如何搭建一个 websocket
环境:
- NodeJs
- socket.io 4.7.2
安装依赖
yarn add socket.io
创建服务器
引入文件
特别注意: 涉及到 colors 的代码,请采取 console.log() 打印
// 基础老三样
import http from "http";
import fs from "fs";
import { Server } from "socket.io";// 下面2个是我本地开发的,你们可能没有
import colors from "colors-console";
import constant_color from "./colors.js";
createServer
请在当前目录下创建 index.html 文件。【客户端需要连接 socket.io】
<script src="/socket.io/socket.io.js"></script><script>constsocket = io();
</script>
服务端代码:
const server = http.createServer((req, res) => {fs.readFile("./index.html", "utf-8", (err, data) => {if (err) {res.writeHead(500, "utf-8", e);res.end();}res.writeHead(200, {"Content-Type": "text/html"});res.end(data, "utf-8");});
});
websocket
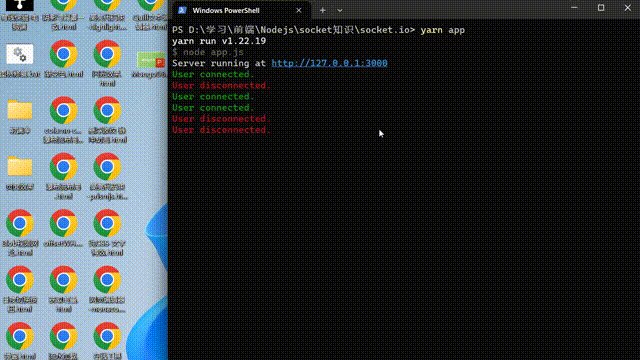
简单判断客户端是否连接,断开。
const io = new Server(server);io.on("connection", socket => {console.succ("User connected.");// 用户断开连接socket.on("disconnect", () => {console.err("User disconnected.");})
});server.listen(3000, "127.0.0.1");
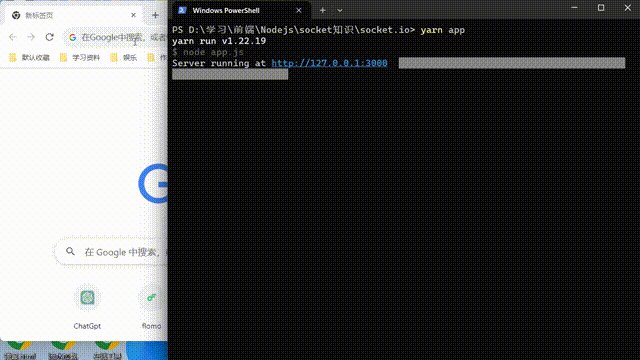
启动服务器
yarn app

附录
再次提醒: 请去除所有 console.err console.succ colors 等有关颜色内容

项目结构:【它们都是同级目录,最顶层】
D:.
│ app.js
│ colors.js
│ index.html
│ package.json
│ yarn.lock
│
└─node_modules
app.js 代码:
import http from "http";
import fs from "fs";
import { Server } from "socket.io";
import colors from "colors-console";
import constant_color from "./colors.js";// 重写 console.err
console.err = (...msg) => {let str = "";for (let i = 0; i < msg.length; i++) {str += msg[i] + " ";}console.log(colors(constant_color.red, str));
}// 定义 console.succ
console.succ = (...msg) => {let str = "";for (let i = 0; i < msg.length; i++) {str += msg[i] + " ";}console.log(colors(constant_color.green, str));
}const server = http.createServer((req, res) => {fs.readFile("./index.html", "utf-8", (err, data) => {if (err) {res.writeHead(500, "utf-8", e);res.end();}res.writeHead(200, {"Content-Type": "text/html"});res.end(data, "utf-8");});
});const io = new Server(server);io.on("connection", socket => {console.succ("User connected.");// 用户断开连接socket.on("disconnect", () => {console.err("User disconnected.");})
});server.listen(3000, "127.0.0.1");console.log("Server running at \x1B[36m\x1B[4mhttp://127.0.0.1:3000\x1B[0m");
index.html 代码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="/socket.io/socket.io.js"></script>
</head><body><h1>Hello Friend! 😀</h1><script>const socket = io();</script>
</body></html>
相关文章:

如何搭建一个 websocket
环境: NodeJssocket.io 4.7.2 安装依赖 yarn add socket.io创建服务器 引入文件 特别注意: 涉及到 colors 的代码,请采取 console.log() 打印 // 基础老三样 import http from "http"; import fs from "fs"; import { Server } from &quo…...

