uniapp iosApp H5+本地文件操作(写入修改删除等)
h5+ 地址 html5plus
以csv文件为例,写入读取保存修改删除文件内容,传输文件等
1.save 文件保存
function saveCsv(data,pathP,path){// #ifdef APP-PLUSreturn new Promise((resolve, reject) => {plus.io.requestFileSystem( plus.io.PUBLIC_DOCUMENTS, function( fs ) {// 通过fs.root获取DirectoryEntry对象进行操作fs.root.getDirectory(pathP,{create:true},direEntry =>{plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS, fs => {fs.root.getFile(path, {create: true}, fileEntry => {fileEntry.createWriter(writer => {writer.onwrite = e => {resolve(`file://${e.target.fileName}`);// uni.showModal({// title: '提示',// content: `导出成功,文件路径为${e.target.fileName.replace('/storage/emulated/0', '')}`,// cancelText: '了解并关闭',// confirmText: '预览文件',// success: result => {// if (result.confirm) {// uni.openDocument({// filePath: `file://${e.target.fileName}`,// })// }// }// });}writer.write(data);}, writerErr => {resolve(500)uni.showToast({title: '导出文件失败,请检查是否有权限',icon: 'none'});})})})})}, fsErr => {uni.showToast({title: '导出文件失败,请检查是否有权限',icon: 'none'});})})// #endif
}// #ifdef APP-PLUS
let submitCsv = savedata.map(e=> JSON.stringify(e)).join("\n");
saveCsv(submitCsv,`${user}/triallist/${_this.trialId}`,`${user}/triallist/${_this.trialId}/scoresubmit.csv`).then(path=>{console.log(path)
})
// #endif
2. read 读取
function readListCsv(path){let reader = null;let data=[];// #ifdef APP-PLUSreturn new Promise((resolve, reject) => {plus.io.requestFileSystem(plus.io.PUBLIC_DOCUMENTS,fs => {fs.root.getFile(path,{create:true},fileEntry=> {fileEntry.file( function ( file ) {reader = new plus.io.FileReader();reader.onloadend = function ( e ) {if(e.target.result){//返回的data处理取决于存入时的操作,不同格式不同操作data = e.target.result.split('\n').map(e=> JSON.parse(e))resolve(data);}else{data = []resolve(data);}};reader.readAsText( file );}, function ( e ) {uni.showToast({title: e.message,icon: 'none'});});})})})// #endif
}// #ifdef APP-PLUS
//自定义文件路径
readListCsv(`${user}/triallist/${this.trialId}/time.csv`).then(res=>{console.log(res)
})
3. delete 删除目录
//已存在目录,删除重建
let path = uni.getStorageSync('path') + `/${user}/triallist/${_this.trialId}`;
plus.io.resolveLocalFileSystemURL(path, function( entry ) {let directoryReader = entry.createReader(); //获取读取目录对象directoryReader.readEntries( function( entries ){console.log(entries.length);if (entries.length > 0) {entry.removeRecursively(function(entry) {callback();//删除成功回调---获取不到。。。。 }, function(e) {//错误信息 console.log(e.message + ' ?!')})}})
})
4.upload 上传(uniapp)循环上传目录内文件
// #ifdef APP-PLUS
//使用uniapp上传需要上传文件获取uniapp生成的路径后,调用上传接口
updateResume(){let path = uni.getStorageSync('path') + `/${user}/triallist/${this.trialId}/......`plus.io.resolveLocalFileSystemURL(path, function( entry ) {var directoryReader = entry.createReader(); //获取读取目录对象directoryReader.readEntries( function( entries ){for(let i=0; i < entries.length; i++ ){uni.saveFile({tempFilePath: path + entries[i].name,success: function (res) {uni.uploadFile({url:NEV.BASE_URL +'/api/api..../add',filePath:res.savedFilePath,header: {'X-Access-Token':uni.getStorageSync('token'),'Authorization': 'Bearer ' + uni.getStorageSync('token'),"Content-Type": "multipart/form-data",},name:'MultipartFile',formData: { //接口携带的参数trialId:_this.trialId,},success() {console.log('一个文件上传成功');},fail() {console.log('一个文件上传失败');}})},fail() {console.log('一个文件上传失败');}});console.log( entries[i].name );}}, function ( e ) {alert( "Read entries failed: " + e.message );} );});// #endif
}
相关文章:
)
uniapp iosApp H5+本地文件操作(写入修改删除等)
h5 地址 html5plus 以csv文件为例,写入读取保存修改删除文件内容,传输文件等 1.save 文件保存 function saveCsv(data,pathP,path){// #ifdef APP-PLUSreturn new Promise((resolve, reject) > {plus.io.requestFileSystem( plus.io.PUBLIC_DOCUMEN…...

