HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Badge
可以附加在单个组件上用于信息标记的容器组件。该组件从API Version 7开始支持。
支持单个子组件。子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。
一、接口
方法1: Badge(value: {count: number, position?: BadgePosition, maxCount?: number, style: BadgeStyle})
创建数字标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:

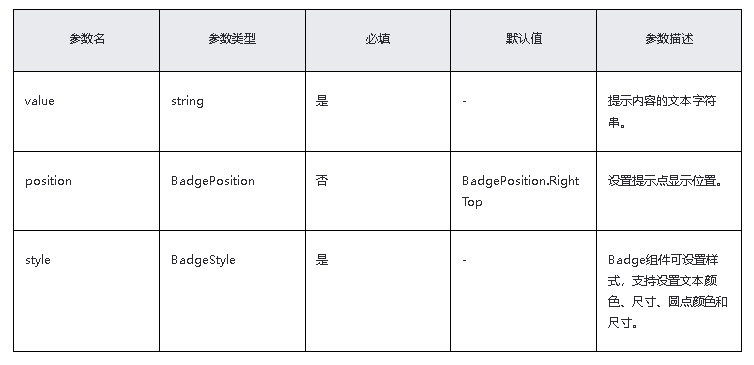
方法2: Badge(value: {value: string, position?: BadgePosition, style: BadgeStyle})
根据字符串创建标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:

BadgePosition枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。

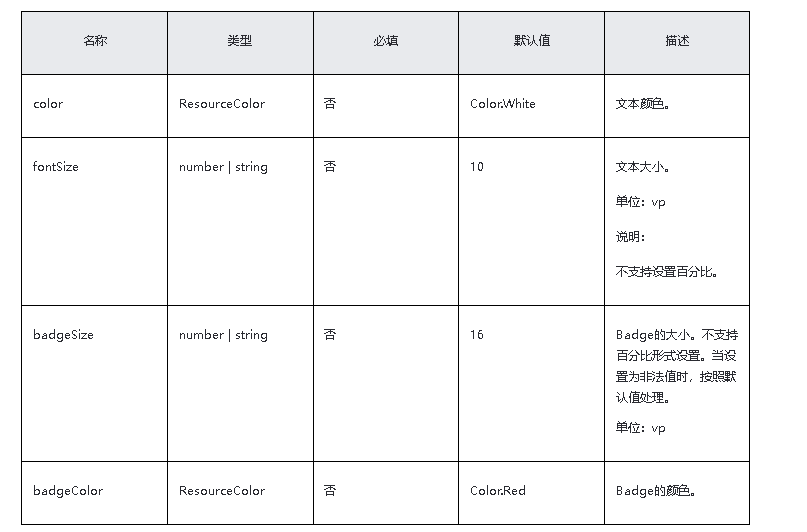
BadgeStyle对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。

