Vue中的数据分页与分页组件设计
Vue中的数据分页与分页组件设计
在前端开发中,数据分页是一个常见的需求,特别是当处理大量数据时。Vue作为一款流行的JavaScript框架,提供了强大的工具和生态系统来实现数据分页。本文将介绍如何在Vue中进行数据分页,以及如何设计一个通用的分页组件。
什么是数据分页?
数据分页是将一组数据分成多个页面,每个页面包含一部分数据的过程。通常,我们会在前端页面上显示一定数量的数据,而不是一次性加载所有数据,这可以提高页面加载性能和用户体验。数据分页通常包括以下关键概念:
- 每页数据量(pageSize):每个分页显示的数据条数。
- 当前页(currentPage):用户当前正在查看的页面。
- 总页数(totalPages):数据分成多少页。
- 总数据量(totalItems):所有数据的总数量。
Vue中的数据分页
在Vue中,数据分页通常是通过计算属性(computed property)来实现的。首先,我们需要定义一个包含所有数据的数组,然后计算出当前页要显示的数据子集。
下面是一个简单的Vue示例,演示如何进行数据分页:
<template><div><ul><li v-for="item in displayedItems" :key="item.id">{{ item.name }}</li></ul><button @click="prevPage" :disabled="currentPage === 1">上一页</button><span>{{ currentPage }} / {{ totalPages }}</span><button @click="nextPage" :disabled="currentPage === totalPages">下一页</button></div>
</template><script>
export default {data() {return {allItems: [], // 所有数据pageSize: 10, // 每页数据量currentPage: 1, // 当前页};},computed: {// 计算属性:当前页要显示的数据子集displayedItems() {const start = (this.currentPage - 1) * this.pageSize;const end = start + this.pageSize;return this.allItems.slice(start, end);},// 计算属性:总页数totalPages() {return Math.ceil(this.allItems.length / this.pageSize);},},methods: {prevPage() {if (this.currentPage > 1) {this.currentPage--;}},nextPage() {if (this.currentPage < this.totalPages) {this.currentPage++;}},},
};
</script>
在上述示例中,我们使用displayedItems计算属性来获取当前页要显示的数据子集,然后通过按钮的点击事件来切换页面。totalPages计算属性计算总页数,从而确定分页按钮的可用性。
分页组件设计
为了让数据分页更加通用和可复用,我们可以设计一个Vue分页组件。这个组件将封装分页的核心逻辑,使其可以在不同的项目中轻松使用。
下面是一个简单的Vue分页组件示例:
<template><div><ul><li v-for="item in displayedItems" :key="item.id">{{ item.name }}</li></ul><button @click="prevPage" :disabled="currentPage === 1">上一页</button><span>{{ currentPage }} / {{ totalPages }}</span><button @click="nextPage" :disabled="currentPage === totalPages">下一页</button></div>
</template><script>
export default {props: {items: Array, // 所有数据pageSize: Number, // 每页数据量},data() {return {currentPage: 1, // 当前页};},computed: {// 计算属性:当前页要显示的数据子集displayedItems() {const start = (this.currentPage - 1) * this.pageSize;const end = start + this.pageSize;return this.items.slice(start, end);},// 计算属性:总页数totalPages() {return Math.ceil(this.items.length / this.pageSize);},},methods: {prevPage() {if (this.currentPage > 1) {this.currentPage--;}},nextPage() {if (this.currentPage < this.totalPages) {this.currentPage++;}},},
};
</script>
在这个分页组件中,我们接受两个props:items表示所有数据,pageSize表示每页数据量。组件内部的逻辑与前面的示例类似,但现在我们可以在不同的页面和项目中重复使用这个分页组件。
使用分页组件
使用分页组件非常简单。只需在父组件中引入分页组件,并将数据和每页数据量传递给它即可。
<template><div><!-- 数据列表 --><pagination :items="data" :pageSize="10"></pagination></div>
</template><script>
import Pagination from './Pagination.vue';export default {components: {Pagination,},data() {return {data: [], // 所有数据};},// 获取数据的方法,例如从API请求数据methods: {fetchData() {// 获取数据逻辑// 更新 this.data},},created() {this.fetchData();},
};
</script>
在上述示例中,我们在父组件中引入了分页组件Pagination,并将数据data和每页数据量pageSize传递给它。这样,我们可以在不同的页面中使用这个通用的分页组件,而不需要重复编写相同的分页逻辑。
总结
在Vue中进行数据分页是一个常见的需求,它可以通过计算属性和组件封装来实现。设计一个通用的分页组件可以提高代码的可维护性和可复用性,使分页功能在不同的项目中更容易实现。希望本文的示
例和思路能够帮助您在Vue项目中轻松实现数据分页。
相关文章:

Vue中的数据分页与分页组件设计
Vue中的数据分页与分页组件设计 在前端开发中,数据分页是一个常见的需求,特别是当处理大量数据时。Vue作为一款流行的JavaScript框架,提供了强大的工具和生态系统来实现数据分页。本文将介绍如何在Vue中进行数据分页,以及如何设计…...

TCP串流场景剖析
在TCP(传输控制协议)中,串流场景指的是数据通过TCP连接以流(stream)的方式传输。TCP是一种可靠的、面向连接的传输协议,它将数据切分为多个报文段,通过网络传输,并在接收端进行重组&…...

Windows历史版本下载
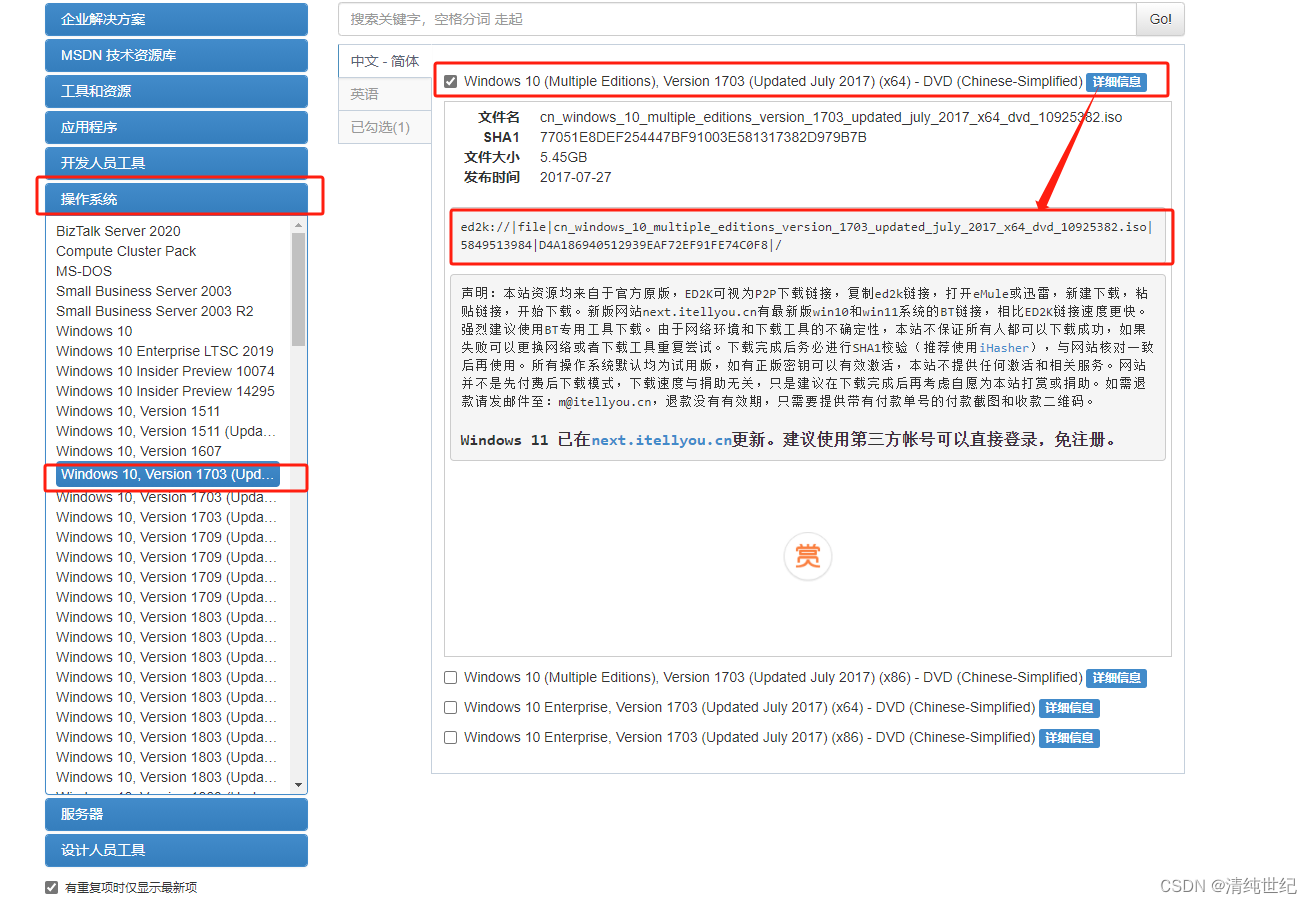
1、微PE工具箱(非广告本人常用) 常用安装Windows系统的微PE工具 地址:https://www.wepe.com.cn/download.html 2、Windows系统下载地址(非微软官方) 地址:MSDN, 我告诉你 - 做一个安静的工具站 下载&…...

