基于Kylin的数据统计分析平台架构设计与实现
目录
1 前言
2 关键模块
2.1 数据仓库的搭建
2.2 ETL
2.3 Kylin数据分析系统
2.4 数据可视化系统
2.5 报表模块
3 最终成果
4 遇到问题
1 前言
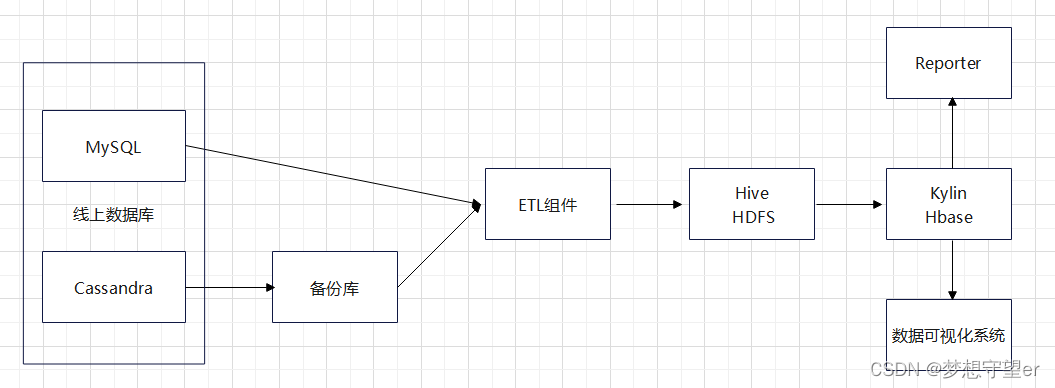
这是在TP-LINK公司云平台部门做的一个项目,总体包括云上数据统计平台的架构设计和组件开发,在此只做技术分享,不涉及其他用途。该项目为搭建数据平台以便开发数据仓库和数据应用,支持对云上设备数据做管理和分析,并使用kylin框架、cube多维分析对数据仓库的数据做统计和计算,以空间换时间和预计算的思想,每日自动化统计分析生成计算结果立方体(cube)数据,对接到报表系统和数据可视化系统,供领导和业务部门查看,以及便于观察设备数据的历史趋势,让业务部门更好地做业务决策。整体的架构与数据流向如下图所示,包括Hive做数据仓库、Spark实现的ETL组件、kylin、报表模块和数据可视化系统等应用。每天Hive新增数据20多个G,kylin预计算之后的数据压缩比为5%左右。