二、属性
支持通用属性。
三、事件
支持通用事件。
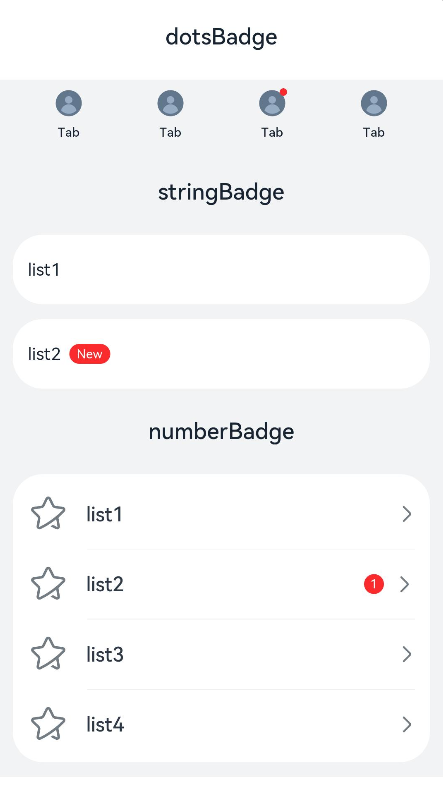
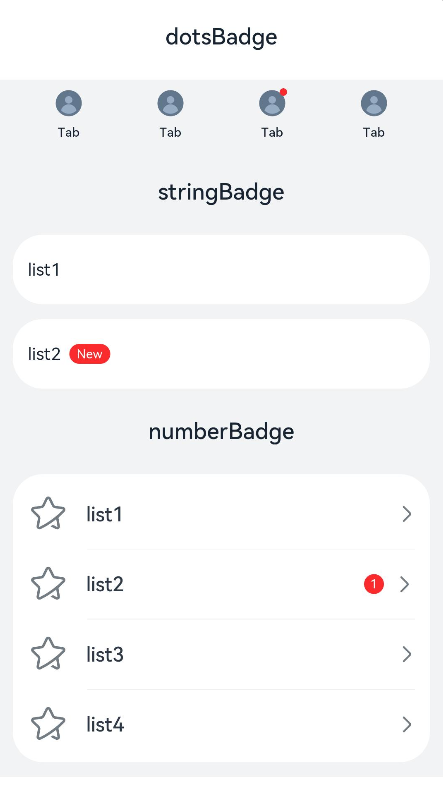
四、示例
// xxx.ets
@Entry
@Component
struct BadgeExample {@Builder TabBuilder(index: number) {Column() {if (index === 2) {Badge({value: '',style: { badgeSize: 6, badgeColor: '#FA2A2D' }}) {Image('/common/public_icon_off.svg').width(24).height(24)}.width(24).height(24).margin({ bottom: 4 })} else {Image('/common/public_icon_off.svg').width(24).height(24).margin({ bottom: 4 })}Text('Tab').fontColor('#182431').fontSize(10).fontWeight(500).lineHeight(14)}.width('100%').height('100%').justifyContent(FlexAlign.Center)}@Builder itemBuilder(value: string) {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Text(value).width(177).height(21).margin({ left: 15, right: 76 }).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}build() {Column() {Text('dotsBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)Tabs() {TabContent().tabBar(this.TabBuilder(0))TabContent().tabBar(this.TabBuilder(1))TabContent().tabBar(this.TabBuilder(2))TabContent().tabBar(this.TabBuilder(3))}.width(360).height(56).backgroundColor('#F1F3F5')Column() {Text('stringBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List({ space: 12 }) {ListItem() {Text('list1').fontSize(14).fontColor('#182431').margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)ListItem() {Badge({value: 'New',position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(27).height(19).fontSize(14).fontColor('#182431')}.width(49.5).height(19).margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)}.width(336)Text('numberBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List() {ListItem() {this.itemBuilder('list1')}ListItem() {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Badge({count: 1,position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(177).height(21).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)}.width(240).height(21).margin({ left: 15, right: 11 })Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}ListItem() {this.itemBuilder('list3')}ListItem() {this.itemBuilder('list4')}}.width(336).height(232).backgroundColor('#FFFFFF').borderRadius(24).padding({ top: 4, bottom: 4 }).divider({ strokeWidth: 0.5, color: 'rgba(0,0,0,0.1)', startMargin: 60, endMargin: 12 })}.width('100%').backgroundColor('#F1F3F5').padding({ bottom: 12 })}.width('100%')}
}
五、场景
卡片上和服务页面上没有执行的内容的提示。
本文根据HarmonyOS官方文档整理。
相关文章:

HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Badge
可以附加在单个组件上用于信息标记的容器组件。该组件从API Version 7开始支持。 支持单个子组件。子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。 一、接口 方法1: Badge(value…...

在Flink中集成和使用Hudi
本文介绍在Flink 中集成和使用Hudi。介绍Flink如何将Streaming引入Hudi。在Hudi上使用Flink,并学习Flink读写Hudi的不同模式: Flink SQL客户端写入:Flink SQL客户端写入(读取)Hudi。 配置:对于全局配置,通过$FLINK_HOME/conf/FLINK-conf.yaml进行设置。对于每个作业配置…...

