Vue Router的进阶
进阶
导航守卫
官方文档上面描述的会比较深奥,而守卫类型也比较多,其中包含了全局前置守卫、全局解析守卫、全局后置钩子、路由独享守卫、组件内守卫。每一种守卫的作用和用法都不相同。这会使得大家去学习的时候觉得比较困难,这边主要介绍比较常用的守卫,全局前置守卫,其他的基本上没有那么常用就不讲解了,大家只需要学会全局前置守卫即可。另外导航守卫其实你可以理解成组件的生命周期那样,就是在路由变化过程中的每一个环节,都会触发特定的钩子函数,去做一些事情。
全局前置守卫
这个守卫的作用就是,当你的页面路由改变时(不含包路由中的参数变化),新页面被完全渲染之前,就会触发这个全局前置守卫 router.beforeEach。实际项目开发中,一般都会在全局前置守卫中进行路由权限的判断,如果用户没有这个路由的权限,则不允许它进行访问,或者是强制让路由改为登录页。
基础案例
- 创建全局前置守卫。
// src/router/index.jsimport Vue from 'vue'
import Router from 'vue-router'
import { routes } from './routes.js'Vue.use(Router)const router = new Router({routes
})router.beforeEach((to, from, next) => {const validate = trueif (to.path === '/login') {return next()}if (validate) {next()}if (!validate) {next('/login')}
})export default router
- 创建路由表。
// src/router/routes.jsconst routes = [{path: '/login',component: () => import('../components/Login.vue')},{path: '/user',component: () => import('../components/user/index.vue')}
]export { routes }
- 当校验通过时
validate = true,访问user页面,验证路由。

- 当校验不通过时
validate = false,访问user页面,验证路由。

router.beforeEach
接下来继续介绍全局前置守卫 router.beforeEach,该守卫是一个函数,需要传入一个回调函数。回调函数中分别返回了 to from next 参数。
to 参数
代表即将要进入的目标(路由对象)。

form 参数
代表当前导航正要离开的路由对象。

next 参数
前面两者都是一个对象,而 next 是一个函数。用来决定当前路由是否被允许放行。 router.beforeEach 是一个异步函数,就像是一个 promsie ,而 next 就像是 resolve 触发器。next 方法的调用参数不同,就会实现不同的路由效果。
| next 调用方式 | 描述 |
|---|---|
| next() | 代表进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。就会渲染页面。 |
| next('/login') | 代表当前访问的导航 to 被中断,然后进行一个新的导航。 |
| next({ path: '/login' }) | 另外一种写法 |
路由元信息
定义路由的时候可以配置 meta 字段。作用是在不同路由下都可以通过路由信息对象,或者是在路由守卫中获取到 meta 传入的对象数据。例如访问 /user 路由时,需要判断用户是否已经登录。而访问 /news 时,是不需要判断用户是否登录的。
基础案例
- 修改路由表。
// src/router/routes.jsconst routes = [{path: '/login',component: () => import('../components/MyLogin.vue'),meta: { requiresAuth: false }},{path: '/user',component: () => import('../components/user/MyIndex.vue'),meta: { requiresAuth: true }},{path: '/news',component: () => import('../components/MyNews.vue'),meta: { requiresAuth: false }}
]export { routes }
- 修改路由守卫,模拟判断用户是否登录。
// src/router/index.jsrouter.beforeEach((to, from, next) => {if (to.meta.requiresAuth === false) {return next()}if (to.meta.requiresAuth === true) {const validate = trueif (validate) {next()}if (!validate) {next('/login')}}
})
代码中的逻辑是:如果访问的页面不需要校验 requiresAuth = false 则放行,如果访问的页面需要校验 requiresAuth = true 则进行校验,校验中判断用户是否已经登录 validate,已登录 validate = true 则放行,未登录 validate = false 就会自动跳转到登录页面。
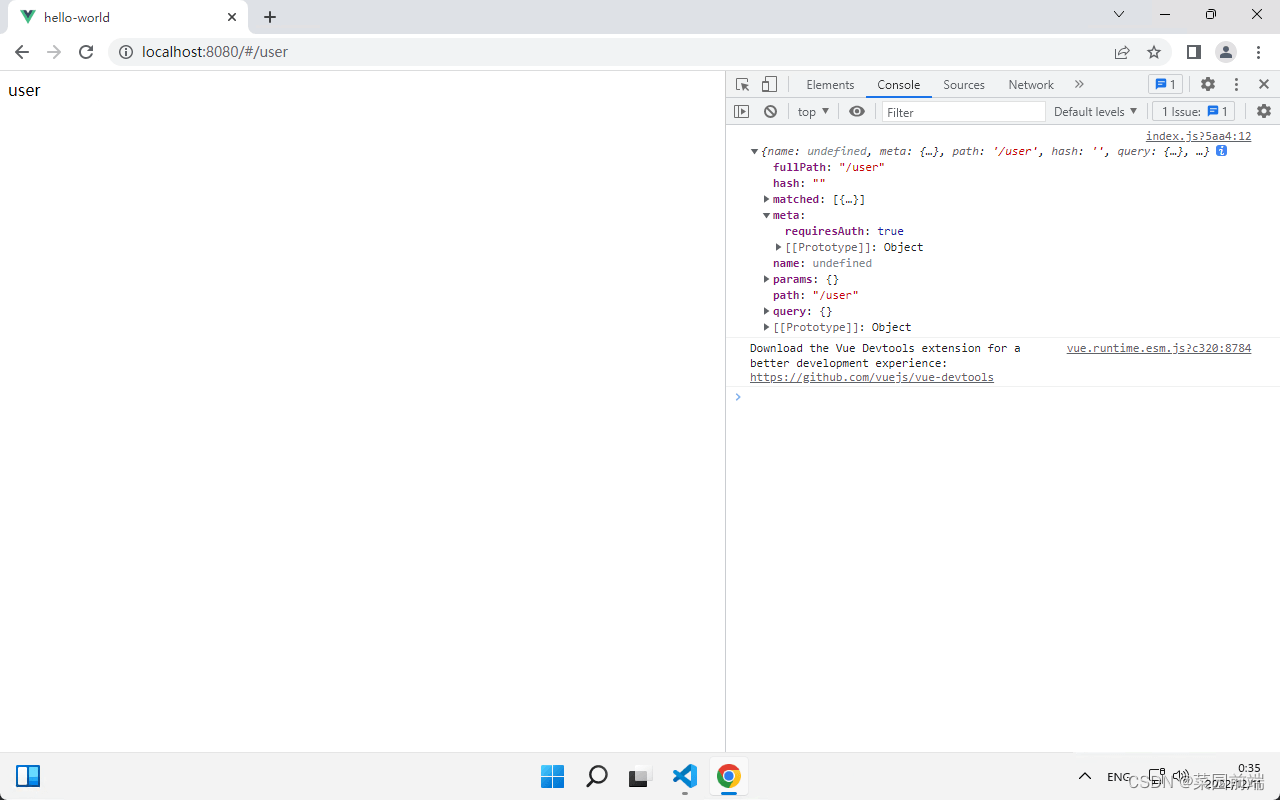
打印 to 对象,校验是否存在 meta 信息。

