3分钟基于Chat GPT完成工作中的小程序

1. 写在前面
GPT自从去年爆发以来,各大公司在大模型方面持续发力,行业大模型也如雨后春笋一般发展迅速,日常工作中比较多的应用场景还是问答模式,作为写程序的辅助也偶尔使用。今天看到一篇翻译的博客“我用 ChatGPT,在 120 秒内做了一个飞机观测器!”_CSDN资讯的博客-CSDN博客
博客内容大致:Chat GPT写一个HTML,用户给定自己的坐标,可以实时接收飞过头顶的飞机信息。PlaneSpotter - Flight Notifier

既然可以这样,那......发挥想象
本文利用免费的GPT 3.5
2. 抠图小程序
工作中做PPT经常需要透明底的图片,所以也收藏了一些图片处理网站,但是使用的时候,要么扫码关注公众号、要么注册用户......神烦
当然也有不错的去背景网站,例如Remove Background from Image, Free HD, No Signup - Pixian.AI
但是为什么不利用Chat GPT直接写一个呢?说干就干
提问:将图片白底变成透明底的程序,支持上传图片、下载图片,以单个HTML完成编程

回答:在HTML中,您可以使用HTML5的<input>元素允许用户上传图像,然后使用HTML5 <canvas> 元素和JavaScript来处理图像,将白色背景变为透明。然后,您可以提供下载链接以下载处理后的图像。以下是一个完整的示例:
<!DOCTYPE html>
<html>
<head><title>图片白底变透明</title>
</head>
<body><h1>图片白底变透明</h1><!-- 上传图像的输入 --><input type="file" id="imageInput" accept="image/*" /><!-- 用于显示处理后的图像 --><canvas id="outputCanvas" style="display: none;"></canvas><!-- 下载按钮 --><a id="downloadLink" style="display: none;" download="transparent.png">下载处理后的图像</a><script>// 监听文件上传const imageInput = document.getElementById('imageInput');imageInput.addEventListener('change', function() {const file = imageInput.files[0];if (file) {const reader = new FileReader();reader.onload = function(e) {const img = new Image();img.onload = function() {// 创建Canvas用于图像处理const canvas = document.getElementById('outputCanvas');canvas.width = img.width;canvas.height = img.height;const ctx = canvas.getContext('2d');// 清空Canvasctx.clearRect(0, 0, canvas.width, canvas.height);// 在Canvas上绘制图像ctx.drawImage(img, 0, 0);// 获取图像数据const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);// 处理图像数据:将白色背景变为透明for (let i = 0; i < imageData.data.length; i += 4) {// 检查像素是否为白色if (imageData.data[i] >= 240 && imageData.data[i + 1] >= 240 && imageData.data[i + 2] >= 240) {// 将白色像素的alpha通道设置为0,即透明imageData.data[i + 3] = 0;}}// 在Canvas上绘制处理后的图像数据ctx.putImageData(imageData, 0, 0);// 显示下载按钮const downloadLink = document.getElementById('downloadLink');downloadLink.href = canvas.toDataURL('image/png');downloadLink.style.display = 'block';};img.src = e.target.result;};reader.readAsDataURL(file);}});</script>
</body>
</html>
这个HTML页面允许用户上传图像,然后将白色背景变为透明,并提供了下载链接以下载处理后的图像。处理过程是通过JavaScript和Canvas API完成的。
步骤:代码复制并保存到HTML文件,打开即用


