vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件
npm i swiper@5
安装出现错误:npm ERR
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vue/eslint-config-standard@6.1.0
npm ERR! Found: eslint-plugin-vue@8.7.1
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0
npm ERR! node_modules/eslint-plugin-vue
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\jing\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jing\AppData\Local\npm-cache\_logs\2023-03-22T08_20_28_486Z-debug-0.log解决方法:npm 版本太高,切换一下就好了
如下代码 运行后再重新 npm i
npm install npm@6.14.15 -g
引入Swiper
// 可以直接在组件里引入这个文件
//导入js
import Swiper from "swiper";
//引入css
import "swiper/css/swiper.min.css";
代码:
//html结构
<template><!-- 记得将swiper修改过来 --><div class="swiper-container" id="swiperContainer"><div class="swiper-wrapper"><div class="swiper-slide" style="background-color: #0091FE;"><h1>Page 01</h1></div><div class="swiper-slide" style="background-color: #43D7B5;"><h1>Page 02</h1></div><div class="swiper-slide" style="background-color: #6DD400;"><h1>Page 03</h1></div><div class="swiper-slide" style="background-color: #F7B500;"><h1>Page 04</h1></div><div class="swiper-slide" style="background-color: #F96400;"><h1>Page 05</h1></div></div><!-- 如果不需要以下功能,注释即可 --><!-- 如果需要分页器 --><div class="swiper-pagination"></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev swiper-button-black"></div><div class="swiper-button-next swiper-button-black"></div><!-- 如果需要滚动条 --><div class="swiper-scrollbar"></div></div>
</template>//js
//mounted里面调用
export default {components: {},setup() {return {// modules: [Pagination],};},methods: {},mounted() {var Myswiper = new Swiper(".swiper-container", {loop: true, // 循环模式选项slidesPerView: 3,centeredSlides: true,centeredSlidesBounds: true,// 自动轮播autoplay: {delay: 1300,stopOnLastSlide: false,disableOnInteraction: true,waitForTransition: false,pauseOnMouseEnter: true, // 鼠标悬停暂停轮播},// 翻转effect: 'coverflow',slidesPerView: 3,centeredSlides: true,coverflowEffect: {rotate: 30,stretch: 10,depth: 60,modifier: 2,slideShadows: true},// 如果需要分页器pagination: {el: ".swiper-pagination",clickable: true,},// 下一页,上一页navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 滚动条scrollbar: {el: ".swiper-scrollbar",hide: true,draggable: true, //是否可拖动条snapOnRelease: true, //false释放滚动条时slide不会自动贴合dragSize: 500,},});/*鼠标移入停止轮播,鼠标离开 继续轮播*/var container = document.getElementById('swiperContainer');container.onmouseover = function () {Myswiper.autoplay.stop();};container.onmouseout = function () {Myswiper.autoplay.start();}},//css
<style scoped lang="scss">
.swiper-container {position: relative;display: inline-block;width: 100%;height: 24rem;overflow: hidden;background-color: #ECECEC;--swiper-pagination-color: #ffbb00; // 分页器颜色/* 设置Swiper风格 */--swiper-theme-color: #ff6600;/* 单独设置按钮颜色 */--swiper-navigation-color: #00aaff;/* 设置按钮大小 */--swiper-navigation-size: 30px;h1 {color: #fff;position: relative;top: 40%;}.swiper-slide {img {width: 100%;height: 100%;}.bannerTitle {line-height: 2rem;width: 100%;position: absolute;height: 2rem;bottom: 0px;left: 10px;background: rgba(0, 0, 0, 0.5);color: rgba(255, 255, 255, 0.9);z-index: 9999;.titleC {width: 26rem;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}}
}
</style>上一篇文章,
vue3+elementPlus:el-select选择器里添加按钮button_意初的博客-CSDN博客vue3+elementPlus:el-select选择器里添加按钮button,在el-select的option后面添加buttonhttps://blog.csdn.net/weixin_43928112/article/details/133681154
相关文章:
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm ERR! node_modules/esl…...

python经典百题之分桃子
题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子平均分为五份,多了一个,这只 猴子把多的一个扔入海中,拿走了一份。第二只猴子把剩下的桃子又平均分成五份,又多了 一个,它同样把多的一个扔入海中…...

vscode ssh linux C++ 程序调试
vscode调试c++程序相比vs2022要复杂很多,vs2022可以"一键运行调试",vscode则需要自己配置。 vscode调试程序时,会在当前工作目录产生.vscode 目录, 该目录有两个重要文件launch.json和tasks.json, 下面介绍两种调试方法: 手动调试和自动调试。 手动调试 不管…...