路由懒加载
我们都知道项目打包的时候,最终会生成一个包 bundle.js ,里面包含了所有的应用代码,几乎包含了 css、javascript、甚至是 image base64 部分,最后通过 index.html 页面进行引入,然后渲染页面。由于 bundle.js 包体积过大,我们首次渲染白屏的时间就会加长,导致用户体验感会降低。
为了解决 bundle.js 包体积过大,我们需要拆分包,我们所有页面的代码都会打包进 bundle.js 中,通过路由懒加载的形式,每个页面的代码会独立分成一个包,这样我们首次访问的时候,就没有必要加载那些不访问的资源进来,从而加快首次渲染时间,当然我们后续进行访问其他未加载的资源时就会进行轻微的等待状态,但是这样也算是给首次加载分担了很多压力。
在打包之前需要在 vue.config.js 中关闭一下 sourceMap,这个是源代码地图,目前不做太多介绍。因为打包后会将我们的源代码进行了压缩、混淆。所以无法清晰的看到我们自己编写的 JavaScript 代码。通过 sourceMap 就可以看见,但是打包后的项目文件中会多出来 .map 的文件,这个是不安全的,建议打包的时候关闭。
// vue.config.jsconst { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,productionSourceMap: false
})
基础案例
以下正常写法是通过 import 提前将组件引入进来,然后在使用。这种就是非路由懒加载方式。
// src/router/routes.jsimport Login from '../components/MyLogin.vue'
import User from '../components/user/MyIndex.vue'
import News from '../components/MyNews.vue'const routes = [{path: '/login',component: Login},{path: '/user',component: User},{path: '/news',component: News}
]export { routes }
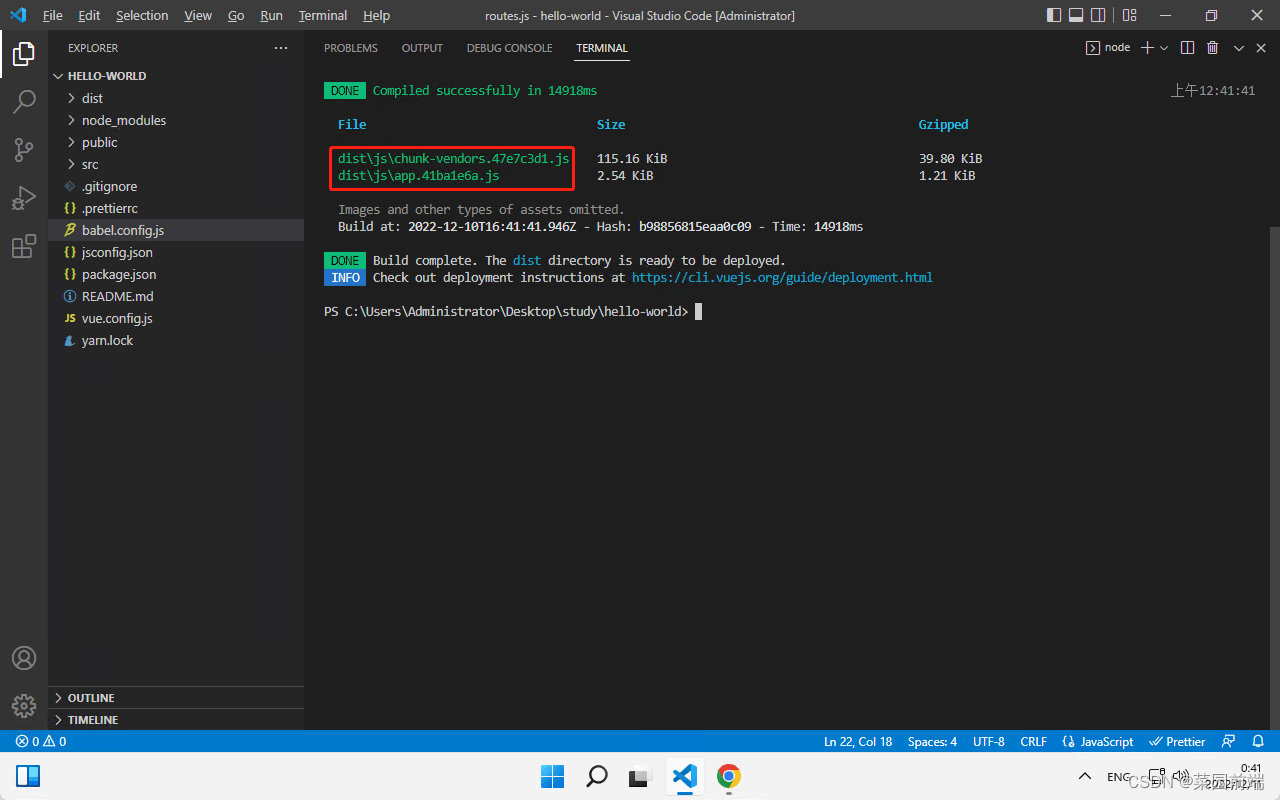
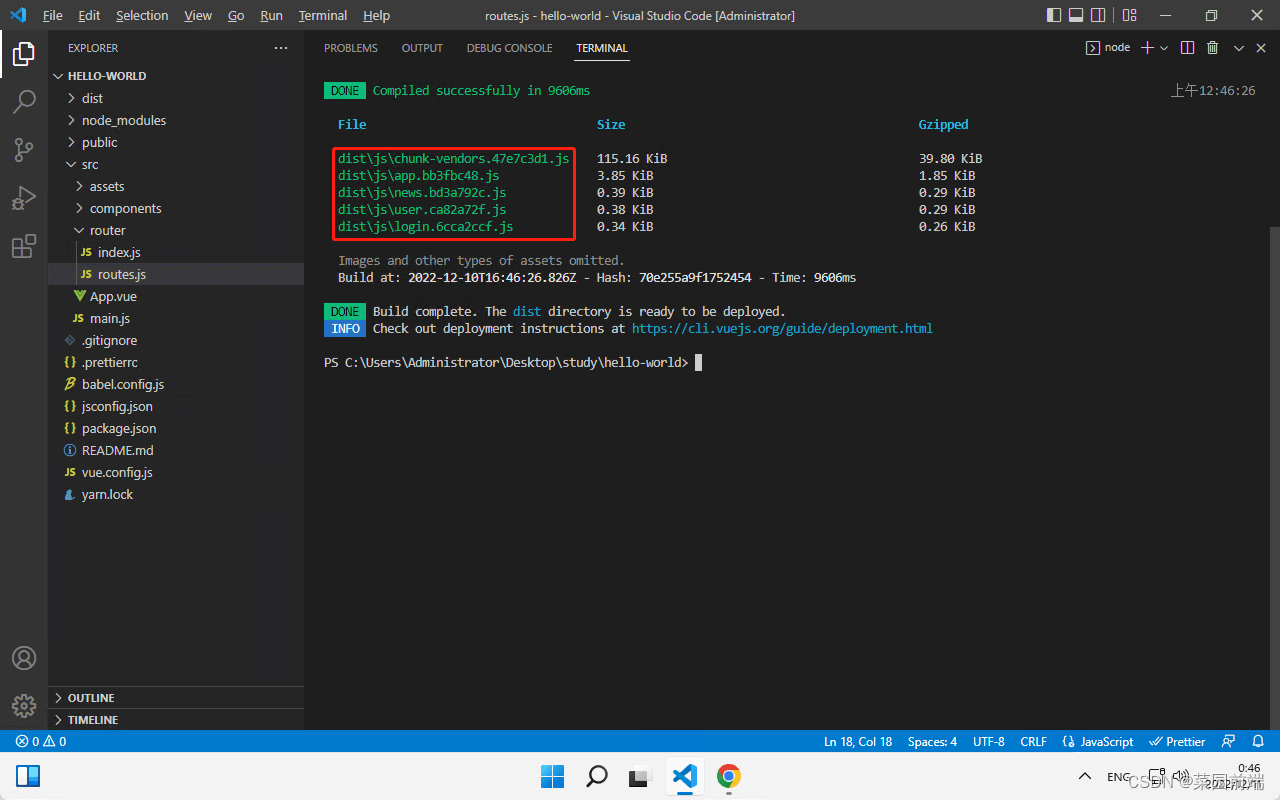
验证打包结果。输入命令 npm run build 后可以看到在 dist 目录下生成了 2 个文件。

