独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位——“51单片机”
各位CSDN的uu们你们好呀,今天依旧是小雅兰的51单片机的内容,内容主要是:独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位,下面,让我们进入51单片机的世界吧!!!
如果对C语言的知识有不懂的话,可以看看小雅兰的C语言的专栏!!!
https://blog.csdn.net/weixin_74957752/category_12188777.html?spm=1001.2014.3001.5482
独立按键控制LED亮灭
独立按键控制LED状态
独立按键控制LED显示二进制
独立按键控制LED移位
源代码
独立按键控制LED亮灭
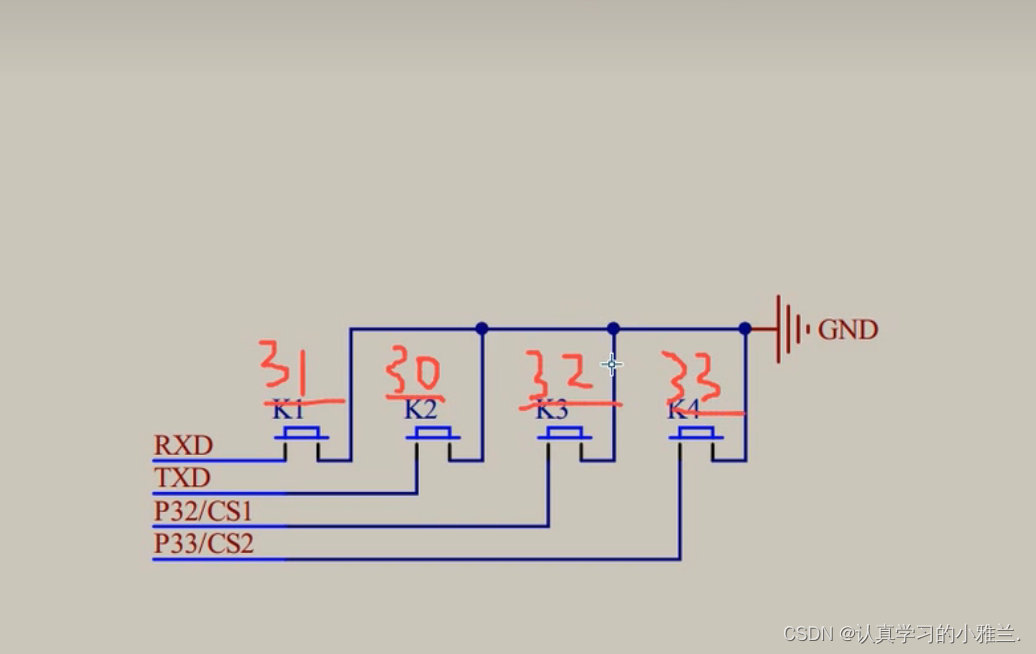
首先,我们需要知道独立按键是一个什么东西:

