css 属性和属性值的定义
文章目录
- css文本属性
- 作业
- 列表属性
- 背景属性
- 作业
css文本属性
| 序号 | 属性 | 描述 | 说明 |
| 1 | font-size | 字体大小 | 浏览器默认16px; |
| 2 | font-family | 字体 | 当字体是中文字体,英文字体,中间有空格时候,要加双引号 ,多字体之间用逗号隔开 默认微软雅黑 |
| 3 | color | 颜色 | 四种表达方式: 直接用英语表示:color:red; 用十六进制颜色码表示 用rgb表示 用(0-255)表示 |
| 4 | font-weight | 加粗 | font-weight:bolder(更粗的)/bold(加粗)/normal(常规) font-weight:100-900; 100-500不加粗 600-900加粗 |
| 5 | font-style | 倾斜 | ont-style:italic(斜体字)/oblique(倾斜的文字)/normal(常规显示); |
| 6 | text-align | 文本水平对齐 | text-align:left; 水平靠左 text-align:right;水平靠右 text-align:center;水平居中 text-align:justify;水平2端对齐,但是只对多行起作用。 |
| 7 | line-height | 行高 | line-height的数据=height的数据,可以实现单行文本垂直居中 |
| 8 | text-indent | 首行缩进 | text-indent可以取负值; text-indent属性只对第一行起作用 |
| 9 | letter-spacing | 字间距 | 控制文字和文字之间的间距 |
| 10 | text-decoration | 文本修饰 | text-decoration:none没有/underline下划线/overline上划线/line-through删除线 |
| 11 | font | 文字简写 | font是font-style font-weight font-size / line-height font-family 的简写。 font:italic 800 30px/80px "宋体";顺序不能改变 ,必须同时指定font-size和font-family属性时才起作用 |
| 12 | text-transform | 字母大小写 | capitalize(首字母大写) lowercase(全部小写) uppercase(全部大写) none(没有) |
作业

作业代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 150px;height: 25px;background-color: #808080;color:#ffffff;text-align: center;font-size: large;padding:12.5px;}.box2{width: 500px;line-height: 20px;}.jiacu{font-weight: bold;}.zhongdian{color:#ff0000;}</style>
</head>
<body><div class="box">千锋简介</div><div class="box2"><p >    <span class="jiacu">北京千锋互联科技有限公司(简称千锋)</span> 成立于<br/>
2011年1月。公司总部位于北京,目前已在<span class="zhongdian"> 深圳、上海、<br/>
郑州、广州、大连、武汉、成都、西安、杭州、青岛、重<br/>
庆、长沙、哈尔滨、南京、太原</span> 建立分公司。<br/></p><p>    千锋旗下现有 <span class="jiacu">教育培训、人才服务、项目研发、创<br/>业孵化</span>
等业务。 教育培训业务主要为大学生、企业提供<br/>
技术培训服务;人才服务业务主要为企业提供优秀的互联<br/>
网研发人才; 项目研发业务主要为企业提供APP解决方<br/>
案及APP项目研发; 创业孵化业务为有创业梦想的学员<br/>
设立,为其提供创业辅导及天使投资等服务。<br/></p><p>   千锋秉承着 <span class="zhongdian">“用良心做教育”</span> 的理念踏踏实实的做<br/>
事, <span class="zhongdian">创办9年,现已成为业内口碑好、规模大、教学强的<br/>
移动互联网研发培训机构。</span> 目前累计与国内<span class="jiacu">超过8200多<br/>家</span> IT相关企业建立人才输送合作,与 <span class="jiacu">562所大学</span> 建立实<br/>
训就业合作,每年为中国IT企业输送上万名移动开发工程<br/>
师。计划未来5年内实现年营收过10亿,为中国教育行业<br/>
贡献一份力量。<br/></p>
</body>
</html>
列表属性
| 序号 | 属性 | 描述 | 说明 |
| 1 | list-style-type | 定义列表符号样式 | disc{实心圆};cicle{空心圆};aquare{实心方块};none{没有} |
| 2 | list-style-image | 将图片设置为列表符合样式 | url(); |
| 3 | list-style-position | 设置列表项标记的放置位置。 | ist-style-position:outside;列表的外面 默认值 list-style-position:inside;列表的里面 |
| 4 | list-style | 简写 | list-style:none; 去除列表符号 |
背景属性
</tr><tr><td>6</td><td>background-size</td><td>背景图片大小</td><td>1,数值2,百分号3,cover 完全覆盖背景区域4,contain 将图片完全展示,但是有留白</td></tr>
| 1 | background-color | 背景颜色 | background-color:red; |
| 2 | background-image | 背景图片 | background-image:url(); |
| 3 | background-repeat | 背景图片的平铺 | background-repeat:no-repeat/repeat/repeat-x/repeat-y; |
| 4 | background-position | 背景图片的定位 | background-position:水平位置 垂直位置;可以给负值 |
| 5 | background-attachment | 背景图片的固定 | background-attachment : scroll (滚动)/ fixed(固定,固定在浏览器窗口里面,固定之后就相对于浏览器窗口了) ; |
作业
相关文章:

css 属性和属性值的定义
文章目录css文本属性作业列表属性背景属性作业css文本属性 序号属性描述说明1font-size字体大小浏览器默认16px;2font-family字体当字体是中文字体,英文字体,中间有空格时候,要加双引号,多字体之间用逗号隔开 默认微软…...