修改为路由懒加载方式。
// src/router/routes.jsconst routes = [{path: '/login',component: () => import('../components/MyLogin.vue')},{path: '/user',component: () => import('../components/user/MyIndex.vue')},{path: '/news',component: () => import('../components/MyNews.vue')}
]export { routes }
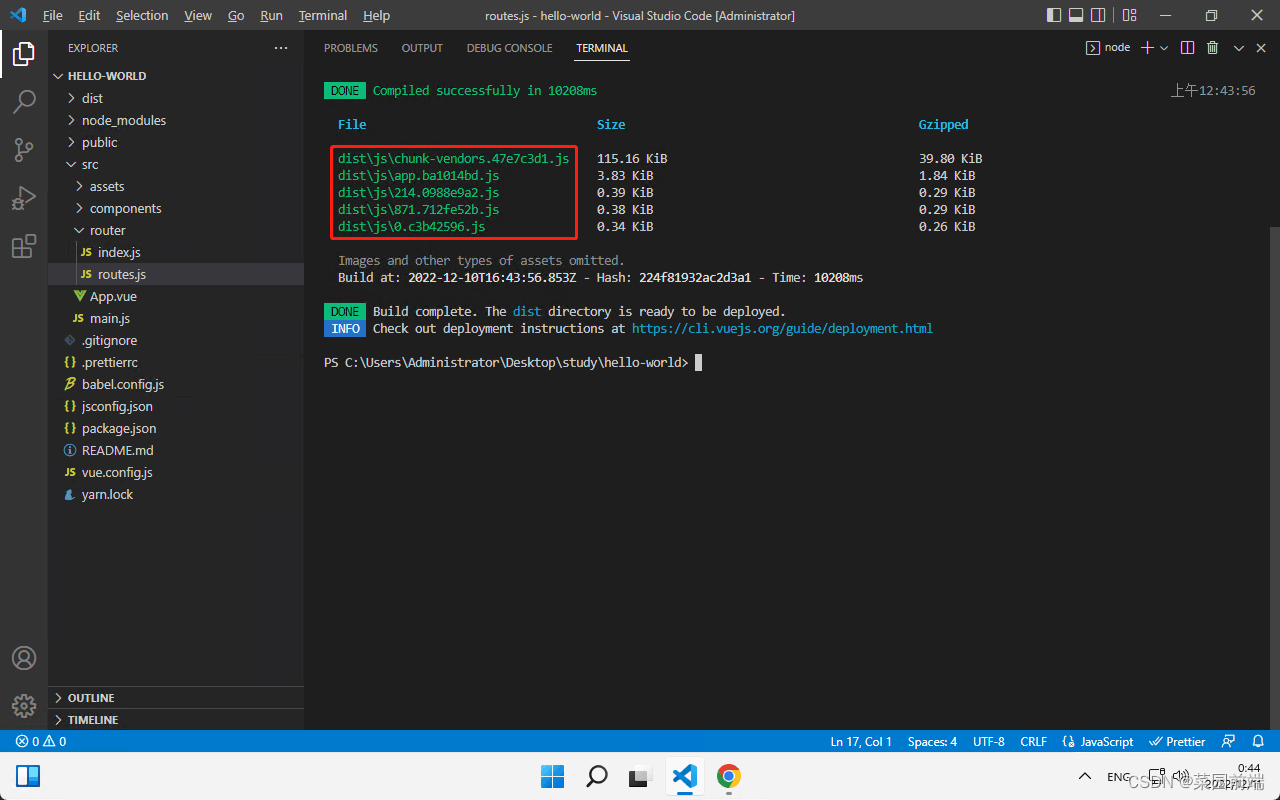
验证打包结果。输入命令 npm run build 后可以看到在 dist 目录下生成了 5 个文件。

