js闭包简单理解
js里面的闭包是一个难点也是它的一个特色,是我们必须掌握的js高级特性,那么什么是闭包呢?它又有什么作用呢?
1,提到闭包我们这里先讲解一下js作用域的问题
js的作用域分两种,全局和局部,基于我们所熟悉的作用域链相关知识,我们知道在js作用域环境中访问变量的权利是由内向外的,内部作用域可以获得当前作用域下的变量并且可以获得当前包含当前作用域的外层作用域下的变量,反之则不能,也就是说在外层作用域下无法获取内层作用域下的变量,同样在不同的函数作用域中也是不能相互访问彼此变量的。
(1)变量在函数内声明,变量为局部作用域。
局部变量:只能在函数内部访问。
// 此处不能调用 carName 变量
function myFunction() {var carName = "Volvo";// 函数内可调用 carName 变量
}
(2)变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
ar carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {// 函数内可调用 carName 变量
}
(3)如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
// 此处可调用 carName 变量
function myFunction() {carName = "Volvo";// 此处可调用 carName 变量
}
2,闭包有3个特性:
①函数嵌套函数
②函数内部可以引用函数外部的参数和变量
③参数和变量不会被垃圾回收机制回收
3,闭包存在两种的主要形式:
(1)、函数作为返回值
function fn(){var str = 'abc';return function(){return str}
}
var fn1 = fn();
console.log(fn1) //abc
在这段代码中,fn()中的返回值是一个匿名函数,这个函数在fn()作用域内部,所以它可以获取fn()作用域下变量str的值,将这个值作为返回值赋给全局作用域下的变量fn1,实现了在全局变量下获取到局部变量中的变量的值
(2)、经典闭包循环
function fn(){var num = 3;return function(){var n = 0;console.log(++n);console.log(++num);}
}
var fn1 = fn();
fn1(); //1 4
fn1()//1 5
一般情况下,在函数fn执行完后,就应该连同它里面的变量一同被销毁,但是在这个例子中,匿名函数作为fn的返回值被赋值给了fn1,这时候相当于fn1=function(){var n = 0 … },并且匿名函数内部引用着fn里的变量num,所以变量num无法被销毁,而变量n是每次被调用时新创建的,所以每次fn1执行完后它就把属于自己的变量连同自己一起销毁,于是乎最后就剩下孤零零的num,于是这里就产生了内存消耗的问题
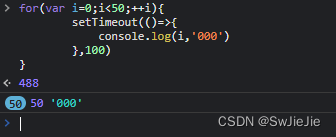
(3)、定时器与闭包
for(var i=0;i<5;++i){setTimeout(()=>{console.log(i,'000')},100)
}
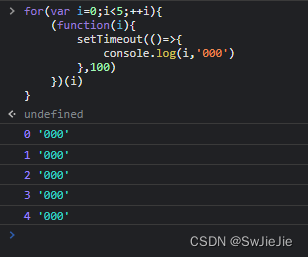
for(var i=0;i<5;++i){(function(i){setTimeout(()=>{console.log(i,'000')},100)})(i)
}

引入闭包来保存变量i,将setTimeout放入立即执行函数中,将for循环中的循环值i作为参数传递,100毫秒后同时打印出1 2 3 4 5
(4)、闭包作为参数传递

var num = 10
var fn = function (x) {if (x>num) {console.log(x, 'num值')}
}
void function (fn1) {var num = 100fn1(30)
}(fn)
拓展一下参数传递:
1.1:参数传递方式
函数参数的传递方式有两种,一个是传值传递,一个是传址传递。
当函数参数是原始数据类型时(字符串,数值,布尔值),参数的传递方式为传值传递。也就是说,在函数体内修改参数值,不会影响到函数外部。
var a = 1;
function keith(num) {
num = 5;
}
keith(a);
console.log(a); //1
上面代码中,全局变量a是一个原始类型的值,传入函数keith的方式是传值传递。因此,在函数内部,a的值是原始值的拷贝,无论怎么修改,都不会影响到原始值。
但是,如果函数参数是复合类型的值(数组、对象、其他函数),传递方式是传址传递(pass by reference)。也就是说,传入函数的是原始值的地址,因此在函数内部修改参数,将会影响到原始值。
var arr = [2, 5];
function keith(Arr) {
Arr[0] = 3;
}
keith(arr);
console.log(arr[0]); //3
上面代码中,传入函数keith的是参数对象arr的地址。因此,在函数内部修改arr第一个值,会影响到原始值。
注意,如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
var arr = [2, 3, 5];
function keith(Arr) {
Arr = [1, 2, 3];
}
keith(arr);
console.log(arr); // [2,3,5]
上面代码中,在函数keith内部,参数对象arr被整个替换成另一个值。这时不会影响到原始值。这是因为,形式参数(Arr)与实际参数arr存在一个赋值关系。
1.2:同名参数
如果有同名参数,则取最后面出现的那个值,如果未提供最后一个参数的值,则取值变成undefined。
function keith(a, a) {
return a;
}
console.log(keith(1, 3)); //3
console.log(keith(1)); //undefined
如果想访问同名参数中的第一个参数,则使用arguments对象。
function keith(a, a) {
return arguments[0];
}
console.log(keith(2)); //2
相关文章:

js闭包简单理解
js里面的闭包是一个难点也是它的一个特色,是我们必须掌握的js高级特性,那么什么是闭包呢?它又有什么作用呢? 1,提到闭包我们这里先讲解一下js作用域的问题 js的作用域分两种,全局和局部,基于我…...

