AIGC(生成式AI)试用 8 -- 曾经的难题
长假,远离电脑、远离手机、远离社交。
阴雨连绵,望着窗外发呆,AIGC为何物?有什么问题要问AIGC?AIGC可以代替我来发呆,还是可是为我空出时间发呆?
如果可以替代我发呆,要我何用,我又能做些什么事?。。。。。。
想的太多,做的太少,总是有这或是那的担忧。
想不明白,与其凭空忧虑不如不看、不闻、不问先做点什么。不一定有结果,但过程中也会有或多或少的理解、收获。
适时的,也要收尾了。
- CSDN创作助手的响应仍时慢,深思熟虑?
- CSDN创作助手似乎比文心一言更专注于IT相关技术的数据挖掘
- 实际解决问题时,CSDN创作助手和文心一言的回复仍只是提示,精确度不高,具体的实现细节需要人为调整和细化
- 与百度之类的搜索引擎相比:回复的更具体,省去了多选一的步骤,至于精确度仍时算法考虑的重点 -- 也许省时、增效是大家的看中的重点
- django admin界面元素动态联动,页面刷新,参考:Django学习11 -- Admin页面级联选择_django 级联展示选择-CSDN博客
AJAX(Asynchronous JavaScript and XML)是一种使用异步请求来更新和刷新网页部分内容的技术,而不需要重新加载整个页面 - 【django admin 省市联动】:CSDN创作助手和文心一言实现了省市联动,但未能动态页面展示,文心一言使用按钮提交的方式实现了界面元素的动态显示 -- 添加更细节的提问内容
- 【django admin 动态省市联动】:CSDN创作助手直接给出了ajax方法,实现界面元素的动态联动(最贴切个人需求);文心一言通过目录树的方式对数据进行了级联筛选,界面仍未能动态刷新
- 【django admin 省市联动 ajax】:CSDN创作助手和文心一言通过java script实现了ajax的请求和界面动态显示;文心一言给出了更多的提示信息:是否有其他后端框架可以实现省市联动?Django 中省市联动还有其他的实现方式吗?在 Django 中如何定义 Ajax 请求?
| 提问主题 | CSDN创作助手 | 文心一言 |
| django admin 省市联动 | 在 Django Admin 中实现省市联动的方法如下:
| 在 Django 中实现省市联动功能需要使用模型(Model)和表单(Form)。以下是一个简单的实现示例: 首先,在你的 Django 项目中创建一个名为 regions 的应用。 在 regions 应用的 models.py 文件中定义省市联动所需的模型: from django.db import models class Province(models.Model): name = models.CharField(max_length=100) class City(models.Model): province = models.ForeignKey(Province, on_delete=models.CASCADE) name = models.CharField(max_length=100) 在上述代码中,我们创建了两个模型:Province 和 City。Province 模型表示省份,City 模型表示城市,并且每个城市都与一个省份关联。 接下来,在 forms.py 文件中创建一个表单,用于在用户提交表单时获取省市信息: python复制代码 from django import forms from .models import Province, City class RegionForm(forms.ModelForm): class Meta: model = City fields = ['province', 'name'] 在上述代码中,我们继承了 forms.ModelForm,并且指定了表单对应的模型为 City,显示的字段为 province 和 name。 然后,在你的 Django 视图中使用表单: python复制代码 from django.shortcuts import render from .models import Province from .forms import RegionForm def index(request): provinces = Province.objects.all() form = RegionForm() return render(request, 'index.html', {'provinces': provinces, 'form': form}) 在上述代码中,我们从数据库中获取所有省份,并创建一个空的 RegionForm 表单。然后,将省份和表单传递给模板 index.html。 接下来,在模板 index.html 中渲染表单: {% load bootstrap4 %} <!DOCTYPE html> <html> <head> <title>省市区联动</title> </head> <body> <h1>省市区联动</h1> <form method="post"> {% csrf_token %} <div class="form-group"> <label for="id_province">省份</label> <select name="province" class="form-control" id="id_province"> {% for province in provinces %} <option value="{{ province.id }}">{{ province.name }}</option> {% endfor %} </select> </div> <div class="form-group"> <label for="id_city">城市</label> <select name="name" class="form-control" id="id_city"> <!-- 动态加载城市选项 --> </select> </div> <button type="submit" class="btn btn-primary">提交</button> </form> </body> <script> // 使用 JavaScript 动态加载城市选项 function loadCities(provinceId) { // 向服务器发送请求获取城市列表 $.get('/get_cities/' + provinceId, function (data) { var citySelect = $('#id_city'); // 清空城市下拉框并添加新的选项 citySelect.empty(); $.each(data, function (index, city) { citySelect.append($('<option></option>').val(city.id).text(city.name)); }); }); } // 在省份选择框变化时调用 loadCities 函数 $('#id_province').change(function () { var provinceId = $(this).val(); loadCities(provinceId); }); </script> </html> |
| django admin 动态省市联动 | 实现动态省市联动需要以下步骤: 1. 定义模型:需要定义两个模型,一个模型表示省份,另一个模型表示城市。在城市模型中,需要添加一个外键字段引用省份模型。 class Province(models.Model): name = models.CharField(max_length=100) class City(models.Model): name = models.CharField(max_length=100) province = models.ForeignKey(Province, on_delete=models.CASCADE) 2. 定义表单:需要定义一个表单,包含省份和城市两个字段,以及前端页面需要的一些基本的 HTML 元素。 