JavaScript系列从入门到精通系列第十五篇:JavaScript中函数的实参介绍返回值介绍以及函数的立即执行
文章目录
一:函数的参数
1:形参如何定义
2:形参的使用规则
二:函数的返回值
1:函数返回值如何定义
2:函数返回值种类
三:实参的任意性
1:方法可以作为实参
2:将匿名函数作为参数传递给函数
3:两种写法的区别
四:返回值的任意性
1:方法返回值的任意性
2:方法返回值可以是函数
五:如何立即执行函数
1:函数立即执行

一:函数的参数
1:形参如何定义
定义一个用于求和的参数。
function sum(){console.log(1+1);
}可以在一个参数中指定一个或者多个形参。多个形参之间使用逗号分割。声明 形参就相当于在函数内部声明了对应的变量,但是并没有赋值,赋值是调用的时候进行赋值。
function sum(a , b){console.log(1+1);
}sum(1,2);
sum(true,false);
sum(122,"hello");2:形参的使用规则
形参赋值的时候不会检查实参的类型。调用函数时,多余的参数也不会被赋值。如果实参的数量小于形参数量,那个形参将是undefined。
二:函数的返回值
1:函数返回值如何定义
function sum(a ,b ,c){return a + b + c;
}return 之后的值将会被作为一个执行结果进行返回,我们可以当一个变量来接受这个结果。
function sum(a ,b ,c){return a + b + c;
}var result = sum(1,2,3);return 后边的语句都不会执行,也不会报错。
2:函数返回值种类
function sum(a ,b ,c){return;
}var result = sum(1,2,3);//undefined如果我们的后边不跟值的话,返回的就是undefined。
return后边可以跟任意类型的值。Number、String、Undefined、Object都行。
三:实参的任意性
1:方法可以作为实参
这一段要好好品一品!!!!!!!!!
function sayHello(){console.log("这里是sayHello方法");
}function fun(a){a();
}fun(sayhello);把函数作为了参数传递到函数里边,然后直接去调用这个函数。这个写法也是很清奇。
2:将匿名函数作为参数传递给函数
function sayHello(){console.log("这里是sayHello方法");
}function fun(a){a();
}fun(function(){alert("hello")});对象能干的事,函数都能干。
3:两种写法的区别
function sayHello(){console.log("这里是sayHello方法");
}function fun(a){a();
}fun(sayhello);
fun(sayhello());这样写的话,一个是将函数作为参数传递了过去,另外一个是将函数的返回值作为参数传递了过去。
四:返回值的任意性
1:方法返回值的任意性
break结束循环,continue跳出本次循环,return结束方法。
方法返回值可以是任意类型,Number、String、Object
2:方法返回值可以是函数
function fun (){function fun1(){alert("这是一个方法0");}return fun1;
}var a = fun();
console.log(a);//这里打印的是一个函数a();
方法内部还可以定法函数对象,将函数对象作为一个参数进行返回,然后使用一个变量接收,然后调用即可。
我们甚至可以这样:
function fun (){function fun1(){alert("这是一个方法0");}return fun1;
}var a = fun();
console.log(a);//这里打印的是一个函数fun()();

强调一个概念,一说任意类型就包括对象,一说对象就包括函数! 对象能干的事,函数都能干
五:如何立即执行函数
1:函数立即执行
function(){alert('我是一个中国人,我爱你们');
}
这样就定义了一个匿名函数,调用函数的话:函数对象(),那我们就可以这样:
(function(){alert('我是一个中国人,我爱你们');
})();



相关文章:

JavaScript系列从入门到精通系列第十五篇:JavaScript中函数的实参介绍返回值介绍以及函数的立即执行
文章目录 一:函数的参数 1:形参如何定义 2:形参的使用规则 二:函数的返回值 1:函数返回值如何定义 2:函数返回值种类 三:实参的任意性 1:方法可以作为实参 2:将匿…...

