前端demo: 实现对图片进行上传前的压缩功能
前端可以使用canvas和File API来对图片进行压缩和缩放处理,以下是一个示例代码 :
- 压缩方法compressImg这段代码是实现对图片进行上传前的压缩功能
1. 定义了一个压缩图片的函数 `compressImg`,接受两个参数:`file`表示要压缩的文件,`quality`表示压缩的质量,取值范围为0~1之间。
2. 创建了一个 Promise 对象,将压缩后的图片信息作为 Promise 的返回值。
3. 创建了一个 FileReader 对象 `reader`,用于读取文件数据。
4. 通过 `reader.onload` 事件回调函数,当文件加载完成后触发。
5. 在回调函数中,创建了一个 Image 对象 `image`,用于加载图片。
6. 使用 `image.onload` 事件回调函数,在图片加载完成后触发。
7. 在 `image.onload` 回调函数中,创建了一个 Canvas 对象 `canvas`,用于绘制图像。
8. 根据给定的最大宽高,通过计算缩放后的宽高,将图片等比例缩放到合适的尺寸,设置了 `canvas` 的宽度和高度,并使用 `drawImage` 方法将原图绘制在 `canvas` 上。
9. 使用 `canvas.toDataURL()` 将 `canvas` 中的图像转换为 base64 编码的DataURL格式的图像数据,并指定图片格式为 `image/jpeg`,质量为 `quality`。
10. 将 base64 编码的数据URL 转为二进制数据,并创建一个 Uint8Array 对象 `bufferArray`。
11. 使用循环将 base64 编码的数据填充到 `bufferArray` 中。
12. 创建一个新的 File 对象 `miniFile`,将 `bufferArray` 作为文件内容,文件名与原文件一致,文件类型为 `image/jpeg`。
13. 将压缩前后的图片信息以对象的形式返回,并调用 `resolve` 方法将该对象作为 Promise 的结果。
- 压缩方法compressImg的调用
1. 通过监听文件选择框的change事件,在文件选择后将选择的图片文件传入compressImg函数中进行处理
14. 在成功的回调中创建一个新的img对象,并将newFile.afterSrc赋给其src属性,这样就能在页面上显示压缩后的图像。此时对压缩后的newFile上传即可。
<!DOCTYPE html>
<html><head><title>Image Compression Demo</title><style>#output {margin-top: 20px;}</style></head><body><input type="file" id="input" accept="image/*" /><div id="output"></div><script>/*** 压缩方法* @param {string} file 文件* @param {Number} quality 0~1之间,quality与文件大小成正比*/function compressImg(file, quality) {return new Promise((resolve) => {// 创建 FileReaderconst reader = new FileReader();reader.onload = ({ target: { result: src } }) => {// 创建 img 元素const image = new Image();image.onload = async () => {// 计算缩放后的宽高var maxWidth = 500;var maxHeight = 500;var width = image.width;var height = image.height;if (width > height) {if (width > maxWidth) {height *= maxWidth / width;width = maxWidth;}} else {if (height > maxHeight) {width *= maxHeight / height;height = maxHeight;}}// 创建 canvas 元素const canvas = document.createElement("canvas");// 设置canvas的宽高canvas.width = width;canvas.height = height;// 绘制缩放后的canvas图像canvas.getContext("2d").drawImage(image, 0, 0, width, height);// 将canvas转换为DataURL格式的图像const canvasURL = canvas.toDataURL(`image/jpeg`, quality);//atob() 对经过 base-64 编码的字符串进行解码const buffer = atob(canvasURL.split(",")[1]);let length = buffer.length;// ArrayBuffer 对象用来表示通用的、固定长度的原始二进制数据缓冲区// Uint8Array 数组类型表示一个 8 位无符号整型数组,创建时内容被初始化为 0。创建完后,可以以对象的方式或使用数组下标索引的方式引用数组中的元素。const bufferArray = new Uint8Array(new ArrayBuffer(length));while (length--) {bufferArray[length] = buffer.charCodeAt(length);}const miniFile = new File([bufferArray], file.name, {type: "image/jpeg",});resolve({file: miniFile,origin: file,beforeSrc: src,afterSrc: canvasURL,beforeKB: Number((file.size / 1024).toFixed(2)),afterKB: Number((miniFile.size / 1024).toFixed(2)),});};image.src = src;};reader.readAsDataURL(file);});}var input = document.getElementById("input");input.addEventListener("change", function (event) {var file = event.target.files[0];compressImg(file, 0.5).then((newFile) => {console.log("newFile", newFile); // 将新的newFile上传即可var newImg = new Image(); // 创建新的图像对象newImg.src = newFile.afterSrc;// 在页面上显示缩放后的图像var output = document.getElementById("output");output.innerHTML = "";output.appendChild(newImg);});});</script></body>
</html>
相关文章:

前端demo: 实现对图片进行上传前的压缩功能
前端可以使用canvas和File API来对图片进行压缩和缩放处理,以下是一个示例代码 : 压缩方法compressImg这段代码是实现对图片进行上传前的压缩功能 1. 定义了一个压缩图片的函数 compressImg,接受两个参数:file表示要压缩的文件,q…...
)
计算机网络(文章链接汇总)
参考引用 计算机网络微课堂-湖科大教书匠计算机网络(第7版)-谢希仁 计算机网络(一):概述计算机网络(二):物理层计算机网络(三):数据链路层计算机网…...

黑科技-Android
1热更新(热修复):apk不用发版,就能修复bug 原理:我们修复好了bug的时候,把那些有改动的java源码编译成class,再打包成dex,然后通过反射技术放到dexElements数组的最前面,…...

450. 删除二叉搜索树中的节点
给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说,删除节点可分为两个步骤: 首先…...

python安全工具开发基础
文章目录 拷贝、with、is深拷贝、浅拷贝with 三器一闭迭代器生成器闭包装饰器 动态绑定垃圾回收网络编程UdpTcp 协程mysql预处理防止注入 redis未授权/弱密码 拷贝、with 、is a [11, 22, 33] b [11, 22, 33] ca print(id(a)) print(id(b)) print(id(c))print(a b) print(…...

26 docker前后端部署
[参考博客]((257条消息) DockerNginx部署前后端分离项目(SpringBootVue)的详细教程_在docker中安装nginx实现前后端分离_这里是杨杨吖的博客-CSDN博客) (DockerNginx部署前后端分离项目(SpringBootVue)) 安装docker # 1、yum 包更新到最新 yum update # 2、安装需要的软件包…...

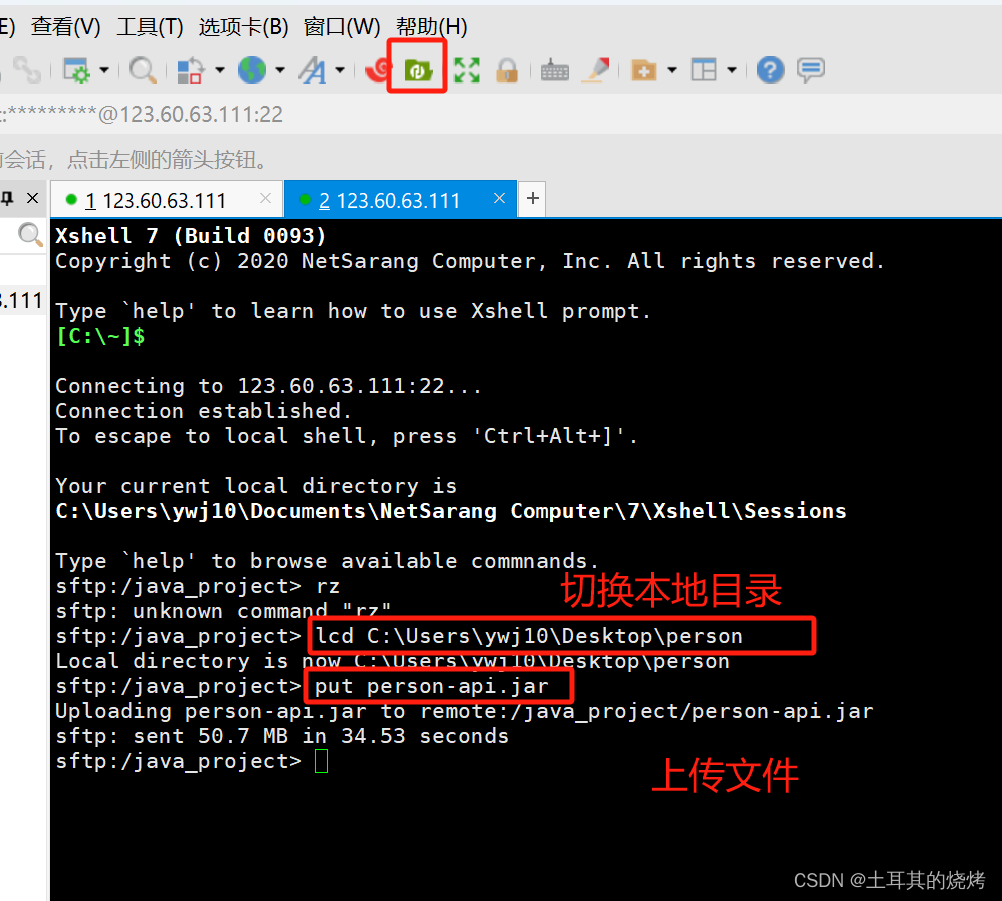
[linux] SFTP文件传输基本命令 --- xshell 直接上传文件
2.sftp - 上传文件:如果上传/下载的是文件夹, 在put/get命令后加上-r参数即可。 上传文件: 把本地服务器的/www/wwwroot目录下面的study.log文件上传到远程服务器的/www/server目录下。 sftp> lcd /www/wwwroot sftp> put study.log /www/server…...