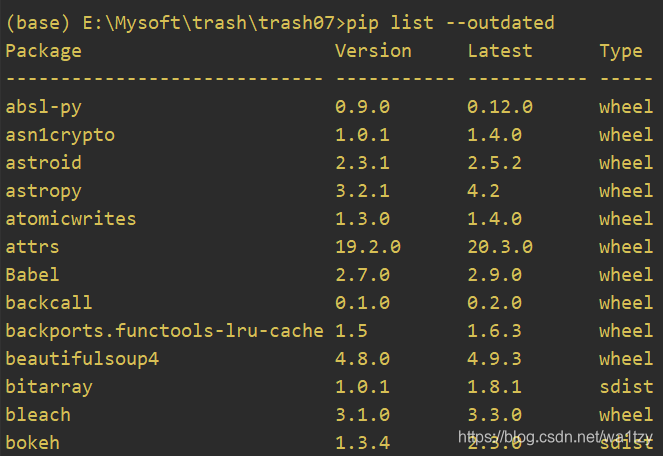
pip常用命令
TOC(pip常用命令) 1.pip 2.where pip 3.pip install --upgrade pip 4.安装 这里暂用flask库举例,安装flask库,默认安装最新版: pip install flask指定要安装flask库的版本: pip install flask版本号我们在安装第三方库时可…...

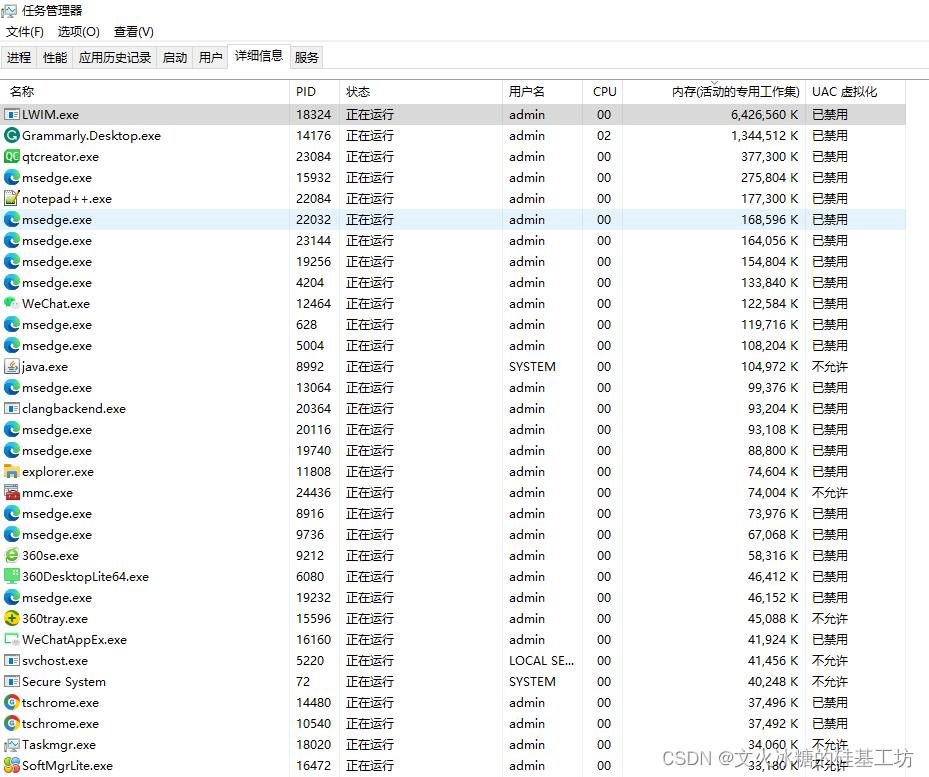
[QT编程系列-43]: Windows + QT软件内存泄露的检测方法
目录 一、如何查找Windows程序是否有内存泄露 二、如何定位Windows程序内存泄露的原因 二、Windows环境下内存监控工具的使用 2.1 内存监测工具 - Valgrind 2.2.1 Valgrind for Linux 2.2.2 Valgrind for Windows 2.2 内存监测工具 - Dr. Memory 2.2.1 特点 2.2.2 安装…...

【Java-LangChain:使用 ChatGPT API 搭建系统-5】处理输入-思维链推理
第五章,处理输入-思维链推理 在本章中,我们将专注于处理输入,即通过一系列步骤生成有用地输出。 有时,模型在回答特定问题之前需要进行详细地推理。如果您参加过我们之前的课程,您将看到许多这样的例子。有时…...

