指定验证需要添加该有的属性

写我们的正则方法
rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}],price: [{required: true,message: '请输入书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入书籍类型',trigger: 'blur'}]}最后就是我们的验证正则
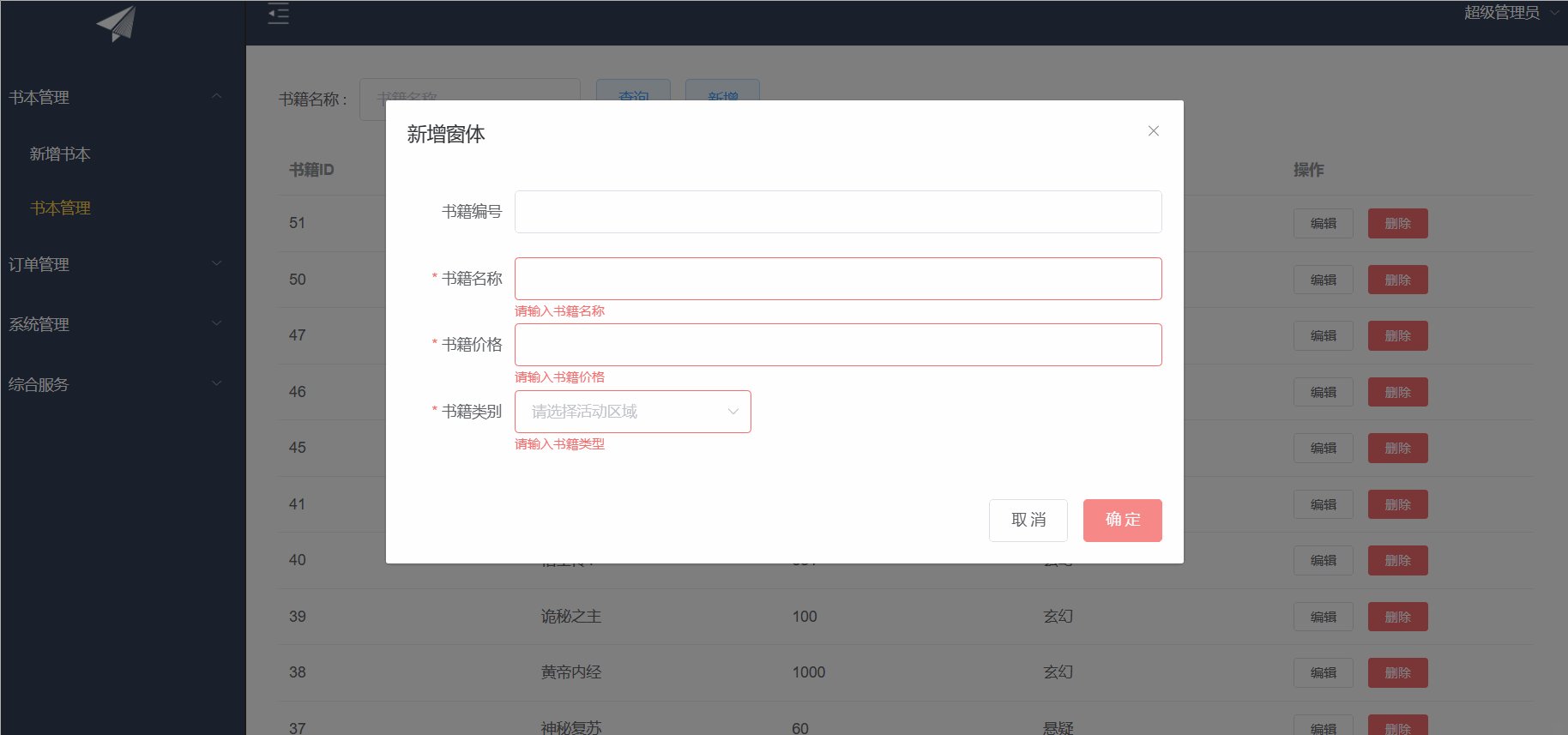
dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.SYSTEM_BookADD;if (this.title == '编辑窗体') {url = this.axios.urls.SYSTEM_BookUPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, params).then(d => {console.log(d);this.clear();this.query({});this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {})} else {console.log('error submit!!');return false;}});},效果图

相关文章:

ElementUI之CUD+表单验证
目录 前言: 增删改查 表单验证 前言: 继上篇博客来写我们的增删改以及表单验证 增删改查 首先先定义接口 数据样式,我们可以去elementUI官网去copy我们喜欢的样式 <!-- 编辑窗体 --><el-dialog :title"title" :visib…...

