获取多个接口的数据并进行处理,使用Promise.all来等待所有接口请求完成
Promise.all (等待机制) 方法
它调用了多个函数,这些函数返回了Promise对象,每个Promise对象代表了一个异步操作。
然后,使用Promise.all将这多个Promise对象包装成一个新的Promise对象,它会等待所有的Promise都完成(或者其中一个被拒绝)。
当所有的Promise都成功完成时,Promise.all的.then方法会被触发,传入一个数组参数,包含了每个Promise成功时的结果。
接下来,你可以在.then方法的回调函数中使用这些数据,进行后续的操作或处理。这段代码的目的是等待这几个异步操作都完成后再继续执行后续代码,以确保所有数据都可以同时渲染。
Promise.race (
赛跑机制)
1、business.js接口文件内定义接口
const getTotalUserone = (params) =>getAction('/admin/consumer/totalUserone', params)
const getTotalUsertwo = (params) =>getAction('/admin/consumer/totalUsertwo', params)
const getTotalUserthree = (params) =>getAction('/admin/consumer/totalUserthree', params)
const getTotalUserfour = (params) =>getAction('/admin/consumer/totalUserfour', params)
const getTotalUserfive = (params) =>getAction('/admin/consumer/totalUserfive', params)2、页面中导入接口
import {getTotalUserone,getTotalUsertwo,getTotalUserthree,getTotalUserfour,getTotalUserfive,areaTypeLists,} from '@/api/business'3、调用初始化函数
created() {this.initData()},4、调用接口,获取数据
initData() {// 定义多个接口请求的Promiseconst areaTypeData = areaTypeLists()const getline2Data = getTotalUserone()const getbar1Data = getTotalUsertwo()const getbar2Data = getTotalUserthree()const getpie1Data = getTotalUserfour()const getpie2Data = getTotalUserfive()// 使用Promise.all来等待所有接口请求完成Promise.all([areaTypeData,getline2Data,getbar1Data,getbar2Data,getpie1Data,getpie2Data,]).then(([areaTypeData,getline2Data,getbar1Data,getbar2Data,getpie1Data,getpie2Data,]) => {// 将这些数据分别赋值给相应的变量或对象属性// 逻辑操作,筛选过滤数据等}).catch((error) => {console.error(error)})},相关文章:

获取多个接口的数据并进行处理,使用Promise.all来等待所有接口请求完成
Promise.all (等待机制) 方法 它调用了多个函数,这些函数返回了Promise对象,每个Promise对象代表了一个异步操作。 然后,使用Promise.all将这多个Promise对象包装成一个新的Promise对象,它会等待所有的Promise都完成(或…...

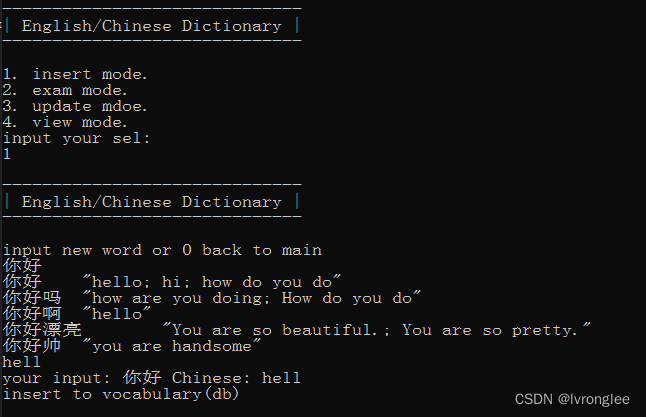
利用C++开发一个迷你的英文单词录入和测试小程序-升级版本
我们现在有了一个本地sqlite3的迷你英文单词小测试工具,需求就跟工作当中一样是不断变更的。这里虚构两个场景,并且一步一步的完成最终升级后的小demo。 场景:数据不依赖本地sqlite3,需要支持远程访问,用目前的restfu…...
实现手撸神经网络230902)
用c动态数组(实现权重矩阵可视化)实现手撸神经网络230902
变量即内存、指针使用的架构原理: 1、用结构struct记录 网络架构,如 float*** ws 为权重矩阵的指针(指针地址); 2、用 = (float*)malloc (Num * sizeof(float)) 给 具体变量分配内存; 3、用 = (float**)malloc( Num* sizeof(float*) ) 给 指向 具体变量(一维数组)的…...

