按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。
防抖
- 点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定的时间没有再次点击才执行相关函数。
- 规定时间内最后一次点击有效。
节流
- 点击button按钮,执行相关函数。设置定时器,在规定的时间内连续点击均无效,定时器过后,可以再次点击。
- 规定时间内可点击一次(第一次点击有效)。
案例-防抖
Vue项目中使用自定义指令实现(按钮)防抖功能。
应用场景:搜索框输入搜索条件,待输入停止后再开始搜索。
/*
* 防抖,规定时间内最后一次点击有效。
* @param {?Number|300} time - 间隔时间,毫秒
* @param {Function} fn - 执行函数
* @param {?String|"click"} event - 事件类型 例:"click"
* @param {Array} binding.value - [fn,event,time]
* 例:<el-button v-debounce="[resetData,`click`,300]">刷新</el-button>
* 也可简写成:<el-button v-debounce="[resetData]">刷新</el-button>
*/
// 注册一个全局自定义指令 `v-debounce`
Vue.directive('debounce', {// 当被绑定的元素插入到 DOM 中时……inserted: function (el, binding) {//binding.value,使用自定义指令v-debounce时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timerel.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,存在则清除计时器。重新创建计时器,到时间后执行函数fnif(timer){clearTimeout(timer)}timer = setTimeout(() => fn(), time)})}
})
案例-节流
Vue项目中使用自定义指令实现(按钮)节流功能。
应用场景:click事件,禁止重复提交数据的场景。
/*
* 节流,规定时间内可点击一次(第一次点击有效)。
* @param {?Number|300} time - 间隔时间,毫秒
* @param {Function} fn - 执行函数
* @param {?String|"click"} event - 事件类型 例:"click"
* @param {Array} binding.value - [fn,event,time]
* 例:<el-button v-throttle="[resetData,`click`,300]">刷新</el-button>
* 传递参数则:<el-button v-throttle="[()=>resetData(param),`click`,300]">刷新</el-button>
*/
// 注册一个全局自定义指令 `v-throttle`
Vue.directive('throttle', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}
})//方案二
/*** 按钮节流* 3秒内只有第一次点击有效,防止重复提交数据。*/
//注册一个全局自定义指令 `v-throttle-disabled`
Vue.directive('throttle-disabled', {// 当被绑定的元素插入到 DOM 中时……inserted(el, binding) {let [event = "click", time = 2 * 1000] = binding.valueel.addEventListener(event, () => {//默认监听click事件//当 dom元素el 非禁用状态时 将其设置为禁用状态,同时设置计时器,规定时间后(默认2秒)启用。if (!el.disabled) {el.disabled = truesetTimeout(() => {el.disabled = false}, time)}})}
})
组件中使用
在.vue文件中,data、methods同级的位置,添加如下配置:
,
directives: {debounce: {//自定义指令名,v-debounce// 指令的定义inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}}
},
全局引入
新建js文件
在项目中新建 myDirective.js 文件。通过export default暴露出来。
/** @Author: qsdbl* @Date: 2022-02-10* @Description: 添加全局自定义指令。* 防抖,v-debounce。节流,v-throttle、v-throttle-disabled(可能无效)。* 示例:<el-button v-throttle="[resetData]">刷新</el-button>,使用默认配置,监听click事件,300毫秒内只会执行一次函数resetData* 传递参数:<el-button v-throttle="[()=>resetData(param)]">刷新</el-button>*/
export default {install(Vue, Options) {/** 防抖,规定时间内(默认300毫秒)最后一次点击有效。* @param {?Number|300} time - 间隔时间,毫秒* @param {Function} fn - 执行函数* @param {?String|"click"} event - 事件类型 例:"click"* @param {Array} binding.value - [fn,event,time]* 例:<el-button v-debounce="[resetData,`click`,300]">刷新</el-button>* 也可简写成:<el-button v-debounce="[resetData]">刷新</el-button>*/// 注册一个全局自定义指令 `v-debounce`Vue.directive('debounce', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-debounce时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timerel.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,存在则清除计时器。重新创建计时器,到时间后执行函数fnif (timer) {clearTimeout(timer)}timer = setTimeout(() => fn(), time)})}})/** 节流,规定时间内可点击一次(第一次点击有效)。* @param {?Number|300} time - 间隔时间,毫秒* @param {Function} fn - 执行函数* @param {?String|"click"} event - 事件类型 例:"click"* @param {Array} binding.value - [fn,event,time]* 例:<el-button v-throttle="[resetData,`click`,300]">刷新</el-button>* 传递参数则:<el-button v-throttle="[()=>resetData(param),`click`,300]">刷新</el-button>*/// 注册一个全局自定义指令 `v-throttle`Vue.directive('throttle', {// 当被绑定的元素插入到 DOM 中时……inserted: function(el, binding) {//binding.value,使用自定义指令v-throttle时填写的参数//解构赋值,定义了3个变量,将参数(数组)按顺序进行赋值let [fn, event = "click", time = 300] = binding.valuelet timer = null;el.addEventListener(event, () => {//默认监听的事件为click//判断计时器是否存在,不存在则执行函数fn,创建计时器if (timer == null) {fn();timer = setTimeout(() => timer = null, time)}})}})/** 节流方案二,通过禁用html标签,规定时间内可点击一次(第一次点击有效)。* 应用在封装的组件中可能无效。* @param {?String|"click"} event - 事件类型 例:"click"* @param {?Number|2000} time - 间隔时间,毫秒* @param {Array} binding.value - [event,time]* 例:<button v-throttle-disabled="[]">测试按钮</button>*///注册一个全局自定义指令 `v-throttle-disabled`Vue.directive('throttle-disabled', {// 当被绑定的元素插入到 DOM 中时……inserted(el, binding) {let [event = "click", time = 2 * 1000] = binding.valueel.addEventListener(event, () => {//默认监听click事件//当 dom元素el 非禁用状态时 将其设置为禁用状态,同时设置计时器,规定时间后(默认2秒)启用。if (!el.disabled) {el.disabled = truesetTimeout(() => {el.disabled = false}, time)}})}})}
}
配置main.js文件
在入口文件main.js引入
//引入自定义指令,方便全局使用
import myDirective from '@/static/js/myDirective.js';
Vue.use(myDirective);
使用
这样就可以全局使用myDirective.js里面的自定义指令了,示例:
<button v-debounce="[debounceTest,`click`,3000]">测试按钮-3秒</button>
<button v-debounce="[()=>debounceTest('hi')]">测试按钮</button>
笔记学习自:51CTO-JackieDYH、vue 全局、局部引入
相关文章:

按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。 防抖 点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定…...

PyTorch学习笔记:nn.SmoothL1Loss——平滑L1损失
PyTorch学习笔记:nn.SmoothL1Loss——平滑L1损失 torch.nn.SmoothL1Loss(size_averageNone, reduceNone, reductionmean, beta1.0)功能:创建一个平滑后的L1L_1L1损失函数,即Smooth L1: l(x,y)L{l1,…,lN}Tl(x,y)L\{l_1,\dots,l…...

2年时间,涨薪20k,想拿高薪还真不能老老实实的工作...
2016年开始了我的测试生活。 2016年刚到公司的时候,我做的是测试工程师。做测试工程师是我对自己的职业规划。说实话,我能得到这份工作真的很高兴。 来公司的第一个星期,因为有一个项目缺人,所以部门经理提前结束了我的考核期&a…...

Spark - Spark SQL中RBO, CBO与AQE简单介绍
Spark SQL核心是Catalyst, Catalyst执行流程主要分4个阶段, 语句解析, 逻辑计划与优化, 物理计划与优化, 代码生成 前三个阶段都由Catalyst负责, 其中, 逻辑计划的优化采用RBO思路, 物理计划的优化采用CBO思路 RBO (Rule Based Optimization) 基于规则优化, 通过一系列预定好…...