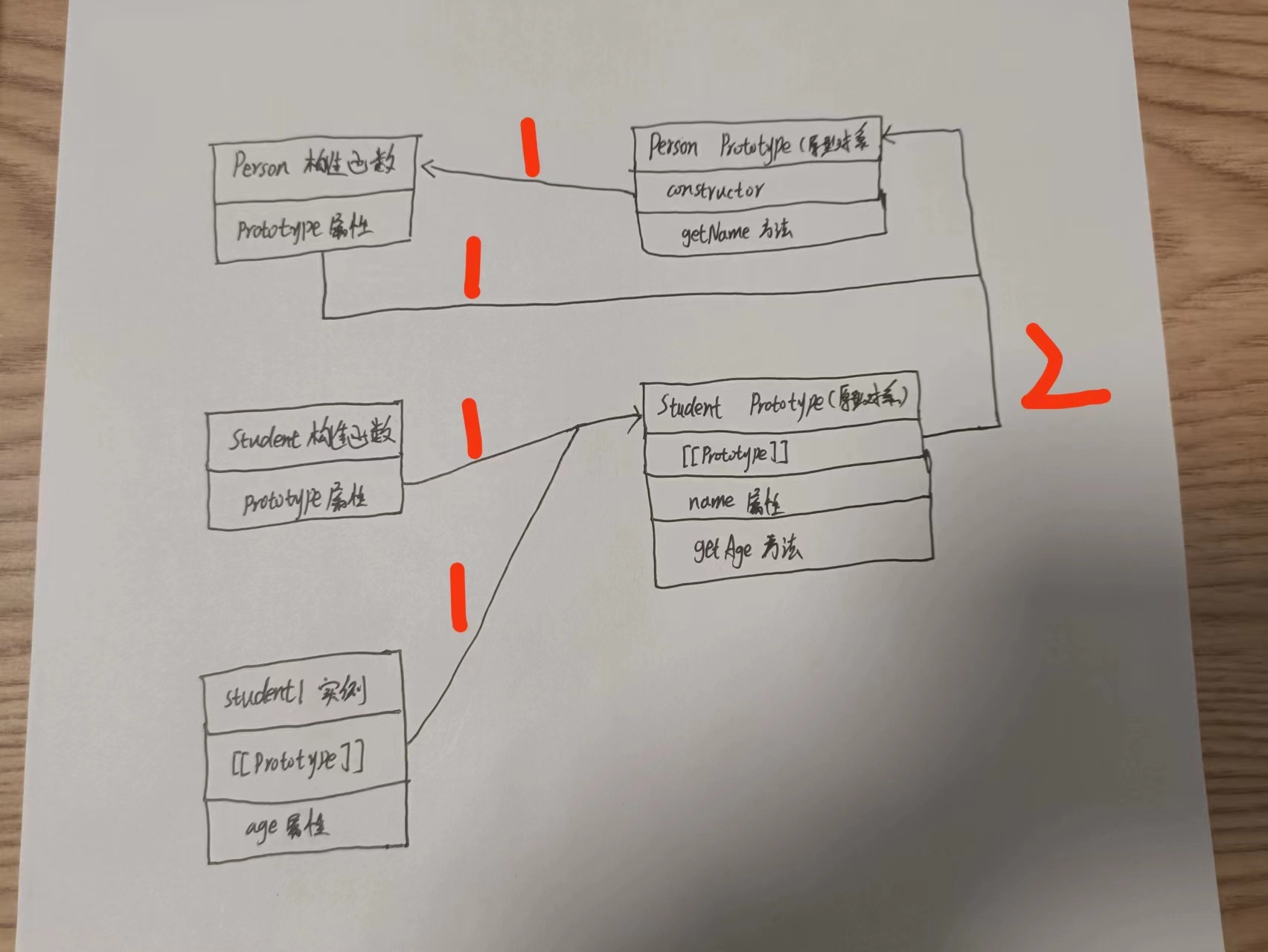
js中的原型链
编写思路: 简单介绍构造函数介绍原型对象原型对象、实例的关系,从而引出原型链的基本概念 原型链基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。 1. 什么是构造函数 构造函数本身跟普通函数一样,也不存在定义构造函数…...