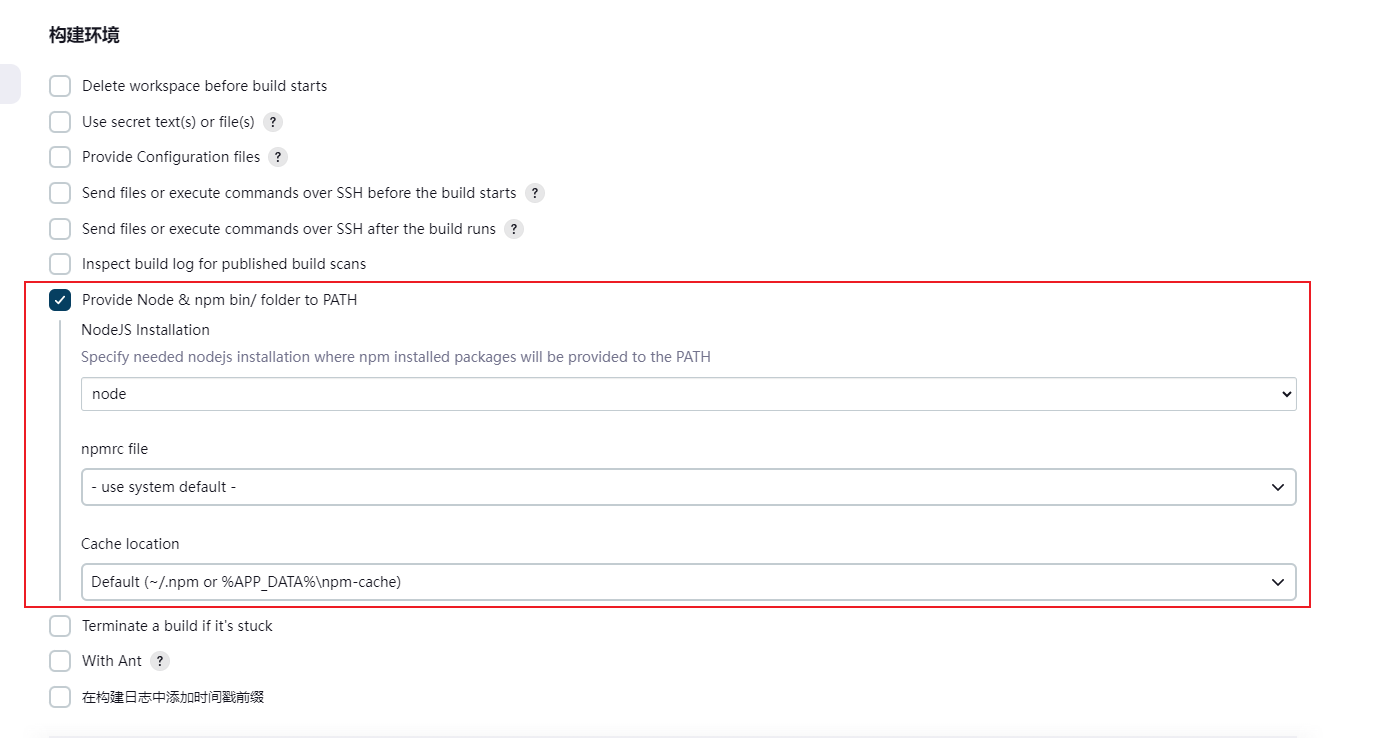
docker搭建Jenkins及基本使用
1. 搭建 查询镜像 docker search jenkins下载镜像 docker pull jenkins/jenkins启动容器 #创建文件夹 mkdir -p /home/jenkins_home #权限 chmod 777 /home/jenkins_home #启动Jenkins docker run -d -uroot -p 9095:8080 -p 50000:50000 --name jenkins -v /home/jenkins_home…...

CSS初体验
目录 一、CSS初体验 二、CSS引入方式 三、选择器 3.1 标签选择器 3.2 类选择器 3.3 id选择器 3.4 通配符选择器 四、盒子尺寸和背景色 五、文字控制属性 5.1 字体大小 5.2 字体样式(是否倾斜) 5.3 行高 5.3.1 单行文字垂直居中 5.4 字体族 5.5 font复合属性 5.…...