「JVM 编译优化」编译器优化技术
后端编译(即时编译、提前编译)的目标时将字节码翻译成本地机器码,而难点是输出优化质量较高的机器码; 文章目录1. 优化技术概览2. 方法内联(Inlining)3. 逃逸分析(Escape Analysis)4…...

回溯问题(子集型回溯、组合型回溯、排列型回溯)【零神基础精讲】
来源0x3f:https://space.bilibili.com/206214 回溯分为【子集型回溯】【组合型回溯】【排列型回溯】 文章目录回溯基本概念[17. 电话号码的字母组合](https://leetcode.cn/problems/letter-combinations-of-a-phone-number/)子集型回溯(分割问题也可以看…...

源代码配置安装Apache
源代码配置安装Apache 📒博客主页: 微笑的段嘉许博客主页 💻微信公众号:微笑的段嘉许 🎉欢迎关注🔎点赞👍收藏⭐留言📝 📌本文由微笑的段嘉许原创! …...

css水平垂直居中各种方法实现方式
不定宽高水平垂直居中? 面试题回答方式: 通过display:flex;justify-content:center; align-items:center;就可以让子元素不定宽高水平垂直居中 也可以父display:flex;,子设置一个margin&#…...

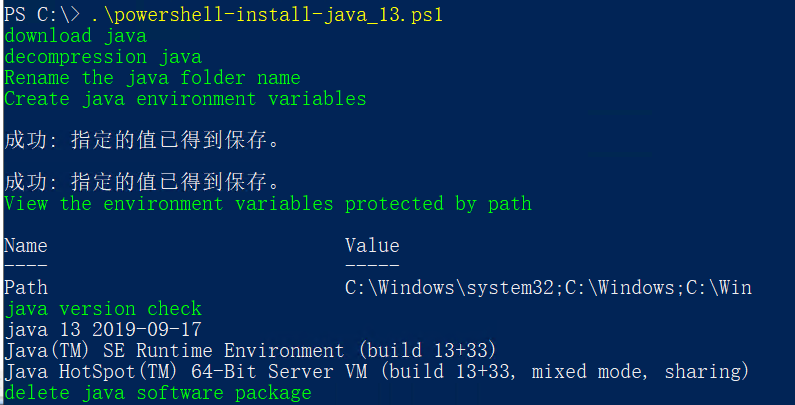
PowerShell Install java 13
java 前言 Java具有大部分编程语言所共有的一些特征,被特意设计用于互联网的分布式环境。Java具有类似于C语言的形式和感觉,但它要比C语言更易于使用,而且在编程时彻底采用了一种以对象为导向的方式。 java download javadownloadPowersh…...

Python的PyQt框架的使用(汇总)
Python的PyQt框架的使用一、前言二、安装PyQt三、使用第三方开发工具四 、创建主窗体五、常用控件篇1.QLineEdit 文本框2.QPushButton按钮控件3.QRadioButton 单选按钮六、布局管理篇1.通过布局管理器布局2.绝对布局七、信号与槽的关联1.编辑信号/槽2.信号/槽编辑器八、资源文件…...

力扣热题100Day05:15.三数之和,17. 电话号码的字母组合,19. 删除链表的倒数第 N 个结点
15.三数之和 题目链接:15. 三数之和 - 力扣(Leetcode) 思路: (1)双指针,在外层for循环里加入两个指针,left和right (2)排序:为了更好地进行去…...

探索开源:获取完整的 GitHub 社区数据集
本篇文章聊聊 GitHub 开放数据集的获取和整理,分享一些数据整理的细节技巧,以及一些相对粗浅的数据背后的事情。 写在前面 分析 GitHub 上的项目和开发者获取是深入、真实的了解开源世界演进的方法之一。 在 GHArchive 项目中,我们能够看到…...