Android.mk和Android.bp
公司承接Android、iOS等APP开发、前后端网站开发、小程序开发、安全服务等项目! 公司官网:www.bincodesec.com 项目案例 一、编译不同类型的模块 1.编译成Java库 Android.mk include $(BUILD_JAVA_LIBRARY)Android.bp java_library {} 2.编译成Java静态库 And…...

CSS 常用样式-文本属性
一、水平对齐 text-align CSS中的text-align属性用于水平对齐文本。它可以应用于块级元素和表格单元格。 常见的属性值包括: left:左对齐,文本在容器的左侧。right:右对齐,文本在容器的右侧。center:居中…...

BootstrapBlazor企业级组件库:前端开发的革新之路
作为一名Web开发人员,开发前端我们一般都是使用JavaScript,而Blazor就是微软推出的基于.Net平台交互式客户Web UI 框架,可以使用C#替代JavaScript,减少我们的技术栈、降低学习前端的成本。 而采用Blazor开发,少不了需…...

力扣 -- 1745. 分割回文串 IV
解题步骤: 参考代码: class Solution { public:bool checkPartitioning(string s) {int ns.size();vector<vector<bool>> dp(n,vector<bool>(n));for(int in-1;i>0;i--){for(int ji;j<n;j){if(s[i]s[j]){dp[i][j]i1<j?dp[i…...

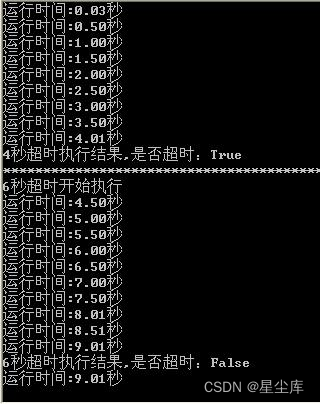
C# 给某个方法设定执行超时时间
C# 给某个方法设定执行超时时间在某些情况下(例如通过网络访问数据),常常不希望程序卡住而占用太多时间以至于造成界面假死。 在这时、我们可以通过Thread、Thread Invoke(UI)或者是 delegate.BeginInvoke 来避免界面假死, 但是…...