企业级磁盘阵列存储系统由硬到软全析
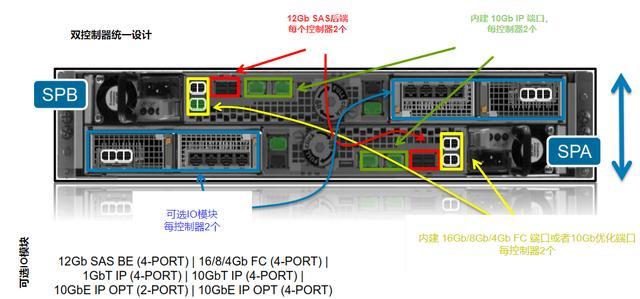
企业级磁盘阵列是由一组设备构成的存储系统,主要包括两种类型的设备,分别是控制器和扩展柜,其中控制器只有一台,扩展柜可以没有,也可以有多台。在EMC的Unity中分别称为DPE(Disk Processor Enclosure)和DAE(Disk Array Enclosure),在华为的OceanStor里面称为控制框和硬…...

V4L2 驱动架构介绍
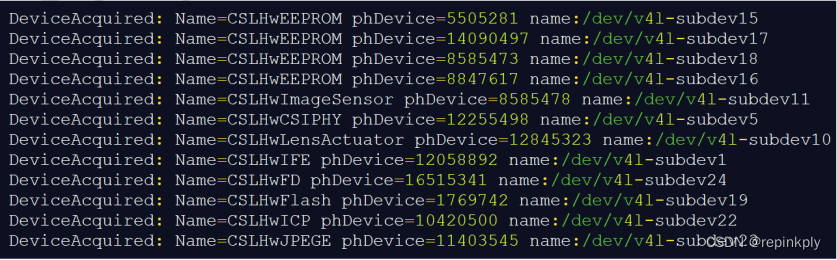
V4L2 简介 Video for Linux two(Video4Linux2)简称 V4L2,是 V4L 的改进版。V4L2 是 linux操作系统下用于视频和音频数据采集设备的驱动框架,为驱动和应用程序提供了一套统一的接口规范。 在 Linux 下,所有外设都被看成一种特殊的文件…...

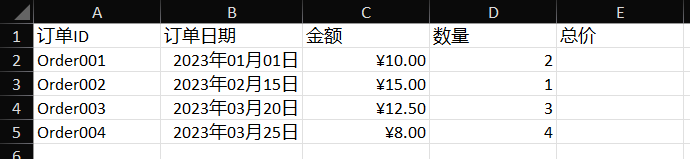
掌握这些技巧,让Excel批量数据清洗变得简单高效!
什么是数据清洗 数据清洗是指在数据处理过程中对原始数据进行筛选、转换和修正,以确保数据的准确性、一致性和完整性的过程。它是数据预处理的一部分,旨在处理和纠正可能存在的错误、缺失值、异常值和不一致性等数据质量问题。 为什么要数据清洗 Exce…...