但是到了这里同学会有一个疑问,我怎么知道哪个文件刚好对应的是 /login /user /news 路由呢?接下来就会继续介绍魔法注释。
魔法注释
使用前提是路由懒加载的方式。由于 Vue2.0 底层是依赖 Webpack 进行项目打包的,所以利用 Webpack 的 特点,可以给每个包设置不同的名称。通过 webpackChunkName 进行设置。注意:如果 webpackChunkName 相同则会打进同一个包中。
基础案例
- 给每个路由添加魔法注释。
// src/router/routes.jsconst routes = [{path: '/login',component: import(/* webpackChunkName: "login" */ '../components/MyLogin.vue')},{path: '/user',component: import(/* webpackChunkName: "user" */ '../components/user/MyIndex.vue')},{path: '/news',component: import(/* webpackChunkName: "news" */ '../components/MyNews.vue')}
]export { routes }
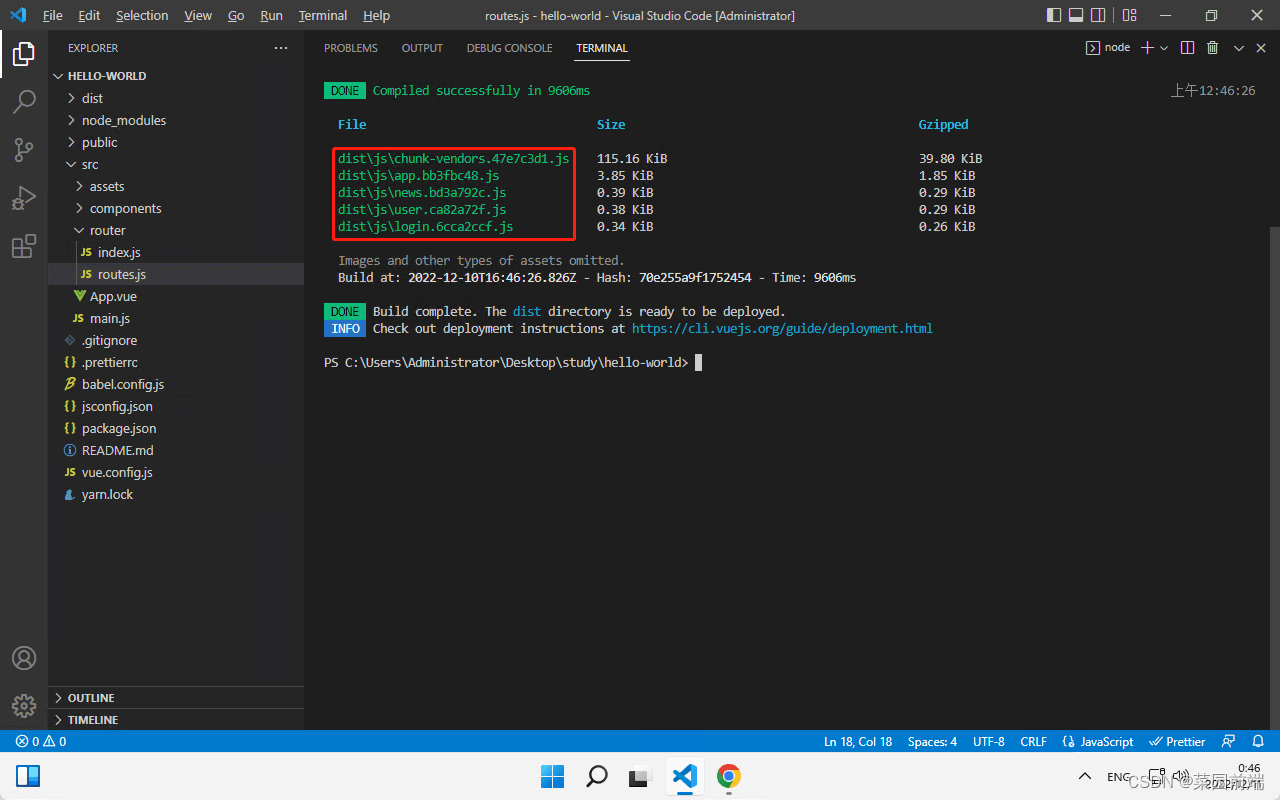
- 验证打包结果。是不是就可以很明显看到哪个包是属于哪个页面的。

