Android学习之路(17) Android Adapter详解
Adapter基础讲解
本节引言
从本节开始我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,提供 给用户看!
1.MVC模式的简单理解
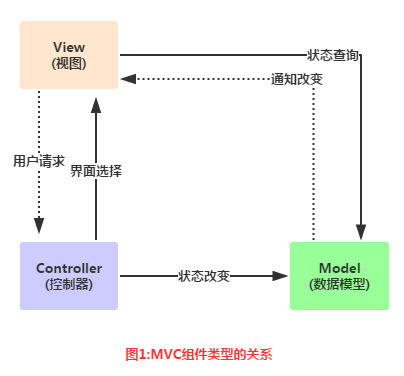
在开始学习Adapter之前我们要来了解下这个MVC模式概念: 举个例子:大型的商业程序通常由多人一同开发完成,比如有人负责操作接口的规划与设计, 有人负责程序代码的编写如果要能够做到程序项目的分工就必须在程序的结构上做适合的安排 ,如果,接口设计与修改都涉及到程序代码的改变的话,那么两者的分工就会造成执行上的困难 良好的程序架构师将整个程序项目划分为如图的三个部分:

关系图解析:
- Model:通常可以理解为数据,负责执行程序的核心运算与判断逻辑,通过view获得用户 输入的数据,然后根据从数据库查询相关的信息,最后进行运算和判断,再将得到的结果交给view来显示
- view:用户的操作接口,说白了就是GUI,应该使用哪种接口组件,组件间的排列位置与顺序都需要设计
- Controller:控制器,作为model与view之间的枢纽,负责控制程序的执行流程以及对象之间的一个互动
而这个Adapter则是中间的这个Controller的部分: Model(数据) —> Controller(以什么方式显示到)—> View(用户界面) 这就是简单MVC组件的简单理解!
2.Adapter概念解析
首先我们来看看他的继承结构图:

上面就是Adapter以及继承结构图了,接着我们介绍一下实际开发中还用到的几个Adapter吧!
- BaseAdapter:抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter!
- ArrayAdapter:支持泛型操作,最简单的一个Adapter,只能展现一行文字~
- SimpleAdapter:同样具有良好扩展性的一个Adapter,可以自定义多种效果!
- SimpleCursorAdapter:用于显示简单文本类型的listView,一般在数据库那里会用到,不过有点过时, 不推荐使用!
其实一个BaseAdapter就够玩的了,至于其他的,实际开发中用得不多,后面用到在讲解~
3.代码示例:
好的,多说无益,写代码最实际,接下来我们来写几个简单的Adapter实例, 帮助我们了解Adapter给我们带来的便利,另外,因为Adapter需要结合ListView, GridView等等控件讲解,一些高级一点的用法我们都放在ListView那里讲! 这里就简单演示下效果,另外这里用到的控件是ListView,下一节就会讲解, 现在看不懂也没关系!
1)ArrayAdapter使用示例:
运行效果图:

代码实现:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//要显示的数据String[] strs = {"基神","B神","翔神","曹神","J神"};//创建ArrayAdapterArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,strs);//获取ListView对象,通过调用setAdapter方法为ListView设置Adapter设置适配器ListView list_test = (ListView) findViewById(R.id.list_test);list_test.setAdapter(adapter);}
}
一些相关的东西:
1.除了通过数组外,我们还可以写到一个数组资源文件中:
比如:在res\values下创建一个数组资源的xml文件:arrays.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources> <string-array name="myarray"> <item>语文</item> <item>数学</item> <item>英语</item> </string-array>
</resources>
接着布局的listview属性设置下这个列表项:
<ListView android:id="@id/list_test" android:layout_height="match_parent" android:layout_width="match_parent" android:entries="@array/myarray"/>
就可以了~
当然我们也可以在Java代码中这样写:
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,R.array.myarray,android.R.layout.simple_list_item_multiple_choice );
同样也是可以的!
2.一开始也说了这个ArrayAdapter支持泛型,那么集合必不可少啦,比如,这样写:
List<String> data = new ArrayList<String>();
data.add("基神");
data.add("B神");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,data);
就可以了~
3.我们看到了在实例化ArrayAdapter的第二个参数: android.R.layout.simple_expandable_list_item_1 其实这些是系统给我们提供好的一些ListView模板,有下面几种:
simple_list_item_1 : 单独一行的文本框