Linux:nginx---web文件服务器
我这里使用的是centos7系统 nginx源码包安装 Linux:nginx基础搭建(源码包)_鲍海超-GNUBHCkalitarro的博客-CSDN博客https://blog.csdn.net/w14768855/article/details/131445878?ops_request_misc%257B%2522request%255Fid%2522%253A%25221…...

go 端口转发 代理V2 --chatGPT
问:broker(localPort, targetPort), 实现远程访问localPort的http代理转发到目标机器 gpt: 要实现一个简单的 HTTP 代理服务器,你可以使用 Go 的 net/http 包来处理 HTTP 请求和响应。以下是一个示例,演示如何创建一个 HTTP 代理服务器将本地…...

idea环境下如何打包可运行jar?
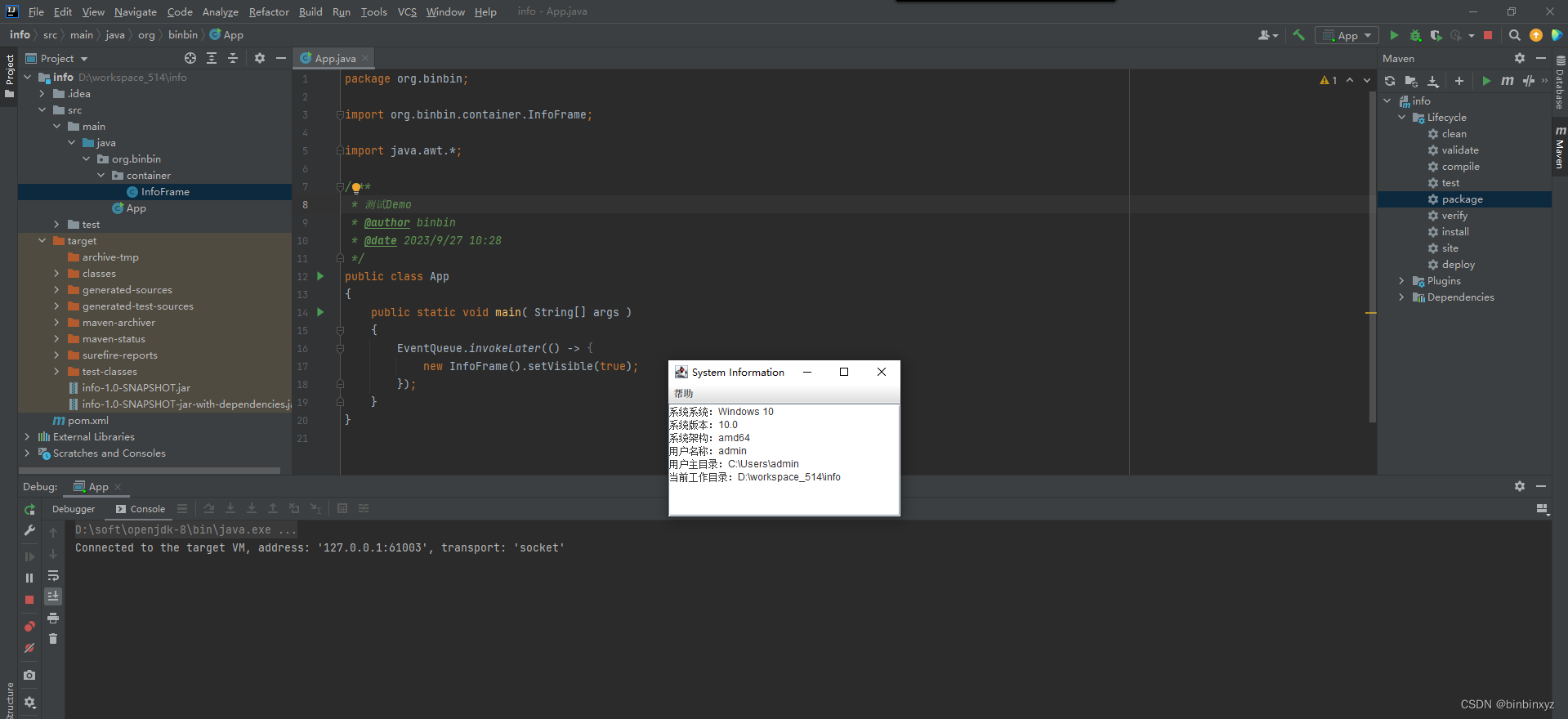
工作中有时候偶尔写一些工具类、小程序,可是java程序员制作一个可运行jar实在折腾,利用idea开发环境,可以快速打包自己的可运行jar。具体怎么操作呢? 创建一个空白的java项目并完成自己的程序开发 完成java代码: /**…...

