Unity 鼠标悬浮时文本滚动(Text Mesh Pro)
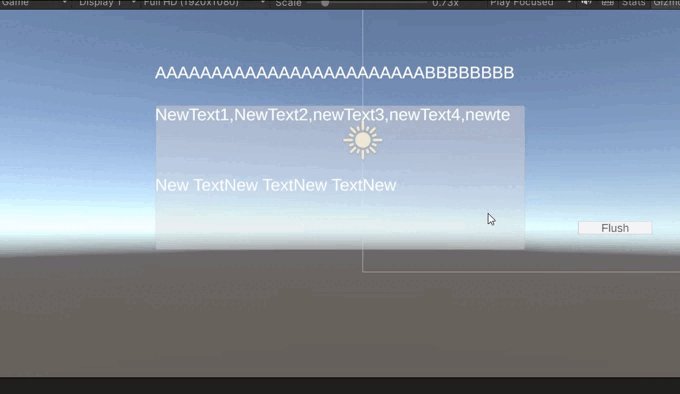
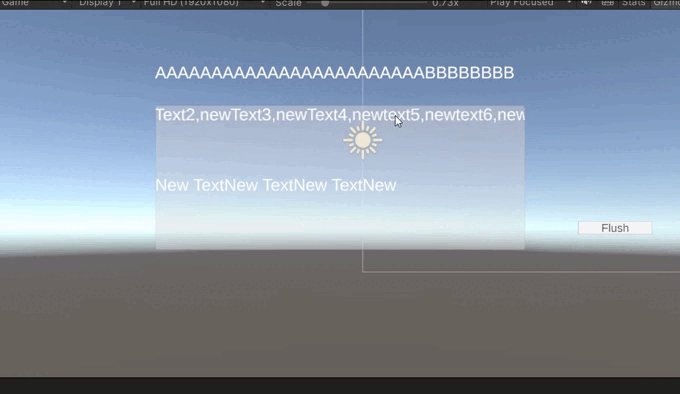
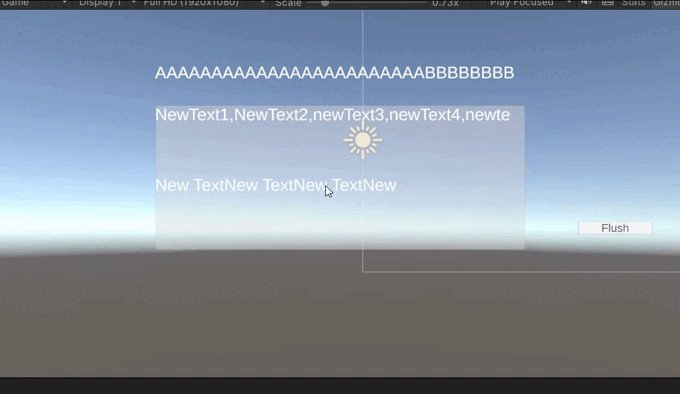