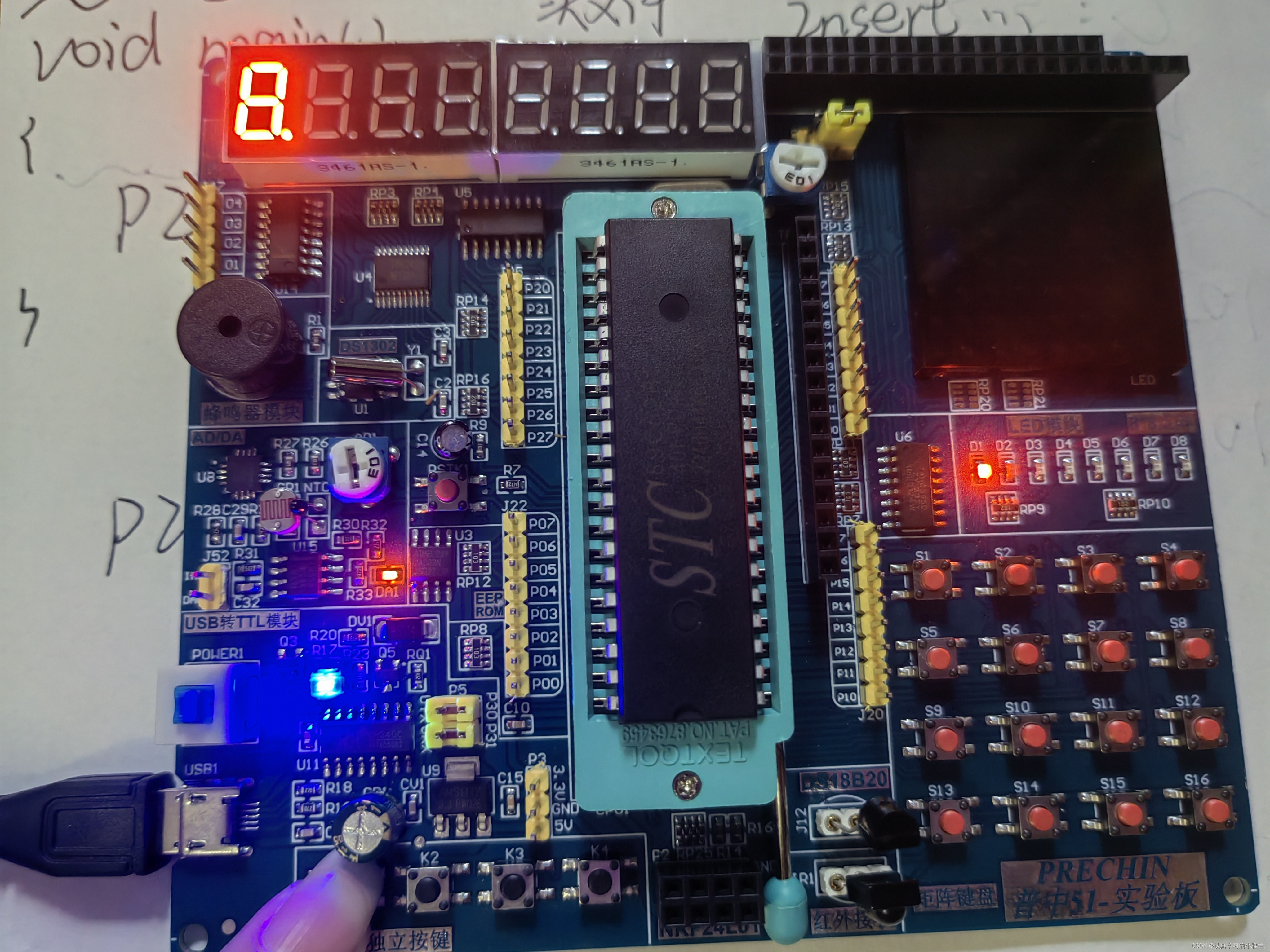
在单片机上,也是标明了独立按键了的,是最下面的四个黑色的按钮。
这边的意思是:按下K1建,第一个LED亮,松手,就熄灭。

下面,就可以开始写代码啦!!!
#include <REGX52.H>void main()
{while(1){if(P3_1==0){P2_0=0;}else{P2_0=1;}}
}



知道了上述知识点后,如果我们想要K1和K2同时按下时再点亮第一个LED的话,应该是这么写:
#include <REGX52.H>void main()
{while(1){if(P3_1==0&&P3_0==0){P2_0=0;}else{P2_0=1;}}
}
如果是想要按下K1点亮第一个LED,按下K2也点亮第一个LED,同时按下也会点亮第一个LED,只有当两个按钮都没有按下时,才不会点亮第一个LED。
那么,这个代码应该是这么写:
#include <REGX52.H>void main()
{while(1){if(P3_1==0||P3_0==0){P2_0=0;}else{P2_0=1;}}
}
独立按键控制LED状态