NeurIPS/ICLR/ICML AI三大会国内高校和企业近年中稿量完整统计
点击文末公众号卡片,找对地方,轻松参会。 近日,有群友转发了一张网图,统计了近年来中国所有单位在NeurIPS、ICLR、ICML论文情况。原图如下: 中稿数100: 清华(1) 北大(2) 占比:22.6%。 累计数…...

Android IO 框架 Okio 的实现原理,到底哪里 OK?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问。 前言 大家好,我是小彭。 今天,我们来讨论一个 Square 开源的 I/O 框架 Okio,我们最开始接触到 Okio 框架还是源于 Square 家的 OkHttp 网络…...

一文讲解Linux 设备模型 kobject,kset
设备驱动模型 面试的时候,有面试官会问,什么是Linux 设备驱动模型?你要怎么回答? 这个问题,突然这么一问,可能你会愣住不知道怎么回答,因为Linux 设备驱动模型是一个比较整体的概念࿰…...

linux配置密码过期的安全策略(/etc/login.defs的解读)
长期不更换密码很容易导致密码被破解,而linux的密码过期安全策略主要在/etc/login.defs中配置。一、/etc/login.defs文件的参数解读1、/etc/login.defs文件的内容示例[rootlocalhost ~]# cat /etc/login.defs # # Please note that the parameters in this configur…...

c_character_string 字符串----我认真的弄明白了,也希望你们也是。
字符串 1. 字符串长度strlen 1.1strlen 函数介绍 size_t strlen ( const char * str );strlen ——string length strlen 的头文件是 #include <string.h> 参数指向的字符串必须要以 ‘\0’ 结束。 strlen 是求字符串长度的函数,统计的是字符串中\0之前出现…...

spring面试题 一
一、为了降低Java开发的复杂性,Spring采取了那4种关键策略 基于POJO的轻量级和最小侵入性编程; 通过依赖注入和面向接口实现松耦合; 基于切面和惯例进行声明式编程; 通过切面和模板减少样板式代码。 二、Spring框架的核心&am…...

C++中char *,char a[ ]的特殊应用
1.数组的本质 数组是多个元素的集合,在内存中分布在地址相连的单元中,所以可以通过其下标访问不同单元的元素。 2.指针 指针也是一种变量,只不过它的内存单元中保存的是一个标识其他位置的地址。 3.字符串常量的本质是它的第一个字符的地…...

