微信小程序-2
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
一、app.js中的生命周期函数与globalData(全局变量)
指南 - - - 小程序框架 - - - 注册小程序
删除app.js里的东西,输入App回车,调用生命周期
选项 - - - 重新打开此项目
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
当小程序启动,或从后台进入前台显示,会触发 onShow
当小程序从前台进入后台,会触发 onHide
当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onLaunch: function () {console.log('hi')},// globalData 自己添加globalData:{name:'weixin'}
在js文件里调用
// 调用app.js里的内容
const app = getApp()
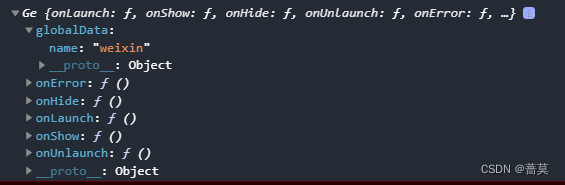
console.log(app);
// 得到name的值weixin
console.log(app.globalData.name)
得到数据如下图

在app.js里this可以拿到app对象,在onLaunch里可以修改name值
onLaunch: function () {this.globalData.name='微信'},
二、page页内的onload和data差值表达式
指南 - - - 小程序框架 - - - 注册页面
删除js文件里的所有内容,输入Page点击前面有方块的那个

小程序执行先走onLaunch再走onLoad,app.js文件优先级大于其他js文件
js文件
data: {name:'zhangsan',},
wxml文件
{{name}}
zhangsan会被渲染到页面
在onLoad里使用this.setData修改data的数据
onLoad: function (options) {this.setData({name:'lisi'})},
页面中的zhangsan两秒后变为lisi
setTimeout定时器
onLoad: function (options) {// 设置两秒钟后再进行修改// 使用箭头函数,否则会出现指向问题setTimeout(()=>{this.setData({name:'lisi'})},2000)},
三、data中不同数据类型及渲染
指南 - - - 小程序框架 - - - wxml
data: {name:'张三',age:18,bool:true,number:['一','二','三'],user:{name:'李四',gender:'男',age:20},ls:[{id:1,title:'one',year:2019},{id:2,title:'two',year:2020},{id:3,title:'three',year:2021}]},
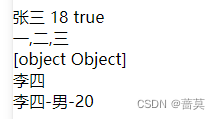
{{name}} {{age}} {{bool}}
<view>{{number}}</view>
<view>{{user}}</view>
<view>{{user.name}}</view>
<view>{{user.name +'-'+ user.gender +'-'+ user.age}}</view>

1.条件渲染 if
条件写到{{这}}里
前面加 ! 取反 - - - eg:{{!bool}} data里的bool是true,取反后变为false
注意:if elif else 要放在一起,中间不能有其他内容,否则会报错
<view wx:if="{{number == '一'}}"> 一 </view>
<view wx:elif="{{number == '一'}}"> 二 </view>
<view wx:else"> 三 </view>
<!-- <view wx:else="{{number == '一'}}"> 三 </view> -->
最后显示为三,因为number是列表[‘一’,‘二’,‘三’],都错,所以显示else里的值
2.列表渲染 for
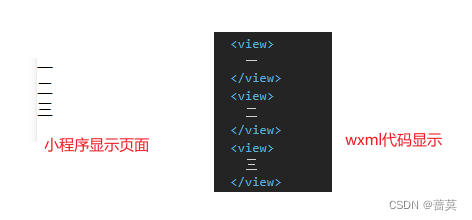
<view wx:for="{{number}}">{{item}}
</view>
在wxml里得到了三个包裹着view的文字

wx:for-item 元素
wx:for-index 元素索引
<view wx:for="{{number}}" wx:for-item='num'>{{index+1}} - {{num}}
</view>
<!-- {{index+1}} - {{num}} 中间有空格,所有输出的-左右都有空格 -->
<view wx:for="{{number}}" wx:for-item='num' wx:for-index='idx'>{{idx+1}} - {{num}}
</view>
都得到下面内容
1 - 一
2 - 二
3 - 三
调试器有报错,但不影响 可以使用wx:key=‘idx’解决
<view wx:for="{{ls}}" wx:key="id"><view>{{item.title}} {{item.year}}</view>
</view>