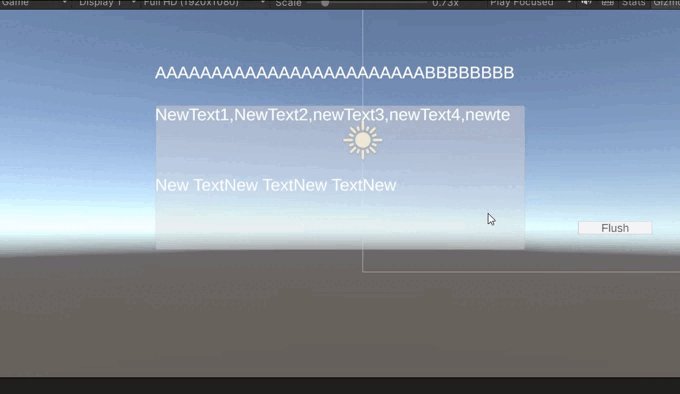
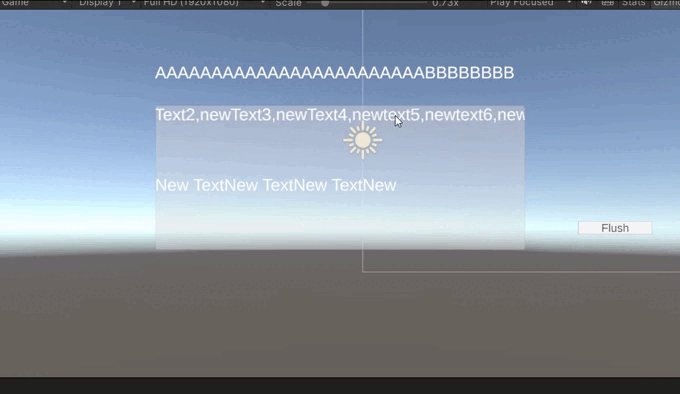
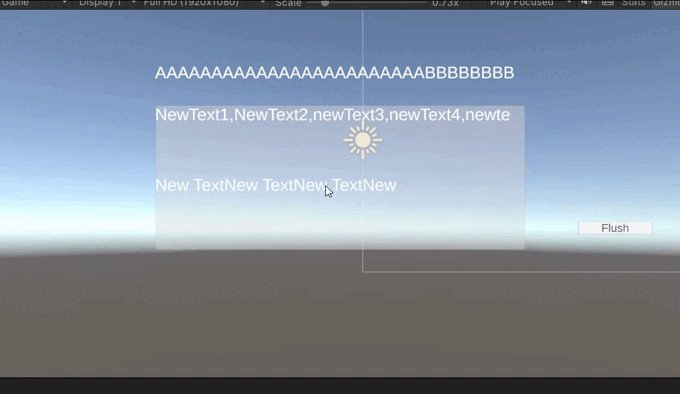
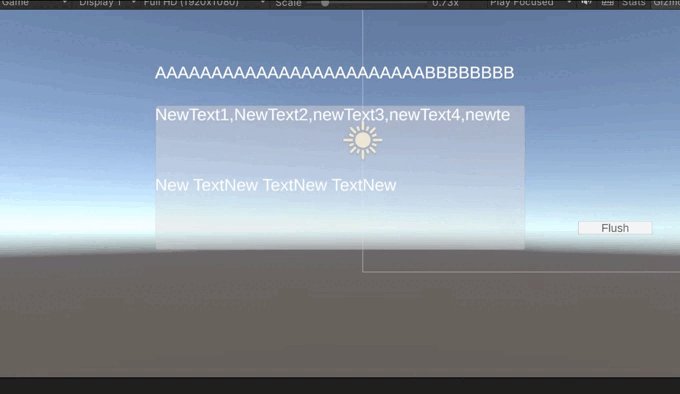
效果

