【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。
以下是一种实现圣杯布局的方法:
HTML结构:
<div class="container"><div class="main-content">主要内容</div><div class="left-sidebar">左侧边栏</div><div class="right-sidebar">右侧边栏</div>
</div>
CSS样式:
.container {padding: 0 100px; /* 两侧边栏占用的宽度 */height: 300px; /* 设置高度 */
}.main-content {float: left;width: 100%;height: 100%;
}.left-sidebar {float: left;width: 100px; /* 左侧边栏宽度 */margin-left: -100%;position: relative;left: -100px;
}.right-sidebar {float: left;width: 100px; /* 右侧边栏宽度 */margin-left: -100px;position: relative;right: -100px;
}
解释:
- 将所有元素都浮动到左侧,这样它们就可以放在同一行上。
- 让主要内容占满整个宽度,给它设置为宽度为100%。
- 将左侧边栏向左移动100%的距离,即宽度为100px,然后再向右偏移100px的距离,让它回到其原来的位置。这样就可以让它在中心内容的左侧。
- 将右侧边栏向左偏移100px的距离,然后再向右移动100px的距离,让它回到其原来的位置。这样就可以让它在中心内容的右侧。
这样,我们就可以实现一个基本的圣杯布局。 请注意,这只是一种实现方式,还有其他方法可以实现相同的布局效果。
相关文章:

【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。 以下是一种实现圣杯布局的方法: HTML结构: <div class"container"><…...

flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。…...

数字人直播软件排名推荐,铭顺科技数字人品牌抢占“日不落”流量新技能
在今年的618中,相信大家能明显感受到,现如今已经有越来越多的品牌商都在使用AI营销工具,如AI营销工具、AI电话、AI虚拟主播。据京东战报显示,在今年的618中,使用AI数字人直播比去年双11增幅近5倍。 7*24小时不间断直播…...

【AI视野·今日Robot 机器人论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 2 Oct 2023 Totally 42 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚PONG, Probabilistic Object Normals for Grasping 用于抓取的概率目标归一化,根据目标表面法向量获取的不确定…...
)
【计算机网络】网络编程接口 Socket API 解读(9)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

用户端App自动化测试
一、capability 进阶用法 1、 deviceName 只是设备的名字,别名随便起不能锁定唯一一个设备 2、 uid 多设备选择的时候,要指定 uid默认读取设备列表的第一个设备设备列表获取 adb devices 3、 newCommandTimeout appium 程序应等待来自客户端的新命…...
)
[洛谷]P2697 宝石串(经典好题!)
思路: 对于一个类似的东西进行前缀和: G R G G R G G:1 1 2 3 3 4 R:0 1 1 1 2 2 差:1 0 1 2 1 2 所得关于差的数列,同样的数最左最右的位置差为一个答案,选取最大的答案即为解࿰…...

毫米波汽车雷达测试应用指南
汽车毫米波雷达测试背景 车载毫米波雷达通过天线向外发射毫米波,接收目标反射信号,经后方处理后快速准确地获取汽车车身周围的物理环境信息(如汽车与其他物体之间的相对距离、相对速度、角度、运动方向等),然后根据所…...

抖音账号矩阵系统开发源码----技术研发
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 抖音账号矩阵系统开发源码 部分源码分享: ic function indexAction() { //面包屑 $breadc…...

C++ 33.学习C++的意义-狄泰软件学院
一些历史 UNIX操作系统诞生之初是直接用汇编语言编写的随着UNIX系统的发展,汇编语言的开发效率成为瓶颈,所以需要一个新的语言替代汇编语言1971年通过对B语言改良,使其能直接产生机器代码,C语言诞生UNIX使用C语言重写,…...

[C++基础]-多态
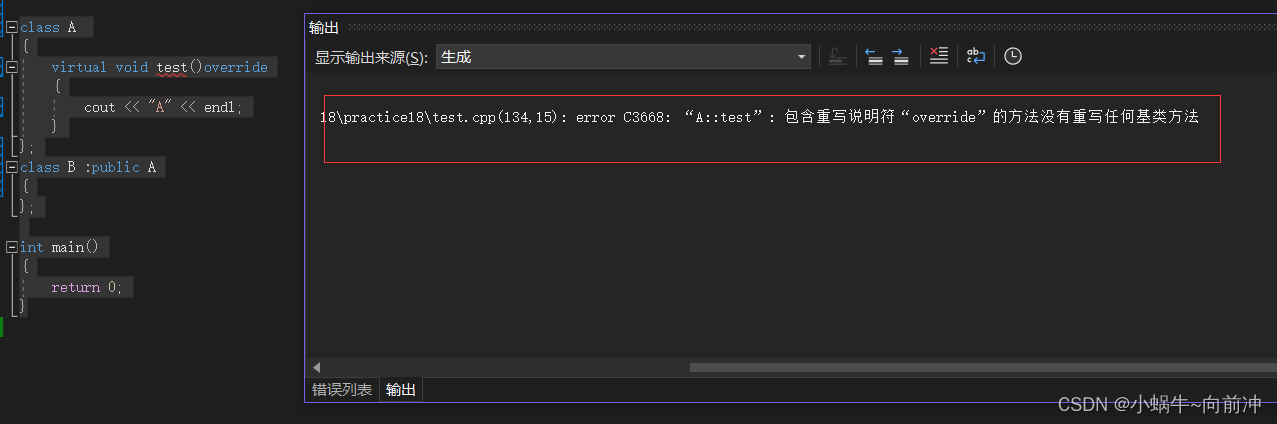
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 本期学习目标&am…...