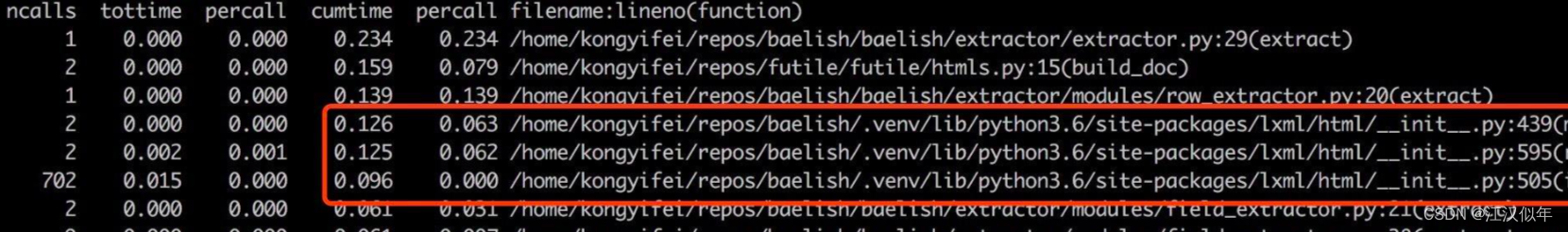
python性能分析
基于cProfile统计函数级的时延,生成排序列表、火焰图,可以快速定位python代码的耗时瓶颈。参考如下博文结合实操,总结为三步: 使用 cProfile 和火焰图调优 Python 程序性能 - 知乎本来想坐下来写篇 2018 年的总结,仔细…...

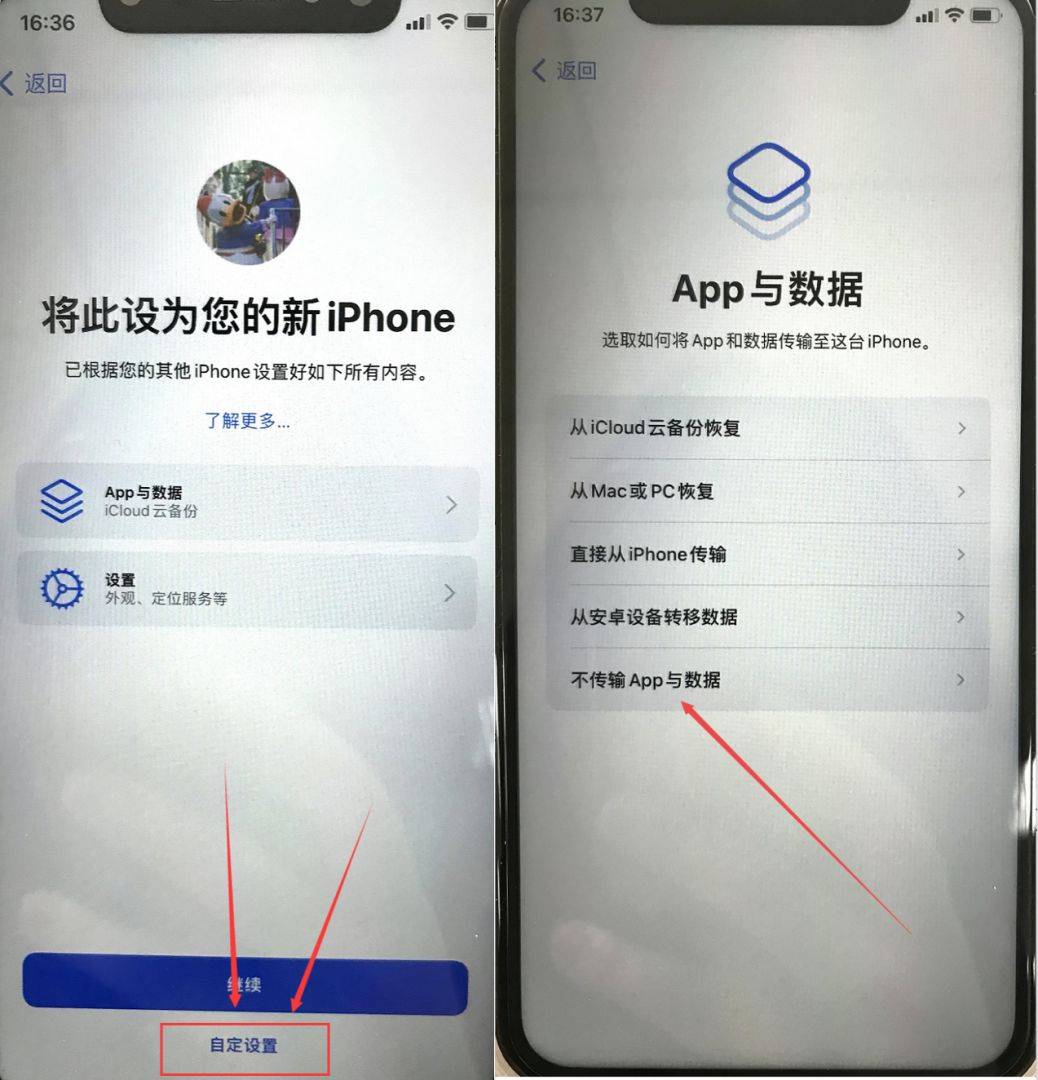
苹果手机怎么备份所有数据?2023年iPhone 15数据备份常用的3种方法!
当苹果手机需要进行刷机、恢复出厂设置、降级iOS系统等操作时,我们需要将自己的iPhone数据提前进行备份。 特别是在苹果发布新iOS系统时,总有一些小伙伴因为升降级系统,而导致了重要数据的丢失。 iPhone中储存着重要的照片、通讯录、文件等数…...