四、bindtap事件绑定触发
指南 - - - 小程序框架 - - - 事件系统 介绍
绑定事件
bind:tap | bindtap
data-自己定义的参数
<view class="box" data-myname='张三' bindtap='onClick' style="width: 200rpx;height: 200rpx;background: aqua;"></view>
<view class="name">姓名:{{name}}</view>
函数onClick和onLoad平级,写在onLoad之后,函数写完后记得写逗号
data: {name:''},onClick(){this.setData({name:'李四'})},
点击蓝色方块,名字出现

<view class="box" data-myname='李四' bindtap='onClick' style="width: 200rpx;height: 200rpx;background: aqua;"></view>
<view class="name">姓名:{{name}}</view>
data: {name:'张三'},// event是接受参数的onClick(event){// console.log(event.currentTarget.dataset);// let obj = event.currentTarget.dataset;// console.log(obj);// 使用花括号可以直接拿到值let {myname}= event.currentTarget.dataset;// console.log(myname)this.setData({name:myname})},
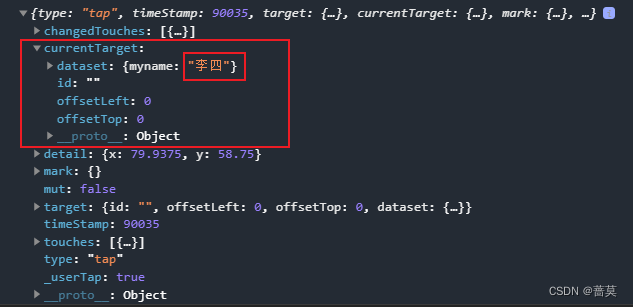
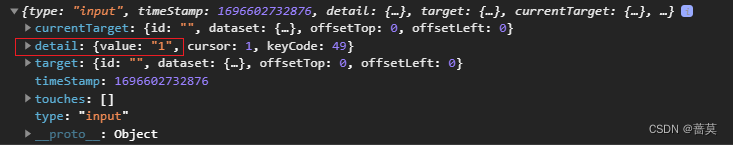
使用console.log(event);查看参数
我们定义的参数在currentTarget的dataset里
使用console.log(event.currentTarget.dataset);可以在console里查看自己定义的参数

点击蓝色方块,张三会变成李四

小案例
点击方块,改变方块的大小和颜色
<view bindtap='clickBox' style="width: {{size}}rpx;height: {{size}}rpx;background: {{color}};color:red;display:flex;justify-content: center;align-items: center;">
随机数:{{number}}
</view>
data: {color:'pink',size:300,},clickBox(){let rdm = parseInt(Math.random()*100);// console.log(rdm)// let color = 'rgb(100,200,100)';let r = parseInt(Math.random()*255);let g = parseInt(Math.random()*255);let b = parseInt(Math.random()*255);// 注意:此处的`是和~一个键// ${}let color = `rgb(${r},${g},${b})`;let size = parseInt(Math.random()*600);// 如果size的值小于200,size=200,如果大于用size本身的大小size = size<200?200:sizethis.setData({number:rdm,// 两个值一样可以省略color:color,size,})},
Math.random()取的是0到1之间的小数
parseInt()取整

五、表单组件
1.button
<button>按钮</button>
<button size="mini" type="primary">按钮</button>
<button size="mini" type="warn">按钮</button>
<button size="default" type="default">按钮</button>
<!-- true和false必须写在{{}}里才会生效 -->
<!-- plain是否镂空,背景色透明 -->
<button size="default" type="default" plain="{{true}}">按钮</button>

2.input textarea
input 单行输入框
textarea 多行输入框
value初始值
placeholder输入框为空时占位符
<input type="text" bindinput="onInput" value="请输入..." placeholder="请输入用户名" placeholder-style="color:red" style="background: aqua;"/>
<view>{{content}}</view>
onInput(e){// console.log(e);let value = e.detail.value;this.setData({content:value})},
效果如下:


value.length
value值为空时,value.length为false,!取反,!value.length为true
disable为true是进制使用该按钮
<button type="primary" disabled="{{!value.length}}">按钮</button>
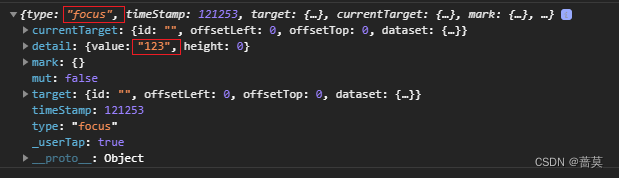
输入框聚焦时触发 bindfocus=“onFocus”
<input type="text" bindfocus="onFocus" bindinput="onInput" value="" placeholder="请输入用户名" placeholder-style="color:red" style="background: aqua;"/>
<view>{{content}}</view>
<button type="primary" disabled="{{true}}" >按钮</button>
onFocus(e){console.log(e);},