原文链接:菜园前端
相关文章:

Vue Router的进阶
进阶 导航守卫 官方文档上面描述的会比较深奥,而守卫类型也比较多,其中包含了全局前置守卫、全局解析守卫、全局后置钩子、路由独享守卫、组件内守卫。每一种守卫的作用和用法都不相同。这会使得大家去学习的时候觉得比较困难,这边主要介绍…...

方案:快递站智能视频监控3大亮点汇总
快递站智能视频监控方案是一种利用先进的技术和设备,来提升快递站安全管理和快递流程监控的解决方案。具体包括哪些方面呢?今天小编就带大家来看看! 1、视频监控系统 在快递站的关键区域安装旭帆科技高清摄像头,如快递仓库、操作…...

Direct3D网格
创建网格 我们可以用D3DXCreateMeshFVF函数创建一个"空"网格对象 ,空网格对象是指我们指定了网格的面片总数和顶点总数,然后由该函数为顶点缓存、索引缓存和属性缓存分配大小合适的内存,之后即可手工填入网格数据。 HRESULT WINA…...

docker安装wiki
1.docker pull mediawiki 2.docker run -d --name mywiki -p 8666:80 mediawiki 访问ip:8666,就可以看到配置页面了 3.docker pull mysql docker run -d --name my-mysql -e MYSQL_ROOT_PASSWORD123456 -p 3307:3306 mysql 4.在配置页面链接ip:3307,连接数据库,接下…...

bigemap在林业勘测规划设计行业的一些应用
选择Bigemap的原因: 主要注重影像的时效性,软件的影像时效性比其他的更新快,更清晰。 使用场景: 1.林业督查,主要是根据国家下发的图斑,结合测绘局的影像以及bigemap的较新影像对比去年和今年的林地变化。…...

