ueditor
- 下载文件


文档
UEditor入门部署
- 入门部署和体验
1.1 下载编辑器
到官网下载 UEditor 最新版:http://ueditor.baidu.com/website/download.html#ueditor
1.2 创建demo文件
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>ueditor demo</title>
</head>
<body><!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain">这里写你的初始化内容</script><!-- 配置文件 --><script type="text/javascript" src="ueditor.config.js"></script><!-- 编辑器源码文件 --><script type="text/javascript" src="ueditor.all.js"></script><!-- 实例化编辑器 --><script type="text/javascript">var ue = UE.getEditor('container');</script>
</body>
</html>
1.3 在浏览器打开demo.html
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

1.4 传入自定义的参数
编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器:
var ue = UE.getEditor('container', {autoHeight: false
});
配置项也可以通过 ueditor.config.js 文件修改
1.5 设置和读取编辑器的内容
通 getContent 和 setContent 方法可以设置和读取编辑器的内容
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {//设置编辑器的内容ue.setContent('hello');//获取html内容,返回: <p>hello</p>var html = ue.getContent();//获取纯文本内容,返回: hellovar txt = ue.getContentTxt();
});
下一篇:UEditor定制工具栏图标
定制工具栏图标
UEditor 工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求
配置项修改说明
修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数
var ue = UE.getEditor('container');
简单列表
toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']
]
多行列表
toolbars: [['fullscreen', 'source', 'undo', 'redo'],['bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc']
]
想要把这个设置写入编辑器,只需要用花括号框起来,插入参数位置即可,如下面的代码
两行的例子:

工具栏按钮分割线
配置项里用竖线 ‘|’ 代表分割线
完整的按钮列表
toolbars: [['anchor', //锚点'undo', //撤销'redo', //重做'bold', //加粗'indent', //首行缩进'snapscreen', //截图'italic', //斜体'underline', //下划线'strikethrough', //删除线'subscript', //下标'fontborder', //字符边框'superscript', //上标'formatmatch', //格式刷'source', //源代码'blockquote', //引用'pasteplain', //纯文本粘贴模式'selectall', //全选'print', //打印'preview', //预览'horizontal', //分隔线'removeformat', //清除格式'time', //时间'date', //日期'unlink', //取消链接'insertrow', //前插入行'insertcol', //前插入列'mergeright', //右合并单元格'mergedown', //下合并单元格'deleterow', //删除行'deletecol', //删除列'splittorows', //拆分成行'splittocols', //拆分成列'splittocells', //完全拆分单元格'deletecaption', //删除表格标题'inserttitle', //插入标题'mergecells', //合并多个单元格'deletetable', //删除表格'cleardoc', //清空文档'insertparagraphbeforetable', //"表格前插入行"'insertcode', //代码语言'fontfamily', //字体'fontsize', //字号'paragraph', //段落格式'simpleupload', //单图上传'insertimage', //多图上传'edittable', //表格属性'edittd', //单元格属性'link', //超链接'emotion', //表情'spechars', //特殊字符'searchreplace', //查询替换'map', //Baidu地图'gmap', //Google地图'insertvideo', //视频'help', //帮助'justifyleft', //居左对齐'justifyright', //居右对齐'justifycenter', //居中对齐'justifyjustify', //两端对齐'forecolor', //字体颜色'backcolor', //背景色'insertorderedlist', //有序列表'insertunorderedlist', //无序列表'fullscreen', //全屏'directionalityltr', //从左向右输入'directionalityrtl', //从右向左输入'rowspacingtop', //段前距'rowspacingbottom', //段后距'pagebreak', //分页'insertframe', //插入Iframe'imagenone', //默认'imageleft', //左浮动'imageright', //右浮动'attachment', //附件'imagecenter', //居中'wordimage', //图片转存'lineheight', //行间距'edittip ', //编辑提示'customstyle', //自定义标题'autotypeset', //自动排版'webapp', //百度应用'touppercase', //字母大写'tolowercase', //字母小写'background', //背景'template', //模板'scrawl', //涂鸦'music', //音乐'inserttable', //插入表格'drafts', // 从草稿箱加载'charts', // 图表]
]
前端配置项说明
UEditor 的配置项分为两类:前端配置项 和 后端配置项
本文档介绍如何通过设置前端配置项,定制编辑器的特性,配置方法主要通过修改ueditor.config.js,另外在编辑器实例化的时候也可以传入配置参数
<script>
var ue = UE.getEditor('container', {toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']],autoHeightEnabled: true,autoFloatEnabled: true
});
</script>
所有参数都如上面例子中的autoHeightEnabled和autoFloatEnabled一样,在花括号中设置,以“参数名:值”的方式设置,并且多个参数用逗号“,”隔开。
读取配置项
读取配置项可以通过getOpt方法读取
var lang = ue.getOpt('lang'); //默认返回:zh-cn
前端配置项说明
以下的"URL"是ueditor.config.js文件所在目录
UEDITOR_HOME_URL {Path String} [默认值:根据config文件路径自动获取] // 为编辑器实例添加一个路径,这个不能被注释serverUrl {Path String} [默认值:URL + "php/controller.php"] // 服务器统一请求接口路径toolbars {2d Array} //工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义labelMap {Object} [默认:从lang包的labelMap项获取] //参数格式是键值对,键名对应toolbar参数的项:{"bold": "加粗"} ],当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准lang {String} [默认值:"zh-cn"] //lang值也可以通过自动获取 (navigator.language||navigator.browserLanguage ||navigator.userLanguage).toLowerCase(),语言配置项,默认是zh-cn。有需要的话也可以使用如下这样的方式来自动多语言切换,当然,前提条件是lang文件夹下存在对应的语言文件:langPath {Path String} [默认值:URL +"lang/"] //语言包文件存放目录theme {String} [默认值:'default'] //主题配置项,默认是default。有需要的话也可以使用如下这样的方式来自动多主题切换,当然,前提条件是themes文件夹下存在对应的主题文件:themePath {Path String} [默认值:URL +"themes/"] //现有如下皮肤:defaultzIndex {Number} [默认值:900] //编辑器在页面上的z-index层级的基数,默认是900charset {String} [默认值:"utf-8"] //针对getAllHtml方法,会在对应的head标签中增加该编码设置。customDomain {Boolean} [默认值:false] //若实例化编辑器的页面手动修改的domain,此处需要设置为trueisShow {Boolean} [默认值:true] //默认显示编辑器textarea {String} [默认值:'editorValue'] // 提交表单时,服务器获取编辑器提交内容的所用的参数,多实例时可以给容器name属性,会将name给定的值最为每个实例的键值,不用每次实例化的时候都设置这个值initialContent {String} [默认值:'欢迎使用ueditor!'] //初始化编辑器的内容,也可以通过textarea/script给值,看官网例子autoClearinitialContent {Boolean} [默认值:true] //是否自动清除编辑器初始内容,注意:如果focus属性设置为true,这个也为真,那么编辑器一上来就会触发导致初始化的内容看不到了focus {Boolean} [默认值:false] //初始化时,是否让编辑器获得焦点true或falseinitialStyle {String} [默认值:'p{line-height:1em}']//编辑器层级的基数,可以用来改变字体等 //如果自定义,最好给p标签如下的行高,要不输入中文时,会有跳动感iframeCssUrl {Path String} [默认值:URL + '/themes/iframe.css'] //给编辑器内部引入一个css文件indentValue {String} [默认值:'2em'] //首行缩进距离,默认是2eminitialFrameWidth {Number} [默认值:1000] //初始化编辑器宽度,默认1000initialFrameHeight {Number} [默认值:320] //初始化编辑器高度,默认320readonly {Boolean} [默认值:false] //编辑器初始化结束后,编辑区域是否是只读的,默认是falseautoClearEmptyNode {Boolean} [默认值:true] //getContent时,是否删除空的inlineElement节点(包括嵌套的情况)enableAutoSave {Boolean} [默认值:true] //启用自动保存saveInterval {Number} [默认值:500] //自动保存间隔时间,单位msimageScaleEnabled {Boolean} [默认值:true] //启用图片拉伸缩放fullscreen {Boolean} [默认值:false] //是否开启初始化时即全屏,默认关闭imagePopup {Boolean} [默认值:true] //图片操作的浮层开关,默认打开autoSyncData {Boolean} [默认值:true] //自动同步编辑器要提交的数据emotionLocalization {Boolean} [默认值:false] //是否开启表情本地化,默认关闭。若要开启请确保emotion文件夹下包含官网提供的images表情文件夹retainOnlyLabelPasted {Boolean} [默认值:false] //粘贴只保留标签,去除标签所有属性pasteplain {Boolean} [默认值:false] //是否默认为纯文本粘贴。false为不使用纯文本粘贴,true为使用纯文本粘贴filterTxtRules {Object} //纯文本粘贴模式下的过滤规则
//默认值:
function() {function transP(node) {node.tagName = 'p';node.setStyle();}return {//直接删除及其字节点内容'-': 'script style object iframe embed input select','p': {$: {}},'br': {$: {}},'div': {'$': {}},'li': {'$': {}},'caption': transP,'th': transP,'tr': transP,'h1': transP,'h2': transP,'h3': transP,'h4': transP,'h5': transP,'h6': transP,'td': function(node) {//没有内容的td直接删掉var txt = !! node.innerText();if (txt) {node.parentNode.insertAfter(UE.uNode.createText(' '), node);}node.parentNode.removeChild(node, node.innerText())}}
}()
allHtmlEnabled [默认值:false] //提交到后台的数据是否包含整个html字符串
insertorderedlist //有序列表的下拉配置,值留空时支持多语言自动识别,若配置值,则以此值为准
//默认值:
{
//自定的样式
'num': '1,2,3...',
'num1': '1),2),3)...',
'num2': '(1),(2),(3)...',
'cn': '一,二,三....',
'cn1': '一),二),三)....',
'cn2': '(一),(二),(三)....',
//系统自带
'decimal': '' , '1,2,3...'
'lower-alpha': '' , // 'a,b,c...'
'lower-roman': '' , //'i,ii,iii...'
'upper-alpha': '' , //'A,B,C'
'upper-roman': '' //'I,II,III...'
}
insertunorderedlist //无序列表的下拉配置,值留空时支持多语言自动识别,若配置值,则以此值为准
{ //自定的样式'dash': '— 破折号', //-破折号'dot': ' 。 小圆圈', //系统自带'circle': '', // '○ 小圆圈''disc': '', // '● 小圆点''square': '' //'■ 小方块'
}]
listDefaultPaddingLeft [默认值:'30'//默认的左边缩进的基数倍listiconpath [默认值:'http://bs.baidu.com/listicon/']//自定义标号的路径maxListLevel [默认值:3] //限制可以tab的级数, 设置-1为不限制autoTransWordToList [默认值:false] //禁止word中粘贴进来的列表自动变成列表标签
fontfamily //字体设置 label留空支持多语言自动切换,若配置,则以配置值为准
//默认值:
[{label: '',name: 'songti',val: '宋体,SimSun'
}, {label: '',name: 'kaiti',val: '楷体,楷体_GB2312, SimKai'
}, {label: '',name: 'yahei',val: '微软雅黑,Microsoft YaHei'
}, {label: '',name: 'heiti',val: '黑体, SimHei'
}, {label: '',name: 'lishu',val: '隶书, SimLi'
}, {label: '',name: 'andaleMono',val: 'andale mono'
}, {label: '',name: 'arial',val: 'arial, helvetica,sans-serif'
}, {label: '',name: 'arialBlack',val: 'arial black,avant garde'
}, {label: '',name: 'comicSansMs',val: 'comic sans ms'
}, {label: '',name: 'impact',val: 'impact,chicago'
}, {label: '',name: 'timesNewRoman',val: 'times new roman'
}]
fontsize {Array} //字号