java Spring Boot RequestHeader设置请求头,当请求头中没有Authorization 直接400问题解决
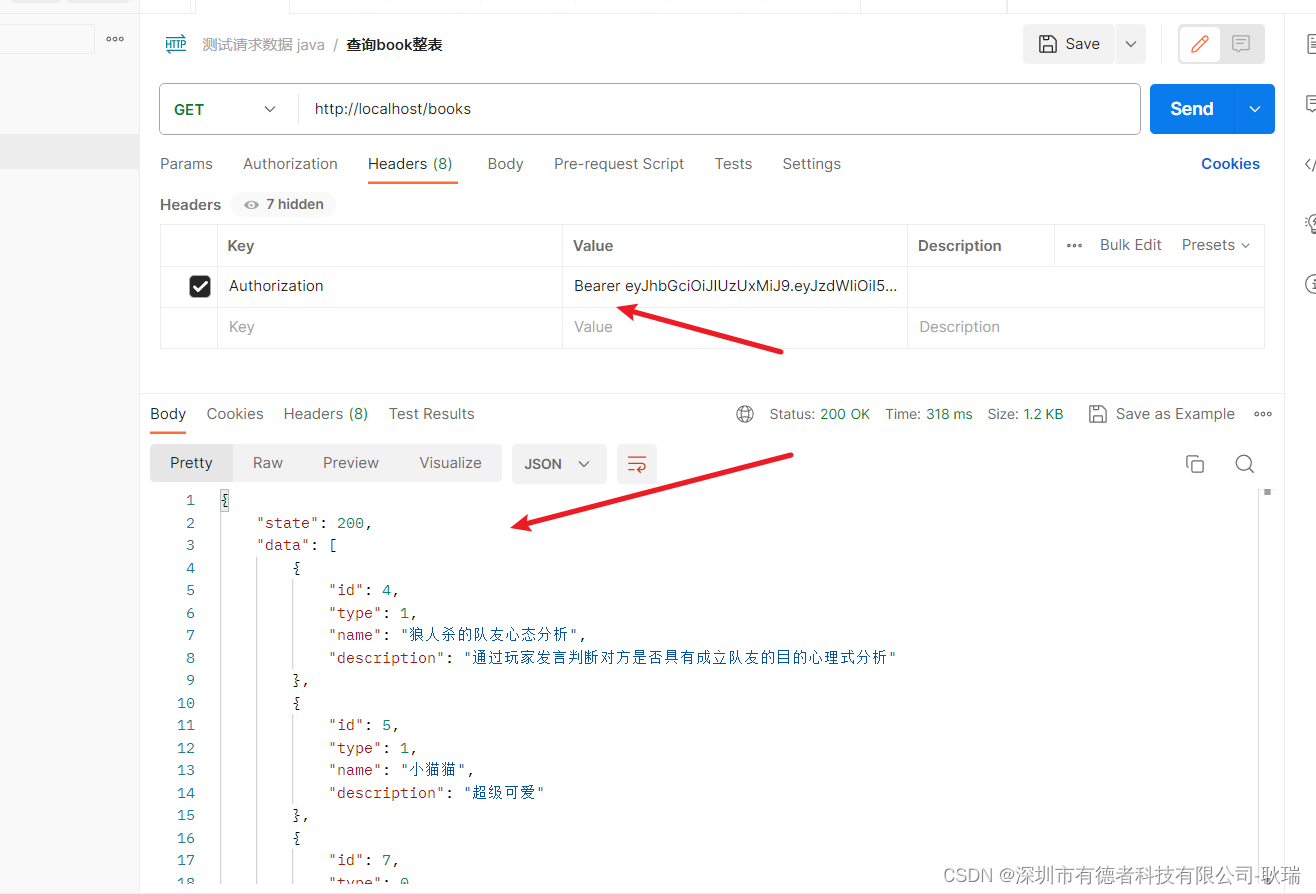
我在接口中 写了一个接收请求头参数 Authorization 但是目前代理一个问题 那就是 当请求时 请求头中没有这个Authorization 就会直接因为参数不匹配 找不到指向 这里其实很简单 我们设置 value 为我们需要的字段内容 required 是否必填 我们设置为 false 就可以了 这样 没有也…...

[CISCN2019 华北赛区 Day1 Web5]CyberPunk 二次报错注入
buu上 做点 首先就是打开环境 开始信息收集 发现源代码中存在?file 提示我们多半是包含 我原本去试了试 ../../etc/passwd 失败了 直接伪协议上吧 php://filter/readconvert.base64-encode/resourceindex.phpconfirm.phpsearch.phpchange.phpdelete.php 我们通过伪协议全…...

