计算机专业毕业设计项目推荐11-博客项目(Go+Vue+Mysql)
博客项目(Go+Vue+Mysql)
- **介绍**
- **系统总体开发情况-功能模块**
- **各部分模块实现**
介绍
- 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式,在编写的过程中可以说几乎是参照毕业设计目录样式来进行的.
- 博主分享的基本都是自己接触过的项目Demo,整理了一下自己做过的项目,将可以作为毕业设计的项目分享给大家。(
注:项目基本都是博主自己用过的,所以不存在远古代码无法使用)
系列的文章后端都是采用Java或者Go语言,前端主要是采用的原生Js和Vue框架搭建的。数据都是采用Mysql。还有较少的微信小程序开发。开发工具这些可以自己选择,我分享一下自己的Go语言开发我用的Vscode,前端用的HBuilder X,测试接口Postman,Java开发用的IDEA。数据库查看用的navicat,上传服务器Xshell 7和Xftp 7。
系统总体开发情况-功能模块
各部分模块实现
今天主要是将后端实现登录效果和改一些前端的代码
前端:
在这里插入图片描述

因为原始代码是将侧边栏写在了App.vue里面,所以我改了一下增加了Sidebar.vue将侧边栏新建了一个文件保存。然后在App.vue里面引用。

在这里插入图片描述


(这也是我的项目哈,俺叫王先生以前的名字)



package modelimport ("github.com/dgrijalva/jwt-go"
)//User表
type User struct {Id int `json:"id"`Username string `json:"username"`Password string `json:"password"`
}// UserLogin 用户登录
func UserLogin(username string) (User,error){mod := User{}err :=Db.Get(&mod, "select * from userlogin where username=? limit 1", username)return mod,err
}//UserClaims token 携带的数据type UserClaims struct {Id int `json:"id"`Username string `json:"username"`Password string `json:"password"`jwt.StandardClaims
}package routeimport (// "fmt""github.com/zxysilent/utils""github.com/dgrijalva/jwt-go""blog_go/model""github.com/labstack/echo"
)// ServerHeader middleware adds a `Server` header to the response.
func ServerHeader(next echo.HandlerFunc) echo.HandlerFunc {return func(ctx echo.Context) error {ctx.Response().Header().Set(echo.HeaderServer, "Echo/3.0")// fmt.Println(ctx.Response().Header())tokenString := ctx.FormValue("token")claims := model.UserClaims{}token, err := jwt.ParseWithClaims(tokenString, &claims, func(token *jwt.Token) (interface{}, error) {return []byte("123"), nil})if err==nil && token.Valid {return next(ctx)} else {return ctx.JSON(utils.ErrToken("验证失败"))}}
}package routeimport ("github.com/labstack/echo/middleware""blog_go/control""github.com/labstack/echo"
)func Run(){blog := echo.New()blog.Use(middleware.CORS())blog.Use(middleware.Logger())blog.Use(middleware.Recover())//用户登录blog.POST("/admin/login", control.UserLogin)adm:=blog.Group("/admin",ServerHeader)blog.GET("/", control.Index)blog.Logger.Fatal(blog.Start(":1323"))// blog.Start(":1323")
}package controlimport (// "fmt""time""github.com/zxysilent/utils""blog_go/model""github.com/dgrijalva/jwt-go""github.com/labstack/echo"
)type login struct {Username string `json:"username"`Password string `json:"password"`
}func UserLogin(ctx echo.Context) error {ipt := login{}err:=ctx.Bind(&ipt)if err!=nil{return ctx.JSON(utils.ErrIpt("输入有误", err.Error()))}mod, err :=model.UserLogin(ipt.Username)if err!=nil {return ctx.JSON(utils.ErrIpt("用户名错误", err.Error()))}if mod.Password !=ipt.Password{return ctx.JSON(utils.ErrIpt("密码错误"))}// Create the UserClaims 生成claims := model.UserClaims{Id:mod.Id,Username:mod.Username,Password:mod.Password,StandardClaims: jwt.StandardClaims{ExpiresAt: time.Now().Add(2*time.Hour).Unix(),},}token := jwt.NewWithClaims(jwt.SigningMethodHS256, claims)//自己的密钥ss, err := token.SignedString([]byte("123"))// fmt.Printf("%v %v", ss, err)return ctx.JSON(utils.Succ("登录成功", ss))
} 前端写的路由守卫:```javascript
import Vue from 'vue'
import Router from 'vue-router'// import Login from '@/view/Login'
Vue.use(Router)const router = new Router({routes: [{path: '/',redirect: '/login'},{path: '/login',component: resolve => require(['@/view/login'], resolve),meta: {title: '后台登陆'},},{path: '/organizationManage',component: resolve => require(['@/view/index/index'], resolve),meta: {title: '首页'},redirect: to => {return '/organizationManage'},children:[{path: '/organizationManage',component: resolve => require(['@/view/organization_manage/index'], resolve),meta: {title: '组织管理'},},{path: '/staffManage',component: resolve => require(['@/view/staff_manage/index'], resolve),meta: {title: '员工管理'},},],},{path: '/personManage',component: resolve => require(['@/view/index/index'], resolve),meta: {title: '个人管理'},redirect: to => {return '/personManage'},children:[{path: '/personManage',component: resolve => require(['@/view/personal/personinformation'], resolve),meta: {title: '个人管理1'},},// {// path: '/staffManage',// component: resolve => require(['@/view/staff_manage/index'], resolve),// meta: {// title: '员工管理'// },// },],},]
});//导航守卫限制页面
// 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆
router.beforeEach((to, from, next) => {if (to.path === '/login') {next();} else {let token = localStorage.getItem('token');if (token === null || token === '') {next('/');} else {next();}}
});export default router;