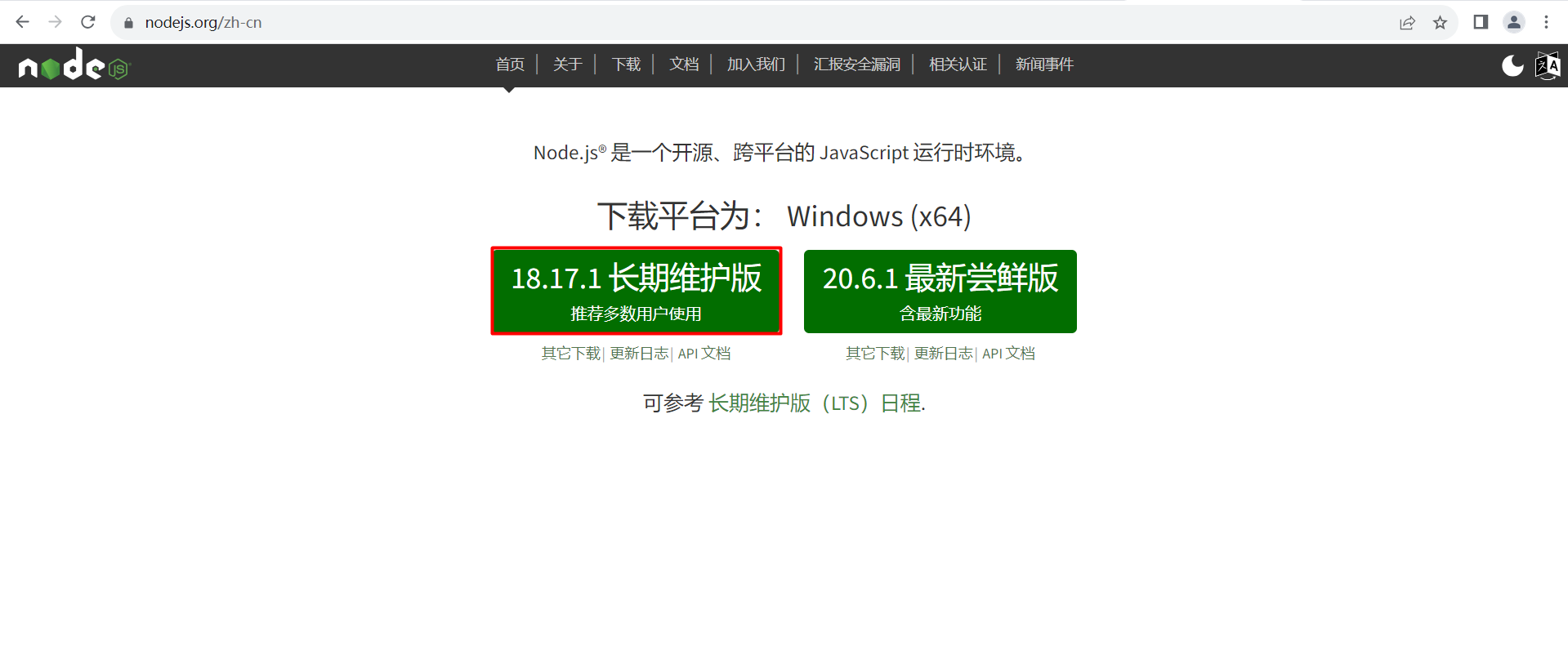
安装NodeJS并使用yarn下载前端依赖
文章目录 1、安装NodeJS1.1 下载NodeJS安装包1.2 解压并配置NodeJS1.3 验证是否安装成功2、使用yarn下载前端依赖2.1 安装yarn2.2 使用yarn下载前端依赖参考目标:在Windows下安装新版NodeJS,并使用yarn下载前端依赖,实现运行前端项目。 1、安装NodeJS 1.1 下载NodeJS安装包…...

(Java高级教程)第三章Java网络编程-第八节:博客系统搭建(前后端分离)
文章目录 一:前端页面回顾二:博客功能展示三:数据库表设计(1)表设计(2)封装DataSource 四:实体类和数据访问对象(1)实体类(2)数据访问…...

901. 股票价格跨度
设计一个算法收集某些股票的每日报价,并返回该股票当日价格的 跨度 。 当日股票价格的 跨度 被定义为股票价格小于或等于今天价格的最大连续日数(从今天开始往回数,包括今天)。 例如,如果未来 7 天股票的价格是 [100,…...

JavaScript中的模块化编程,包括CommonJS和ES6模块的区别。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 模块化编程概述⭐ CommonJS 模块⭐ ES6 模块⭐ 区别⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、…...