【RV1103】如何新增一个新板级配置
文章目录 新建一个板级配置文件 新建一个板级配置文件 我的目标 通过./build.sh lunch 来选择我的板子配置。 在目录sdk/project/cfg目录下新建一个xxxx.mk文件,文件名字格式如下: BoardConfig-"启动介质"-"电源方案"-"硬件…...

ThreeJS-3D教学五-材质
我们在ThreeJS-3D教学二:基础形状展示中有简单介绍过一些常用的材质,这次我们举例来具体看下效果: 代码是这样的: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8">&…...

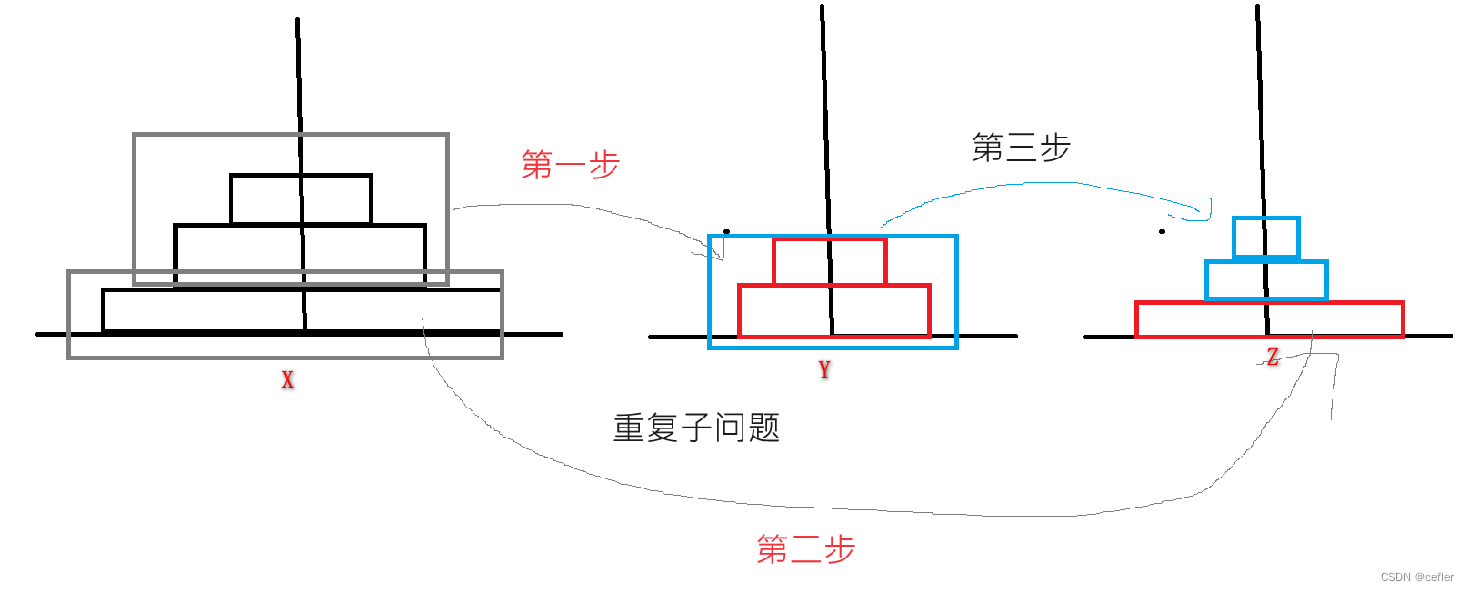
递归
欢迎来到Cefler的博客😁 🕌博客主页:那个传说中的man的主页 🏠个人专栏:题目解析 🌎推荐文章:题目大解析(3) 目录 👉🏻汉诺塔 👉&…...