这个的意思是:按下K1键时,第一个LED不亮,然后松开之后,LED亮了。然后再按下,LED亮,松手,LED不亮。
#include <REGX52.H>void Delay(unsigned int xms) //@12.000MHz
{unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;}
}void main()
{while(1){if(P3_1==0){Delay(20);while(P3_1==0);//循环什么也不做Delay(20);P2_0=~P2_0;}}
}

独立按键控制LED显示二进制
这边的意思是:从1开始,显示它的二进制代码序列对应的LED亮,如果是1,那么它的二进制代码序列就是0001,也就是第一个LED亮,如果是2,它的二进制代码序列是0010,那么就是第二个LED亮,如果是3,则它的二进制代码序列为0011,也就是第一个LED和第二个LED同时亮,以此类推!!!
代码就应该得这样写:
#include <REGX52.H>void Delay(unsigned int xms) //@12.000MHz
{unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;}
}void main()
{unsigned char LEDNum=0;while(1){if(P3_1==0){Delay(20);while(P3_1==0);Delay(20);LEDNum++;P2=~LEDNum;}}
}
















独立按键控制LED移位

#include <REGX52.H>void Delay(unsigned int xms) //@12.000MHz
{unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;}
}void main()
{unsigned char LEDNum=0;P2=~0x01;while(1){if(P3_1==0){Delay(20);while(P3_1==0);Delay(20);LEDNum++;if(LEDNum>=8){LEDNum=0;}P2=~(0x01<<LEDNum);}}
} 







上面这个代码只是按了K1,就让LED从第一个移到第二个、第三个......
那如果是想要按下K1,让LED从第一个移到第二个、第三个......按下K2,让LED从第八个移到第七个、第六个......那么,这个功能又应该怎么实现呢?
#include <REGX52.H>void Delay(unsigned int xms) //@12.000MHz
{unsigned char data i, j;while(xms){i = 2;j = 239;do{while (--j);} while (--i);xms--;}
}void main()
{unsigned char LEDNum=0;P2=~0x01;while(1){if(P3_1==0){Delay(20);while(P3_1==0);Delay(20);LEDNum++;if(LEDNum>=8){LEDNum=0;}P2=~(0x01<<LEDNum);}if(P3_0==0){Delay(20);while(P3_0==0);Delay(20);if(LEDNum==0){LEDNum=7;}else{LEDNum--;}P2=~(0x01<<LEDNum);}}
}源代码
独立按键控制LED亮灭
#include <REGX52.H>
void main()
{
while(1)
{
if(P3_1==0)
{
P2_0=0;
}
else
{
P2_0=1;
}
}
}
独立按键控制LED状态
#include <REGX52.H>
void Delay(unsigned int xms) //@12.000MHz
{
unsigned char data i, j;
while(xms)
{
i = 2;
j = 239;
do
{
while (--j);
} while (--i);
xms--;
}
}void main()
{
while(1)
{
if(P3_1==0)
{
Delay(20);
while(P3_1==0);//循环什么也不做
Delay(20);
P2_0=~P2_0;
}
}
}
独立按键控制LED显示二进制
#include <REGX52.H>
void Delay(unsigned int xms) //@12.000MHz
{
unsigned char data i, j;
while(xms)
{
i = 2;
j = 239;
do
{
while (--j);
} while (--i);
xms--;
}
}void main()
{
unsigned char LEDNum=0;
while(1)
{
if(P3_1==0)
{
Delay(20);
while(P3_1==0);
Delay(20);
LEDNum++;
P2=~LEDNum;
}
}
}
独立按键控制LED移位
#include <REGX52.H>
void Delay(unsigned int xms) //@12.000MHz
{
unsigned char data i, j;
while(xms)
{
i = 2;
j = 239;
do
{
while (--j);
} while (--i);
xms--;
}
}void main()
{
unsigned char LEDNum=0;
P2=~0x01;
while(1)
{
if(P3_1==0)
{
Delay(20);
while(P3_1==0);
Delay(20);
LEDNum++;
if(LEDNum>=8)
{
LEDNum=0;
}
P2=~(0x01<<LEDNum);
}
}
}
好啦,小雅兰今天的学习内容就到这里啦,还要继续加油呀!!!