async submitForm(formName) {this.$refs[formName].validate(async (valid) => {if (valid) {const res = await useredit({token: getStore('token'),nickname:this.formLabelAlign.nickname,email:this.formLabelAlign.email,signature:this.formLabelAlign.signature})console.log(res)if(res.code==200){console.log('submit!');}else{console.log("修改失败");}} else {console.log('error submit!!');return false;}});},// UserEdit 个人信息修改
func UserEdit(nickname,email,signature,token string) error {tx,_ :=Db.Begin()//事务result, err :=tx.Exec("update userinformation set `nickname`=?,email=?,signature=? where token=?", nickname,email,signature,token)if err!=nil{tx.Rollback()return err}rows,_ :=result.RowsAffected()if rows<1 {tx.Rollback()return errors.New("row affecter<1")}tx.Commit()return nil
}文章管理

后台管理页面:
在这里插入图片描述

编辑删除功能都做啦。当然也少不了新增。
在这里插入图片描述


最后想说的
对项目有任何疑问,或者说想学习项目开发的都可以来问博主哦~。也可以选题,开题指导,论文整体框架或者项目整体开发指导。
计算机专业毕业设计项目(附带有配套源码以及相关论文,有需要的同学可以联系博主,但是不免费哦)。
联系方式
微信号:wxid_rrun0cqao5ny22

相关文章:

计算机专业毕业设计项目推荐11-博客项目(Go+Vue+Mysql)
博客项目(GoVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设计流程以及模式&am…...

QT实现TCP
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//实例化一个服务器server new QTcpServer(this);// 此时,服务器已经成功进入监听状态,…...

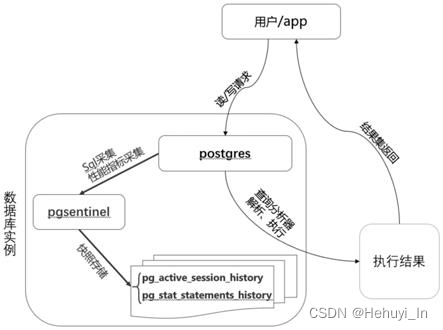
PostgreSQL ash —— pgsentinel插件
一、 插件作用 众所周知,pg是没有像oracle那样的ash视图的,因此要回溯历史问题不太方便。pgsentinel插件会将pg_stat_activity与pg_stat_statements视图内容定期快照,并存入pg_active_session_history和pg_stat_statements_history视图中。 1…...

【刷题笔记10.5】LeetCode:排序链表
LeetCode:排序链表 一、题目描述 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 二、分析 这题咱们默认要求:空间复杂度为O(1)。所以这把咱们用自底向上的方法实现归并排序,则可以达到O(1) 的空间复杂…...