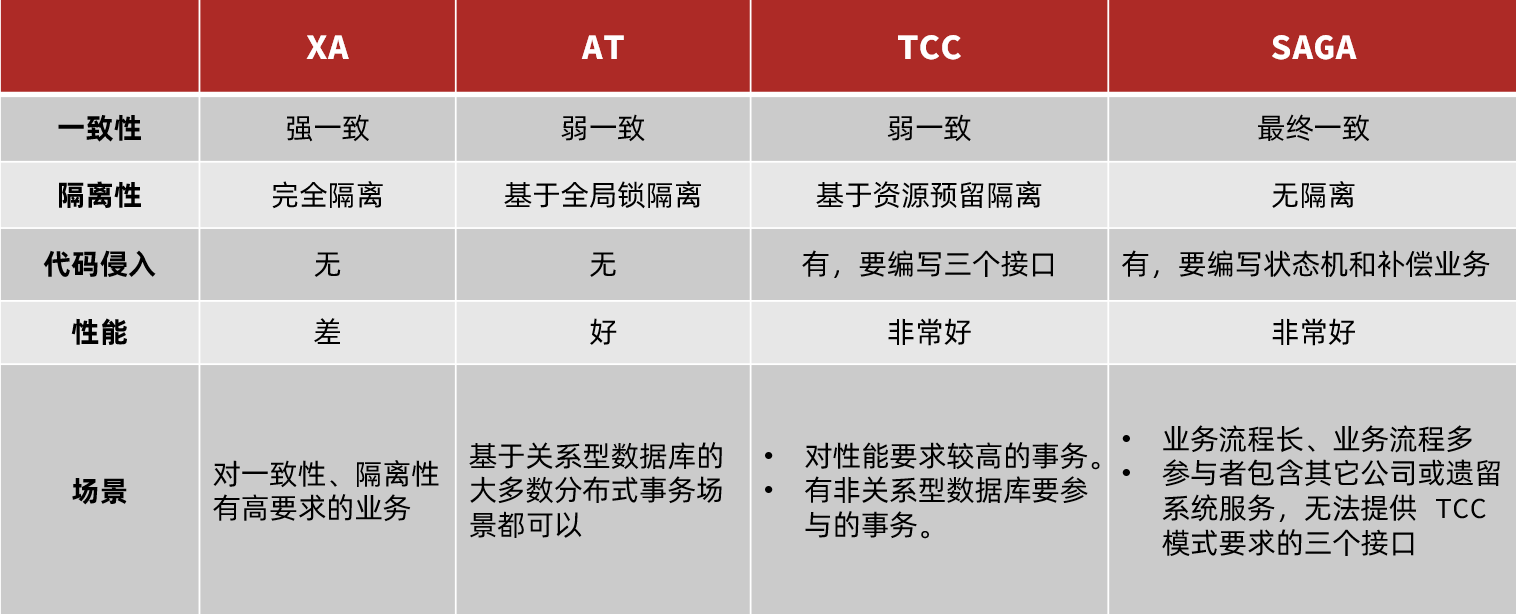
从零开始 Spring Cloud 13:分布式事务
从零开始 Spring Cloud 13:分布式事务 1.分布式事务问题 用一个示例项目演示在分布式系统中使用事务会产生的问题。 示例项目的 SQL:seata_demo.sql 示例项目代码:seata-demo.zip 这个示例项目中的微服务的互相调用依赖于 Nacos…...

2023Node.js零基础教程(小白友好型),nodejs新手到高手,(二)NodeJS入门——buffer模块、计算机基础、fs模块、path模块
就算步子乱了又如何,接着跳下去就好了。——《闻香识女人》 开始 011_Buffer_介绍与创建 hello,大家好,我们来学习一下buffer。首先来看看 buffer 是一个什么东东。buffer,中文译为缓冲区,是一个类似于数组的对象&am…...

lua如何调用C/C++
1 lua vs C/C lua是脚本语言,优点是门槛低,可以热更新,缺点当然就是性能。C/C是编译型语言,有点是性能高,但是相对的,门槛高,技术不好的人写的代码可能还没有lua的性能高,容易出现c…...

简单聊一聊公平锁和非公平锁,parallel并行流
目录 一、降低锁的粒度,将synchronized关键字不放在方法上了,改为synchronized代码块。二、先区分一下公平锁和非公平锁1、公平锁2、非公平锁3、公平锁的优缺点:4、非公平锁的优缺点: 三、是否对症下药四、IntStream.rangeClosed是…...

