el-date-picker增加默认值 修改样式
预期效果
默认是这样的

但希望是直接有一个默认的当天日期,并且字体颜色啥的样式也要修改(在这里假设今天是2023/10/6

功能实现
踩了坑挺多坑的,特此记录
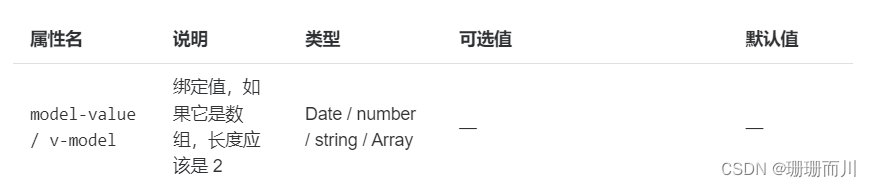
官方文档
按照官方的说明,给v-model绑定一个字符串就可以了

在js中获取当前时间
利用
Date()来返回当天的日期,在传给v-model就可以了
因为第二种选择器有起始和结束日期,要传一个数组(包含2个元素),所以这里先定义2个时间sTime 和 eTime
let isDate = new Date();
//开始时间 start
let sTime = `${isDate.getFullYear()}-${isDate.getMonth() + 1}-${isDate.getDate()}`;//结束时间 end
let eTime = `${isDate.getFullYear()}-${isDate.getMonth() + 1}-${ isDate.getDate() + 6}`;//如果你的时间选择器没有精确到时分秒,就只是年月日就结束了,那么00:00:00 23:59:59 就不用加了
sTime = `${sTime} 00:00:00`;
eTime = `${eTime} 23:59:59`;
console.log("sTime", sTime);
console.log("eTime", eTime);
const tt = [sTime, eTime];
逐句解释
new Date()返回当前时间


isDate.getFullYear()返回今天的年份isDate.getMonth()返回今天的月份注意是从0开始,所以10月,但返回9,所以记得isDate.getMonth()+1isDate.getDate()返回日期
在template中绑定
<el-date-pickerv-model="sTime"type="date"value-format="YYYY-MM-DD"format="YYYY/MM/DD"placeholder="请选择收拍日期"></el-date-picker><el-date-pickerv-model="tt"type="daterange"range-separator="-"start-placeholder="开始时间"end-placeholder="结束时间"size="default"popper-class="data-picker"value-format="YYYY-MM-DD"/>
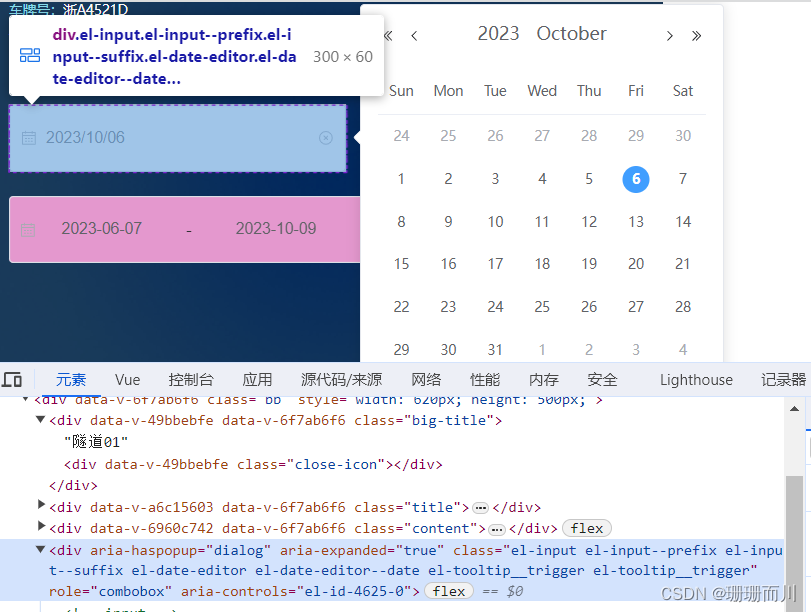
出错:总显示10月1日
但是,并没有显示今天的日期,就很奇怪的显示10/01,但是获取到的sTime和 eTime都是对的