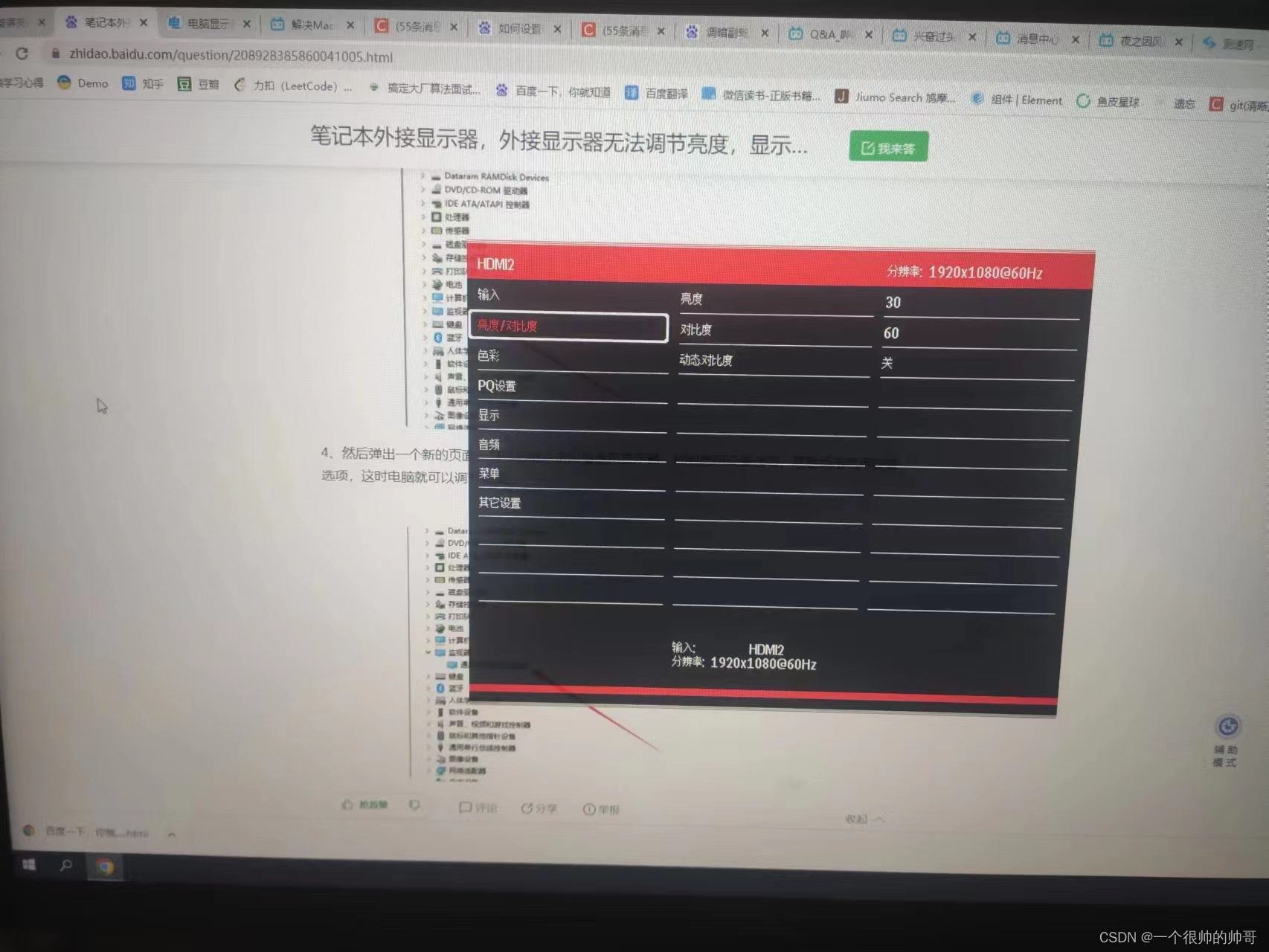
【Windows10】电脑副屏无法调节屏幕亮度?解决方法
先说下情况,本人对显示器不太懂,属于小白 这个副屏无法调节的问题出现也已经很久了,但是之前亮度适合就无所谓,今天突然按了之后很亮,于是就找问题。 第一步,我直接百度,遇事不决,百…...

Paper简读 - ProGen2: Exploring the Boundaries of Protein Language Models
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/128976102 ProGen2: Exploring the Boundaries of Protein Language Models ProGen2:探索蛋白质语言模型的边界Cumulative density:累积密度 Ligand:在生…...

leaflet 加载WKT数据(示例代码050)
第050个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中加载WKT文件,将图形显示在地图上。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果; 注意如果OpenStreetMap无法加载,请加载其他来练习 文章目录 示例效果配置方式示例源代码(共67行…...

设计模式-组合模式和建筑者模式详解
一. 组合模式 1. 背景 在现实生活中,存在很多“部分-整体”的关系,例如,大学中的部门与学院、总公司中的部门与分公司、学习用品中的书与书包、生活用品中的衣月艮与衣柜以及厨房中的锅碗瓢盆等。在软件开发中也是这样,例如&…...