直接将脚本挂载在Text Mesh Pro上,但是需要滚动的文本必须在Scroll View中,否侧会定位错误,还需要给Scroll View中看需求添加垂直或者水平布局的组件
代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;using TMPro;
using UnityEngine.EventSystems;public class TextScroll : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler {// TextMeshPro的文本框private TextMeshProUGUI text;private string saveStr; // 保存文本内容,可以保存,但是没有必要,需要实现动态文本private Vector3 savePostion; // 保存文本位置private Vector2 savesizeDelta; // 保存尺寸private float saveMoveWeight;private RectTransform rect; // 文本的方形转换器[Tooltip("开启自动权重")]public bool AutoMoveWeight = true;// 如果开启自动权重那么对该变量修改不在起作用[Tooltip("溢出文本移动的权重,会根据权重的值,来对溢出内容的多少进行加速")]public float moveWeight = 3;private void OnEnable() {text = GetComponent<TextMeshProUGUI>();rect = text.gameObject.GetComponent<RectTransform>();Init();}/// <summary>/// 初始化文本内容/// </summary>public void Init() {saveStr = text.text;savePostion = rect.position;savesizeDelta = rect.sizeDelta;saveMoveWeight = moveWeight;}private Coroutine coroutine; // 接收协程/// <summary>/// 鼠标进入/// </summary>/// <param name="eventData">传入事件数据,鼠标位置等</param>public void OnPointerEnter(PointerEventData eventData) {// Debug.Log("鼠标进入开始文本滚动");// saveStr = text.text;// 是否存在截断float fontsLenght = CalculateTextWidth(text);if (fontsLenght < rect.sizeDelta.x ) return;// 处理上一次退出后未完成恢复完成就再次进入if (coroutine != null) {StopCoroutine(coroutine);Reset();}// 是否启动自动更新if (AutoMoveWeight) {moveWeight = (fontsLenght - rect.sizeDelta.x) / 100;}// 计算所需时间float sumTime = (fontsLenght - rect.sizeDelta.x) / text.fontSize / moveWeight;rect.sizeDelta = new Vector2(fontsLenght + 100, rect.sizeDelta.y);coroutine = StartCoroutine(IETextScroll(sumTime, false));}/// <summary>/// 鼠标移出/// </summary>/// <param name="eventData"></param>public void OnPointerExit(PointerEventData eventData) {// Debug.Log("text begine reset");// 过滤if (text == null || (coroutine == null && CalculateTextWidth(text) < rect.sizeDelta.x) || totalDistance == 0) return;if (coroutine != null) { // 文本正在向左滚动StopCoroutine(coroutine);} coroutine = StartCoroutine(IETextScroll(totalTime / 3, true));// Reset();}/// <summary>/// 计算文本内容宽度/// </summary>/// <param name="text"></param>/// <returns></returns>private float CalculateTextWidth(TextMeshProUGUI text) {float width = text.preferredWidth;return width;}private float totalDistance = 0;private float totalTime = 0;/// <summary>/// 文本滚动的协程/// </summary>/// <param name="time">协程运行时间</param>/// <param name="isReset">是否是恢复时启动的协程</param>/// <returns></returns>private IEnumerator IETextScroll(float time, bool isReset) {// float moveSpeed = 0;float perDistance = 0;if (!isReset) {while (time > 0) {// Time.deltaTime 是一个不确定的量,需要每帧更新。perDistance = moveWeight * text.fontSize * Time.deltaTime;rect.position = new Vector3(rect.position.x - perDistance, rect.position.y);time -= Time.deltaTime;totalDistance += perDistance;totalTime += Time.deltaTime;yield return null;}} else { // 恢复//moveSpeed = totalDistance / time;//while (time > 0) {// perDistance = moveSpeed * Time.deltaTime;// rect.position = new Vector3(rect.position.x + perDistance, rect.position.y);// time -= Time.deltaTime;// yield return null;//}Reset();}// Debug.Log("移动权重: " + moveWeight + " 每次距离: " + totalDistance + " 花费时间: " + totalTime);yield return null;}/// <summary>/// 恢复/// </summary>private void Reset() {if (text == null) return;// text.text = saveStr;rect.position = savePostion;rect.sizeDelta = savesizeDelta;moveWeight = saveMoveWeight; // 采用自动权重时会再次自动计算权重totalDistance = 0;totalTime = 0;}
}
相关文章:

Unity 鼠标悬浮时文本滚动(Text Mesh Pro)
效果 直接将脚本挂载在Text Mesh Pro上,但是需要滚动的文本必须在Scroll View中,否侧会定位错误,还需要给Scroll View中看需求添加垂直或者水平布局的组件 代码 using System.Collections; using System.Collections.Generic; using UnityE…...

GNN PyG~torch_geometric 学习理解
目录 1. PyG Introduction 2. PyG Installation 2.1 PyG 安装常见错误及原因 2.2 PyG 具体安装步骤 3. torch_geometric packages torch_geometric.data.Data Dataset 与 DataLoader Dropout、BatchNorm 3. torch_geometric: 理解edge_index 3.1 理解 mini-batch edg…...

ChatGPT 调教指南:从 PDF 提取标题并保存
一、请使用python编写一段代码,使用pymupdf包从pdf中提取标题,保存标题名称和页数。 我没有加任何的答案提示,看看 GPT 如何反应。它应该是知道 PDF 没有任何语义信息,一切标题或者正文全是文本框。 好的,以下是使用py…...

【day10.01】使用select实现服务器并发
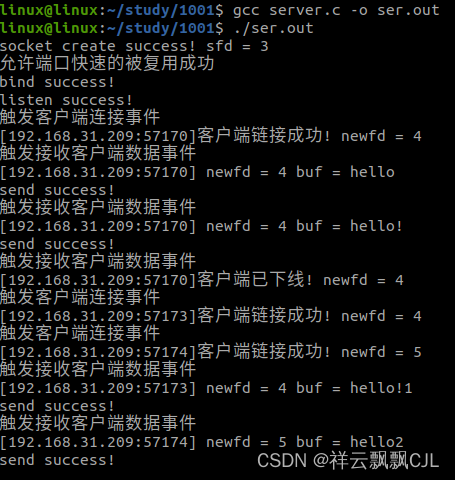
用select实现服务器并发: linuxlinux:~/study/1001$ cat server.c #include <myhead.h>#define ERR_MSG(msg) do{\printf("%d\n",__LINE__);\perror(msg);\ }while(0)#define PORT 8880#define IP "192.168.31.38"int main(int argc, c…...

Android修行手册 - Activity 在 Java 和 Kotlin 中怎么写构造参数
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...
)
【IPC 通信】信号处理接口 Signal API(7)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 exit(5) 遵循 C11, POSI…...
+导航守卫)
springboot和vue:十二、VueRouter(动态路由)+导航守卫
VueRouter的简介 VueRouter是官方的路由插件,适合单页面应用/网页的切换。VueRouter目前有3.x版本和4.x版本,3.x版本只能结合vue2使用,4.x版本只能结合vue3使用。安装:npm install vue-router3 目的 初始版本:我们想…...

文心一言 VS 讯飞星火 VS chatgpt (103)-- 算法导论10.1 1题
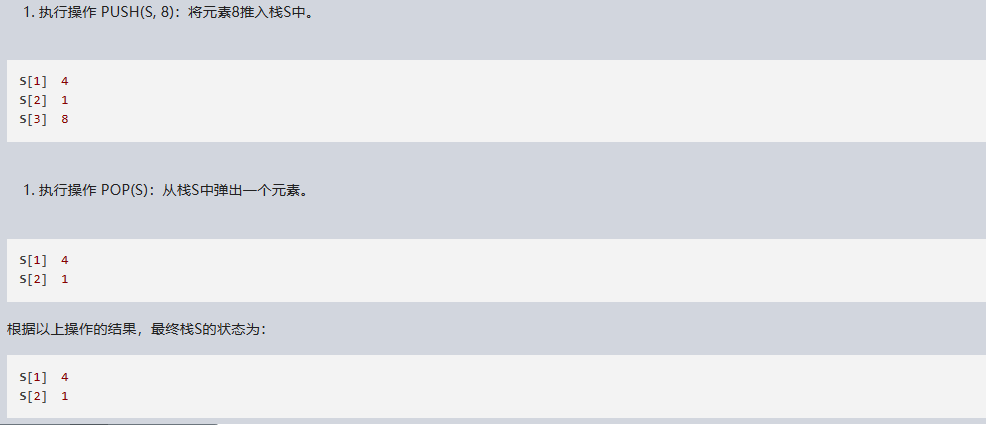
一、用go语言,仿照图 10-1,画图表示依次执行操作 PUSH(S,4)、PUSH(S,1)、PUSH(S,3)、POP(S)、PUSH(S,8)和 POP(S)每一步的结果,栈 S初始为空,存储于数组 S[1…6]中。 文心一言&…...

【ShaderLab罪恶装备卡通角色_二次元风格_“Sol Badguy“_角色渲染(第二篇)】
罪恶装备背德之炎卡通角色_二次元风格_Unity 角色渲染 角色初始效果:基础渲染SimpleBas 资源分析模型顶点颜色: 贴图资源SOL_base_基础色块效果:其中SOL_base_A通道的效果: SOL_ilm:如下SOL_ilm模型上区域分布- 左到右…...

raw智能照片处理工具DxO PureRAW mac介绍
DxO PureRAW Mac版是一款raw智能照片处理工具,该软件采用了智能技术,以解决影响所有RAW文件的七个问题:去马赛克,降噪,波纹,变形,色差,不想要的渐晕,以及缺乏清晰度。 Dx…...

