【Java 进阶篇】HTML介绍与软件架构相关知识详解

HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它是互联网上信息传递和展示的基础,无论是在浏览器中查看网页还是在移动设备上浏览应用程序,HTML都扮演着关键角色。本文将向您介绍HTML的基础知识,并探讨它与软件架构的关系。
什么是HTML?
HTML是一种标记语言,用于描述网页的结构和内容。它由一系列的HTML标签组成,这些标签用于定义文本、图像、链接和其他元素在网页上的显示方式。HTML文档是由一系列HTML标签和文本内容组成的。每个HTML标签通常由一对尖括号< >包围,例如<p>表示段落。
HTML的主要作用是将信息结构化并呈现给用户。这包括文本、图像、链接、表格等。浏览器是解析HTML并将其呈现为可视化网页的工具。
下面是一个简单的HTML示例:
<!DOCTYPE html>
<html>
<head><title>我的第一个网页</title>
</head>
<body><h1>欢迎来到我的网站</h1><p>这是一个示例网页。</p><a href="https://www.example.com">点击这里访问示例网站</a>
</body>
</html>
上述代码创建了一个基本的网页,包括标题、段落和链接。
HTML的基本结构
HTML文档通常具有以下基本结构:
<!DOCTYPE html>:文档类型声明,指示浏览器使用HTML5解析文档。<html>:HTML文档的根元素,包含所有其他元素。<head>:包含文档的元信息,如标题、字符编码等。<title>:设置网页的标题,显示在浏览器的标签页上。<body>:包含网页的主要内容,如文本、图像和链接。- 其他HTML标签:用于定义各种元素,如标题(
<h1>到<h6>)、段落(<p>)、链接(<a>)、图像(<img>)等。
HTML标签通常以嵌套的方式组织,形成层次结构。例如,<html>元素包含<head>和<body>,而<body>包含文本和其他元素。
HTML与软件架构的关系
HTML虽然本身是一种标记语言,但它与软件架构有着密切的联系。以下是HTML与软件架构相关知识的详细讨论:
1. 前端与后端
在Web应用程序的开发中,通常会将整个架构分为前端和后端两个部分。
-
前端:前端是指用户在浏览器中看到的部分,包括网页的布局、样式和交互。HTML用于定义前端的结构和内容,CSS用于定义样式,JavaScript用于实现交互功能。前端开发人员负责创建用户友好的界面,确保网页在不同设备上正确显示和响应用户的操作。
-
后端:后端是Web应用程序的核心,通常由服务器端代码编写。后端处理与数据库的交互、业务逻辑和数据处理。后端与前端通过API(应用程序接口)进行通信,以获取和传递数据。常见的后端技术包括Java、Python、Node.js等。
HTML作为前端的一部分,负责定义网页的结构和内容,它与后端的关系在于:
-
数据交互:HTML通过与后端的数据交互,将用户的输入传递给后端处理,并将后端返回的数据呈现给用户。这种数据传递通常通过HTTP请求和响应完成。
-
模板引擎:在某些Web应用程序中,后端通过模板引擎生成HTML,然后将其发送到前端。模板引擎允许后端开发人员在HTML中插入动态数据,以便根据不同的条件呈现不同的内容。
-
前后端分离:现代Web应用程序中,前后端通常采用分离的架构。前端使用HTML、CSS和JavaScript构建用户界面,而后端提供API以供前端访问和使用。这种分离使开发更加模块化,不同团队可以独立开发前端和后端。
2. 数据库与HTML
在Web应用程序中,数据通常存储在数据库中,后端通过数据库来管理和存取数据。HTML与数据库的关系在于:
-
数据呈现:HTML负责将从数据库中检索到的数据呈现给用户。通过HTML模板,可以将数据库中的数据动态插入到网页中,以便用户查看和操作。
-
表单与用户输入:HTML中的表单元素(
<form>、<input>等)用于收集用户的输入数据。这些输入数据通常由用户提交到后端,然后存储在数据库中。 -
AJAX与数据更新:使用JavaScript和AJAX技术,前端可以与后端进行异步通信,以实现数据的实时更新。这意味着用户可以在不刷新整个页面的情况下获取最新的数据。
3. 软件架构与性能优化
软件架构的设计和性能优化也与HTML密切相关。以下是一些相关概念:
-
客户端缓存:为了提高性能,浏览器可以缓存HTML、CSS和JavaScript文件,以减少重复下载。开发人员可以使用HTTP头控制缓存策略。
-
内容分发网络(CDN):CDN是一种用于加速网页加载速度的技术,通过将网页资源分发到全球各地的服务器上,减少了数据传输的时间。
-
响应式设计:响应式设计是一种使网页能够适应不同设备和屏幕尺寸的方法。通过使用HTML和CSS媒体查询,可以根据用户的设备自动调整布局和样式。
总结
HTML是构建Web应用程序的基础。它定义了网页的结构和内容,与后端数据交互,与前端样式和交互功能协同工作。理解HTML的基本知识以及与软件架构的关系,有助于开发人员更好地构建现代Web应用程序。
HTML的学习可以作为Web开发的入门,随着对前端和后端技术的深入了解,开发人员可以构建更复杂和功能丰富的应用程序。同时,与其他技术(如CSS、JavaScript、数据库等)的结合使用可以实现更丰富的用户体验和功能。
希望本文帮助您更好地理解HTML及其在软件架构中的作用,为Web开发的学习和实践提供基础知识。如果您有兴趣,可以继续深入研究HTML和相关技术,不断提升自己的Web开发技能。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】HTML介绍与软件架构相关知识详解
HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它是互联网上信息传递和展示的基础,无论是在浏览器中查看网页还是在移动设备上浏览应用程序,HTML都扮演着关键角色。本文将向您介绍HTML的基础知识,并探…...