Tomcat 多实例
一、Tomcat 多实例 1、概念: Tomcat 多实例是指在同一台服务器上运行多个独立的 Tomcat 服务器实例。它们可以同时运行在同一台物理服务器或虚拟服务器上,但它们彼此之间是相互独立的,有各自的配置、应用程序和资源。 2、配置:…...

全民拼购模式:电商的新趋势和机遇
全民拼购模式是一种基于社交电商的新型模式,它通过拼团、拼购等方式,让消费者享受更优惠的价格和更便捷的购物体验。这种模式的出现,不仅为电商平台注入了新的活力,也成为了消费者追求高性价比商品的新选择。 全民拼购模式有以下…...

免费使用,媲美Midjourney!微软在Bing Chat等提供—DALL-E 3
微软在官网宣布,将OpenAI最新模型DALL-E 3集成在Bing Chat和Bing Image Create中,并免费提供给用户使用。 据悉,DALL-E 3是一款类Midjourney产品,通过文本就能生成二次元、3D、朋克、涂鸦、素描、黑白、极简、印象派、位面像素等…...

Nacos中AP和CP 切换
CAP理论 这个定理的内容是指的是在一个分布式系统中、Consistency(一致性)、 Availability(可用性)、Partition tolerance(分区容错性),三者不可得兼。 一致性(C):在分布式系统中&a…...

服务器中勒索病毒怎么解决?勒索病毒解密,数据恢复
服务器中勒索病毒是一件低频、高概率的事情。而且一旦用户的服务器中招以后,想要处理无论是经济成本还是时间成本都非常的高。也会对企业的生产经营造成很大的影响。所以绝大多数企业主都很关心服务器中勒索病毒后怎么解决。针对这个问题,云天数据恢复中…...
)
全面解析UDP协议(特点、报文格式、UDP和TCP的区别)
了解UDP(User Datagram Protocol) UDP是无连接通信协议,即在数据传输时,数据的发送端和接收端不建立逻辑连接。简单来说,当一台计算机向另外一台计算机发送数据时,发送端不会确认接收端是否存在࿰…...

iPhone15手机拓展坞方案,支持手机快充+传输数据功能
手机拓展坞的组合有何意义?首先是数据存储场景,借助拓展坞扩展出的接口,可以连接U盘、移动硬盘等采用USB接口的设备,实现大文件的快速存储或者流转;其次是图片、视频的读取场景,想要读取相机、无人机SD/TF存…...

优化理论笔记
目录 一、前言 二、优化问题的基本要素 三、优化问题分类 四、最优值类型 五、最优化方法分类 六、非约束优化 1、问题定义 2、优化算法 1)一般局部搜索过程 2)集束搜索 3)禁忌搜索 4)模拟退火 5)蛙跳算法…...

FastAPI学习-23.异常处理器 exception_handler
前言 通常我们可以通过 raise 抛出一个 HTTPException 异常,请求参数不合法会抛出RequestValidationError 异常,这是最常见的2种异常。 HTTPException 异常 向客户端返回 HTTP 错误响应,可以使用 raise 触发 HTTPException。 from fastap…...

