递归解析Json,实现生成可视化Tree+快速获取JsonPath | 京东云技术团队
内部平台的一个小功能点的实现过程,分享给大家:
递归解析Json,可以实现生成可视化Tree+快速获取JsonPath。
步骤:
1.利用JsonPath读取根,获取JsonObject
2.递归层次遍历JsonObjec,保存结点信息
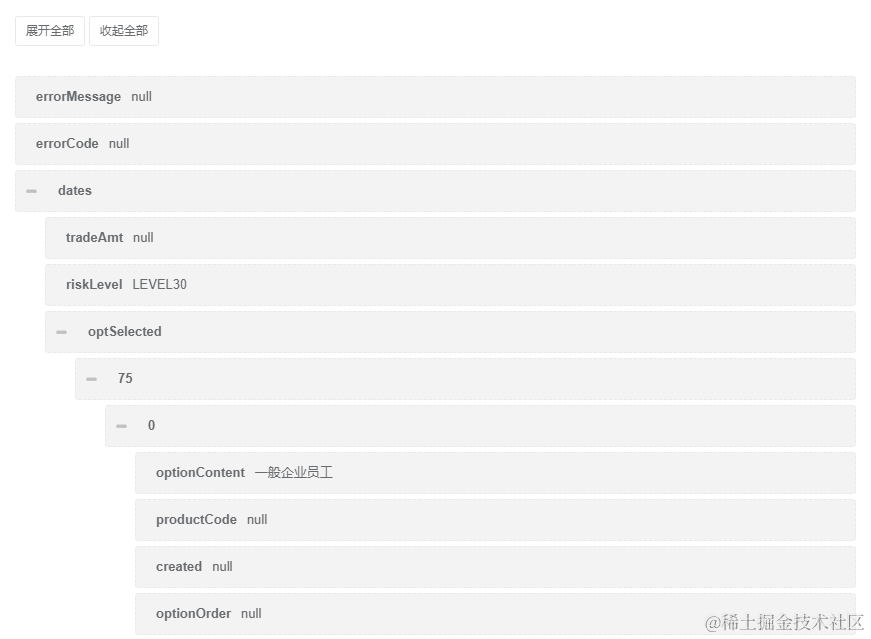
3.利用zTree展示结点为可视化树,点击对应树的结点即可获取对应结点的JsonPath
1.利用JsonPath读取根,获取JsonObject
示例Json:
{"errorMessage": null,"errorCode": null,"dates": {"tradeAmt": null,"riskLevel": "LEVEL30","optSelected": {"77": [{"optionContent": "20-50万元","productCode": null,"created": null,"optionOrder": null,"modified": null,"id": 361,"optionScore": 8,"isInvalid": 1}],"78": [{"optionContent": "资产50-500万元,无债务或债务较轻","productCode": null,"created": null,"optionOrder": null,"modified": null,"id": 365,"optionScore": 6,"isInvalid": 1}]},"riskInfoResult": {"optLetter": "A","mqOrder": "1","residenceCountryCode": null,"taxReason": null,"residenceCountryName": null,"residenceCountryNameEn": null,"countryNameEn": null,"taxInfoCode": null,"taxInfoIsCompleted": true,"taxInfoIsRight": true,"countryCode": null,"taxId": null,"countryName": null,"taxReasonInt": null},"created": 1565654328000,"questions": [{"questionContent": "您的职业?","productCode": null,"created": 1498630051000,"options": null,"questionSource": "BUSINESS","modified": 1498630051000,"id": 75,"isInvalid": 1,"questionType": 1,"order": 1},{"questionContent": "您的主要收入来源是?","productCode": null,"created": 1498630051000,"options": null,"questionSource": "BUSINESS","modified": 1498630051000,"id": 76,"isInvalid": 1,"questionType": 1,"order": 2}],"serialCode": "123","isInvalid": 1,"expireTime": 1628783999000,"productCode": null,"modified": 1565654328000,"examScore": 56,"id": 4564568,"results": {"77": "361","78": "365"},"account": "test"},"status": "SUCCESS"
}
Java代码:
String jsonStr = "";
Object rootJson = JsonPath.read(jsonStr, "$");
2.递归层次遍历JsonObjec,保存结点信息
Java代码
ZTreeNode zTreeNode = new ZTreeNode();
zTreeNode.setId("$");
zTreeNode.setpId("root");
zTreeNode.setName("root");
zTreeNode.setDepth(0);
zTreeNode.setPath("$");
traverseTree(rootJson, zTreeNode, zTreeNodes);
public static void traverseTree(Object rootJson, ZTreeNode zTreeNode, List<ZTreeNode> zTreeNodes) {if (rootJson instanceof Map) {for (Map.Entry<String, Object> stringObjectEntry : ((Map<String, Object>) rootJson).entrySet()) {ZTreeNode zTreeNodeTemp = new ZTreeNode();zTreeNodeTemp.setDepth(zTreeNode.getDepth() + 1);zTreeNodeTemp.setPath(zTreeNode.getPath() + "." + stringObjectEntry.getKey());zTreeNodeTemp.setId(zTreeNodeTemp.getPath());zTreeNodeTemp.setName(stringObjectEntry.getKey());zTreeNodeTemp.setpId(zTreeNode.getPath());zTreeNodes.add(zTreeNodeTemp);traverseTree(stringObjectEntry.getValue(), zTreeNodeTemp, zTreeNodes);}} else if (rootJson instanceof List) {List json = (List) rootJson;for (int i = 0; i < json.size(); i++) {Object obj = json.get(i);ZTreeNode zTreeNodeTemp = new ZTreeNode();zTreeNodeTemp.setDepth(zTreeNode.getDepth() + 1);zTreeNodeTemp.setPath(zTreeNode.getPath() + "[" + i + "]");zTreeNodeTemp.setId(zTreeNodeTemp.getPath());zTreeNodeTemp.setName(zTreeNode.getName() + "[" + i + "]");zTreeNodeTemp.setpId(zTreeNode.getPath());zTreeNodes.add(zTreeNodeTemp);traverseTree(obj, zTreeNodeTemp, zTreeNodes);}} else {// do nothing}}
3.利用zTree展示结点为可视化树,点击对应树的结点即可获取对应结点的JsonPath