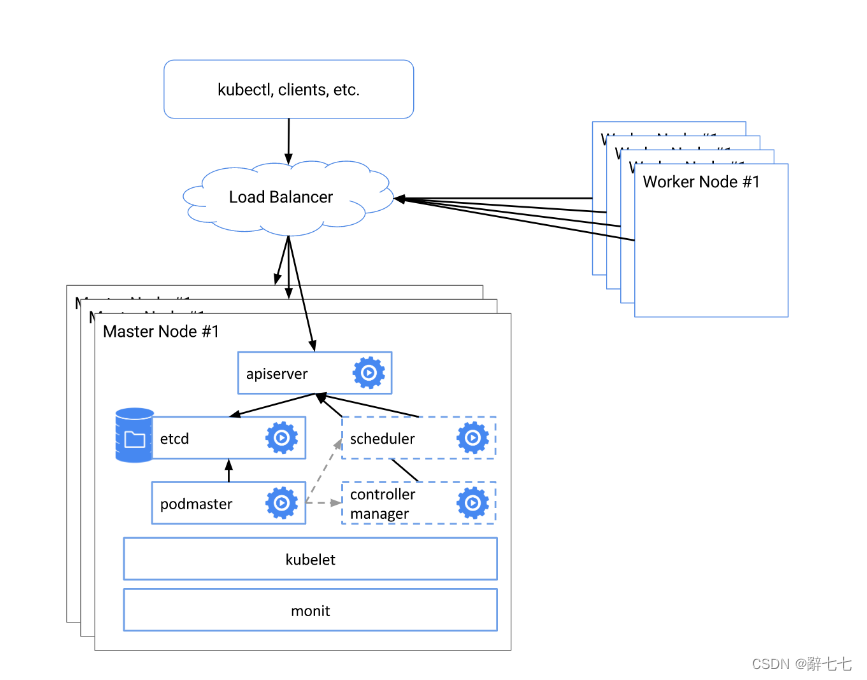
【Kubernetes】当K8s出现问题时,我们可以从哪些方面排查出
前言 kubernetes,简称K8s,是用8代替名字中间的8个字符“ubernete”而成的缩写。是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器化的应用简单并且高效(powerful),Kub…...