国庆出游远程实测:ToDesk 、TeamViewer、AnyDesk远程控制软件稳定性
ToDesk 、TeamViewer、AnyDesk远程控制软件稳定性 【前言】【实测软件】【测试环境】【实操体验】1. 软件安装2. 登录速度3. 文件传输4. 操作延迟5. 画面清晰度6. 安全防护 【本文小结】 【前言】 随着科技的不断发展,远程控制软件已成为我们生活中不可或缺的一部分…...

Facebook 惊现网络钓鱼浪潮,每周攻击 10 万个账户
日前,据Bleeping Computer网站披露,某黑客组织通过一个伪造和受损的 Facebook账户网络,发送钓鱼信息,利用密码窃取恶意软件攻击 Facebook企业账户。尽管该攻击链并不“新奇”,但此次网络攻击的活动规模却十分庞大&…...

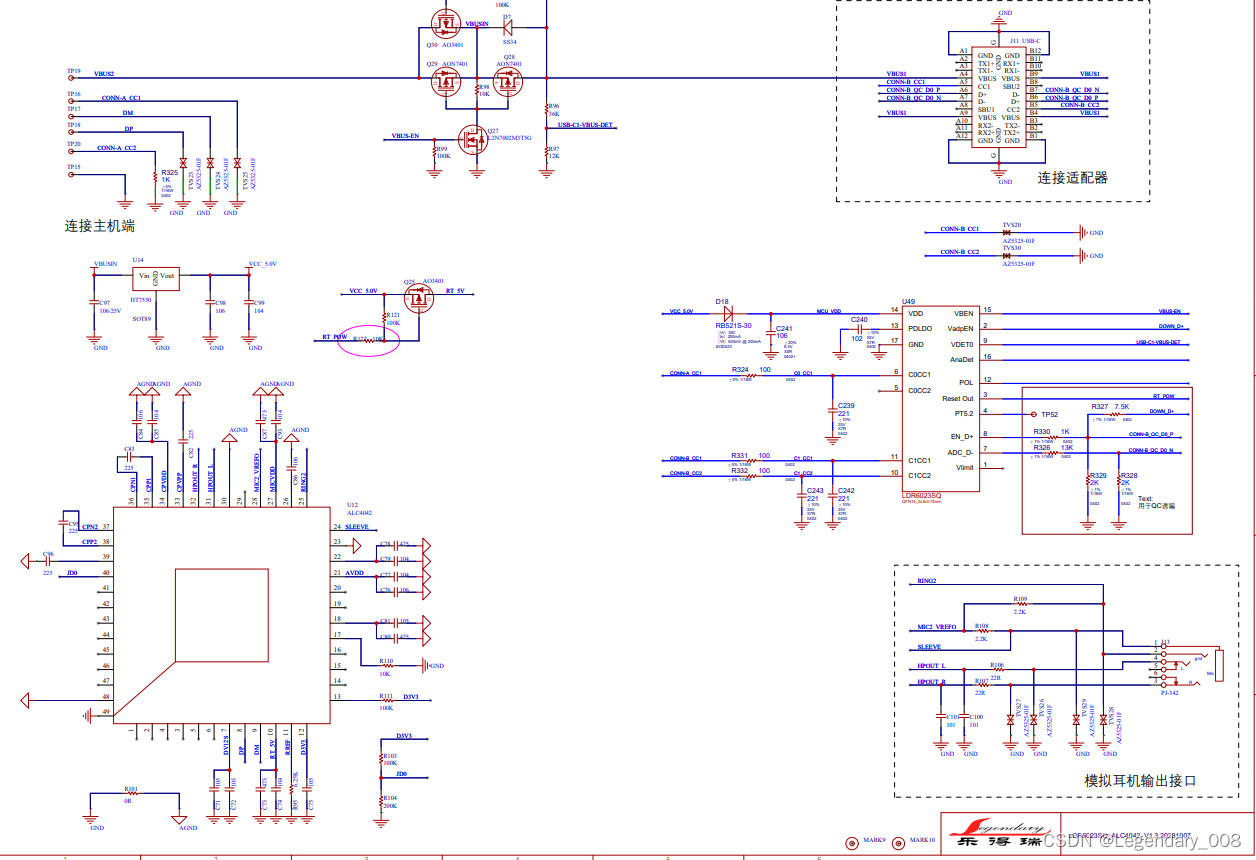
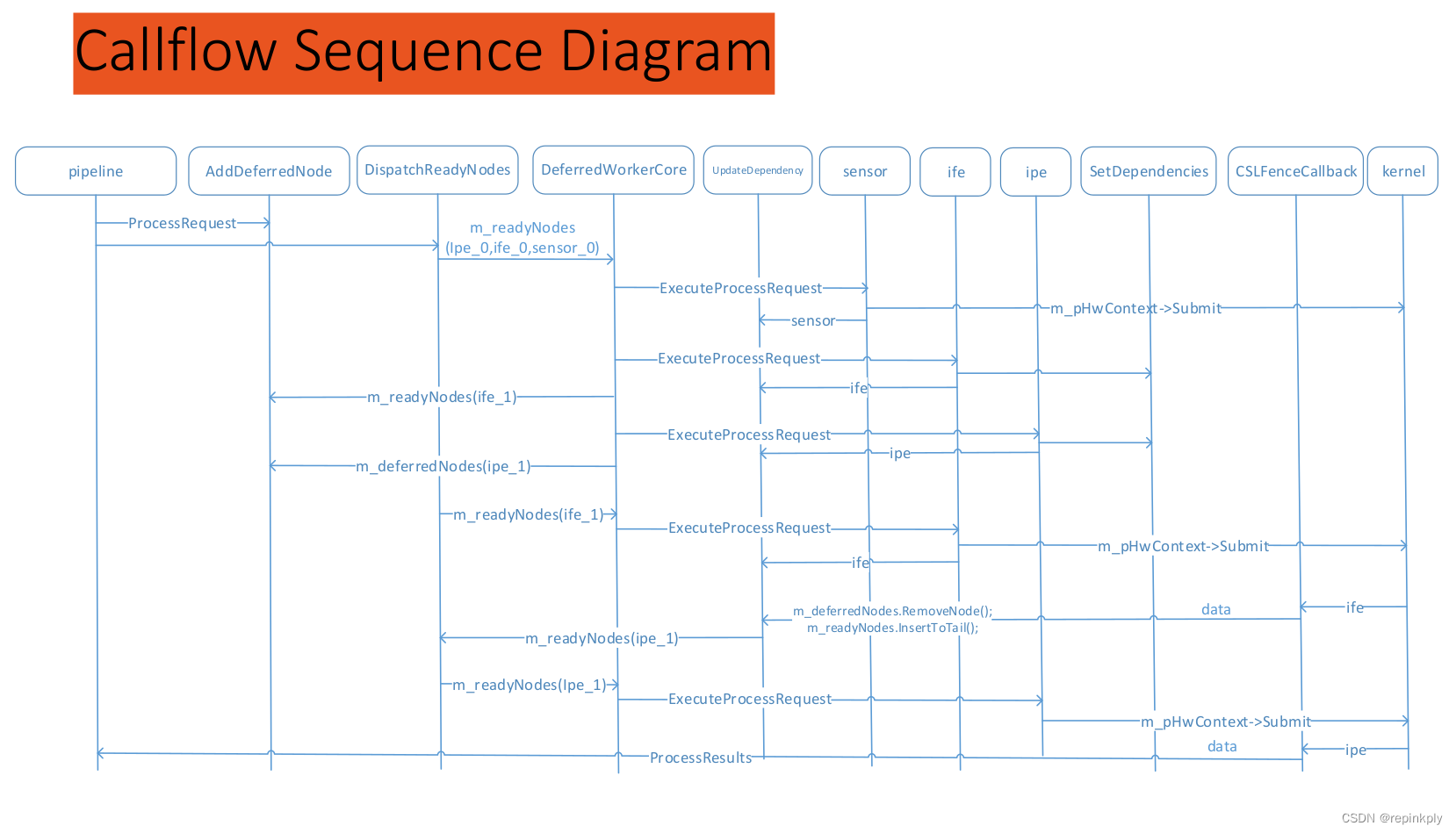
高通camx开源部分简介
camera整体框架 ISP Pipeline diagram Simple Model Camx and chi_cdk 整体框架 CtsVerifier, Camra Formats Topology of Camera Formats. Topology (USECASE: UsecaseVideo) Nodes List Links between nodes Pipeline PreviewVideo Buffer manager Create Destro…...

Springboot 框架中加解密字段后存储数据库
为防止数据库泄露,表里的敏感字段被曝光,需要对用户的重要数据做加密存取。 选择加密算法: 首先,你需要选择适合你的需求的加密算法。一些常见的加密算法包括AES、RSA、SHA等。具体的选择取决于你要加密的数据和安全需求。 引入…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