前端代码:
let zTreeObj;
// zTree 的参数配置
let setting = {data: {simpleData: {enable: true}},callback: {onClick: zTreeOnClick}
};
zTreeObj = $.fn.zTree.init($("#using_json"), setting, zNodes);
zTreeObj.expandAll(true);
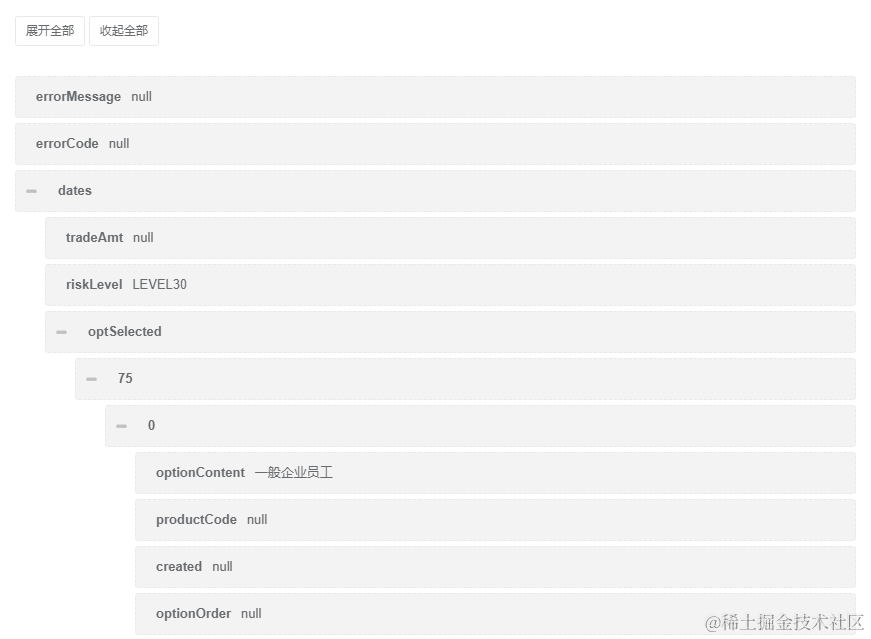
4.扩展:将结点信息反向解析
递归解析zNodes+利用nestable插件可视化展示,效果如下:

前端代码:
let detailResult = JSON.parse(zNodes);let nestableContent = $('<ol class="dd-list"></ol>');let dataId = 0;// 遍历解析Jsonfunction parseJson(jsonObj, nestableContent, dataId) {for (let key in jsonObj) {let element = jsonObj[key];if (element === null) {element = "null";}if (element.length > 0 && typeof (element) == "object" || typeof (element) == "object") {var li = $('<li class="dd-item" data-id="' + dataId + '"></li>');$(li).append(' <div class="dd-handle">' +' <span class="bg-muted p-xs b-r-sm">' + key + '</span>' +' </div>').append('<ol class="dd-list"></ol>').appendTo(nestableContent);parseJson(element, $(li).children().eq(1), dataId);} else {dataId++;$('<li class="dd-item" data-id="' + dataId + '"></li>').append(' <div class="dd-handle">' +' <span class="bg-muted p-xs b-r-sm">' + key + '</span>' + element +' </div>').appendTo(nestableContent);}}}
作者:京东科技 周波
来源:京东云开发者社区 转载请注明来源
相关文章:

递归解析Json,实现生成可视化Tree+快速获取JsonPath | 京东云技术团队
内部平台的一个小功能点的实现过程,分享给大家: 递归解析Json,可以实现生成可视化Tree快速获取JsonPath。 步骤: 1.利用JsonPath读取根,获取JsonObject 2.递归层次遍历JsonObjec,保存结点信息 3.利用z…...

GraceUI相关的 知识
调试工具:UniApp提供了一些调试工具和插件,如uni-app-cli、调试器等,可以帮助你更好地定位和解决问题。同时,使用浏览器的开发者工具或模拟器的调试功能,可以更直观地观察页面效果和调试代码。 对于 GraceUI 的普通版本…...

三十二、【进阶】hash索引结构
1、hash索引结构 (1)简述: hash索引,就是采用一定的hash算法,将键值换算成新的hash值,映射到对应的槽位上,然后存储在hash表中。 (2)图示: 2、hash索引结构…...

如果有一天AI能自主编程了,程序员还有前途吗?
人们一直想知道人工智能(AI)等新技术将如何影响就业。如今的一个大问题是:人工智能会接管程序员的角色吗? 编程主要是关于人们学习计算机语言,这需要大量的时间和努力。但人工智能正在改变这一点。像 GPT-4 这样的系统…...

网络安全:个人信息保护,企业信息安全,国家网络安全的重要性
在当前的数字化时代,无论是个人,企业,还是国家,都会面临严重的网络安全威胁。网络安全不仅涉及我们的日常生活,也涉及到社会的稳定和国家的安全。这就需要我们高度重视网络安全,强化个人信息保护࿰…...

自动驾驶学习笔记(二)——Apollo入门
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《2023星火培训【感知专项营】》免费课程—>传送门 文章目录 前言 Ubuntu Linux文件系统 Linux指令…...

Flask 进行 Web 开发时,常见的错误
ImportError: No module named ‘flask’ 错误描述: 这个错误表示 Python 找不到 Flask 模块。解决方法: 确保已经正确安装了 Flask 模块。你可以使用以下命令来安装 Flask:pip install flaskAttributeError: ‘module’ object has no attri…...