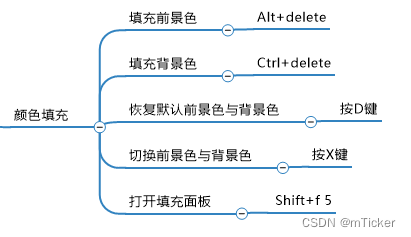
三、【色彩模式与颜色填充】
文章目录 Photoshop常用的几种颜色模式包括:1. RGB模式2. CMYK模式3. 灰度模式4. LAB模式5. 多通道模式 Photoshop颜色填充1.色彩基础2.拾色器认识3.颜色填充最后附上流程图: Photoshop常用的几种颜色模式包括: 1. RGB模式 详细可参考&…...

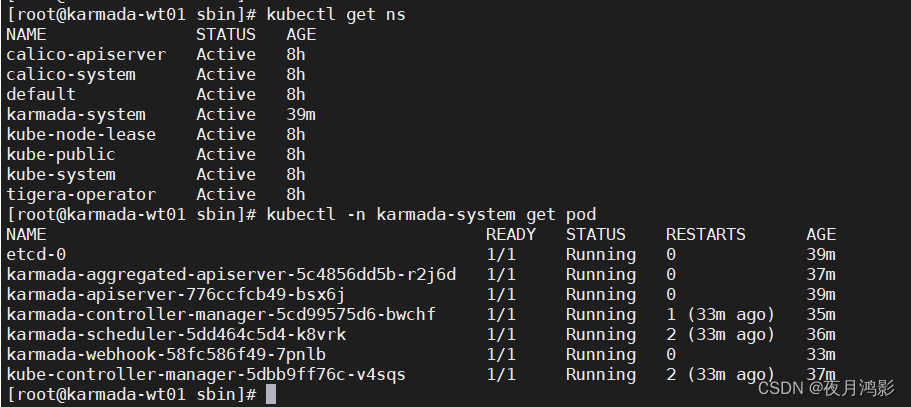
karmada v1.7.0安装指导
前言 安装心得 经过多种方式操作,发现二进制方法安装太复杂,证书生成及其手工操作太多了,没有安装成功;helm方式的安装,v1.7.0的chart包执行安装会报错,手工修复了报错并修改了镜像地址,还是各…...

OK3568 forlinx系统编译过程及问题汇总
1. 共享文件夹无法加载;通过网上把文件夹加载后,拷贝文件很慢,任务管理器查看发现硬盘读写速率很低。解决办法:重新安装vmware tools。 2. 拷贝Linux源码到虚拟机,解压。 3. 虚拟机基本库安装 forlinxubuntu:~$ sudo…...

JVM篇---第五篇
系列文章目录 文章目录 系列文章目录一、简述Java的对象结构二、如何判断对象可以被回收?三、JVM的永久代中会发生垃圾回收么?一、简述Java的对象结构 Java对象由三个部分组成:对象头、实例数据、对齐填充。 对象头由两部分组成,第一部分存储对象自身的运行时数据:哈希码…...

C/C++ 排序算法总结
1.冒泡排序 https://blog.csdn.net/weixin_49303682/article/details/119365319 1 #include <stdio.h>2 3 #define N 94 5 void print(int a[])6 {7 for(int i 0; i < N; i)8 {9 printf("%d ", a[i]); 10 } 11 printf("…...