成都瀚网科技:抖音上线地方方言自动翻译功能
为了让很多方言的地域历史、文化、习俗能够以短视频的形式生产、传播和保存,解决方言难以被更多用户阅读和理解的问题,平台正式上线推出当地方言自动翻译功能。创作者可以利用该功能,将多个方言视频“一键”转换为普通话字幕供大众观看。 具体…...

【k8s】【docker】web项目的部署
yaml配置文件 后端:springboot项目 前端:vue项目,之前镜像封装的nginx.conf反向代理配置直接使用了docker-compose.yml中services的名称,无法代理成功,可修改为127.0.0.1 # 后端 apiVersion: apps/v1 kind: Deployment…...

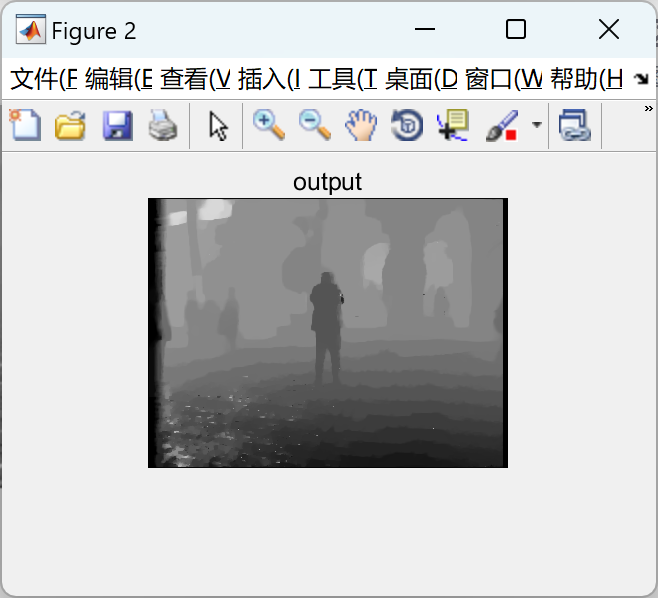
【视频去噪】基于全变异正则化最小二乘反卷积是最标准的图像处理、视频去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

链表经典面试题(六)
判断链表是否有环 1.题目2.思路分析(文字)3.详细的注释和代码实现 1.题目 2.思路分析(文字) 3.详细的注释和代码实现 public class Solution {public boolean hasCycle(ListNode head) {//定义两个快慢指针ListNode fast head;ListNode slow head;//让快指针走两步,慢指针走…...

SM2签名算法中随机数K的随机性对算法安全的影响
一、构造如下SM2签名算法过程1 Sig1 r1 F2BFC778C66127C74E3613FAA1AB6E207059740B317597A78BBFCDF58AED0A51 Sig1 s1 4FC719D00334CCC23098036DEEAA71DB464A076EFA79283389D3414D70659E88 私钥d B3124DC843BB8BA61F035A7D0938251F5DD4CBFC…...

郁金香2021年游戏辅助技术中级班(六)
郁金香2021年游戏辅助技术中级班(六) 055-ce,xdbg调试分析接任务交任务完成任务056-C,C写代码测试接任务交任务完成任务我们再来分析一下完成任务 057-C,C写代码测试交任务完成任务 055-ce,xdbg调试分析接任务交任务完成任务 创建一个新角色,…...

毛玻璃员工卡片悬停效果
效果展示 页面结构组成 通过效果展示图,我们可以看出页面布局比较常规,最核心的就是卡片,当鼠标没有悬停在卡片上时,文字和头像处于半透明状态,当鼠标悬停在卡片上是,底部会展示社交图标。 CSS 知识点 b…...

