2023年了,来试试前端格式化工具
在大前端时代,前端的各种工具链穷出不断,有
eslint,prettier,husky,commitlint等, 东西太多有的时候也是trouble😂😂😂,怎么正确的使用这个是每一个前端开发者都需要掌握的内容,请上车🚗🚗🚗
eslint
本次前端工程化的项目是基于react来的,vue用户也是同样的道理,只是有个别的依赖包不一样。
使用eslint的生态链来规范开发者对js/ts基本语法的规范。防止团队的成员乱写.
这里主要使用到的eslint的包有以下几个:
"eslint": "^8.33.0", // 这个是eslint的主包
"eslint-plugin-react": "^7.32.2", // 这是react基于eslint来做的语法规范插件
"eslint-plugin-react-hooks": "^4.6.0", // 这是 react-hooks 语法基于eslint做的插件
"@typescript-eslint/eslint-plugin": "^5.50.0", // typescript 基于eslint来做的插件
"@typescript-eslint/parser": "^5.50.0", // typescript 基于eslint做的语法解析器,使得eslint可以约束ts语法
使用的以下语句来按照依赖:
pnpm i eslint eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin -D
接下来需要对eslint的规范写入配置文件中,可以在项目的根目录下面建立一个 .eslintrc.cjs
module.exports = {'env': {'node': true, // 标志当前的环境,不然使用module.exports 会报错'es2021': true},extends: ['eslint:recommended', // 