【项目】5.1阻塞和非阻塞、同步和异步 5.2Unix、Linux上的五种IO模型
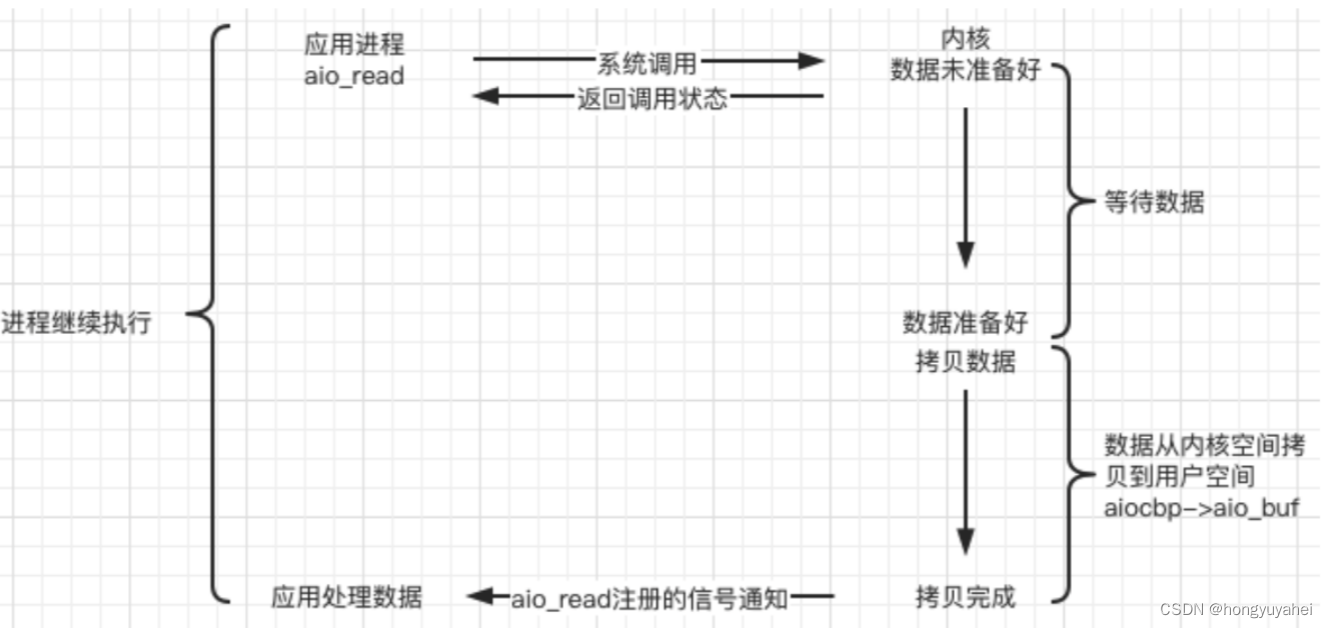
5.1阻塞和非阻塞、同步和异步(网络IO) 典型的一次IO的两个阶段是什么?数据就绪和数据读写 数据就绪:根据IO操作的就绪状态 阻塞非阻塞 数据读写:根据应用程序和内核的交互方式 同步异步 陈硕:在处理IO的…...

Unity可视化Shader工具ASE介绍——3、ASE的Shader类型介绍
大家好,我是阿赵。这里继续介绍Unity可视化Shader编辑插件ASE的用法。 上一篇介绍了节点的输入输出节点。这一篇来介绍一下不同的Shader类型的区别。 一、修改Shader类型 之前介绍创建Shader的时候,曾经说过可以选择Shader的类型。 其实这个类型是…...
)
国内手机安装 Google Play 服务 (GMS/Google Mobile Services)
目录 1. 国内手机安装 Google Play 服务 (GMS/Google Mobile Services)1.1. 什么是 GMS1.2. 国内手机只需要安装 3 个 APP1.2.1. Google Services Framework 服务框架1.2.2. Google Play Services1.2.3. Google Play Store 应用商店 1.3. 问题1.3.1. 谷歌地图闪退 2. 小米手机 …...

数据结构与算法-(7)---栈的应用-(4)后缀表达式求值
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

[VIM]spcaevim
Home | SpaceVim SpaceVim - 知乎 关于Vim/Neovim/SpaceVim的一些思考 - 知乎 vim高配版(1) – SpaceVim 简介 SpaceVim 是国内的一个大佬将一些NB的插件整合到一起的一个插件包. 一键式安装, 功能强大. 官网参见 Home | SpaceVim vim高配版(2) – vimplus 简介 vimplu…...

