41.说说Promise自身的静态方法
41.说说Promise自身的静态方法
- Promise.all (有一个失败就失败,所有的都成功就成功)
- Promise.race (有一个成功就成功,有一个失败就失败)
- Promise.allSettled (所有的异步操作执行完毕之后,才返回)
- Promise.any (只要有一个成功就成功,所有的都失败,才失败)
- Promise.resolve (返回一个成功状态的promise对象)
- Promise.reject (返回一个失败状态的promise对象)
验证
Promise.all 一个失败及失败,都成功则成功
/* 1. Promise.all 一个失败及失败,都成功则成功 */
var a1 = Promise.resolve(1)
var a2 = Promise.resolve(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)console.log(Promise.all([a1, a2, a3, a4]))
// [1,2,3,4]var a1 = Promise.resolve(1)
var a2 = Promise.reject(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)console.log(Promise.all([a1, a2, a3, a4]))
// 报错 返回 22. Promise.race 一个状态变化,就立刻返回
/* 2. Promise.race 一个状态变化,就立刻返回*/
var a1 = Promise.resolve(1)
var a2 = Promise.resolve(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.race([a1, a2, a3, a4]))
// 1var a1 = Promise.reject(2)
var a2 = Promise.reject(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.race([a1, a2, a3, a4]))
// 23. Promise.allSettled 状态都变化完毕后,再返回
/* 3. Promise.allSettled 状态都变化完毕后,再返回 */
var a1 = Promise.resolve(1)
var a2 = Promise.resolve(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.allSettled([a1, a2, a3, a4]))
// [1,2,3,4]var a1 = Promise.resolve(1)
var a2 = Promise.reject(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.allSettled([a1, a2, a3, a4]))
// [1,2,3,4] // 其中reject的状态为失败,其他的状态为成功
4. Promise.any 一个成功及成功,都失败则失败,和all相反
/* 4. Promise.any 一个成功及成功,都失败则失败,和all相反 */
var a1 = Promise.resolve(1)
var a2 = Promise.resolve(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.any([a1, a2, a3, a4]))
// 1var a1 = Promise.reject(1)
var a2 = Promise.reject(2)
var a3 = Promise.resolve(3)
var a4 = Promise.resolve(4)
console.log(Promise.any([a1, a2, a3, a4]))
// 2 var a1 = Promise.reject(1)
var a2 = Promise.reject(2)
var a3 = Promise.reject(3)
var a4 = Promise.reject(4)
console.log(Promise.any([a1, a2, a3, a4]))
// 失败状态 AggregateError: All promises were rejected相关文章:

41.说说Promise自身的静态方法
41.说说Promise自身的静态方法 Promise.all (有一个失败就失败,所有的都成功就成功)Promise.race (有一个成功就成功,有一个失败就失败)Promise.allSettled (所有的异步操作执行完毕之后&#…...

通讯网关软件019——利用CommGate X2OPCUA实现OPC UA访问Oracle服务器
本文介绍利用CommGate X2OPCUA实现OPC UA访问ORACLE数据库。CommGate X2OPCUA是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现上位机通过OPC UA来获取ORACLE数据库的数据。 【解决方案】…...

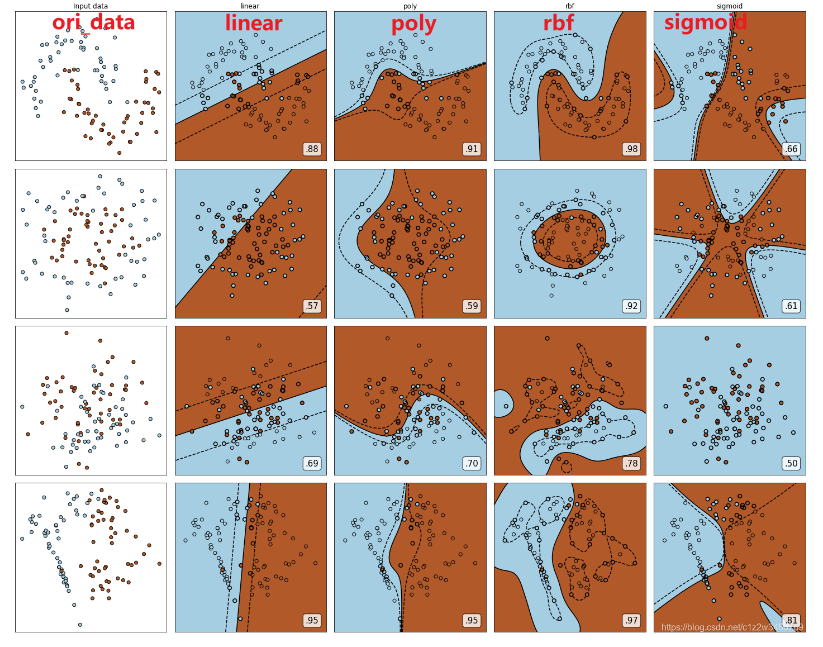
【机器学习】svm
参考 sklearn中SVC中的参数说明与常用函数_sklearn svc参数-CSDN博客https://blog.csdn.net/transformed/article/details/90437821 参考PYthon 教你怎么选择SVM的核函数kernel及案例分析_clfsvm.svc(kernel)-CSDN博客https://blog.csdn.net/c1z2w3456789/article/details/10…...