Python数据攻略-Pandas与机器学习数据准备
在机器学习项目中,大部分时间都花在了数据准备上。你可能听说过“数据是机器学习的燃料”的说法,这是因为高质量的数据是构建出色模型的关键。 在这篇文章中将使用Pandas库来进行数据准备。为了让内容更贴近实际将使用《三国志》游戏中的角色数据作为样本。 文章目录 数据编…...

阿里云/亚马逊云代理:aws账号购买:aws亚马逊云账号的优势
AWS 可以用多少付多少,无预付费用,无需签订长期使用合约。我们能够构建和管理大规模的全球基础设施,aws账号购买并以降低价格的形式将节约成本的优势传递给您。借助我们在规模和专业知识方面的效益,过去四年来,我们已在…...

JSON的MIME媒体类型是application/json
JSON(全称 JavaScript Object Notation)即JavaScript对象表示法,通知使用application/json媒体类型。 目录 1、JSON介绍 2、JSON语法 3、实践总结 运行环境: Windows-7-Ultimate-x64、Windows-10-BusinessEditions-21h2-x64 1…...

C++ 之如何将数组传递给函数?
在本文中,您将学习将数组传递给C 中的函数。您将学习如何传递一维和多维数组。 数组可以作为参数传递给函数。也可以从函数返回数组。考虑以下示例,将一维数组传递给函数: 示例1:将一维数组传递给函数 C 程序通过将一维数组传递…...

1.7 计算机网络体系结构
思维导图: 1.7.1 计算机网络的体系结构的形成 **1.7 计算机网络体系结构** 计算机网络体系结构中,分层的思想为核心。该方法使得复杂的网络设计变得更为简单和可管理。 **1.7.1 计算机网络体系结构的形成** - **计算机网络的复杂性**: 即使是简单的文…...

boost在不同平台下的编译(win、arm)
首先下载boost源码 下载完成之后解压 前提需要自行安装gcc等工具 window ./bootstrap.sh ./b2 ./b2 installarm (linux) sudo ./bootstrap.sh sudo ./b2 cxxflags-fPIC cflags-fPIC linkstatic -a threadingmulti sudo ./b2 installx86 (linux) su…...