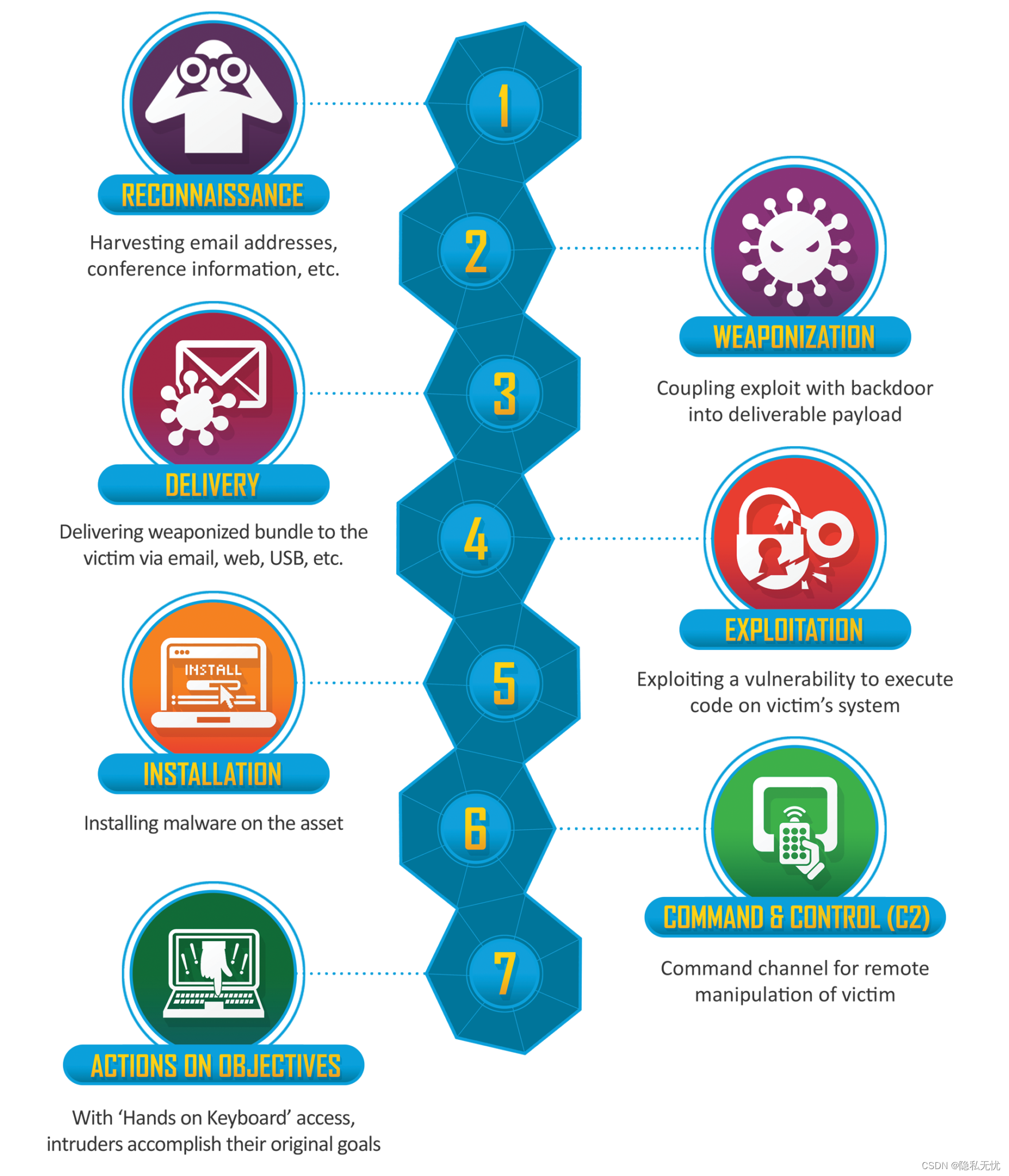
一文搞懂APT攻击
APT攻击 1. 基本概念2. APT的攻击阶段3. APT的典型案例参考 1. 基本概念 高级持续性威胁(APT,Advanced Persistent Threat),又叫高级长期威胁,是一种复杂的、持续的网络攻击,包含高级、长期、威胁三个要素…...

在pandas中通过一列数据映射出另一列的几种思路和方法
如果一句话中出现某个品牌的关键词,那么就将该品牌进行提取,开始我的做法是写了很多elif,如下: def brand_describe(x):if TRUM in x.upper():return "通快"elif BYSTRONIC in x.upper():return "百超"elif …...