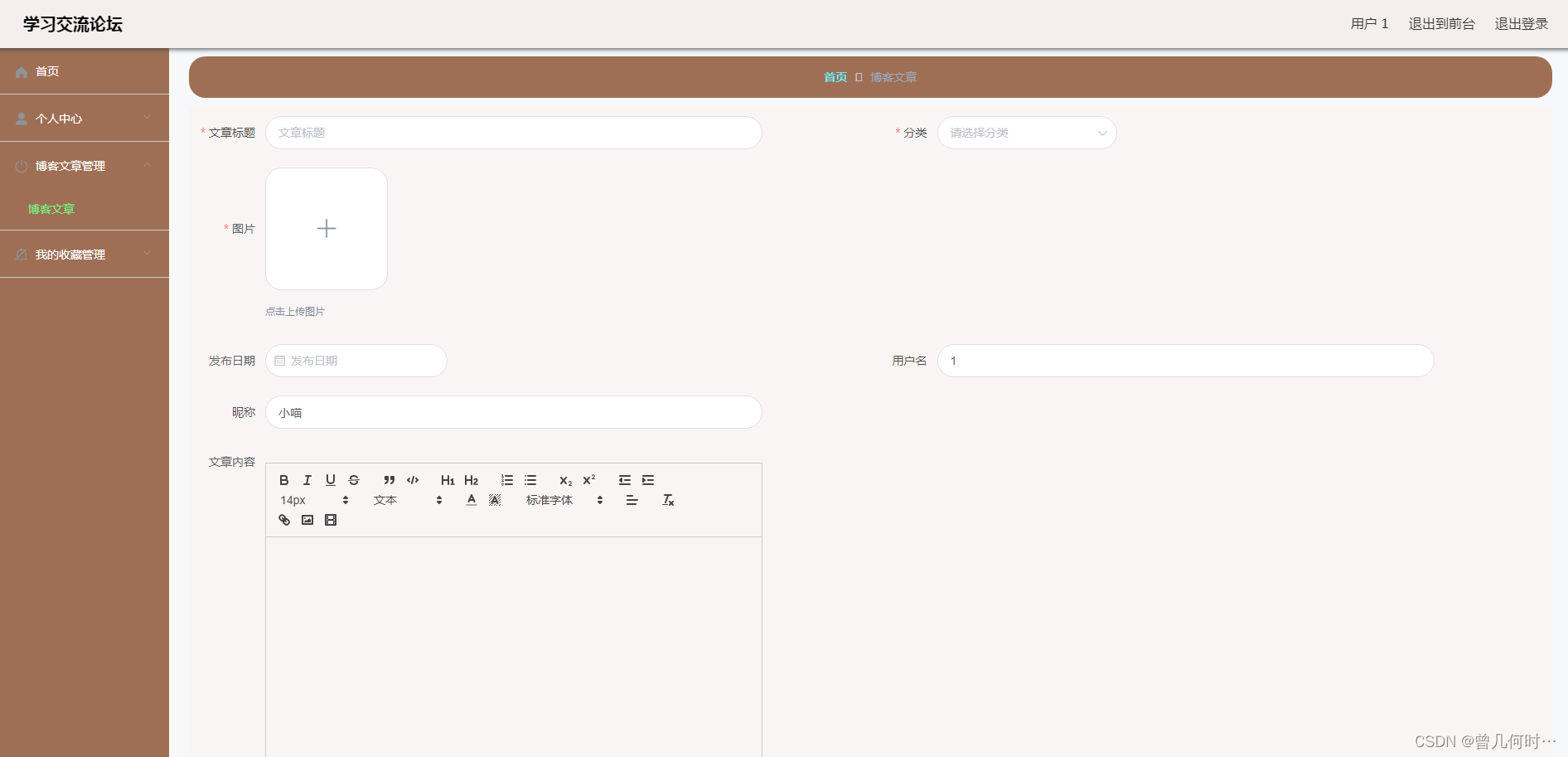
基于SSM+Vue的学习交流论坛的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