class LocationForm(forms.ModelForm): province = forms.ModelChoiceField(queryset=Province.objects.all(), empty_label=None) city = forms.ModelChoiceField(queryset=City.objects.none(), empty_label=None) class Meta: model = Location fields = ['province', 'city'] def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) if self.instance.id: self.fields['city'].queryset = self.instance.province.city_set.order_by('name') elif 'province' in self.data: self.fields['city'].queryset = City.objects.filter(province_id=self.data['province']).order_by('name') def clean(self): cleaned_data = super().clean() province = cleaned_data.get('province') city = cleaned_data.get('city') if province and city and city.province != province: raise ValidationError('省份和城市不匹配') return cleaned_data 3. 定义视图:需要定义一个视图,用于处理表单提交和返回动态的城市列表。在视图中,需要使用 AJAX 技术获取省份字段的值,并通过该值过滤出对应的城市列表。 def location(request): if request.method == 'POST': form = LocationForm(request.POST, instance=request.user.location) if form.is_valid(): location = form.save(commit=False) location.user = request.user location.save() messages.success(request, '保存成功') return redirect('location') else: form = LocationForm(instance=request.user.location) return render(request, 'location.html', {'form': form}) def load_cities(request): province_id = request.GET.get('province') cities = City.objects.filter(province_id=province_id).order_by('name') return render(request, 'city_dropdown_list_options.html', {'cities': cities}) 4. 定义前端页面:需要定义一个前端页面,用于显示表单和动态的城市列表。在页面中,需要使用 jQuery 提交表单并获取动态城市列表,然后通过 Ajax 技术将城市列表显示在页面中。 html <!-- location.html --> {% extends 'base.html' %} {% block content %} <h2>修改地址</h2> <form method="post"> {% csrf_token %} <div class="form-group"> {{ form.province.label }} {{ form.province }} </div> <div class="form-group"> {{ form.city.label }} <select name="city" id="id_city" class="form-control"> <option value="">---------</option> </select> </div> <button type="submit" class="btn btn-primary">提交</button> </form> {% endblock %} <!-- city_dropdown_list_options.html --> {% for city in cities %} <option value="{{ city.pk }}">{{ city.name }}</option> {% endfor %} javascript // location.js $(function() { $('#id_province').change(function() { var url = $('#locationForm').attr('data-cities-url'); var provinceId = $(this).val(); $.ajax({ url: url, data: { 'province': provinceId }, success: function(data) { $('#id_city').html(data); } }); }); }); 这样就完成了动态省市联动的实现。 | 在 Django Admin 中实现动态省市联动,可以通过以下步骤完成: 创建省市模型: 首先,创建一个名为 Region 的模型来表示省市,可以包含字段如下: from django.db import models class Region(models.Model): name = models.CharField(max_length=100) parent_region = models.ForeignKey('self', on_delete=models.CASCADE, null=True, blank=True) 在上述代码中,我们创建了一个名为 Region 的模型,其中包含一个名为 name 的字符字段和一个名为 parent_region 的外键字段,表示省市之间的层级关系。 创建省市的层级关系: 然后,我们需要为省市建立层级关系。可以使用递归模型或使用路径枚举(path Enum)来实现。这里我们使用递归模型来演示: from django.db import models from django.utils.text import slugify class Region(models.Model): name = models.CharField(max_length=100) parent_region = models.ForeignKey('self', on_delete=models.CASCADE, null=True, blank=True) slug = models.SlugField(unique=True, blank=True) class Meta: unique_together = ('name', 'parent_region') def save(self, *args, **kwargs): if not self.slug: self.slug = slugify(self.name) super().save(*args, **kwargs) 在上述代码中,我们为 Region 模型添加了一个 slug 字段,用于存储省市的唯一标识符。在模型元类 Meta 中定义了唯一组合字段 unique_together,以确保每个省市名称和父级省市的组合是唯一的。在模型的 save() 方法中,我们为每个省市生成一个唯一的标识符,以确保不会出现重复的省市。 创建省市的查询视图: 接下来,我们需要为省市创建一个自定义的查询视图,以便在 Django Admin 中显示省市联动的效果。可以创建一个名为 RegionsAdmin 的自定义视图: from django.contrib import admin from django.http import JsonResponse from .models import Region class RegionsAdmin(admin.ModelAdmin): list_display = ['name', 'parent_region'] search_fields = ['name'] list_filter = ['parent_region'] actions = None # 禁用默认的批量操作功能 def get_queryset(self, request): qs = super().get_queryset(request) return qs.annotate(depth=F('parent_region__level')+1) @admin.action(confirm=False) def get_tree(self, request, queryset): data = [] for obj in queryset: children = obj.get_children().values('name', 'depth') \ .annotate(has_children=models.Count('children')) \ .order_by('depth')[:10] \ .values_list('name', 'has_children') \ .orderby('depth') \ .select_related('children') \ .defer('children__children') \ .iterator() data.append({ 'id': obj.id, 'text': obj.name, 'children': list(children) }) return JsonResponse({'tree': data}) ```在上述代码中,我们创建了一个名为 `RegionsAdmin` 的自定义视图,继承自 `admin.ModelAdmin`。我们禁用了默认的批量操作功能(`actions=None`),并定义了查询显示字段 `list_display`、搜索字段 `search_fields` 和过滤器 `list_filter`。在 `get_queryset()` 方法中,我们对查询集进行了注解(annotate),将每个省市的深度(`depth`)添加到查询集(queryset)中。接下来,我们定义了一个名为 `get_tree()` 的自定义操作(action),该操作会为每个省市获取子省市信息并生成树形结构的数据。最后,我们将数据以 JSON 格式返回给前端。 重新生成 |
