html 笔记:CSS
1 什么是CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
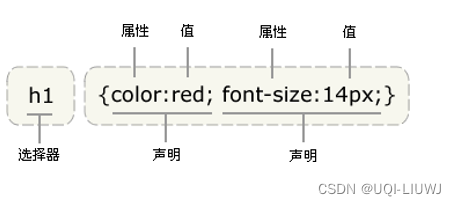
1.1 css的语法格式

1.1.1 选择器种类
- HTML选择器: 重新定义HTML的某种标签的显示格式
- id选择器 对于HTML文档中的某个标签,定义它的显示格式
- class选择器 对于HTML文档中的某类标签,定义它的显示格式
1.1.2 HTML选择器
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>h1 {color:red; font-size:15; font-family: 微软雅黑; }</style></head><body><h1> HTML选择器的使用</h1></body>
</html>
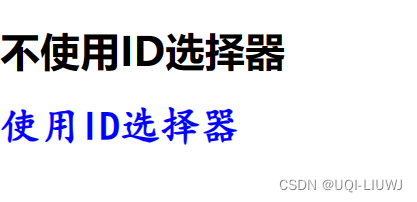
1.1.3 ID选择器
前面加#
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>#CSSID1 {color:blue; font-size:35; font-family: 楷体; }</style></head><body><h1> 不使用ID选择器</h1><h1 id='CSSID1'> 使用ID选择器</h1></body>
</html>

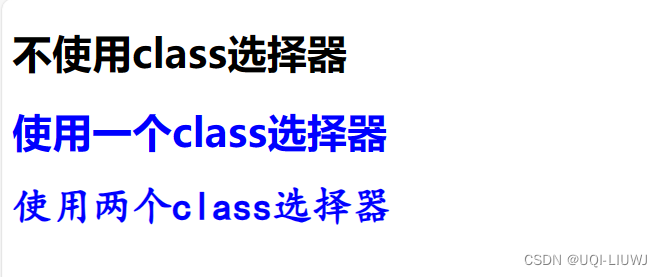
1.1.4 class选择器
前面加.
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><style>.CSSID1 {color:blue; }.CSSID2 { font-size:15; font-family: 楷体; }</style></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html> 
1.1.5 class选择器与ID选择器的区别(唯一性)
- 在一个 HTML 文档中,每个
id的值必须是唯一的。一个元素不能有多个id,并且在一个页面中每个id只能使用一次。 class可以用于多个元素,而且一个元素可以有多个class。
2 三种不同的样式表
2.1 嵌入样式表
前面1.1.2~1.1.4的内容
2.2 内联样式表
写在body里面
<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title></head><body><h1> 不使用CSS内联样式表</h1><h1 style='color:blue; font-size:35; font-family: 楷体;'> 使用CSS内联样式表</h1></body>
</html>

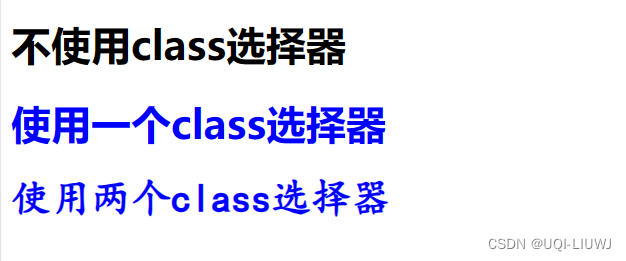
2.3 外联样式表
首先建立一个外部的css格式的文件(h1.css),内容和class样式表一致:

<!DOCTYPE html>
<html><head><title> HTML选择器的使用</title><link rel='stylesheet' href='h1.css'></head><body><h1> 不使用class选择器</h1><h1 class='CSSID1'> 使用一个class选择器</h1><h1 class='CSSID1 CSSID2'> 使用两个class选择器</h1></body>
</html>
- rel 属性的值 "stylesheet" 表示被链接文档是一个样式表,并且它应用于当前的 HTML 文档
href指定了被链接文档的位置

相关文章:

html 笔记:CSS
1 什么是CSS CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素样式通常存储在样式表中 1.1 css的语法格式 1.1.1 选择器种类 HTML选择器: 重新定义HTML的某种标签的显示格式id选择器 对于HTML文档中的某个标签,定义它的显示格式…...
)
【LeetCode - 每日一题】901. 股票价格跨度(23.10.07)
901. 股票价格跨度 题意 设计一个数据结构返回股票当日价格的跨度(必须是当日开始的) 解法 暴力 优化 一开始没理解题意,以为是求第 i 天及以前,小于等于 prices[i] 的最大连续子串的长度。后来才发现,这个最大连…...