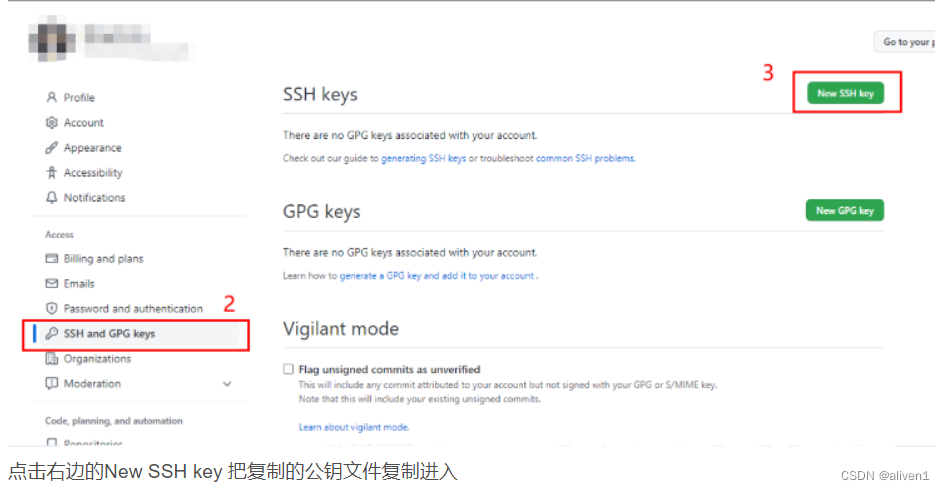
github ssh密钥配置,克隆远程仓库
GitHub的SSH配置 在往github上push项目的时候,如果走https的方式,每次都需要输入账号密码,非常麻烦。而采用ssh的方式,就不再需要输入,只需要在github自己账号下配置一个ssh key即可! 很多朋友在用github管…...

突破年薪百万难关!吃透这套Java真题合集
前言我相信大多 Java 开发的程序员或多或少经历过BAT一些大厂的面试,也清楚一线互联网大厂 Java 面试是有一定难度的,小编经历过多次面试,有满意的也有备受打击的。因此呢小编想把自己这么多次面试经历以及近期的面试真题来个汇总分析&#x…...

[黑马程序员SSM框架教程] Spring-11-setter注入
思考:向一个类中传递数据要几种? set方法构造方法 思考:依赖注入描述了在容器中建立bean与bean之间依赖关系的过程,如果bean运行需要数字或字符呢 引用类型简单类型(基本数据类型和字符串) 注入方式&#x…...

Java多线程(一)--多线程基础知识
1. 为什么要使用并发编程提升多核CPU的利用率:一般来说一台主机上的会有多个CPU核心,我们可以创建多个线程,理论上讲操作系统可以将多个线程分配给不同的CPU去执行,每个CPU执行一个线程,这样就提高了CPU的使用效率&…...

AutoDock, AutoDock-vina等对接工具安装
AutoDock, AutoDock-vina等对接工具安装 AutoDock-GPU安装 下载地址: https://autodock.scripps.edu/downloads/ 将压缩包传送至安装目录中,并解压到当前路径 unzip AutoDock-GPU-develop.zip 找到服务器的cuda的路径,cuda的路径一般默认…...
)
MySQL常见面试题(2023年最新)
目录1.char和varchar的区别2.数据库的三大范式3.索引是什么4.索引的优点和缺点5.索引怎么设计(优化)6.索引的类型7.索引的数据类型8.索引为什么使用树结构9.二叉查找树、B树、B树10.为什么使用B树不用B树11.最左匹配原则12.MylSAM和InnoDB的区别13.什么是事务14.事务的四大特性…...

C# 泛型详解
C# 泛型详解1、泛型概述2、定义泛型3、泛型的特性4、泛型委托5、泛型的优点在 C# 中,泛型(Generic)是一种规范,它允许我们使用占位符来定义类和方法,编译器会在编译时将这些占位符替换为指定的类型,利用泛型…...

数据仓库相关术语
数据仓库数据集市事实维度级别数据清洗数据采集数据转换联机分析处理(OLAP OnlineAnalytical Processing )切片切块星型模式雪花模式粒度度量度量值口径指标 原子指标:派生指标衍生指标标签自然键持久键代理键退化维度下钻上卷T0与T1数据挖掘数据科学家总线架构总线…...

【IDEA】常用快捷键
代码补全 快捷键说明sout快速输出System.out.println();psvm快速输出public static void main(String[] args) {}Ctrl Alt Space代码补全 编辑类 快捷键说明Shift Enter向下键入一行,并将光标移到下一行的开头Ctrl Alt Enter当前行上方生成空行,并…...

【调试】sysRq按键使用方法
SysRq键简介 SysRq键是一个魔术案件,只要在内核没有完全卡死的情况下,内核都会相应SysRq 键的输入,使用这些组合键都可以搜集包括系统内存使用、CPU任务处理、进程运行状态等系统运行信息。 配置 内核配置选项中要使能CONFIG_MAGIC_SYSRQ选…...

Jenkins Pipeline 语法
官网 ## https://www.jenkins.io/doc/book/pipeline/ 参考文章 ## https://www.jianshu.com/p/215584419f3d 根据Jenkins官网Pipeline给出的解释, 流水线语法分为两种, 一种是声明式流水线(Declarative Pipeline)另一种是脚本…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