2 关键模块
2.1 数据仓库的搭建
选择Hive作为数据仓库组件,存储主要分为三类数据,包括设备、用户和生产数据。表的设计采用星型模型,维度表有model表,事实表有设备首次连接时间、设备在线状态表等。每天全量拉取线上数据库的数据,数据仓库保留最近两天的数据。对于个别大数据量的表采用冷热数据分离的方式,设置冷热数据分割时间线,每次只拉取热数据,更新被update的冷数据,再将冷热数据合并。定时任务脚本定时清理过期分区的数据。
2.2 ETL
ETL是将业务系统的数据经过抽取、清洗转换之后加载到数据仓库的过程。ETL组件使用Spark框架,从线上数据库和备份库抽取数据到内存中做计算和转换,然后加载到数据仓库Hive。ETL一方面做数据清洗,过滤掉不合法的值,一方面做数据粒度的转换,例如时间字段转换成粒度小的衍生字段。由于整体线上数据库数据量不是特别大,所以选择全量抽取。
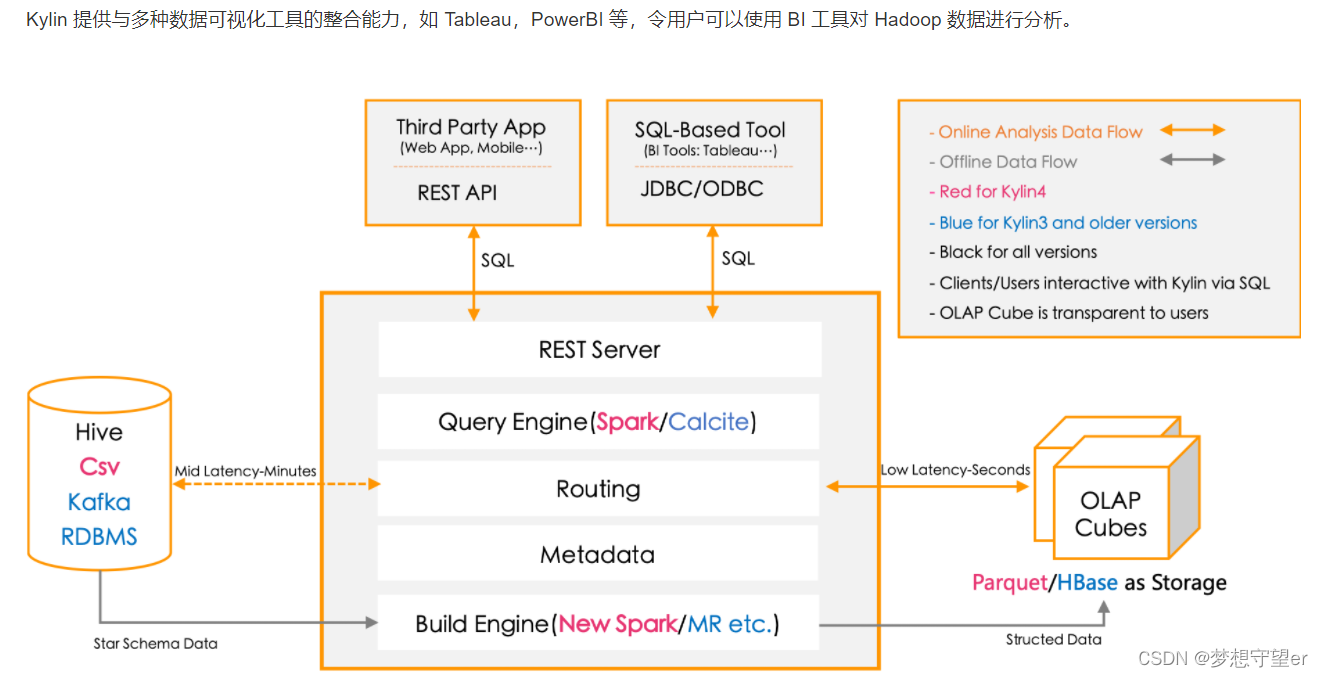
2.3 Kylin数据分析系统
原先采用的是使用spark内存计算技术对数据做各种维度组合做聚合计算,将统计值存于mysql中,用户从mysql中做二次聚合查询结果耗时过长,所以调研一种OLAP引擎旨在提高查询效率。kylin是国内开发的一款开源的OLAP引擎,支持对数据做多维度的预计算,利用以空间换时间的思想,根据用户建立的用户模型做聚合计算,生成对应的多个数据集合cubeid,提供sql的方式查询,提高数据查询效率。数据模型主要包括设备数据、用户数据和设备生产数据。维度众多情况下预计算后的数据量庞大,需要对cube构建做优化,主要通过两方面优化。一是使用聚合组,聚合组是通过分组的方式划分维度,同一组中的维度才能被聚合计算,减少维度组合的情况,从而减少cubeid。二是使用cubeplanner进行优化,该方式需要开启dashboard对历史统计请求监控统计,根据统计数据包括cubei命中频率以及采用贪心算法,经过多轮计算,因为有些cubeid可以根据其他cubeid计算,每一轮计算效益比最大的cubeid,最终到达膨胀率阈值后停止。