基于FFmpeg的Android播放器
基于FFmpeg的Android播放器 文章目录 基于FFmpeg的Android播放器1. 前言2. 编译相关组件库3. 解码器4. 解码流程5. 音频输出6. 视频输出(需要优化) 1. 前言 FFmpeg是一个最有名的开源的编解码库,实现了通常的编解码逻辑。它还能够根据平台特…...

osgPBR(十五)镜面IBL--查看不同级别的HDR环境贴图
首先,设置可以使用Mipmap,启用三线性过滤,设置最大级别和最小级别 osg::ref_ptr<osg::TextureCubeMap> tcm new osg::TextureCubeMap; tcm->setTextureSize(128, 128);tcm->setFilter(osg::Texture::MIN_FILTER, osg::Texture:…...

Docker的学习记录
Docker是一个被广泛使用的开源容器引擎,基于Go语言,遵从Apache2.0协议开源。 docker的三个概念:容器、镜像和仓库。 镜像(Image):镜像是Docker中的一个模板。通过 Docker镜像 来创建 Docker容器ÿ…...

Android Jetpack组件架构:ViewModel的原理
Android Jetpack组件架构:ViewModel的原理 导言 本篇文章是关于介绍ViewModel的,由于ViewModel的使用还是挺简单的,这里就不再介绍其的基本应用,我们主要来分析ViewModel的原理。 ViewModel的生命周期 众所周知,一般…...
学习笔记1.0)
数据分析(python)学习笔记1.0
《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 《利用Python进行数据分析》(原书第2版) 社区和会议 除了网络搜索,科学、数据相关的Python邮件列表对于解决问题也非常有帮助。可以看看下列邮件列表: pydata:与数据分析和pandas相…...

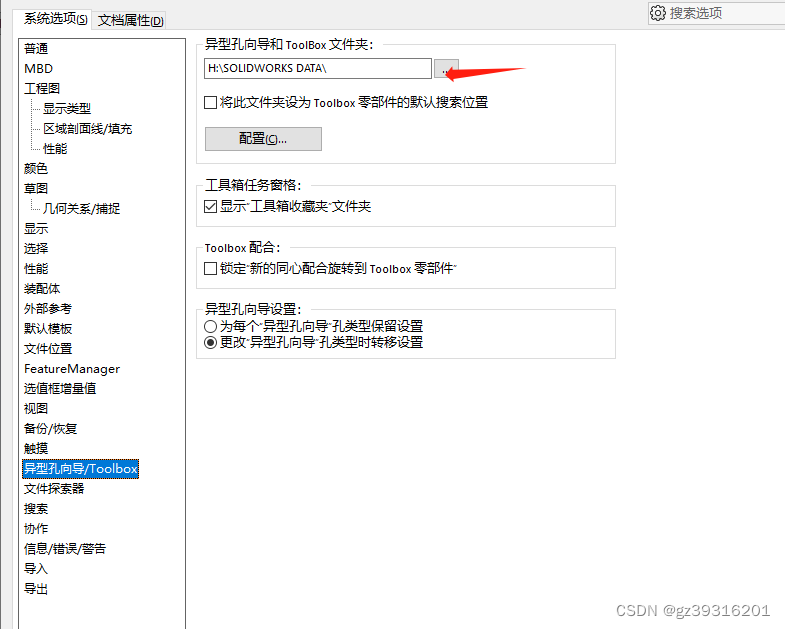
SW免安装的toolbox只读问题
把SOLIDWORKSDATA 整体复制到另外的目录,然后这里设置目录位置。不然原始位置有只读属性...
nodejs在pdf中绘制表格
需求 之前我已经了解过如何在pdf模板中填写字段了 nodejs根据pdf模板填入中文数据并生成新的pdf文件https://blog.csdn.net/ArmadaDK/article/details/132456324 但是当我具体使用的时候,我发现我的模板里面有表格,表格的长度是不固定的,所…...

使用不同尺寸的传感器拍照时,怎么保证拍出同样视场范围的照片?
1、问题背景 使用竞品机做图像效果对比时,我们通常都会要求拍摄的照片要视场范围一致,这样才具有可比性。之前我会考虑用同样焦距、同样分辨率的设备去拍照对比就可以了,觉得相机的视场范围只由镜头焦距来决定。 但如果对于不同尺寸的传感器…...

