毛玻璃态登录表单
效果展示

页面结构组成
通过上述的效果展示可以看出如下几个效果
- 底部背景有三个色块并且效果是毛玻璃效果
- 登录表单是毛玻璃效果
- 登录表单的周围的小方块也是有毛玻璃效果并且与登录表单有层次效果
CSS3 知识点
- filter 属性
- backdrop-filter 属性
- 绝对定位属性
- 动画属性
底部背景
底部的背景由于是三个色块组成,所以我们可以先实现三个色块的页面结构及基础样式编写。
<!-- 背景颜色区 -->
<div class="color"></div>
<div class="color"></div>
<div class="color"></div>
section .color {position: absolute;
}/* 只是列举出第一个节点样式,其余的只是颜色、大小和位置改变 */
section .color:nth-child(1) {top: 0;left: 100px;background: #ff359b;height: 600px;width: 100%;
}
因为 CSS3 中提供了filter属性,所以我们可以借助这个属性来进行色块的模糊变化,这样视觉效果就可以让色块变成毛玻璃的效果。
section .color {position: absolute;filter: blur(150px);
}
登录表单实现
登录表单也是毛玻璃效果,但是假如使用filter属性的话,效果是像四周变得模糊,而不是我们内部毛玻璃的效果,所以我们可以切换成backdrop-filter属性来让表单容器的背景变得模糊。
<div class="form_box"><div class="container"><div class="form"><h2>平台登录</h2><form><div class="form_item"><input type="text" placeholder="请输入用户名" /></div><div class="form_item"><input type="password" placeholder="请输入密码" /></div><div class="form_item"><input type="submit" value="登录" /></div><p class="forget">忘记密码?<a href="#">点击这里</a></p><p class="forget">新用户注册?<a href="#">点击这里</a></p></form><p></p></div></div>
</div>
.form_box .container {position: relative;width: 400px;height: 400px;background-color: rgba(255, 255, 255, 0.1);border-radius: 10px;display: flex;flex-flow: row wrap;justify-content: center;align-items: center;backdrop-filter: blur(5px);/* 边线效果 凸显层次感 */border: 1px solid rgba(255, 255, 255, 0.5);border-bottom: 1px solid rgba(255, 255, 255, 0.2);border-right: 1px solid rgba(255, 255, 255, 0.2);
}
小方块实现动画
登录表单周围的小方块是会来回上下浮动的,并且是绝对定位的。而毛玻璃的效果是跟登录表单一致,所以可以复制登录表单的样式。
<!-- style的i主要是动画变量 -->
<div class="square" style="--i: 0"></div>
<div class="square" style="--i: 1"></div>
<div class="square" style="--i: 2"></div>
<div class="square" style="--i: 3"></div>
<div class="square" style="--i: 4"></div>
.form_box .square {position: absolute;border-radius: 10px;background-color: rgba(255, 255, 255, 0.1);backdrop-filter: blur(5px);border: 1px solid rgba(255, 255, 255, 0.5);border-bottom: 1px solid rgba(255, 255, 255, 0.2);border-right: 1px solid rgba(255, 255, 255, 0.2);animation: animate 10s linear infinite;/* 获取html中的i变量 */animation-delay: calc(-1s * var(--i));
}@keyframes animate {0%,100% {transform: translateY(-40px);}50% {transform: translateY(40px);}
}/* 只是定义了一个小方块的样式和定位,其余的可以自行定义 */
.form_box .square:nth-child(1) {width: 100px;height: 100px;top: -50px;right: -50px;
}
完整代码下载
完整代码下载
相关文章:

毛玻璃态登录表单
效果展示 页面结构组成 通过上述的效果展示可以看出如下几个效果 底部背景有三个色块并且效果是毛玻璃效果登录表单是毛玻璃效果登录表单的周围的小方块也是有毛玻璃效果并且与登录表单有层次效果 CSS3 知识点 filter 属性backdrop-filter 属性绝对定位属性动画属性 底部背…...

Java:使用 Graphics2D 类来绘制图像
目录 过程介绍创建一个 BufferedImage 对象创建一个 Graphics2D 对象绘制字符和干扰线将生成的图像保存到文件 示例代码 过程介绍 创建一个 BufferedImage 对象 首先创建一个 BufferedImage 对象来表示图像 创建一个 Graphics2D 对象 然后使用 createGraphics() 方法创建一…...