| django admin 省市联动 ajax | 在Django admin中实现省市联动的方式,可以通过以下步骤完成: 1. 创建省市模型: from django.db import models class Province(models.Model): name = models.CharField(max_length=50) class City(models.Model): name = models.CharField(max_length=50) province = models.ForeignKey(Province, on_delete=models.CASCADE) 2. 注册模型到admin中: from django.contrib import admin from .models import Province, City class CityInline(admin.TabularInline): model = City class ProvinceAdmin(admin.ModelAdmin): inlines = (CityInline,) admin.site.register(Province, ProvinceAdmin) 3. 创建ajax视图处理省市联动: from django.views import View from django.http import JsonResponse from .models import City class CityView(View): def get(self, request, *args, **kwargs): province_id = request.GET.get('province_id') cities = City.objects.filter(province_id=province_id) city_list = [{'id': city.id, 'name': city.name} for city in cities] data = {'city_list': city_list} return JsonResponse(data) 4. 添加ajax视图到url中: from django.urls import path from .views import CityView urlpatterns = [ path('city/', CityView.as_view(), name='city'), ] 5. 在ProviceAdmin中添加js代码,实现ajax请求: class ProvinceAdmin(admin.ModelAdmin): inlines = (CityInline,) class Media: js = ('admin/js/jquery.init.js', 'province_city.js',) 6. 编写province_city.js代码,实现省市联动: $(function() { $('#id_province').change(function() { $.getJSON('/city/', {'province_id': $(this).val()}, function(data) { $('#id_city').empty(); $.each(data.city_list, function(index, value) { $('#id_city').append($('<option>').val(value.id).text(value.name)); }); }); }); }); 这样就可以在Django admin中实现简单的省市联动功能了。 | 在 Django Admin 中实现省市联动功能,可以使用 Ajax 与后端进行交互。下面是一个简单的示例: 首先,在 Django Admin 中创建一个模型,用于保存省市数据。例如,可以创建一个名为 City 的模型,包含字段如下: python复制代码 from django.db import models class City(models.Model): name = models.CharField(max_length=100) province = models.ForeignKey('Province', on_delete=models.CASCADE) 创建一个省市选择的页面,使用 Ajax 请求获取省市数据。可以使用 JavaScript 框架(如 jQuery)来发送 Ajax 请求。例如,可以编写如下 JavaScript 代码: javascript复制代码 $(document).ready(function() { $('#id_province').change(function() { var province_id = $(this).val(); $.get('/admin/cities/', {'province_id': province_id}, function(data) { var city_select = $('#id_city'); city_select.empty(); $.each(data, function(index, city) { city_select.append($('<option></option>').val(city.id).text(city.name)); }); }); }); }); 上述代码中,$('#id_province') 选择了省份选择框,$.get() 发送一个 GET 请求到 /admin/cities/,并将省份 ID 作为参数传递给后端。后端返回省市数据,然后使用 $.each() 将每个城市添加到城市选择框中。 在 Django Admin 中创建一个视图和 URL,用于处理上述 GET 请求。例如,可以创建一个名为 cities 的视图,处理 GET 请求并返回省市数据。在 urls.py 中添加如下代码: python复制代码 from django.urls import path from .views import cities urlpatterns = [ path('cities/', cities), ] 创建一个名为 cities 的视图,处理 GET 请求并返回省市数据。例如,可以编写如下代码: python复制代码 from django.http import JsonResponse from .models import City, Province def cities(request): province_id = request.GET.get('province_id') cities = City.objects.filter(province_id=province_id).values('id', 'name') data = [{'id': city['id'], 'name': city['name']} for city in cities] return JsonResponse({'cities': data}) 上述代码中,City.objects.filter(province_id=province_id).values('id', 'name') 获取指定省份的城市数据,并使用 JsonResponse() 将数据以 JSON 格式返回给前端。 这样,在 Django Admin 中选择省份时,通过 Ajax 请求获取相应的城市数据并自动填充到城市选择框中。 |
相关文章:
试用 8 -- 曾经的难题)
AIGC(生成式AI)试用 8 -- 曾经的难题
长假,远离电脑、远离手机、远离社交。 阴雨连绵,望着窗外发呆,AIGC为何物?有什么问题要问AIGC?AIGC可以代替我来发呆,还是可是为我空出时间发呆? 如果可以替代我发呆,要我何…...