Vercel部署个人静态之DNS污染劫持问题
vercel是我第一次接触静态网站托管所使用的服务,类似的还有github以及Netfily。但是Vercel的自动化构建远比github page方便的多。通过github授权给Vercel就实现了自动拉取构建及发布的一系列流程。在本地推送代码可以使用小乌龟工具,线上代码发布使用Ve…...

Microsoft Defender Vulnerability部署方案
目录 前言 Microsoft Defender Vulnerability 的主要功能 Microsoft Defender Vulnerability部署方案 前言 Microsoft Defender Vulnerability 是微软公司提供的一种安全工具,用于检测和修复系统中的漏洞和弱点。它可以帮助用户保护他们的计算机免受潜在的威胁和攻击,提高…...

云服务器CVM_云主机_云计算服务器_弹性云服务器-腾讯云
腾讯云服务器CVM提供安全可靠的弹性计算服务,腾讯云明星级云服务器,弹性计算实时扩展或缩减计算资源,支持包年包月、按量计费和竞价实例计费模式,CVM提供多种CPU、内存、硬盘和带宽可以灵活调整的实例规格,提供9个9的数…...

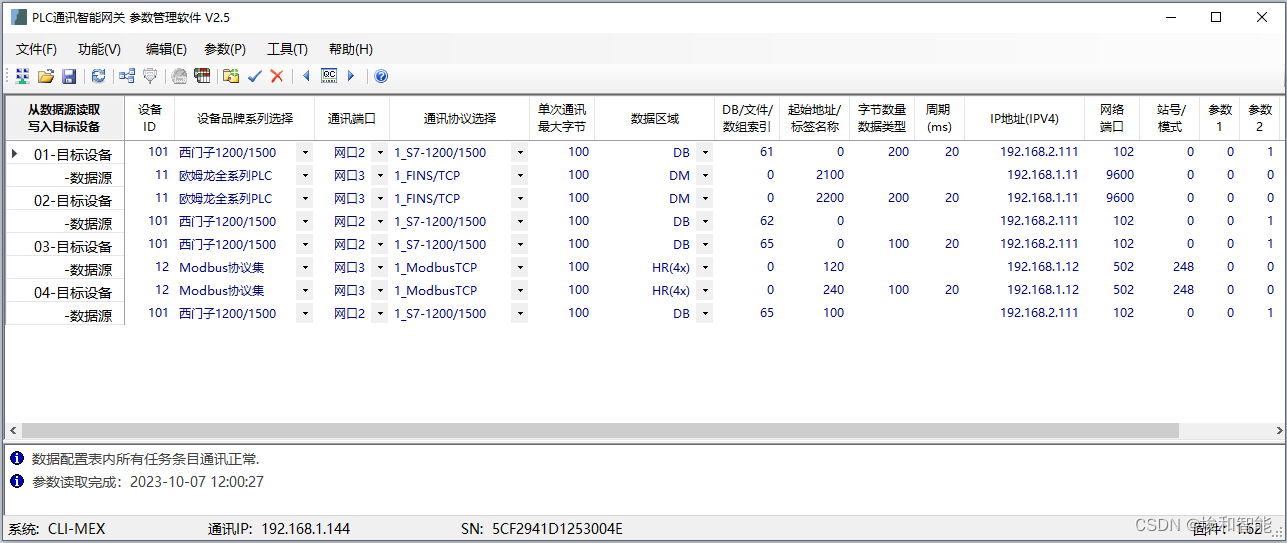
PLC之间无线通信-不用编程实现多品牌PLC无线通讯的解决方案
本文是PLC设备之间基于IGT-DSER系列智能网关实现WIFI无线通讯的案例。采用西门子S7-1500系列的PLC作为主站,与其它品牌的PLC之间进行网络通讯。案例包括智能网关AP方式、现场WIFI信号两种方式。有线以太网方式实现PLC之间通讯的案例 一、智能网关AP方式 将网络中的其…...