//默认值:
[10, 11, 12, 14, 16, 18, 20, 24, 36]paragraph {Object} //段落格式 值留空时支持多语言自动识别,若配置,则以配置值为准//默认值:
{'p': '','h1': '','h2': '','h3': '','h4': '','h5': '','h6': ''
}
rowspacingtop {Array} //段间距 值和显示的名字相同//默认值:
['5', '10', '15', '20', '25']
rowspacingbottom //段间距 值和显示的名字相同//默认值:
['5', '10', '15', '20', '25']
lineheight [默认值:['1', '1.5','1.75','2', '3', '4', '5'] ] //行内间距 值和显示的名字相同
customstyle [Array] //自定义样式,不支持国际化,此处配置值即可最后显示值block的元素是依据设置段落的逻辑设置的,inline的元素依据BIU的逻辑设置,尽量使用一些常用的标签//默认值:
[{tag: 'h1', //tag 使用的标签名字name: 'tc', //label: '', //label 显示的名字也是用来标识不同类型的标识符,注意这个值每个要不同style: 'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;' //style 添加的样式}, //每一个对象就是一个自定义的样式{tag: 'h1',name: 'tl',label: '',style: 'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'}, {tag: 'span',name: 'im',label: '',style: 'font-style:italic;font-weight:bold'}, {tag: 'span',name: 'hi',label: '',style: 'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'}
]
enableContextMenu {Boolean} [默认值:true] //打开右键菜单功能
contextMenu {Object} //右键菜单的内容,可以参考plugins/contextmenu.js里边的默认菜单的例子,label留空支持国际化,否则以此配置为准//默认值:
[{label: '', //显示的名称cmdName: 'selectall', //执行的command命令,当点击这个右键菜单时exec: function() { //exec可选,有了exec就会在点击时执行这个function,优先级高于cmdName//this是当前编辑器的实例//this.ui._dialogs['inserttableDialog'].open();}
}]
shortcutMenu {Array} //快捷菜单//默认值
["fontfamily", "fontsize", "bold", "italic", "underline", "forecolor", "backcolor", "insertorderedlist", "insertunorderedlist"]
elementPathEnabled {Boolean} [默认值:true] //是否启用元素路径,默认是显示
wordCount {Boolean} [默认值:true] //是否开启字数统计
maximumWords {Number} [默认值:10000] //允许的最大字符数
wordCountMsg {String} [默认值:] //当前已输入 {#count} 个字符,您还可以输入{#leave} 个字符,字数统计提示,{#count}代表当前字数,{#leave}代表还可以输入多少字符数,留空支持多语言自动切换,否则按此配置显示\\默认值:
'当前已输入{#count}个字符, 您还可以输入{#leave}个字符。 '
wordOverFlowMsg {String} [默认值:] //超出字数限制提示 留空支持多语言自动切换,否则按此配置显示\\默认值:
'<span style="color:red;">你输入的字符个数已经超出最大允许值,服务器可能会拒绝保存!</span>'
tabSize {Number} [默认值:4] //点击tab键时移动的距离,tabSize倍数,tabNode什么字符做为单位
tabNode {String} [默认值:' ']
removeFormatTags //清除格式时可以删除的标签和属性//默认值:
'b,big,code,del,dfn,em,font,i,ins,kbd,q,samp,small,span,strike,strong,sub,sup,tt,u,var'
removeFormatAttributes [默认值:'class,style,lang,width,height,align,hspace,valign'maxUndoCount {Number} [默认值:20] //undo操作,可以最多回退的次数,默认20maxInputCount {Number} [默认值:1] //undo操作,当输入的字符数超过该值时,保存一次现场autoHeightEnabled {Boolean} [默认值:true] //是否自动长高,默认truescaleEnabled {Boolean} [默认值:false] //是否可以拉伸长高,默认true(当开启时,自动长高失效)minFrameWidth {Number} [默认值:800] //编辑器拖动时最小宽度,默认800minFrameHeight {Number} [默认值:220] //编辑器拖动时最小高度,默认220autoFloatEnabled [默认值:true] //是否保持toolbar的位置不动,默认truetopOffset [默认值:30] //浮动时工具栏距离浏览器顶部的高度,用于某些具有固定头部的页面toolbarTopOffset [默认值:400] //编辑器底部距离工具栏高度(如果参数大于等于编辑器高度,则设置无效)pageBreakTag [默认值:'ueditorpagebreaktag'] //分页标识符,默认是ueditorpagebreaktagautotypeset {Object} //自动排版参数 默认值:{mergeEmptyline: true, //合并空行removeClass: true, //去掉冗余的classremoveEmptyline: false, //去掉空行textAlign: "left", //段落的排版方式,可以是 left,right,center,justify 去掉这个属性表示不执行排版imageBlockLine: 'center', //图片的浮动方式,独占一行剧中,左右浮动,默认: center,left,right,none 去掉这个属性表示不执行排版pasteFilter: false, //根据规则过滤没事粘贴进来的内容clearFontSize: false, //去掉所有的内嵌字号,使用编辑器默认的字号clearFontFamily: false, //去掉所有的内嵌字体,使用编辑器默认的字体removeEmptyNode: false, // 去掉空节点//可以去掉的标签removeTagNames: {标签名字: 1},indent: false, // 行首缩进indentValue: '2em', //行首缩进的大小bdc2sb: false,tobdc: false
}
tableDragable {Boolean} [默认值:true] //表格是否可以拖拽disabledTableInTable {Boolean} [默认值:true] //禁止表格嵌套sourceEditor {String} [默认值:"codemirror"] //源码的查看方式,codemirror是代码高亮,textarea是文本框,默认是codemirror,注意默认codemirror只能在ie8+和非ie中使用codeMirrorJsUrl {Path String} [默认值:URL + "third-party/codemirror/codemirror.js"] //如果sourceEditor是codemirror需要配置这项,codeMirror js加载的路径codeMirrorCssUrl {Path String} [默认值:URL + "third-party/codemirror/codemirror.css"] //如果sourceEditor是codemirror需要配置这项,codeMirror css加载的路径sourceEditorFirst {String} [默认值:false] //编辑器初始化完成后是否进入源码模式,默认为否。iframeUrlMap {Object} //dialog内容的路径 ~会被替换成URL,垓属性一旦打开,将覆盖所有的dialog的默认路径//默认值:
{'anchor': '~/dialogs/anchor/anchor.html',
}
webAppKey {String} //webAppKey 百度应用的APIkey,每个站长必须首先去百度官网注册一个key后方能正常使用app功能,注册介绍,http://app.baidu.com/static/cms/getapikey.htmlallowDivTransToP {Boolean} 默认会将外部进入的html数据中的Div标签转换成P标签,外部进入的数据包括粘贴和调用setContent接口进入编辑器的数据。如果设置成false将不在做这个转换。
目录说明
UEditor 下载包有两个类型: 源码包 和 部署包
源码包包含了 UEditor 的源码、各后台的代码和使用的例子
- 部署包目录说明
部署包解压后的文件目录结构如下所示
ueditor解压后的目录列表
dialogs: 弹出对话框对应的资源和JS文件
lang: 编辑器国际化显示的文件
php或jsp或asp或net: 涉及到服务器端操作的后台文件
themes: 样式图片和样式文件
third-party: 第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js: 开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js: ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js: 编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js: 编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式,具体看内容展示文档
ueditor.parse.min.js: ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
- 源码包目录说明
源码包解压后的文件目录结构如下所示
ueditor解压后的目录列表
源码包部分目录和文件与部署包名称一致,用途也会是一致,具体说明如下:
_doc: 部分markdown格式的文档
_example: ueditor的使用例子
_parse: ueditor.parse.js的源码,parse的用途具体看内容展示文档
_src: ueditor.all.js的源码,打包方法看grunt打包文档
_src\core: ueditor核心代码
_src\plugins: 插件文件
_src\ui: ui相关文件
_src\adapter: 桥接层文件,对接ueditor核心和ui代码
php: php后台文件的目录
php\config.json: 后端配置文件,所有前后端相关配置项,都放在这里
php\controller.php: 接收所有请求的接口文件,通过它判断action参数,分发具体任务给其他php文件
php\action_crawler: 撞去远程文件的代码,转存文件使用
php\action_upload: 上传图片、附件、视频的处理代码
php\action_list: 列出在线的图片或者是附件
php\Upload.class.php: 上传文件使用的类
jsp: jsp后台文件的目录
jsp\config.json: 后端配置文件,所有前后端相关配置项,都放在这里
jsp\controoler.jsp: 接收所有请求的接口文件
jsp\lib: 所有用到的jar包,其中的ueditor-*.jar包是ueditor所有后台相关处理逻辑的工具
jsp\src: lib里面的uedior-*jar文件的java源码
asp: asp后台文件的目录
net: .net后台文件的目录
App_Code: 上的文件是应用程序的源码。
Bin: 里面的是应用程序的依赖库,当前依赖 Newtonsoft 的 Json 库。Bin 目录和 App_Code
目录受应用程序保护,不用担心被用户访问到。config.json: 是 UEditor 后端的配置文件,上一节已经介绍了比较重要的配置项。
controller.ashx: 是 UEditor 请求的入口,它把不同的 action 分发到不同的 Handler 来处理。
net.sln: 是项目的解决方案文件,安装 Visual Studio 2013 或以上的机器可以打开进行项目的改造。
README.md: 是net后台使用文件。
Web.config: 是应用程序的配置文件
dialogs: 同部署包说明
lang: 同部署包说明
themes: 同部署包说明
third-party: 同部署包说明
changelog.md: 各版本的ueditor更新记录
Gruntfile.js: grunt执行的任务文件,用来把源码包打包成部署版本,打包方法看grunt打包文档
LICENSE: 开源协议说明证书,ueditor使用MIT开源协议
ueditor.config.js: 前端配置文件
ueditor.parse.js: 还没合并时使用的parse文件,会自动加载_parse里面的文件
提交表单设置
1、按照部署编辑器的教程,完成编辑器加载
2、把容器放到form表单里面,设置好要提交的路径,如下面代码中的标签
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>ueditor demo</title>
</head>
<body><form action="server.php" method="post"><!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain">这里写你的初始化内容</script><button type="submit">立即提交</button></form><!-- 配置文件 --><script type="text/javascript" src="ueditor.config.js"></script><!-- 编辑器源码文件 --><script type="text/javascript" src="ueditor.all.js"></script><!-- 实例化编辑器 --><script type="text/javascript">var editor = UE.getEditor('container');</script>