计算机网络(第8版)第一章概述笔记
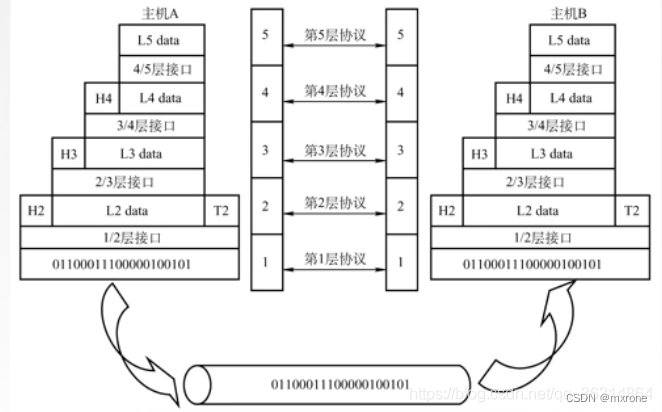
6 性能指标 带宽: 在单位时间内从网络中的某一点到另一点所能通过的“最高数据率”。 7 分层结构、协议、接口、服务 1、实体:第n层的活动元素称为n层实体。同一层的实体叫对等实体。 2、协议:为进行网络中的对等实体数据交换而建立的规则、…...

Linux 部署项目
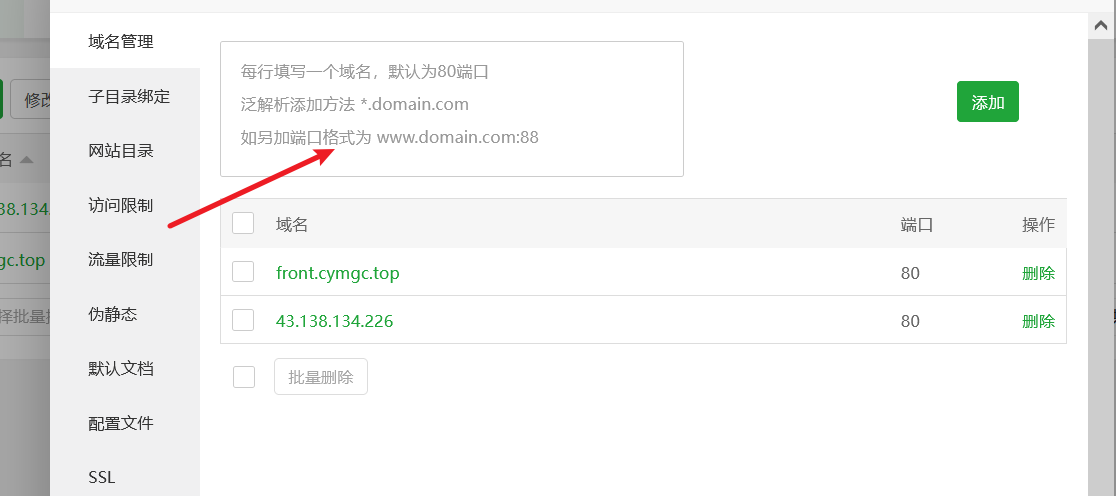
部署 Linux 部署项目1. 宝塔部署1.1 前端部署1.2 后端部署 2. docker 部署2.1 后端部署2.2 前端部署 3. 跨域问题3.1 Nginx 代理(推荐)3.2 修改后端服务3.3 添加 web 全局请求拦截器 4. 域名解析DNSPod添加域名 Linux 部署项目 1. 宝塔部署 准备工作&am…...

MySQL 基础
MySQL 基础 顾名思义,关系型数据库(RDB,Relational Database)就是一种建立在关系模型的基础上的数据库。关系模型表明了数据库中所存储的数据之间的联系(一对一、一对多、多对多)。 关系型数据库中&#…...

VR模拟鸡胚培养接种实验,打造沉浸式的学习环境
在医学教育领域,传统的鸡胚接种实验一直是教学的重要组成部分。然而,这种实验方法存在一定的局限性,如操作难度大、成本高、安全隐患等。为了解决这些问题,越来越多的教育机构开始尝试引入虚拟现实(VR)技术,以模拟鸡胚…...