Pcap文件的magic_number
1. 简述 pcap文件头中的magicNum是来标识pcap文件文件头和包头字节序和应用是否一致的。 在标准情况下为0xa1b2c3d4。如果相反则说明需要调换字节序。 一般格式 Global Header Packet Header Packet Data Packet Header Packet Data ....pcap文件头格式 typedef struct pca…...

MDS75-16-ASEMI三相整流模块MDS75-16
编辑-Z MDS75-16在MDS封装里采用的6个芯片,是一款工业焊机专用大功率整流模块。MDS75-16的浪涌电流Ifsm为920A,漏电流(Ir)为5mA,其工作时耐温度范围为-40~150摄氏度。MDS75-16采用GPP硅芯片材质,里面有6颗芯片组成。MDS75-16的电…...

基本TCP编程
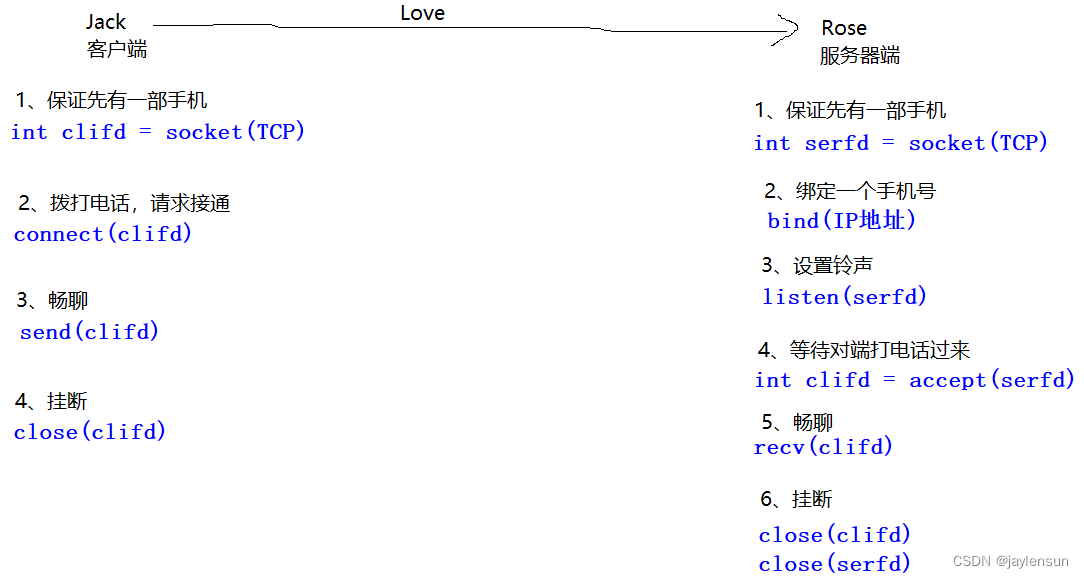
1. 基本概念 TCP (即传输控制协议) 是一种面向连接的传输层协议,它能提供高可靠性通信 (即数据无误、数据无丢失、数据无失序、数据无重复到达的通信)。 2. 通信流程解析 TCP 通信的流程与打电话的过程相似,以下以一对情侣打电话的过程来展示TCP的通信流程: 其中服务端 …...