开发与运营:“开发”和“运营”角色有何不同和重叠?
开发和运营是促进软件系统交付的两种角色。大多数大规模构建软件的组织都会雇用这两个学科的人员。不过,开发和运维并不是完全孤立的。团队重叠并实现更高的吞吐量是很常见的。 在本文中,您将学习区分开发人员和操作人员之间的主要区别,以及它们重叠的方式。尽管有将两者结合…...

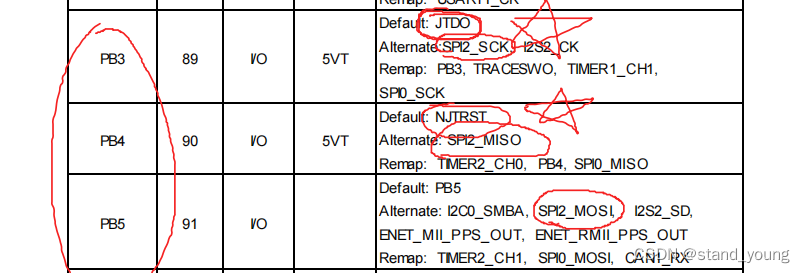
关于GD32引脚PA13、PA15、PB3、PB4配置为普通引脚的问题
关于GD32引脚PA13、PA15、PB3、PB4配置为普通引脚的问题 在实际开发中,经常会遇到引脚资源受限需要将一些具有特定功能的引脚配置为普通引脚或其他引脚功能使用的情况。 博主之前遇到过类似的情况,都正常解决了。但偶尔也会出现在配置引脚时少了一些配…...

JS-Dom转为图片,并放入pdf中进行下载
1、将dom转换为图片 这里我们使用html2canvas工具插件先将dom转为canvas元素然后canvas拥有一个方法可以将绘制出来的图形转为url然后下载即可注意:如果元素使用了渐变背景并透明的话,生成的图片可能会有点问题。我下面这个案例使用了渐变背景实现元素对…...

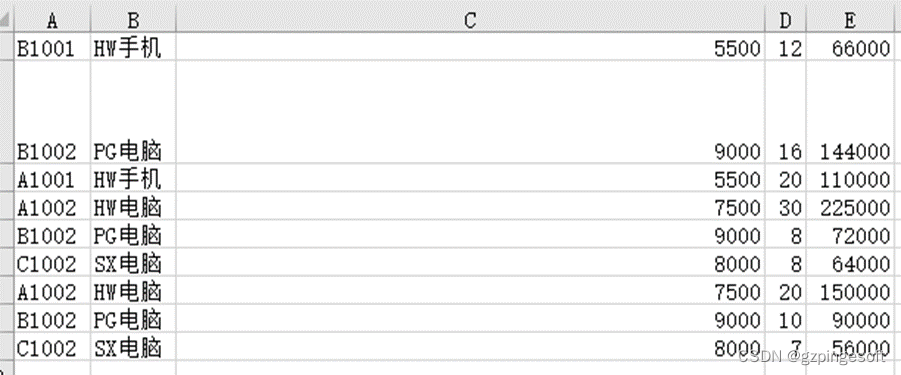
Python 无废话-办公自动化Excel格式美化
设置字体 在使用openpyxl 处理excel 设置格式,需要导入Font类,设置Font初始化参数,常见参数如下: 关键字参数 数据类型 描述 name 字符串 字体名称,如Calibri或Times New Roman size 整型 大小点数 bold …...