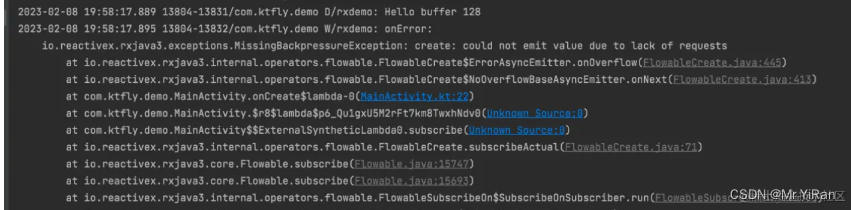
Android中的RxJava入门及常用操作符
文章目录 1.定义2.作用3.特点4.使用4.1创建被观察者(Observable)4.2创建观察者(Observer)4.3订阅(Subscribe)4.4Dispose 5.操作符5.1操作符类型5.2just操作符5.2链式调用5.3 fromArray操作符5.4 fromIterab…...

【数字化转型】10大数字化转型能力成熟度模型03
一、前言 数字化转型是数据化能力建设的目标和价值,作为一个新兴的课题,目前为止并未出现一个统一的数字化转型成熟度模型。不同的企业和机构,根据自身的发展和认知,推出了自己的企业级或者准行业级标准。这些标准具有很强的参考意义,作者收集和整理了相关的标准和规范,整…...

【算法与数据结构】--前言
欢迎来到《算法与数据结构》专栏!这个专栏将引领您进入计算机科学领域中最重要、最精彩的领域之一:算法与数据结构。不管您是一名初学者,还是已经拥有一定编程经验的开发者,都可以从这里找到有益的知识和实践。 在计算机科学的世…...

R²决定系数
R 2 R^2 R2(决定系数)是一个用于衡量统计模型拟合数据的指标,通常用于线性回归分析。它表示模型所解释的因变量(目标变量)方差的比例,范围从0到1。 更具体地说, R 2 R^2 R2告诉我们模型能够解释…...

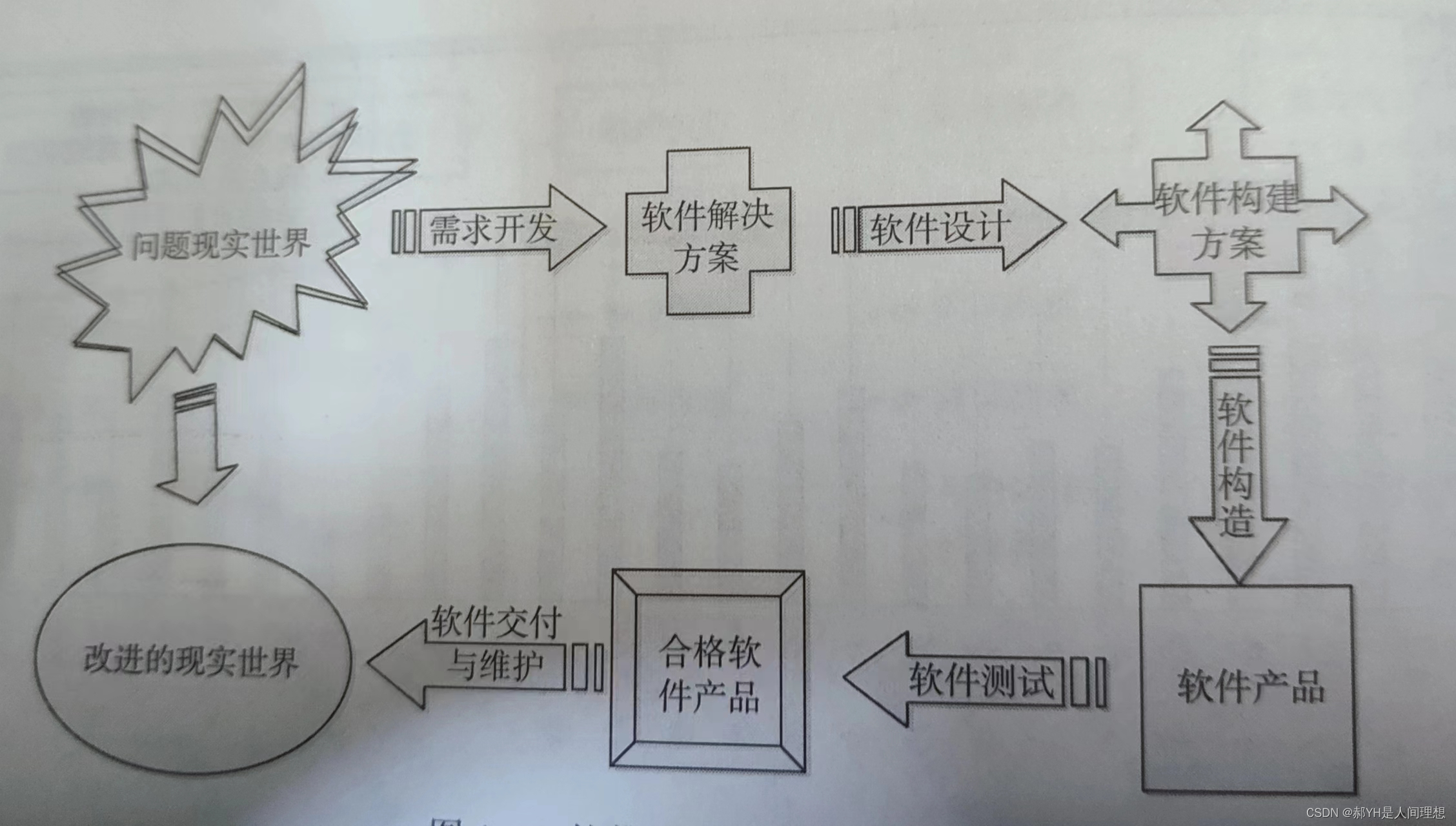
软件工程与计算总结(一)软件工程基础
国庆快乐,今天开始更新《软件工程与计算(卷二)》的重要知识点内容~ 一.软件 1.软件独立于硬件 早期的软件是为了计算机硬件在研究型项目中而开发制造的,人们使用专门针对于硬件的指令码和汇编语言编写,这也是最早软件…...