VUE和Angular有哪些区别?
Vue.js和Angular是两个流行的前端JavaScript框架,它们有一些明显的区别,包括以下几个方面: 1、语言和工具链的选择: Vue.js使用HTML、JavaScript和CSS来创建组件,使得它更容易学习,因为它使用了常见的Web…...

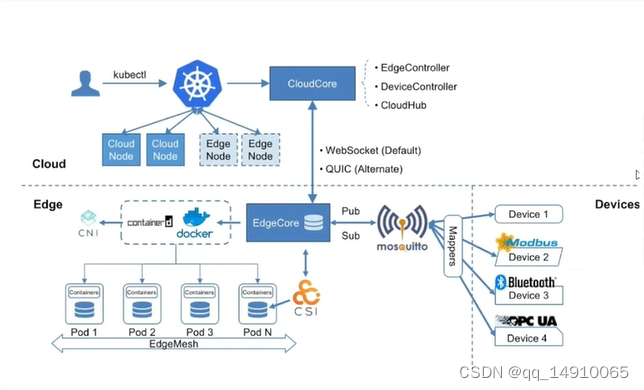
云原生边缘计算KubeEdge安装配置(二)
1. K8S集群部署,可以参考如下博客 请安装k8s集群,centos安装k8s集群 请安装k8s集群,ubuntu安装k8s集群 请安装kubeedge cloudcore centos安装K8S 2.安装kubEedge 2.1 编辑kube-proxy使用ipvs代理 kubectl edit configmaps kube-proxy -…...

SQL多表设计--一对多(外键)
-- 完成部门和员工的-- 选择当前db03 这个数据库use db03;-- 查看当前选中的数据库select database();-- 创建员工表create table tb_emp (id int unsigned primary key auto_increment comment ID,username varchar(20) not null unique comment 用户名,password varchar(32)…...

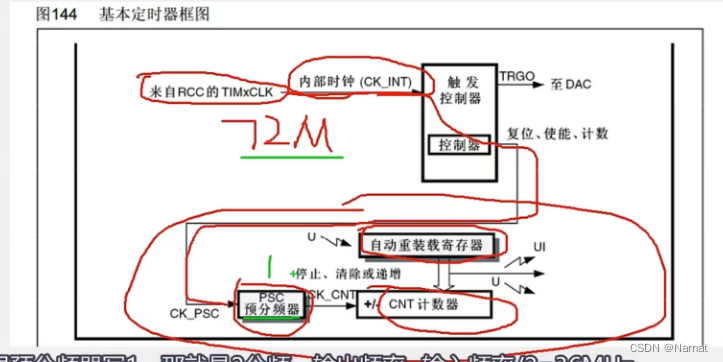
Stm32_标准库_9_TIM
频率(HZ)是频率的基本单位1HZ是1s的倒数 STM32F103C8T6一般情况给定时器的内部时钟都是72MHz(系统主频率) TIM基本构成 计数器、预分频器、自动化重装 // 都是16位其中计数器、自动化重装,都是16位换算成10进制范围为[0, 655536] 时间 1 /…...

283. 移动零
283. 移动零 原题 /** 左指针左边均为非零数; 右指针左边直到左指针处均为零。*/ class Solution {public void moveZeroes(int[] nums) {int left 0;int right 0;while(right<nums.length){if(nums[right]!0){swap(nums,left,right);left;}right;}}public v…...

用 HTTP 提交数据,基本就这 5 种方式
网页开发中,向服务端提交数据是一个基本功能,工作中会大量用 xhr/fetch 的 api 或者 axios 这种封装了一层的库来做。 可能大家都写过很多 http/https 相关的代码,但是又没有梳理下它们有哪几种呢? 其实通过 http/https 向服务端…...