Python视频剪辑-Moviepy音频效果afx方法
随着多媒体内容在日常生活和工作中的广泛应用,音频处理成为了一个越来越重要的技能。无论是在游戏开发、音乐制作,还是在各种应用和网站中,高质量的音频处理都能极大地提升用户体验。然而音频处理看似复杂,实则不必如此。其实只需要掌握一些基础的概念和技巧,就能够完成大…...

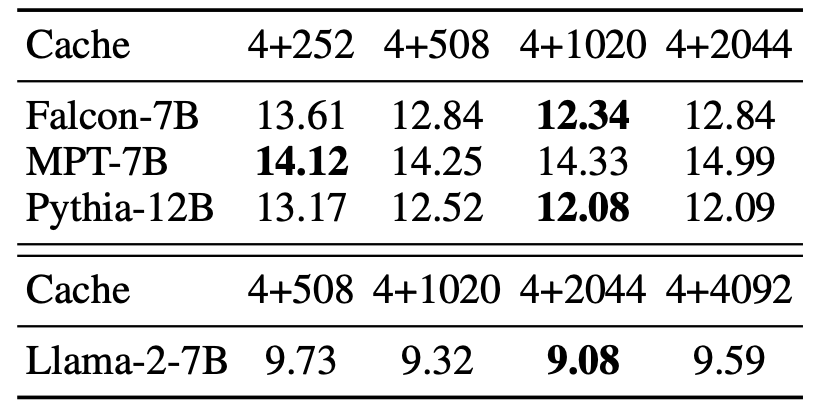
让LLM模型输入token无限长
背景 增加LLM的输入token已经有很多的研究,但是思路无外乎:模型抽取局部特征通过上层通过模型融合预测最终解,以及这个思路的一些变种。然而这些思路其实都没能很彻底的解决无限长token问题,根据《EFFICIENT STREAMING LANGUAGE …...

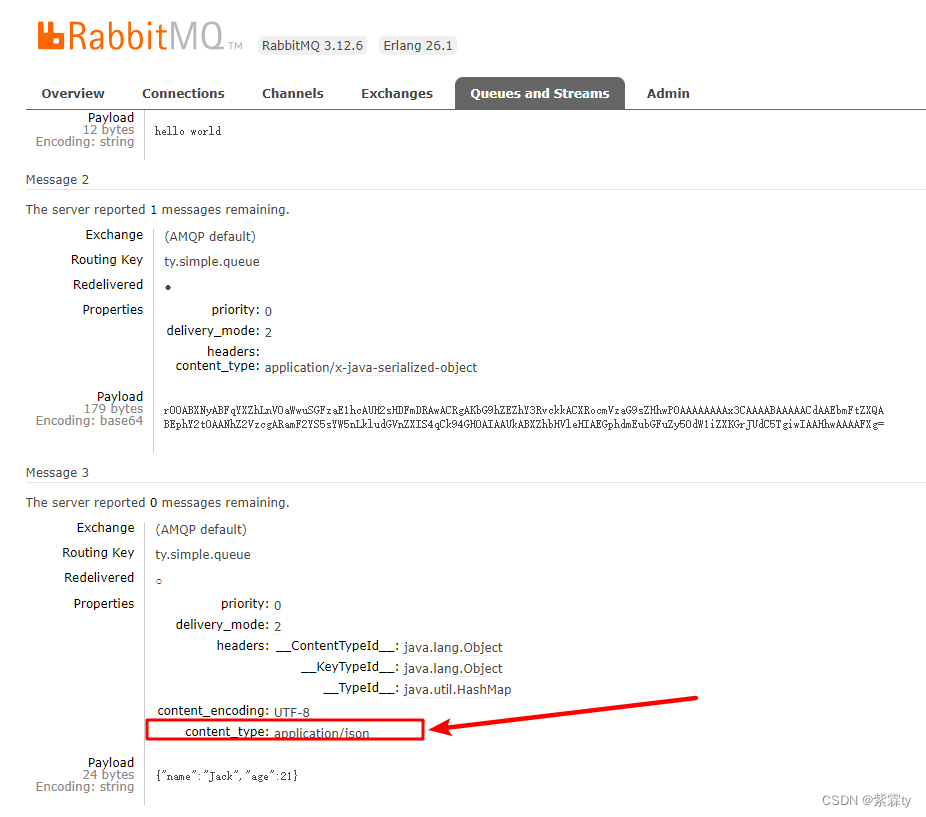
RabbitMQ 介绍与 SpringBootAMQP使用
一、MQ概述 异步通信的优点: 耦合度低吞吐量提升故障隔离流量削峰 异步通信的缺点: 依赖于Broker的可靠性、安全性、吞吐能力架构复杂,业务么有明显的流程线,不方便追踪管理 什么是的MQ MQ(Message Queue…...