3.checkbox checkbox-group label
box-sizing:border-box; 内填充
width= calc(100% - 40rpx);
<checkbox-group bindchange="clickChange"><view style="margin: 20rpx;"><label for=""><!-- checked默认选中项 --><checkbox checked value="basketball"/><text>篮球</text></label> </view><view style="margin: 20rpx;"><label for=""><!-- color选中时对钩的颜色 --><checkbox color="red" value="football"/><text>足球</text></label> </view>
</checkbox-group>

使用label时,点击文字也可以触发选中状态
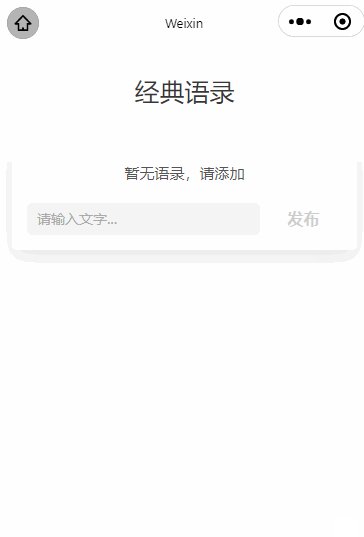
六、综合案例
指南 - - - 小程序框架 - - - 简易双向绑定
block专门做样式的布局