使用eslint推荐的语法规范'plugin:react/recommended', // react推荐的语法规范'plugin:@typescript-eslint/recommended' // ts推荐的语法规范],parser: '@typescript-eslint/parser', // 使用解析器来解析ts的代码,使得eslint可以规范ts的代码parserOptions: {ecmaFeatures: {jsx: true // 允许使用jsx的语法},ecmaVersion: 'latest', // es的版本为最新版本sourceType: 'module' // 代码的模块化方式,使用module的模块方式},plugins: ['react', '@typescript-eslint', 'react-hooks'], // 使用对应的react, react-hooks, @typescript-eslint 等插件rules: {quotes: ['error', 'single'], // 配置单引号的规则,如果不是单引号,报错semi: 'off', // 不需要使用分号;'react/react-in-jsx-scope': 'off' // 在jsx中不需要导入 react的包}}
接下来在package.json 的 scripts 中加入一条命令
"lint": "eslint --ext .ts,.tsx,.js,.jsx ./" // 使用eslint 规范 ts,tsx,js,jsx的代码
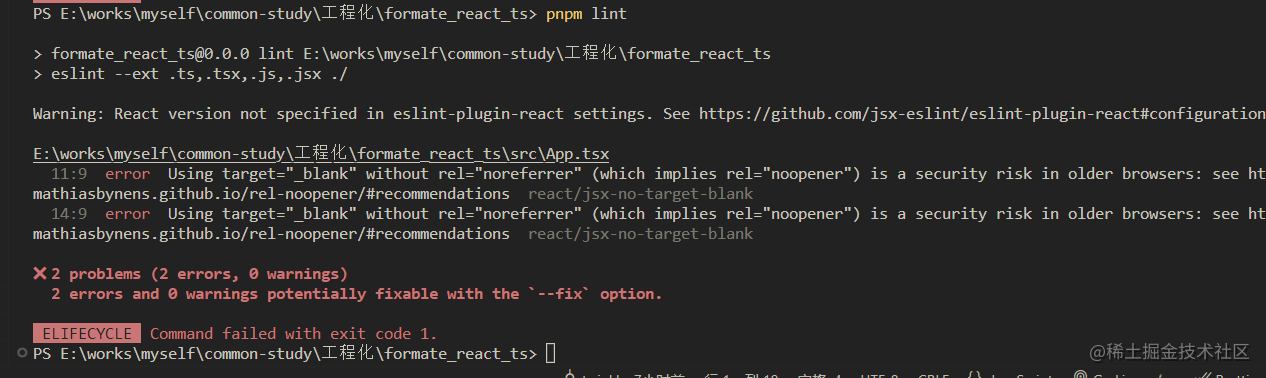
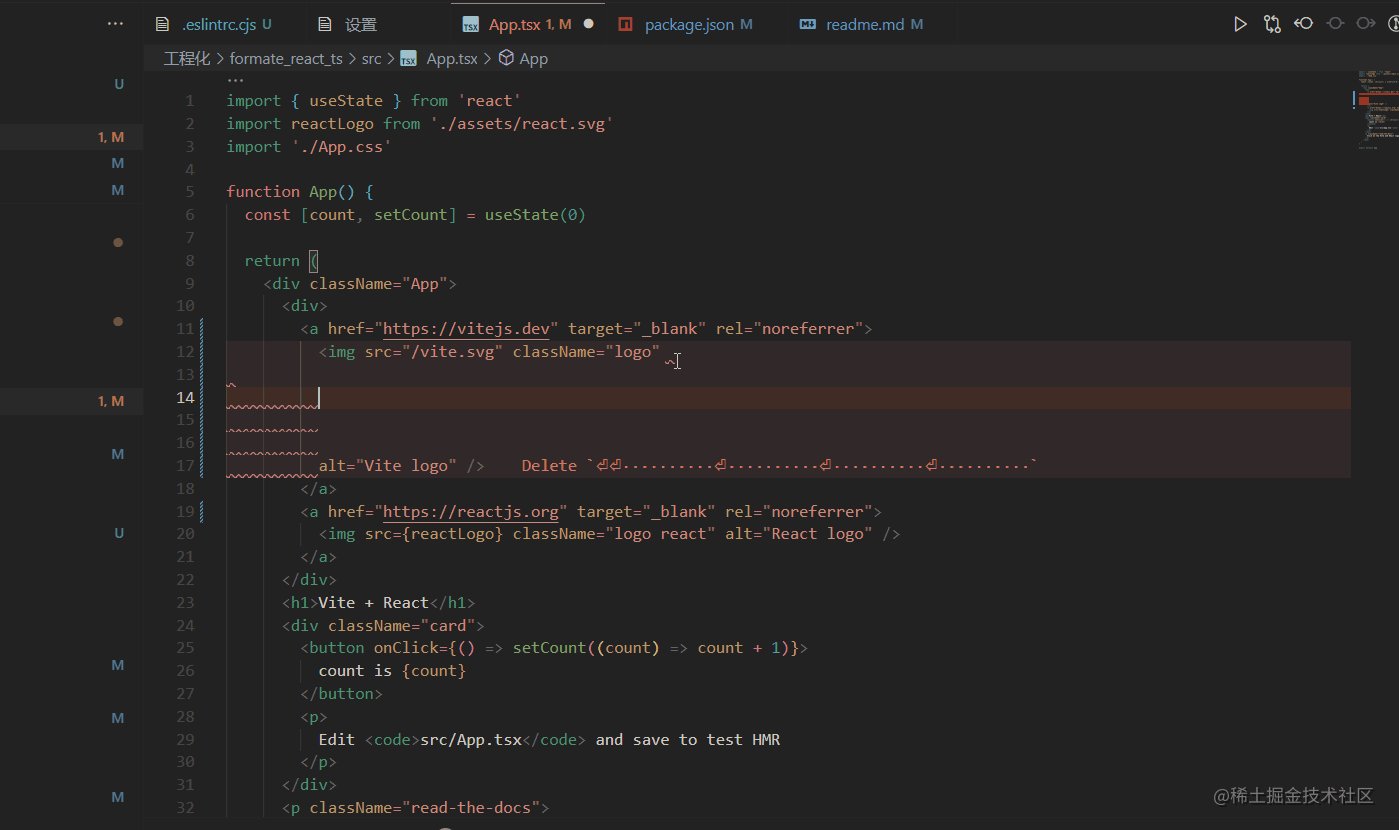
效果

代码中的不规范的格式就暴露出来了,现在可以来修复并且格式化代码。但是在格式化代码方面,
prettier做的更好点,所以咱们来使用prettier来进行代码格式化
prettier
prettier 是一款开源的代码格式化包,支持多种代码编写工具,常见的 vscode, webstorm 等,他都是支持的,那么怎么给他集成起来呢?