选择白底图片,试一下效果。原图与效果图对比


因为飞机有阴影,效果一般,再试一次


基本完成了白底--透明底小程序开发,GPT3.5只用了20s就生成了一个可以直接使用的HTML页面程序,赞!
3. 经纬度转换
在GIS软件开发过程中,会经常遇到经纬度格式转换,互联网是有一些在线转换的页面,也很方便,今天不妨再用20s测试一下GPT3.5
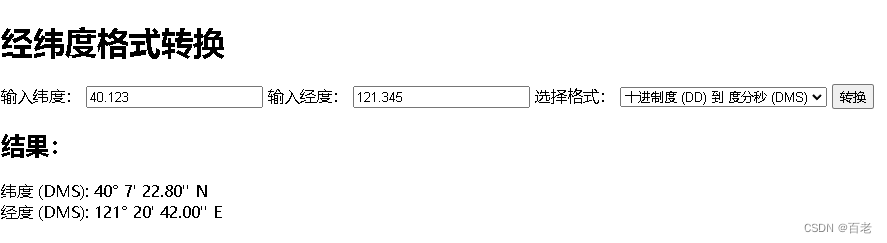
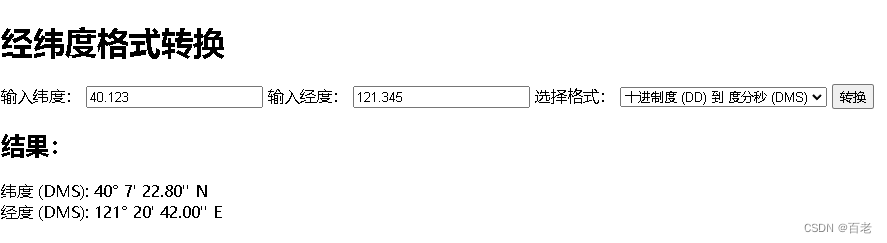
提问:完成经纬度格式转换的程序,包含经度、纬度两种格式的输入输出,以HTML单独页面程序完成

回答:以下是一个HTML页面程序,用于将经度和纬度之间的格式进行转换。用户可以输入经度和纬度,并选择要从哪种格式转换到另一种格式。页面会在用户进行转换时显示结果。请注意,这个示例支持将度分秒(DMS)格式转换为十进制度(DD)格式,以及将十进制度格式转换为度分秒格式。
<!DOCTYPE html>
<html>
<head><title>经纬度格式转换</title>
</head>
<body><h1>经纬度格式转换</h1><label for="inputLatitude">输入纬度:</label><input type="text" id="inputLatitude" placeholder="例如:40.7128或40° 42' 46'' N" /><label for="inputLongitude">输入经度:</label><input type="text" id="inputLongitude" placeholder="例如:-74.0060或74° 0' 21'' W" /><label for="formatSelect">选择格式:</label><select id="formatSelect"><option value="ddToDMS">十进制度 (DD) 到 度分秒 (DMS)</option><option value="dmsToDD">度分秒 (DMS) 到 十进制度 (DD)</option></select><button id="convertButton">转换</button><h2>结果:</h2><p id="result"></p><script>document.getElementById('convertButton').addEventListener('click', function() {const inputLatitude = document.getElementById('inputLatitude').value;const inputLongitude = document.getElementById('inputLongitude').value;const formatSelect = document.getElementById('formatSelect').value;const resultElement = document.getElementById('result');if (formatSelect === 'ddToDMS') {const latitudeDMS = ddToDMS(inputLatitude, 'latitude');const longitudeDMS = ddToDMS(inputLongitude, 'longitude');resultElement.innerHTML = `纬度 (DMS): ${latitudeDMS}<br>经度 (DMS): ${longitudeDMS}`;} else if (formatSelect === 'dmsToDD') {const latitudeDD = dmsToDD(inputLatitude, 'latitude');const longitudeDD = dmsToDD(inputLongitude, 'longitude');resultElement.innerHTML = `纬度 (DD): ${latitudeDD}<br>经度 (DD): ${longitudeDD}`;}});// 将十进制度 (DD) 转换为度分秒 (DMS)function ddToDMS(dd, type) {const d = parseInt(dd);const m = parseInt((dd - d) * 60);const s = ((dd - d - m / 60) * 3600).toFixed(2);const direction = (type === 'latitude') ? (dd >= 0 ? 'N' : 'S') : (dd >= 0 ? 'E' : 'W');return `${Math.abs(d)}° ${m}' ${s}'' ${direction}`;}// 将度分秒 (DMS) 转换为十进制度 (DD)function dmsToDD(dms, type) {const regex = /(\d+)°\s?(\d+)'?\s?(\d+(\.\d+)?)''?\s?([NSEW])?/i;const matches = regex.exec(dms);if (matches) {const degrees = parseFloat(matches[1]);const minutes = parseFloat(matches[2]);const seconds = parseFloat(matches[3]);const direction = (type === 'latitude') ? (matches[5] === 'S' ? -1 : 1) : (matches[5] === 'W' ? -1 : 1);return (degrees + minutes / 60 + seconds / 3600) * direction;}return '无效输入';}</script>
</body>
</html>
这个页面允许用户输入纬度和经度,选择要从哪种格式转换到另一种格式,然后点击转换按钮以查看结果。支持的格式包括十进制度 (DD) 和度分秒 (DMS)。根据用户的选择,页面将显示转换后的结果。
步骤:代码复制并保存到HTML文件,打开即用