数据分析视角中的商业分析学习笔记
数据分析一大堆,结果却是大家早就知道的结论?是工具和方法出问题了吗?真正原因可能是你的思维有误区。 为什么分析的这么辛苦,得出的结论大家早知道,谁谁都不满意?核心原因有3个: 分析之前&am…...

剑指offer——JZ26 树的子结构 解题思路与具体代码【C++】
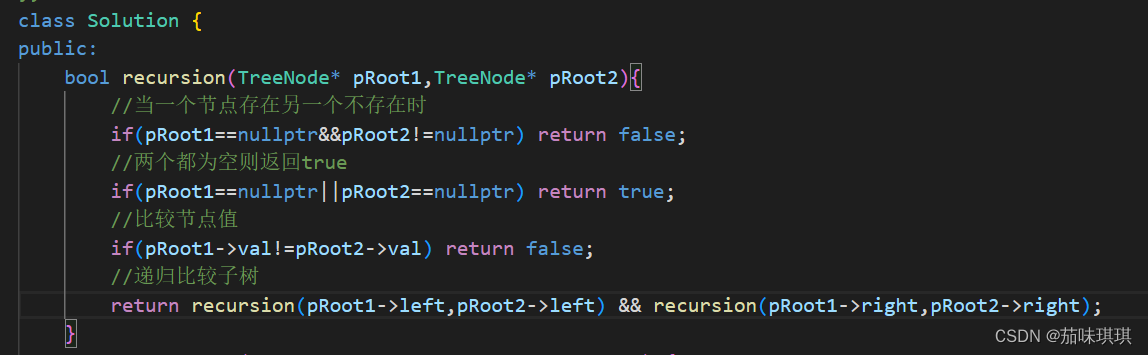
一、题目描述与要求 树的子结构_牛客题霸_牛客网 (nowcoder.com) 题目描述 输入两棵二叉树A,B,判断B是不是A的子结构。(我们约定空树不是任意一个树的子结构) 假如给定A为{8,8,7,9,2,#,#,#,#,4,7},B为{8,9,2}&…...

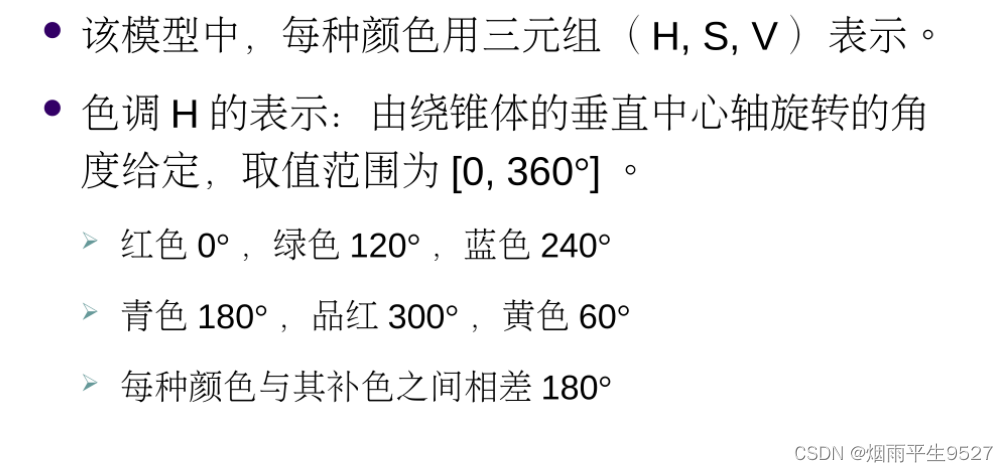
NEFU数字图像处理(1)绪论
一、简介 1.1什么是数字图像 图像是三维场景在二维平面上的影像。根据其存储方式和表现形式,可以将图像分为模拟图像和数字图像两大类 图像处理方法:光学方法、电子学方法 模拟图像:连续的图像数字图像:通过对时间上和数值上连续…...

数值分析学习笔记——绪论【华科B站教程版本】
绪论 数值分析概念 用计算机求解数学问题的数值方法和理论 三大科学研究方法 实验理论分析科学计算(用计算机去辅助研究):数值方法计算机 解析解和近似解 解析解:使用数学方法求出或推导出的结果,往往可以求解出…...