simple_list_item_2 : 两个文本框组成 simple_list_item_checked : 每项都是由一个已选中的列表项 simple_list_item_multiple_choice : 都带有一个复选框 simple_list_item_single_choice : 都带有一个单选钮
2)SimpleAdapter使用示例:
SimpleAdapter:简单的Adapter,看似简单,功能强大,下面我们来写个稍微复杂一点的列表 布局吧!
代码实现:
先来编写一个列表项目每一项的布局:
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><!-- 定义一个用于显示头像的ImageView --><ImageViewandroid:id="@+id/imgtou"android:layout_width="64dp"android:layout_height="64dp"android:baselineAlignBottom="true"android:paddingLeft="8dp" /><!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="8dp"android:textColor="#1D1D1C"android:textSize="20sp" /><TextViewandroid:id="@+id/says"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingLeft="8px"android:textColor="#B4B4B9"android:textSize="14sp" /></LinearLayout></LinearLayout>
接下来是MainActivity.java:
public class MainActivity extends AppCompatActivity {private String[] names = new String[]{"B神", "基神", "曹神"};private String[] says = new String[]{"无形被黑,最为致命", "大神好厉害~", "我将带头日狗~"};private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>();for (int i = 0; i < names.length; i++) {Map<String, Object> showitem = new HashMap<String, Object>();showitem.put("touxiang", imgIds[i]);showitem.put("name", names[i]);showitem.put("says", says[i]);listitem.add(showitem);}//创建一个simpleAdapterSimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.list_item, new String[]{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says});ListView listView = (ListView) findViewById(R.id.list_test);listView.setAdapter(myAdapter);}
}
好的,上面就是SimpleAdapter的简单用法了,有点意思~
3)SimpleCursorAdapter使用示例:
虽然这东西过时了,不过对于不怎么会SQLite的初学者来说,用起来还是蛮方便的! 记得前面我们学ContentProivder写过的读取联系人的例子么?之前是通过打印Log的 方式显示出来,现在我们通过这个SimpleCursorAdapter把它显示到ListView上!
实现效果图:

代码实现:
先写下listView每个item的布局:
list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><TextViewandroid:id="@+id/list_name"android:layout_width="0dp"android:layout_height="64dp"android:layout_weight="1"android:gravity="center"android:text="小猪"android:textColor="#0000FF"android:textSize="18sp" /><TextViewandroid:id="@+id/list_phone"android:layout_width="0dp"android:layout_height="64dp"android:layout_weight="1"android:gravity="center"android:text="13798989898"android:textColor="#EA5C4D"android:textSize="18sp" /></LinearLayout>
接着activity_main布局和前面的一样,就是简单的ListView,然后是
MainActivity.java:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ListView list_test = (ListView) findViewById(R.id.list_test);//读取联系人Cursor cursor = getContentResolver().query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, null, null, null, null);SimpleCursorAdapter spcAdapter = new SimpleCursorAdapter(this,R.layout.list_item,cursor,new String[]{ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME,ContactsContract.CommonDataKinds.Phone.NUMBER},new int[]{R.id.list_name,R.id.list_phone});list_test.setAdapter(spcAdapter);}
}
最后AndroidManifest.xml里加个读联系人的权限就可以了!
<uses-permission android:name="android.permission.READ_CONTACTS"/>
一问一答:
问:就这么简单?
——答:是的,直接获取到Cursor,然后绑定就好了,无需你自己再写什么SQL语句!
问:你说这东西过时了,那拿什么来代替?
——答:一般的做法是自己重写BaseAdapter,获取到数据集合后跟对应的控件进行绑定!
问:这个SimpleCursorAdapter还有没有要注意的地方?
——答:有,使用SimpleCursorAdapter的话,绑定的数据库表中一定要有id这个字段, 或者as id;而且在绑定时取出的数据必须包含这个id项,否则的话会报以下错误! java.lang.IllegalArgumentException: column ‘id’ does not exist**
BaseAdapter优化分类
本节引言:
上一节中我们学习了如何来使用一个ListView以及自定义一个简单的BaseAdapter,我们从代码 中可以看出比较重要的两个方法:getCount()和getView(),界面上有多少列就会调用多少次getView, 这个时候可能看出一些端倪,每次都是新inflate一个View,都要进行这个XML的解析,这样会 很浪费资源,当然,几十列或者几百列的列表并不能体现什么问题,但假如更多或者布局更加复杂? 所以学习ListView的优化很重要,而本节针对的是BaseAdapter的优化,优化的两点有,复用convertView 以及使用ViewHolder重用组件,不用每次都findViewById,我们具体通过代码来体会吧!
1.复用ConvertView:
上面也说了,界面上有多少个Item,那么getView方法就会被调用多少次! 我们来看看上一节我们写的getView()部分的代码:
@Override
public View getView(int position, View convertView, ViewGroup parent) {convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);img_icon.setBackgroundResource(mData.get(position).getaIcon());txt_aName.setText(mData.get(position).getaName());txt_aSpeak.setText(mData.get(position).getaSpeak());return convertView;
}
是吧,inflate()每次都要加载一次xml,其实这个convertView是系统提供给我们的可供服用的View 的缓存对象,那就坐下判断咯,修改下,优化后的代码:
@Override
public View getView(int position, View convertView, ViewGroup parent) {if(convertView == null){convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);}ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);TextView txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);img_icon.setBackgroundResource(mData.get(position).getaIcon());txt_aName.setText(mData.get(position).getaName());txt_aSpeak.setText(mData.get(position).getaSpeak());return convertView;
}
2.ViewHolder重用组件
嘿嘿,getView()会被调用多次,那么findViewById不一样得调用多次,而我们的ListView的Item 一般都是一样的布局,我们可以对这里在优化下,我们可以自己定义一个ViewHolder类来对这一部分 进行性能优化!修改后的代码如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if(convertView == null){convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);holder = new ViewHolder();holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);holder.txt_aName = (TextView) convertView.findViewById(R.id.txt_aName);holder.txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);convertView.setTag(holder); //将Holder存储到convertView中}else{holder = (ViewHolder) convertView.getTag();}holder.img_icon.setBackgroundResource(mData.get(position).getaIcon());holder.txt_aName.setText(mData.get(position).getaName());holder.txt_aSpeak.setText(mData.get(position).getaSpeak());return convertView;
}static class ViewHolder{ImageView img_icon;TextView txt_aName;TextView txt_aSpeak;
}
没错就是这么简单,你以后BaseAdapter照着这个模板写就对了,哈哈,另外这个修饰ViewHolder的 static,关于是否定义成静态,跟里面的对象数目是没有关系的,加静态是为了在多个地方使用这个 Holder的时候,类只需加载一次,如果只是使用了一次,加不加也没所谓。
构建一个可复用的自定义 BaseAdapter
本节引言:
如题,本节给大家带来的是构建一个可复用的自定义BaseAdapter,我们每每涉及到ListView GridView等其他的Adapter控件,都需要自己另外写一个BaseAdapter类,这样显得非常麻烦, 又比如,我们想在一个界面显示两个ListView的话,我们也是需要些两个BaseAdapter… 这,程序员都是喜欢偷懒的哈,这节我们就来写一个可复用的自定义BaseAdapter类~
1.我们一点点开始改:
首先我们把上节写的自定义BaseAdapter贴下,等下我们就要对他进行升级改造
/*** Created by Jay on 2015/9/21 0021.*/