企业门户的必备选择,WorkPlus的定制化解决方案
在当今数字化时代,企业门户成为了企业内外沟通与协作的重要基础设施。WorkPlus作为领先的品牌,为企业提供了一站式的企业门户解决方案,旨在提升企业形象、改善内外部沟通与协作效率。本文将深入探讨WorkPlus如何通过定制化的设计,…...

基于maven的项目搭建(已跑通)
1、直接选择archetype-webapp即可 (这里很多人会觉得很慢–解决方案:https://blog.csdn.net/qq_45591895/article/details/133705674?spm1001.2014.3001.5501) 2、手动添加一个java目录即可。 3、添加Tomcat 3、这就跑通了,可以…...

L1-035 情人节 c++解法
题目再现 以上是朋友圈中一奇葩贴:“2月14情人节了,我决定造福大家。第2个赞和第14个赞的,我介绍你俩认识…………咱三吃饭…你俩请…”。现给出此贴下点赞的朋友名单,请你找出那两位要请客的倒霉蛋。 输入格式: 输入…...

DecimalFormat 多语言、本地化指定Locale
DecimalFormat再未指定Locale会使用默认的Locale,不同的Locale会导致格式化时出现出乎预期的现象。如Locale为西班牙时,小数点符号为",“千位分隔符为”."。 所以在多语言或者需要本地化的情况下,使用DecimalFormat最好指定Locale避…...

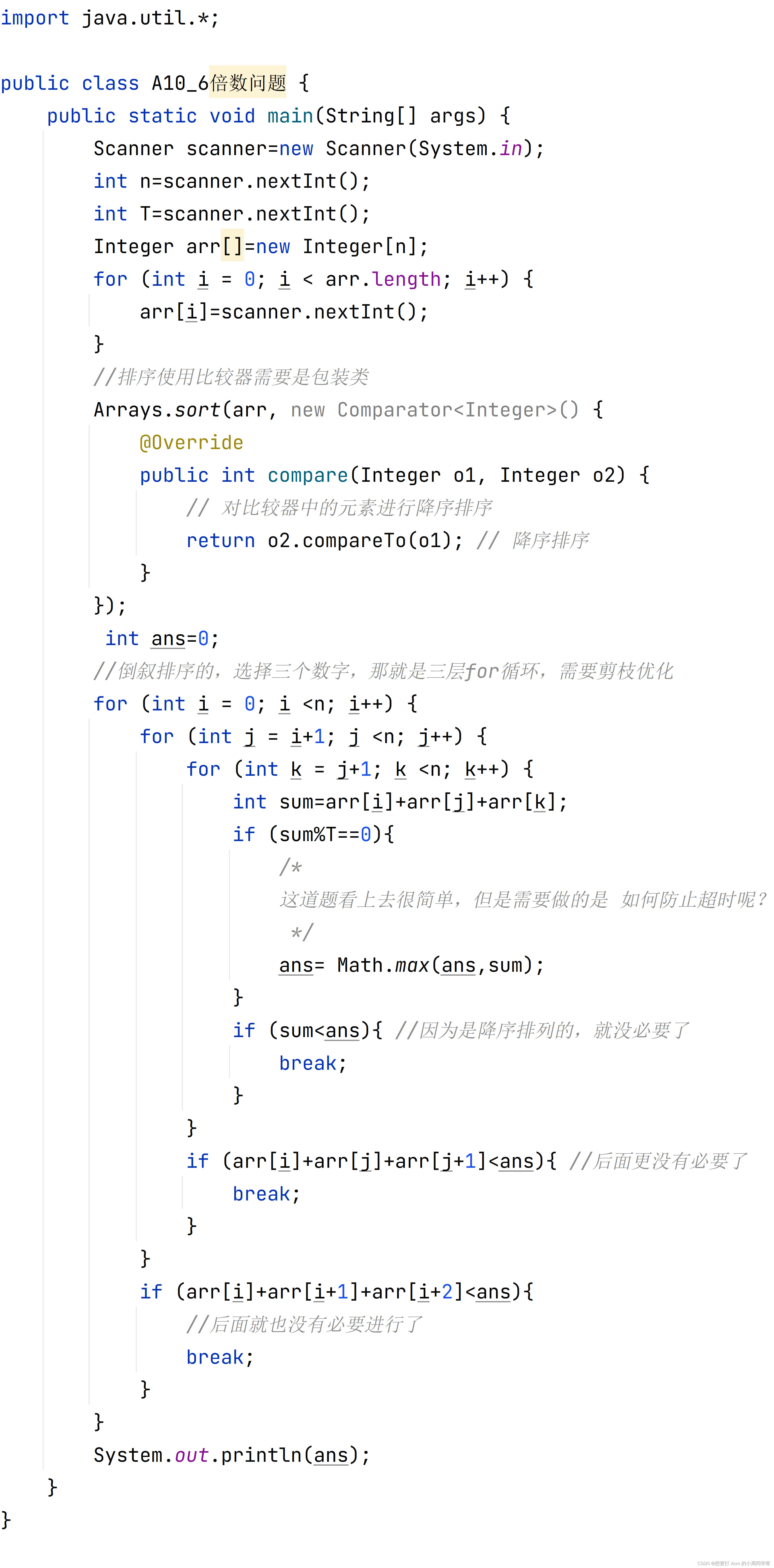
冲刺第十五届蓝桥杯P0003倍数问题
文章目录 原题连接解析代码 原题连接 倍数问题 解析 需要找出三个数字,三个数字之和是k的倍数,并且这个数字需要最大,很容易想到的就是将数组进行倒叙排序,然后三层for循环解决问题,但是这样会导致**时间复杂度很高…...