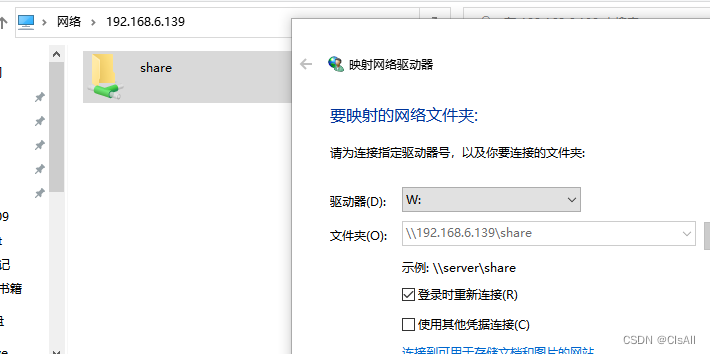
01-工具篇-windows与linux文件共享
一般来说绝大部分PC上装的系统均是windows,为了开发linux程序,会在PC上安装一个Vmware的虚拟机,在虚拟机上安装ubuntu18.04,由于windows上的代码查看软件、浏览器,通信软件更全,我们想只用ubuntu进行编译&a…...

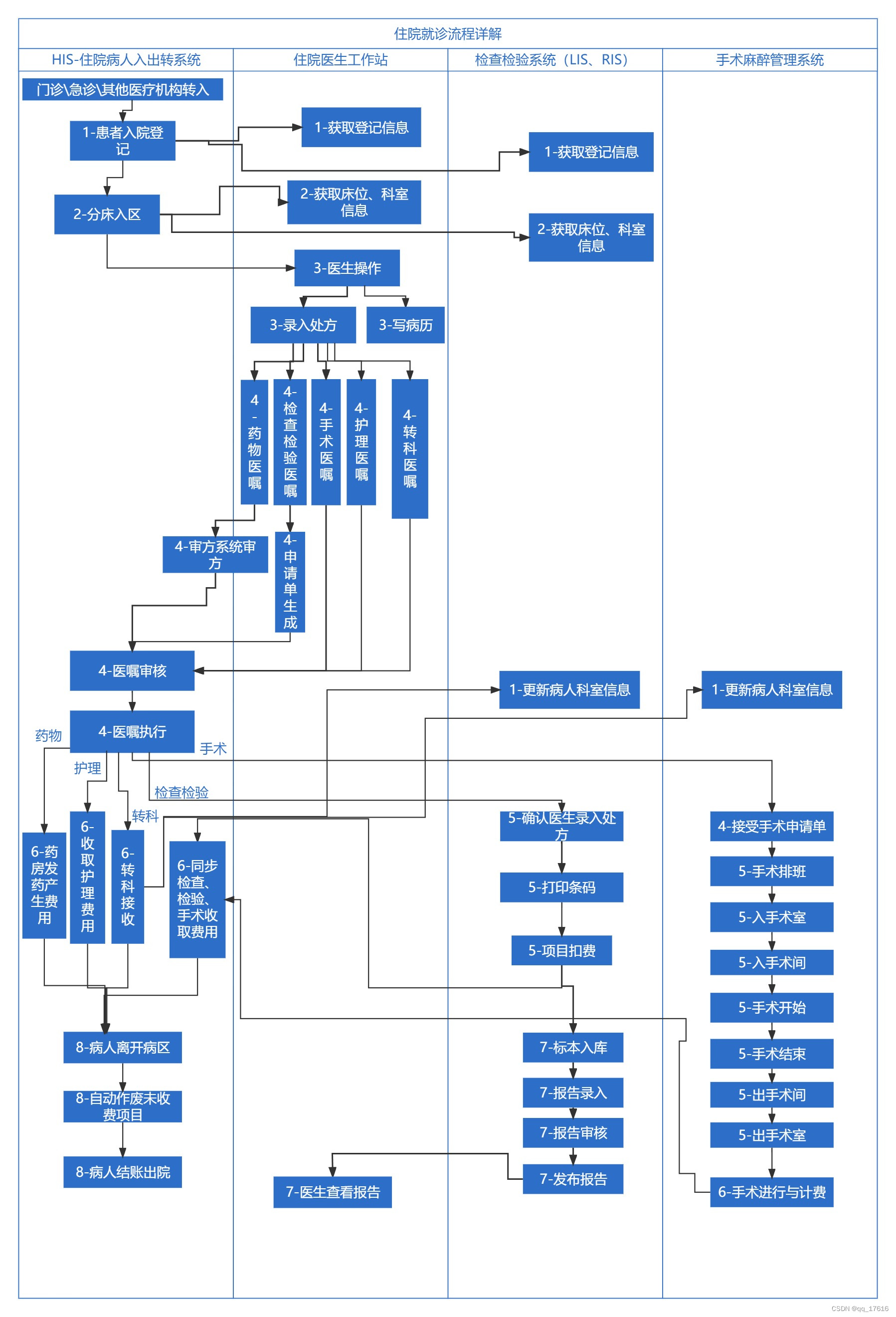
医疗实施-住院流程详解
住院就诊流程详解 1.病人入院登记2.病人进入病区3.医生操作病人4.医嘱录入与审核执行5. 医嘱收费前在对应业务系统的操作5.1.药物医嘱5.2.检查检验医嘱5.3.手术医嘱 6.住院医嘱费用的产生7. 医嘱收费后在对应业务系统的操作8. 病人出院 这篇文章是基于我的文章《医疗实施-住院就…...