后来和其他栗子对比,发现正常显示的都是

也就是,我的日期和月份没有补零,所以才会识别错误,就默认给我绑定1号的日期(我还以为是闹鬼了,没初始化,就自己出现一个10/01
改正:月份和日期自动补零
var date = new Date();
const year = date.getFullYear();
// 注意月份从0开始,要+1
const month = (date.getMonth() + 1).toString().padStart(2, "0"); // 补零,确保两位数
const day = date.getDate().toString().padStart(2, "0"); // 同样补零
let day2 = date.getDate() + 10;
day2 = day2.toString().padStart(2, "0"); // 同样补零// 可以不写时间
const hour = " 00:00:00";
const collectDate1 = `${year}-${month}-${day}${hour}`;
console.log("collectDate1", collectDate1, typeof collectDate1);const collectDate2 = `${year}-${month}-${day2}${hour}`;
console.log("collectDate2", collectDate2, typeof collectDate2);
const obj = [collectDate1, collectDate2];
<el-date-pickerv-model="collectDate1"type="date"value-format="YYYY-MM-DD"format="YYYY/MM/DD"placeholder="请选择收拍日期"></el-date-picker><el-date-pickerv-model="obj"type="daterange"range-separator="-"start-placeholder="开始时间"end-placeholder="结束时间"size="default"popper-class="data-picker"value-format="YYYY-MM-DD"/>
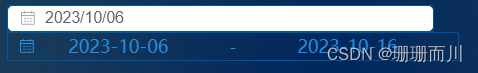
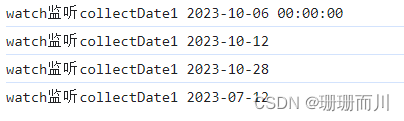
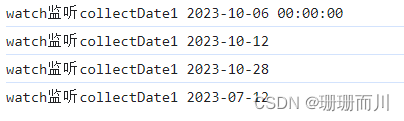
实现预期效果

或者日期是规定好的,就直接传字符串也行
const hh = ["2023-06-07", "2023-10-09"];<el-date-pickerv-model="hh"type="daterange"range-separator="-"start-placeholder="开始时间"end-placeholder="结束时间"size="default"popper-class="data-picker"value-format="YYYY-MM-DD"/>

样式实现

:deep(.el-date-editor) {width: 300px;height: 60px;border: none;background-color: #e498ce;/* border: 3px solid rgb(47, 162, 24); */
}:deep(.el-input__wrapper) {background-color: #b2ba56;border: 3px solid white;
}
:deep(.el-input) {/* border: 3px solid white; */
}
:deep(.el-icon),
:deep(.el-input__icon) {color: blue;
}
:deep(.el-input__inner) {color: rgb(206, 206, 59);
}个别样式修改不了,就需要去掉scoped,把样式改成全局的;
还有就是在App.vue或者style中引用

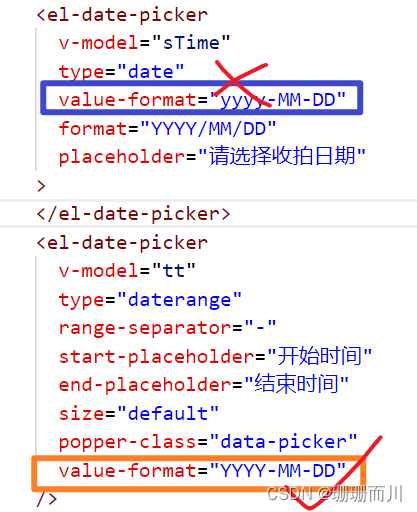
还有一种错误,就是月份总是02,可现在明明是10月份,就很迷

对比代码发现,是我大小写错了

完善
发现上面的虽然可以显示默认,但是在日历中选择后,也不好用了,就好像数据是死的一样,所以响应式,就用ref,并且const变成let
const hh = ref(["2023-06-07", "2023-10-09"]);var date = new Date();
let year = date.getFullYear();
// 注意月份从0开始,要+1
let month = (date.getMonth() + 1).toString().padStart(2, "0"); // 补零,确保两位数
let day = date.getDate().toString().padStart(2, "0"); // 同样补零
let day2 = date.getDate() + 10;
day2 = day2.toString().padStart(2, "0"); // 同样补零// 可以不写时间
let hour = " 00:00:00";
let collectDate1 = ref(`${year}-${month}-${day}${hour}`);
console.log("collectDate1", collectDate1.value, typeof collectDate1.value);let collectDate2 = `${year}-${month}-${day2}${hour}`;
console.log("collectDate2", collectDate2, typeof collectDate2);
在加入watch监听,就可以获取选择后的时间了
watch(() => collectDate1,() => {console.log("watch监听collectDate1", collectDate1.value);},{deep: true,immediate: true,}
);