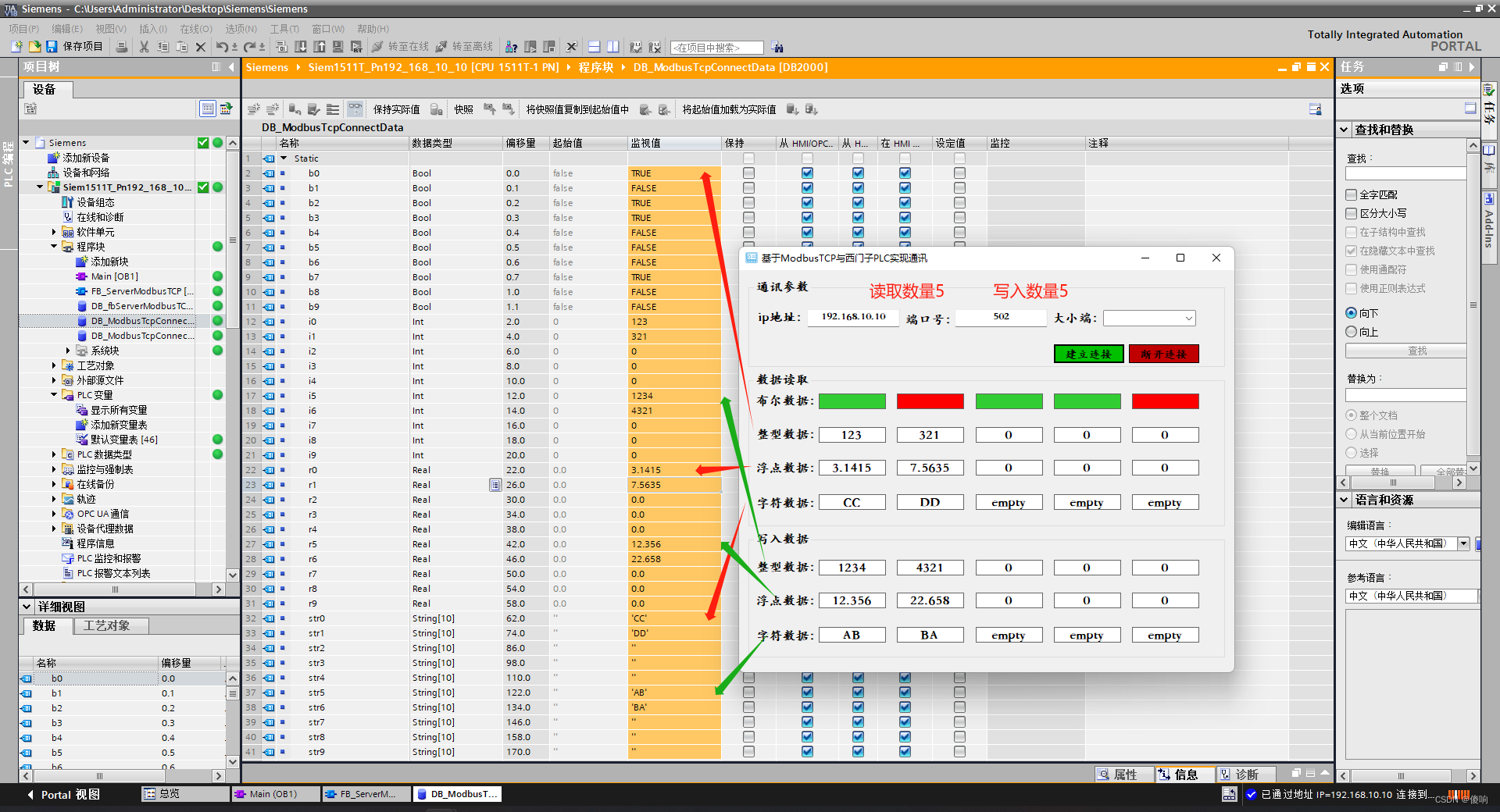
基于ModbusTCP与西门子PLC通讯项目案例
目录 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 【1.2】编写PLC程序 二、C#代码编写 【2.1】窗口制作 【2.2】效果演示 【2.3】读取源码 【2.4】FrmSiemensSet源码 【2.5】Variable源码 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 搭建PLCSIM-Advacend模拟仿…...

Oralce数据库管理 -操作系统cpu 内存 io指标分析查询
1 前35个cpu消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 3|head -35 1 前35个内存消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head -35...

my_print_defaults 及perror
参考文档: https://mysql.net.cn/doc/refman/8.0/en/my-print-defaults.html https://mysql.net.cn/doc/refman/8.0/en/perror.html -- my.cnf的内容 [rootredhat762100 mysql3306]# more my.cnf [mysqld] datadir/mysql/mysql3306/data #socket/tmp/mysql3306.so…...

