React18入门(第一篇)——JSX、TSX语法详解
文章目录
- 一、JSX 语法简介
- 二、和 HTML 标签的几点不同
- 三、JSX 属性
- 四、JSX 事件
- 4.1 简单点击事件
- 4.2 类型限制
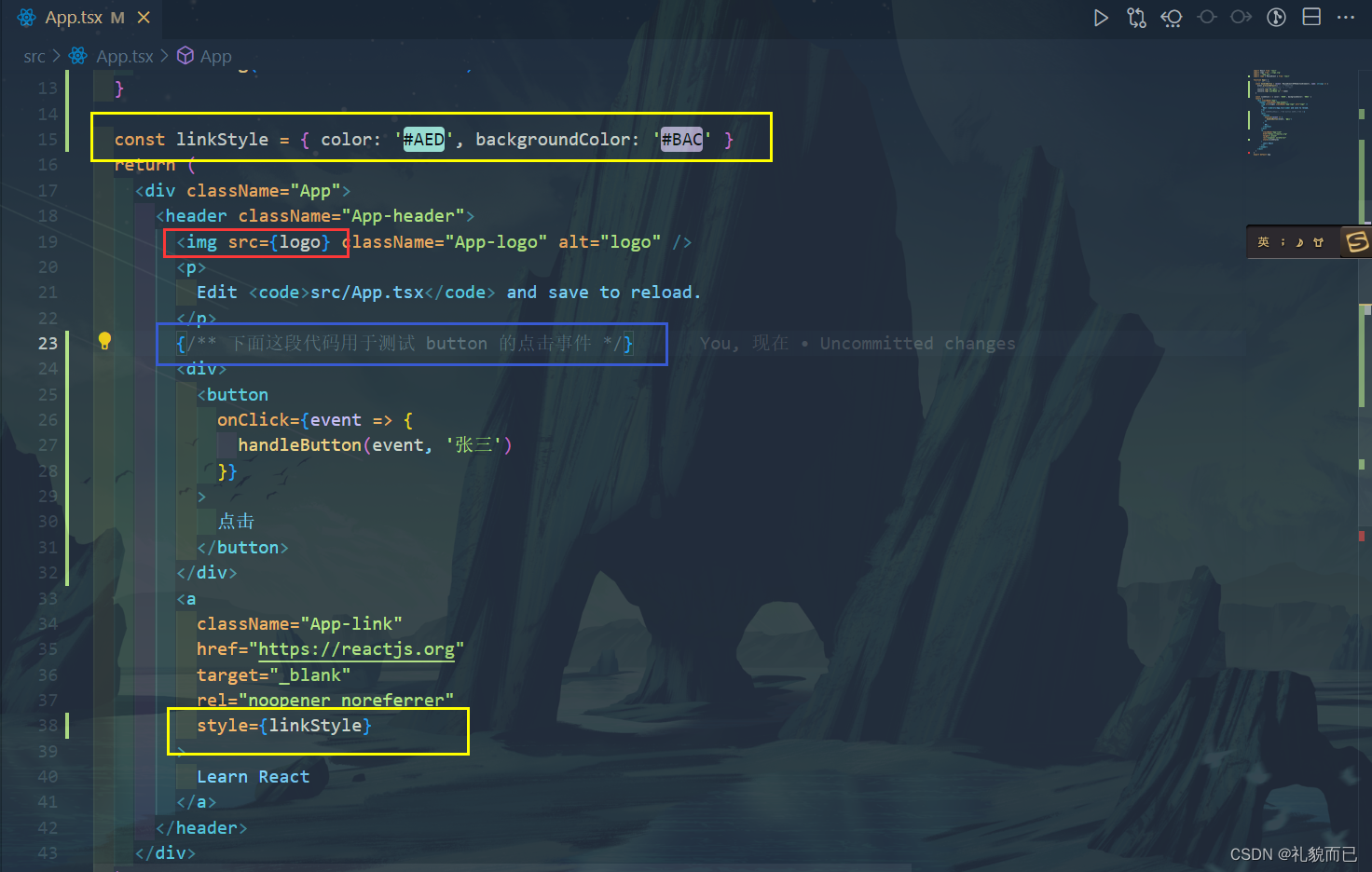
- 4.3 带参数,箭头函数
- 五、插入 JS 变量
- 六、JSX 中使用条件判断
- 七、循环
一、JSX 语法简介
- JSX - 是 JS 的扩展,写在 JS 代码里面,组件的 UI 结构
- 语法和 HTML 相似,有 HTML 相关基础,学起来很容易
- JSX 已成 ES 规范(不是React独有),可用于其他的框架,如 Vue3
注:需要用 Js 语法写的时候,文件后缀名就是 .jsx ;需要用 Ts 语法写的时候,文件后缀名就是 .tsx
示例代码:
// App.tsx 代码
import React from 'react'
import logo from './logo.svg'
import './App.css'function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.tsx</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>)
}
export default App
二、和 HTML 标签的几点不同
- 首字母大小写的区别,首字母大写是自定义组件
- 标签必须闭合,如 在 HTML 中合法,但在 JSX 中是非法的
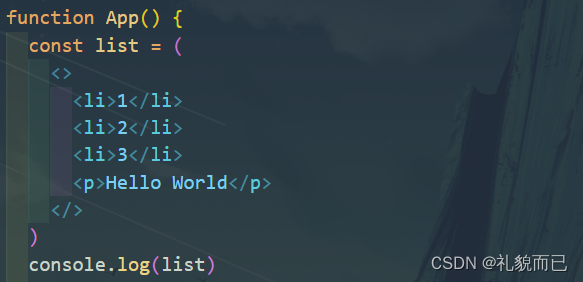
- 每段 JSX 代码片段都必须要有一个
根节点,根节点可以是空标签<> </>。如下图所示:

三、JSX 属性
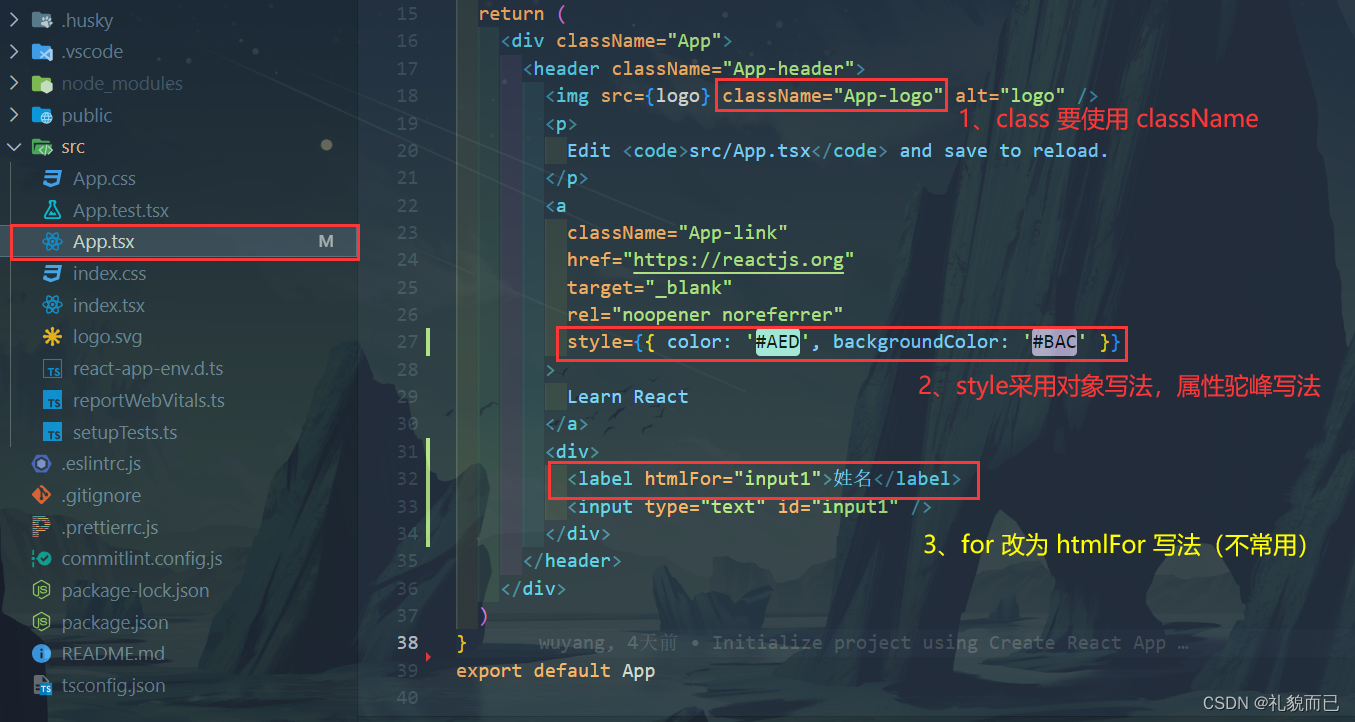
- class 要改成 className
- style 要使用 JS 对象(不能是 string )而且 key 用
驼峰写法 - for 要改为 htmlFor

四、JSX 事件
事件就是那些什么 点击事件、监听事件等
- 使用 onXxx 的格式
- 必须传入一个函数(是 fn 而非 fn() )
- 注意 TypeScript 类型(初学着不着急深究,会用,不报错即可 )
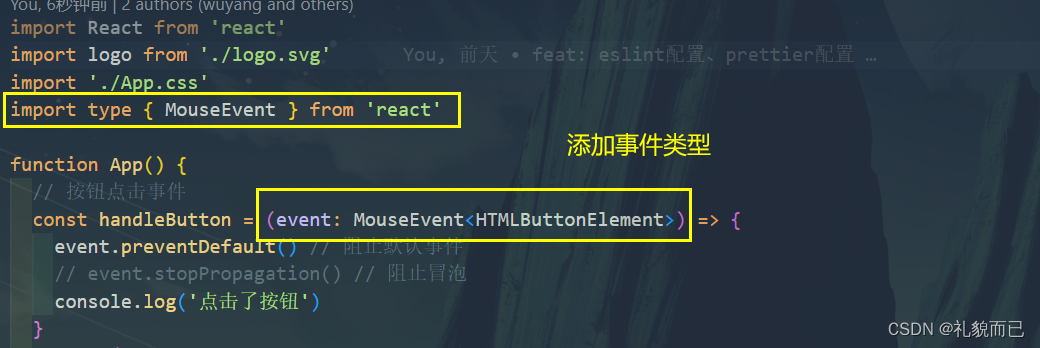
4.1 简单点击事件