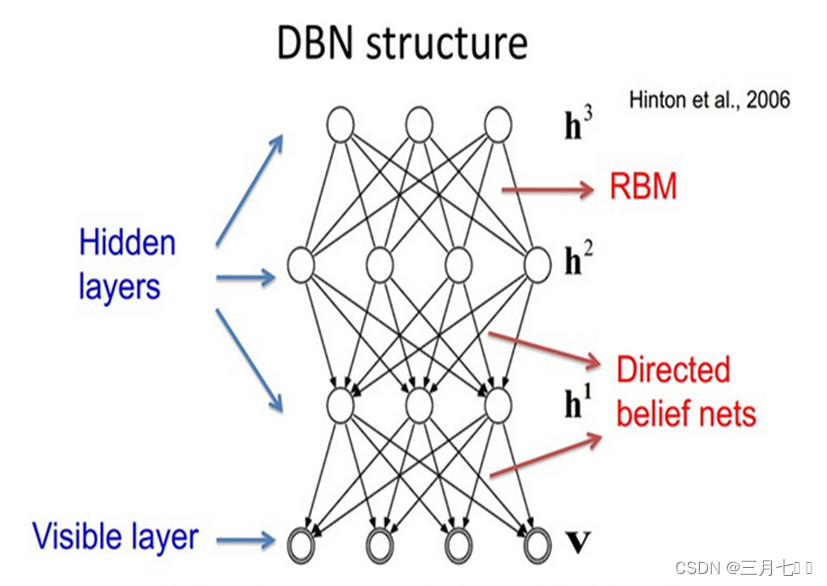
机器学习---RBM、KL散度、DBN
1. RBM 1.1 BM BM是由Hinton和Sejnowski提出的一种随机递归神经网络,可以看做是一种随机生成的 Hopfield网络,是能够通过学习数据的固有内在表示解决困难学习问题的最早的人工神经网络之 一,因样本分布遵循玻尔兹曼分布而命名为BM。BM由二…...
有序序列合并)
(c语言)有序序列合并
#include<stdio.h>//输入包含三行 //第一行包含两个正整数n,m,用空格分割,n表示第二行第一个升序序列中 //数字的个数,m表示第三行第二个升序序列中数字的个数 //第二行包含n个整数,用空格分割 //第三行包含m个整数,用空格分割 //输出…...

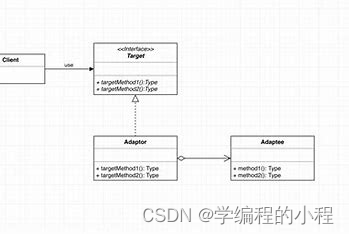
小谈设计模式(18)—适配器模式
小谈设计模式(18)—适配器模式 专栏介绍专栏地址专栏介绍 适配器模式角色分析目标接口(Target)源接口(Adaptee)适配器(Adapter) 核心思想应用场景Java程序实现输出结果程序分析123 优…...

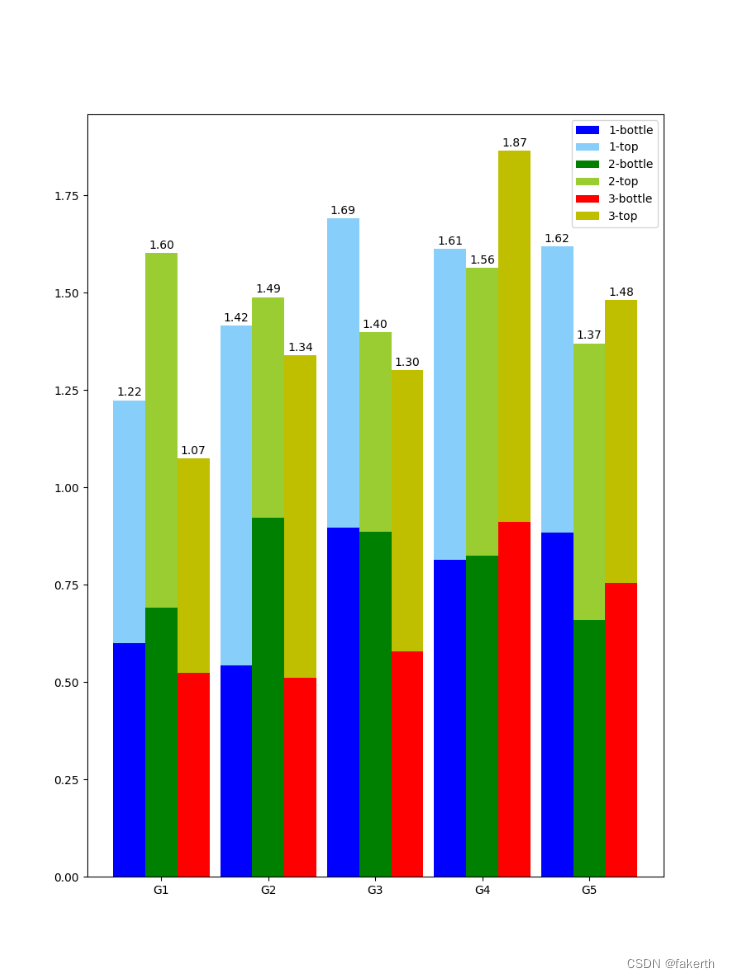
Python柱形图
柱形图 柱形图,又称长条图、柱状统计图、条图、条状图、棒形图,是一种以长方形的长度为变量的统计图表。长条图用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析…...