越努力越优秀!!!
相关文章:

独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位——“51单片机”
各位CSDN的uu们你们好呀,今天依旧是小雅兰的51单片机的内容,内容主要是:独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位,下面,让我们进入51单片机的世界吧!&a…...

chrome extensions mv3通过content scripts注入/获取原网站的window数据
开发插件的都知道插件的content scripts和top window只共享Dom不共享window和其他数据,如果想拿挂载在window的数据还有点难度,下面会通过事件的方式传递cs和top window之间的数据写一个例子 代码 manifest.json 这里只搞了2个js,content.…...

震坤行API接口聚合解析,实现根据ID取商品详情
震坤行是一个工业品服务平台,提供了API接口供开发者使用。要根据ID获取商品详情,您需要使用震坤行API接口并进行相应的请求。 以下是使用震坤行API接口根据ID获取商品详情的示例代码(使用Python编写): import reques…...

mencpy和strcpy的区别?
今天刷题时遇到了这个问题,记录一下。 strcpy比较简单,就是拷贝字符串,遇到\0时结束拷贝。 memcpy用来做内存拷贝,可以拷贝任何数据类型的对象并指定拷贝数据的长度:char a[100],b[50]; memcpy(b, a, sizeof(b)); 总结…...

机器人过程自动化(RPA)入门 8. 异常处理、调试和日志记录
有时,自动化程序可能无法执行。为了处理此类情况,我们使用异常处理活动。在本章中,我们将从UiPath中可用的各种类型的异常处理方法、您可能遇到的异常以及如何处理它们开始。我们还将学习日志记录。本章涉及的一个重要主题是调试,以检查工作流是否正常工作,并更正任何错误…...

tomcat总结笔记
文章目录 Tomcat1、什么是tomcat?2、rpm安装jre环境3、源码安装jdk环境4、安装tomcat --源码安装5、相关目录文件webappsTomcat 配置文件目录介绍(conf)tomcat的相关管理命令在$prefix/bin目录下 实战1、:配置nginx动静分离实战2、配置基于t…...

中断向量控制器(NVIC)
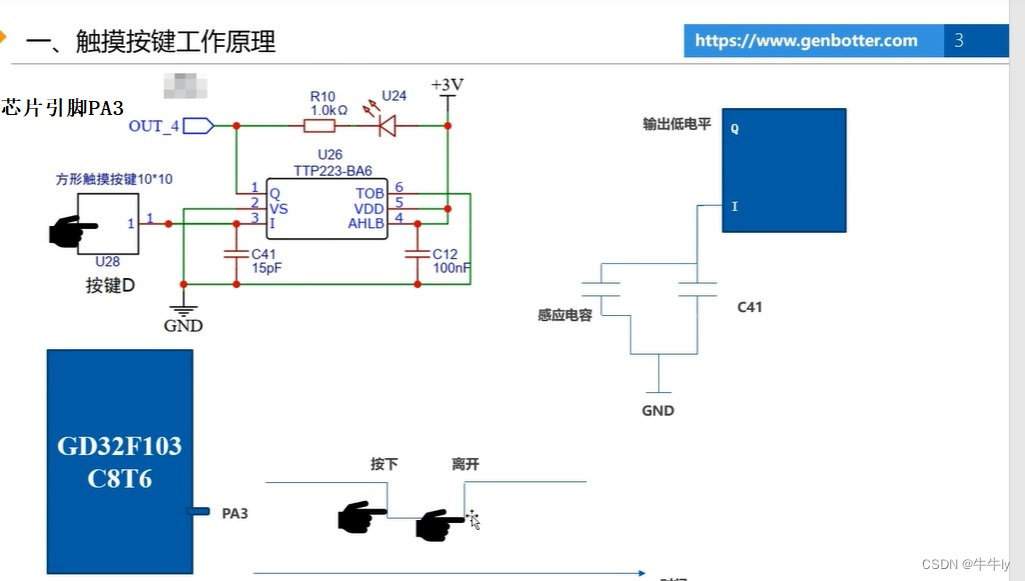
1. 什么是中断 在处理器中,中断是一个过程,即CPU在正常执行程序的过程中,遇到外部/内部的紧急事件需要处理,暂时中止当前程序的执行,转而去为处理紧急的事件,待处理完毕后再返回被打断的程序处继续往下执行…...