可以输入两种格式的经纬度,简直完美!
4. 写在后面
GPT的确极大地方便了我们的生活,以后更需要的是人类的想象力。以前很多小伙伴写这些方便的小程序兼职赚钱,没有被同行干掉,被新生事物GPT干掉了,正如之前的方便面被外卖干掉吧!谁还有好的思路的小程序,也可以一起试试。
另外,Chat GPT生成的程序自己也可以进行调优、调参处理,本文没有进行任何代码修改。
感兴趣的小伙伴也可以试试俄罗斯方块等小游戏
相关文章:

3分钟基于Chat GPT完成工作中的小程序
1. 写在前面 GPT自从去年爆发以来,各大公司在大模型方面持续发力,行业大模型也如雨后春笋一般发展迅速,日常工作中比较多的应用场景还是问答模式,作为写程序的辅助也偶尔使用。今天看到一篇翻译的博客“我用 ChatGPT,…...

使用hugo+github搭建免费个人博客
使用hugogithub搭建免费个人博客 前提条件 win11电脑一台电脑安装了git电脑安装了hugogithub账号一个 个人博客本地搭建 初始化一个博客 打开cmd窗口,使用hugo新建一个博客工程 hugo new site blogtest下载主题 主题官网:themes.gohugo.io 在上面…...

打印字节流和字符流
打印字节流和字符流 printStream/ printWriter的构造器和方法都是一样的 package printfile;import java.io.FileOutputStream; import java.io.OutputStream; import java.io.PrintStream; import java.io.PrintWriter; import java.nio.charset.Charset;public class Prin…...

elementplus下载表格为excel格式
安装xlsx npm i --save https://cdn.sheetjs.com/xlsx-0.20.0/xlsx-0.20.0.tgz引入xlsx并使用 import XLSX from xlsx;const tableRef ref<any>(null); // 导出为 Excel const exportToExcel () > {// 获取 el-table 的引用tableRef.value tableRef.value || doc…...