第二证券:突发!A股T+0?刚刚,紧急回应!
沪深生意所急迫回应 6日,商场传出一个消息,传延伸A股生意时刻和部分票可日内T0一次。一个版本是提早至9点,然后下午延伸至15:30,另一个版本是上午推延至12点,下午延伸至16:00。 7日࿰…...
)
ShardingSphereJDBC5.4.0支持Nacos配置(SpringCloud版)
背景 在ShardingSphere在5.3.0版本之前,我们可以通过依赖shardingsphere-jdbc-core-spring-boot-starter模块,在application.yml文件里配置数据库连接信息。再结合spring-cloud-starter-alibaba-nacos-config,在项目启动时,从Nac…...

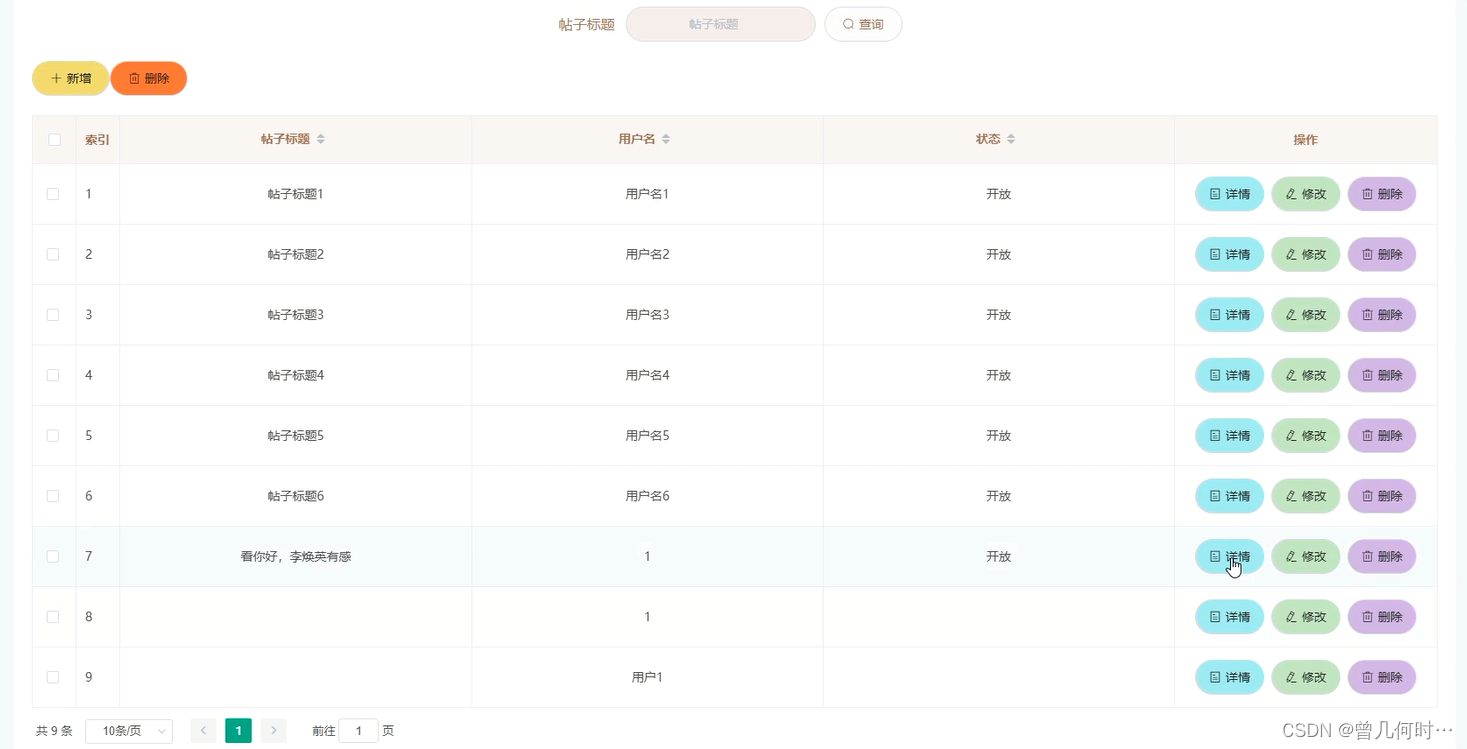
基于SSM的学院学生论坛系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