使用下面语句来安装依赖:
pnpm i prettier eslint-plugin-prettier eslint-config-prettier
下面来解释下,这些包是干啥用的,不然稀里糊涂安装了它
"prettier": "^2.8.3", // prettier 主包
"eslint-config-prettier": "^8.6.0", // eslint 和prettier的共同配置
"eslint-plugin-prettier": "^4.2.1", // 在eslint当中,使用prettier为插件,才能一起使用
安装好依赖后,咱们还需要在 eslitrc.cjs中加入prettier的配置如下:
{extends:[...,
+ 'prettier', // prettier
+ 'plugin:prettier/recommended' // prettier推荐的配置 ],
+ plugins:[...,'prettier'],
rules: {
+ 'prettier/prettier': 'error', // eslint 和prettier 用prettier的错误}
}
接下来在package.json中添加一段脚本
+ "prettier": "eslint --fix --ext .ts,.tsx,.js,.jsx --quiet ./"
此时,咱们还需要配置哪些文件是不需要进行代码格式化的,所以在根目录下面建立 .prettierignore增加如下内容:
node_modules
package.json
pnpm-lock.yaml
dist
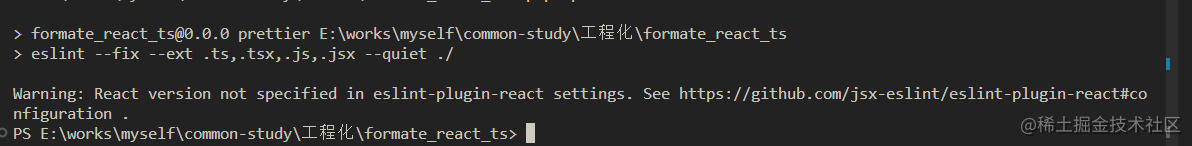
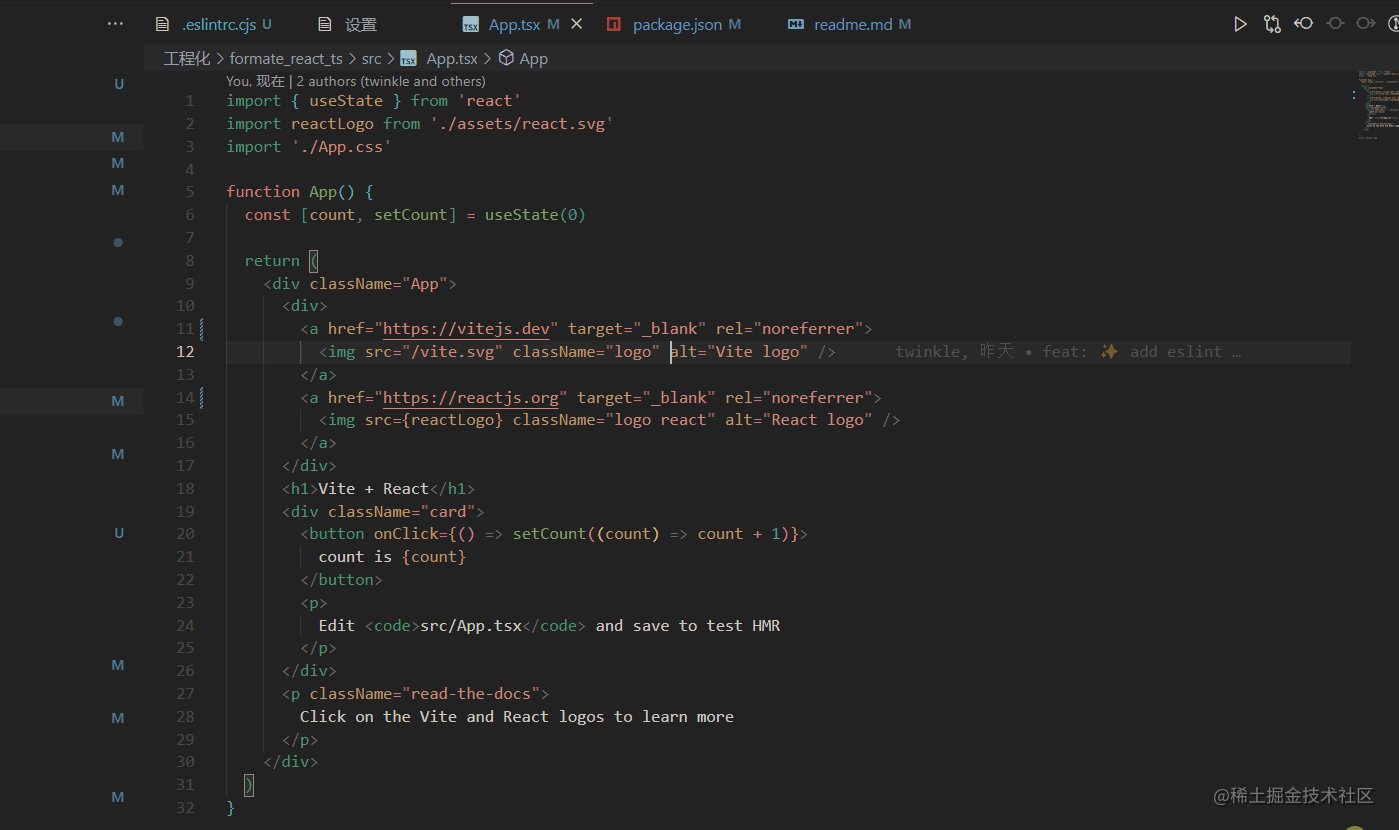
效果

修复成功,但是这里还报了一个警告,这个的解决办法如下:
在eslintrc.cjs的最后增加上一段配置如下:
+ settings: {
+ react: {
+ version: 'detect'