文化主题公园旅游景点3d全景VR交互体验加深了他们对历史文化的认知和印象
如今,沉浸式体验被广泛应用于文旅行业,尤其是在旅游演艺活动中。在许多城市,沉浸式旅游演艺活动已成为游客“必打卡”项目之一。因其独特体验和强互动性,这类演艺活动不仅吸引了外地游客,也吸引了本地观众。 随着信息化…...

京东数据分析平台:2023年8月京东奶粉行业品牌销售排行榜
鲸参谋监测的京东平台8月份奶粉市场销售数据已出炉! 鲸参谋数据显示,8月份京东平台上奶粉的销售量将近700万件,环比增长约15%,同比则下滑约19%;销售额将近23亿元,环比增长约4%,同比则下滑约3%。…...

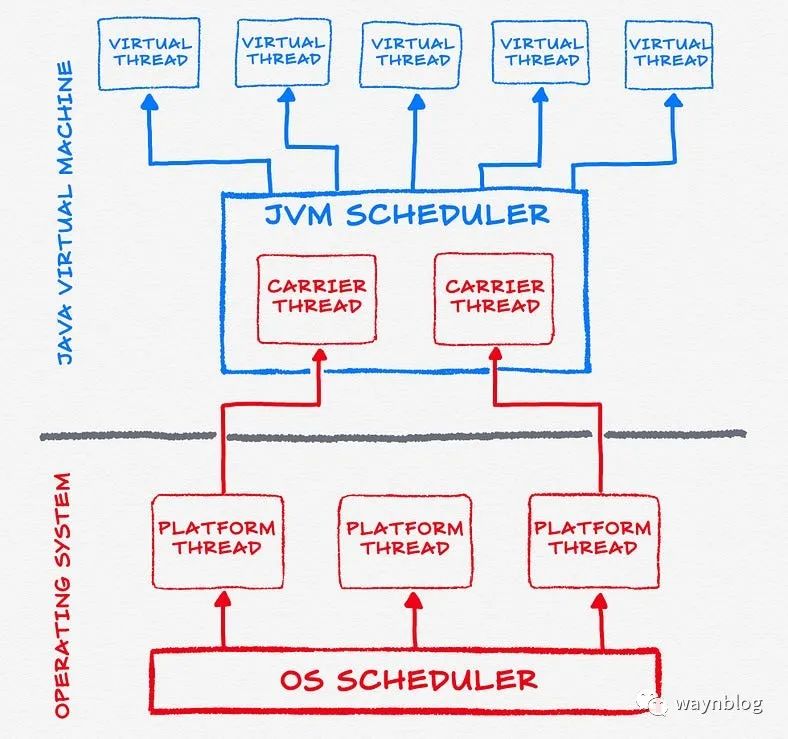
Java 21:虚拟线程介绍
Java 21 版本更新中最重要的功能之一就是虚拟线程 (JEP 444)。这些轻量级线程减少了编写、维护和观察高吞吐量并发应用程序所需的工作量。 正如我的许多其他文章一样,在推出新功能之前,让我们先看看 Java 21 版本更新前的现状,以便更好地了解…...