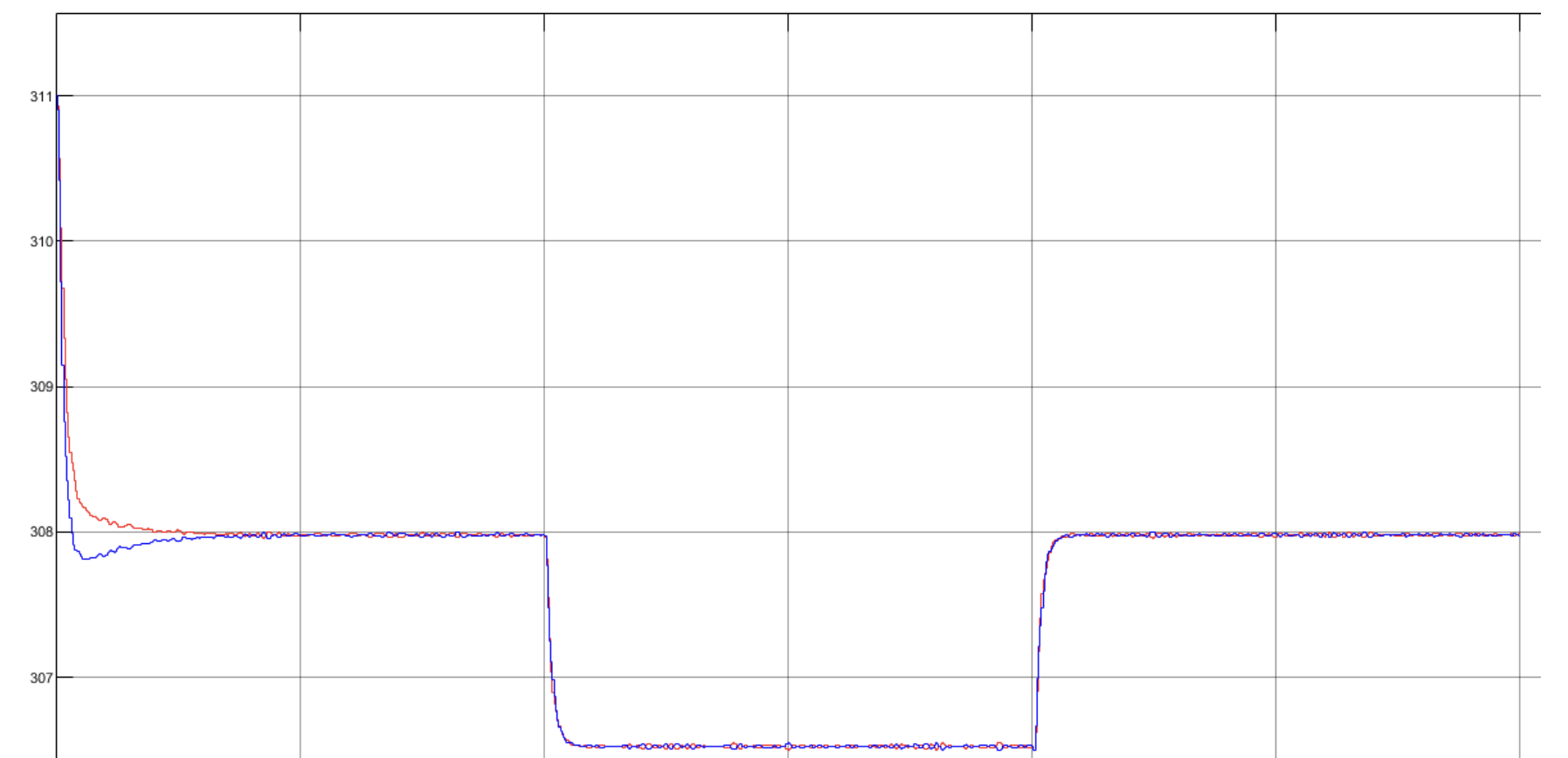
双机并联逆变器自适应虚拟阻抗下垂控制(Droop)策略Simulink仿真模型
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

8月份,誉天79名学员通过HCIE认证!
八月份,誉天又有79名学员顺利通过了HCIE认证,其中:云计算46人、Datacom14人、云服务8人、存储7人、安全3人、大数据1人。一起祝贺他们吧~...