Unity记录5.4-地图-带种子的柏林噪声
文章首发见博客:https://mwhls.top/4850.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 现在卡在了跨地图洞穴生成,没想到什么好的方法能够像地面一样…...

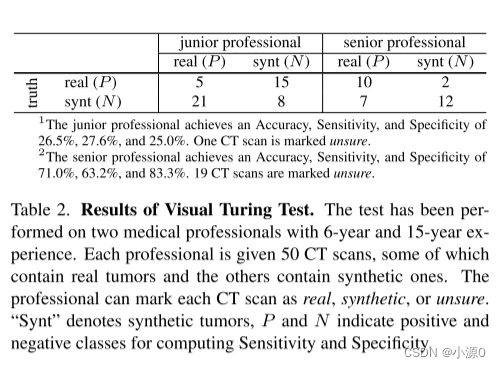
阅读论文:Label-Free Liver Tumor Segmentation
论文标题:Label-Free Liver Tumor Segmentation 翻译:无标记的肝肿瘤分割 摘要 论文的目的:肿瘤合成,通过使用合成数据来改进医学图像分析和AI在肝脏肿瘤检测方面的性能 我们的主要贡献是合成了一种肿瘤生成器,它提…...

leetcode64 最小路径和
题目 给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 说明:每次只能向下或者向右移动一步。 示例 输入:grid [[1,3,1],[1,5,1],[4,2,1]] 输出:7 解释&a…...

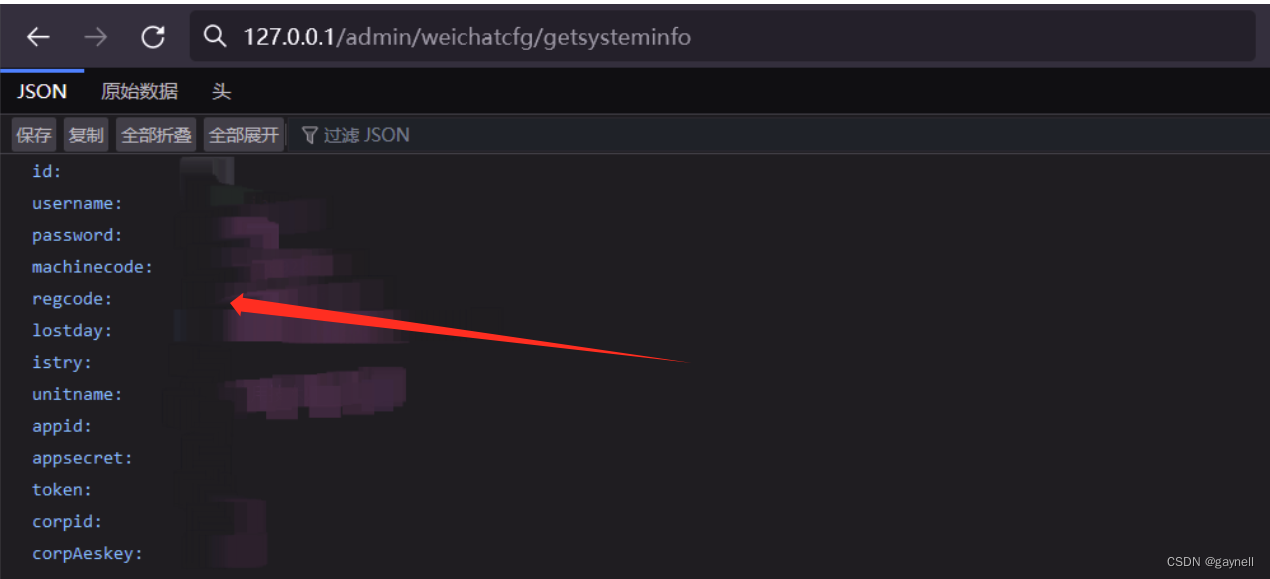
金盘图书馆微信管理后台信息泄露漏洞 复现
金盘图书馆微信管理后台信息泄露漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果…...
)
nginx实现负载均衡(三)
之前说过大部分我们用到的配置都是在http模块中配置的,这里要实现的负载均衡也是一样的,要在http模块中的http全局块中指定,这里我们先给出一个例子 demo #user nobody; worker_processes 1;#error_log logs/error.log; #error_log log…...
Android---深入理解ClassLoader的加载机制
目录 Java 中的 ClassLoader 1. APPClassLoader 系统类加载器 2. ExtClassLoader 扩展类加载器 3. BootstrapClassLoader 启动类加载器 双亲委派模式(Parents Delegation Model) Android 中的 ClassLoader 1. PathClassLoader 2. DexClassLoader 总结 一个完整的 Java…...