+ }
+ }

配置自动格式化
每一次都需要在终端执行脚本,有点小复杂,能不能设置自动格式化呢?
答案是可以的
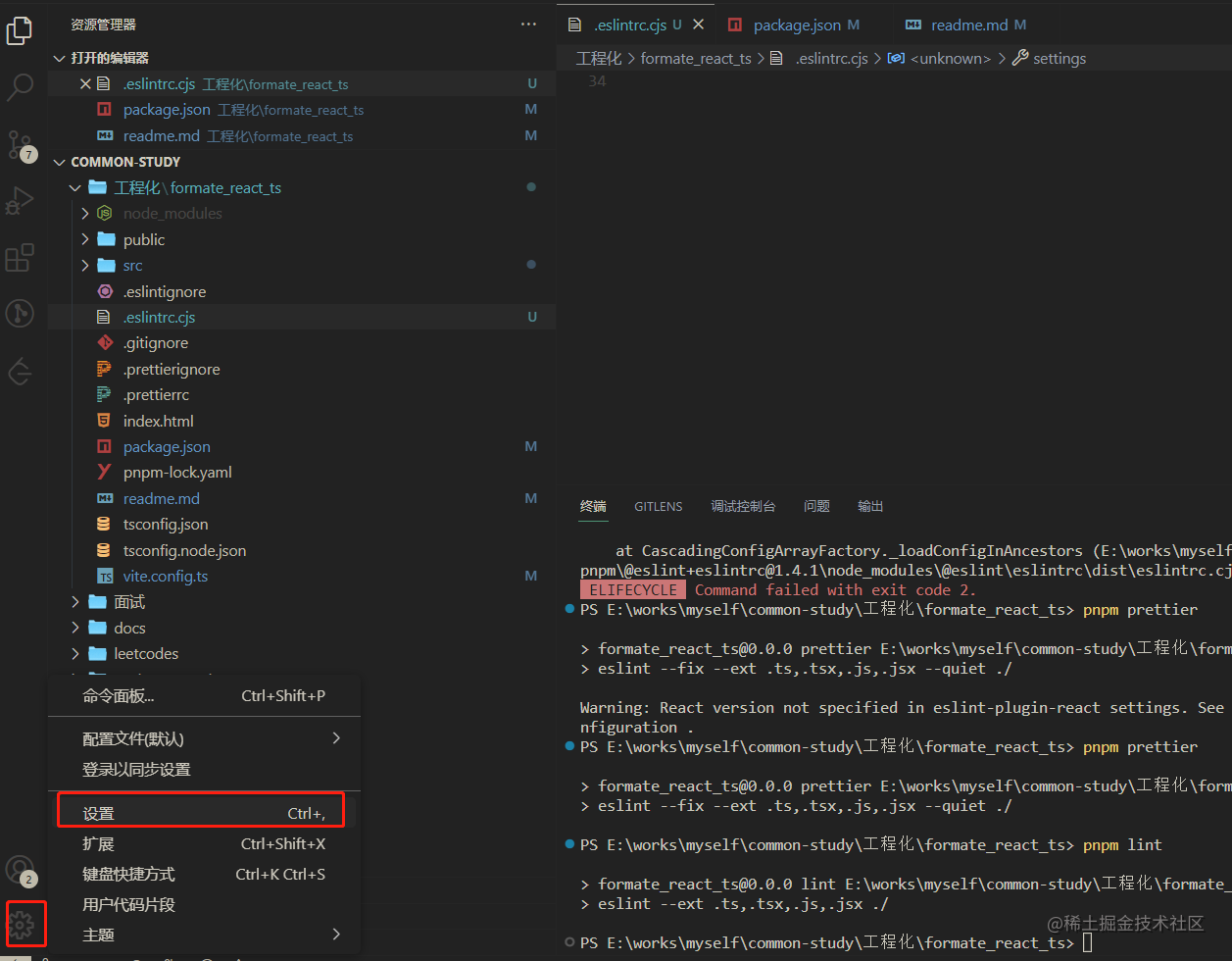
- 打开设置

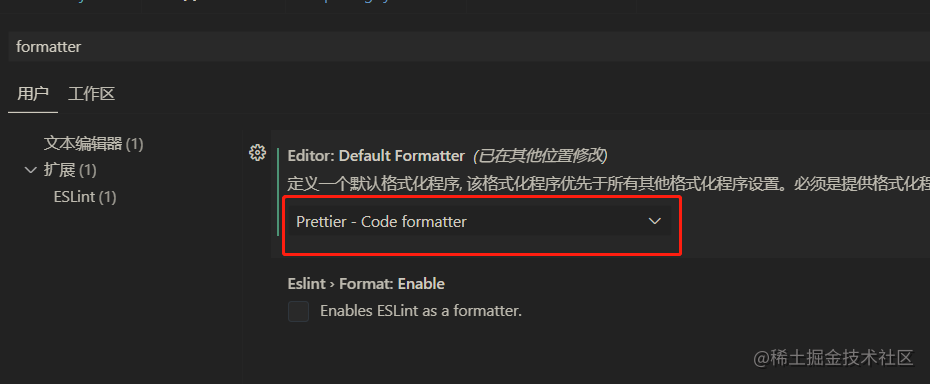
- 输入
fomatter,然后选中文本编译器后,选择prettier-Code formatter

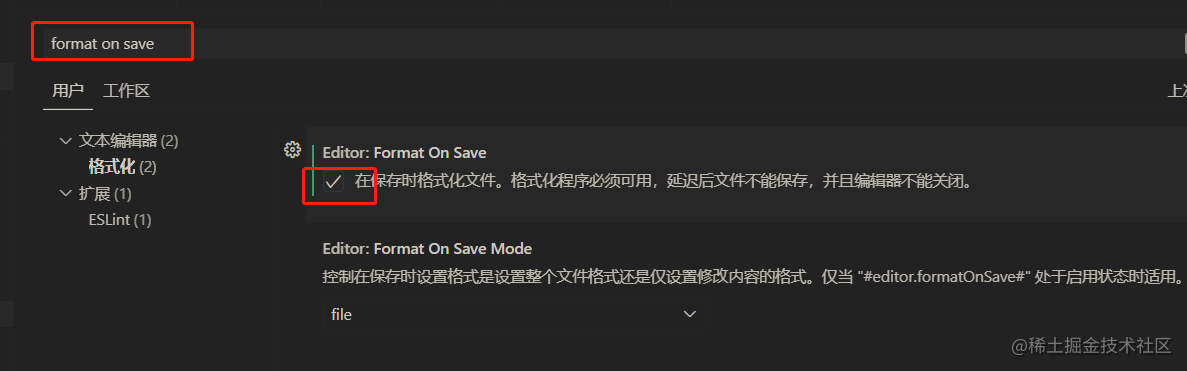
- 然后搜索
formate on save,选中即可

就可以出现下面的效果了:

按
ctrl + s会自动的格式化代码哦🤠🤠🤠
husky
到上面为止,代码的格式化工具和代码规范检查就好了,这是本地的,所以咱们还需要在提交代码的时候,在commit 之前,进行 prettier 操作,就不需要手动啦。
使用脚本安装下面的依赖包
pnpm i husky -D
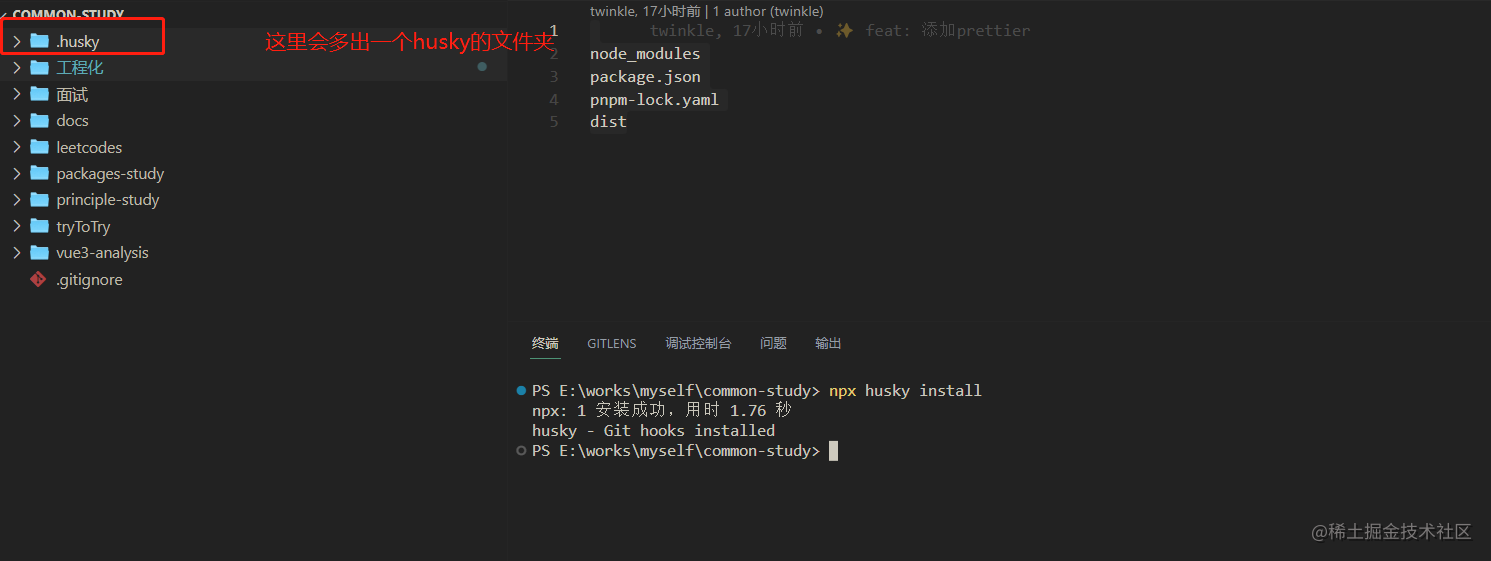