设计模式学习
文章目录 前言设计模式的七大原则单一职责原则开放封闭原则里氏替换原则依赖倒转原则接口隔离原则合成复用原则迪米特原则总结 GoF二十三种设计模式创建型模式(五种)结构型模式(七种)行为型模式(十一种) 游…...

Openfire身份认证绕过漏洞
漏洞详情: Openfire是采用Java编程语言开发的实时协作服务器,Openfire的管理控制台是一个基于Web的应用程序,被发现可以使用路径遍历的方式绕过权限校验。未经身份验证的用户可以访问Openfire管理控制台中的后台页面。同时由于Openfire管理控…...

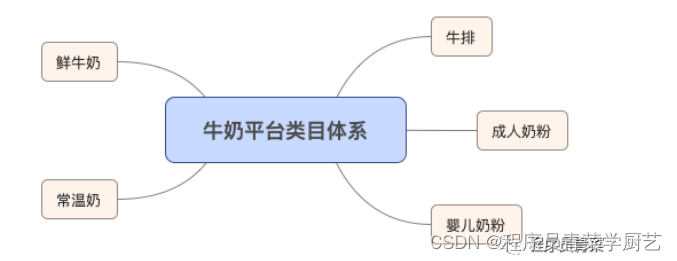
类目体系设计总结
一、背景 公司窗帘产品在做分类调整,从原先二级类目调整为三级类目,相对于平台电商我们的类目层次结构要简单很多(没有定义商品动态属性等),但对于也有上万款SKU的系统来讲,做好基础的分类对于采购、商品促销、数据报…...

gRPC之proto数据验证
1、proto数据验证 本篇将介绍grpc_validator,它可以对gRPC数据的输入和输出进行验证。 这里复用上一篇文章的代码。 1.1 创建proto文件,添加验证规则 这里使用第三方插件go-proto-validators 自动生成验证规则。 地址:https://github.co…...

计算机竞赛 题目: 基于深度学习的疲劳驾驶检测 深度学习
文章目录 0 前言1 课题背景2 实现目标3 当前市面上疲劳驾驶检测的方法4 相关数据集5 基于头部姿态的驾驶疲劳检测5.1 如何确定疲劳状态5.2 算法步骤5.3 打瞌睡判断 6 基于CNN与SVM的疲劳检测方法6.1 网络结构6.2 疲劳图像分类训练6.3 训练结果 7 最后 0 前言 🔥 优…...

css--踩坑
1. 子元素的宽高不生效问题 设置flex布局后,子元素的宽高不生效问题。 如果希望子元素的宽高生效,解决方法,给子元素添加如下属性: flex-shrink: 0; flex-shrink: 0;2. 横向滚动(子元素宽度不固定) /* tab…...

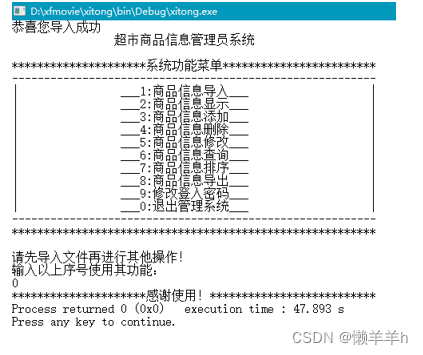
C超市商品信息查询系统
一、系统界面介绍 1. 超市商品信息查询系统 1、显示商品信息,包括:商品名称、商品种类(休闲食品、奶品水饮、生鲜水果)、商品价格、商品保质期、商品生产日期; 2、从文件中导入数据、显示、排序、查询的功能。&…...

黑马JVM总结(二十七)
(1)synchronized代码块 synchronized代码块的底层原理,它是给一个对象进行一个加锁操作,它是如何保证如果你出现了synchronized代码块中出现了问题,它需要给这个对象有一个正确的解锁操作呢,加锁解锁是成对…...

软件测试/测试开发丨Python异常处理 学习笔记
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27722 异常处理 编写程序时,即使语句或表达式使用了正确的语法,执行时仍可能触发错误。执行时检测到的错误称为异常,大…...