本地连接服务器 jupyter notebook
本地连接服务器 jupyter notebook 一、前提工作二、服务器操作三、Windows 操作 一、前提工作 准备一台Linux云服务器新建一个用户,并切换到此用户安装 Anaconda 二、服务器操作 远程服务器上安装和配置 Jupyter Notebook: pip3 install jupyter接着…...

Android 使用Kotlin封装RecyclerView
文章目录 1.概述2.运行效果图3.代码实现3.1 扩展RecyclerView 3.2 扩展Adapter3.3 RecyclerView装饰绘制3.3.1 以图片实现分割线3.3.2 画网格线3.3.3空白的分割线3.3.4 不同方向上的分割线 3.4 使用方法 1.概述 在一个开源项目上看到了一个Android Kotlin版的RecyclerView封装…...

WPF 实现点击按钮跳转页面功能
方法1. 配置环境 首先添加prism依赖项,配置好所有文件。需要配置的有两个文件:App.xaml.cs和App.xaml App.xaml.cs using System.Data; using System.Linq; using System.Threading.Tasks; using System.Windows;namespace PrismDemo {/// <summa…...

关于http网络通信数据包封装的过程
当我们谈论网络通信时,数据在从源到目的地传输的过程中会通过多层网络协议。在每一层,都会添加一些头信息(和有时尾信息)来帮助处理和传输数据。这个过程被称为"封装"(Encapsulation)。简单来说&…...

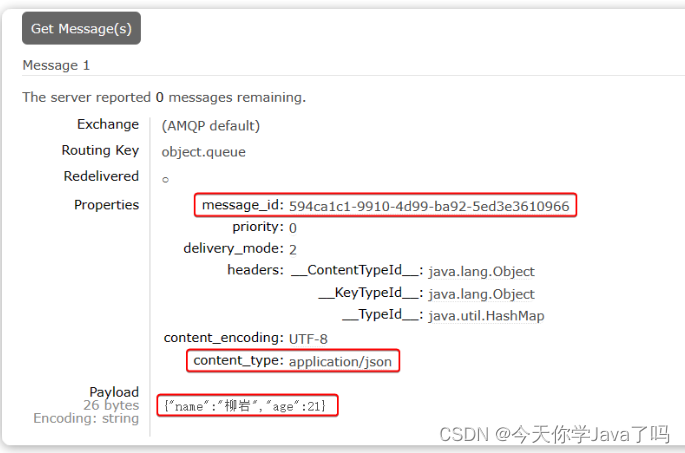
关于RabbitMQ你了解多少?
关于RabbitMQ你了解多少? 文章目录 关于RabbitMQ你了解多少?基础篇同步和异步MQ技术选型介绍和安装数据隔离SpringAMQP快速入门Work queues交换机Fanout交换机Direct交换机Topic交换机 声明队列和交换机MQ消息转换器 高级篇消息可靠性问题发送者的可靠性…...

Vulkan-着色器及编译SPIR-V
1.着色器模块介绍 Vulkan着色器代码一定要用字节码格式,而不是人类可读的语法如GLSL和HLSL。这个字节码就是SPIR-V,设计用于Vulkan和OpenCL。这是一个可以用于编写图形和计算着色器的格式,但是我们主要关注的是Vulkan的图形管线。使用字节码格…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