蓝桥杯 字符串和日期
有一个类型的题目是找到输出图形的规律,然后将其实现。观察下面的图形。你想想你该怎么输出这个图形呢? ABBB#include<stdio.h> int main(){printf(" A\n");printf("BBB\n");return 0; }那么,对于如下的图形: ABB…...

Vue13 监视属性
监视属性 当被监视的属性发生变化时,执行定义的函数 监视属性watch: 1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作 2.监视的属性必须存在,才能进行监视!! 3.监视的两种写法: (1).new Vue时传入…...

会员商城小程序的作用是什么
随着消费升级、用户消费习惯改变及互联网电商高速发展冲击下,传统线下经营商家面临不少痛点,产品销售难、经营营销难、客户管理难等,线下流量匮乏、受地域限制且各方面管理繁琐,线上成为众商家增长赋能的方式。 对商家来说&#x…...
排序算法——希尔排序
一、介绍: 希尔排序是一种可以减少插入排序中数据比较次数的排序算法,加速算法的进行,排序的原则是将数据区分为特定步长的小区块,然后以插入排序算法对小区块内部进行排序,经历过一轮排序则减少步长,直到所有数据都排…...

SpringBoot项目整合MybatisPlus持久层框架+Druid数据库连接池
前言 之前搭建SpringBoot项目工程,所使用的持久层框架不是Mybatis就是JPA,还没试过整合MybatisPlus框架并使用,原来也如此简单。在此简单记录一下在SpringBoot项目中,整合MybatisPlus持久层框架、Druid数据库连接池的过程。 一、…...

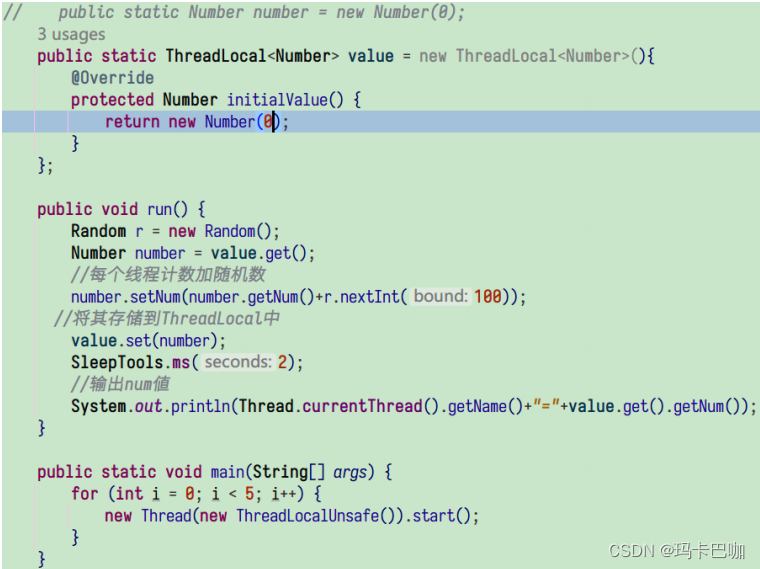
导致 JVM 内存泄露的 ThreadLocal 详解
为什么要有 ThreadLocal 当我们在学习JDBC时获取数据库连接时,每次CRUD的时候都需要再一次的获取连接对象,并把我们的sql交给连接对象实现操作。 在实际的工作中,我们不会每次执行 SQL 语句时临时去建立连接,而是会借助数据库连接…...

使用预约小程序app有什么方便之处
一、用户人群广:无论是老年人、残疾人还是上班族,只要有需要,都可以通过该小程序轻松预约服务。例如,行动不便的老年人或残疾人,可以通过小程序约家政服务、医疗护理等服务,省去了亲自前往服务场所的麻烦。…...

【转】ubuntu 安装 OpenCv 4.6脚本 installOCV.sh
摘自 https://github.com/opencv/opencv/issues/22132 好东西,收一下。 installOCV.sh#! /bin/bash VER4.6.0 PYTHON_VERSION3.8 CORES2 echo "Script for installing the OpenCV $VER on Ubuntu 18.04 LTS" echo "Updating the OS..." sudo …...