QT配置FFmpeg出现错误原因
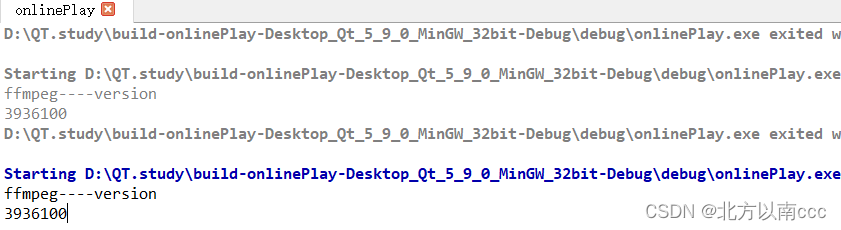
文章目录 QT配置ffmpeg出现: undefined reference to "avcodec_version"没有配置环境变量QT和FFmpeg的版本不对应直接添加FFmpeg的头文件没有在.pro文件添加路径 QT 程序异常退出没有在debug文件里面存放dll库 QT配置ffmpeg出现: undefined re…...

列出使用Typescript的一些优点?
使用Typescript有以下优点: 类型安全:Typescript是一种静态类型语言,它要求在编码阶段明确定义变量和函数的类型。这种类型安全可以减少在运行时出现错误的可能性,并提高代码的可读性和可维护性。代码可读性和可维护性࿱…...
集成测试(Integration Testing, IT))
如何做好测试?(四)集成测试(Integration Testing, IT)
1. 集成测试的详细介绍: 集成测试(Integration Testing, IT),是一种软件测试方法,旨在验证不同组件、模块或子系统之间的交互和集成是否正常工作。它侧重于测试系统的组件之间的接口和数据传递,以确保它们…...
)
二叉树前序、中序、后序遍历(递归法、迭代法)
前序遍历:(练习题) 迭代法一: int TreeSize(struct TreeNode* root){return rootNULL?0:TreeSize(root->left)TreeSize(root->right)1; }int* preorderTraversal(struct TreeNode* root, int* returnSize){if(rootNULL){*…...

npm ,yarn 更换使用国内镜像源,淘宝源
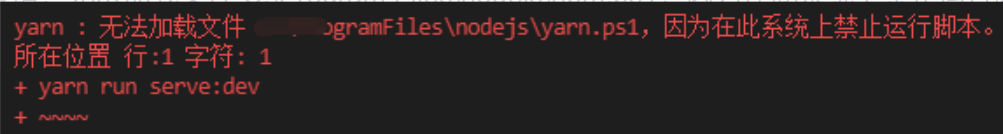
背景 文章首发地址 在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。下载速度会特别慢。那有没有方法解决呢? 其实是有的,设置国内镜像即可&#x…...