相关文章:

el-date-picker增加默认值 修改样式
预期效果 默认是这样的 但希望是直接有一个默认的当天日期,并且字体颜色啥的样式也要修改(在这里假设今天是2023/10/6 功能实现 踩了坑挺多坑的,特此记录 官方文档 按照官方的说明,给v-model绑定一个字符串就可以了 在j…...

Hive中生成自增序列的常用方法
在日常业务开发过程中,通常遇到需要hive数据表中生成一列唯一ID,当然连续递增的更好。 最近在结算业务中,需要在hive表中生成一列连续且唯一的账单ID,于是就了解生成唯一ID的方法 1. 利用row_number函数 语法:row_n…...

4.MySql安装配置(更新版)
MySql安装配置 无论计算机是否有安装其他mysql,都不要卸载。 只要确定大版本是8即可,8.0.33 8.0.34 差别不大即可。 MySql下载安装适合电脑配置属性有关,一次性安装成功当然是非常好的,因为卸载步骤是非常麻烦的 如果第一次安装…...

使用opencv及FFmpeg编辑视频
使用opencv及FFmpeg编辑视频 1.融合两个视频2.为视频添加声音2.1 安装ffmpy Python包2.2 下载ffmpeg2.3 代码实现 3.效果参考文献 帮朋友做了一个小作业,具体实现分为几个过程: 将两个mp4格式视频融合到一起为新视频添加声音 1.融合两个视频 其中一个…...

Python3 Selenium4 chromedriver Pycharm闪退的问题
Python3版本:3.11.5 Pycharm版本:2023.2.1 Chrome版本:117.0.5938.150(正式版本) 在使用最新版的Selenium4版本时,chromedriver可以驱动Chrome但是闪退,Selenium目前最新版本是4.13.0&#…...

019 基于Spring Boot的教务管理系统、学生管理系统、课表查询系统
基于Spring Boot的教务管理系统、学生管理系统、课表查询系统 一、系统介绍 本作品主要实现了一个课表查询系统,采用了SSM(Spring SpringMVC MyBatis)的基础架构。 二、使用技术 spring-bootspring-MVCthymeleafmybatis-plusdruidLombo…...

包装类?为什么需要包装类?
包装类是一种用于将基本数据类型(如整数、浮点数、字符等)封装成对象的类。在Java和许多其他编程语言中,基本数据类型是不具备面向对象特性的,它们不是对象,不能进行方法调用或参与泛型化。为了弥补这一不足,Java引入了包装类,允许基本数据类型被当作对象来处理。 Java…...
)
Java中的TCP通信(网络编程 二)
简介 TCP(传输控制协议)是一种在计算机网络中常用的协议,它提供了可靠的、面向连接的通信(协议信息链接:TCP协议)。在Java中,我们可以使用Socket和ServerSocket类来实现TCP通信。 Java TCP通信…...

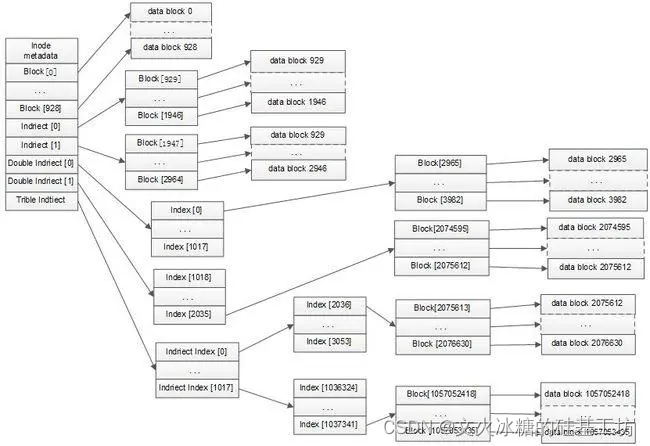
[架构之路-232]:目标系统 - 纵向分层 - 操作系统 - 数据存储:文件系统存储方法汇总
目录 前言: 一、文件系统存储方法基本原理和常见应用案例: 二、Windows FAT文件系统 2.1 概述 三、Linux EXT文件系统 3.1 基本原理 3.2 索引节点表(Inode Table) 3.2.1 索引节点表层次结构 3.2.2 间接索引表的大小和表项…...