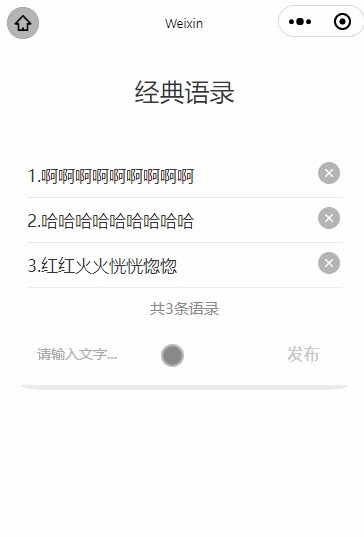
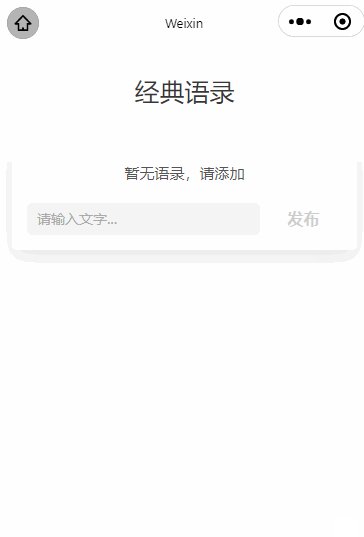
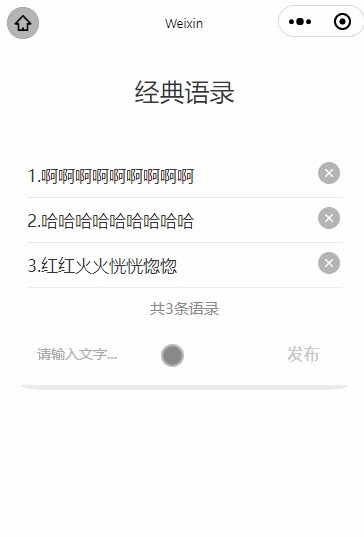
<view class="title">经典语录</view>
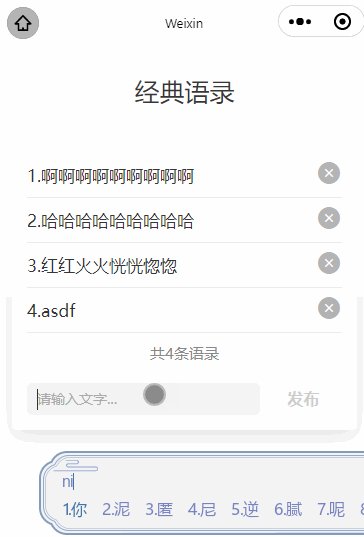
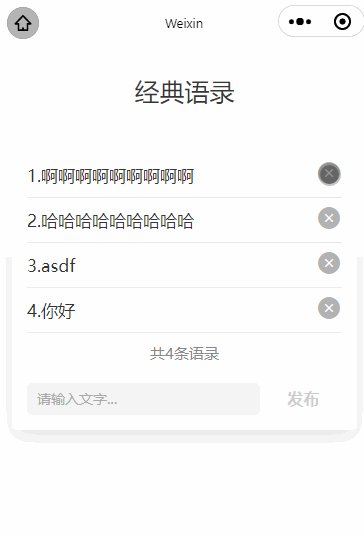
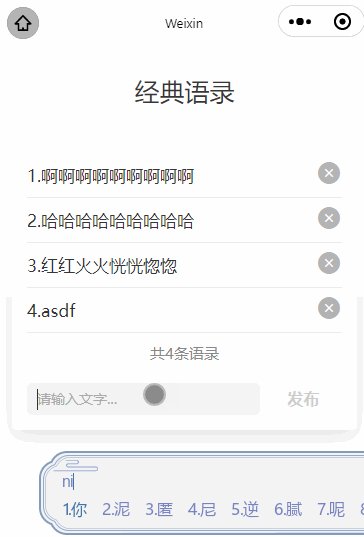
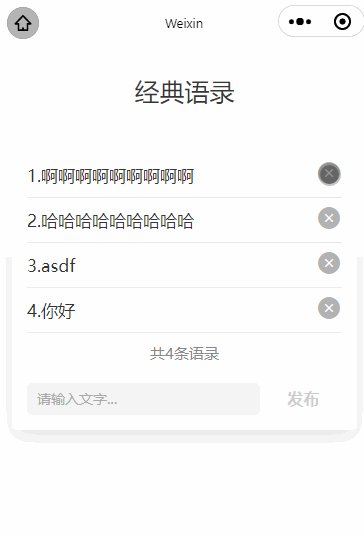
<view class="out"><block wx:if="{{listArr.length}}"><view class="list"><view class="row" wx:for="{{listArr}}" wx:key="id"><view class="text">{{index + 1}}.{{item.title}}</view><view class="close" bindtap='clickClose' data-index="{{index}}"><icon type="clear" size="26"/></view></view></view><view class="count">共{{listArr.length}}条语录</view></block><view wx:else style="text-align: center;font-size: 30rpx;padding: 20rpx 0;color:#555;">暂无语录,请添加</view><view class="comment"><!-- model双向绑定 --><!-- bindconfirm 点击完成按钮时触发,event.detail = { value } --><!-- 此处敲回车可将内容发布上去 --><input bindconfirm="onSubmit" model:value="{{iptValue}}" type="text" placeholder="请输入文字..." placeholder-style="color:#aaa;font-size:28rpx"/><button bindtap="onSubmit" size="mini" type="primary" disabled="{{!iptValue.length}}">发布</button></view>
</view>
<!-- 在输入框输入内容,下面的内容可以跟着改变 -->
{{iptValue}}
.title{font-size: 50rpx;text-align: center;color: #3c3c3c;padding: 60rpx 0 30rpx;
}
.out{width: 690rpx;margin: 30rpx;box-shadow: 0 15rpx 40rpx rgba(0,0,0,0.1);border-radius: 10rpx;padding: 30rpx;box-sizing: border-box;
}
.out .list .row{padding: 15rpx 0;border-bottom: 1rpx solid #e8e8e8;display: flex;justify-content: space-between;align-items: center;font-size: 34rpx;color:#333;
}
.out .list .row .text{padding-right: 10rpx;box-sizing: border-box;
}
.out .count{padding: 20rpx 0;text-align: center;font-size: 30rpx;color: #888;
}
.out .comment{display: flex;margin-top: 20rpx;
}
.out .comment input{flex: 4;background: #f4f4f4;margin-right: 10rpx;height: 100%;height: 64rpx;border-radius: 10rpx;color: #333;padding:0 20rpx;
}
.out .comment button{flex:1;
}
Page({/*** 页面的初始数据*/data: {iptValue:'',listArr:[{id:123123123,title:'啊啊啊啊啊啊啊啊啊'},{id:456456456,title:'哈哈哈哈哈哈哈哈哈'},{id:789789789,title:'红红火火恍恍惚惚'},]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},// 点击按钮发布onSubmit(){// console.log(this.data.iptValue);let value = this.data.iptValue;let arr = this.data.listArr;// Appends new elements to an array, and returns the new length of the array.// 数组添加内容arr.push({// id 时间戳id:Date.now(),title:value,})this.setData({listArr:arr,iptValue:'',})},// 点击删除该行内容clickClose(e){// console.log(e)// e.currentTarget.dataset.index // 得到该行的索引let {index} = e.currentTarget.dataset;let arr = this.data.listArr;// splice删除 Removes elements from an array and, if necessary, inserts new elements in their place, returning the deleted elements.arr.splice(index,1);// console.log(arr);this.setData({listArr:arr,})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
相关文章:

微信小程序-2
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 一、app.js中的生命周期函数与globalData(全局变量) 指南 - - - 小程序框架 - - - 注册小程序 删除app.js里的东西,输入App回车,调用生命周期 选项 - - - 重新打开此项目…...

卷积神经网络的发展历史-ResNet
ResNet的产生 2015 年,Kaiming He 提出了ResNet(拿到了 2016 年 CVPR Best Paper Award),不仅解决了神经网络中的退化问题还在同年的ILSVRC和COCO 竞赛横扫竞争对手,分别拿下分类、定位、检测、分割任务的第一名。 R…...

基于瞬时无功功率ip-iq的谐波信号检测Simulink仿真
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

node安装,nvm管理器
一、下载nvm,nvm-setup.exe https://github.com/coreybutler/nvm-windows/releases 二、配置NodeJS下载代理镜像(可选) 可以在NVM安装根目录下的setting.txt文件中,配置NodeJS下载代理镜像,解决在线安装NodeJS时速度…...

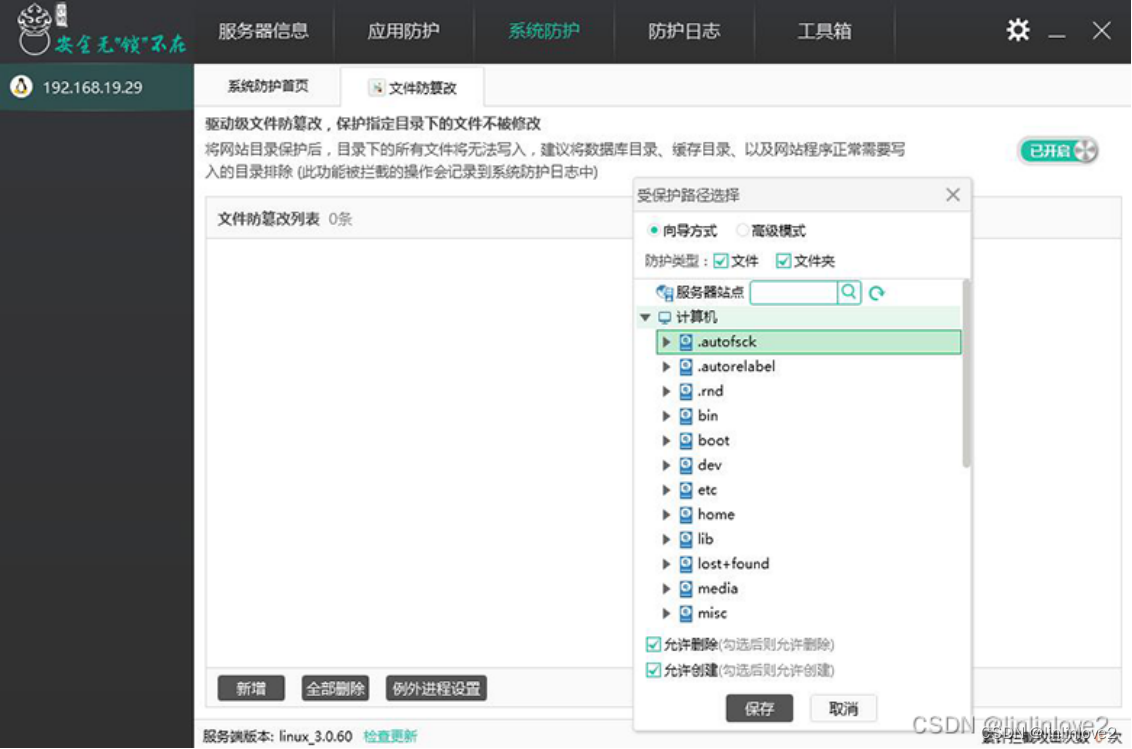
华为云云耀云服务器L实例评测|Ubuntu云锁防火墙安装搭建使用
华为云云耀云服务器L实例评测|Ubuntu安装云锁防火墙对抗服务器入侵和网络攻击 1.前言概述 华为云耀云服务器L实例是新一代开箱即用、面向中小企业和开发者打造的全新轻量应用云服务器。多种产品规格,满足您对成本、性能及技术创新的诉求。云耀云服务器L…...