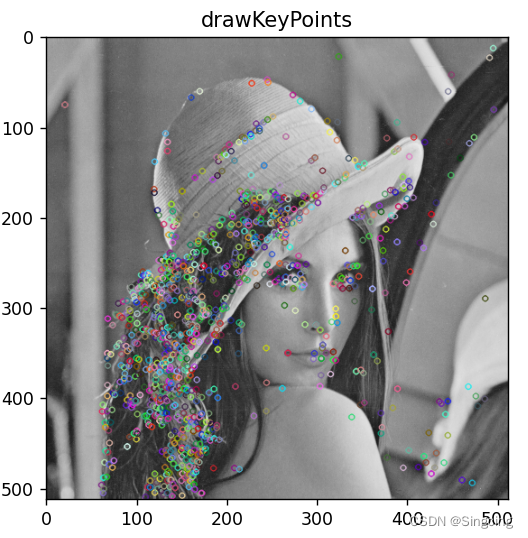
用OpenCV(Python)获取图像的SIFT特征
import cv2 as cv import numpy as np import matplotlib.pyplot as plt imgcv.imread("../Lena.png") img_graycv.cvtColor(img,cv.COLOR_BGR2GRAY)#创建一个SIFI对象 siftcv.SIFT_create()#使用SIFT对象在灰度图像img_gray中检测关键点,结果存储在变量k…...

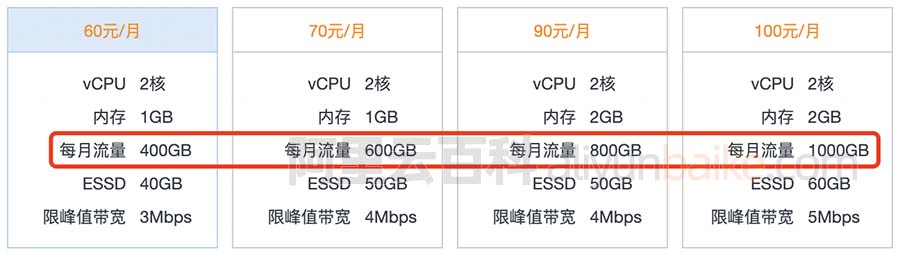
阿里云ECS和轻量服务器有什么区别?
阿里云服务器ECS和轻量应用服务器有什么区别?轻量和ECS优缺点对比,云服务器ECS是明星级云产品,适合企业专业级的使用场景,轻量应用服务器是在ECS的基础上推出的轻量级云服务器,适合个人开发者单机应用访问量不高的网站…...