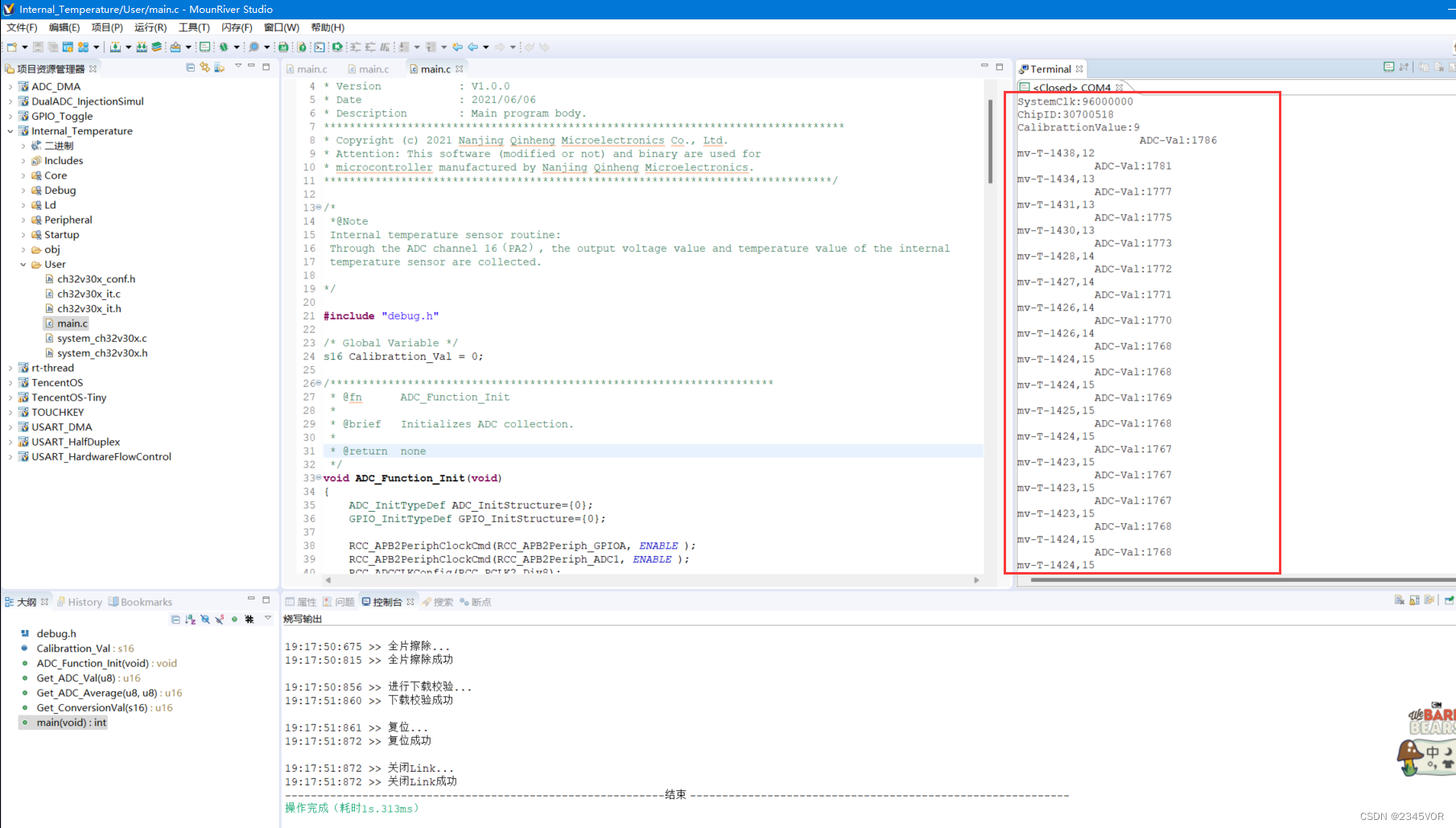
【沁恒WCH CH32V307V-R1开发板读取板载温度实验】
【沁恒WCH CH32V307V-R1开发板读取板载温度实验】1. 前言2. 软件配置2.1 安装MounRiver Studio3. ADC项目测试3.1 打开ADC工程3.2 编译项目4. 下载验证4.1 接线4.2 演示效果5. 小结1. 前言 ADC 模块包含 2 个 12 位的逐次逼近型的模拟数字转换器,最高 14MHz 的输入时…...