VUE2项目:尚品汇VUE-CLI脚手架初始化项目以及路由组件分析(一)
标题 环境VUE2目录publicassetscomponentsmain.jsbabel.config.jspackage.jsonvue.config.js 项目路由分析Header与Footer非路由组件完成Header示例 路由组件的搭建声明式导航编程式导航 Footer组件的显示与隐藏路由传递参数重写push和replace三级联动组件拆分附件 环境 前提要…...

输入网址input,提取标题和正文
https://m.51cmm.com/wz/WZnKubw1.html?share_token715beaff-33ef-466b-8b6c-092880b9a716&tt_fromcopy_link&utm_sourcecopy_link&utm_mediumtoutiao_android&utm_campaignclient_share - 【科学决策七步骤 - 希律心理】 - 今日头条 提取标题和正文input输…...

docker--redis容器部署及与SpringBoot整合
1. 容器化部署docker 拉取镜像创建数据目录data 及 配置目录conf创建配置文件redis.conf启动redis容器进入容器,进行Redis操作设置为自启动:docker update redis --restart=alwaysdocker pull redis:5.0.12docker run -d --rm --name my_redis -p 6379:6379 -v D:/docker/red…...
)
数据库:Hive转Presto(二)
继续上节代码,补充了replace_func函数, import re import os from tkinter import *class Hive2Presto:def __int__(self):self.t_funcs [substr, nvl, substring, unix_timestamp] \[to_date, concat, sum, avg, abs, year, month, ceiling, floor]s…...

docker安装apisix全教程包含windows和linux
docker安装apisix 一、Windows安装1、首先需要安装docker和docker compose,如果直接安装docker desktop,会自动安装docker compose。2、重新启动电脑3、访问 Docker 的下载([https://www.docker.com/products/docker-desktop](https://www.do…...

【C++进阶】:C++11
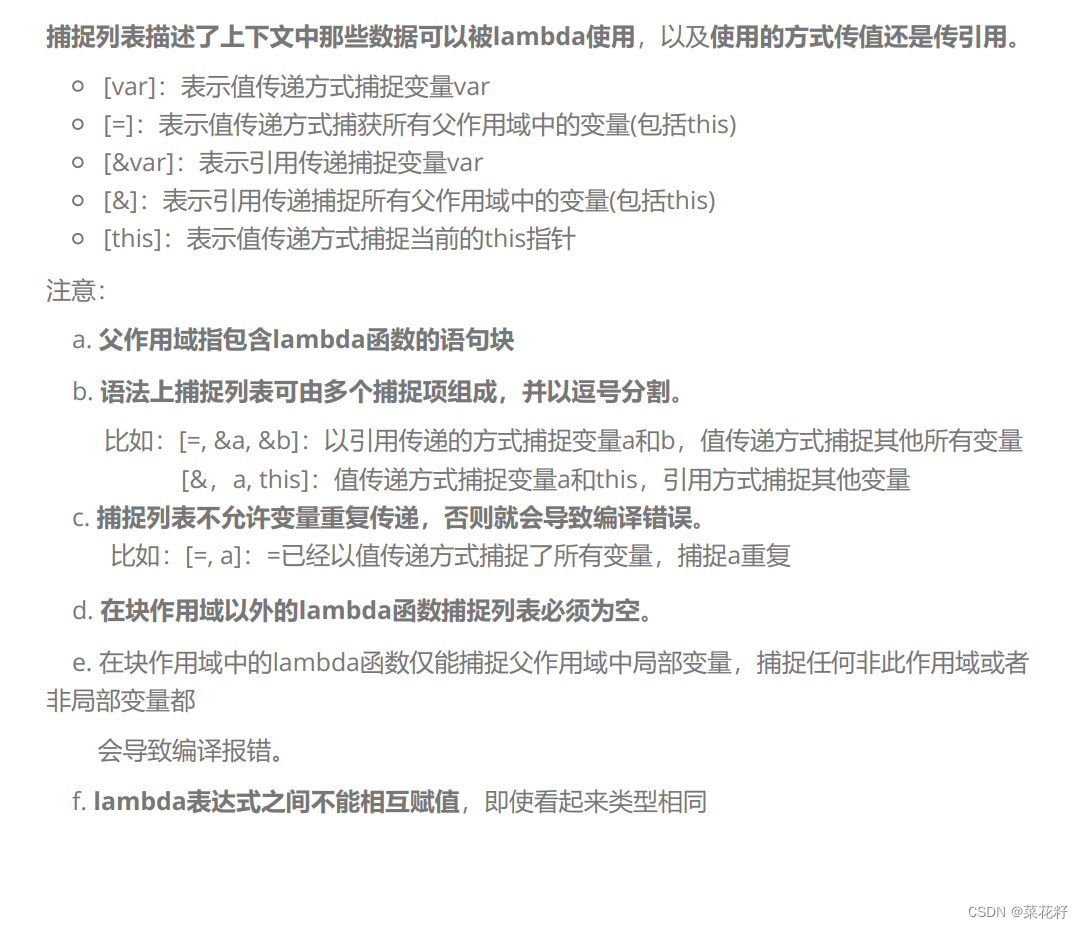
C11 一.统一列表的初始化1.{}初始化2.initializer_list 二.声明1.decltype2.nullptr 三.右值引用和移动语义1.左值和右值1.转义语句2.完美转发 四.可变参数模板1.基本概念2.STL里emplace类接口 五.lambda表达式六.新的类功能 一.统一列表的初始化 1.{}初始化 在C98中…...