【立体视觉(五)】之立体匹配与SGM算法
【立体视觉(五)】之立体匹配与SGM算法 一、立体匹配一)基本步骤二)局部立体匹配三)全局立体匹配四)评价标准1. 均方误差(RMS)2. 错误匹配率百分比(PBM) 二、半全局(SGM)立体匹配一)代价计算二&a…...

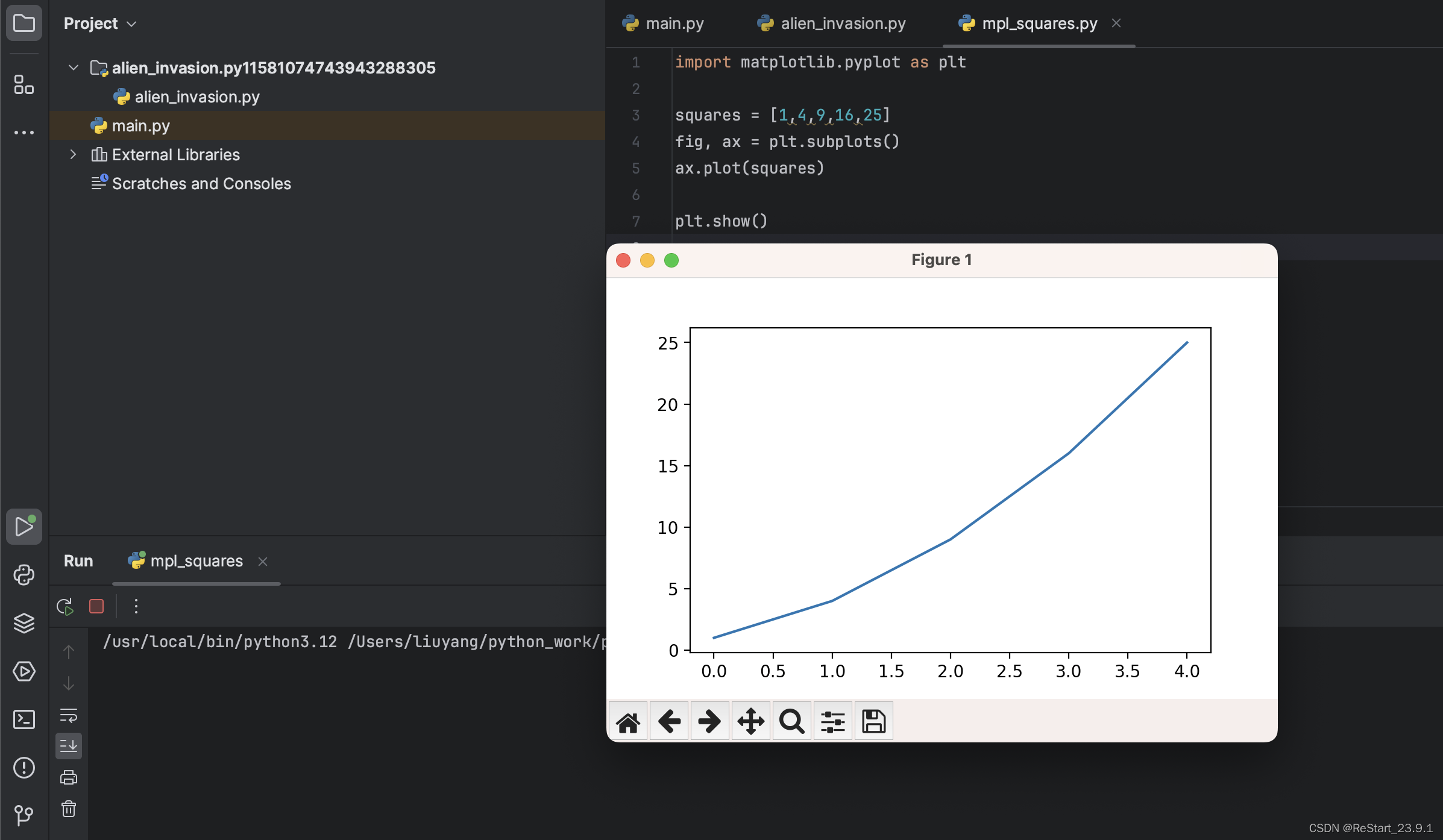
苹果系统_安装matplotlib__pygame,以pycharm导入模块
为了更便捷、连贯的进行python编程学习,尽量在开始安装python软件时,将编辑器、模块一并安装好,这样能避免以后版本冲突的问题。小白在开始安装pycharm、pip、matplotlib往往会遇到一些问题,文中列示其中部分bug,供大家…...