4.2 类型限制

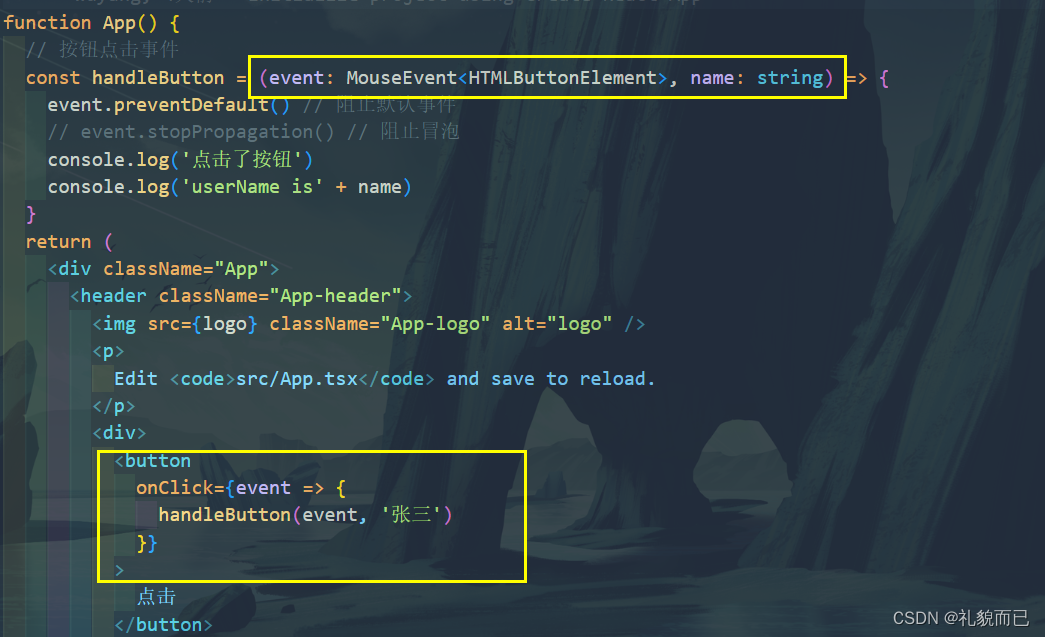
4.3 带参数,箭头函数

五、插入 JS 变量
- 使用 { XXX } 可以插入 JS 变量、函数、表达式
- 可插入普通文本、属性
- 可用于注释

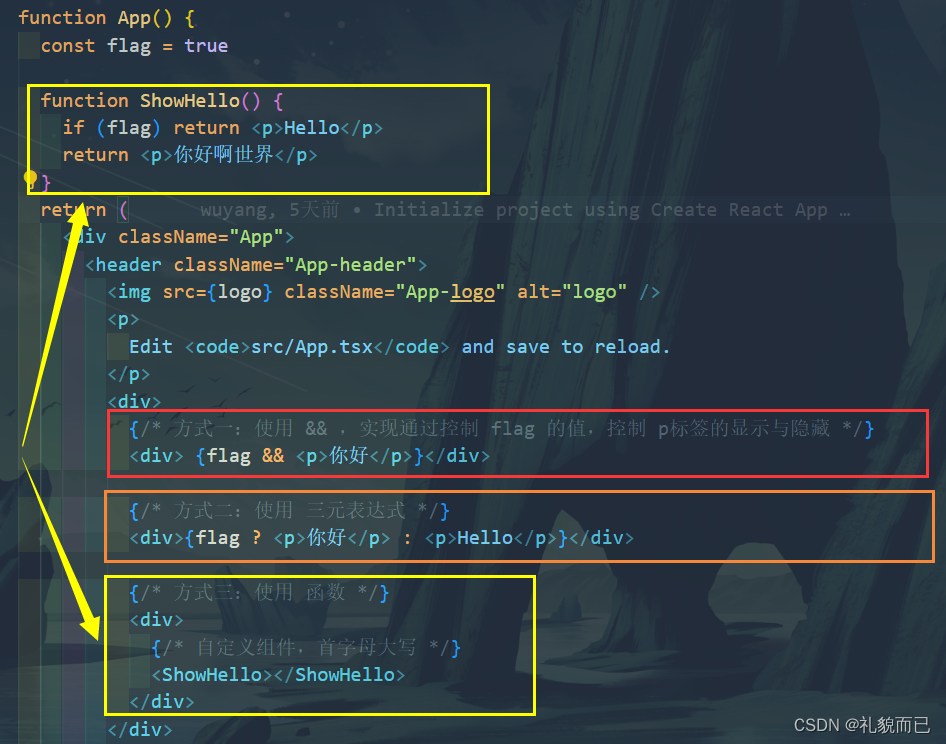
六、JSX 中使用条件判断
- 使用 &&
- 使用 三元表达式
- 使用 函数