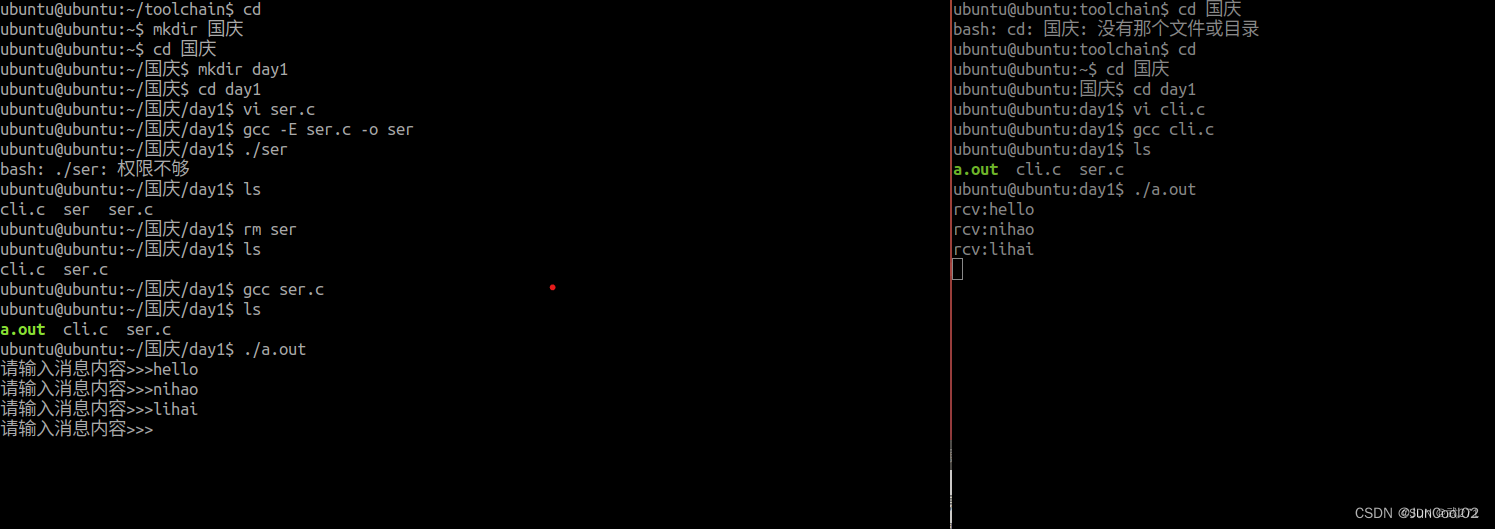
9.30消息队列实现进程之间通信方式代码,现象
服务端 #include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr,"__%d__:",__LINE__);\perror(msg);\ }while(0)typedef struct{ long msgtype; //消息类型char data[1024]; //消息正文 }Msg;#define SIZE sizeof(Msg)-sizeof(long)int main(int argc…...

【Oracle】Oracle系列之十三--游标
文章目录 往期回顾前言1. 游标的定义2. 游标的类型(1)显式游标(2)隐式游标 3. 游标的应用(1)基本用法(2)数据处理(3)更新数据(4)注意事…...

【Linux】——基操指令(二)
个人主页 代码仓库 C语言专栏 初阶数据结构专栏 Linux专栏 LeetCode刷题 算法专栏 目录 前言 man指令 cp 指令 mv指令 echo指令 cat指令 more指令 less指令 head和tail指令 head指令 tail指令 前言 上篇文章给大家讲解了Linux环境下的一点基操指令…...

