uni-app:文本超出部分用省略号表示
效果
前

后

核心代码
white-space: nowrap;
/* 强制不换行 */
text-overflow: ellipsis;
/* 超过部分省略号代替 */
overflow: hidden;
/* 必须同时设置overflow:hidden才能生效 */
完整代码
<template><view><view class="all_style"><view class="line1">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</view></view></view>
</template><script>export default {data() {return {}},onLoad() {}}
</script>
<style>.all_style {width: 500rpx;height: 500rpx;border: 1px solid black;}.line1 {white-space: nowrap;/* 强制不换行 */text-overflow: ellipsis;/* 超过部分省略号代替 */overflow: hidden;/* 必须同时设置overflow:hidden才能生效 */}
</style>相关文章:

uni-app:文本超出部分用省略号表示
效果 前 后 核心代码 white-space: nowrap; /* 强制不换行 */ text-overflow: ellipsis; /* 超过部分省略号代替 */ overflow: hidden; /* 必须同时设置overflow:hidden才能生效 */ 完整代码 <template><view><view class"all_style"><view c…...

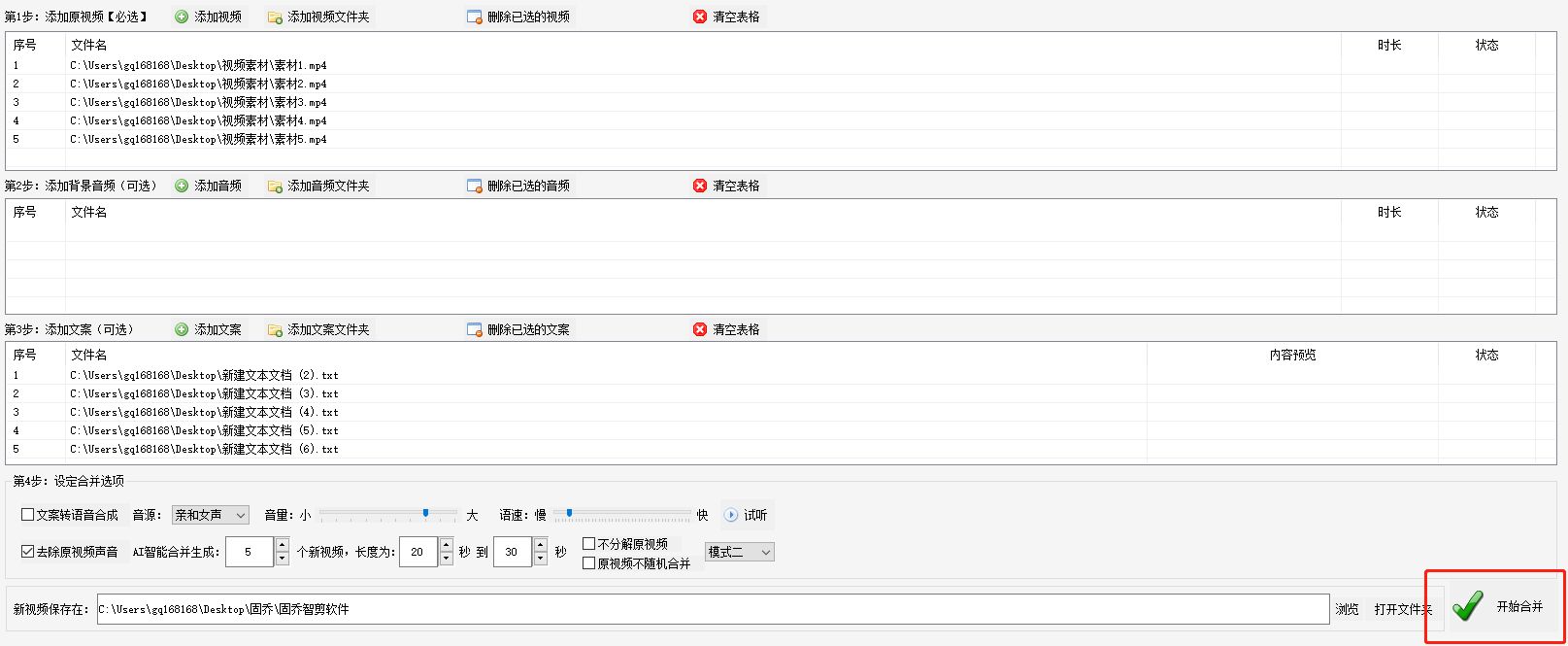
轻松实现视频、音频、文案批量合并,享受批量剪辑的便捷
在日常生活中,我们经常会需要将多个视频、音频和文案进行合并剪辑,以制作出符合我们需求的短视频。然而,这个过程通常需要花费大量的时间和精力。幸运的是,现在有一款名为“固乔智剪软件”的工具可以帮助我们轻松完成这个任务。 首…...