常用颜色的英文和十六进制
以下颜色都是按照下面格式所写 # size:文字大小(1~7);color:文字颜色 <font size5 colorred>红 red #ff0000</font>红 red #ff0000 橙 orange #ffa500 黄 yellow #ffff00 草绿 springgreen #00FF7F 绿…...

计算机网络第二章思考题
1. 调制与编码分别有何作用? 调制(Modulation)和编码(Coding)是通信系统中的两个关键概念,它们分别具有不同的作用和功能: 调制(Modulation): 作用ÿ…...

Xcode、终端、Mason、nvim.debug环境路径
Xcode: /Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk/usr/include 终端: /Library/Developer/CommandLineTools/usr/include Mason: /Users/donny/.local/share/nvim/mason/packages/clangd/…...
【Java、C++、Go、Python】)
2023华为OD机试真题-2023(A+B卷)【Java、C++、Go、Python】
【华为OD机试真题-2023(A+B卷)【Java、C++、Go、Python】 该专栏博客已帮助千余名同学通过OD机考 2023年5月,华为OD机考更新为OD统一考试(B卷)。B卷的题目包括两部分: 1.2022年老题库 2.2023新增题目 OD统一考试B卷的题目博主也会及时搜集更新! 以下为OD统一考试(B卷…...

[NISACTF 2022]join-us - 报错注入无列名注入
点击登录,找到注入点 这种框,可以直接爆破关键字,看是否拦截,也可以手动尝试,发现、union、and、or、substr、database等关键字都拦截了 1、学到了:可以用数据库中不存在的表名或者不存在的自定义函数名爆…...

Raid10--Raid01介绍
RAID10 先对磁盘做mirror,然后对整个mirror组做条带化; 比如8块盘 需要分成4个基组,每个基组2块盘; 每个基组先做raid1,再做raid0,4条条带化; 所以: …...

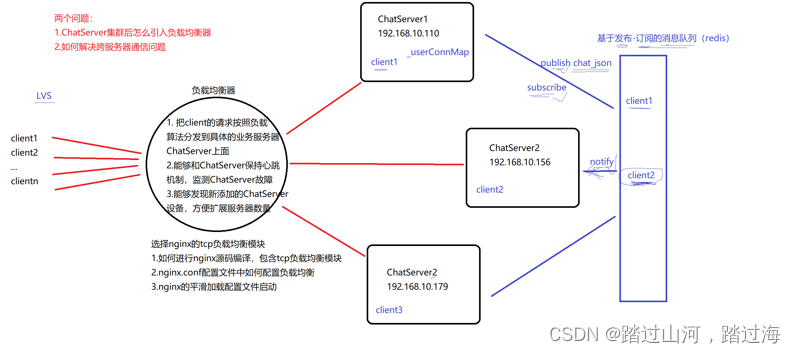
集群服务器
文章目录 项目名:实现集群服务器技术栈通过这项目你学到(或者复习到)实现功能编码环境json环境muduo库boost库MySql数据库登录mysql:查看mysql服务开启了没有?mysql的服务器及开发包库chat,表 allgroup friend groupuser offlinemessage user…...

大数据Doris(五):开始编译 Doris
文章目录 开始编译 Doris 一、下载Doris的安装包 二、解压缩 三、上传配置文件...

Linux软硬链接和动静态库
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 软硬链接和动静态库 前言正文软硬链接原理使用 文件时间动静态库库介绍静态库静态库制作静态库的使用关于静态链接 动态库动态库制作动态库的使用关于动态链接 补充 最…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