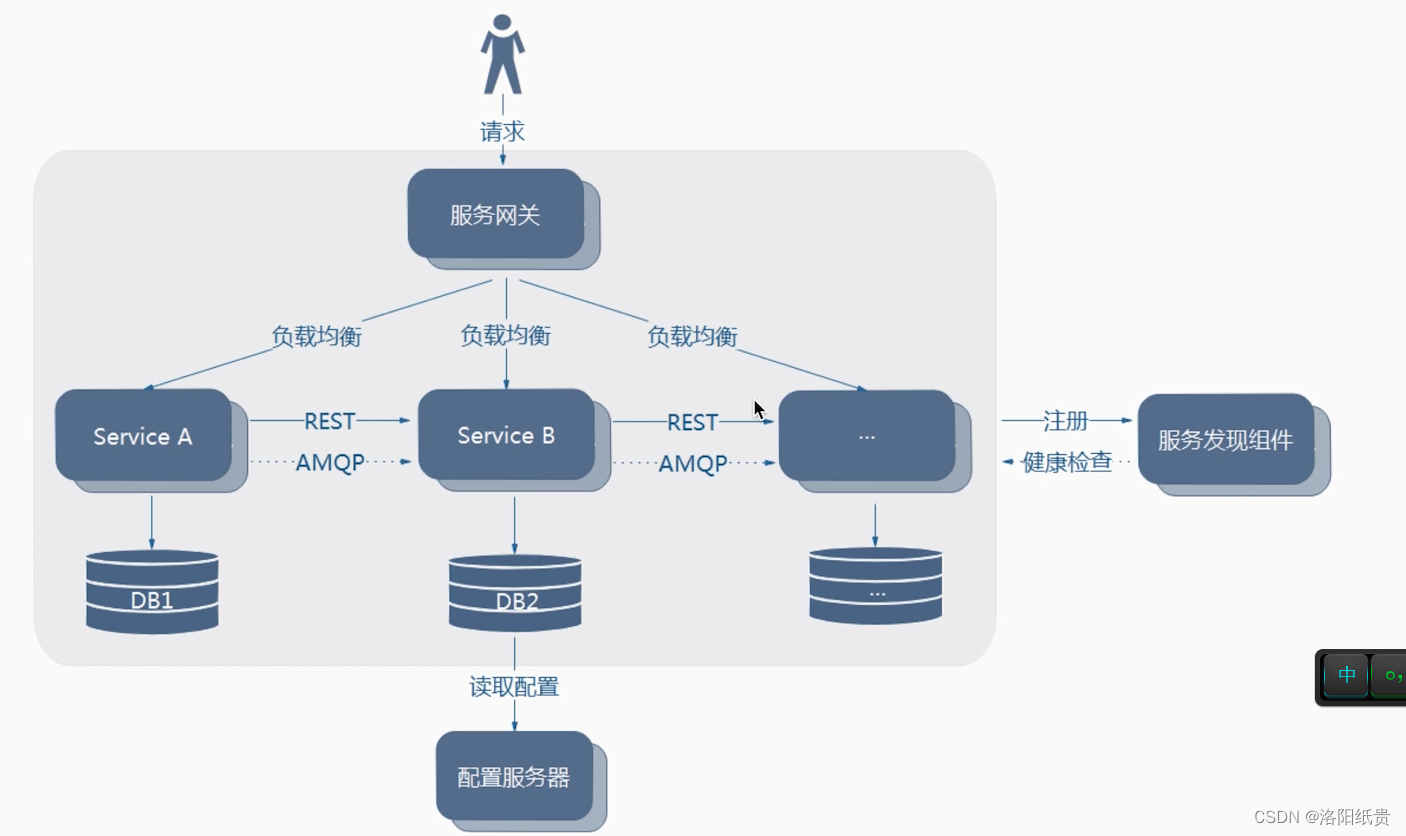
学习SpringCloudAlibaba(二)微服务的拆分与编写
目录 一、单体架构VS微服务架构 1.单体架构 (1).单体架构的优点 (2).单体架构的缺点 2.微服务架构 (1)微服务的特性 (2)微服务架构图 (3)微服务的优点 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...