超自动化加速落地,助力运营效率和用户体验显著提升|爱分析报告
RPA、iPaaS、AI、低代码、BPM、流程挖掘等在帮助企业实现自动化的同时,也在构建一座座“自动化烟囱”。自动化工具尚未融为一体,协同价值没有得到释放。Gartner于2019年提出超自动化(Hyperautomation)概念,主要从技术组…...

Linux posix_spawn和fork的区别
posix_spawn和fork都是用于在Linux中创建新进程的函数,但它们的工作方式有所不同。posix_spawn它的工作方式类似于fork()后跟exec()。 fork:fork函数创建一个新的进程,该进程是调用进程的一个副本。这意味着除了必要的启动资源外,…...

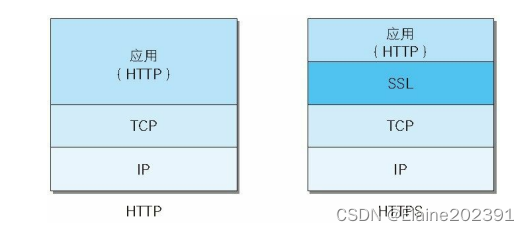
聊聊分布式架构02——Http到Https
目录 HTTP通信协议 请求报文 响应报文 持久连接 状态管理 HTTPS通信协议 安全的HTTPS HTTP到HTTPS的演变 对称加密 非对称加密 混合加密机制 证书机构 SSL到底是什么 HTTPS是身披SSL外壳的HTTP HTTP通信协议 一次HTTP请求的通信流程:客户端浏览器通过…...

1024 画跳动的爱心#程序代码 #编程语言 #计算机
废话不多说 直接开干! 用到库 random time tkinter 快速镜像 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple tkinter 上代码 import random import time from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGH…...

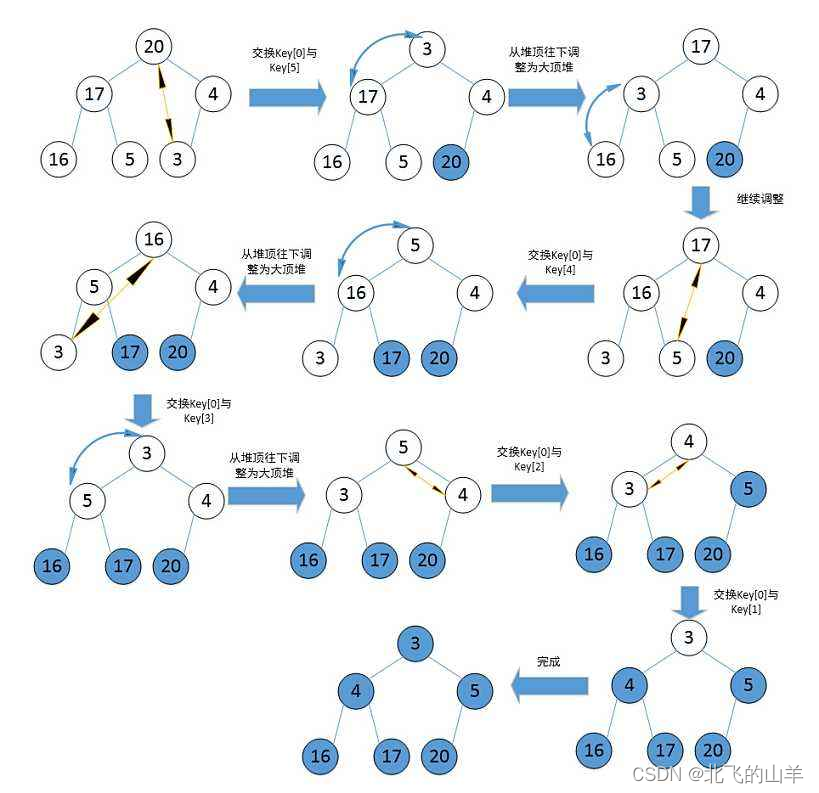
【排序算法】堆排序详解与实现
一、堆排序的思想 堆排序(Heapsort)是指利用堆积树(堆)这种数据结构所设计的一种排序算法,它是选择排序的一种。它是通过堆(若不清楚什么是堆,可以看我前面的文章,有详细阐述)来进行选择数据&am…...