第二证券:A股反弹已至?9月最牛金股涨超41%
进入10月,作为券商月度战略精华的新一期金股也连续宣布。 从各券商关于十月份的大势研判来看,一些券商达观地认为反弹行情正在打开,也有一些券商认为仍是轰动市。具体配备上,AI、科创相关的标的仍然遭到喜欢,一起不少…...

机器人革命:你一定没见过这些全新的机器人技术!
原创 | 文 BFT机器人 01 通过机器人协作推进危险测绘 在危险测绘领域,研究人员开发了一种合作方案,利用地面和空中机器人对污染区域进行危险测绘。该团队通过使用异构覆盖控制技术提高了密度图的质量并降低了误差。与同质替代方案相比,该策…...

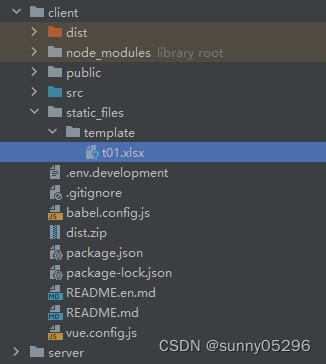
vue前端项目中添加独立的静态资源
如果想要在vue项目中放一些独立的静态资源,比如html文件或者用于下载的业务模板或其他文件等,需要在vue打包的时候指定一下静态资源的位置和打包后的目标位置。 使用的是 copy-webpack-plugin 插件,如果没有安装则需要先安装一下,…...

外汇天眼:业务员离职,也不给出金!Sky Alliance Markets摆烂不玩了?
近段时间,外汇天眼收到Sky Alliance Markets的客诉激增已达10条,目前该平台的官网还能打开。但最近关于Sky Alliance Markets是否跑路的争议也越来越多,据来外汇天眼投诉的用户透露,Sky Alliance Markets的员工大部分已经离职&…...

chrome浏览器如何多开
在网上寻找关于Chrome浏览器多开的教程时,你可能会发现操作相对复杂。然而,最近我发现了一个名为EasyBR浏览器的工具,作者使用程序将繁琐的步骤简化了。 主要功能 EasyBR浏览器具有以下主要功能: 批量账号管理:可以…...

学习笔记|串口通信的基础知识|同步/异步|常见的串口软件的参数|STC32G单片机视频开发教程(冲哥)|第二十集:串口通信基础
目录 1.串口通信的基础知识串口通信(Serial Communication)同步/异步?全双工?常见的串口软件的参数 2.STC32的串口通信实现原理引脚选择模式选择 3.串口通信代码实现编写串口1通信程序测试 总结 1.串口通信的基础知识 百度百科:串口通信的概…...

Golang接口实现OCP原则
文章目录 Golang接口实现OCP原则实例 Golang接口实现OCP原则 OCP: Open-Closed Principle 开闭原则,对扩展是开发的,对修改是关闭的。 实例 package mainimport "fmt"type Pet interface {eat()sleep() } type Dog struct { } t…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