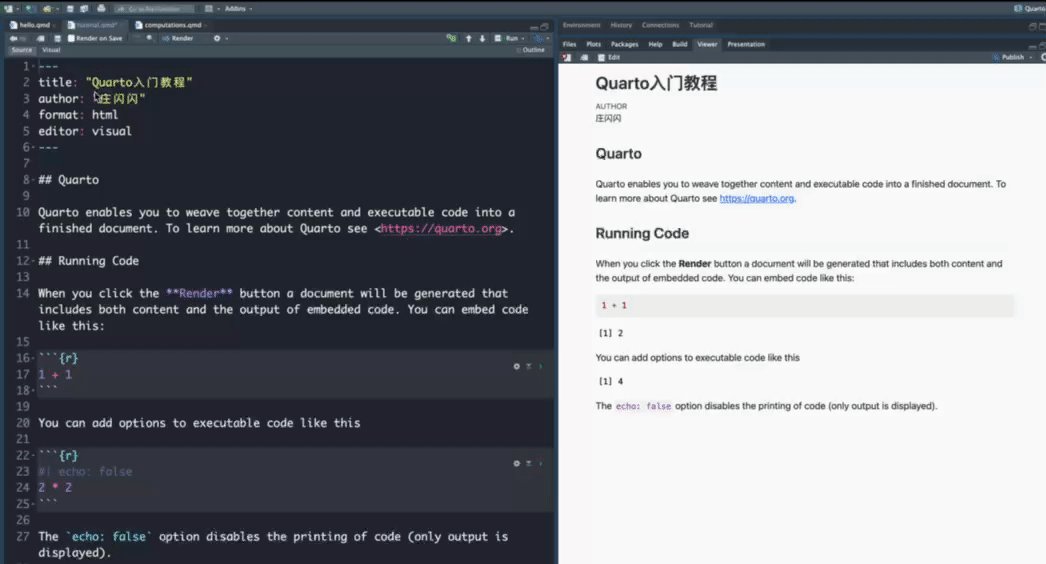
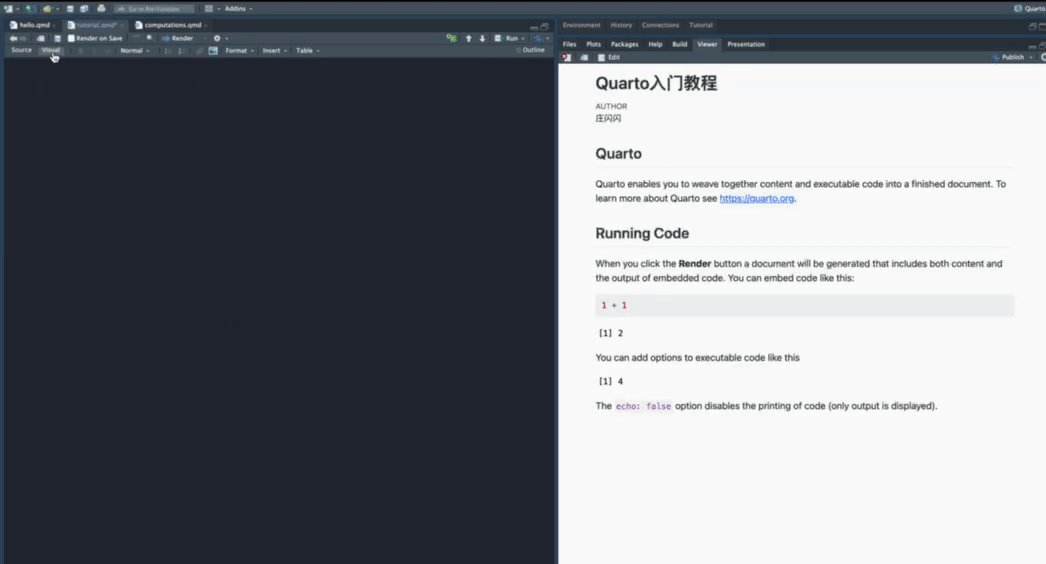
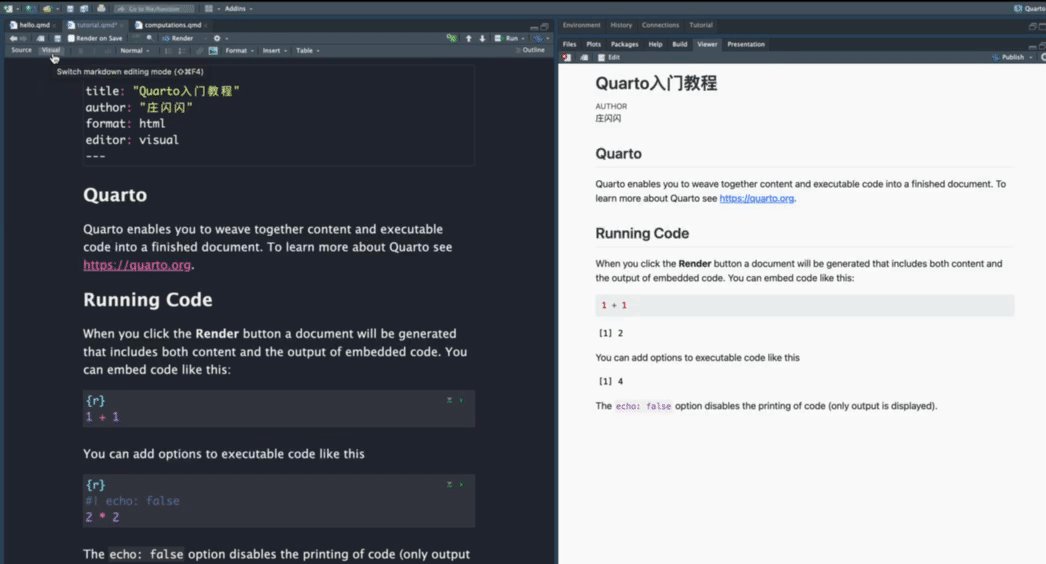
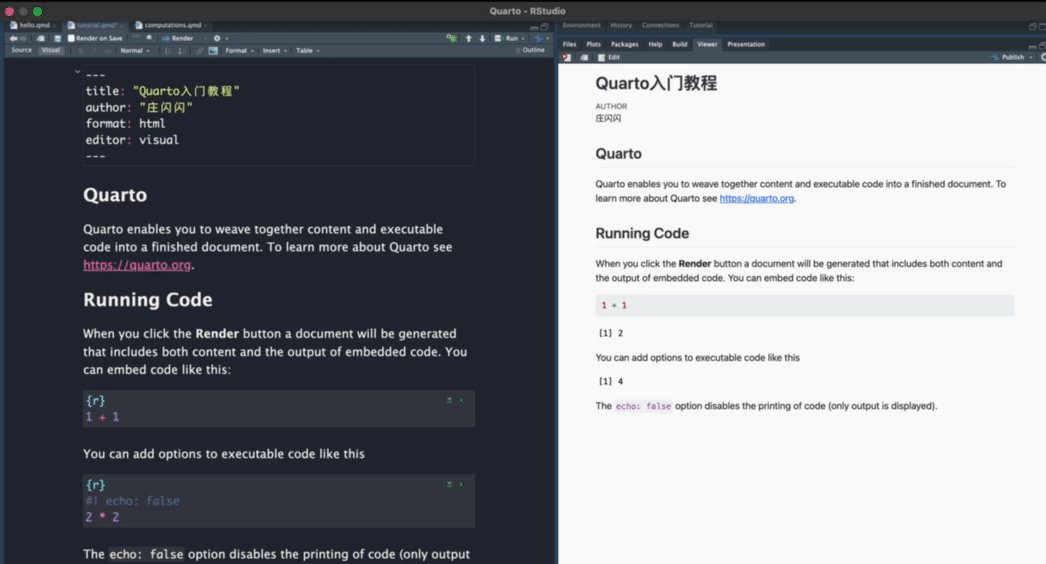
Quarto 入门教程 (2):如何使用并编译出不同文档
接着上一期内容:手把手教你使用 Quarto 构建文档 (1),本文介绍如何使用 Quarto,并编译出文档(PDF,MS Word,html)等。 安装 根据官方链接,选择适合自己电脑的 Quarto 版本并下载&am…...