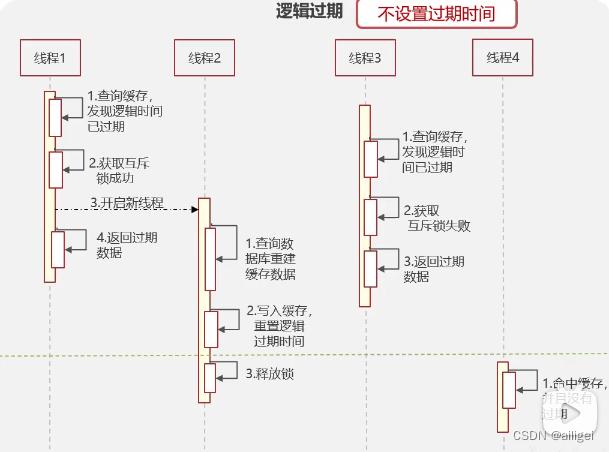
Redis-缓存穿透,缓存击穿,缓存雪崩
缓存穿透,缓存击穿,缓存雪崩 缓存穿透处理方案解决方案1 缓存空数据解决方案2 布隆过滤器 缓存击穿处理方案解决方案 1 互斥锁解决方案2 逻辑过期 缓存雪崩处理方案解决方案 1 给不同的key的过期时间设置添加一个随机值,降低同一个时段大量ke…...

如何使用Docker实现分布式Web自动化!
01、前言 顺着docker的发展,很多测试的同学也已经在测试工作上使用docker作为环境基础去进行一些自动化测试,这篇文章主要讲述在docker中使用浏览器进行自动化测试如果可以实现可视化,同时可以对浏览器进行相关的操作。 02、开篇 首先我们…...
从零开始:制作出色的产品原型图的详细教程
在设计产品的初始版本或模型时,产品原型起着非常重要的作用,可以帮助设计师和团队更好地了解产品需求和用户需求,优化和改进设计,确保设计最终满足用户的需求和期望。如果你不知道如何绘制产品原型图,绘制产品原型图的…...

美国访问学者签证如何申请加急办理?
许多中国学者梦想着前往美国深造,积累更多的学术经验和知识。然而,签证申请过程可能会变得复杂和繁琐,特别是如果你需要在紧急情况下前往美国。但别担心,本文知识人网小编将为您介绍美国访问学者签证加急办理的一些建议和步骤。 首…...