如何用Angular和NativeScript开发IOS程序?
要使用Angular和NativeScript开发iOS应用程序,您可以按照以下步骤进行操作: 安装必要的工具: 确保您已经安装了Node.js和npm(Node.js包管理器)。 安装Angular CLI:如果尚未安装,请运行以下命令…...

python 使用 scapy 扫描内网IP或端口
地址信息在IP层, 可以利用 ICMP 或 ARP 协议数据包探测IP信息. ICMP协议可以利用ping工具发送数据包, 但是防火墙有可能禁止ICMP, 无法有效探测, 可以考虑使用ARP探测. 利用ICMP协议探测内网IP def ping_ip(ip_fex):# 扫描范围: 128~254for i in range(128, 255):ip f{ip_fe…...

14:00面试,14:08就出来了,问的问题有点变态
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到8月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%,…...

Spring Security 简单token配置
Spring Security 简单token配置 说明:非表单配置 先上码: https://gitee.com/qkzztx_admin/security-demo/tree/master/demo-two 环境:win10 idea2023 springboot2.7.6 maven3.8.6 代码清单说明 依赖: <dependency><…...

2023 “华为杯” 中国研究生数学建模竞赛(F题)深度剖析|数学建模完整代码+建模过程全解全析
F题代码思路 当大家面临着复杂的数学建模问题时,你是否曾经感到茫然无措?作为2021年美国大学生数学建模比赛的O奖得主,我为大家提供了一套优秀的解题思路,让你轻松应对各种难题。 让我们一起看看研赛的F题呀!全文都已…...

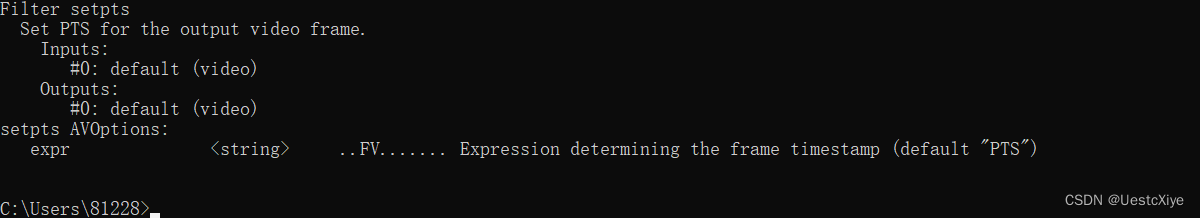
FFmpeg 命令:从入门到精通 | ffplay 简单过滤器
FFmpeg 命令:从入门到精通 | ffplay 简单过滤器 FFmpeg 命令:从入门到精通 | ffplay 简单过滤器视频旋转视频反转视频旋转和反转音频变速播放视频变速播放音视频同时变速更多参考 FFmpeg 命令:从入门到精通 | ffplay 简单过滤器 本节介绍了简…...

应用在手机触摸屏中的电容式触摸芯片
触控屏(Touch panel)又称为触控面板,是个可接收触头等输入讯号的感应式液晶显示装置,当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置,可用以取代机械式的按钮面板&…...

计算机网络之传输层
计算机网络 - 传输层 计算机网络 - 传输层 UDP 和 TCP 的特点UDP 首部格式TCP 首部格式TCP 的三次握手TCP 的四次挥手TCP 可靠传输TCP 滑动窗口TCP 流量控制TCP 拥塞控制 1. 慢开始与拥塞避免2. 快重传与快恢复 网络层只把分组发送到目的主机,但是真正通信的并不是…...

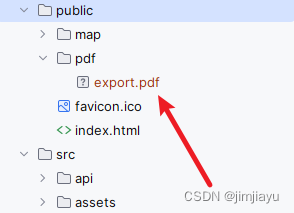
vue下载在前端存放的pdf文件
vue下载在前端存放的pdf文件 注意,这里要在public文件夹中新建文件夹存放静态资源,不能在src文件夹中新建文件夹存放静态资源,因为public文件夹中的文件资源不会被npm run build打包编译。大家打包一下,就会发现 模板.pdf文件 是存…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

华为云Flexus+DeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手
华为云FlexusDeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手 一、构建知识库问答助手引言二、构建知识库问答助手环境2.1 基于FlexusX实例的Dify平台2.2 基于MaaS的模型API商用服务 三、构建知识库问答助手实战3.1 配置Dify环境3.2 创建知识库问答助手3.3 使用知…...

WinUI3开发_使用mica效果
简介 Mica(云母)是Windows10/11上的一种现代化效果,是Windows10/11上所使用的Fluent Design(设计语言)里的一个效果,Windows10/11上所使用的Fluent Design皆旨在于打造一个人类、通用和真正感觉与 Windows 一样的设计。 WinUI3就是Windows10/11上的一个…...