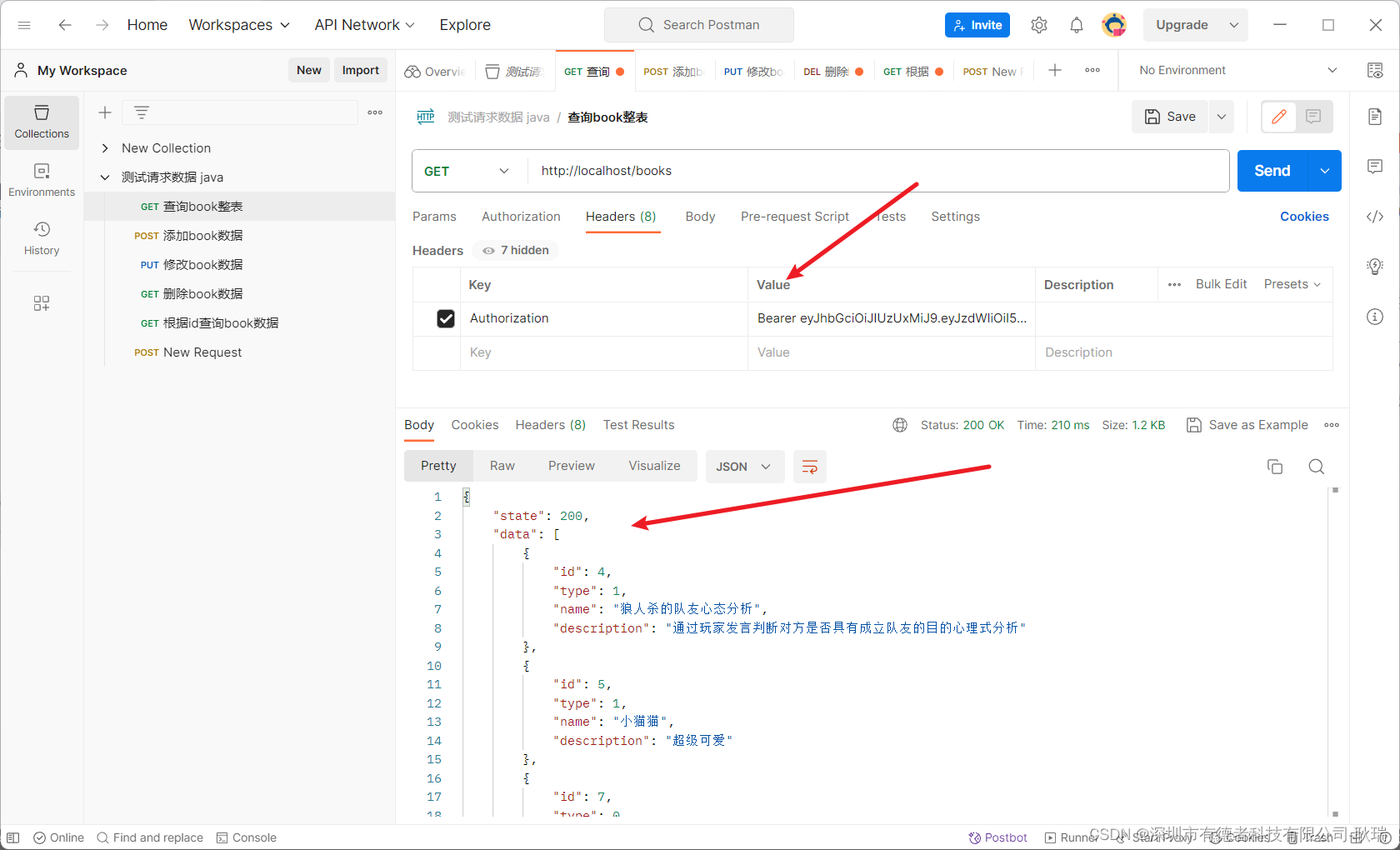
java Spring Boot整合jwt实现token生成
先在 pom.xml 文件中注入依赖 <!-- JWT --> <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt-api</artifactId><version>0.11.2</version> </dependency> <dependency><groupId>io.jsonw…...