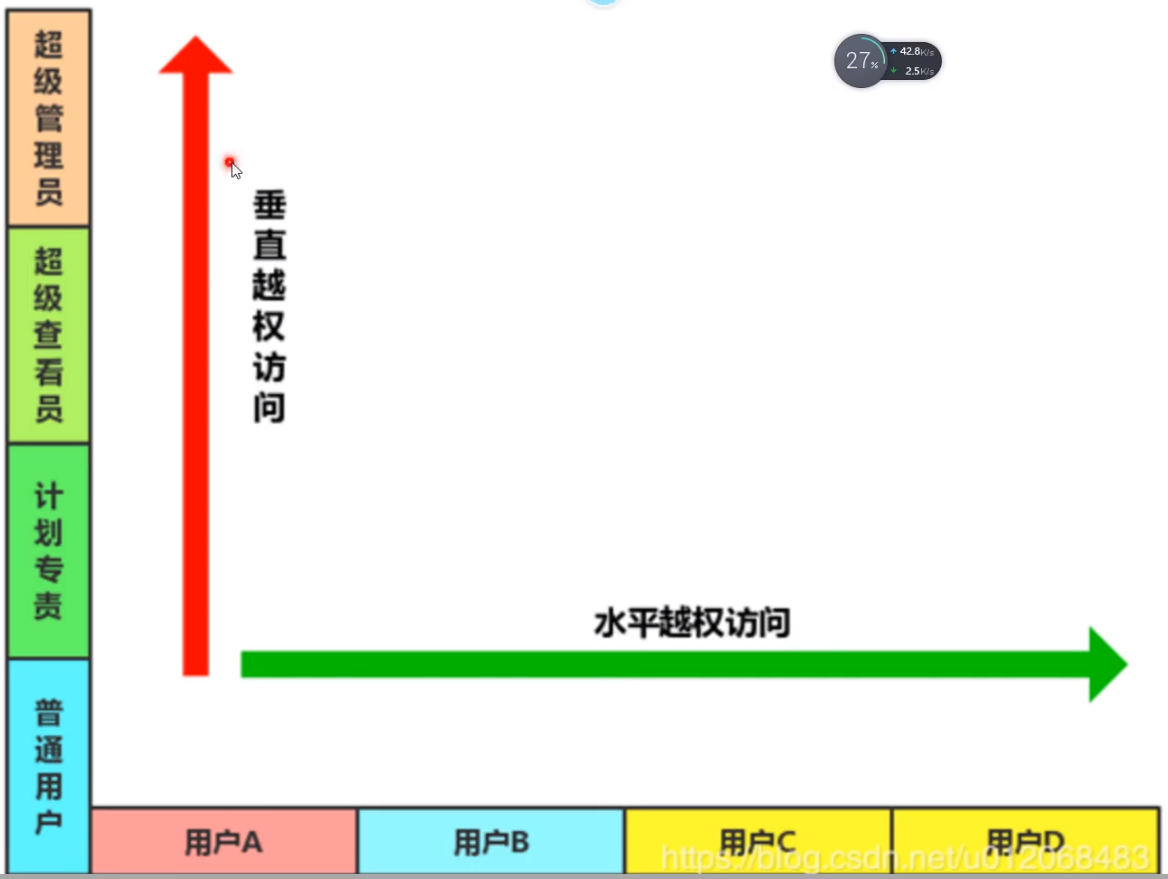
33 WEB漏洞-逻辑越权之水平垂直越权全解
目录 前言水平,垂直越权,未授权访问Pikachu-本地水平垂直越权演示(漏洞成因)墨者水平-身份认证失效漏洞实战(漏洞成因)原理越权检测-Burpsuite插件Authz安装测试(插件使用)修复防御方案 前言 越权漏洞文章分享:https://www.cnblogs.com/zhen…...

【FreeRTOS】【STM32】02 FreeRTOS 移植
基于 [野火]《FreeRTOS%20内核实现与应用开发实战—基于STM32》 正点原子《STM32F429FreeRTOS开发手册_V1.2》 准备 基础工程,例如点灯 FreeRTOS 系统源码 FreeRTOS 移植 上一章节已经说明了Free RTOS的源码文件在移植时所需要的,FreeRTOS 为我们提供…...