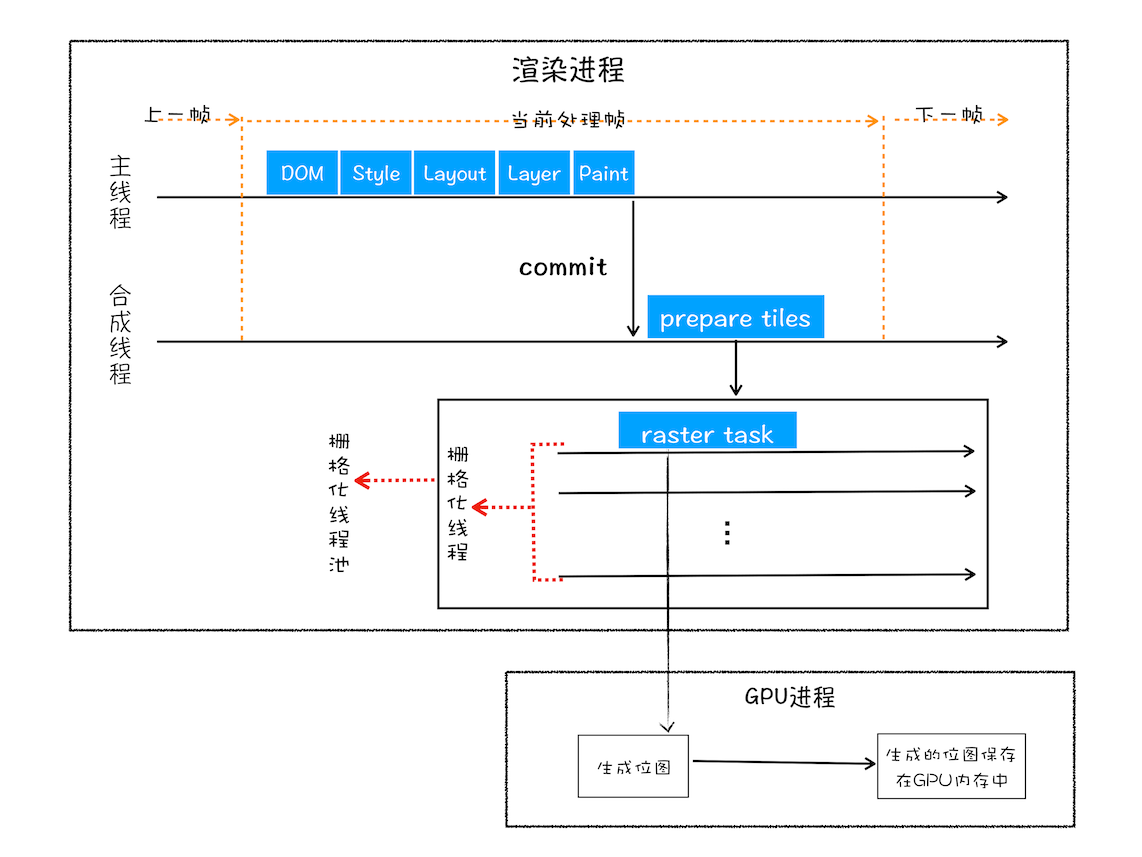
真正理解浏览器渲染更新流程
浏览器渲染更新过程 文章目录 浏览器渲染更新过程帧维度解释帧渲染过程一些名词解释Renderer进程GPU进程rendering(渲染) vs painting(绘制)⭐位图纹理Rasterize(光栅化) 1. 浏览器的某一帧开始:vsync2. Input event handlers3. requestAnimationFrame4. 强制重排(可…...

市场调研的步骤与技巧:助你了解市场需求
在当今快速发展的市场中,进行有效的市场研究对于了解消费者的行为、偏好和趋势至关重要。适当的市场研究可以帮助公司获得对目标受众的有价值的见解,创造更好的产品和服务,并提高客户满意度。今天,小编和大家一起讨论一下怎么做市…...

ansible的个人笔记使用记录-个人心得总结
1.shell模块使用,shell模块------执行命令,支持特殊符 ansible all -m shell -a yum -y install nginx ansible all -m shell -a systemctl restart nginx ansible all -m shell -a systemctl stop nginx && yum -y remove nginx2. file模块…...
相机数据恢复!详细步骤解析(2023新版)
和朋友在外面旅游用相机拍了好多有意义的照片和视频,但是导入电脑后不知道是被我删除了还是什么原因,这些照片都不见了,请问有方法恢复吗?” 在数字摄影时代,我们依赖相机记录珍贵的瞬间。然而,相机数据丢失…...