操作系统备考学习 day7 (2.3.4 ~ 2.3.5)
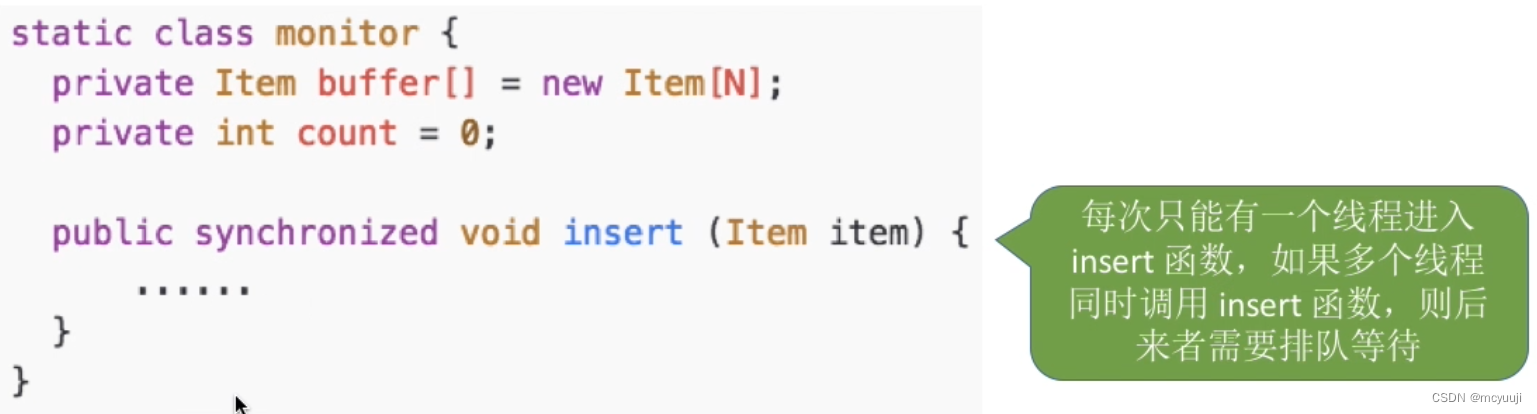
操作系统备考学习 day7 第二章 进程与线程2.3 同步与互斥2.3.4 信号量 用信号量实现进程互斥、同步、前驱关系信号量机制实现进程互斥信号量机制实现进程同步信号量机制实现前驱关系 2.3.5 经典同步问题生产者-消费者问题多生产者和多消费者模型抽烟者问题读者-写者问题哲学家进…...