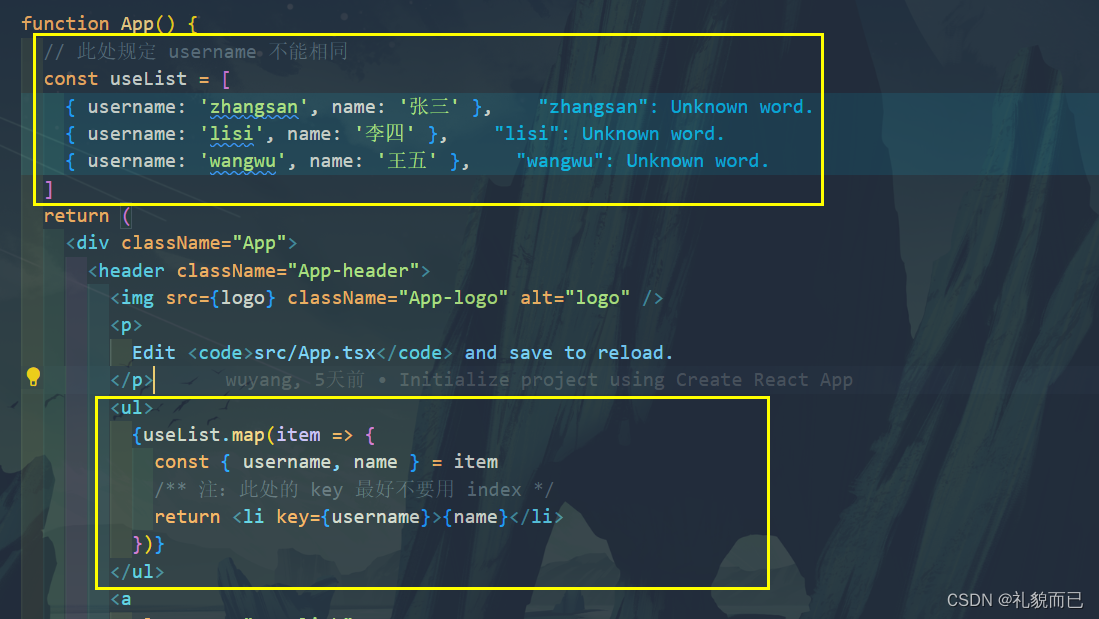
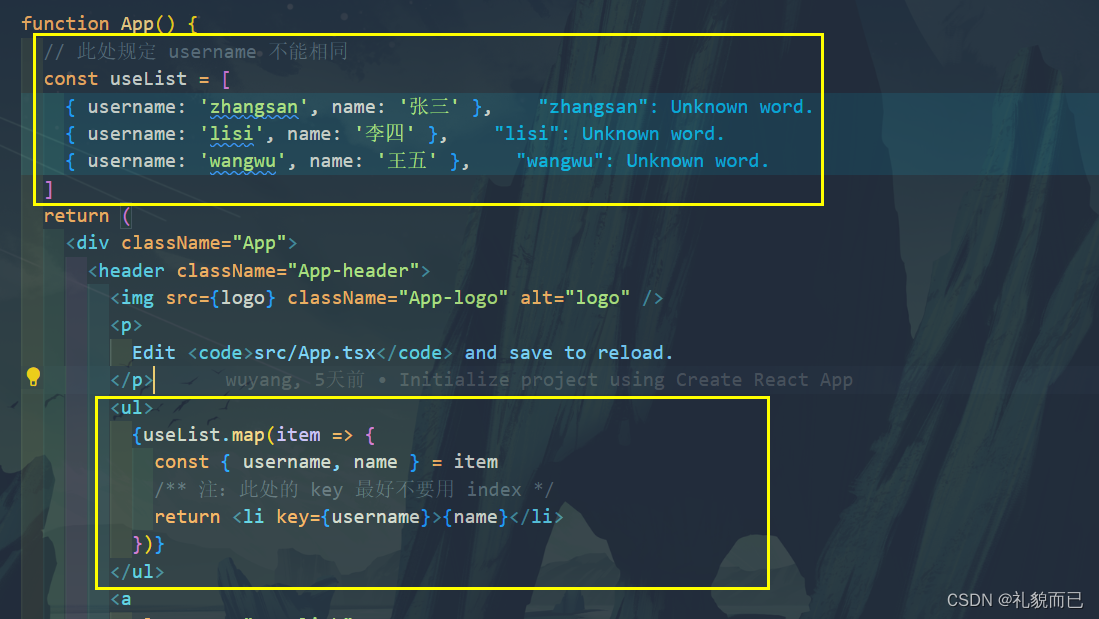
七、循环
- 使用数组 map
- 每个 item 元素需要 key 属性
- key 在同级别唯一

相关文章:

React18入门(第一篇)——JSX、TSX语法详解
文章目录 一、JSX 语法简介二、和 HTML 标签的几点不同三、JSX 属性四、JSX 事件4.1 简单点击事件4.2 类型限制4.3 带参数,箭头函数 五、插入 JS 变量六、JSX 中使用条件判断七、循环 一、JSX 语法简介 JSX - 是 JS 的扩展,写在 JS 代码里面,…...

【计算机基础知识】字符的编码表示
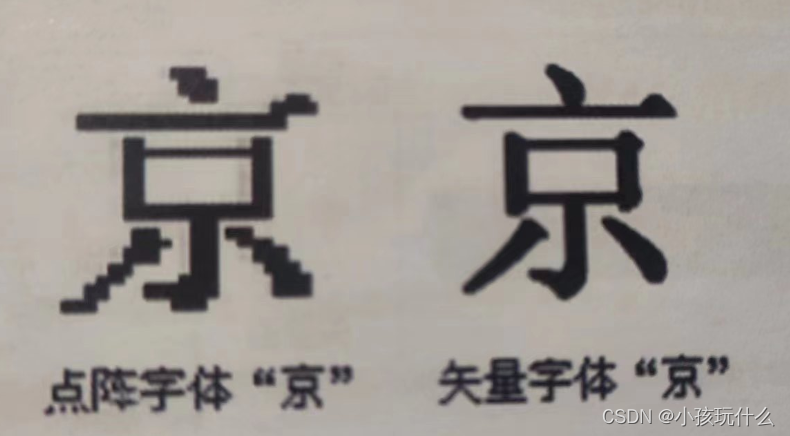
欢迎来到我的:世界 希望作者的文章对你有所帮助,有不足的地方还请指正,大家一起学习交流 ! 目录 前言1.西文字符编码2.中文字符编码汉字输入码汉字国标码汉字机内码汉字字形码 总结 前言 计算机处理的数据中,除了数值型数据以外…...