Spring Boot、Nacos配置文件的优先级
在标准的 SpringBoot 应用中,本地配置加载顺序如下: 本地 bootstrap 配置,先于 application 配置加载。不带 profile 的配置,先于带 profile 的配置加载。xxx.yaml 先于 xxx.properties 加载。本地配置先于 nacos 配置中心加载。…...

GO脚本-模拟鼠标键盘
01GetCoordinate 获取坐标 package mainimport ("github.com/go-vgo/robotgo" )func main() {// 获取当前鼠标所在的位置x, y : robotgo.GetMousePos()println(x:, x, y:, y)}02GetColor 获取坐标颜色 package mainimport ("fmt&quo…...

Ubuntu设置SSH
在Ubuntu上通过SSH服务远程连接其他机器 首先通过以下命令判断是否安装SSH服务: ssh localhost如果出现 ssh: connect to host localhost port 22: Connection refused 则表示还未安装SSH。 通过以下命令安装SSH: sudo apt update sudo apt install…...

创作2周年?浅记一下~
前言: 最近确实有点缺乏去更新博客的动力,一晃两年过去了,其实也是我新入职公司的两年,两年虽然不长,但是确实发生了太多事情值得去记录下来... 机缘 说是机缘也不是算是,第一次写博客是刚好在CSDN里面查资…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】光学显微镜算法(OMA)(附MATLAB代码实现)
前言 光学显微镜算法(Optical Microscope Algorithm, OMA)从光学显微镜对目标物体的放大能力中获得灵感,使用肉眼进行初始观察,并通过物镜和目镜模拟放大过程。通过两个实验验证了OMA的性能,该算法具有用户友好且不需要初始化参数的特点:(1)在50个Benchmark函数上,将OMA与…...

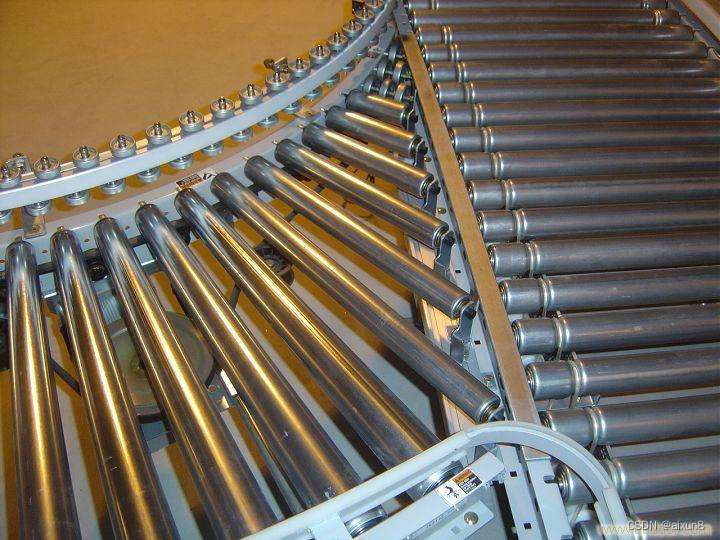
常见弯道输送机有哪些
提到弯道输送机您可能首先想到的就是弯道滚筒线,其实除了滚筒线之外,也有一些其他线体可以做弯道,下面就为您总结了4种常见的弯道输送机。 1、弯道皮带线:即线体转弯处设计成皮带输送机,这种形式的转弯设计可以实现不同…...

聚观早报 | 2023社交进入大变革时代;赛力斯发布9月产销快报
【聚观365】10月9日消息 2023社交进入大变革时代 赛力斯发布9月产销快报 Meta Quest 3头显上市在即 PayPay5年用户数超6000万 现代汽车9月销售约1.8万辆电动汽车 2023社交进入大变革时代 不久前,Meta推出社交平台Threads、微信种草社区“小绿书”开启内测&…...