</body>
</html>
上面的server.php更换为你的后台程序地址即可,用于处理提交的数据。
编辑内容展示
背景
大家使用 UEditor 是为了让用户能在页面中编辑富文本内容,但这应该只是手段方法。我们最终的目的是为了呈现用户编辑的内容。也就是内容的展示。原来我们对这块是不考虑的,只关注在编辑端。但随着编辑器产出内容的增加和复杂化,比如图表展示,代码高亮,自定义的列表标号等等,如果都在最终产出的编辑数据中处理,那势必会导致产出数据带有冗余内容,而且也很大程度上硬编码了展示时定制效果。基于这些问题,uparse产生了。
uparse的定义
基于js的实现机制,在展示页面中,对 UEditor 的产出的编辑数据,进行解析和转换,以呈现不同的效果。为后边的多端(移动端和pc端)展示打下基础。
uparse的作用
它会根据内容展示内容,动态的在你的展示页中加入css代码,比如你的编辑数据中有表格,那就会加入一些表格的css样式,如果有图表数据,会调用相关的js插件,解析数据成为图表等。
uparse的使用
1、在下载包中找到ueditor.parse.js或者uparse.js(这两个没有区别,就是版本不同,功能是一致的).完整版本的包中,ueditor.parse.js是没有打包编译的,需要进行编译,编译相关的请看编译文档。从1.3.5开始,uparse做了重构,将原来的一个文件拆解成了多个插件形式的js,为了适应越来越多的功能需求。现在的parse目录 parse.js是核心文件,定了插件的管理机制和一些快捷方法,感兴趣的同学可以看一下。其他文件代表的一种数据解析功能,比如insertcode.js是针对的数据里边的代码进行展示时的解析等等。看到这里,大家应该能想到,uparse是需要依赖ueditor项目中的third-party中相关的第三方库的。
2、根据你的路径加载uparse.js
<head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><script src="../ueditor.parse.js"></script><title></title>
</head>
将uparse.js记载到页面,不同目录结构,路径不同.
3、当加载了uparse.js后,就可以调用uParse这个函数,执行内容解析了。
//uParse的语法
//uParse(cssSelector,[options])
cssSelector,是告诉uParse你将编辑数据放到那个容器里了,比如你放到一个div里
<div id="content"><p>dsfsdF</p><p>sdsdf</p>
</div>
cssSelector就是#content,现在支持3种格式,tag,id,class.也就是你可以渲染页面中多个地方。options是个json对象。基于1.3.5版本,可配置的参数。
{rootPath: '', //ueditor所在的路径,这个要给出,让uparse能找到third-party目录//因为需要引入目录下的那些js文件,当然会根据你的编辑数据,按需加载liiconpath: 'http://bs.baidu.com/listicon/', //自定义列表标号图片的地址,默认是这个地址listDefaultPaddingLeft: '20' //自定义列表标号与文字的横向间距
}
一般只要给个rootPath就够了,其他的都可以使用默认值。一般在页面底部加入如下代码
uParse('.content', {rootPath: '../'
})
这个表示对于className是content的容器里边的内容进行解析。
小结
我们是建议用户使用uparse来解析展示页中的数据的,当然你也可以给出自己针对某些标签的自定义样式,这个跟uparse是不冲突的.随着可编辑内容的丰富和复杂,展示数据也会变得越来越复杂和难以维护,而且多端展示的需求也越来越强烈。展现数据会变得需要做更多的事情。
后端部署说明
声明:UEditor 提供的后端代码仅作为 demo,正式部署需要自行实现或者修改例子代码,尤其注意改成有用户权限控制的后台。
ueditor 开发组所在的 FEX 团队是一个前端团队,我们有一流的前端技术,但后端实力较欠缺,我们尽力为用户提供更健壮的后台,但不免会产生各种 bug ,若遇到了问题,望能到 github issue 页面提供复现信息或者解决方案。
文档说明
支持版本:支持 UEditor 1.4.2+ 的版本
当前文档的例子是按照 php 后台介绍,其中的配置项以 图片上传 为例介绍,其他上传配置方法类似。
1 部署说明
UEditor 在静态服务器下,也可以正常加载到容器上,但是上传图片等后台相关的功能是不可以使用的,需要有后台语言支持才能正常使用。
1.1 选择后台语言
UEditor 提供了四种后台语言 php,asp,asp.net,jsp,你可以选择你熟悉的语言部署到你的服务器,本文后面以php为例子介绍。
当前文档介绍的是通用的后台配置方法,具体的配置,还需要移步各后台的使用说明:
php:PHP 使用说明
asp:ASP 使用说明
asp.net:AST.NET 使用说明
jsp:JSP 使用说明
1.2 配置 serverUrl 参数
UEditor 1.4.2+ 起,推荐使用统一的请求路径,在你部署好前端代码后,你需要修改 ueditor.config.js 里的 serverUrl 参数,改成 URL + ‘php/controller.php’
上面的值php的配置值,其他语言请看对应的后台的使用说明。
1.3 检查是否正常加载后台配置项
UEditor 1.4.2+ 起,把前后端相关的配置项都放到后端文件 php/config.json 设置(配置介绍),在初始化时会向 serverUrl 发起获取后端配置的请求。
你可以测试你的网站下的路径 ueditor/php/controller.php?action=config 是否正常返回了json格式的后端配置内容,格式大致如下。如果这个请求出错,出现400、500等错误,编辑器上传相关的功能将不能正常使用。
{ "imageUrl": "http://localhost/ueditor/php/controller.php?action=uploadimage", "imagePath": "/ueditor/php/","imageFieldName": "upfile","imageMaxSize": 2048, "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"] "其他配置项...": "其他配置值..."}
1.4 检查上传目录是否可读写
php 版本的默认上传目录是域名根目录下的 ueditor/php/upload 文件夹,你需要检查这个文件夹是否可被 php 代码读写。
部分服务器会限制不允许读写超出当前 php 文件所在目录的文件,这种情况需要修改上传路径 imagePathFormat 等,修改位置在 php/config.json 目录下。
IIS 服务器,注意上传目录不在程序目录下时,要设置 “启用父路径” 为true,才能正常访问父目录。
2 配置说明
下面介绍上传相关的配置项以及需要注意的点,更多配置项请移步 后端配置项说明
2.1 上传路径配置
上传路径配置请看 上传路径配置
2.2 给返回路径的添加前缀
通过在 php/config.json 文件,配置 imageUrlPrefix 可以给返回的路径添加指定的前缀。
编辑器和图片地址同域的情况下,可以直接使用后台返回的路径,不需要额外配置前缀
假如编辑器和图片不在一个域名下,需要给返回路径添加域名前缀,可以设置 imageUrlPrefix 配置项为
“http://img.domain”,这时插入编辑器的图片会是这样:
"http://img.domain/ueditor/php/upload/2014/06/06/123.jpg"
2.3 上传文件大小限制
上传大小配置可通过 php/config.json 文件,里面的 imageMaxSize 参数值(单位为B),控制上传文件大小。当上传超出了大小会向前端包“超出大小”的错误。
由于前端可以拿到后端配置项,也可以判断文件大小,在上传之前就可以控制超出大小的文件,并提示错误信息。
另外,有些服务器对上传文件,会有默认的上传大小限制,需要检查上传文件大小配置值是否足够大。例如:php 服务器需要修改 php.ini 里面的上传大小限制和post表单大小限制。
2.4 上传文件格式控制
上传文件后缀类型限制,可通过 php/config.json 文件,里面的 imageAllowFiles 参数值,控制上传文件后缀。当上传了不在列表里的后缀名文件,会向前端报 “文件格式不允许” 的错误。
3 部署到线上
部署到线上需要注意以上的介绍以外,还要留意是否和所在的目录结构和层级不一致。若是不一致,部署到线上之前,请修改 imagePathFormat 等
UEditor在PHP环境的使用说明
文档说明
支持版本:支持 UEditor 1.4.2+ 的版本
UEditor 除了静态的编辑功能,还带有很多和后端交互的功能,这个需要后台语言支持。这里介绍 PHP 后台的 ueditor 使用方法以及注意的问题。
当前文档的例子是以 图片上传 为例介绍,其他上传配置方法类似。
1 部署服务器
1.1 安装服务器
首先需要有一个安装好的 PHP 服务器,现在流行的 PHP 服务器安装方法有很多,可以自行搜索对应操作系统的安装教程。window 下可下载集成 apache + php 等多种服务的软件:xampp 和 wamp,linux下可以选择 lamp 等软件。
1.2 配置服务器
配置好服务器之后,需要修改 php 的配置文件 php.ini:
找到 post_max_size 改成你希望 post 表单数据的最大允许值(包括上传大小)
找到 upload_max_filesize 改成你希望上传文件最大允许值
1.3 检查上传目录是否有权限读写
上传目录通过配置 imagePathFormat 格式的参数指定,配置位置在 php/config.json 里。详细用法看 上传路径配置
window 一般情况都会有权限读写,在 linux 和 mac 系统下,需要注意运行 php 的用户,有没有权限读写上传目录。
IIS 服务器挂接 PHP 的情况下,注意上传目录不在程序目录下时,要设置 “启用父路径” 为true,才能正常访问父目录。
1.3. 运行测试
配置好服务器之后,可以测试一下 php 代码是否正确执行,在浏览器打开 ueditor/controller.php 对应的路径,看看是否有下面的返回值。
{state: "请求地址出错"
}
再访问 ueditor/php/controller.php?action=config 是否正常返回了json格式的后端配置内容,格式大致如下。
{ "imageUrl": "http://localhost/ueditor/php/controller.php?action=uploadimage", "imagePath": "/ueditor/php/", "imageFieldName": "upfile", "imageMaxSize": 2048, "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"] "其他配置项...": "其他配置值..."}
如果以上这两个请求出错,出现400、500等错误,编辑器上传相关的功能将不能正常使用。
2 配置说明
UEditor 的配置项分为 前端配置项 和 后端配置项。
1.2 前端配置项
前端配置项只需要配置 serverUrl 参数,ueditor 1.4.2+ 起,推荐使用统一的请求路径,在你部署好前端代码后,你需要修改 ueditor.config.js 里的 serverUrl 参数,改成 URL + ‘php/controller.php’
1.3 后端配置项
后端配置项在 php/config.json 里配置,不同的上传有各自的配置项。
具体看 后端配置说明 和 后端部署说明
3 错误信息
新版 UEditor 的所有请求都是向 controller.php 发起,再通过它分发到其他 php 脚本执行,所有返回值都是有固定格式。后端请求规范
假如请求成功,返回的 json 内容里的 state 属性值为 “SUCCESS”。 假如请求失败,state 属性值为错误提示信息。
这里介绍部分错误信息说明和常见问题。
文件大小超出 upload_max_filesize 上传文件查出了大小限制,需要修改 imageMaxSize
格式的参数,另外php.ini里面也有对应的上传大小控制 post_max_size 和 upload_max_filesize找不到临时文件 上传文件一般都是先保存到临时目录,再给php脚本处理,假如出现这样的情况:上传文件超出了php.ini
post_max_size 或 upload_max_filesize 就会导致php程序找不到临时文件。文件类型不允许 上传的后缀名不允许,需要修改 imageAllowFiles 格式的参数。
目录创建失败、目录没有写权限、写入文件内容错误 需要检查指定的上传目录是否有读写权限。
UEditor在JSP环境的使用说明
时间:2021-12-02 作者:匿名
1 背景
UEditor 1.4.0 版本对之前的配置方式进行了简化,具体请参见:后端请求规范,为了适应这次升级,JAVA 后台也进行了重写,跟之前的版本差别较大,升级的用户注意阅读本文档。
本文档介绍 UEditor JAVA 后台的部署和配置说明。
注意:本文档仅适用于1.4.0之后的Java版UEditor。
2 先决条件
JDK 1.6+
Apache Tomcat 6.0+
UEditor 1.4.0+
3 示例环境
3.1 软件版本信息
JDK 6u45
Tomcat 6.0.41
UEditor 1.4.3 UTF-8 Java版
OS: Windows7 Ultimate SP1 X64
Eclipse 4.4.0
3.2 软件路径信息
Tomcat 安装路径:
D:\apache-tomcat-6.0.41\
4 部署
4.1 手动部署
-
解压对应的UEditor压缩包至Tomcat的webapps目录下,最终,UEditor的安装路径为:
D:\apache-tomcat-6.0.41\webapps\ueditor1_4_3-utf8-jsp\ -
进入目录:
D:\apache-tomcat-6.0.41\webapps\ueditor1_4_3-utf8-jsp\创建如下两个文件夹(注意区分大小写):
WEB-INF\lib\ -
拷贝目录:
D:\apache-tomcat-6.0.41\webapps\ueditor1_4_3-utf8-jsp\jsp\lib\下的所有jar包到第2步创建的lib目录下,结果如图所示:
-
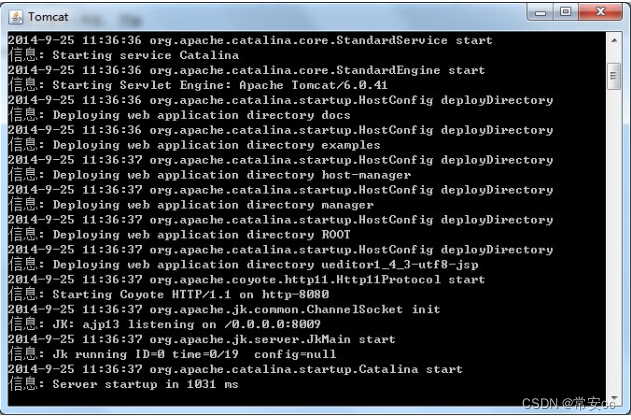
部署完成,双击以下脚本文件,启动Tomcat(需要正确配置JAVA_HOME环境变量)。
D:\apache-tomcat-6.0.41\bin\startup.bat出现如下所示界面,则表示服务器启动成功。