Android 视图动画与属性动画的区别
Android的视图动画和属性动画在功能和使用上有一些明显的区别。 视图动画主要作用于视图,实现如缩放、旋转等效果。这种动画效果相对固定,只能应用于视图对象,且只能改变视图的大小和位置,而不能真正改变视图的属性。视图动画在A…...

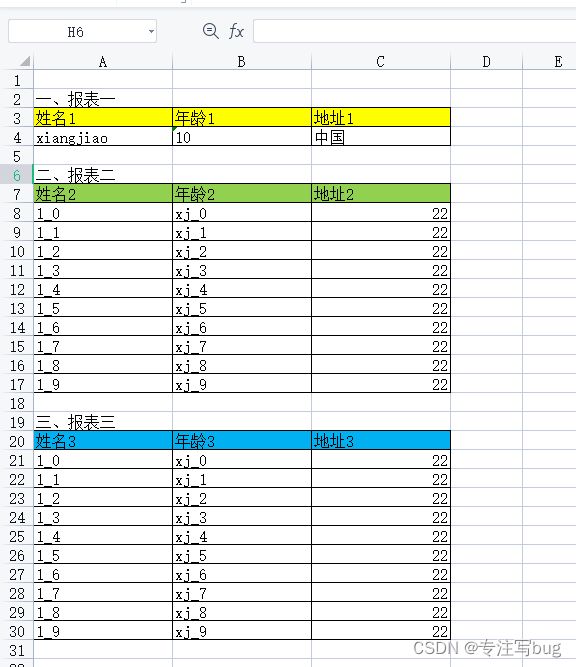
Springboot——jxls实现同sheet多个列表展示
文章目录 前言制定模板1、限定模板数据的范围2、设定报表展示项 编写测试类1、将xls模板文件放于 resource 下的 doc文件夹中2、导入依赖文件3、编写接口和导出逻辑 效果预览结论 前言 在之前的博客中Springboot——使用jxls实现excel模板导出excel,具体说明了jxls…...

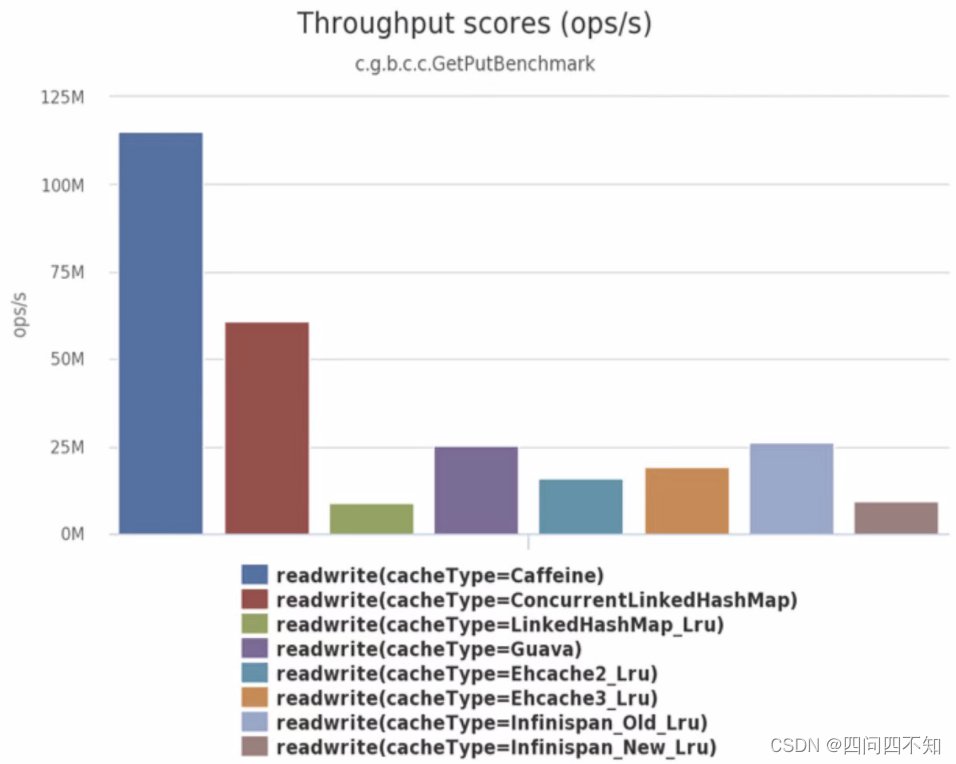
分布式软件架构——服务端缓存的三种属性
服务端缓存 在透明多级分流系统中,我们以流量从客户端中发出开始,以流量到达服务器集群中真正处理业务的节点结束。一起探索了在这个过程中与业务无关的一些通用组件,包括DNS、CDN、客户端缓存,等等。 实际上,服务端缓…...