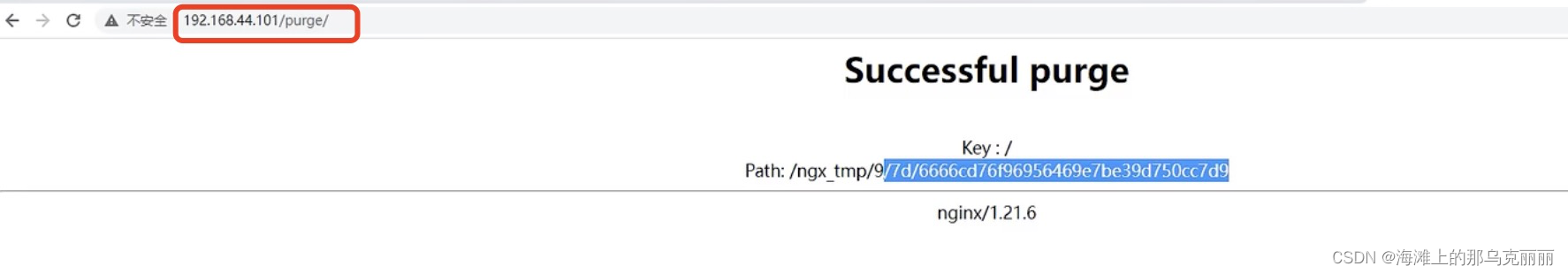
nginx-proxy反向代理缓存
介绍: 反向代理缓存,类似于动静分离,即通过nginx代理服务器根据客户端发送的url请求,去后台服务器获取数据,将静态数据缓存到nginx代理服务器上,并配置有过期时间,当客户端下次以相同的url请求…...

Java反射(一)--- 类的实例化
文章目录 一、整理框架二、Java反射机制提供的功能三、反射相关的主要API四、相关代码:1.Person类2.反射之前,对于Person类的操作3.反射之后,对于Person类的操作 提示:以下是本篇文章正文内容,下面案例可供参考 一、整…...

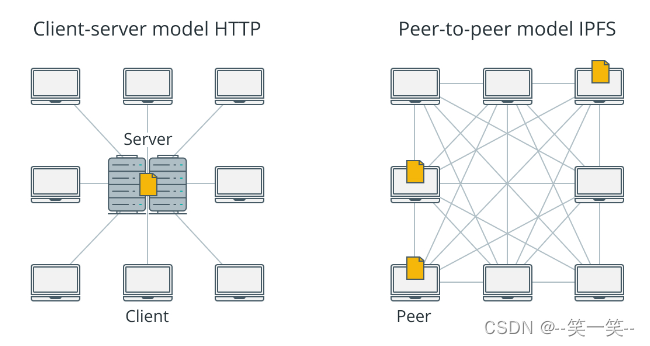
web3.0时代分布式网络协议的异同
Web3.0时代标志着分布式网络协议的兴起,其中IPFS(InterPlanetary File System)和NDN(Named Data Networking)是备受瞩目的项目。尽管它们都属于分布式网络协议领域,但在多个方面存在显著区别。以下是IPFS和…...

【多线程案例】设计模式-单例模式
1.单例模式 什么是单例模式? 所谓单例,即单个实例。通过编码技巧约定某个类只能有唯一一个实例对象,并且提前在类里面创建好一个实例对象,把构造方法私有化,再对外提供获取这个实例对象的方法,࿰…...

MyBatis-Plus演绎:数据权限控制,优雅至极!
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

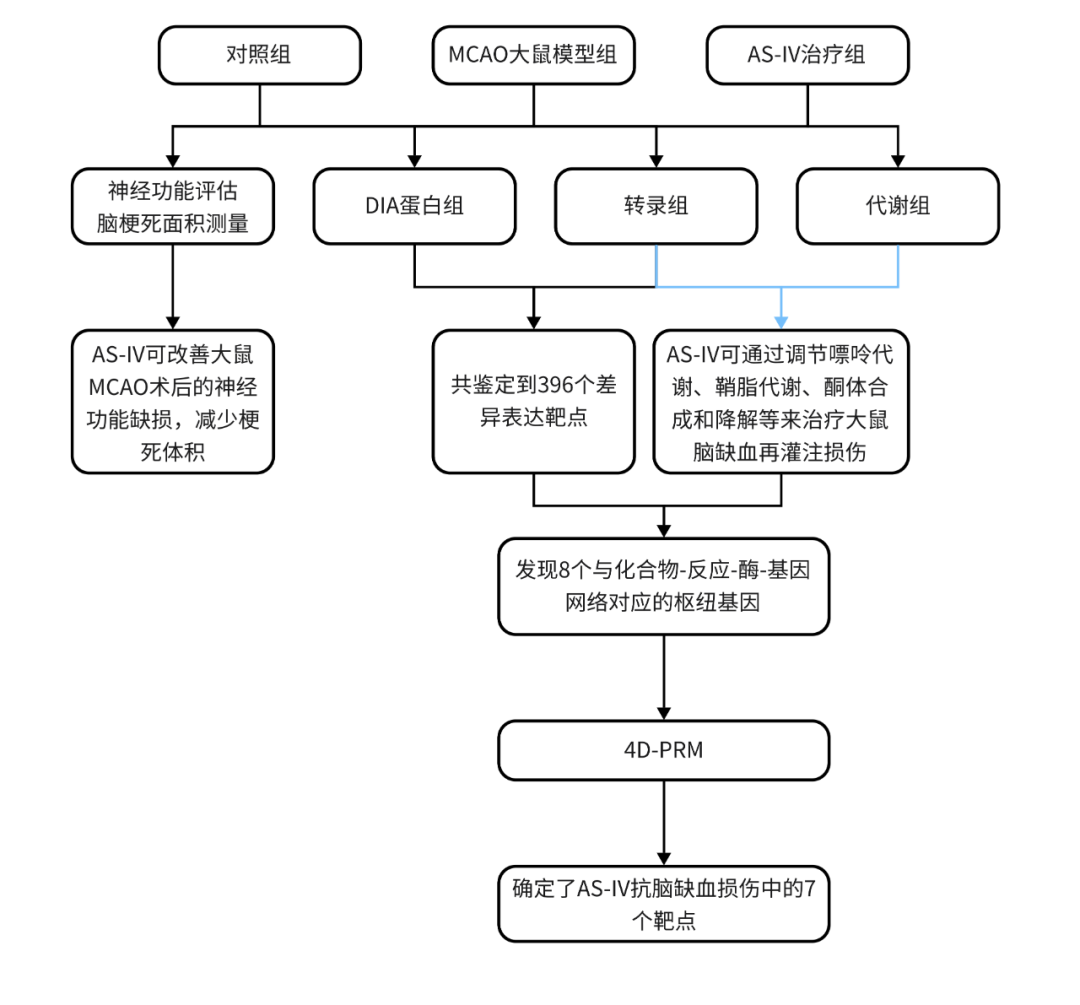
医学专题--多组学在药物治疗靶点筛选中的研究思路
研究背景 药物靶点(drug target):是指药物在体内的作用结合位点,包括基因位点、受体、酶、离子通路、核酸等生物大分子,靶向药物从单靶点药物到多靶点药物都在不断进行临床探索。小分子多靶点药物因其多靶向性、高效率…...