1.centos7 安装显卡驱动、cuda、cudnn
安装conda 参考 python包 2.安装conda python库-CSDN博客3.Cenots Swin-Transformer-Object-Detection环境配置-CSDN博客 1.安装显卡驱动 步骤1:安装依赖 yum -y install kernel-devel yum -y install epel-release yum -y install gcc 步骤2:查询显…...
之—— 主题开发示例)
WordPress主题开发( 十四)之—— 主题开发示例
要深入了解WordPress主题开发的最佳实践和标准,参考主题示例是一种非常有效的方法。在这里,我们将介绍两个主题示例:默认的Twenty主题和Underscores主题,它们都是出色的学习资源。 默认“Twenty”主题 自WordPress 3.0版本开始&a…...

rust学习-any中的downcast和downcast_ref
背景 看rust官方文档,好奇Any和Go的Any是否是一回事,看到下文的一行代码,了解下它的功能 pub trait Any: static {// Required methodfn type_id(&self) -> TypeId; }std::any 用于 dynamic typing 或者 type reflection 模拟动态类型的trait。 大多数类型都实现 …...

js检测数据类型总结
目录 一、typeof 二、instanceof 三、constructor 四、Object.prototype.toString.call() Object.prototype.toString.call(obj)类型检测原理 五、__proto__ 六、 其他 一、typeof typeof在对值类型number、string、boolean 、symbol、 undefined、 function的反应是精准…...

获奖作品展示 | 2023嵌入式大赛AidLux系列作品精彩纷呈
第六届(2023)全国大学生嵌入式芯片与系统设计竞赛应用赛道全国总决赛已于8月下旬圆满结束。 本届赛事中,AidLux是广和通5G智能物联网赛题的唯一软件支持,阿加犀为该赛题学生们提供了全程线上辅导、技术答疑,以及大赛专…...

Mybatis 二级缓存(使用Redis作为二级缓存)
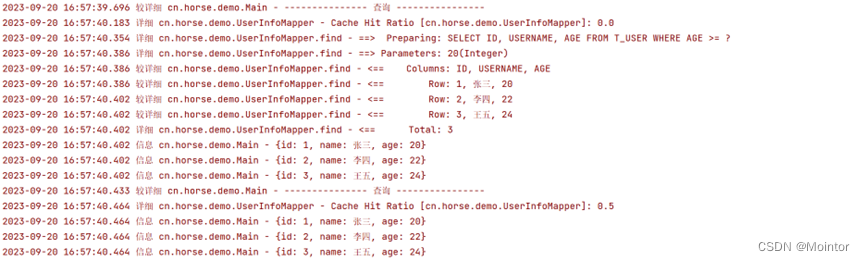
上一篇我们介绍了mybatis中二级缓存的使用,本篇我们在此基础上介绍Mybatis中如何使用Redis作为二级缓存。 如果您对mybatis中二级缓存的使用不太了解,建议您先进行了解后再阅读本篇,可以参考: Mybatis 二级缓存https://blog.csd…...

VMware vSphere ESXI 6.7 U3封装RTL8125B网卡驱动
之前的教程VMware vSphere ESXI 6.7 U3最新版本封装网卡驱动补丁可参考,本文为此文章的又一次实践 准备工作 1、ESXi-Customizer-PS-v2.6.0.ps1 (官网下载,Github下载) 2、ESXi670-202210001.zip (VMware vSphere Hy…...

黑马JVM总结(二十五)
(1)字节码指令-cinit 构造方法可以分为两类,一类是cinit 一类init cinit是整个类的构造方法 putstatic:进行static变量的赋值,是到常量池里找到名字一个叫做i的变量 (2)字节码指令-init in…...

基础数据结构之——【顺序表】(上)
从今天开始更新数据结构的相关内容。(我更新博文的顺序一般是按照我当前的学习进度来安排,学到什么就更新什么(简单来说就是我的学习笔记),所以不会对一个专栏一下子更新到底,哈哈哈哈哈哈哈!&a…...

Apollo自动驾驶系统概述(文末参与活动赠送百度周边)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