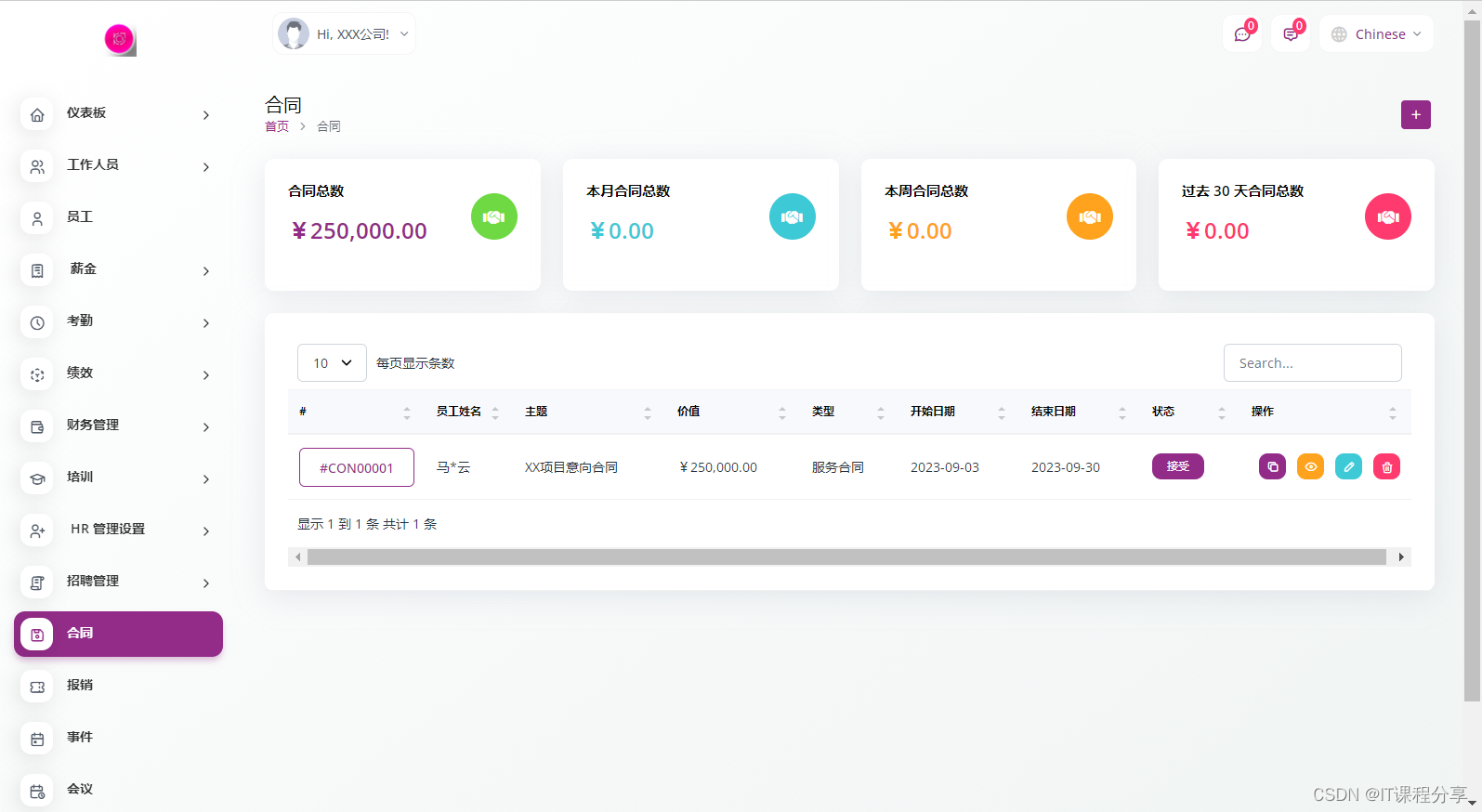
HRM人力资源管理系统源码
HRM人力资源管理系统源码 运行环境:PHP8.1或以上 MYSQL5.7或以上 php扩展要求 fileinfo imagemagick 功能介绍: 综合仪表板 它通过其综合仪表板提供了员工总数、工单和帐户余额的概览。 您可以轻松访问组织中的缺席者以及详细的公告和预定会议列…...