-
进入5 验证安装步骤,验证部署是否成功。
4.2 Eclipse部署
-
在Eclipse中配置Tomcat 6.0。
-
在Eclipse中创建一个名为
ueditor1_4_3-utf8-jsp的“Dynamic Web Project”项目。如下图所示:
-
解压下载的UEditor包到D盘根目录。
-
在Eclipse中的项目
ueditor1_4_3-utf8-jsp下的“WebContent”目录上右击,在弹出的菜单中选择:Import->Import…,弹出如下图所示对话框:
-
在弹出的对话框中展开General项,双击“File System”后弹出对话框,如下图所示:
-
点击“Browse…”按钮,在弹出的文件选择对话框中选中第3步中解压出来的ueditor文件夹,并勾选全部文件,结果如下图所示:
-
点击“Finish”按钮,完成导入。
-
拷贝目录jsp/lib/ 下的所有jar包到 WEB-INF/lib/ 目录下, 部署至此完成,最终项目的结构如下图所示:
-
添加该项目到Tomcat中,并启动Tomcat,在Eclipse的“Console”面板中出现如下图所示的界面时,启动成功。
-
进入5 验证安装步骤,验证部署是否成功。
5 验证安装
在浏览器地址栏中输入如下URL:
http://localhost:8080/ueditor1_4_3-utf8-jsp/jsp/controller.jsp?action=config
出现类似下图所示内容,则配置成功,否则,即为失败。
后端配置项说明
ueditor的配置项分为两类:前端配置项 和 后端配置项
前端配置项具体看这个文档:前端配置项说明
本文档介绍后端配置项的使用
参数配置
前后端的配置统一写在后端(PHP版本的config在php/config.json),编辑器实例化时,异步读取后端配置信息,覆盖到前端的配置里。
各处配置优先级
后端获取的配置项 > 实例化传入的配置项 > ueditor.config.js文件的配置项。
读取配置项
读取配置项可以通过getOpt方法读取
var lang = ue.getOpt('lang'); //默认返回:zh-cn
相关方法和事件
实例化的ue对象上有以下几个方法:
[方法]:loadServerConfig 执行这个方法,会向后端请求config[方法]:isServerConfigLoaded 判断是否已加载后端config[方法]:afterConfigReady 加载后端配置项结束后会执行回调函数,假如已加载,立即执行该回调函数[事件]:serverConfigLoaded 加载后端配置项结束后,会触发这个事件
配置项说明
1. 上传图片配置项
imageActionName {String} [默认值:"uploadimage"] //执行上传图片的action名称,imageFieldName {String} [默认值:"upfile"] //提交的图片表单名称imageMaxSize {Number} [默认值:2048000] //上传大小限制,单位BimageAllowFiles {String} , //上传图片格式显示//默认值:
[".png", ".jpg", ".jpeg", ".gif", ".bmp"]
imageCompressEnable {Boolean} [默认值:true] //是否压缩图片,默认是trueimageCompressBorder {Number} [默认值:1600] //图片压缩最长边限制imageInsertAlign {String} [默认值:"none"] //插入的图片浮动方式imageUrlPrefix {String} [默认值:""] //图片访问路径前缀imagePathFormat {String} [默认值:"/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置2. 涂鸦图片上传配置项scrawlActionName {String} [默认值:"uploadscrawl"] //执行上传涂鸦的action名称scrawlFieldName {String} [默认值:"upfile"] //提交的图片表单名称scrawlPathFormat {String} [默认值:"/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置scrawlMaxSize {Number} [默认值:2048000] //上传大小限制,单位BscrawlUrlPrefix {String} [默认值:""] //图片访问路径前缀scrawlInsertAlign {String} [默认值:"none"]
3. 截图工具上传
snapscreenActionName {String} [默认值:"uploadimage"] //执行上传截图的action名称snapscreenPathFormat {String} [默认值:"/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置snapscreenUrlPrefix {String} [默认值:""] //图片访问路径前缀snapscreenInsertAlign {String} "none", //插入的图片浮动方式4. 抓取远程图片配置catcherLocalDomain {Array} 默认值:["127.0.0.1", "localhost", "img.baidu.com"]//例外的图片抓取域名catcherActionName {String} [默认值:"catchimage"] //执行抓取远程图片的action名称catcherFieldName {String} [默认值:"source"] //提交的图片列表表单名称catcherPathFormat {String} [默认值:"/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置catcherUrlPrefix {String} [默认值:""] //图片访问路径前缀catcherMaxSize {Number} [默认值:2048000] //上传大小限制,单位BcatcherAllowFiles {Array}, //抓取图片格式显示//默认值:
[".png", ".jpg", ".jpeg", ".gif", ".bmp"]
5. 上传视频配置videoActionName {String} [默认值:"uploadvideo"] //执行上传视频的action名称videoFieldName {String} [默认值:"upfile"] //提交的视频表单名称videoPathFormat {String} [默认值:"/ueditor/php/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置videoUrlPrefix {String} [默认值:""] //视频访问路径前缀videoMaxSize {Number} [默认值:102400000] //上传大小限制,单位B,默认100MB,注意修改服务器的大小限制videoAllowFiles {Array}, //上传视频格式显示//默认值:
[".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"
]
6. 上传文件配置
fileActionName {String} [默认值:"uploadfile"] //controller里,执行上传视频的action名称fileFieldName {String} [默认值:"upfile"] //提交的文件表单名称filePathFormat {String} [默认值:"/ueditor/php/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}"] //上传保存路径,可以自定义保存路径和文件名格式,上传路径配置fileUrlPrefix {String} [默认值:""] //文件访问路径前缀fileMaxSize {Number} [默认值:51200000] //上传大小限制,单位B,默认50MB,注意修改服务器的大小限制fileAllowFiles {Array}, //上传文件格式显示//默认值:
[".png", ".jpg", ".jpeg", ".gif", ".bmp",".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
]
7. 列出指定目录下的图片
imageManagerActionName {String} [默认值:"listimage"] //执行图片管理的action名称imageManagerListPath {String} [默认值:"/ueditor/php/upload/image/"] //指定要列出图片的目录imageManagerListSize {String} [默认值:20] //每次列出文件数量imageManagerUrlPrefix {String} [默认值:""] //图片访问路径前缀imageManagerInsertAlign {String} [默认值:"none"] //插入的图片浮动方式imageManagerAllowFiles {Array}, //列出的文件类型//默认值:
[".png", ".jpg", ".jpeg", ".gif", ".bmp"]
8. 列出指定目录下的文件
fileManagerActionName {String} [默认值:"listfile"] //执行文件管理的action名称fileManagerListPath {String} [默认值:"/ueditor/php/upload/file/"] //指定要列出文件的目录fileManagerUrlPrefix {String} [默认值:""] //文件访问路径前缀fileManagerListSize {String} [默认值:20] //每次列出文件数量fileManagerAllowFiles {Array} //列出的文件类型//默认值:
[".png", ".jpg", ".jpeg", ".gif", ".bmp",".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
]
UEditor上传路径配置
时间:2021-12-02 作者:匿名
文档说明
支持版本:支持 UEditor 1.4.2+ 的版本
1.4.2+ 以后路径配置主要相关的配置项是 PathFormat 和 UrlPrefix 的配置项。
这两个配置项主要针对如下功能:
-
图片上传:imagePathFormat、imageUrlPrefix
-
涂鸦上传:scrawlPathFormat、scrawlUrlPrefix
-
截屏上传:snapscreenPathFormat、snapscreenUrlPrefix
-
附件上传:filePathFormat、fileUrlPrefix
-
视频上传:videoPathFormat、videoUrlPrefix
当前文档的例子是以 图片上传 为例介绍,其他配置方法类同。
imagePathFormat 介绍
作用:指定文件上传路径和返回路径,支持格式化
1.4.2+ 路径配置项无论是否以 “/” 开头,都是相对于 网站根目录 的路径。
例如,假设网站根目录是:“D://apache/www/”,以下是 imagePathFormat 的配置值以及对应的存放目录。
“/upload/{filename}” --> “D://apache/www/upload/”
“upload/{filename}” --> “D://apache/www/upload/”
“./upload/{filename}” --> “D://apache/www/upload/”
“…/upload/{filename}” --> “D://apache/upload/”
1 指定文件保存目录
上传路径可以使用根路径和相对路径,推荐使用根路径的配置。
1.1 使用 “/” 开头的根路径
imagePathFormat 参数推荐使用 “/” 开头的配置,这样的值指相对于网站根目录的位置。
例子:网站根目录是 “D://apache/www/”,imagePathFormat 参数设置为 “/upload/image/{filename}”,那么上传位置在 “D://apache/www/upload/image/” 目录下。
1.2 使用非 “/” 开头的相对路径
imagePathFormat 参数使用非 “/” 开头的相对路径时,上传位置也是相对于网站根目录(asp、.net例外,相对于应用程序的目录)。
例子1:网站根目录是 “D://apache/www/”,imagePathFormat 参数设置为 “ueditor/php/upload/{filename}”,那么上传位置在 “D://apache/www/ueditor/php/upload/” 目录下。
例子2:网站根目录是 “D://apache/www/”,imagePathFormat 参数设置为 “…/upload/{filename}”,那么上传位置在 “D://apache/upload/” 目录下。
2 控制插入到编辑器的路径
2.1 后台返回路径
后台执行上传结束后,返回路径是按照 imagePathFormat 配置项替换后的字符串,原样输出到前端。
例子1:上传文件名为 123.jpg,imagePathFormat 参数设置为
“/ueditor/php/upload/{filename}”,那么返回路径是
“/ueditor/php/upload/123.jpg”。
例子2:上传文件名为 123.jpg,imagePathFormat 参数设置为
“…/upload/{filename}”,那么返回路径是 “…/upload/123.jpg”。
2.2 通过 imageUrlPrefix 配置项给返回路径添加前缀
有一些情况下仅仅靠返回路径是不能得到正常的图片链接,需要通过配置 imageUrlPrefix 给插入图片的路径添加前缀。
有两种情况下需要配置 imageUrlPrefix:
asp和.net下,应用程序目录不是网站根目录,需要给路径添加前缀。
在跨域上传的情况下,就需要配置imageUrlPrefix前缀。假设页面在 a.com 域下,文件上传到 b.com 域下,这样要配置 imageUrlPrefix 为 “http://b.com” 才能得到正常路径。
3 格式化上传路径和文件名
由于上传文件名容易冲突,编辑器提供了配置上传文件路径和文件名格式的方法,可以在 config.json 配置 imagePathFormat 项,后台上传文件会按照配置的格式命名。
3.1 格式化字符串的参数
{filename} //会替换成文件名 [要注意中文文件乱码问题]
{rand:6} //会替换成随机数,后面的数字是随机数的位数
{time} //会替换成时间戳
{yyyy} //会替换成四位年份
{yy} //会替换成两位年份
{mm} //会替换成两位月份
{dd} //会替换成两位日期
{hh} //会替换成两位小时
{ii} //会替换成两位分钟
{ss} //会替换成两位秒
3.2 文件名冲突
当按照模板命名文件,依旧出现冲突,会直接覆盖同名文件,所以建议 imagePathFormat 使用时间戳和随机数来较少冲突。
3.3 非法字符
后台会过滤模板上的非法字符,非法字符列表如下,会替换成空:
\ : * ? " < > |
4 完整的使用例子
4.1 例子一
网站根目录是:“D://apache/www/” 配置项 imagePathFormat 的值为:
imagePathFormat = "/ueditor/php/upload/image/{yyyy}-{mm}-{dd}_{rand:6}_{filename}" 上传的文件名可能是这样:"2014-06-13_712623_照片.jpg" 存放的路径是:D://apache/www/ueditor/php/upload/image
4.1 例子二
假设例子的情景如下:
网站根目录是:“D://apache/www/”
上传文件名称是:“123.jpg”
上传日期是:2014年06月13日
配置项 imagePathFormat 和 imageUrlPrefix 的值为:
imagePathFormat: "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",
imageUrlPrefix: "http://a.com"
那么上传结果可能是这样:
上传文件命名为 “1402637667260888888.jpg”
文件上传到 “D://apache/www/ueditor/php/upload/image/20140613/” 目录下
后端返回给前端的图片链接是:
"/ueditor/php/upload/image/20140613/402637667260888888.jpg"
插入到编辑器的图片链接是:
"http://a.com/ueditor/php/upload/image/20140613/402637667260888888.jpg"
UEditor上传视频
支持版本:支持 UEditor 1.3.6+ 的版本
功能说明
视频插件添加了上传视频的功能,可以上传自己的视频到服务器,并插入编辑器。editor.getContent()获取到的编辑器的视频内容是video标签。
允许上传的视频格式
视频上传服务器,上传后台路径是fileUp.php,和上传附件一致,允许的上传格式如下:
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"
输入输出过滤
-
插入到编辑器用图片占位代替,getContent得到的html内容是video标签,带有edui-upload-video的class名称。
-
setContent设置内容带有video标签,并且有edui-upload-video的class名称,会替换成图片占位符。
展示页面使用
展示页面需要引用ueditor.uparse.js文件。假如当前浏览器video标签支持当前格式,会使用video标签播放视频,否则会自动替换flash播放器,播放器使用的是videojs开源插件。
视频格式说明
下面是个浏览器视频格式要求,建议使用mp4的视频格式,兼容性较好。