C# OpenCvSharp 实现迷宫解密
效果 项目 代码 using OpenCvSharp; using System; using System.Drawing; using System.Windows.Forms;namespace OpenCvSharp_实现迷宫解密 {public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e…...

趣味工具箱小程序源码
趣味工具箱小程序源码,支持功能去水印,精选壁纸,图片压缩,文字生成二维码,图片加水印,模拟来电,手持弹幕,掷骰子…等 使用小工具,一个小程序有几十个功能。 源码下载&am…...

互联网Java工程师面试题·Redis 篇·第二弹
目录 16、Redis 集群方案什么情况下会导致整个集群不可用? 17、Redis 支持的 Java 客户端都有哪些?官方推荐用哪个? 18、Jedis 与 Redisson 对比有什么优缺点? 19、Redis 如何设置密码及验证密码? 20、说说 Redis…...
)
FreeRTOS入门教程(信号量的概念及API函数使用)
文章目录 前言一、什么是信号量二、信号量种类和对比三、信号量和队列的区别四、信号量相关的函数1.创建函数2.删除函数3.获取和释放信号量函数 总结 前言 本篇文章正式带大家开始学习什么是信号量,并且掌握信号量函数的基本使用方法,并且将和队列进行一…...

简易版Pycharm(2023)+Conda开发环境配置教程
困 扰 不知道为什么,自从Pycharm更新了新的版本以后,在Pycharm中为项目工程配置Python解释器环境时,总是不能像以前那么方便的配置。 比如,当前Conda中有十个不同的开发环境,每个环境一个名称,比如&#x…...

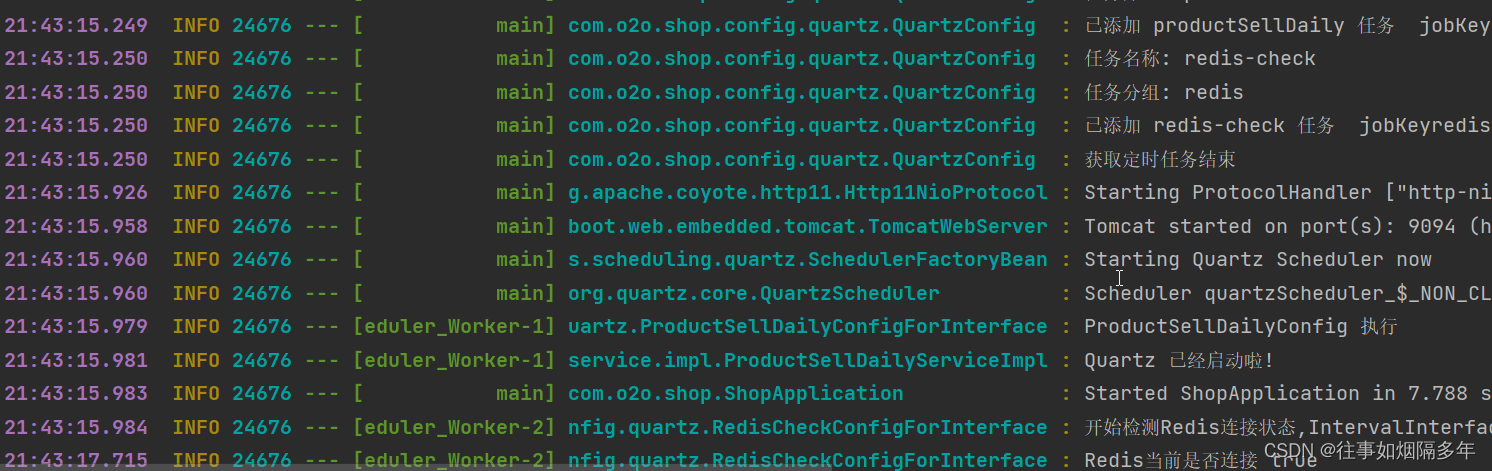
深入浅出,SpringBoot整合Quartz实现定时任务与Redis健康检测(二)
前言 在上一篇深入浅出,SpringBoot整合Quartz实现定时任务与Redis健康检测(一)_往事如烟隔多年的博客-CSDN博客 文章中对SpringBoot整合Quartz做了初步的介绍以及提供了一个基本的使用例子,因为实际各自的需求任务不尽相同因此并…...