public class MyAdapter extends BaseAdapter {private Context mContext;private LinkedList<Data> mData;public MyAdapter() {}public MyAdapter(LinkedList<Data> mData, Context mContext) {this.mData = mData;this.mContext = mContext;}@Overridepublic int getCount() {return mData.size();}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, parent, false);holder = new ViewHolder();holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);holder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}holder.img_icon.setImageResource(mData.get(position).getImgId());holder.txt_content.setText(mData.get(position).getContent());return convertView;}//添加一个元素public void add(Data data) {if (mData == null) {mData = new LinkedList<>();}mData.add(data);notifyDataSetChanged();}//往特定位置,添加一个元素public void add(int position,Data data){if (mData == null) {mData = new LinkedList<>();}mData.add(position, data);notifyDataSetChanged();}public void remove(Data data) {if(mData != null) {mData.remove(data);}notifyDataSetChanged();}public void remove(int position) {if(mData != null) {mData.remove(position);}notifyDataSetChanged();}public void clear() {if(mData != null) {mData.clear();}notifyDataSetChanged();}private class ViewHolder {ImageView img_icon;TextView txt_content;}}
升级1:将Entity设置成泛型
好的,毕竟我们传递过来的Entitiy实体类可能千奇百怪,比如有Person,Book,Wether等,所以我们 将Entity设置成泛型,修改后的代码如下:
public class MyAdapter<T> extends BaseAdapter {private Context mContext;private LinkedList<T> mData;public MyAdapter() {}public MyAdapter(LinkedList<T> mData, Context mContext) {this.mData = mData;this.mContext = mContext;}@Overridepublic int getCount() {return mData.size();}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, parent, false);holder = new ViewHolder();holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);holder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}holder.img_icon.setImageResource(mData.get(position).getImgId());holder.txt_content.setText(mData.get(position).getContent());return convertView;}//添加一个元素public void add(T data) {if (mData == null) {mData = new LinkedList<>();}mData.add(data);notifyDataSetChanged();}//往特定位置,添加一个元素public void add(int position,T data){if (mData == null) {mData = new LinkedList<>();}mData.add(position, data);notifyDataSetChanged();}public void remove(T data) {if(mData != null) {mData.remove(data);}notifyDataSetChanged();}public void remove(int position) {if(mData != null) {mData.remove(position);}notifyDataSetChanged();}public void clear() {if(mData != null) {mData.clear();}notifyDataSetChanged();}private class ViewHolder {ImageView img_icon;TextView txt_content;}}
好的,上面我们做的事仅仅是将Data类型换成了泛型T!
升级2:ViewHolder类的升级改造:
我们先来看看前面我们的ViewHolder干了什么? 答:findViewById,设置控件状态; 下面我们想在完成这个基础上,将getView()方法大部分的逻辑写到ViewHolder类里, 这个ViewHolder要做的事:
- 定义一个查找控件的方法,我们的思路是通过暴露公共的方法,调用方法时传递过来 控件id,以及设置的内容,比如TextView设置文本: public ViewHolder setText(int id, CharSequence text){文本设置}
- 将convertView复用部分搬到这里,那就需要传递一个context对象了,我们把需要获取 的部分都写到构造方法中!
- 写一堆设置方法(public),比如设置文字大小颜色,图片背景等!
好的,接下来我们就来一步步改造我们的ViewHolder类
1)相关参数与构造方法:
public static class ViewHolder {private SparseArray<View> mViews; //存储ListView 的 item中的Viewprivate View item; //存放convertViewprivate int position; //游标private Context context; //Context上下文//构造方法,完成相关初始化private ViewHolder(Context context, ViewGroup parent, int layoutRes) {mViews = new SparseArray<>();this.context = context;View convertView = LayoutInflater.from(context).inflate(layoutRes, parent,false);convertView.setTag(this);item = convertView;}ImageView img_icon;TextView txt_content;
}
2)绑定ViewHolder与Item
在上面的基础上我们再添加一个绑定的方法
//绑定ViewHolder与item
public static ViewHolder bind(Context context, View convertView, ViewGroup parent,int layoutRes, int position) {ViewHolder holder;if(convertView == null) {holder = new ViewHolder(context, parent, layoutRes);} else {holder = (ViewHolder) convertView.getTag();holder.item = convertView;}holder.position = position;return holder;
}
3)根据id获取集合中保存的控件
public <T extends View> T getView(int id) {T t = (T) mViews.get(id);if(t == null) {t = (T) item.findViewById(id);mViews.put(id, t);}return t;
}
- 接着我们再定义一堆暴露出来的方法
/*** 获取当前条目*/
public View getItemView() {return item;
}/*** 获取条目位置*/
public int getItemPosition() {return position;
}/*** 设置文字*/
public ViewHolder setText(int id, CharSequence text) {View view = getView(id);if(view instanceof TextView) {((TextView) view).setText(text);}return this;
}/*** 设置图片*/
public ViewHolder setImageResource(int id, int drawableRes) {View view = getView(id);if(view instanceof ImageView) {((ImageView) view).setImageResource(drawableRes);} else {view.setBackgroundResource(drawableRes);}return this;
}/*** 设置点击监听*/
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {getView(id).setOnClickListener(listener);return this;
}/*** 设置可见*/
public ViewHolder setVisibility(int id, int visible) {getView(id).setVisibility(visible);return this;
}/*** 设置标签*/
public ViewHolder setTag(int id, Object obj) {getView(id).setTag(obj);return this;
}//其他方法可自行扩展
好的,ViewHolder的改造升级完成~
升级3:定义一个抽象方法,完成ViewHolder与Data数据集的绑定
public abstract void bindView(ViewHolder holder, T obj);
我们创建新的BaseAdapter的时候,实现这个方法就好,另外,别忘了把我们自定义 的BaseAdapter改成abstact抽象的!
升级4:修改getView()部分的内容
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder,getItem(position));
return holder.getItemView();
}
2.升级完毕,我们写代码来体验下:
我们要实现的效果图:

就是上面有两个列表,布局不一样,但是我只使用一个BaseAdapter类来完成上述效果!
关键代码如下:
MainActivity.java:
public class MainActivity extends AppCompatActivity {private Context mContext;private ListView list_book;private ListView list_app;private MyAdapter<App> myAdapter1 = null;private MyAdapter<Book> myAdapter2 = null;private List<App> mData1 = null;private List<Book> mData2 = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mContext = MainActivity.this;init();}private void init() {list_book = (ListView) findViewById(R.id.list_book);list_app = (ListView) findViewById(R.id.list_app);//数据初始化mData1 = new ArrayList<App>();mData1.add(new App(R.mipmap.iv_icon_baidu,"百度"));mData1.add(new App(R.mipmap.iv_icon_douban,"豆瓣"));mData1.add(new App(R.mipmap.iv_icon_zhifubao,"支付宝"));mData2 = new ArrayList<Book>();mData2.add(new Book("《第一行代码Android》","郭霖"));mData2.add(new Book("《Android群英传》","徐宜生"));mData2.add(new Book("《Android开发艺术探索》","任玉刚"));//Adapter初始化myAdapter1 = new MyAdapter<App>((ArrayList)mData1,R.layout.item_one) {@Overridepublic void bindView(ViewHolder holder, App obj) {holder.setImageResource(R.id.img_icon,obj.getaIcon());holder.setText(R.id.txt_aname,obj.getaName());}};myAdapter2 = new MyAdapter<Book>((ArrayList)mData2,R.layout.item_two) {@Overridepublic void bindView(ViewHolder holder, Book obj) {holder.setText(R.id.txt_bname,obj.getbName());holder.setText(R.id.txt_bauthor,obj.getbAuthor());}};//ListView设置下Adapter:list_book.setAdapter(myAdapter2);list_app.setAdapter(myAdapter1);}
}我们写的可复用的BaseAdapter的使用就如上面所述~
最后写好的MyAdapter类吧,可根据自己的需求进行扩展:
MyAdapter.java:
/*** Created by Jay on 2015/9/22 0022.*/
public abstract class MyAdapter<T> extends BaseAdapter {private ArrayList<T> mData;private int mLayoutRes; //布局idpublic MyAdapter() {}public MyAdapter(ArrayList<T> mData, int mLayoutRes) {this.mData = mData;this.mLayoutRes = mLayoutRes;}@Overridepublic int getCount() {return mData != null ? mData.size() : 0;}@Overridepublic T getItem(int position) {return mData.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes, position);bindView(holder, getItem(position));return holder.getItemView();}public abstract void bindView(ViewHolder holder, T obj);//添加一个元素public void add(T data) {if (mData == null) {mData = new ArrayList<>();}mData.add(data);notifyDataSetChanged();}//往特定位置,添加一个元素public void add(int position, T data) {if (mData == null) {mData = new ArrayList<>();}mData.add(position, data);notifyDataSetChanged();}public void remove(T data) {if (mData != null) {mData.remove(data);}notifyDataSetChanged();}public void remove(int position) {if (mData != null) {mData.remove(position);}notifyDataSetChanged();}public void clear() {if (mData != null) {mData.clear();}notifyDataSetChanged();}public static class ViewHolder {private SparseArray<View> mViews; //存储ListView 的 item中的Viewprivate View item; //存放convertViewprivate int position; //游标private Context context; //Context上下文//构造方法,完成相关初始化private ViewHolder(Context context, ViewGroup parent, int layoutRes) {mViews = new SparseArray<>();this.context = context;View convertView = LayoutInflater.from(context).inflate(layoutRes, parent, false);convertView.setTag(this);item = convertView;}//绑定ViewHolder与itempublic static ViewHolder bind(Context context, View convertView, ViewGroup parent,int layoutRes, int position) {ViewHolder holder;if (convertView == null) {holder = new ViewHolder(context, parent, layoutRes);} else {holder = (ViewHolder) convertView.getTag();holder.item = convertView;}holder.position = position;return holder;}@SuppressWarnings("unchecked")public <T extends View> T getView(int id) {T t = (T) mViews.get(id);if (t == null) {t = (T) item.findViewById(id);mViews.put(id, t);}return t;}/*** 获取当前条目*/public View getItemView() {return item;}/*** 获取条目位置*/public int getItemPosition() {return position;}/*** 设置文字*/public ViewHolder setText(int id, CharSequence text) {View view = getView(id);if (view instanceof TextView) {((TextView) view).setText(text);}return this;}/*** 设置图片*/public ViewHolder setImageResource(int id, int drawableRes) {View view = getView(id);if (view instanceof ImageView) {((ImageView) view).setImageResource(drawableRes);} else {view.setBackgroundResource(drawableRes);}return this;}/*** 设置点击监听*/public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {getView(id).setOnClickListener(listener);return this;}/*** 设置可见*/public ViewHolder setVisibility(int id, int visible) {getView(id).setVisibility(visible);return this;}/*** 设置标签*/public ViewHolder setTag(int id, Object obj) {getView(id).setTag(obj);return this;}//其他方法可自行扩展}}
相关文章:

Android学习之路(17) Android Adapter详解
Adapter基础讲解 本节引言 从本节开始我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,提供 给用户看…...

实验室超声波萃取技术的原理和特点是什么?
梵英超声(fanyingsonic)实验室超声波清洗机 超声波萃取中药材的优越性源于超声波的特殊物理性质。通过压电换能器产生的快速机械振动波,超声波可减少目标萃取物与样品基体之间的作用力,从而实现固液萃取分离。 (1)加速介质质点运…...

用Python操作Word文档,看这一篇就对了!
本文主要讲解Python中操作word的思路。 一、Hello,world! 使用win32com需要安装pypiwin32 pip install pypiwin32 推荐使用python的IDLE,交互方便 1、如何新建文档 from win32com.client import Dispatchapp Dispatch(Word.Application…...

力扣 -- 879. 盈利计划(二维费用的背包问题)
解题步骤: 参考代码: 未优化的代码: class Solution { public:int profitableSchemes(int n, int minProfit, vector<int>& group, vector<int>& profit) {//计划数int lengroup.size();//每一维都多开一行空间vector&…...

虚拟机的三种网络连接模式
文章目录 桥接模式NAT模式主机模式 桥接模式 虚拟系统占用主机网段中的一个IP地址,可以正常上网 NAT模式 主机生成一个非本主机的网段的IP的网卡,同时虚拟系统中使用一个该网段的IP地质,网络数据能通过主机的网卡来代理发送出去࿰…...

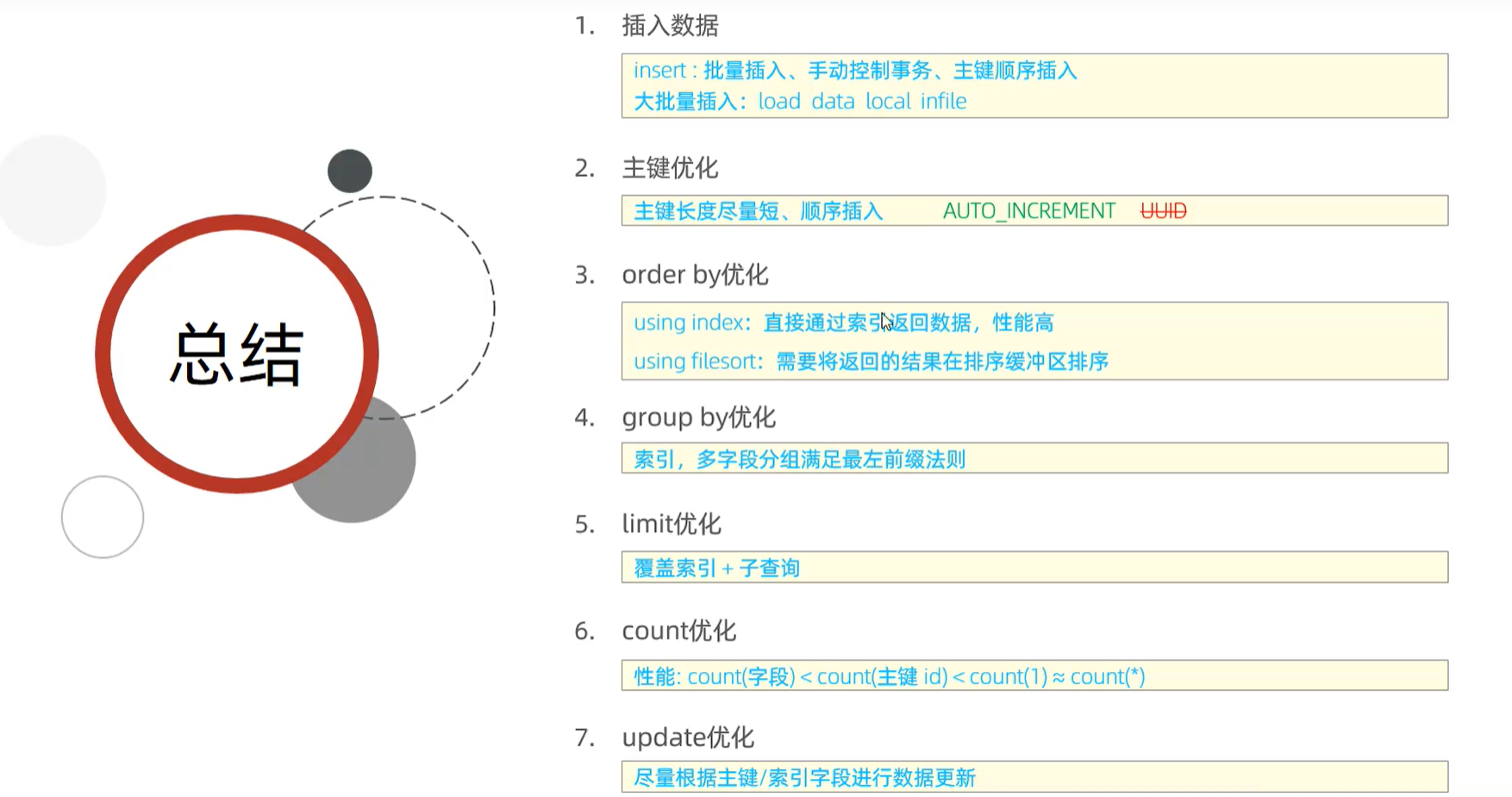
SQL调优
# 插入数据 页合并 # order by优化 视频教程:34. 进阶-SQL优化-order by优化_哔哩哔哩_bilibili 在创建索引的时候,如果没有设置顺序,是会默认升序的;但phone想要倒序,则需要额外的排序 根据需要,创建联合…...