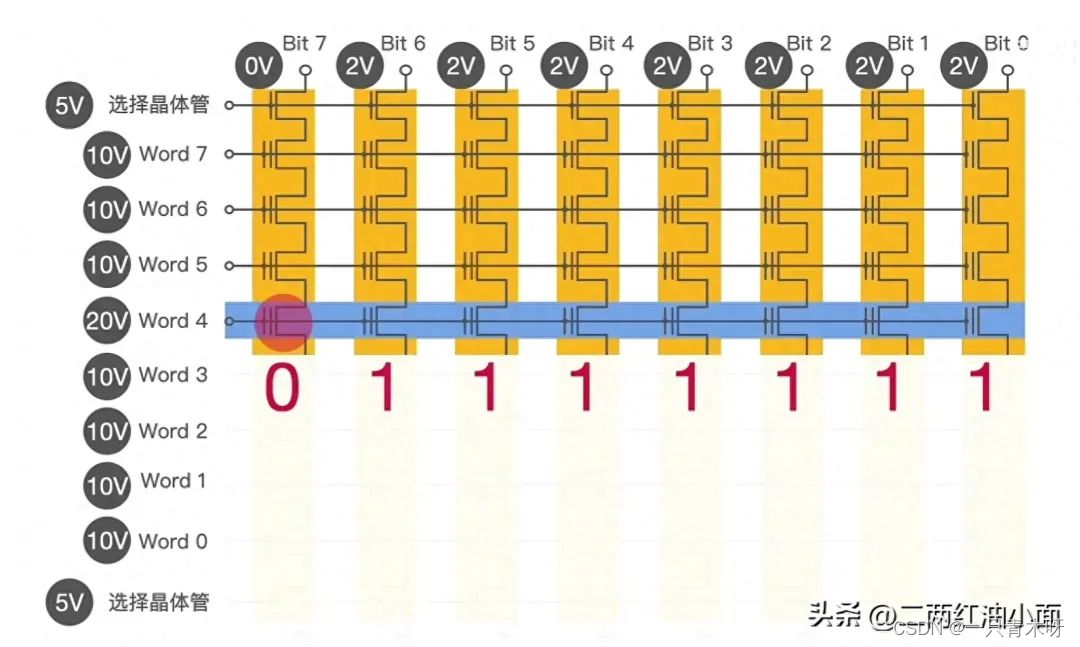
闪存工作原理
前言 1、闪存类型 闪存有两种分类,NAND型闪存主要用于存储 2、MOS的特性 MOS管的三个引脚分别是Gate(G)、Source(S)和Drain(D)。Gate(G)引脚是晶闸管的控制引脚&…...

从0到一配置单节点zookeeper
我的软件: 链接:https://pan.baidu.com/s/1nImkjOgzPkgaFOuUPwd1Sg?pwd2wqo 提取码:2wqo 视频教程p1-zookeeper安装和配置以及启动服务和检测是否运行成功_哔哩哔哩_bilibili 一、安装zookeeper http://zookeeper.apache.org/releases.h…...

【JVM】第三篇 JVM对象创建与内存分配机制深度剖析
目录 一. JVM对象创建过程详解1. 类加载检查2. 分配内存2.1 如何划分内存?2.2 并发问题3. 初始化4. 设置对象头5. 执行<init>方法二. 对象头和指针压缩详解三. JVM对象内存分配详解四.逃逸分析 & 栈上分配 & 标量替换详解1. 逃逸分析 & 栈上分配2. 标量替换…...

【信创】麒麟v10(arm)-mysql8-mongo-redis-oceanbase
Win10/Win11 借助qume模拟器安装arm64麒麟v10 前言 近两年的国产化进程一直在推进,基于arm架构的国产系统也在积极发展,这里记录一下基于麒麟v10arm版安装常见数据库的方案。 麒麟软件介绍: 银河麒麟高级服务器操作系统V10 - 国产操作系统、银河麒麟、中…...
)
maven settings.xml文件(包含了配置阿里云镜像)
mac 的 settings.xml 我配置的位置是: /Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3/conf/settings.xml 然后 local repository 我配置的位置是: /Applications/IntelliJ IDEA.app/Contents/plugins/maven/lib/maven3/conf/repos…...

分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测
分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测 目录 分类预测 | MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结合支持向量机分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 MATLAB实现WOA-FS-SVM鲸鱼算法同步优化特征选择结…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...