UEditor如何进行二次开发
时间:2022-01-06 作者:电脑狂魔
UEditor 虽然功能众多,但对于广大开发者来说,还是有很多定制化的功能需求,如果都靠UEditor团队自己开发那是不现实的,这时就需要广大开发者在UEditor的基础上自己开发定制功能。但在之前的版本中,UEditor对于二次开发的支持不够优化,经常需要开发者不仅要开发相应的功能,例如command命令,plugin插件等,还要在UEditor上修改多处文件,例如,添加按钮,添加样式等等,才能将功能添加到UEditor中。这样的方式对于以后的升级和后续定制功能的维护,都会造成维护困难的问题。介于次,UEditor从1.4.1开始,添加对于二次开发的扩展支持。
二次开发方式
无需对 UEditor 代码做任何修改,只需在UEditor之外通过UEditor提供的二次开发接口开发定制功能.这种开发方式不仅避免了修改UEditor源码,方便日后UEditor的升级,而且通过接口,可以将开发的定制功能维护到一个文件中或者一个目录中,方便日后对其维护。
部署定制功能
对于 UEditor 的二次开发,一般多为添加按钮,下拉筐或者是添加一个dialog。基于这几种常规的方式,我在_examples目录下分别书写了3个类型的定制demo。
addCustomizeButton.js 添加一个按钮
addCustomizeCombox.js 添加一个下拉框
addCustomizeDialog.js 添加一个弹出层
除了添加弹出层需要一个而外的html页面外,对于需要添加和修改的功能代码全部都维护到一个js文件中了。
使用文件的方式:
新添加的按钮就完成了。实例化编辑器时,无需再而外添加任何代码。
开发细节
前面讲了如何部署你的功能,这个小节来和大家讲一下,UEditor提供那些接口,让大家可以在编辑器之外扩展你的功能。
UE.registerUI(‘uiname’, function(editor, uiname) {
//do something}, [index, [editorId]]);
考虑到大家的功能基本上都会扩展一个UI和这个UI做的事情,所以UEditor提供了registerUI这个接口,可以让开发者动态的注入扩展的内容。
uiname,是你为新添加的UI起的名字,这里可以是1个或者多个,“uiname”后者是“uiname1 uiname2 uiname3”
function,是实际你要做的事情,这里提供两个参数,editor是编辑器实例,如果你有多个编辑器实例,那每个编辑器实例化后,都会调用这个function,并且把editor传进来,uiname,你为ui起的名字,如果前边你添加的是多个的化,这里function会被调用多次,并且将每一个ui名字传递进来.如果函数返回了一个UI 实例,那这个UI实例就会被默认加到工具栏上。当然也可以不返回任何UI。比如希望监控selectionchange事件,在某些场景下弹出浮层,这时就不需要返回任何UI.
index,是你想放到toolbar的那个位置,默认是放到最后
editorId,当你的页面上有多个编辑器实例时,你想将这个ui扩展到那个编辑器实例上,这里的editorId是给你编辑器初始化时,传入的id,默认是每个实例都会加入你的扩展
添加按钮
添加一个按钮
UE.registerUI(‘button’, function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert(‘execCommand:’ + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: ‘background-position: -500px 0;’,
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener(‘selectionchange’, function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
添加多个
UE.registerUI(‘bold italic redo undo underline strikethrough’, function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert(‘execCommand:’ + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: ‘background-position: -500px 0;’,
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener(‘selectionchange’, function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
在完整版本的下载包里,我写了3个例子,添加一个按钮,下拉筐,弹出一个浮层,大家可以参考
总结
之前UEditor对于第三方的开发确实支持的不够灵活,导致为了开发还要污染UEditor本身,这为后学升级添加了麻烦。当然现在这个设计可能还有考虑不到的地方,大家可以直接发issue给我们,我们会进行及时的补丁,并在后续的版本中更新。
UEditor如何进行二次开发
时间:2022-01-06 作者:电脑狂魔
UEditor 虽然功能众多,但对于广大开发者来说,还是有很多定制化的功能需求,如果都靠UEditor团队自己开发那是不现实的,这时就需要广大开发者在UEditor的基础上自己开发定制功能。但在之前的版本中,UEditor对于二次开发的支持不够优化,经常需要开发者不仅要开发相应的功能,例如command命令,plugin插件等,还要在UEditor上修改多处文件,例如,添加按钮,添加样式等等,才能将功能添加到UEditor中。这样的方式对于以后的升级和后续定制功能的维护,都会造成维护困难的问题。介于次,UEditor从1.4.1开始,添加对于二次开发的扩展支持。
二次开发方式
无需对 UEditor 代码做任何修改,只需在UEditor之外通过UEditor提供的二次开发接口开发定制功能.这种开发方式不仅避免了修改UEditor源码,方便日后UEditor的升级,而且通过接口,可以将开发的定制功能维护到一个文件中或者一个目录中,方便日后对其维护。
部署定制功能
对于 UEditor 的二次开发,一般多为添加按钮,下拉筐或者是添加一个dialog。基于这几种常规的方式,我在_examples目录下分别书写了3个类型的定制demo。
addCustomizeButton.js 添加一个按钮
addCustomizeCombox.js 添加一个下拉框
addCustomizeDialog.js 添加一个弹出层
除了添加弹出层需要一个而外的html页面外,对于需要添加和修改的功能代码全部都维护到一个js文件中了。
使用文件的方式:
新添加的按钮就完成了。实例化编辑器时,无需再而外添加任何代码。
开发细节
前面讲了如何部署你的功能,这个小节来和大家讲一下,UEditor提供那些接口,让大家可以在编辑器之外扩展你的功能。
UE.registerUI(‘uiname’, function(editor, uiname) {
//do something}, [index, [editorId]]);
考虑到大家的功能基本上都会扩展一个UI和这个UI做的事情,所以UEditor提供了registerUI这个接口,可以让开发者动态的注入扩展的内容。
uiname,是你为新添加的UI起的名字,这里可以是1个或者多个,“uiname”后者是“uiname1 uiname2 uiname3”
function,是实际你要做的事情,这里提供两个参数,editor是编辑器实例,如果你有多个编辑器实例,那每个编辑器实例化后,都会调用这个function,并且把editor传进来,uiname,你为ui起的名字,如果前边你添加的是多个的化,这里function会被调用多次,并且将每一个ui名字传递进来.如果函数返回了一个UI 实例,那这个UI实例就会被默认加到工具栏上。当然也可以不返回任何UI。比如希望监控selectionchange事件,在某些场景下弹出浮层,这时就不需要返回任何UI.
index,是你想放到toolbar的那个位置,默认是放到最后
editorId,当你的页面上有多个编辑器实例时,你想将这个ui扩展到那个编辑器实例上,这里的editorId是给你编辑器初始化时,传入的id,默认是每个实例都会加入你的扩展
添加按钮
添加一个按钮
UE.registerUI(‘button’, function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert(‘execCommand:’ + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: ‘background-position: -500px 0;’,
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener(‘selectionchange’, function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
添加多个
UE.registerUI(‘bold italic redo undo underline strikethrough’, function(editor, uiName) {
//注册按钮执行时的command命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function() {
alert(‘execCommand:’ + uiName)
}
});
//创建一个button
var btn = new UE.ui.Button({
//按钮的名字
name: uiName,
//提示
title: uiName,
//添加额外样式,指定icon图标,这里默认使用一个重复的icon
cssRules: ‘background-position: -500px 0;’,
//点击时执行的命令
onclick: function() {
//这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName);
}
});
//当点到编辑内容上时,按钮要做的状态反射
editor.addListener(‘selectionchange’, function() {
var state = editor.queryCommandState(uiName);
if (state == -1) {
btn.setDisabled(true);
btn.setChecked(false);
} else {
btn.setDisabled(false);
btn.setChecked(state);
}
});
//因为你是添加button,所以需要返回这个button
return btn;});
在完整版本的下载包里,我写了3个例子,添加一个按钮,下拉筐,弹出一个浮层,大家可以参考
总结
之前UEditor对于第三方的开发确实支持的不够灵活,导致为了开发还要污染UEditor本身,这为后学升级添加了麻烦。当然现在这个设计可能还有考虑不到的地方,大家可以直接发issue给我们,我们会进行及时的补丁,并在后续的版本中更新。
UEditor后端请求规范
时间:2022-01-06 作者:电脑狂魔
与后台通信的功能列表
ueditor和后台通信的功能较多,这里列一下编辑器和后台通信的功能:
上传图片
拖放图片上传、粘贴板图片上传
word文档图片转存
截图工具上传
上传涂鸦
上传视频
上传附件
在线图片管理
粘贴转存远程图片
统一请求格式说明
为了规范化前后端通信的请求,这里统一规范前端请求格式和后端数据返回格式
前端请求通过唯一的后台文件 controller.php处理前端的请求
controller.php通过GET上的action参数,判断是什么类型的请求
省去不必要的请求,去除涂鸦添加背景的请求,用前端FileReader读取本地图片代替
请求返回数据的格式,常规返回json字符串,数据包含state属性(成功时返回’SUCCESS’,错误时返回错误信息)。
请求支持jsonp请求格式,当请求有通过GET方式传callback的参数时,返回json数据前后加上括号,再在前面加上callback的值,格式类似这样:
cb({“key”: “value”})
请求格式规范
以下是各类型的请求说明
- config
请求参数:
GET {“action”: “config”}POST “upfile”: File Data
返回格式:
// 需要支持callback参数,返回jsonp格式{
“imageUrl”: “http://localhost/ueditor/php/controller.php?action=uploadimage”,
“imagePath”: “/ueditor/php/”,
“imageFieldName”: “upfile”,
“imageMaxSize”: 2048,
“imageAllowFiles”: [“.png”, “.jpg”, “.jpeg”, “.gif”, “.bmp”]}
2. uploadimage
请求参数:
GET {“action”: “uploadimage”}POST “upfile”: File Data
返回格式:
{
“state”: “SUCCESS”,
“url”: “upload/demo.jpg”,
“title”: “demo.jpg”,
“original”: “demo.jpg”}
3. uploadscrawl
请求参数:
GET {“action”: “uploadscrawl”}POST “content”: Base64 Data
返回格式:
{
“state”: “SUCCESS”,
“url”: “upload/demo.jpg”,
“title”: “demo.jpg”,
“original”: “demo.jpg”}
4. uploadvideo
请求参数:
GET {“action”: “uploadvideo”}POST “upfile”: File Data
返回格式:
{
“state”: “SUCCESS”,
“url”: “upload/demo.mp4”,
“title”: “demo.mp4”,
“original”: “demo.mp4”}
5. uploadfile
请求参数:
GET {“action”: “uploadfile”}POST “upfile”: File Data
返回格式:
{
“state”: “SUCCESS”,
“url”: “upload/demo.zip”,
“title”: “demo.zip”,
“original”: “demo.zip”}
6. listimage
请求参数:
GET {“action”: “listimage”, “start”: 0, “size”: 20}
返回格式:
// 需要支持callback参数,返回jsonp格式{
“state”: “SUCCESS”,
“list”: [{
“url”: “upload/1.jpg”
}, {
“url”: “upload/2.jpg”
}, ],
“start”: 20,
“total”: 100}
7. catchimage
请求参数:
GET {
“action”: “catchimage”,
“source”: [
“http://a.com/1.jpg”,
“http://a.com/2.jpg”
]}
返回格式:
// 需要支持callback参数,返回jsonp格式// list项的state属性和最外面的state格式一致{
“state”: “SUCCESS”,
“list”: [{
“url”: “upload/1.jpg”,
“source”: “http://b.com/2.jpg”,
“state”: “SUCCESS”
}, {
“url”: “upload/2.jpg”,
“source”: “http://b.com/2.jpg”,
“state”: “SUCCESS”
}, ]}
UEditor自定义请求参数
时间:2022-01-06 作者:电脑狂魔
自定义请求参数
很多情境下,编辑器与后台通信需要有登录状态,很多时候后台需要额外的参数。 UEditor 自1.4.0版本提供设置额外参数的命令serverparam命令,可动态设置自定义参数表。 在向后台发出请求时,会把参数表以GET方式加到请求里。
另外,编辑器上传使用webuploader插件,在低版本的ie下,浏览器使用Flash形式的上传。 flash发送的请求不带有cookie,这里也需要额外的参数,让后台判断是否登录。
设置自定义参数表
通过serverparam命令设置自定义参数表,有四种调用方式,看下面的例子(下文的ue指编辑器实例):
/* 1.传入函数,命令里执行该函数得到参数表,添加到已有参数表里 /ue.ready(function() {
ue.execCommand(‘serverparam’, function(editor) {
return {
‘key’: ‘value’
};
}
};});
/ 2.传入参数表,添加到已有参数表里 /ue.ready(function() {
ue.execCommand(‘serverparam’, {
‘key’: ‘value’
});});
/ 3.按照键值添加参数 /ue.ready(function() {
ue.execCommand(‘serverparam’, ‘key’, ‘value’);});
/ 4.清除参数表 */ue.ready(function() {
ue.execCommand(‘serverparam’
};});
查询自定义参数表
前端发出请求时,会通过queryCommandValue方法,查询当前自定义参数表,把参数表以GET方式加到请求里:
ue.ready(function() {
ue.queryCommandValue(‘serverparam’); //返回参数值键值对的对象});
使用例子
var ue = UE.getEditor(‘container’);ue.ready(function() {
ue.execCommand(‘serverparam’, {
‘key1’: ‘value1’,
‘key2’: ‘value2’,
});});
提交请求的时候会把key1和key2一起以GET的方式发送到后台。后台再通过 G E T [ " k e y 1 " ] 和 GET["key1"]和 GET["key1"]和GET[“key2”]获取key1和key2的值。
UEditor跨域使用方法
时间:2022-01-06 作者:电脑狂魔
跨域支持说明
前端和后端不在同域的情况下,ueditor很多功能需要跨域设置才能正常执行。
跨域的例子
只要两个路径的 协议、域名、端口,其中一个不相同,两个路径间的请求就是跨域请求,以下都是跨域的例子:
UEditor 的页面在 http://a.com 下,serverUrl指向域名在 http://b.com 域下
UEditor 的页面在 http://a.com 下,serverUrl指向域名在 http://a.b.com 域下
UEditor 的页面在 http://a.com 下,serverUrl指向域名在 http://a.com:8080 域下
UEditor 的页面在 http://a.com 下,serverUrl指向域名在 https://a.com 域下
ueditor各种请求的跨域解决方案
ueditor有四类请求方式,Ajax GET请求,Ajax POST请求,flash上传请求,表单上传请求
- Ajax GET请求
相关请求:
UEditor 获取 config 的请求
远程图片转存的请求
列出在线图片或附件请求
这几个请求,不需要额外的跨域设置。在请求发起之前,会判断serverUrl路径是否跨域,如果是跨域,自动转为使用jsonp的请求方式。由于后端有对jsonp请求做支持,它们可以正常完成请求。
另外,UEditor 1.4.2对jsonp做了一些支持:
UE.ajax工具新增了jsonp的请求方式和getJSONP方法,通过UE.ajax.getJSONP发送请求例子如下:
UE.ajax.getJSONP(‘./php/controller.php’, {
key1: ‘value1’,
key2: ‘value2’
}, function® {
console.log®;
);
utils里新增了判断跨域的方法,可以传入路径判断是否与当前域名行程跨域关系。
//当前页面是
utils.isCrossDomain(‘./php/controller.php’); //相对路径不跨域,返回false
utils.isCrossDomain(‘/ueditor/php/controller.php’); //根路径跨域,返回false
utils.isCrossDomain(‘https://a.com:8080/php/controller.php’); //返回true
2. Ajax POST请求
相关请求:
多图上传、上传附件、上传视频在支持html5上传的浏览器下使用时
粘贴板图片上传、拖放图片上传
涂鸦上传
UEditor 的 dialogs 主要使用webuploader做上传请求。默认情况下,使用webuploader时,如果浏览器支持html5上传,会使用html5的形式上传,否则使用flash上传。
跨域情况下,假如不做任何修改,使用html5上传,会有一个提示:
跨域提示
这个时候需要在后端设置允许跨域的header,php设置方式如下:
header(“Access-Control-Allow-Origin: http://a.com”); // 允许a.com发起的跨域请求
//如果需要设置允许所有域名发起的跨域请求,可以使用通配符
*header(“Access-Control-Allow-Origin: *”); // 允许任意域名发起的跨域请求
做了以上的修改之后,有一些请求还是会出错,例如下面这种,某些header属性不支持跨域:跨域header错误
解决这个错误,需要在后端设置允许跨域的header属性,php设置方式如下:
header(‘Access-Control-Allow-Headers: X-Requested-With,X_Requested_With’); //多个值用逗号隔开
另外,html5上传请求之前,webuploader 还会发起一个 OPTIONS 方法的请求,还需要注意这个请求需要返回正常的 200 状态码。
- flash上传请求
相关请求:
多图上传、上传附件、上传视频在不支持html5上传的浏览器下使用时
word 图片上传
webuploader 在不支持 html5 的浏览器下,通过flash完成上传,假如希望webuploader在支持html5的浏览器下也使用flash上传,可以修改dialogs里面的页面,把引用webuploader的js换成 webuploader.flashonly.js 路径。
解决flash跨域错误,需要在目标域名的根目录下防止crossdomain.xml文件,里面定义允许发起跨域请求的域名。xml例子设置如下:
<?xml version="1.0"?> 同样的 flash 请求有一些情况还是出错,由于是flash发出的请求,于是,不再会在控制台报错,而是直接不发请求 解决这个错误,需要在后端设置允许跨域的header属性,php设置方式如下:header(‘Access-Control-Allow-Headers: X-Requested-With,X_Requested_With’); //多个值用逗号隔开
4. 表单上传请求
相关请求:单图上传
单图上传暂时不支持跨域设置,为了兼容低版本浏览器,使用了提交表单到iframe提交。通过iframe的onload事件,触发回调函数,这时候再读取iframe里面的内容,得到的服务器返回数据。 跨域情况下,产生了跨域的iframe访问,可以解决方法都需要前后端一起改变。要解决这个问题,小伙伴们发挥想象力吧。
UEditor常用API
常用方法
实例化编辑器到id为 container 的 dom 容器上:
var ue = UE.getEditor('container');
设置编辑器内容:
ue.ready(function() {ue.setContent('<p>hello!</p>');});
追加编辑器内容:
ue.ready(function() {ue.setContent('<p>new text</p>', true);});
获取编辑器html内容:
ue.ready(function() {var html = ue.getContent();});
获取纯文本内容:
ue.getContentTxt();
获取保留格式的文本内容:
ue.getPlainTxt();
获取纯文本内容:
ue.getContentTxt();
判断编辑器是否有内容:
ue.hasContents();
让编辑器获得焦点:
ue.focus();
让编辑器获得焦点
ue.blur();
判断编辑器是否获得焦点:
ue.isFocus();
设置当前编辑区域不可编辑:
ue.setDisabled();
设置当前编辑区域可以编辑:
ue.setEnabled();
隐藏编辑器:
ue.setHide();
显示编辑器:
ue.setShow();
获得当前选中的文本:
ue.selection.getText();
常用命令:
在当前光标位置插入html内容
ue.execCommand('inserthtml', '<span>hello!</span>');
设置当前选区文本格式:
ue.execCommand('bold'); //加粗
ue.execCommand('italic'); //加斜线
ue.execCommand('subscript'); //设置上标
ue.execCommand('supscript'); //设置下标
ue.execCommand('forecolor', '#FF0000'); //设置字体颜色
ue.execCommand('backcolor', '#0000FF'); //设置字体背景颜色
回退编辑器内容:
ue.execCommand('undo');
撤销回退编辑器内容:
ue.execCommand('redo');
切换源码和可视化编辑模式:
ue.execCommand('source');
选中所有内容:
ue.execCommand('selectall');
清空内容:
ue.execCommand('cleardoc');
读取草稿箱
ue.execCommand('drafts');
清空草稿箱
ue.execCommand('clearlocaldata');
相关文章:

ueditor
下载文件 文档 UEditor入门部署 入门部署和体验 1.1 下载编辑器 到官网下载 UEditor 最新版:http://ueditor.baidu.com/website/download.html#ueditor 1.2 创建demo文件 解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的…...

2023年台州市第三届网络安全技能大赛(MISC)—Black Mamba
前言:当时比赛没有做出来现在来复现一下 就当记录一下(这个思路没想到) Black Mamba: 一张图片 常规得分离,属性,LSB,盲水印等都尝试过 无果! 考点:异或解密࿰…...

这道面试题工作中经常碰到,但 99% 的程序员都答不上来
小时候都被问过一个脑筋急转弯,把大象放进冰箱有几个步骤?我们一开始都会抓耳挠腮,去想着该如何把大象塞进冰箱。最终揭晓的答案却根本不关心具体的操作方法,只是提供了 3 个步骤组成的流程,「把冰箱打开,把…...

Linux安装单机PostgreSQL15.4
1. 联网rpm安装 1.1.关闭服务 ## 关闭防火墙 systemctl stop firewalld.service systemctl disable firewalld.service ## 关闭 selinux cat /etc/selinux/config SELINUXdisabled1.2.安装yum源 yum install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-…...

最新 SpringCloud微服务技术栈实战教程 微服务保护 分布式事务 课后练习等
SpringCloud微服务技术栈实战教程,涵盖springcloud微服务架构Nacos配置中心分布式服务等 SpringCloud及SpringCloudAlibaba是目前最流行的微服务技术栈。但大家学习起来的感受就是组件很多,不知道该如何应用。这套《微服务实战课》从一个单体项目入手&am…...

Docker搭建MySQL8.0主从复制(一主一从)
0. 配置说明 宿主机使用的版本为19045的win10专业版,MySQL使用的是8.0,Docker容器使用Linux。 1. 安装Docker Desktop 略 修改Docker默认安装路径 安装包自己就提供了修改安装路径的功能,CMD中运行: “Docker Desktop Installe…...

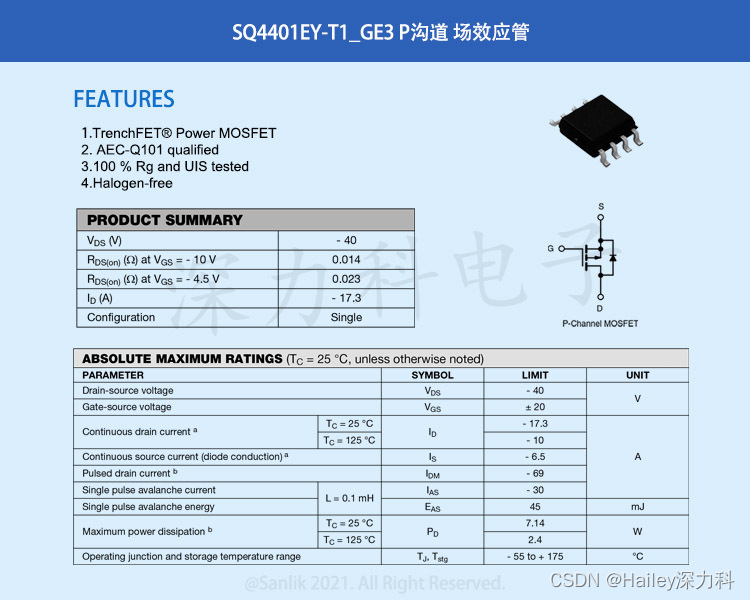
40V汽车级P沟道MOSFET SQ4401EY-T1_GE3 工作原理、特性参数、封装形式—节省PCB空间,更可靠
AEC-Q101车规认证是一种基于失效机制的分立半导体应用测试认证规范。它是为了确保在汽车领域使用的分立半导体器件能够在严苛的环境条件下正常运行和长期可靠性而制定的。AEC-Q101认证包括一系列的失效机制和应力测试,以验证器件在高温、湿度、振动等恶劣条件下的可…...

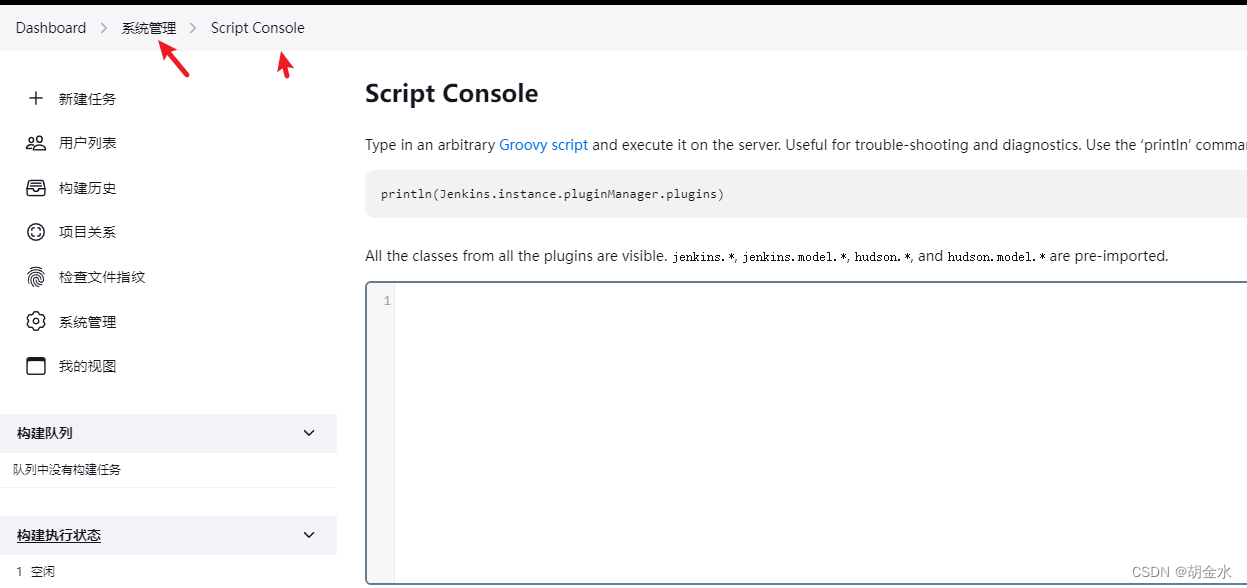
记录在搭建Jenkins时,所遇到的坑,以及解决方案
项目场景: 记录在搭建Jenkins时,所遇到的坑,以及解决方案.问题描述1 在使用Jenkins构建时,报错如下: cp: cannot stat /project/xx/xxxx/dist/: No such file or directory Build step Execute shell marked build as failure Finished: FAILURE解决方…...

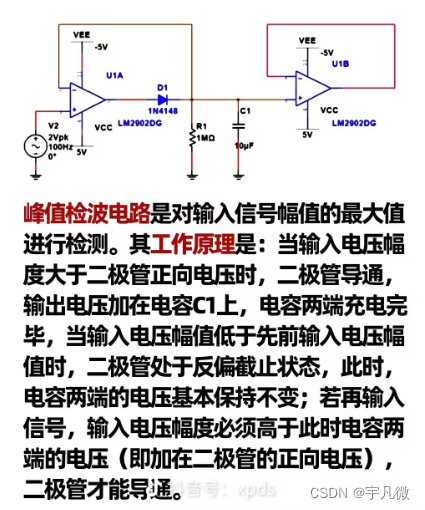
二极管“天马行空”的作用,你知道吗?
网友:二极管怎么有这么多种类呀? 工程师:二极管可以说除了电阻电容外用的比较多的一种元器件,起到的作用多着呢 那么二极管都可以起到哪些作用呢: 一、防反作用,主回路中串联一个二极管,是利用…...

鼎盛合:adc芯片的五种结构
随着国内消费电子产品、通信、工业自动化、汽车电子等行业的快速发展,对ADC芯片的需求不断增加,国内ADC芯片近年也在持续稳定地发展着。ADC种类多样,可分为单通道ADC、多通道ADC、高速ADC、精密ADC和集成ADC等,主要应用于医疗仪器…...