【面试题精讲】Java字符型常量和字符串常量的区别?
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 面试题手册[2] 系列文章地址[3] Java 中的字符型常量和字符串常量是两种不同的数据类型。 字符型常量:字符型常量…...

【Vue面试题六】为什么Vue中的 v-if 和 v-for 不建议一起用?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:v-if和v-for的优先级是什…...

leetCode 674. 最长连续递增序列 动态规划 / 贪心策略
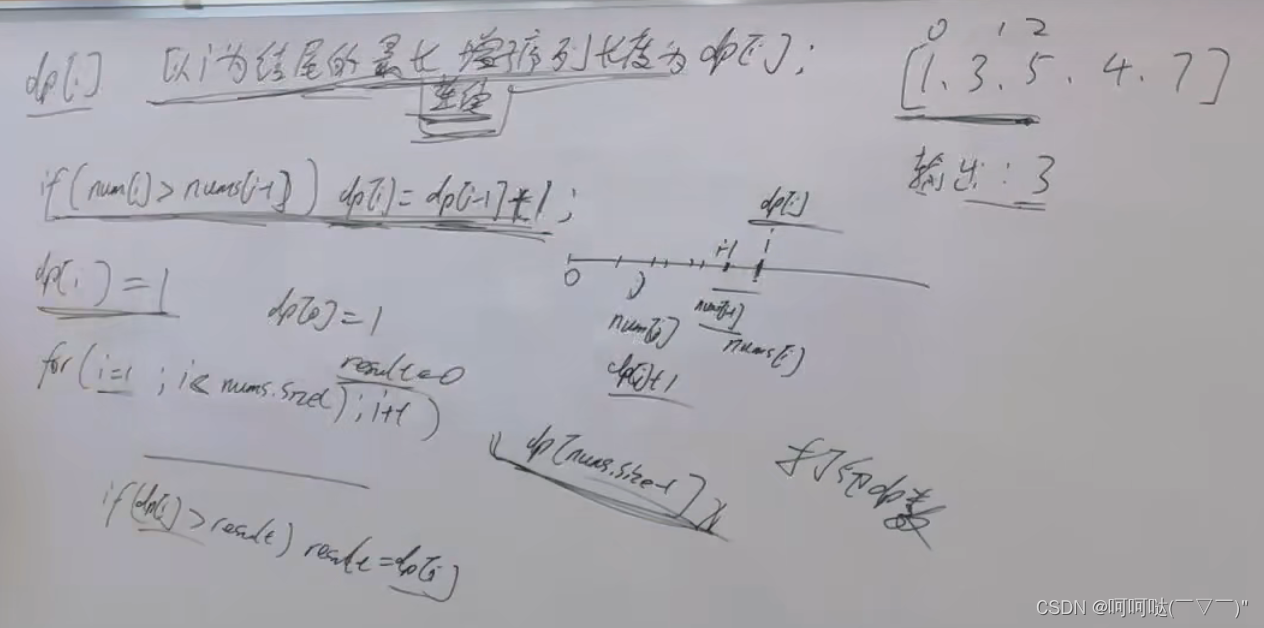
674. 最长连续递增序列 - 力扣(LeetCode) 给定一个未经排序的整数数组,找到最长且 连续递增的子序列,并返回该序列的长度。 连续递增的子序列 可以由两个下标 l 和 r(l < r)确定,如果对于每…...

数据中台实战(11)-数据中台的数据安全解决方案
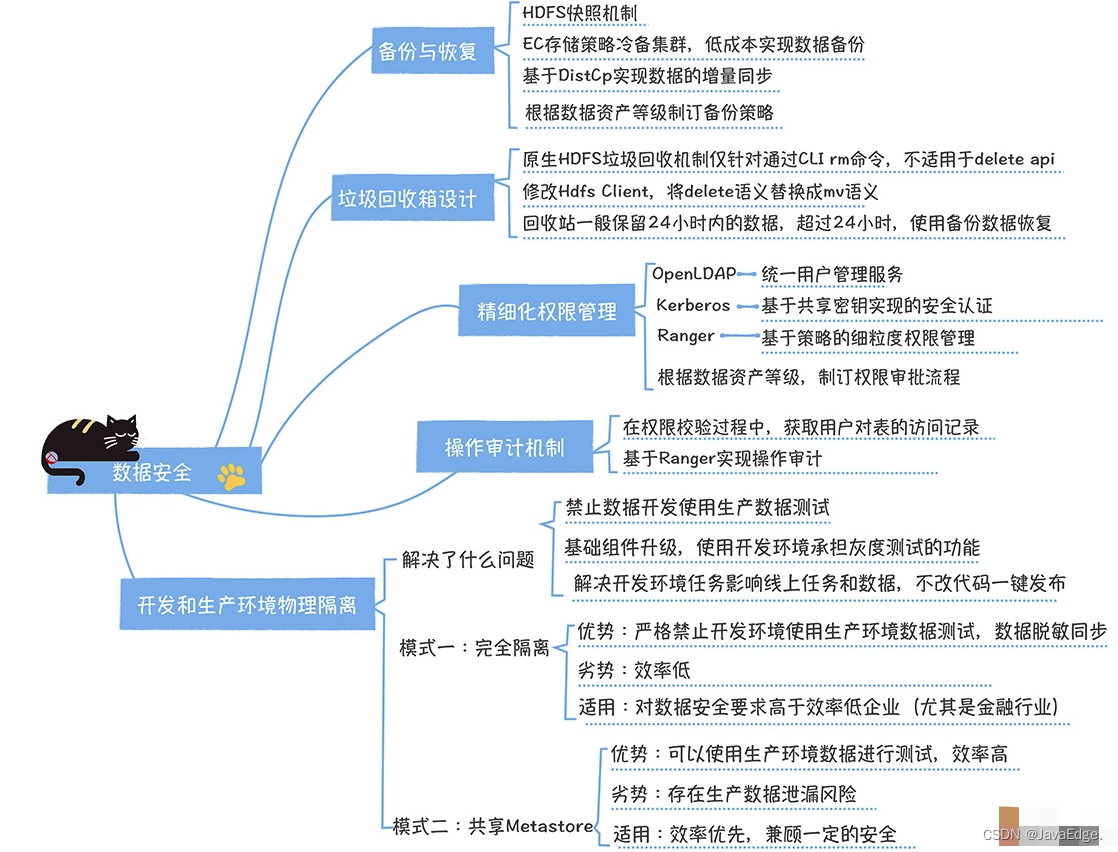
0 微盟删库跑路 除了快、准和省,数据中台须安全,避免“微盟删库跑路”。 2020年2月23日19点,国内最大精准营销服务商微盟出现大面积系统故障,旗下300万商户线上业务全停,商铺后台所有数据被清。始作俑者是一位运维&a…...