python写一个开机启动的选项
创建一个Python脚本,以便用户可以选择在开机时启动它,可以使用pyautogui库来创建一个简单的交互式界面,其中用户可以选择是否将程序添加到开机启动项中 import pyautogui import osdef add_to_startup():# 提示用户选择是否要在开机时启动程序…...

1500*A. Boredom(DP)
Problem - 455A - Codeforces Boredom - 洛谷 解析: 首先统计每个数的个数,并且统计出最大值mx。 问题转换为,从1-mx 中选择任意个数字,使其都不相邻,求最大的总和。 开始没有思路,以为直接选取偶数位和奇…...

小程序关键词排名:优化你的应用在搜索中的地位
曾经,我们沉浸在应用商店的浩瀚海洋中,寻找着那个能够满足我们需求的小程序。而今,作为开发者,你的小程序究竟能否在这个无边的数字海洋中引起更多涟漪呢?故事的开始,恰巧就在这个问题的探寻中。让我们携手…...

OpenGLES:3D立方体纹理贴图
效果展示 一.概述 前几篇博文讲解了OpenGLES绘制多种3D图形,并赋予丰富的色彩,但是在这些3D图形绘制过程中,有一点还没有涉及,就是纹理贴图。 今天这篇博文我会用如下六张图片对立方体进行纹理贴图,实现六个面都是贴…...

线程的概述
#include <pthread.h> int pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine) (void *), void *arg); 功能:创建一个子线程 参数: -thread:传出参数,线程创建成功后,子线程的ID被写到…...

竞赛选题 机器视觉目标检测 - opencv 深度学习
文章目录 0 前言2 目标检测概念3 目标分类、定位、检测示例4 传统目标检测5 两类目标检测算法5.1 相关研究5.1.1 选择性搜索5.1.2 OverFeat 5.2 基于区域提名的方法5.2.1 R-CNN5.2.2 SPP-net5.2.3 Fast R-CNN 5.3 端到端的方法YOLOSSD 6 人体检测结果7 最后 0 前言 ǵ…...

python绘图系统27:matplotlib中平面坐标、极坐标和三维坐标的所有绘图函数
文章目录 绘图函数列表为DrawType添加这些绘图函数绘图类别跳转坐标系坐标源代码 绘图函数列表 下面整理了几乎所有matplotlib中的绘图函数,及其在不同坐标轴下的表现。 函数类别2Dpolar3D备注imshow图像X❌❌pcolormesh伪彩图[X,Y,]ZX,Y,Z❌plot曲线图x[,y]x[,y]…...