LNK2001: unresolved external symbol __imp___std_init_once_begin_initialize 问题解决
LNK2001: unresolved external symbol __imp___std_init_once_begin_initialize 解决 文章目录 问题背景方法一:使用预编译指令方法二:使用相同的环境 参考链接附录 问题背景 Visual Studio 2019 对 CMakeLists.txt 的支持不是很好,使用 “文…...

修改switch Nand无线区码 以支持高频5G 信道
环境:NS switch 问题:日版,港版无法连接大于44信道的5G WIFI 解决办法:修改PRODINFO.dec的WIFI 区域码 背景:我的switch是最早买的港版的一批,WIFI 只能连接日本的信道,家里的路由器是国行的&am…...

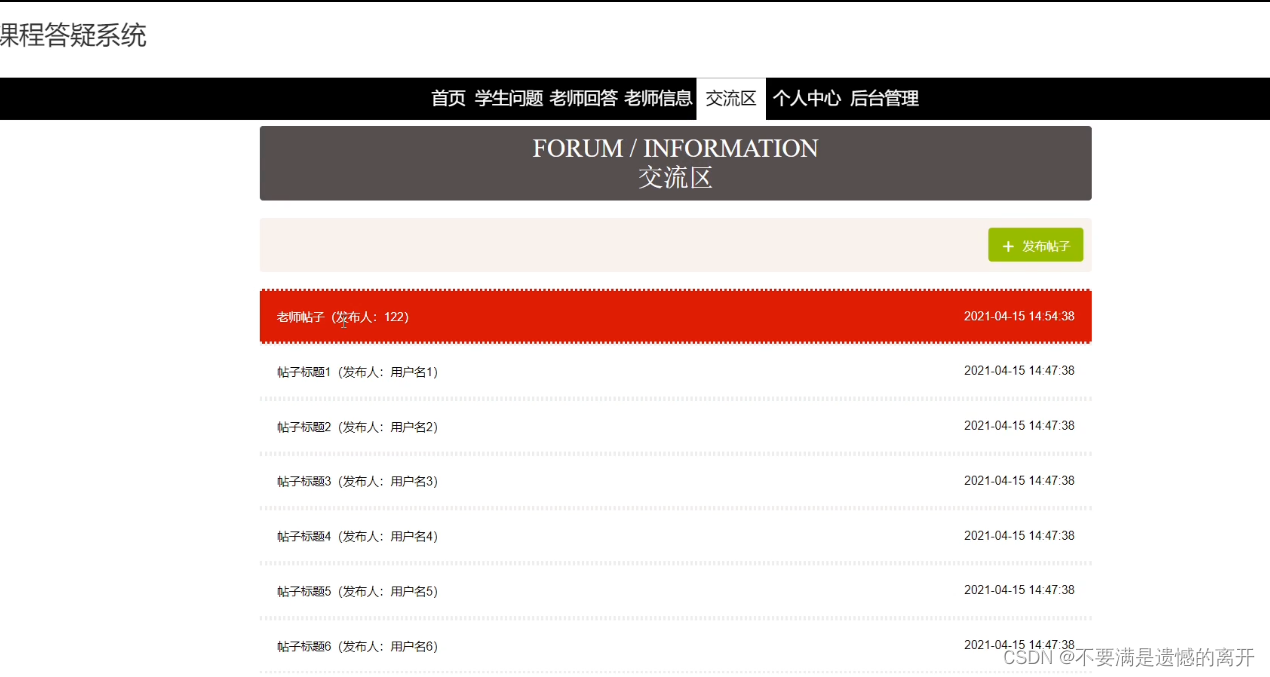
基于SpringBoot的课程答疑系统
目录 前言 一、技术栈 二、系统功能介绍 学生信息管理 科目类型管理 老师回答管理 我的收藏管理 学生问题 留言反馈 交流区 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势&#x…...

JAVA中的泛型
一、泛型的概念 泛型是JAVA中的一个重要的概念,它允许你在编译时指定数据类型,从而使得代码更加灵活,更加通用。通过泛型,你可以在通用代码上操作不同数据类型,使得代码更加具有通用性。 二、泛型的使用场景 1、泛型…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