2.4 数据可视化系统
数据可视化系统用python(Django)构建,前端使用vue,前端接受用户选择的查询维度,以表格和折线图的形式展示结果数据。

2.5 报表模块
报表模块是一个python模块,根据定义好的数据度量,获取kylin统计数据,生成Excel。度量数据主要设备和用户数据在多维度下的各个场景下的聚合值,如设备24小时内活跃数量、绑定账号数量等。生成的Excel表格包含了全部报表数据,每日邮件定时发出。另外还有定制报表,这一部分是业务部门根据自己的特定需求提出,不包含在上面的常规报表模块,需要定制化开发。
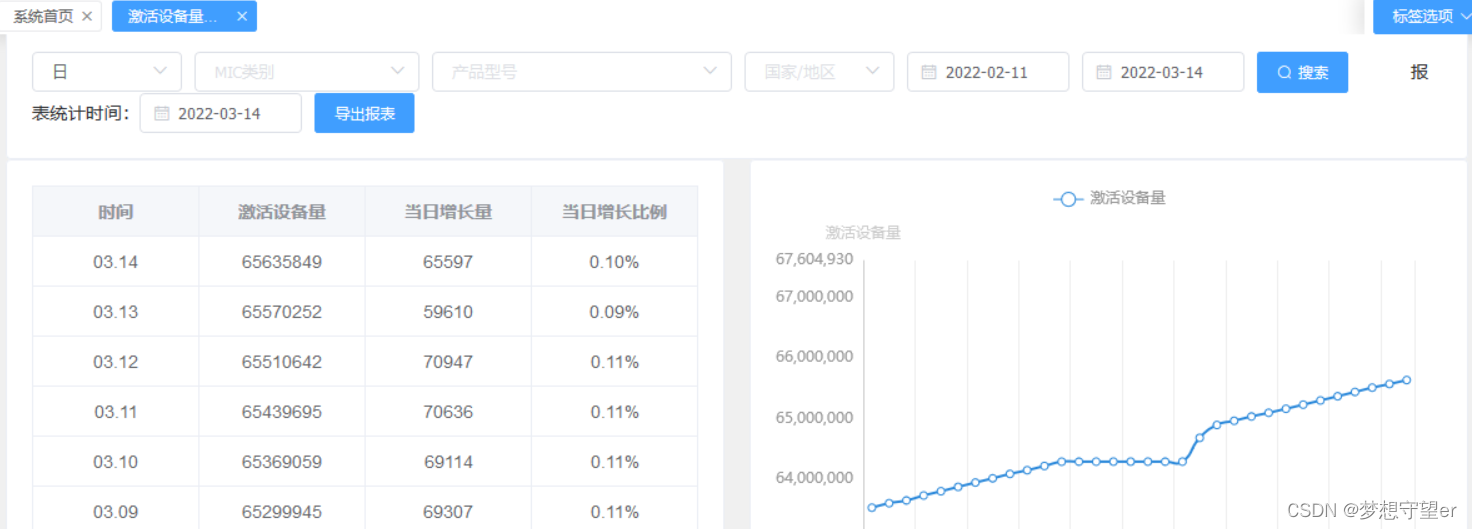
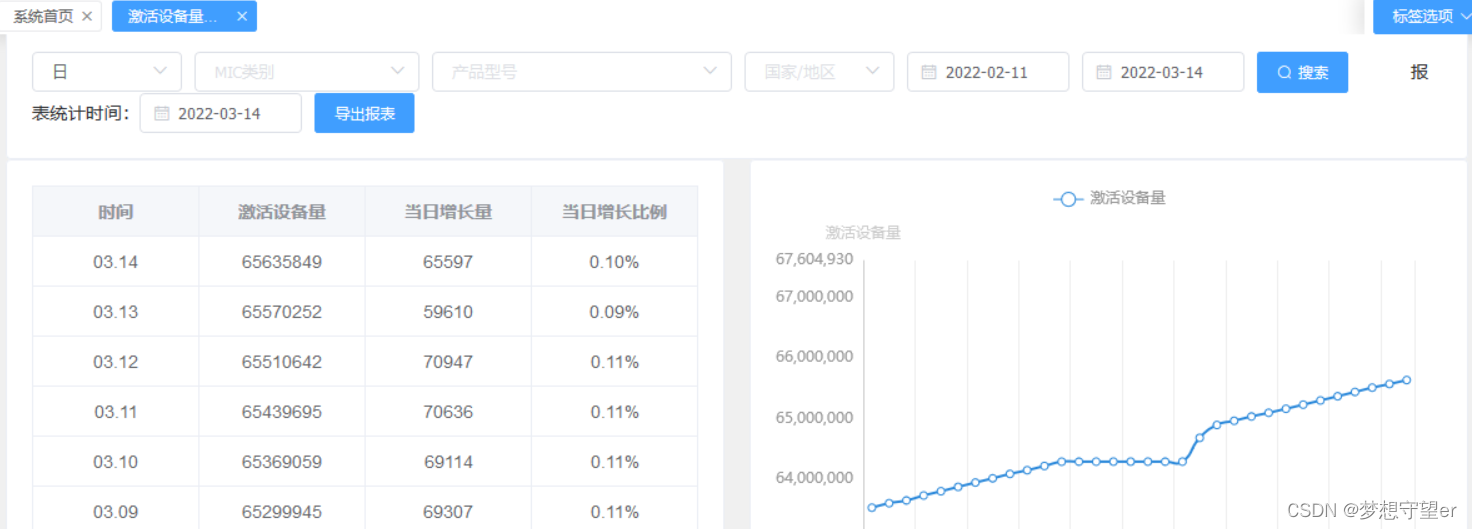
3 最终成果
最终实现了千万设备数量每日自动化地统计分析,支持数据可视化系统查询多维度数据,数据查询效率相比于原来的mysql查询提高10倍左右。
4 数据平台研发经验
数据平台的研发经验是:
1、选用或者打造一款适合ETL组件,能够对线上数据做清洗和计算的处理;
2、选用一款数据仓库的组件,如hive,然后进行数据仓库的建设,可以参考业界通用的eds,dim,dw层分层架构;
3、对数据的分析可以考虑采用kylin或clinkhouse,对数据做多维度的分析和预计算;
4、 根据业务对数据的需求设计数据应用,如数据报表、数据可视化系统,推荐系统等,更高级的数据应用使用数据挖掘和机器学习等人工智能技术进行数据处理和开发数据产品。整个数据平台的建设过程包括架构设计、组件调研和研发、业务调研和数据产品规划等过程,架构设计和业务需求是重点,决定于组件的选型和功能。
4 遇到问题
- 因系统重启并且误用tmp临时目录作为hdfs的存储目录,导致hdfs和kylin的所有元数据和业务数据都丢失,解决方案为重新创建kylin model和cube等信息,hdfs重新建立数据仓库表,已生成的统计数据丢失了,可视化系统改为从旧数据统计系统获取数据。
- 数据分析任务失败没能及时发现,需要人工检查,有时候需要外部门反馈才发现,恢复数据困难。解决方案为增加任务执行失败告警,监控各个任务的执行时间和结果,建立超时和失败等告警,及时发现问题,及时恢复数据。
- 数据构建任务执行过程中失败,查看kylin相关日志,报OOM错误,再查看Hadoop的DataNode、resourcemanager的相关日志查看具体job的报错信息,通过调整mapreduce.map.java.opts和mapreduce.reduce.java.opts的值修改map和reduce线程的jvm配置。
相关文章:

基于Kylin的数据统计分析平台架构设计与实现
目录 1 前言 2 关键模块 2.1 数据仓库的搭建 2.2 ETL 2.3 Kylin数据分析系统 2.4 数据可视化系统 2.5 报表模块 3 最终成果 4 遇到问题 1 前言 这是在TP-LINK公司云平台部门做的一个项目,总体包括云上数据统计平台的架构设计和组件开发,在此只做…...

Linux CentOS7 vim寄存器
计算机中通常所说的寄存器Register一般指的是CPU中的寄存器,用来暂存CPU处理所需要的指令、数据等。 vim中同样也有寄存器,使用的方式和CPU非常类似。 vim中的寄存器(register)作用和windows中的剪切板类似,不过vim中的寄存器不止一个&…...

摄影后期图像编辑软件Lightroom Classic 2023 mac中文特点介绍
Lightroom Classic 2023 mac是一款图像处理软件,是数字摄影后期制作的重要工具之一,lrc2023 mac适合数字摄影后期制作、摄影师、设计师等专业人士使用。 Lightroom Classic 2023 mac软件特点 高效的图像管理:Lightroom Classic提供了强大的图…...

一种4g扫码付费通电控制器方案
之前开发了一款扫码付款通电控制器 功能:用户扫码付款后设备通电,开始倒计时,倒计时结束后设备断电,资金到账商家的商家助手里面,腾讯会收取千分之6手续费。 产品主要应用场景 本产品主要应用于各类无人值守或者自助…...