聊聊僵尸进程
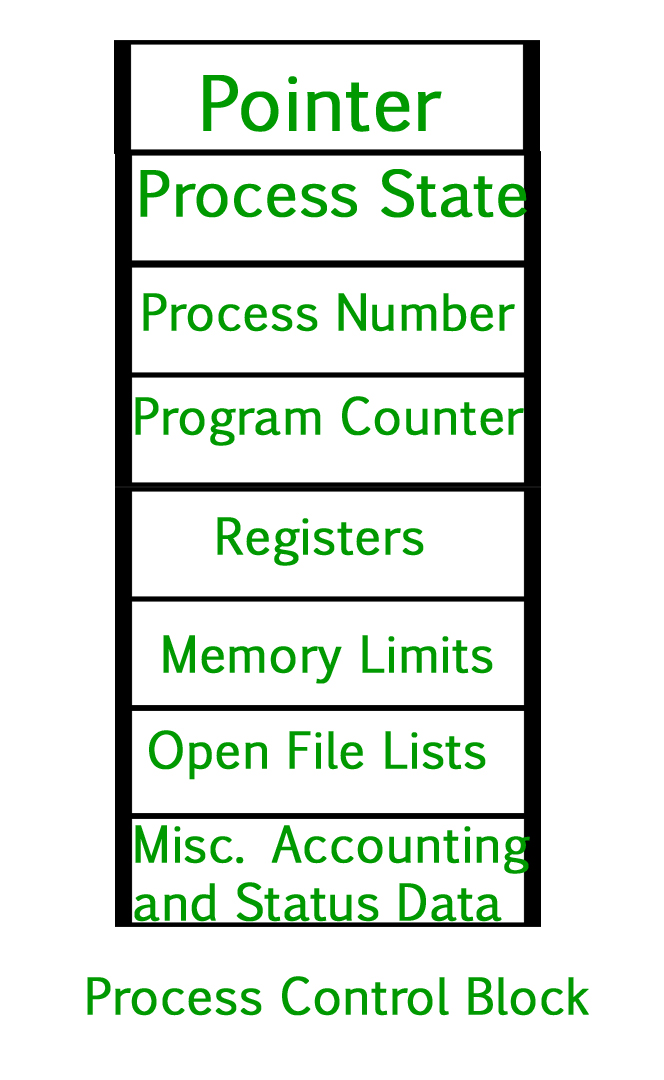
文章目录 1. 前言1.1 什么是僵尸进程1.2 为什么需要关注僵尸进程 2. 僵尸进程的产生2.2 为什么会产生僵尸进程2.3 举个栗子 3. 僵尸进程的影响3.1 僵尸进程为何会占用系统资源3.2 操作系统如何知道哪个资源需要被释放3.3 什么是进程表3.4 什么是PCB 5. 如何处理僵尸进程4.1 识别…...

stm32的时钟、中断的配置(针对寄存器),一些基础知识
一、学习参考资料 (1)正点原子的寄存器源码。 (2)STM32F103最小系统板开发指南-寄存器版本_V1.1(正点) (3)STM32F103最小系统板开发指南-库函数版本_V1.1(正点࿰…...

Vue14 监视属性简写
监视属性简写 当监视属性只有handler时,可以使用简写 <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>天气案例_监视属性_简写</title><!-- 引入Vue --><script type"text/javascript&…...

基于docker+Keepalived+Haproxy高可用前后的分离技术
基于dockerKeepalivedHaproxy高可用前后端分离技术 架构图 服务名docker-ip地址docker-keepalived-vip-iphaproxy-01docker-ip自动分配 未指定ip192.168.31.252haproxy-02docker-ip自动分配 未指定ip192.168.31.253 安装haproxy 宿主机ip 192.168.31.254 宿主机keepalived虚…...

安装配置deep learning开发环境
1. 下载安装anacondahttps://www.anaconda.com/download-success vim ~/.condarcchannels: - bioconda - https://mirrors.ustc.edu.cn/anaconda/pkgs/main/ - https://mirrors.ustc.edu.cn/anaconda/cloud/conda-forge/ - https://mirrors.tuna.tsinghua.edu.cn/anaco…...

Docker基础(CentOS 7)
参考资料 hub.docker.com 查看docker官方仓库,需要梯子 Docker命令大全 黑马程序员docker实操教程 (黑马讲的真的不错 容器与虚拟机 安装 yum install -y docker Docker服务命令 启动服务 systemctl start docker停止服务 systemctl stop docker重启…...

HTTP的基本格式
HTTP/HTTPS HTTPhttp的协议格式 HTTP 应用层,一方面是需要自定义协议,一方面也会用到一些现成的协议. HTTP协议,就是最常用到的应用层协议. 使用浏览器,打开网站,使用手机app,加载数据,这些过程大概率都是HTTP来支持的 HTTP是一个超文本传输协议, 文本>字符串 超文本>除…...