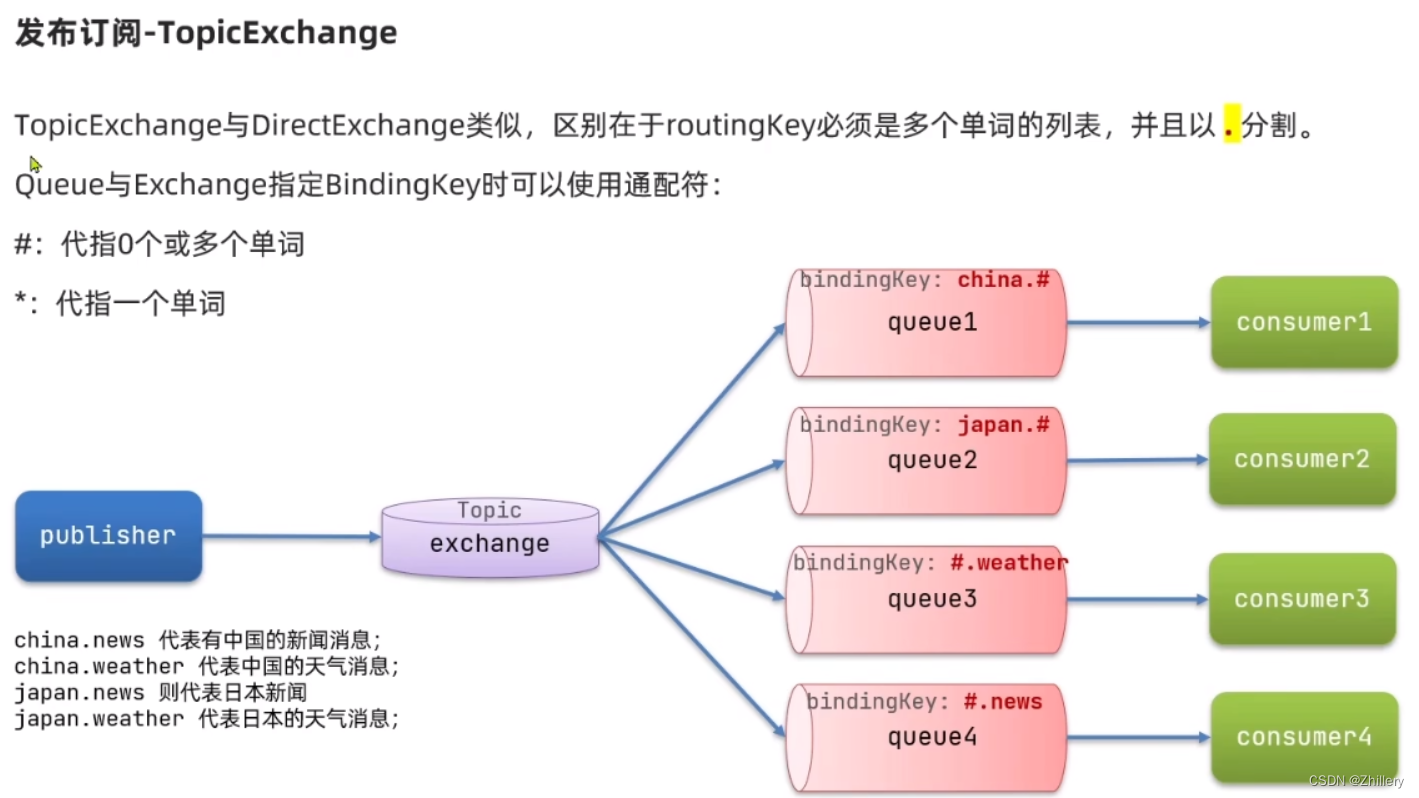
【SpringCloud】微服务技术栈入门4 - RabbitMQ初探
目录 RabbitMQ安装 rabbitmqSpringAMQP 基础队列WorkQueue路由发布订阅 FanoutExchangeDirectExchangeTopicExchange RabbitMQ 安装 rabbitmq 首先确保自己已经安装好了 docker 是 docker 拉取镜像文件:docker pull rabbitmq:3-management 拉取完毕,打…...
cef117.2.2最新体验版)
cefsharp(117.2.20)cef117.2.2最新体验版
一、下载nupkg https://www.nuget.org/packages/CefSharp.WinForms/ https://www.nuget.org/packages/CefSharp.Common/ https://www.nuget.org/packages/cef.redist.x64/ https://www.nuget.org/packages/cef.redist.x86/ 此版本暂时不支持H264。上一版本支持H264 cefsharp…...

layui在上传图片在前端处理图片压缩
有的人会遇到需要在前端代码处理图片压缩的问题,下面给大家分享怎么处理。 // 上传图片 var image_src var IsImgDealfalse; layui.upload.render({ elem: "#{tag}{id}", url: sessionStorage.getItem(httpUrlPrefix) /upload/uploadImage, // dataT…...

js 事件参考
事件参考 事件介绍 触发事件是为了通知代码可能影响代码执行的“有趣变化”。这些可能来自用户交互,例如使用鼠标或调整窗口大小,底层环境状态的变化(例如,低电量或来自操作系统的媒体事件)以及其他原因。 每个事件都由一个基于Event接口的…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