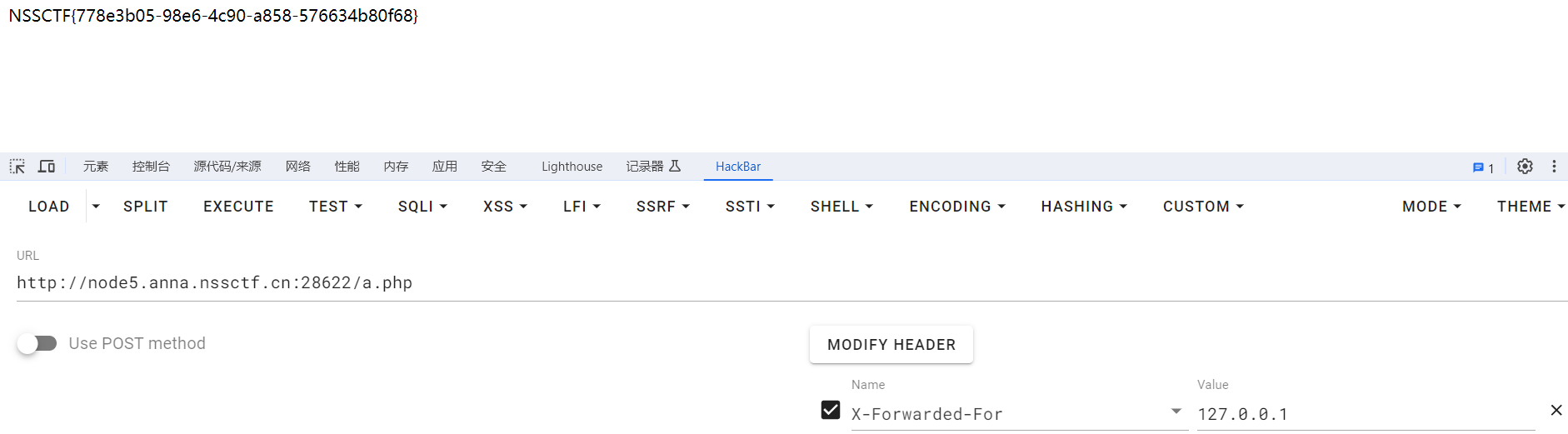
CTF 全讲解:[SWPUCTF 2021 新生赛]Do_you_know_http
文章目录 参考环境题目hello.php雾现User-Agent伪造 User-AgentHackBarHackBar 插件的获取修改请求头信息 雾散 a.php雾现本地回环地址与客户端 IP 相关的 HTTP 请求头X-Forwarded-For 雾散 参考 项目描述搜索引擎Bing、GoogleAI 大模型文心一言、通义千问、讯飞星火认知大模型…...

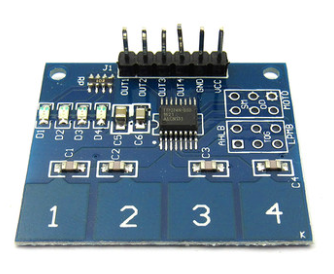
物联网AI MicroPython传感器学习 之 4路电容式触摸开关
学物联网,来万物简单IoT物联网!! 一、产品简介 板载TTP224电容式4键触摸感应IC,开发者通过触摸该电容模块获取对应的高低电平状态,可以广泛应用于灯光控制、玩具、家用电器等产品中。 引脚定义: VCC&…...

头戴式耳机什么牌子最好?头戴式耳机推荐性价比高
脖子上挎个头戴式作为随身装备,不仅给服装配饰添加了潮流感,还可以可以随时聆听音乐,随着广大消费者的生活水平不断提高,市面上的头戴式耳机越来越多。 选择头戴式耳机时无非就是听音质、看外观、舒适度等等,那么头戴…...

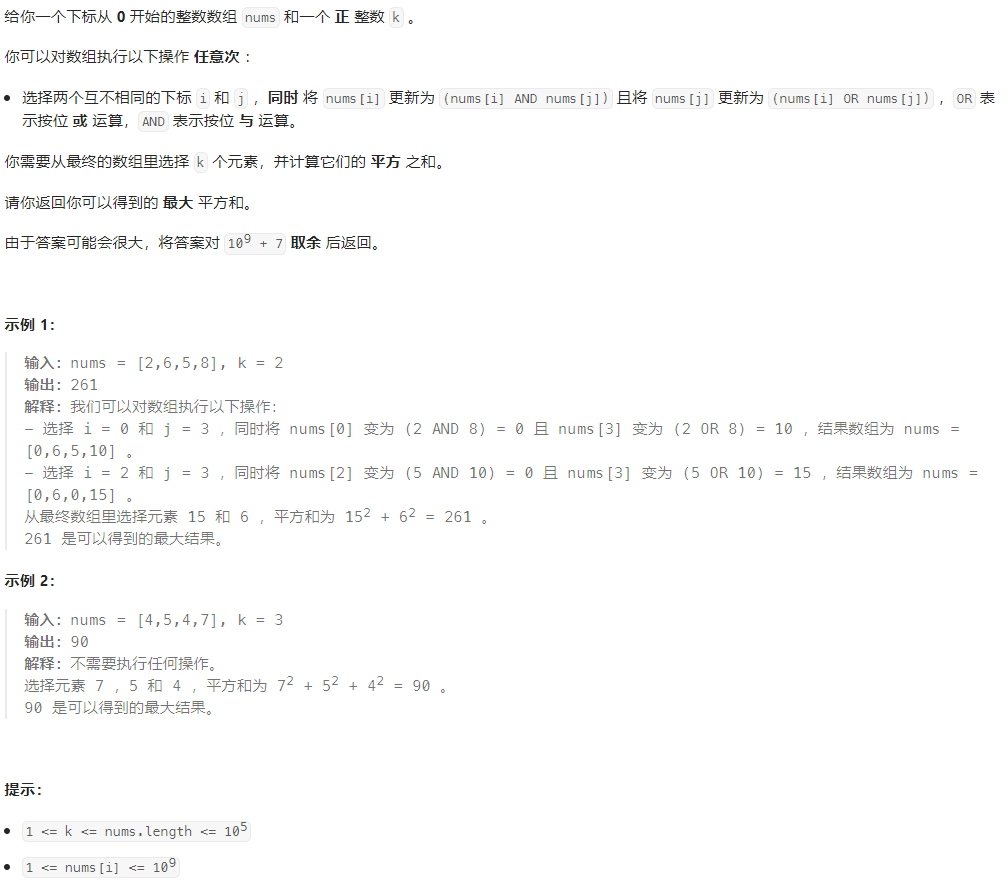
第 366 场周赛 LeetCode 周赛题解
A 分类求和并作差 模拟 class Solution { public:int differenceOfSums(int n, int m) {int res 0;for (int i 1; i < n; i)res i % m ! 0 ? i : -i;return res;} };B 最小处理时间 排序:设四个 p r o c e s s o r T i m e processorTime processorTime 的元…...

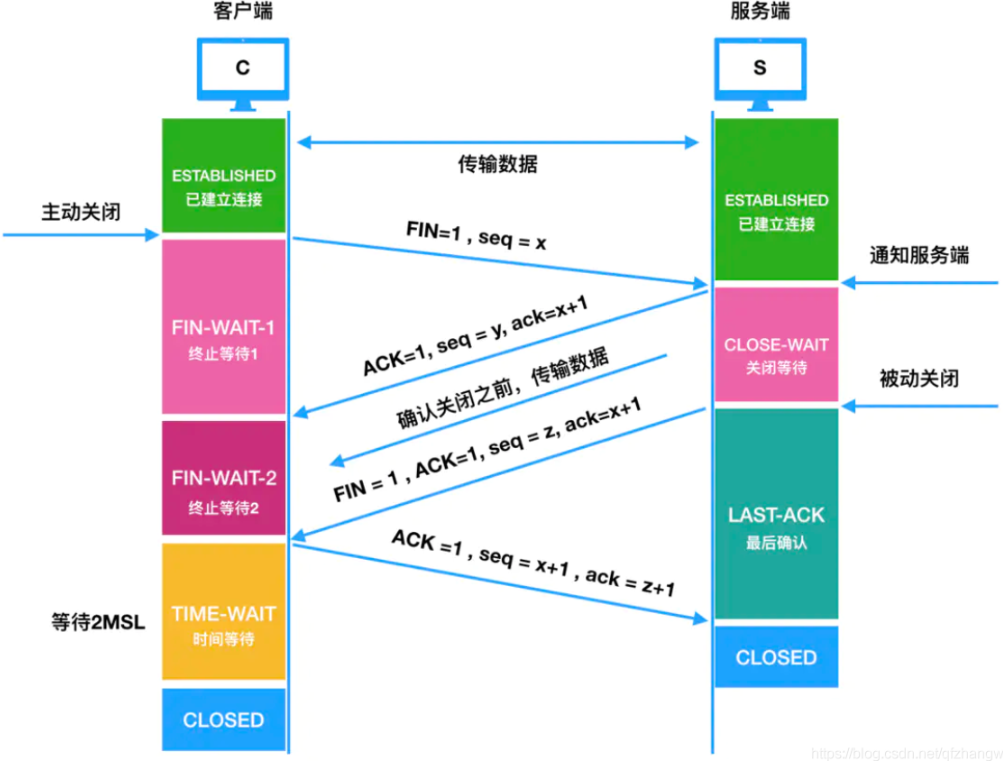
Linux: tcpdump抓包示例
文章目录 1. 前言2. TCP 状态机3. tcpdump 抓包示例3.1 抓连接握手包:三次握手3.2 抓数据包示例3.3 抓终结连接:四次挥手 4. 参考资料 1. 前言 限于作者能力水平,本文可能存在谬误,因此而给读者带来的损失,作者不做任…...

seafile server10.0.1 onlyoffice
目标:解决seafile server无法查看office相关文档问题 seafile server 已安装完成 安装onlyoffice 一、Install Docker Engine on Ubuntu 20.04 验证是否安装成功 sudo docker run hello-world 二、拉取onlyoffice/documentserver 镜像及安装 docker network cre…...

商城系统选型:Java商城系统还是PHP商城系统好?
电子商务的不断发展,商城系统成为了企业建设在线销售平台的重要组成部分。 可是在选择合适的商城系统时,许多企业面临着一个重要的决策:是选择Java商城系统还是PHP商城系统呢?下面就对这两种常见的商城系统进行比较,并…...

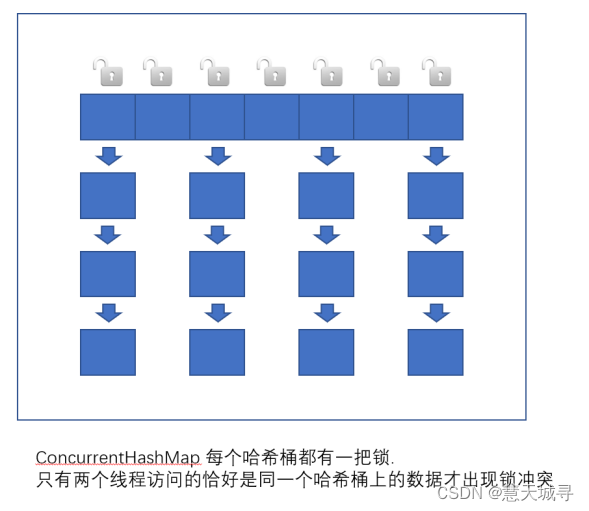
【多线程进阶】线程安全的集合类
文章目录 前言1. 多线程环境使用 ArrayList2. 多线程环境使用队列3. 多线程环境使用哈希表3.1 HashTable3.2 ConcurrentHashMap 总结 前言 本文主要讲解 Java 线程安全的集合类, 在之前学习过的集合类中, 只有 Vector, Stack, HashTable, 是线程安全的, 因为在他们的关键方法中…...

016 Spring Boot + Vue 图书管理系统
Spring Boot Vue 图书馆管理系统(library-system) 本地快捷预览项目 第一步:运行 db 文件夹下的springboot-vue.sql(询问作者获取),创建springboot-vue数据库 第二步:修改后端数据库配置文件,启动后端 …...

C语言中volatile/register/const/static/extern/auto关键字的作用
目录 一、volatile 二、register详解 三、const详解 四、static详解 五、extern详解 语法 作用 六、auto详解 突然想总结一下这些关键字的作用,灵活使用这些对程序的可靠性和速率都有提高 一、volatile volatile是防止编译器优化,如果是高频繁…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