Flink之Watermark策略代码模板
方式作用WatermarkStrategy.noWatermarks()不生成watermarkWatermarkStrategy.forMonotonousTimestamps()紧跟最大事件时间watermark生成策略WatermarkStrategy.forBoundedOutOfOrderness()允许乱序watermark生成策略WatermarkStrategy.forGenerator()自定义watermark生成策略 …...

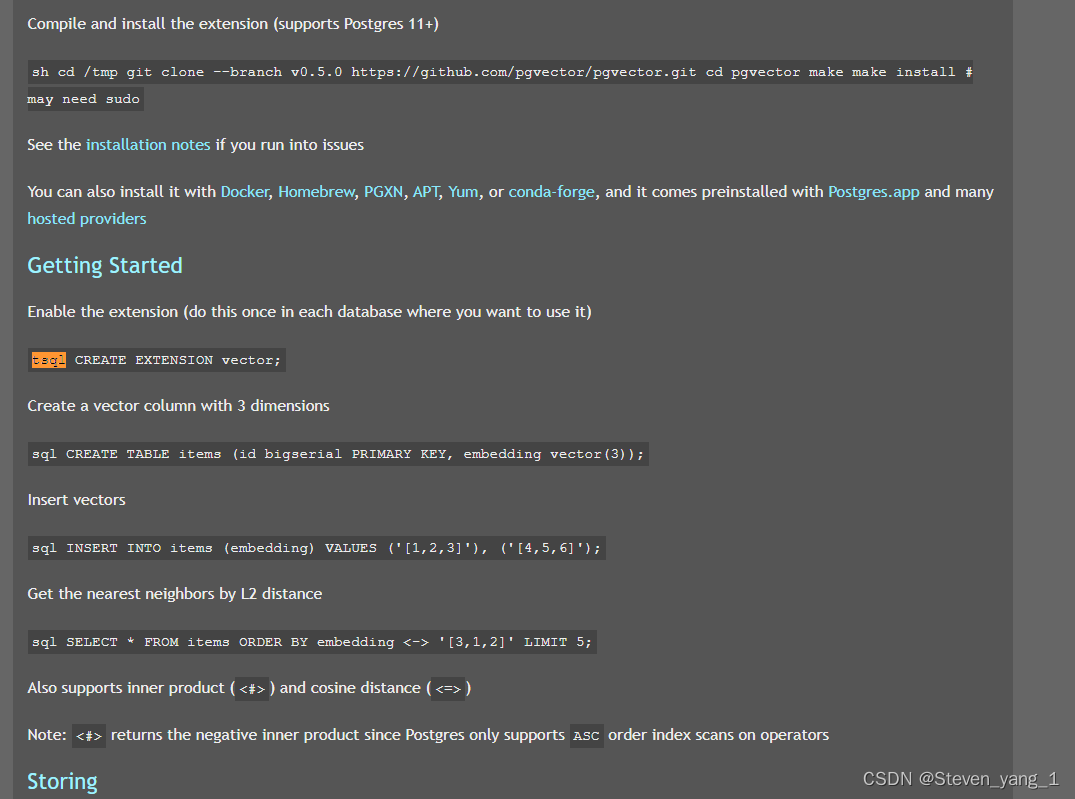
ubuntu 安装postgresql,增加VECTOR向量数据库插件 踏坑详细流程
PGSQL安装,删除,运行,修改密码流程 Ubuntu18.04安装与配置postgresql含远程连接教程(含踩坑记录)_sudo apt-get install postgresql-CSDN博客 详细安装流程以上博客,自己也记录下 安装vector扩展连接 声明…...