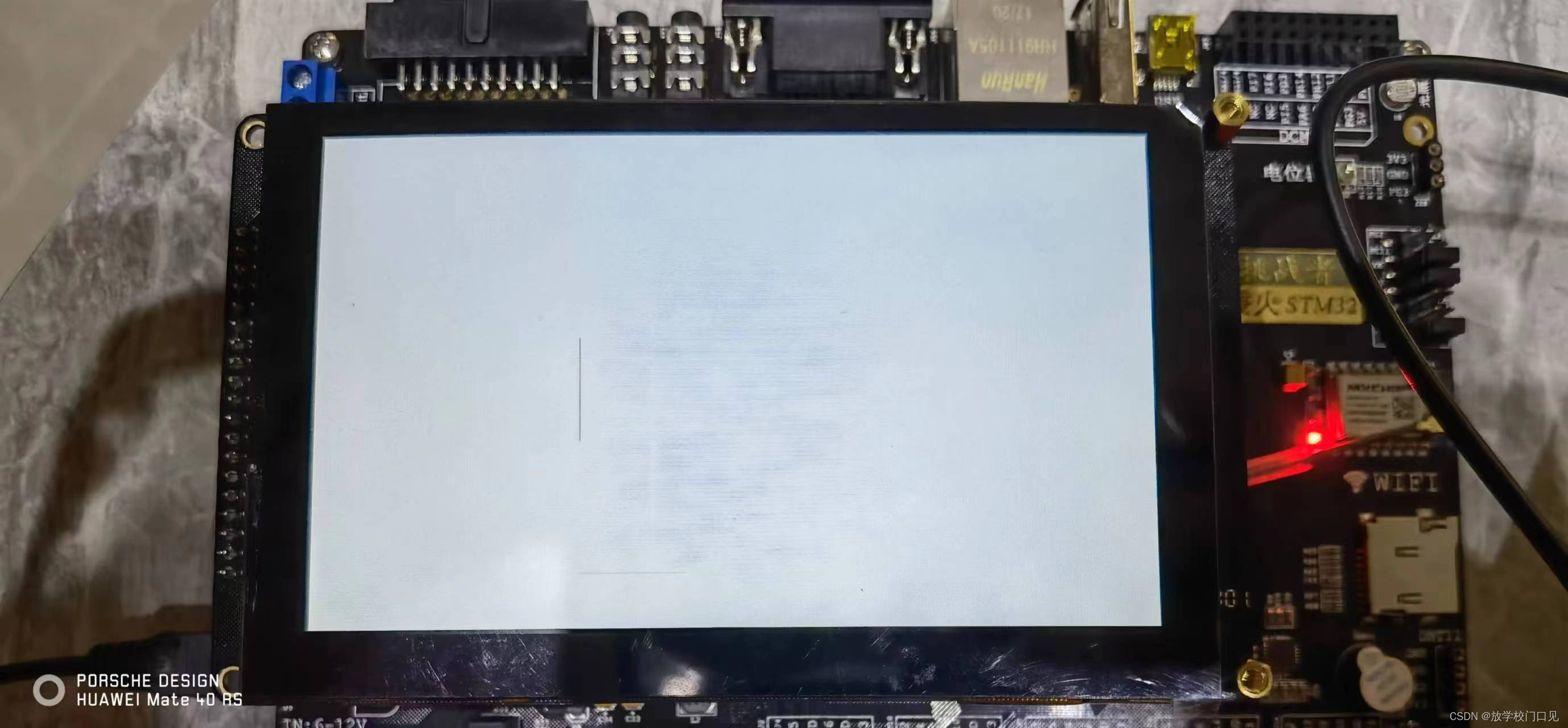
026 - STM32学习笔记 - 液晶屏控制(三) - DMA2D快速绘制矩形、直线
026- STM32学习笔记 - 液晶屏控制(三) - DMA2D快速绘制矩形、直线等 上节直接操作LTDC在先视频上直接显示,我们直接操作显存地址空间中的内容,用来显示图形,但是相对来说,这种方法费时费力,这节…...