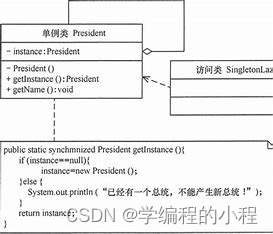
小谈设计模式(22)—单例模式
小谈设计模式(22)—单例模式 专栏介绍专栏地址专栏介绍 单例模式点睛所在优缺点分析优点确保只有一个实例全局访问点节省资源线程安全 缺点难以扩展对象的生命周期单一职责原则隐藏依赖关系 Java程序实例实例a分析实例b,更安全分析优化 ——“…...

华为OD机考算法题:分班
题目部分 题目分班难度易题目说明幼儿园两个班的小朋友在排队时混在了一起,每位小朋友都知道自己是否与前面一位小朋友是否同班,请你帮忙把同班的小朋友找出来。 小朋友的编号为整数,与前一位小朋友同班用 Y 表示,不同班用 N 表示…...

【gcc】RtpTransportControllerSend学习笔记 3:gcc
本文是大神 https://www.cnblogs.com/ishen 的文章的学习笔记。大神的webrtc源码分析(8)-拥塞控制(上)-码率预估 详尽而具体,堪称神作。本文使用的代码是m79 ,与大神有不同。2.4 Probe只会在一些特殊的时候才会进行探测(链路刚开始时, 码率不正常暴跌时)2.5 : 对发送的吞吐量…...

CSP-J第二轮试题-2019年-3题
文章目录 参考:总结 [CSP-J2019] 纪念品题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示答案 现场真题注意事项 参考: P5662 CSP-J2019纪念品 总结 本系列为CSP-J/S算法竞赛真题讲解,会按照年…...
)
数据库:Hive转Presto(三)
继续上节代码。 import re import os import tkinter.filedialog from tkinter import *class Hive2Presto:def __int__(self):self.t_funcs [substr, nvl, substring, unix_timestamp] \[to_date, concat, sum, avg, abs, year, month, ceiling, floor]self.time_funcs [d…...

【AI视野·今日Robot 机器人论文速览 第四十八期】Thu, 5 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Thu, 5 Oct 2023 Totally 32 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers LanguageMPC: Large Language Models as Decision Makers for Autonomous Driving Authors Hao Sha, Yao Mu, Yuxuan Jiang, Li…...

学信息系统项目管理师第4版系列20_风险管理
1. 针对不确定性的应对方法 1.1. 【高23上选58】 1.2. 收集信息 1.2.1. 可以对信息收集和分析工作进行规划,以便发现更多信息(如进行研究、争取专家参与或进行市场分析)来减少不确定性 1.3. 为多种结果做好准备 1.3.1. 制定可用的解决方…...