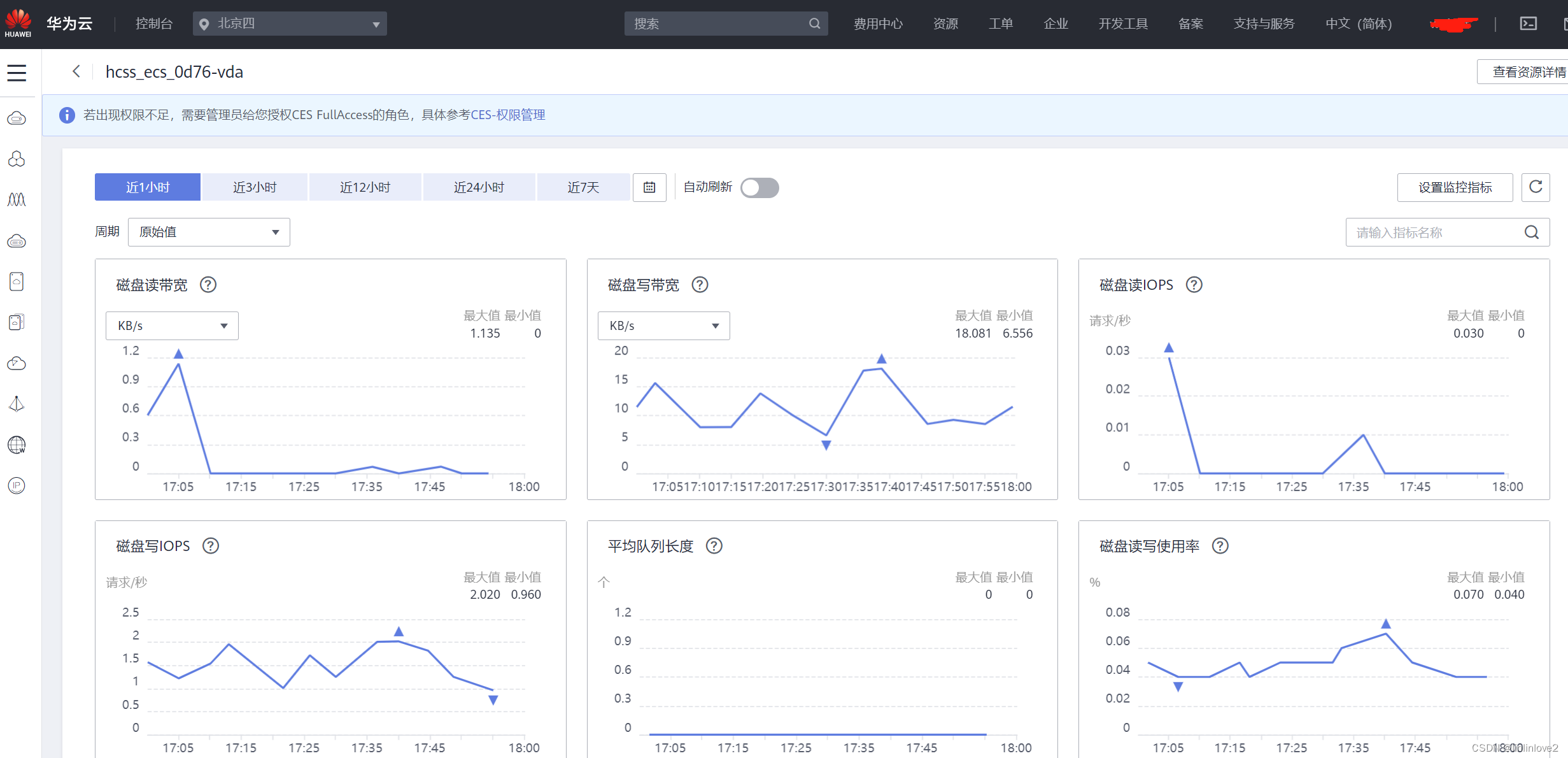
华为云云耀云服务器L实例评测|安装搭建学生成绩管理系统
1.前言概述 华为云耀云服务器L实例是新一代开箱即用、面向中小企业和开发者打造的全新轻量应用云服务器。多种产品规格,满足您对成本、性能及技术创新的诉求。云耀云服务器L实例提供丰富严选的应用镜像,实现应用一键部署,助力客户便捷高效的在…...