视频转GIF:快速生成有趣的动态图片
随着社交媒体的快速发展,GIF动态图片已经成为了人们表达情感、分享生活片段的重要方式。将视频片段转换成GIF动态图片,可以让人们更好地分享和表达自己的情感,也可以让一些有趣的瞬间变得更加生动有趣。本文将介绍如何将视频快速转换成GIF动态…...

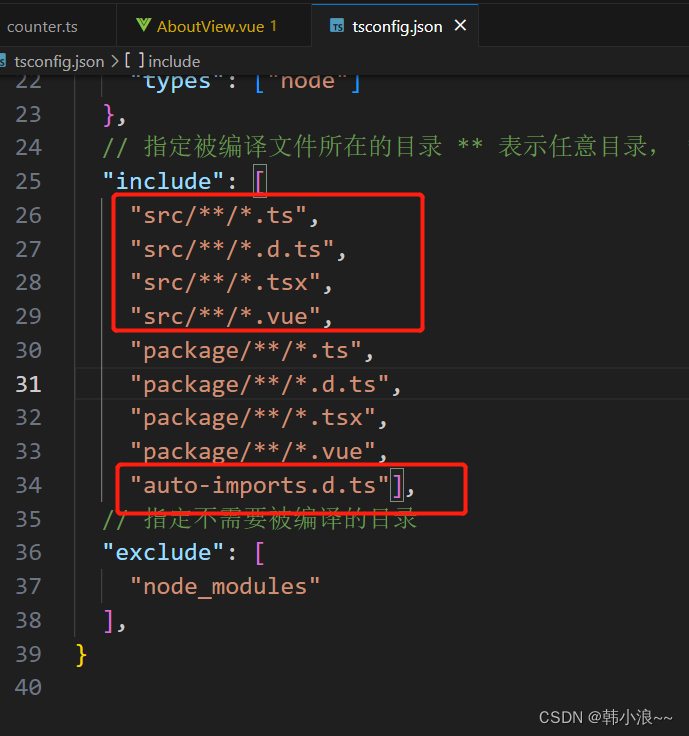
vue3 vscode no tsconfig与找不到名称“ref”。ts(2304)
如题,这两个问题都与tsconfig的配置有关,先看下问题表现: 解决方法,应当正确配置如下,之后保存或重启vscode:...

Docker基本操作【一篇学会项目部署】
文章目录 一、Docker简介二、Docker安装三、配置镜像加速四、Docker部署五、Docker基础操作1. 常见命令2. 操作演示3. 数据卷①nginx的html目录挂载②分析匿名数据卷③MySQL的本地目录挂载 4. 自定义镜像①Dockerfile②构建镜像 5. 网络①常见命令②自定义网络 六、DockerCompo…...
目标识别项目实战:基于Yolov7-LPRNet的动态车牌目标识别算法模型(二)
前言 目标识别如今以及迭代了这么多年,普遍受大家认可和欢迎的目标识别框架就是YOLO了。按照官方描述,YOLOv8 是一个 SOTA 模型,它建立在以前 YOLO 版本的成功基础上,并引入了新的功能和改进,以进一步提升性能和灵活性…...

Ceph入门到精通-sysctl.conf 配置
sysctl.conf Ubuntu server out of box is not optimized to make full use of available hardware. This means “out-of-box” setup might fail under high load. So we need to tweak system configuration for maximum concurrancy. Sysctl Tweaks Open vim /etc/sys…...

Cesium 展示——实体点击的相关属性,进行增删改
文章目录 需求分析1. 实体创建2. 相关属性需求 点击已加载的实体,获取该实体的所有属性,从而对实体进行增删改 分析 1. 实体创建 var viewer = new Cesium.Viewer(cesiumContainer, {terrainProvider: Cesium....

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
)
GitHub 常见高频问题与解决方案(实用手册)
1.Push 提示权限错误(Permission denied) 问题: Bash Permission denied (publickey) fatal: Could not read from remote repository. 原因: 没有配置 SSH key 或使用了 HTTPS 而没有权限…...