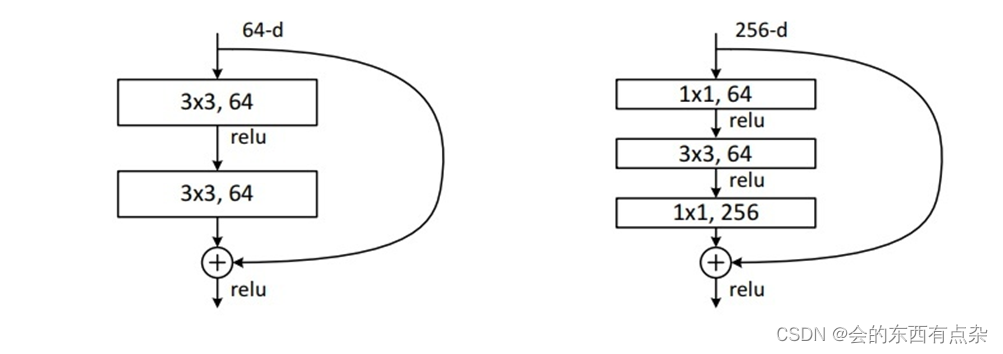
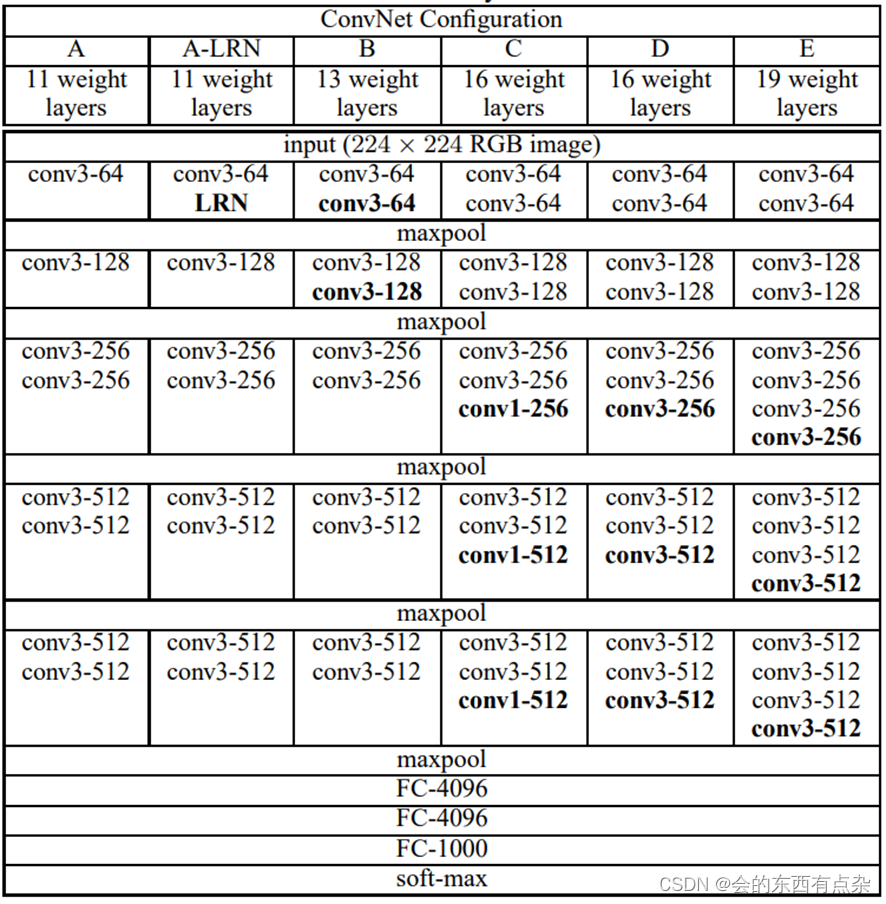
卷积神经网络的发展历史-VGG
VGG的产生 2014 年,Simonyan和Zisserman提出了VGG系列模型(包括VGG-11/VGG-13/VGG-16/VGG-19),并在当年的ImageNet Challenge上作为分类任务第二名、定位(Localization)任务第一名的基础网络出现。 VGG的…...

qt解决信号和槽连接时传递额外参数的问题
解决信号和槽连接时传递额外参数的问题 QSignalMapper 是 Qt 框架中的一个类,用于解决信号和槽连接时传递额外参数的问题。当一个信号被触发时,QSignalMapper 可以将该信号与一个特定的参数关联起来,并将信号与对应的槽函数进行连接。 下面…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