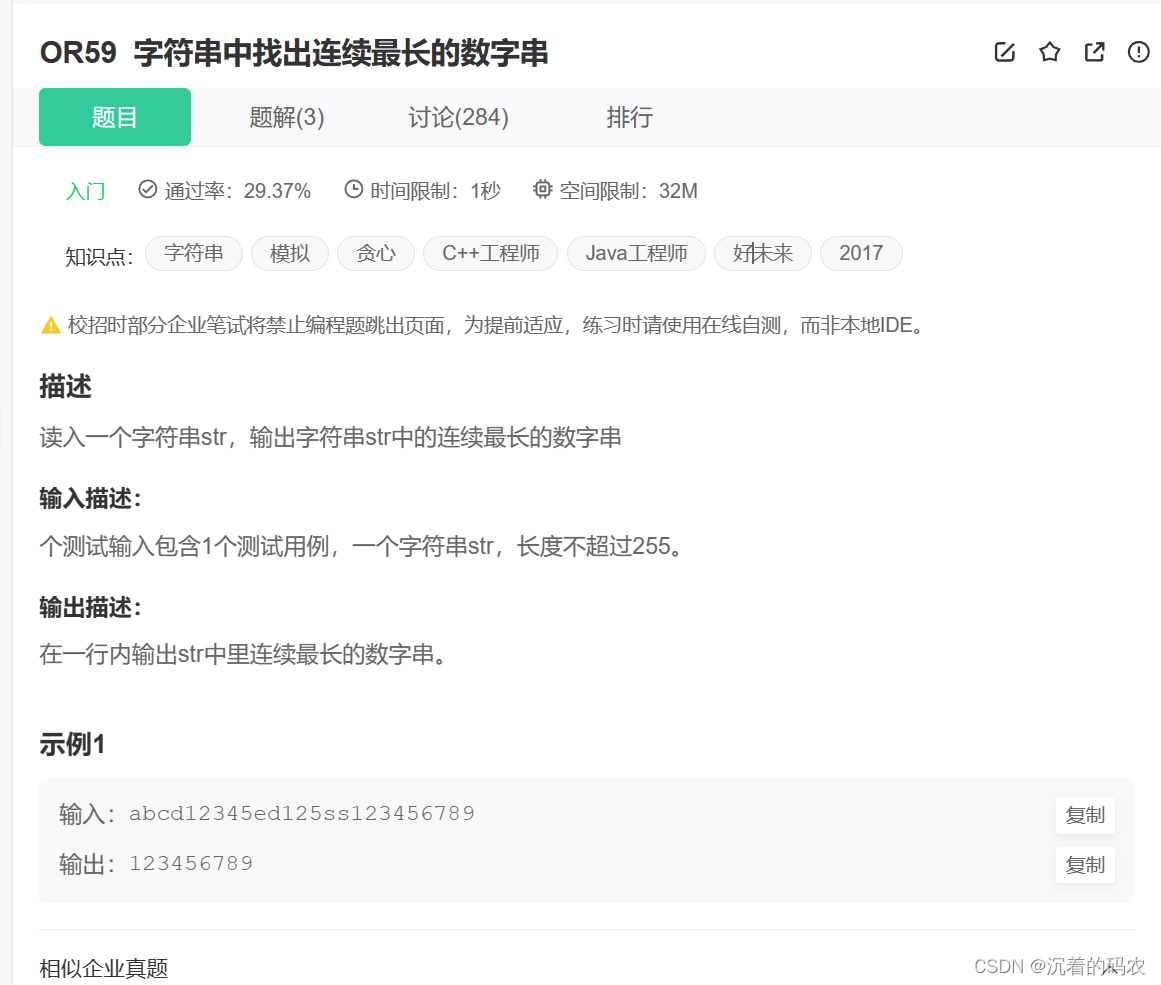
【牛客网】OR59 字符串中找出连续最长的数字串
题目 思路 创建两个字符串 temp 和 ret 创建指针i用来遍历字符串通过i遍历字符串,如果遇到数字则将这个数组加到字符串temp中 i,如果遇到字母,则判断temp字符串的长度和ret字符串的长度,如果temp<ret则说明这个字符串不是要的字符串,如果temp>ret则说明此时temp字符串是…...

云原生监控系统Prometheus:基于Prometheus构建智能化监控告警系统
目录 一、理论 1.Promethues简介 2.监控告警系统设计思路 3.Prometheus监控体系 4.Prometheus时间序列数据 5.Prometheus的生态组件 6.Prometheus工作原理 7.Prometheus监控内容 8.部署Prometheus 9.部署Exporters 10.部署Grafana进行展示 二、实验 1.部署Prometh…...

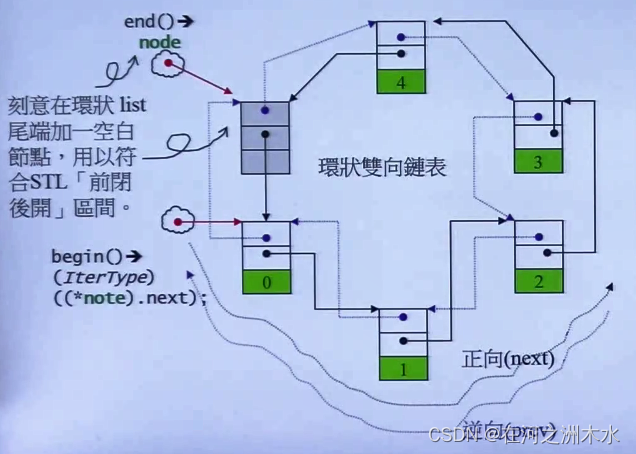
C++ 学习系列 -- std::list
一 std::list 介绍 list 是 c 中的序列式容器,其实现是双向链表,每个元素都有两个指针,分别指向前一个节点与后一个节点 链表与数组都是计算机常用的内存数据结构,与数组连续内存空间不一样的地方在于,链表的空间是不…...
:多维协作注意模块MCA | 原创独家创新首发)
YOLOv8血细胞检测(6):多维协作注意模块MCA | 原创独家创新首发
💡💡💡本文改进:多维协作注意模块MCA,效果秒杀ECA、SRM、CBAM,创新性十足,可直接作为创新点使用。 MCA | 亲测在血细胞检测项目中涨点,map@0.5 从原始0.895提升至0.910 收录专栏: 💡💡💡YOLO医学影像检测:http://t.csdnimg.cn/N4zBP ✨✨✨实战医学影…...

FFmpeg横竖版视频互换背景模糊一键生成
视频处理是现代多媒体应用中常见的需求。其中横竖版视频互换和背景模糊是视频编辑中常见的操作。FFmpeg是一个功能强大的工具,适用于这些任务。 本文将详细介绍如何使用FFmpeg进行横竖版视频互换和背景模糊。 文章目录 操作命令与命令说明横版转竖版竖版转横版背景模糊处理横…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