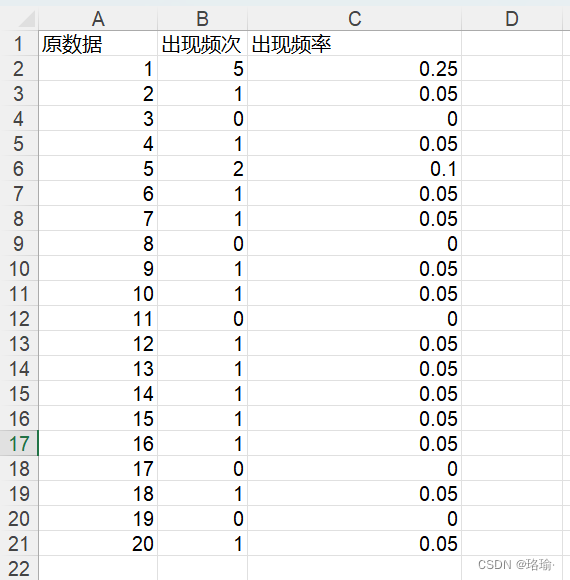
基于matlab统计Excel文件一列数据中每个数字出现的频次和频率
一、需求描述 如上表所示,在excel文件中,有一列数,统计出该列数中,每个数出现的次数和频率。最后,将统计结果输出到新的excel文件中。 二、程序讲解 第一步:选择excel文件; [Filename, Pathn…...

近期分享学习心得3
1、全屏组件封装 先看之前大屏端的监控部分全屏代码 整块全屏代码 常规流是下面这种 //进入全屏 function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} el…...

前端uniapp如何修改下拉框uni-data-select下面的uni-icons插件自带的图片【修改uniapp自带源码图片/图标】
目录 未改前图片未改前源码未改前通过top和bottom 和修改后图片转在线base64大功告成最后 未改前图片 未改前源码 然后注释掉插件带的代码,下面要的 未改前通过top和bottom 和修改后 找到uni-icons源码插件里面样式 图片转在线base64 地址 https://the-x.cn/b…...

【计算机基础】Git系列3:常用操作
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

有哪些值得推荐的Java 练手项目?
大家好,我是 jonssonyan 我是一名 Java 后端程序员,偶尔也会写一写前端,主要的技术栈是 JavaSpringBootMySQLRedisVue.js,基于我学过的技术认真的对每个分享的项目进行鉴别,今天就和大家分享我曾经用来学习的开源项目…...
节点)
【Godot】时间线(技能)节点
4.1 游戏中一般都会有各种各样的技能,或者其他需要按一定的时间顺序去执行的功能。 这里我写出了一个时间线节点,就像是在播放动画一样,按一定的阶段去执行某些功能 # # Timeline # # - author: zhangxuetu # - datetime: 2023-09-24 23…...

每日练习-9
目录 1、井字棋 2、密码强度等级 3、二维数组中的查找 4.调整数组奇数偶数 5.旋转数组中的最小元素 6、替换空格 1、井字棋 解析:井字棋有四种情况表示当前玩家获胜,行全为1, 列全为1,主对角全为1, 副对角全为1。遍历…...

微信小程序 -- 页面间通信
前言 今天我们来说下微信小程序的页面间通信: 通过url传参实现页面间单向通信通过getCurrentPages()页面栈实现页面间单向通信通过EventChannel实现页面间双向通信 1、url传参 我们知道页面之间的跳转可以通过路由组件来实现,其中组件的属性url就是要…...

关于Jupyter markdown的使用
一级标题 #空格 标题1 二级标题 ## 空格 标题2 三级标题 ###空格 标题3 无序; 有序: 数学符号:...

【C语言】字符函数和内存操作函数
大家好,我是苏貝,本篇博客带大家了解字符函数和内存操作函数,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一.字符函数1.1 字符分类函数1.2 字符转换函数 二.内存操作函数2.1 memcpy2.2…...

SpringBoot大文件上传实现分片、断点续传
大文件上传流程 客户端计算文件的哈希值,客户端将哈希值发送给服务端,服务端检查数据库或文件系统中是否已存在相同哈希值的文件,如果存在相同哈希值的文件,则返回秒传成功结果,如果不存在相同哈希值的文件࿰…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...