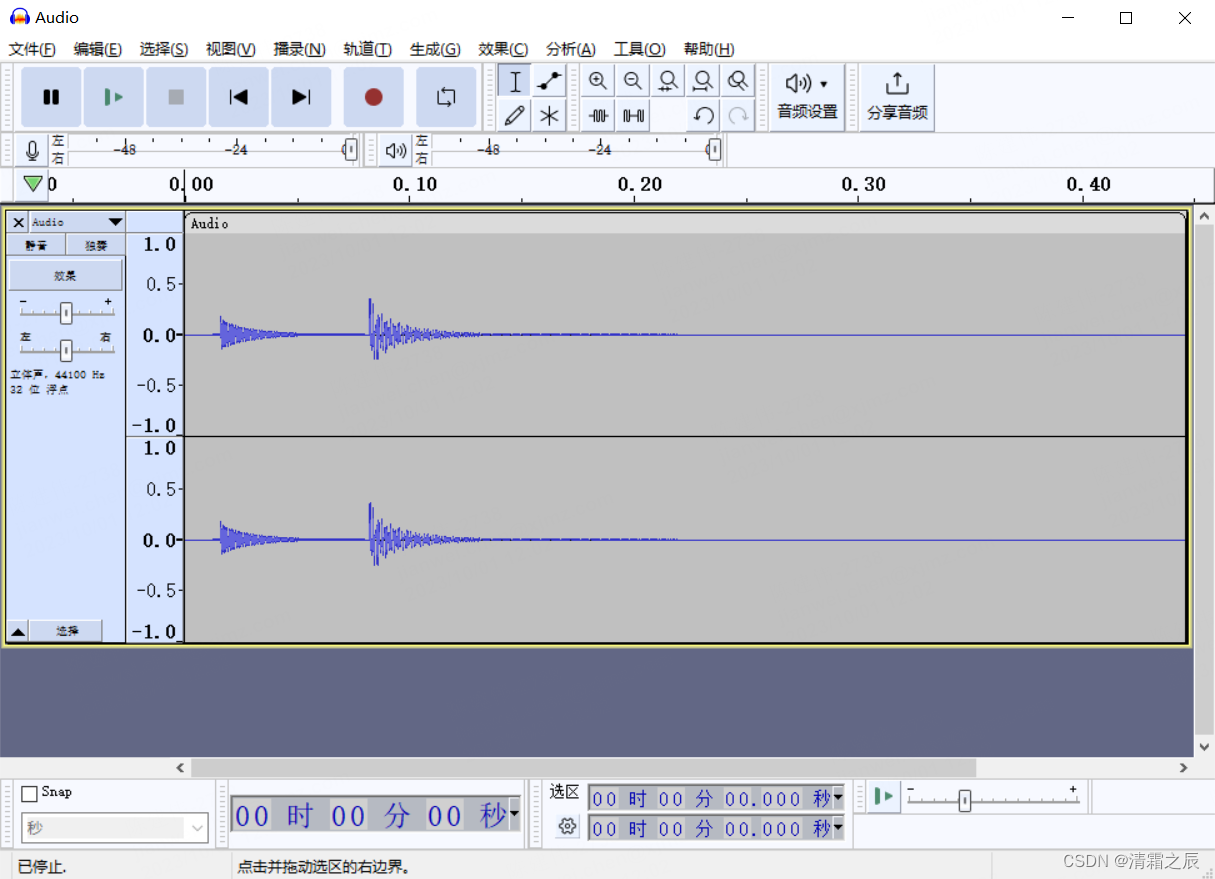
Audacity 使用教程:轻松录制、编辑音频
Audacity 使用教程:轻松录制、编辑音频 1. 简介 Audacity 是一款免费、开源且功能强大的音频录制和编辑软件。它适用于 Windows、Mac 和 Linux 等多种操作系统,适合音乐制作、广播后期制作以及普通用户进行音频处理。本教程将带领大家熟悉 Audacity 的…...

深入了解“注意力”和“变形金刚”-第2部分
一、说明 在上一个故事中,我已经解释了什么是注意力机制,以及与转换器相关的一些重要关键字和块,例如自我注意、查询、键和值以及多头注意力。 在这一部分中,我将解释这些注意力块如何帮助创建转换器网络,并详细讨论网…...

“债务飙升!美国一天内增加2750亿美元,金融震荡的前奏已拉开帷幕!”
2023年10月4日,美国政府向美国债务追加2750亿美元,相当于现在比特币(BTC)总市值的一半还多。 有人会说:多一点、少一点,没什么区别.....确实,当你看美国债务时,2750亿美元并没有什么意义&#x…...

最新Uniapp软件社区-全新带勋章源码
测试环境:php7.1。ng1.2,MySQL 5.6 常见问题: 配置好登录后转圈圈,检查环境及伪静态以及后台创建好应用 上传图片不了,检查php拓展fileinfo 以及public文件权限 App个人主页随机背景图,在前端uitl文件夹里面…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