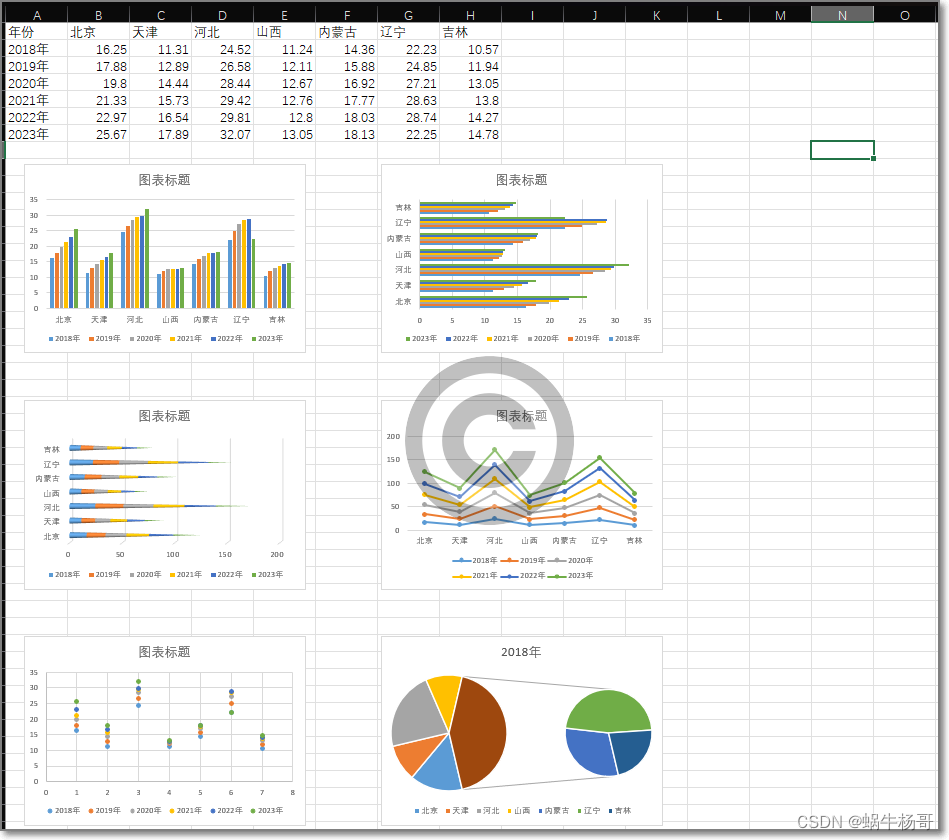
国庆中秋宅家自省: Python在Excel中绘图尝鲜
【一】国庆中秋: 悟 【国庆中秋】双节来临,相信各位有自己度过的方式,而我却以独特的方式度过了一个说出来不怕各位见笑的双节; 双节到来,没有太多惊喜,也没有太多的负面情绪, 只是喜欢独处,静静反省这些年走过的酸甜苦辣;生活中的许多不欢而散,不期而遇…...

计算机中的进制转换
在计算机软件中,经常需要进行进制转换,这包括二进制、八进制、十进制和十六进制之间的转换。以下是一些常见的转换方法: 二进制转十进制:这是最直接的转换,基本上不需要什么特别的算法。你只需要按照二进制的权值进行…...

Oracle统计信息问题排查常用SQL
Oracle统计信息问题排查常用SQL 对表的基本情况分析统计信息收集作业分析最近一次的统计信息收集修改触发统计信息收集的阈值 对表的基本情况分析 是否为临时表: select owner,table_name,temporary from dba_tables where table_namexxx;是否为分区表:…...

css圣杯布局和双飞翼布局
圣杯布局 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, in…...

机器学习笔记 - 深入研究spaCy库及其使用技巧
一、简述 spaCy 是一个用于 Python 中高级自然语言处理的开源库。它专为生产用途而设计,这意味着它不仅功能强大,而且快速高效。spaCy 在学术界和工业界广泛用于各种 NLP 任务,例如标记化、词性标注、命名实体识别等。 安装,这里使用阿里的源。 pip install spacy…...

网站强制跳转至国家反诈中心该怎么办?怎么处理?如何解封?
在互联网环境中,网站安全是非常重要的。然而,在实际操作过程中,不少网站可能因内容问题、技术安全漏洞等原因被迫下线甚至跳转至国家反诈骗中心网址。面对这一严峻问题,我们如何有效解决,让网站恢复运行并解除强制跳转…...

2023年10月4日
服务器 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);//此时,服务器已经成功进入监听状态&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