基于Springboot实现影视影院订票选座管理系统【项目源码+论文说明】分享
基于Springboot实现影视影院订票选座管理系统演示 摘要 本论文主要论述了如何使用JAVA语言开发一个影城管理系统 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论…...

mysql批量插入数据,跳过唯一索引报错
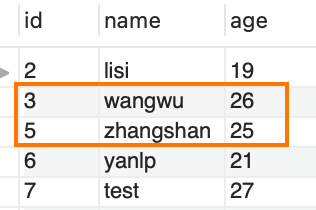
数据准备 DROP TABLE IF EXISTS user1; CREATE TABLE user1 ( id INT NOT NULL AUTO_INCREMENT, name VARCHAR(45) NULL, age INT(3) NOT NULL, PRIMARY KEY (id), UNIQUE INDEX u_name (name));insert into user1(name, age) values (zhangshan, 18), (lisi, 19);1. INSERT I…...

论文阅读--Energy efficiency in heterogeneous wireless access networks
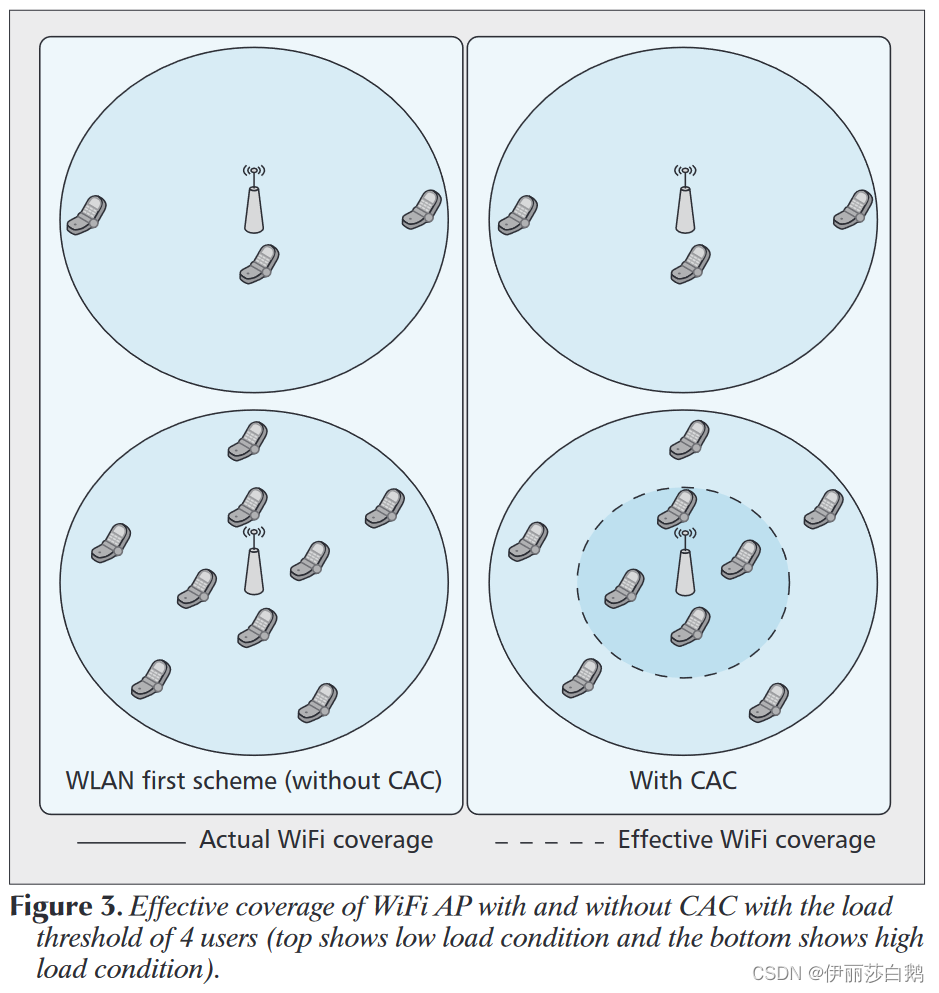
异构无线接入网络的能源效率 论文信息:Navaratnarajah S, Saeed A, Dianati M, et al. Energy efficiency in heterogeneous wireless access networks[J]. IEEE wireless communications, 2013, 20(5): 37-43. I. ABSTRACT && INTRODUCTION 本文提出了无…...