Python获取中国大学MOOC某课程评论及其参与人数
文章目录前言一、需求二、分析三、运行结果前言 本系列文章来源于真实的需求本系列文章你来提我来做本系列文章仅供学习参考 一、需求 1、课程参加人数 2、课程学员名称及其评论 二、分析 首先查看网页源代码是否有需要的数据 课程参加人数 课程学员名称及其评论 F12 打开浏…...

【C++】类和对象(完结篇)
文章目录1. 再谈构造函数1.1 初始化列表1.2 explicit关键字2. static 成员2.1 静态成员变量2.1 静态成员函数2.3 练习2.4 总结3. 匿名对象4. 友元4.1 友元函数4.2 友元类5. 内部类6. 拷贝对象时编译器的一些优化7. 再次理解类和对象这篇文章呢,我们来再来对类和对象…...

低代码开发可以解决哪些问题?
低代码开发可以解决哪些问题?如果用4句话去归纳,低代码开发可以解决以下问题—— 为企业提供更高的灵活性,用户可以突破代码的限制自主开发业务应用;通过减少对专业软件开发人员的依赖,公司可以快速响应市场上的新业务…...

Linux 中使用 docker-compose 部署 MongoDB 6 以上版本副本集及配置 SSL / TLS 协议
一、准备环境 MongoDB 副本集部署至少 3 个节点(奇数节点),为了保障数据安全性,可考虑将 MongoDB 节点分布在不同的主机上,本示例使用一台主机部署 3 个 MongoDB示例。 1、创建 MongoDB 集群数据相关目录 # 创建 Mo…...

JavaWeb--Mybatis练习
Mybatis练习Mybatis练习1 配置文件实现CRUD1.1 环境准备1.2 查询所有数据1.2.1 编写接口方法1.2.2 编写SQL语句1.2.3 编写测试方法1.2.4 起别名解决上述问题1.2.5 使用resultMap解决上述问题1.2.6 小结1.3 查询详情1.3.1 编写接口方法1.3.2 编写SQL语句1.3.3 编写测试方法1.3.4…...

Springer-MTA期刊上传Latex要求
https://blog.csdn.net/qq_40721108/article/details/129000957本文简述比较全面Please provide any additional items.If your data are available online, for example in a repository, you can add a weblink using the “Link(s) to supporting data” option from the dr…...

Graph Embedding基础 图表示学习 什么是Graph Embedding
本文包括 DeepWalk LINE SDNE Node2vec Struc2vec等几个重要的Graph Embedding 方法 先说下不同embedding的区别是什么: DeepWalk:采用随机游走,形成序列,采用skip-gram方式生成节点embedding。node2vec:不同的随机游…...

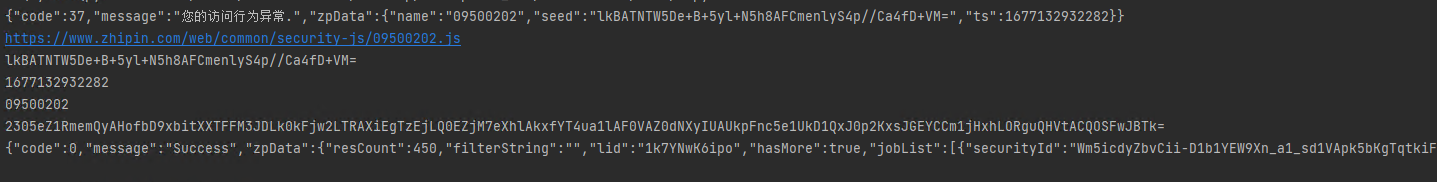
某直聘tp_token解析
尊重版权,请勿盗版,不放代码。截至2023-02-23更新---------------------------------------检测windows属性总数大于150 改成大于15 > 150检测了document属性大于50检测了navigate属性检测了navigate.plugins 属性值检测moudle nodejs是否存在&#x…...

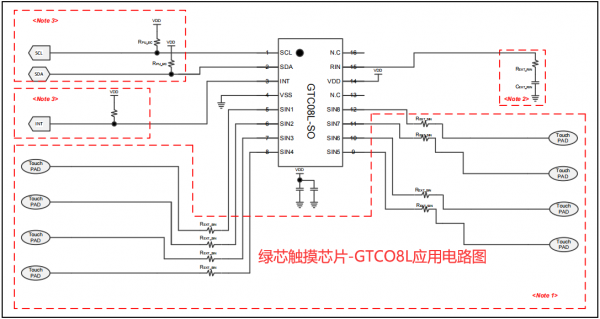
替代启攀微8按键触控八通道触摸芯片-GTC08L
能完美替代启攀微8按键触控八通道电触摸芯片-GTC08L芯片是一款非常适用于音响上超稳定超抗干扰低功耗八通道电容式触摸IC;可通过触摸实现各种逻辑功能控制;操作简单、方便实用;电压范围宽,可在2.7V~5.5V(单…...