节日灯饰灯串灯出口欧洲CE认证办理
灯串(灯带),这个产品的形状就象一根带子一样,再加上产品的主要原件就是LED,因此叫做灯串或者灯带。2022年,我国灯具及相关配件产品出口总额超过460亿美元。其中北美是最大的出口市场。其次是欧洲市场&#…...

一线大厂Redis高并发缓存架构实战与性能优化
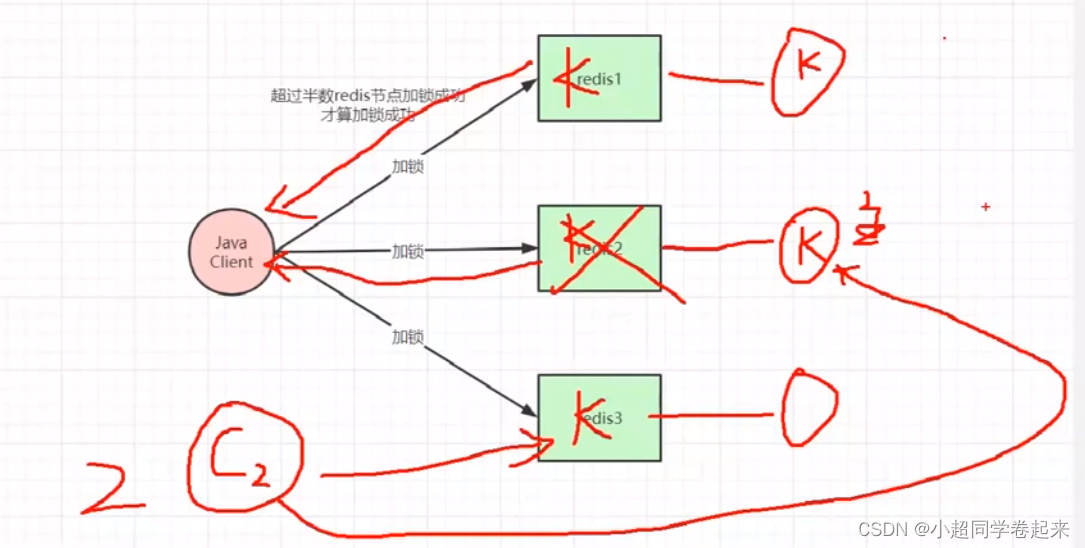
文章目录 一、redis主从架构锁失效问题分析二、从CAP角度剖析redis与zookeeper分布式锁区别三、redlock分布式锁原理与存在的问题分析四、大促场景如何将分布式锁性能提升100倍五、高并发redis架构代码实战 一、redis主从架构锁失效问题分析 我们都知道,一般的互联…...

PHP 行事准则:allow_url_fopen 与 allow_url_include
文章目录 参考环境allow_url_fopenallow_url_fopen 配置项操作远程文件file 协议 allow_url_includeallow_url_include 配置项 allow_url_include 与 allow_url_fopen区别联系默认配置配置项关闭所导致异常运行时配置ini_set()限制 参考 项目描述搜索引擎Bing、GoogleAI 大模型…...

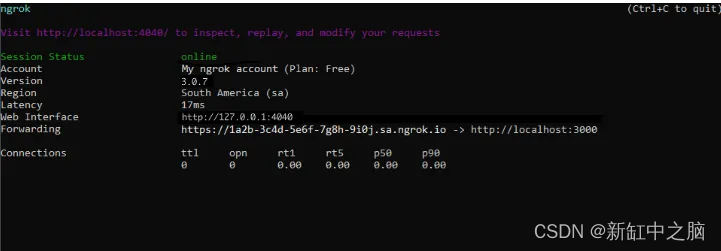
Replicate + ngrok云端大模型API实现教程
ChatGPT 的诞生预示着人工智能和机器学习领域的新时代。 日新月异,Hugging Face 不断推出突破性的语言模型,重新定义人机交互的界限。欢迎来到未来! 当然,有很多选项可以对它们进行推断。在本文中,我将告诉大家如何使…...

蓝桥等考Python组别十四级005
蓝桥等考Python组别十四级 第一部分:选择题 1、Python L14 (15分) 运行下面程序,输出的结果是( )。 d = {1 : one, 2 : two, 3 : three, 4 : four} print(d[2]) onetwothreefour正确答案:B...