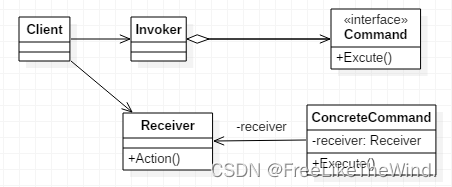
【C++设计模式之命令模式:行为型】分析及示例
简介 命令模式是一种行为型设计模式,它将请求封装成一个对象,从而使不同的请求可以被参数化、队列化或记录化。这种模式允许请求的发送者和接收者进行解耦,同时提供更高的灵活性和可扩展性。 描述 命令模式的核心思想是通过命令对象来封装…...

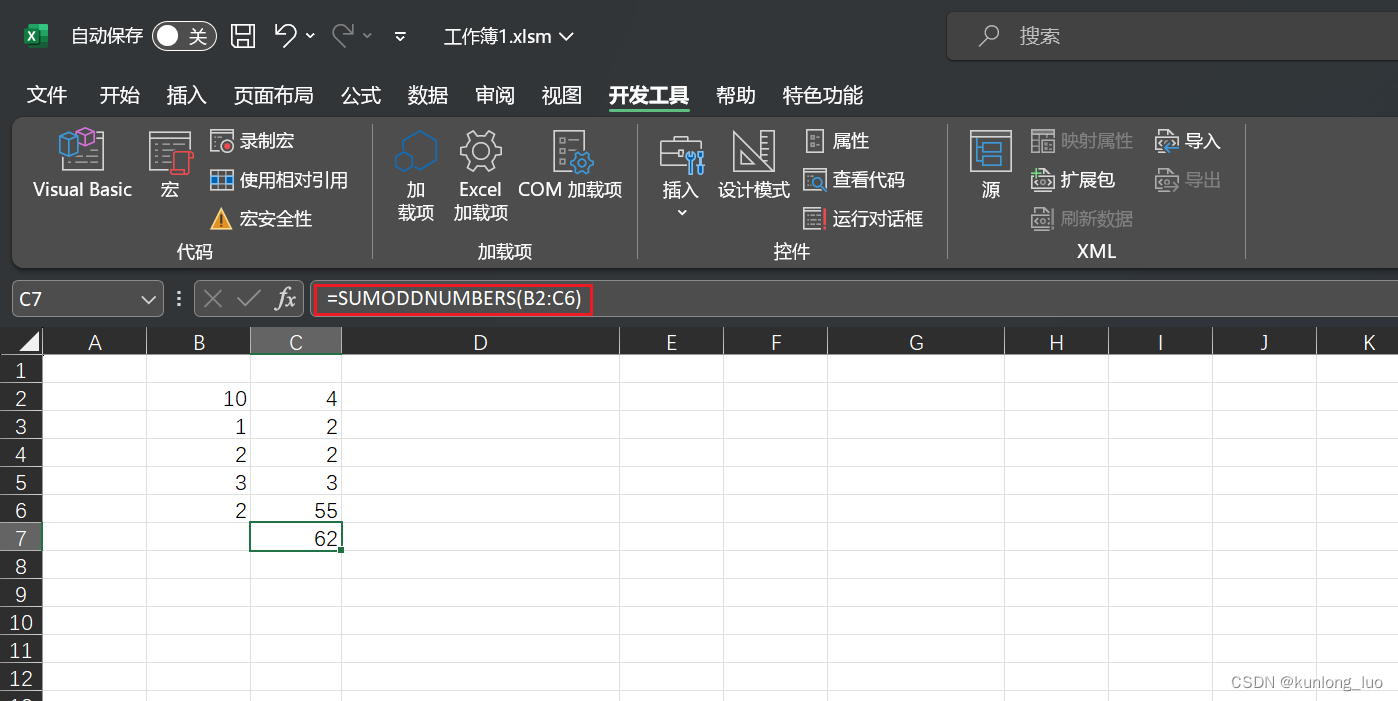
二、Excel VBA 简单使用
Excel VBA 从入门到出门一、Excel VBA 是个啥?二、Excel VBA 简单使用 👋Excel VBA 简单使用 ⚽️1. 如何在Excel中手动编写VBA代码⚽️2. 如何在 Excel 中运行 VBA 代码⚽️3. 如何在Excel中记录VBA代码⚽️4. 如何在Excel中编辑录制的VBA代码⚽️5. 如…...

获取url后面的参数
方式一 final String queryString request.getQueryString(); System.out.println(queryString); //解码 System.out.println(URLDecoder.decode(queryString, StandardCharsets.UTF_8));测试: pageSize25&pageNum1&sort%5B%27id%27%5Ddesc&sort%5B%…...

python入门篇07-数据容器(序列 集合 字典,json初识)基础(下)
全文目录,一步到位 1.前言简介1.1 专栏传送门1.1.1 上文传送门 2. python基础使用2.1 序列2.1.1 序列定义2.1.2 序列参数解释2.1.3 列表list切片2.1.4 元组tuple切片2.1.5 字符串str切片 2.2 集合定义2.2.1 set集合-基本语法2.2.2 set集合-添加元素.add()2.2.3 set集合- 移除元…...

阿里云服务器公网带宽价格表“按固定带宽”计费模式
阿里云服务器公网带宽计费模式按固定带宽”计费多少钱1M?地域不同带宽价格不同,北京、杭州、深圳等大陆地域价格是23元/Mbps每月,中国香港1M带宽价格是30元一个月,美国硅谷是30元一个月,日本东京1M带宽是25元一个月&am…...

MTK的充电方案—PMIC充电
MTK目前有三套充电方案,主要如下: (1)线性充电——linering charge(PMIC充电) 充9停1,充电电流不能太大,目前最大能做到1.2A; (2)switch charge(…...