林沛满-TCP之在途字节数
本文整理自:《Wireshark网络分析的艺术 第1版》 作者:林沛满 著 出版时间:2016-02 我一直谨记斯蒂芬霍金的金玉良言—每写一道数学公式就会失去一半读者。不过为了深度分析网络包,有时候是不得不计算的,好在小学一年级…...

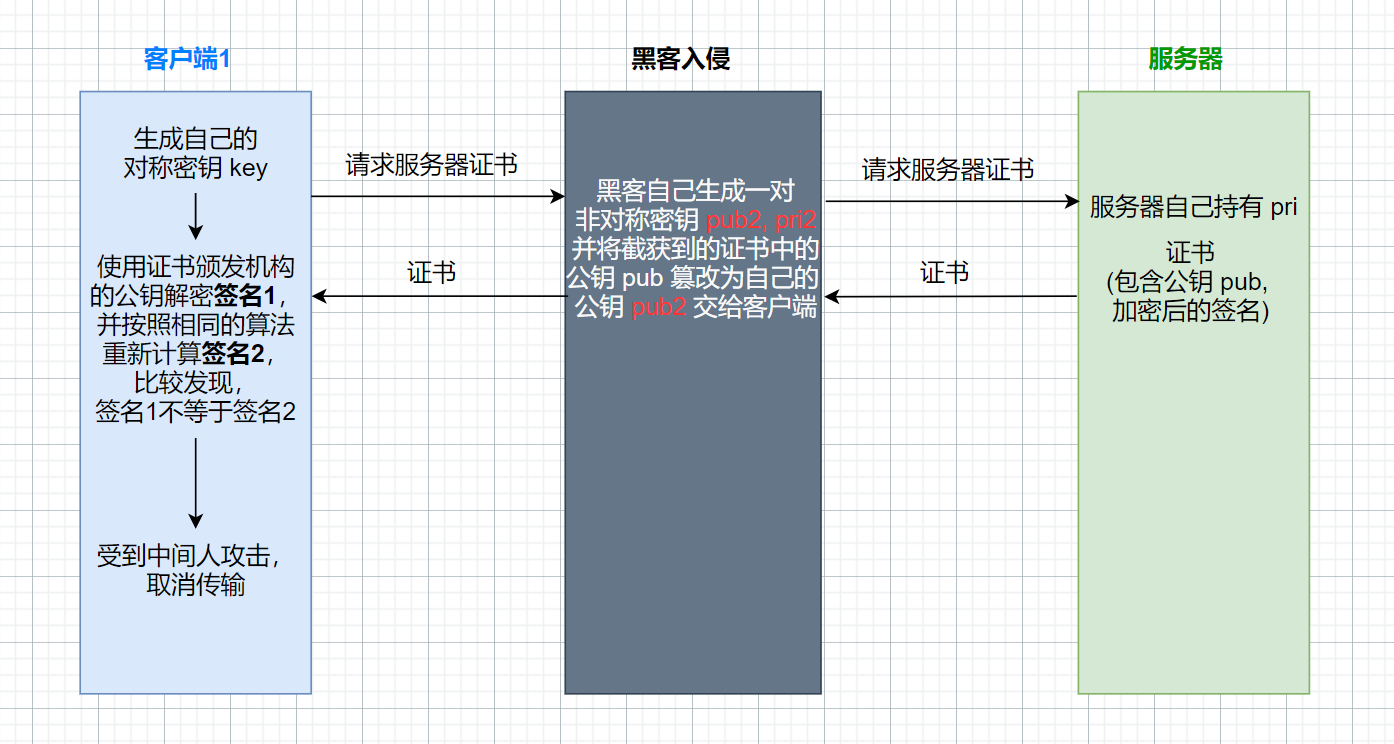
HTTPS 加密工作过程
引言 HTTP 协议内容都是按照文本的方式明文传输的,这就导致在传输过程中出现一些被篡改的情况。例如臭名昭著的运营商劫持。显然, 明文传输是比较危险的事情,为此引入 HTTPS ,HTTPS 就是在 HTTP 的基础上进行了加密, 进一步的来保…...
校招秋招,性格和职业有关系吗?
企业在招聘应届毕业生时不再局限于普通的面试或者笔试,在互联网时代,为了能够更好的匹配需要的优质人才,企业会通过各种测试来提高招聘的准确率以及成功率。也许以前很多人都听说过性格和职业是有一定关系的,但是如何确定自己的性…...