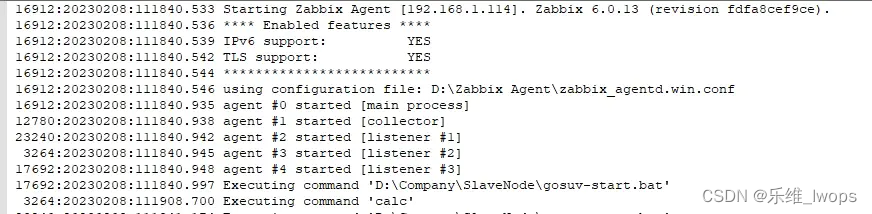
Zabbix“专家坐诊”第182期问答汇总
问题一: Q:像烽火、浪潮这种没有ilo的设备怎么监控他们的硬件状态呢? A:如果没有ilo,可以使用其他硬件监控软件,例如HP Insight Manager、IBM Director、Dell OpenManage等。这些软件可以帮助您监控硬件状…...

PHP、Nginx、openssl ECC证书搭建
在一台Ubuntu中#!/bin/bash# 安装 Nginxsudo apt-get updatesudo apt-get install nginxsudo apt-get install libssl-devsudo apt-get install -y nginx# 配置 Nginxsudo ufw allow Nginx HTTPsudo systemctl start nginxsudo systemctl enable nginx# 安装 PHPsudo apt-get i…...

秒杀服务------技术点及亮点
大技术使用Redisson使用Redisson在秒杀服务中有两个作用,一个是作为分布式锁来确保多个秒杀服务同时在线时同时上架秒杀商品,只允许有一个秒杀服务成功上架秒杀商品,其他的上架失败。第二个作用是作为分布式信号量,每个秒杀商品在…...

【Python数据挖掘入门】一、数据挖掘概况
一、数据挖掘概况 数据挖掘是指从大量的数据中,通过统计学、人工智能、机器学习等方法,挖掘出未知的、具有价值的信息和知识的过程。 典型案例: 啤酒与尿布杜蕾斯与口香糖杜蕾斯与红酒 数据挖掘是一门交叉学科,覆盖了统计学、数…...

【python】anaconda 管理 python 环境
anaconda 管理虚拟环境anaconda 简介python 虚拟环境的安装查看当前 anaconda中所有的虚拟环境创建新的虚拟环境激活所创建的虚拟环境删除指定的虚拟环境退出当前虚拟环境查看当前虚拟环境中所有安装的库安装常用包pycharmpycharm 下环境配置pycharm 使用anaconda 简介 anacon…...

线上插画培训班有用吗,教你选靠谱的插画课程
线上插画培训班有用吗,教你选靠谱的插画课程,推荐5个靠谱的动漫插画培训课程,各有特色和优势,相信可以给大家一些参考! 一:5个靠谱的动漫插画网课 1、轻微课(五颗星) 主打课程有日…...

吃鸡用什么蓝牙耳机效果好?手游吃鸡公认最好的几款蓝牙耳机
蓝牙耳机的作用很多,几乎每个人都需要一副很棒的耳机在通勤或锻炼途中使用,并且玩游戏也少不了它,手游近几年十分的流行,下面整理了几款性能不错的蓝牙耳机。 第一款:南卡小音舱蓝牙耳机 蓝牙版本:5.3 发…...

四个步骤在CRM系统中设置游戏化机制
长期高强度的单一工作会让销售人员逐渐失去对工作的兴趣,导致销售状态缺少动力和激情,工作开展愈加困难。不少企业通过CRM销售管理系统设置游戏化竞赛,调动销售人员的工作积极性。那么,如何在CRM系统中设置游戏化机制?…...

2023年TikTok营销如何破局?品牌应做好这6点
转眼到了2023年,虽然过去的一年,国际市场风云变幻,但对TikTok来说,却是丰收的一年。2022年, TikTok的全球收入为35亿美元,同比增长60%。TikTok以6.72亿次下载量依旧位居榜首,短视频进一步风靡全…...
)
2023年CDGA考试-第5章-数据建模和设计(含答案)
2023年CDGA考试-第5章-数据建模和设计(含答案) 单选题 1.请从下列选项中选择关于企业数据模型描述准确的选项 A.企业模型包括继承关系模型、概念模型、主题域模型、逻辑模型 B.企业模型包括数据名称、数据属性和元数据定义、概念和逻辑实体关系以及业务规则 C.企业模型包括…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