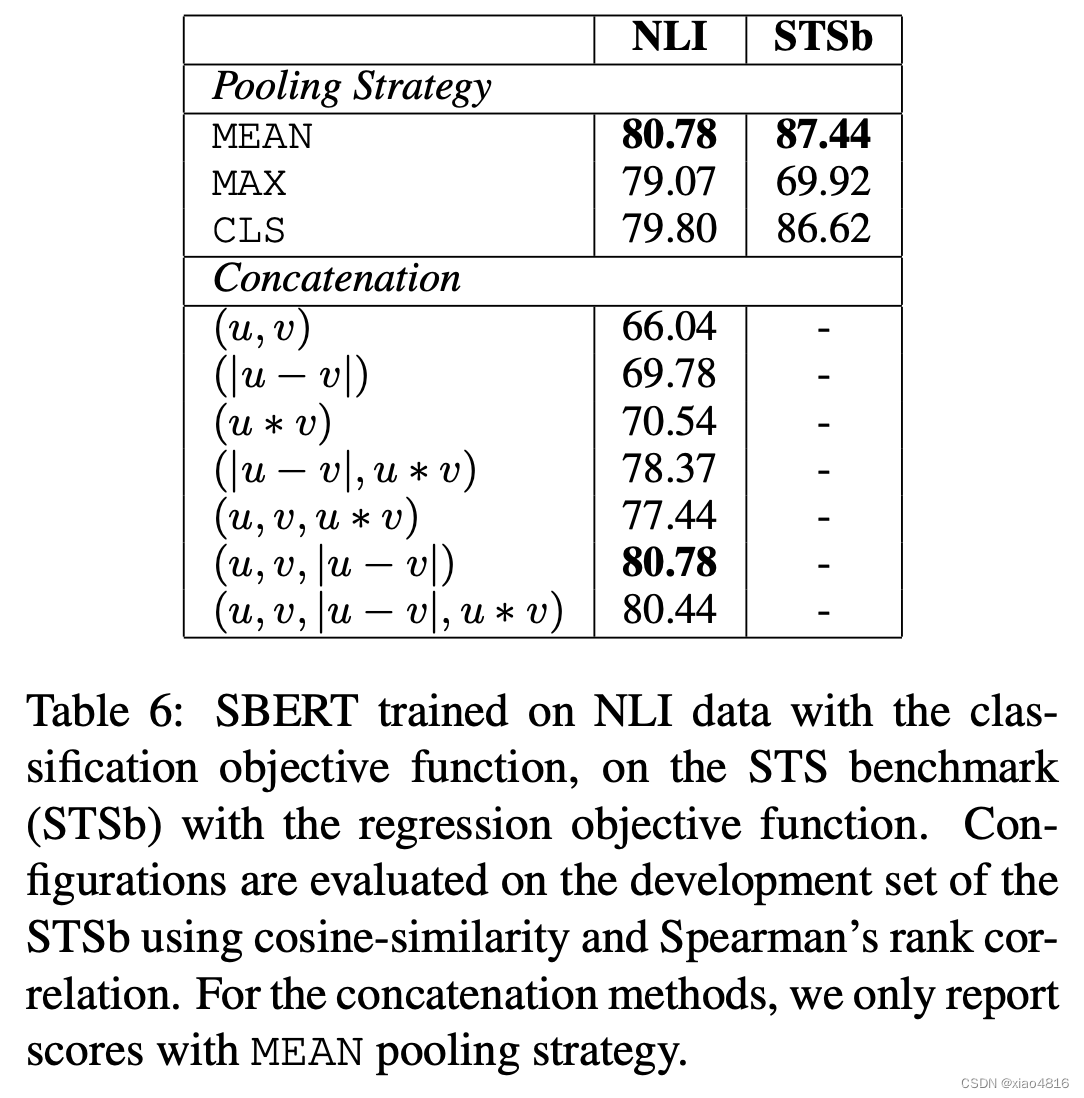
SentenceTransformer 之论文解读
摘要 原文标题:Sentence-BERT: Sentence Embeddings using Siamese BERT-Networks 链接:https://arxiv.org/pdf/1908.10084.pdf 尽管Bert和RoBERTa在句子对回归任务上,例如语义文本相似度(Semantic Text Similarity)…...

AI发展历史
一、AI的发展历史 二、AI发展的第五阶段 (一)、第一阶段 1.艾伦图灵与模仿游戏 艾伦•图灵(Alan Turing,1912~1954)是英国数学家、逻辑学家,被称为计算机科学之父,人工智能之父。二战中协助军…...

想要精通算法和SQL的成长之路 - 简化路径
想要精通算法和SQL的成长之路 - 简化路径 前言一. 简化路径 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 简化路径 原题连接 思路如下: 我们根据 "/" 去拆分字符串,得到每个子目录。这里拿到的子目录可能是空字符串,需要…...

【哈士奇赠书活动 - 41期】- 〖产品设计软技能:创业公司篇〗
文章目录 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《产品设计软技能:创业公司篇》 ⭐️ 内容简介 在创业公司设计产品与在成熟公司设计产品存在明显差异。《产品设计软…...

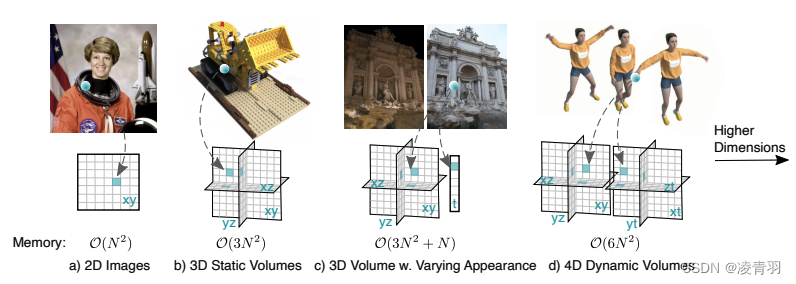
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving
MARS: An Instance-aware, Modular and Realistic Simulator for Autonomous Driving(基于神经辐射场的自动驾驶仿真器)https://github.com/OPEN-AIR-SUN/marshttps://arxiv.org/pdf/2307.15058.pdfhttps://mp.weixin.qq.com/s/6Ion_DZGJwzs8JOoWMMbPw …...
:数据分析 | 数据挖掘 | 十大算法之一)
关联规则挖掘(上):数据分析 | 数据挖掘 | 十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

centos7 + citus12 + postgresql 14 安装
1 安装及编译 yum install -y centos-release-scl-rh epel-release yum update -y yum groupinstall -y Development Tools yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm yum install -y postg…...

MySQL、Oracle、SQL Server / MS Access 中的 NULL函数用法
一、MySQL: isnull(exper) 判断exper是否为空,是则返回1,否则返回0 ifnull(exper1,exper2)判断exper1是否为空,是则用exper2代替 nullif(exper1,exper2)如果expr1 expr2 成立,那么返回值为NULL,否则返回值…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