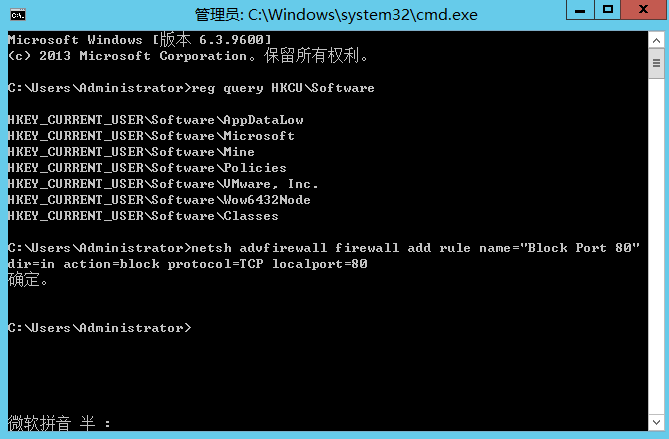
网络和系统操作命令
目录 ping:用于检测网络是否通畅,以及网络时延情况。ipconfig:查看计算机的IP参数配置信息,如IP地址、默认网关、子网掩码等信息。netstat:显示协议统计信息和当前TCP/IP网络连接。tasklist:显示当前运行的…...
)
刷穿力扣(1~30)
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 1. 两数之和 哈希表遍历数组,同时用 HashMap 维护已出现过的数及其下标若当前的数 nums[i] 满足 target - nums[i] 曾经出现过,则直接返回否则将其加入到哈希表中。 class Solution …...

栈和队列的基本操作
(一)实验类型:设计性 (二)实验目的: 1.掌握栈和队列的抽象数据类型。 2.掌握实现栈和队列的各种操作的算法。 3.理解栈与递归的关系。 4. 掌握队列的链式存贮结构及基…...

变压器绕组断股往往导致直流电阻不平衡率超标
变压器绕组断股往往导致直流电阻不平衡率超标, 例如, 某电厂 SFPSL—12000/220 型主变压器, 色谱分析结果发现总烃含量急剧增长, 测直流电阻, 其结果是高、 低压侧与制造厂及历年的数值相比较无异常, 但中压…...

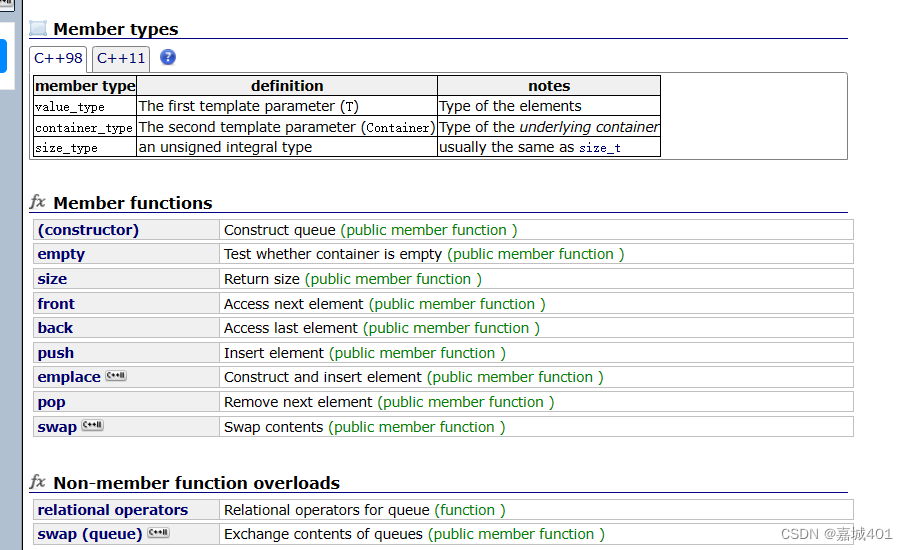
stack和queque
1.stack 1.1定义 T 是容器内的数据类型; Container是数据类型的容器适配器 vector和list和stack的区别 1.2 stack的功能 注意这里没有迭代器;原因stack是先进后出的规律;这就规定该容器不可以随机访问; 2. queue...

信息学 学习/复习 抽签器(附源码)
问你一个问题,你考试前怎么复习呀? 效果图 以下是源代码,可自行修改 [C] #include<bits/stdc.h> #include<windows.h> using namespace std; vector<string>item; int main(void) {item.push_back("Manacher"…...