SpringBoot-黑马程序员-学习笔记(一)
8.pom文件中的parent 我们使用普通maven项目导入依赖时,通常需要在导入依赖的时候指定版本号,而springboot项目不需要指定版本号,会根据当前springboot的版本来下载对应的最稳定的依赖版本。 点开pom文件会看到这个: 继承了一个…...

Apache Tomcat安装、运行
介绍 Apache Tomcat是下面多个规范的一个开源实现:Jakarta Servlet、Jakarta Server Pages、Jakarta Expression Language、Jakarta WebSocket、Jakarta Annotations 和 Jakarta Authentication。这些规范是 Jakarta EE 平台的一部分。 Jakarta EE 平台是Java EE平…...

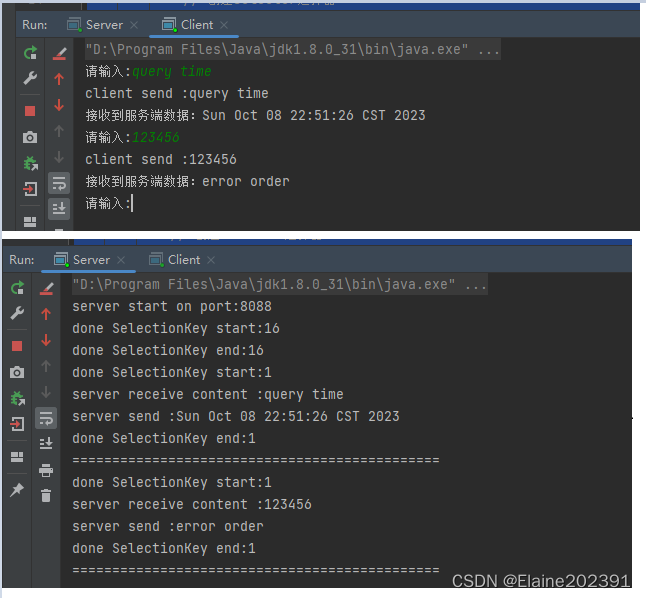
聊聊分布式架构05——[NIO基础]BIO到NIO的演进
目录 I/O I/O模型 BIO示例 BIO与NIO比较 NIO的三大核心 NIO核心之缓冲区 Buffer常用子类: Buffer常用API Buffer中的重要概念 NIO核心之通道 FileChannel 类 FileChannel常用方法 NIO核心之选择器 概述 应用 NIO非阻塞原理分析 服务端流程 客户端…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