搜索与图论总结
算法博文DFSDFS(深度优先)-CSDN博客BFSBFS(宽度优先)(最短路)-CSDN博客有向图与无向图有向图与无向图(邻接表)_无向图有向图邻接表_人生导师yxc的博客-CSDN博客拓扑排序topsort(拓扑排序)-CSDN博客最短路最…...

lv8 嵌入式开发-网络编程开发 15I/O多路复用及select函数
目录 1 I/O多路复用 1.1 select函数及其他接口相关介绍 1.2 原TCP—socket示例: 1.3 实现select函数TCP—socket示例: 2 练习 1 I/O多路复用 多路复用的实现方式 1.1 select函数及其他接口相关介绍 int select(int nfds, fd_set *readfds, fd_set…...

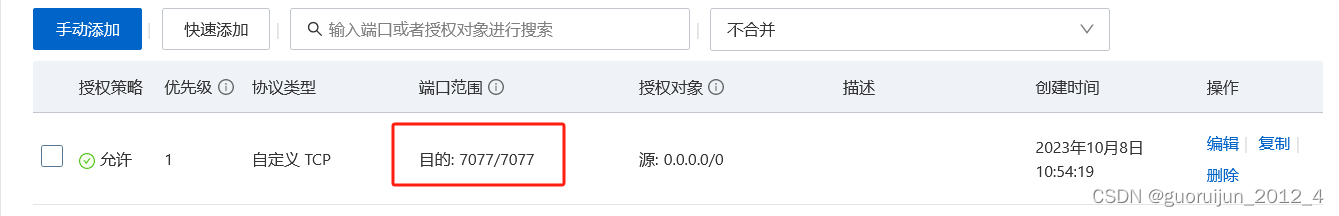
阿里云 linux tomcat 无法访问方法
1、阿里云放行tomcat端口 例如7077端口号 2、linux 命令行防火墙 设置端口打开 以下命令查看是否开启指定端口 firewall-cmd --list-ports以下命令添加指定端口让防火墙放行 firewall-cmd --zonepublic --add-port3306/tcp --permanent以下命令重新启动防火墙 systemctl re…...

公园视频监控系统如何改造?人工智能又能提供哪些帮助?
近日合肥市骆岗公园宣布正式开园,作为目前世界最大的城市公园,占地12.7万平方公里,如此壮观宏伟的建设,也吸引到了不少市民进行参观打卡。不管大型小型,城市里的公园都是随处可见的,那么,公园安…...

面试算法19:最多删除一个字符得到回文
题目 给定一个字符串,请判断如果最多从字符串中删除一个字符能不能得到一个回文字符串。例如,如果输入字符串"abca",由于删除字符’b’或’c’就能得到一个回文字符串,因此输出为true。 分析 本题还是从字符串的两端…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