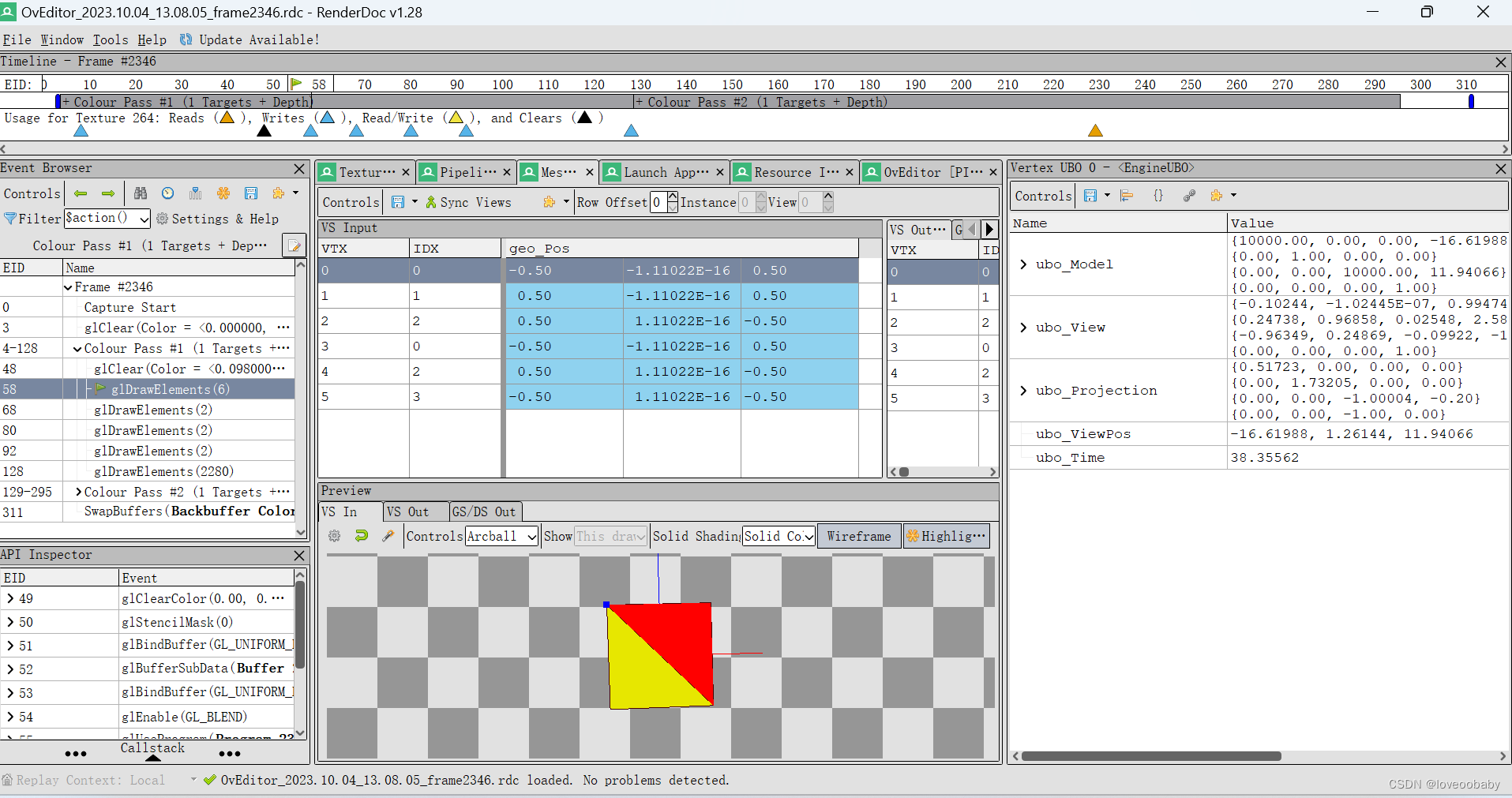
【Overload游戏引擎分析】画场景栅格的Shader分析
Overload引擎地址: GitHub - adriengivry/Overload: 3D Game engine with editor 一、栅格绘制基本原理 Overload Editor启动之后,场景视图中有栅格线,这个在很多软件中都有。刚开始我猜测它应该是通过绘制线实现的。阅读代码发现࿰…...

智能化物流管理:全国快递物流查询API的角色与优势
前言 当今社会,物流行业已经成为了国民经济的重要组成部分,而快递物流则是物流行业中的一个重要分支。随着信息技术的不断发展,智能化物流管理正逐渐成为快递物流领域的趋势,而全国快递物流查询API作为其中的一部分,在…...

Spring Boot如何配置CORS支持
Spring Boot如何配置CORS支持 CORS(跨源资源共享)是一种Web浏览器的安全性功能,用于控制网页上的脚本文件从不同的源加载其他网页资源。在开发现代Web应用程序时,通常需要跨域请求不同的资源,如API服务或其他Web应用程…...

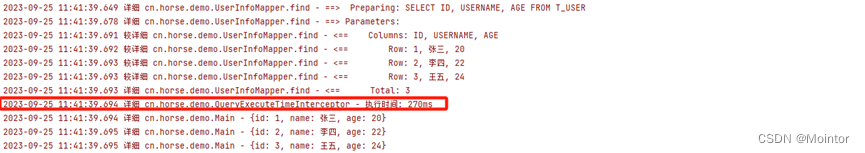
Mybatis 拦截器(Mybatis插件原理)
Mybatis为我们提供了拦截器机制用于插件的开发,使用拦截器可以无侵入的开发Mybatis插件,Mybatis允许我们在SQL执行的过程中进行拦截,提供了以下可供拦截的接口: Executor:执行器ParameterHandler:参数处理…...

AXI总线协议基础--几分钟熟悉通道信号和基础架构
目录 一、AXI协议基础 1.1读写通道的基本架构图 1.2猝发操作举例 1.3传输顺序 二、各个通道中的信号描述 2.1全局信号 2.2写地址通道信号 2.3写数据通道信号 2.4写响应通道信号 2.5读地址通道信号 2.6读数据通道 三、通道握手 3.1单一信息传输时的握手过程 3.2不…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