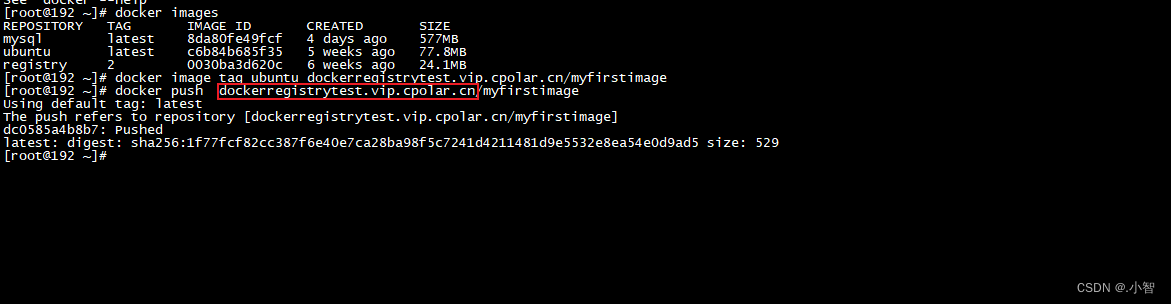
Linux 本地 Docker Registry本地镜像仓库远程连接
Linux 本地 Docker Registry本地镜像仓库远程连接 Docker Registry 本地镜像仓库,简单几步结合cpolar内网穿透工具实现远程pull or push (拉取和推送)镜像,不受本地局域网限制! 1. 部署Docker Registry 使用官网安装方式,docker命令一键启动,该命令启动一个regis…...

二十九、高级IO与多路转接之epollreactor(收官!)
文章目录 一、Poll(一)定义(二)实现原理(三)优点(四)缺点 二、I/O多路转接之epoll(一)从网卡接收数据说起(二)如何知道接收了数据&…...

vite dev开发模式下支持外部模块引用
web工程中经常需要使用外部的cdn资源,比如lodash、three.js等: <script type"importmap">{"imports": {"lodash": "https://unpkg.com/lodash-es4.17.21/lodash.js"}} </script> vite build通过r…...

Chrome出现STATUS_STACK_BUFFER_OVERRUN解决方法之一
Chrome出现STATUS_STACK_BUFFER_OVERRUN错误代码,setting都无法打开 解决方法1:兼容性设置为win7 解决方法2: 1,开始菜单搜索Exploit Protection 2,添加程序进行自定义,点号,按程序名称添加 …...

【JavaEE】JavaScript
JavaScript 文章目录 JavaScript组成书写方式行内式内嵌式外部式(推荐写法) 输入输出变量创建动态类型基本数据类型数字类型特殊数字值 String转义字符求长度字符串拼接布尔类型undefined未定义数据类型null 运算符条件语句if语句三元表达式switch 循环语…...

剑指offer——JZ7 重建二叉树 解题思路与具体代码【C++】
一、题目描述与要求 重建二叉树_牛客题霸_牛客网 (nowcoder.com) 题目描述 给定节点数为 n 的二叉树的前序遍历和中序遍历结果,请重建出该二叉树并返回它的头结点。 例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7,2,1,5,3,8,6},则重建出…...

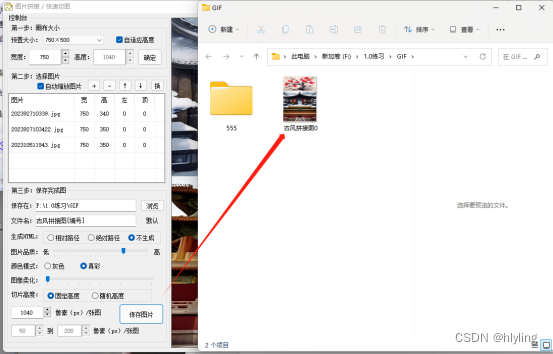
图片批量编辑器,轻松拼接多张图片,创意无限!
你是否曾经遇到这样的问题:需要将多张图片拼接成一张完整的画面,却缺乏专业的图片编辑技能?现在,我们为你带来一款强大的图片批量编辑器——让你轻松实现多张图片拼接,创意无限! 这款图片批量编辑器可以帮助…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