桌面自动化工具总结
引言:产品经理提出桌面程序需要自动化的测试,避免繁琐的人肉点击。说干就干。 现有自动化工具是五花八门,我找了两个框架。 这两个框架都是基于微软的UIA 框架,链接地址 https://learn.microsoft.com/en-us/windows/win32/winauto/uiauto-providerportal?source=recommen…...

Python入门教程 | Python 常用标准库概览
Python3 标准库概览 Python 标准库非常庞大,所提供的组件涉及范围十分广泛,使用标准库我们可以让您轻松地完成各种任务。 以下是一些 Python3 标准库中的模块: os 模块:os 模块提供了许多与操作系统交互的函数,例如创…...

【JavaScript】读取本地json文件并绘制表格
本文为避免跨域问题,使用了改造过的本地json文件的方法实现读取json数据并绘制表格。 如果发起http请求获取本地 json文件中数据,需要架设本地服务器,本文不做阐述。 概述 1、json在本地,并不需要从服务器下载。 2、采用jquery…...
)
前端笔试题总结,带答案和解析(一)
1. 执行以下程序,输出结果为() var x 10; var y 20; var z x < y ? x:y; console.log(xx;yy;zz);A x11;y21;z11 B x11;y20;z10 C x11;y21;z10 D x11;y20;z11 初始化x的值为10,y的值为20,x < y返回结果为tru…...

LeetCode 202 快乐数
今天再次做到需要int转化成String,从而方便运算的题目。(当然还可以直接使用int运算也是没问题的) 再次出现了我容易弄混淆的问题,Integer.valueOf和ASCII码转化的差异? 其实之前我以及有记录过该问题,详…...

国庆作业day6
服务器 #include <my_head.h> #define IP "192.168.101.66" #define PORT 6666 int main(int argc, const char *argv[]) {//创建套接字int fd socket(AF_INET, SOCK_STREAM, 0);if(fd < 0){ERR_MSG("socket");return -1;}struct sockaddr_in s…...

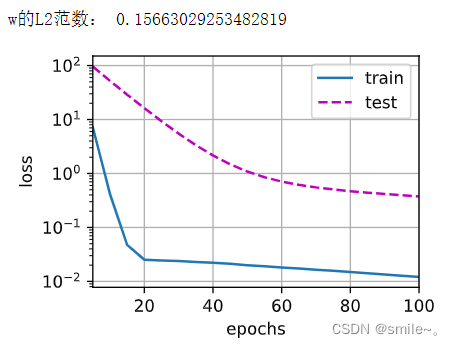
李沐深度学习记录4:12.权重衰减/L2正则化
权重衰减从零开始实现 #高维线性回归 %matplotlib inline import torch from torch import nn from d2l import torch as d2l#整个流程是,1.生成标准数据集,包括训练数据和测试数据 # 2.定义线性模型训练 # 模型初始化(函…...

堆--数组中第K大元素
如果对于堆不是太认识,请点击:堆的初步认识-CSDN博客 解题思路: /*** <h3>求数组中第 K 大的元素</h3>* <p>* 解体思路* <ol>* 1.向小顶堆放入前k个元素* 2.剩余元素* 若 < 堆顶元素, 则略过* …...

ipad使用技巧
1、goodnotes中批量导入pdf文件 法一: 直接参考视频: 【目前为止所知iPad上goodnotes批量导入网盘文件最快的方法】 大致步骤:pdf文件传到百度网盘,然后ES软件登录百度网盘,在goodnotes中导入,选择ES&a…...

Windows系统上使用CLion远程开发Linux程序
CLion远程开发Linux程序 情景说明Ubuntu配置CLion配置同步 情景说明 在Windows系统上使用CLion开发Linux程序,安装CLion集成化开发环境时会自动安装cmake、mingw,代码提示功能也比较友好。 但是在socket开发时,包含sys/socket.h头文件时&am…...

github搜索技巧
指定语言 language:java 比如我要找用java写的含有blog的内容 搜索项目名称包含关键词的内容 vue in:name 其他如项目描述跟项目文档,如下 组合使用 vue in:name,description,readme 根据Star 或者fork的数量来查找 总结 springboot vue stars:>1000 p…...