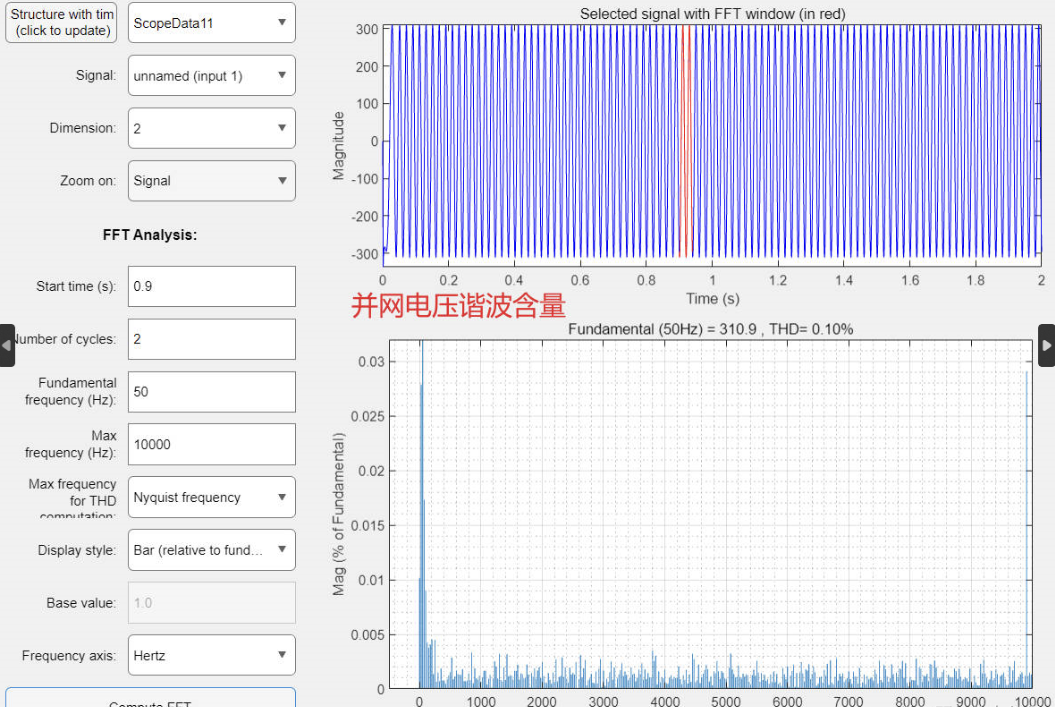
基于LADRC自抗扰控制的VSG三相逆变器预同步并网控制策略(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

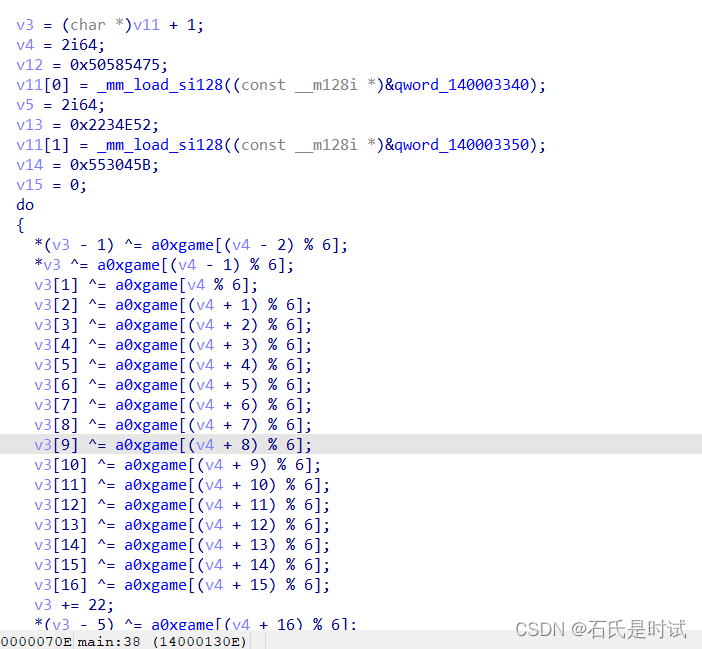
[0xGame 2023] week1
整理一下,昨天该第二周了。今天应该9点结束提交,等我写完就到了。 PWN 找不到且不对劲的flag 第1题是个nc测试,但也不完全是,因为flag在隐含目录里 高端的syscall 程序使用了危险函数,并且没有canary阻止࿰…...

Matlab矩阵——矩阵行列互换
问题:如何将 1*n 的矩阵转换为指定 M*N 的矩阵,或者将 M*N 的矩阵转换为 1*n 的矩阵? 处理方法:使用 reshape 函数进行矩阵的行列互换 分两种情况如下: 一、将 1*n 的矩阵转换为指定 M*N 的矩阵 假如有4个坐标值&a…...

OpenMesh 网格面片随机赋色
文章目录 一、简介二、实现代码三、实现效果一、简介 OpenMesh中的赋色方式与Easy3D很是类似,它统一有一个属性数组来进行管理,我们在进行赋色等操作时,必须要首先添加该属性才能进行使用,这里也进行记录一下(法向量等特征也是类似的操作)。 二、实现代码 #define _USE_…...

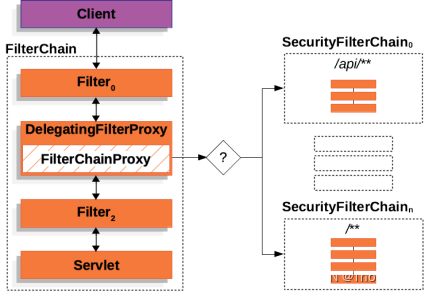
SpringSecurity源码学习一:过滤器执行原理
目录 1. web过滤器Filter1.1 filter核心类1.2 GenericFilterBean1.3 DelegatingFilterProxy1.3.1 原理1.3.2 DelegatingFilterProxy源码 2. FilterChainProxy源码学习2.1 源码2.1.1 doFilterInternal方法源码2.1.1.1 getFilters()方法源码2.1.1.2 VirtualFilterChain方法源码 3…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