Qt元对象系统 day5
Qt元对象系统 day5 内存管理 QObject以对象树的形式组织起来,当为一个对象创建子对象时,子对象回自动添加到父对象的children()列表中。父对象拥有子对象所有权,比如父对象可以在自己的析构函数中删除它的孩子对象。使用findChild()或findC…...

【audio】alsa pcm音频路径
文章目录 AML方案音频路径分析dump alsa pcm各个音频路径的原始音频流数据 AML方案音频路径分析 一个Audio Patch用来表示一个或多个source端到一个或多个sink端。这个是从代码的注释翻译来的,大家可以把它比作大坝,可以有好几个入水口和出水口…...

NLP - 数据预处理 - 文本按句子进行切分
NLP - 数据预处理 - 文本按句子进行切分 文章目录 NLP - 数据预处理 - 文本按句子进行切分一、前言二、环境配置1、安装nltk库2、下载punkt分句器 三、运行程序四、额外补充 一、前言 在学习对数据训练的预处理的时候遇到了一个问题,就是如何将文本按句子切分&#…...

【轻松玩转MacOS】常用软件篇
引言 在本篇文章中,我将介绍如何安装和使用一些常用的软件,如Safari浏览器、邮件、日历、地图等。让我们一起来看看吧! 一、Safari浏览器 Safari是MacOS自带的浏览器,具有简洁、快速、安全的特点。 以下是一些Safari浏览器的使…...

Akshare简记
文章目录 基本信息安装Anaconda安装(推荐)Anaconda设置AKShare安装使用AKShare更新数据接口一览数据字典用例Hello WorldMFI指标SMA指标BOLL线指标股市新闻情绪判断市场情绪指标ARBR条件选股回测配对交易策略日线策略计算相近产品基本信息 线上文档:...