如何使用Git和GitHub进行版本控制
如何使用Git和GitHub进行版本控制 版本控制是软件开发过程中的重要组成部分,它允许开发者跟踪和管理代码的变化,以确保团队协作顺畅,并帮助在需要时回溯到以前的代码状态。Git和GitHub是最流行的版本控制工具之一,本文将介绍如何…...

彻底解决 WordPress cURL error 28 错误
cURL 连接超时。 这种情况最普遍,这里的超时并不是完全不可连接,而是因为网络状况或其它原因数据传输缓慢,超过连接的时间限制导致传输中断引起的错误。 不论是何种原因导致连接超时,都可以通过增加超时限制来解决此问题。但 UR…...

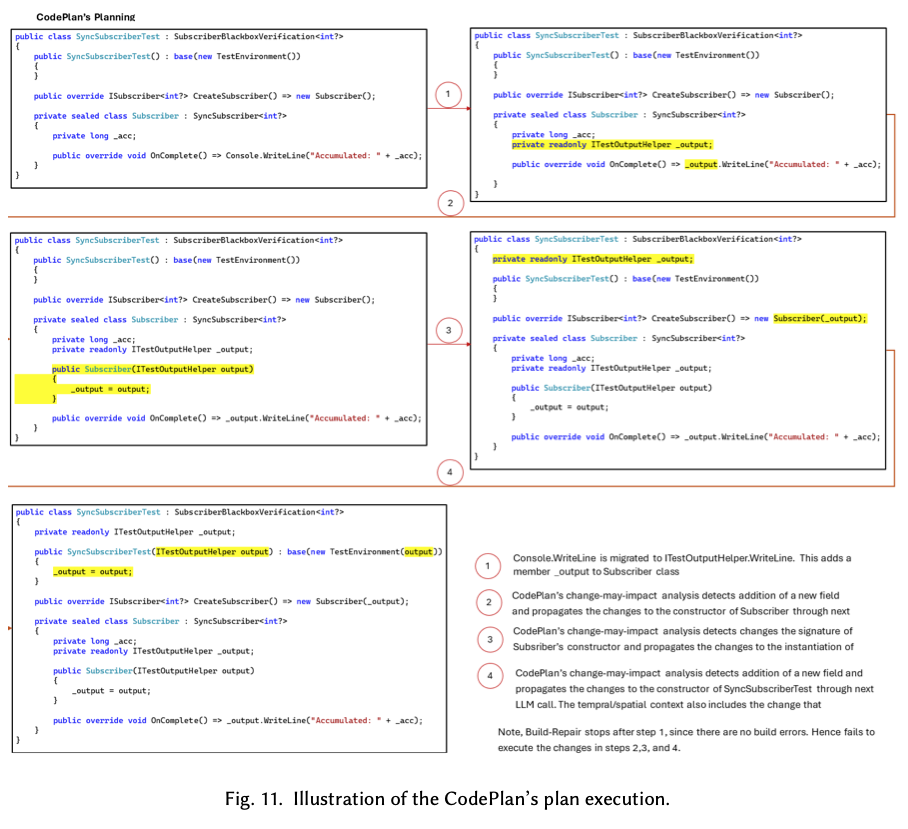
LLM项目代码改写
背景: 最近在做代码大语言模型生成项目代码的课题。代码生成现在大部分的工作是在做即时代码生成,这个有点类似代码智能提示,只不过生成的可能是一段片段代码;然而对于整个项目代码的生成做的团队并不多,原因大致如下…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