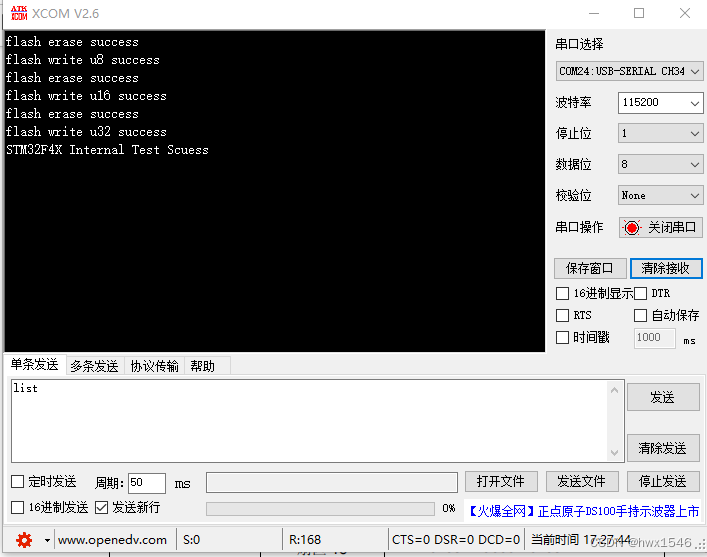
STM32F4X 内部FLASH使用
STM32F4X 内部FLASH使用 STM32F4X 内部FLASHSTM32F4X内部FLASH结构STM32F40X和STM32F41X内部FLASH结构STM32F42X和STM32F43X内部FLASH结构 STM32F4X内部FLASH操作例程internal_flash.hinternal_flash.cmain.c 在嵌入式开发中,经常需要实时保存一些数据。如果工程的代…...

减小windows或linux虚拟机导出ova体积大小
减小windows或linux虚拟机导出ova体积大小 删除无用的文件,比如日志或者命令,程序等;去除磁盘碎片将不用的内存空间填充为0,便于vmdk压缩。 例子: 日志文件置空: 批量置空 /sf/data/log/ 目录下的日志文…...

WPF livecharts 折线图遮挡数字问题
在WPF里使用livecharts,如果折线图或者柱状图有多个的时候,可能会出现两个数字遮挡问题,这时候要设置DataLabelsTemplate 属性。 如LineSeries设置代码如下: 第一个折线图的DataLabelsTemplate var stackPanelFactory new Fra…...

电力系统数字化升级改造之配电室无人值守
随着科技的不断进步,电力系统的数字化升级改造已成为必然趋势。其中,配电室的无人值守是其中重要的一环。 配电室是电力系统的重要组成部分,其运行状态直接影响到电力系统的稳定性和可靠性。然而,传统的配电室存在很多问题&am…...

集合Set
目录 一、去重问题 一、去重问题 题目描述: 小明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性他先用计算机生成了N个1~1000之间的随机整数(N<1000),N是用户输入的,对于其中重复的数字,只保留一个&am…...

TCP/IP(二)导论
一 知识铺垫 以下内容参照 <<电子科技大学TCPIP协议原理>>全 ① 协议和标准 一组规则: 交通规则、学生上学的学生守则等;数据通信的规则,有一个专门的名称叫作协议 protocol语义:具体描述在通信当中,每一个信息的具体含义. 二进制bit流…...

Java之UDP,TCP的详细解析
练习四:文件名重复 public class UUIDTest { public static void main(String[] args) { String str UUID.randomUUID().toString().replace("-", ""); System.out.println(str);//9f15b8c356c54f55bfcb0ee3023fce8a } } public class Client…...

【总结】kubernates crd client-java 关于自定义资源的增删改查
Java model 准备 首先使用 crd.yml 和 kubernetes CRD 自动生成 Java model 类,这是一切的前提,之前在这个地方也卡了很久。如何生成在另外一个文章中已经有所记录。 使用 crd.yml 和 kubernetes CRD 自动生成 Java model 类 CustomObjectsApi 文档学习…...

蓝牙主要知识,一文概览
蓝牙知识相关 文章目录 蓝牙知识相关1.蓝牙版本的发展简史2.低功耗BLE PHY2.1 频段**2.2 BLE调制方案—GFSK**2.3 **蓝牙 LE 传输速度、功率和接收器灵敏度**2.4 **BLE 时分双工 (TDD)**3.BT主从连接过程3.1 主设备工作模式3.1.1 积木编程控制台3.2 从设备工作模式3.2.1 蓝牙遥…...

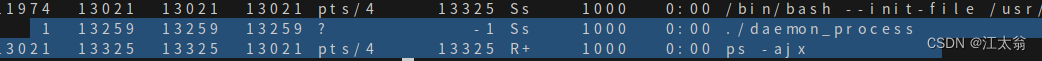
Linux 守护进程
一 何为守护进程 守护进程( Daemon )也称为精灵进程,是运行在后台的一种特殊进程,它独立于控制终端并且周期性 地执行某种任务或等待处理某些事情的发生,主要表现为以下两个特点: 长期运行。守护进程是一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