Redis的C客户端(hiredis库)使用
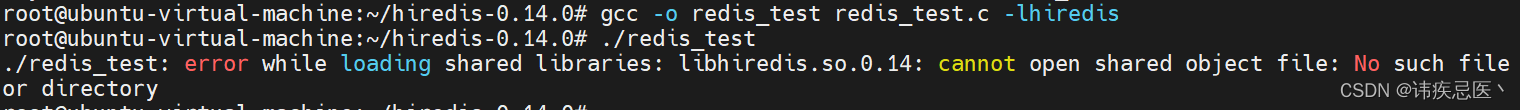
文章目录 1、Ubuntu安装redis服务端2、hiredis库的安装3、同步API接口的使用3.1、连接redis数据库redisConnect3.2、发送需要执行的命令redisCommand3.3、redisCommandArgv函数3.4、redisAppendCommand*函数支持管道命令3.5、释放资源3.6、同步连接代码 3.7、异步连接4、redis连…...

光引擎、光模块、光器件之间的关系和区别
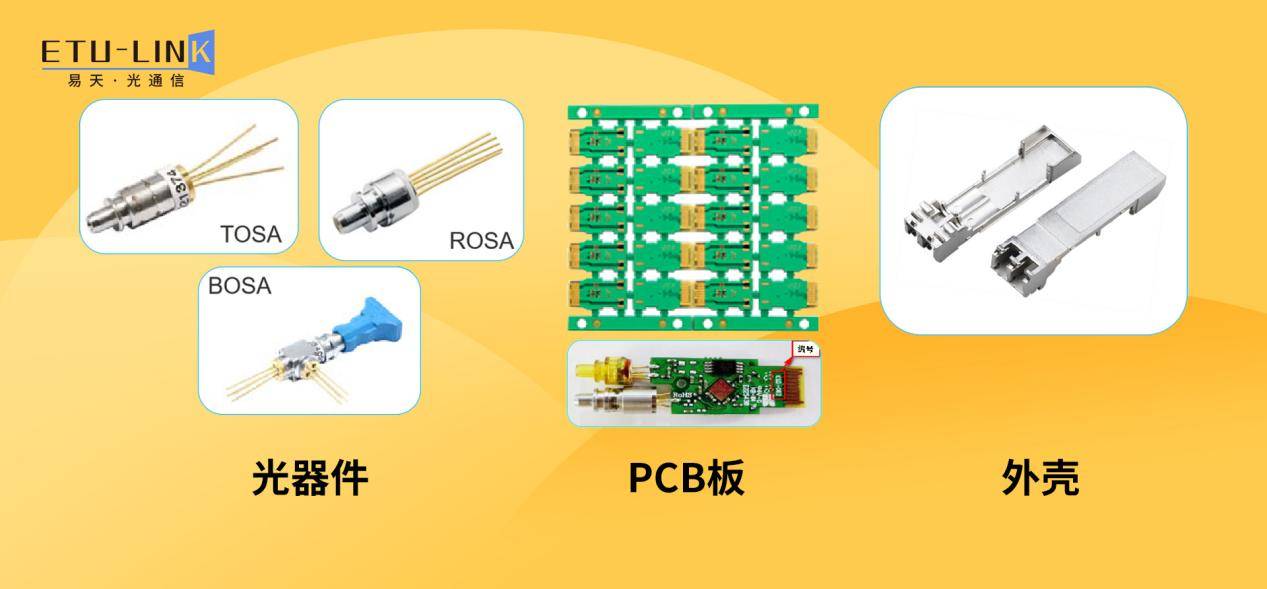
最近小编有收到一些用户问“光引擎、光模块、光器件之间的关系和区别?”,众所周知光通信技术一直在不断演进,为满足不断增长的数据传输需求提供了强大的解决方案。而光通信系统中,光引擎、光模块和光器件是关键的组成部分…...

【办公-excel】两个时间相减 (二) - 带毫秒的时间进行相减操作
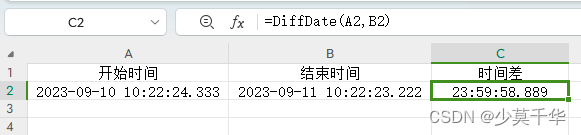
一、使用内部函数 1.1 效果展示 TEXT(((RIGHT(TEXT(B2,"yyyy-mm-dd hh:mm:ss.000"),LEN(TEXT(B2,"yyyy-mm-dd hh:mm:ss.000"))-FIND(".",TEXT(B2,"yyyy-mm-dd hh:mm:ss.000")))-RIGHT(TEXT(A2,"yyyy-mm-dd hh:mm:ss.000"),…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