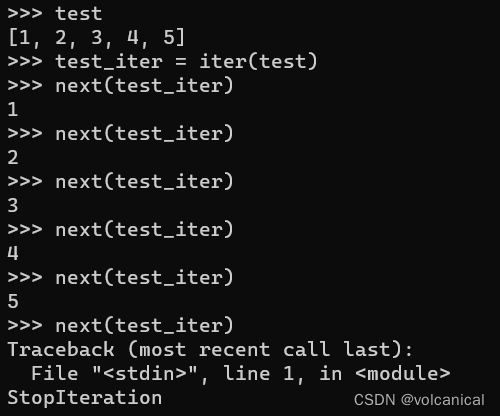
Python生成器
生成器 Generators 要理解生成器,首先要理解迭代器,迭代器由以下三个部分组成: 可迭代对象(iterable)迭代器(iterator)迭代(iteration) 1. 可迭代对象 只要定义了可以…...

flutter开发实战-使用FutureBuilder异步数据更新Widget
flutter开发实战-使用FutureBuilder异步数据更新Widget 在开发过程中,经常遇到需要依赖异步数据更新Widget的情况,如下载图片后显示Widget,获取到某个数据时候,显示在对应的UI界面上,都可以使用FutureBuilder异步数据…...

1.2 数据模型
思维导图: 前言: **1.2.1 什么是模型** - **定义**:模型是对现实世界中某个对象特征的模拟和抽象。例如,一张地图、建筑设计沙盘或精致的航模飞机都可以视为具体的模型。 - **具体模型与现实生活**:具体模型可以很容…...

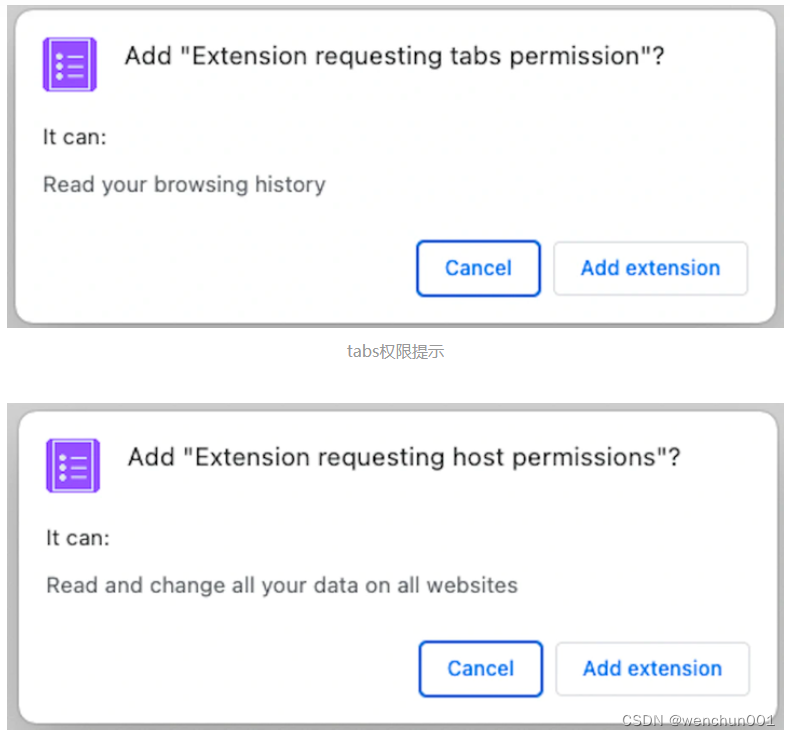
【实用工具】谷歌浏览器插件开发指南
谷歌浏览器插件开发指南涉及以下几个方面: 1. 开发环境准备:首先需要安装Chrome浏览器和开发者工具。进入Chrome应用商店,搜索“Extensions Reloader”和“Manifest Viewer”两个插件进行安装,这两个插件可以方便开发和调试。 2…...

应用层协议——DNS、DHCP、HTTP、FTP
目录 1、DNS 协议 1-1)Hosts 文件 1-2)DNS 系统 1-3)域名的组成、分类和树状结构 1-4)DNS 域名服务器类型 1-5)DNS 查询方式 1-6)DNS 域名解析的一般步骤 1-7)对象类型与资源记录 2、D…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