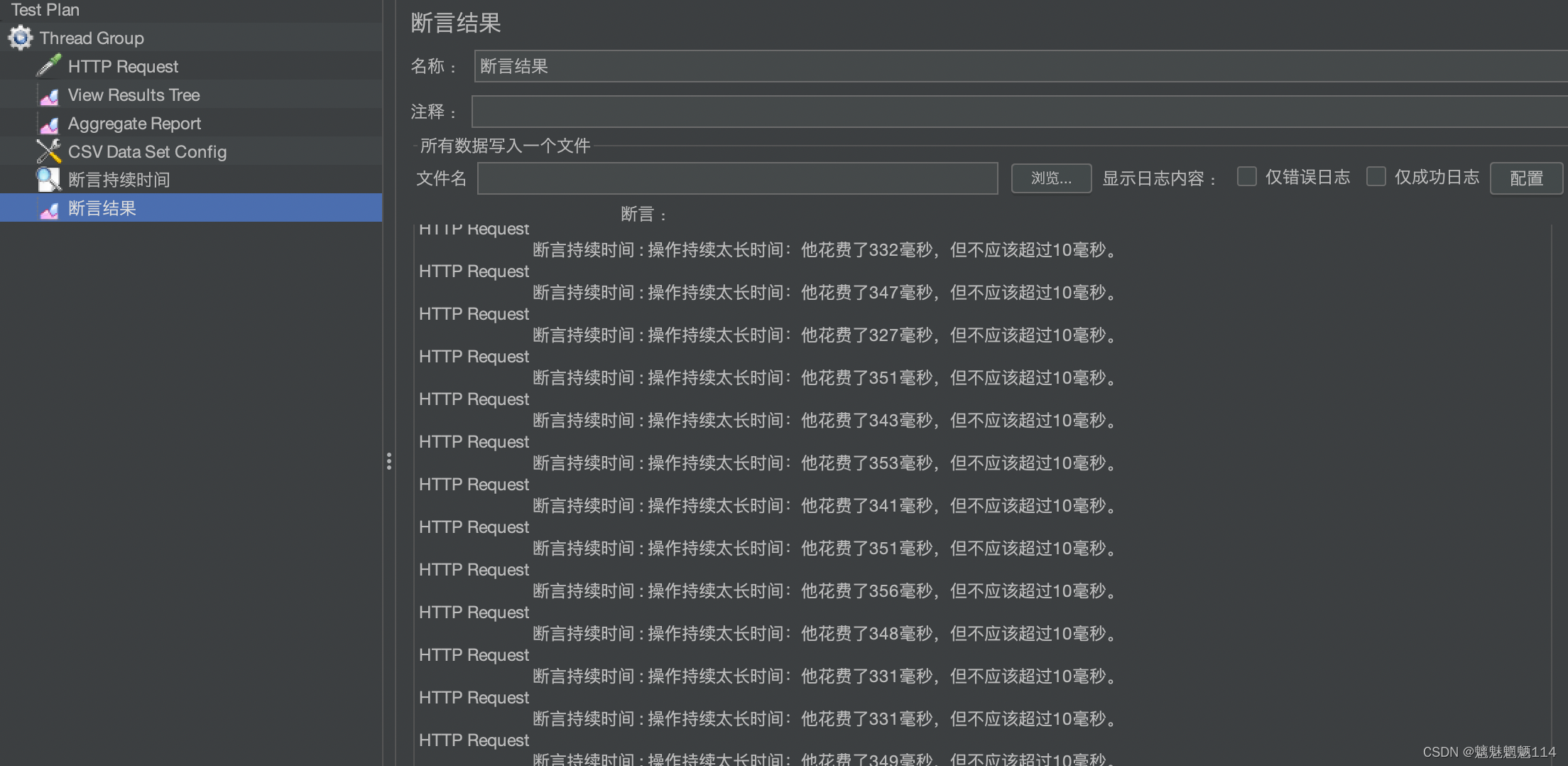
Jmeter常用断言之断言持续时间简介
Duration Assertion:断言持续时间。 断言持续时间通常用于做性能测试,一般用于检查HTTP请求的响应时间是否超过预期值。而这个响应时间是性能测试中常关注的一个性能指标。 一、添加断言方式 根据需要可在【测试计划】、【线程组】、【线程请求】下添加…...

C/C++/VS2022/指针/数组 调试出现debug
这个情况就很难受,编译没错,但是运行出现问题了,如果点击中止(重试、忽略)下一次运行还是会出现,看了显示的大致意思是在数组arry上出现了什么错误,经过检查发现,原来是数组在数入时…...

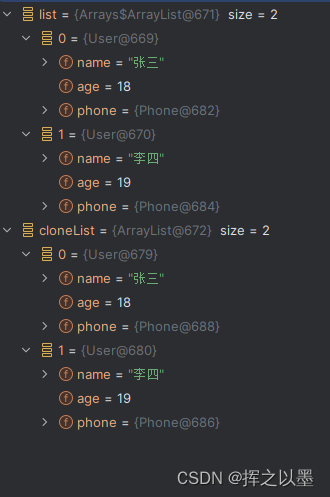
【设计模式】使用原型模式完成业务中“各种O”的转换
文章目录 1.原型模式概述2.浅拷贝与深拷贝2.1.浅拷贝的实现方式2.2.深拷贝的实现方式 3.结语 1.原型模式概述 原型模式是一种非常简单易懂的模型,在书上的定义是这样的: Specify the kinds of objects to create using a prototypical instance,and cre…...
)
[C++ 网络协议] IOCP(Input Output Completion Port)
1.什么是IOCP IOCP(Input Output Completion Port)输入输出完成端口。其实就是基于重叠I/O的一种改进的模型。 重叠I/O具有缺点:重复调用非阻塞模式的accpet函数和以进入alertablewait状态为目的的SleepEx函数会影响程序性能。 而IOCP提供…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