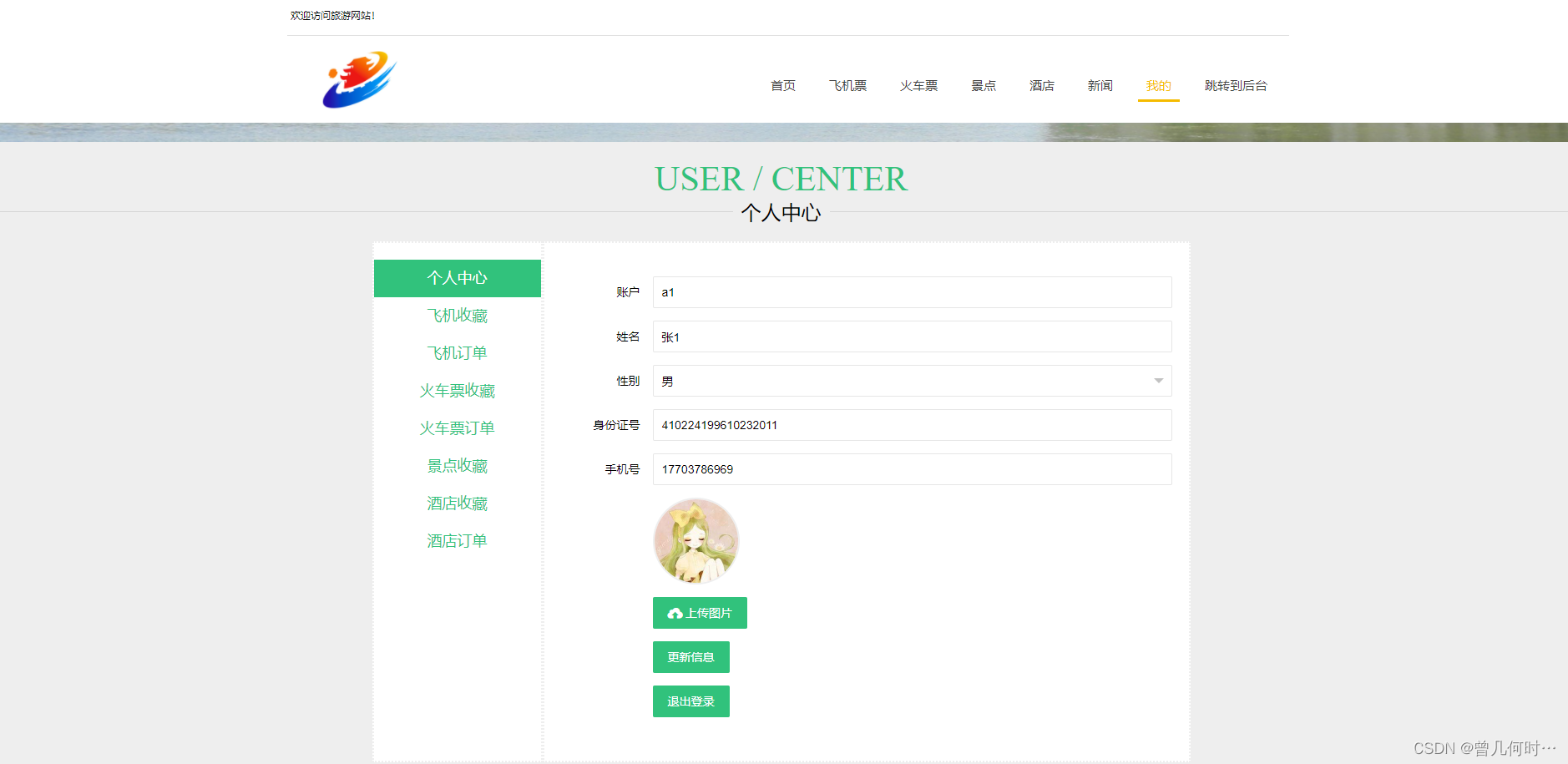
基于SSM的旅游网站设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

大厂秋招真题【BFS+DP】华为20230921秋招T3-PCB印刷电路板布线(留学生专场)
华为20230921秋招T3-PCB印刷电路板布线(留学生专场) 题目描述与示例 题目描述 在PCB印刷电路板设计中,器件之间的连线,要避免线路的阻抗值增大,而且器件之间还有别的器任和别的干扰源,在布线时我们希望受…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