我们在终端通过 npx husky install 来初始化 husky

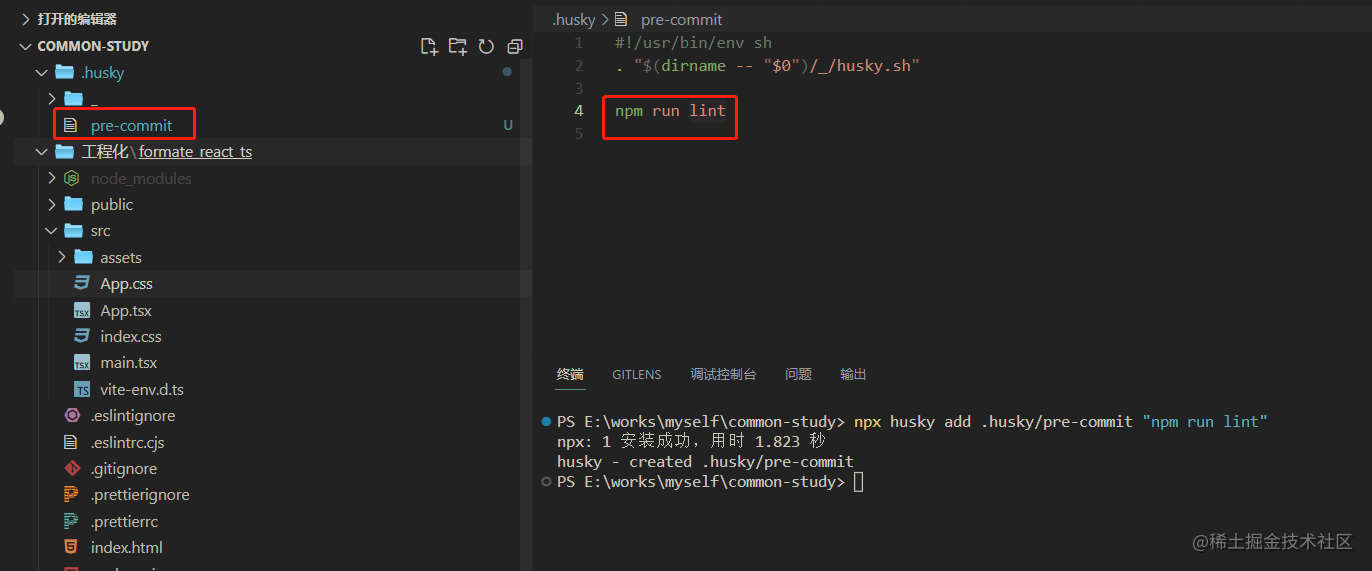
我们还需要生成pre-commit钩子的时候来执行npm run lint
npx husky add .husky/pre-commit "npm run lint" // 这句话的意思是说,在commit之前先执行 npm run lint脚本
安装完成后,会在 .husky 目录中新增一个文件 pre-commit

需要注意的是,我们需要在 package.json 注册 prepare 命令,在项目进行 pnpm i 之后就行 Huksy 的安装,命令如下:
+ "prepare": "husky install"
上面咱们是自己手动
npx husky install的,我们需要让后面使用咱们配置的人自动来初始化husky
但是大家如果再深入一步,就会想到🤔🤔🤔。既然我内容都管控好了,是不是需要把 commit -m 'xxx' 中的msg 也管控下呀😉😉😉
使用下面的命令来安装包:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D
包意思解析
"@commitlint/cli": "^17.4.2", // 规范提交信息"@commitlint/config-conventional": "^17.4.2", // commitlint 常用的msg配置"commitlint": "^17.4.2" // commitlint 主包
安装好这些包后,需要在根目录添加一个 .commitlintrc.cjs来配置咱们的commitlint的配置:
module.exports = {extends: ['@commitlint/config-conventional']
}
有了这些配置,commit是否生效呢?
答案是
no, 还需要在git hooks中添加一个方法
在终端执行下面的命令
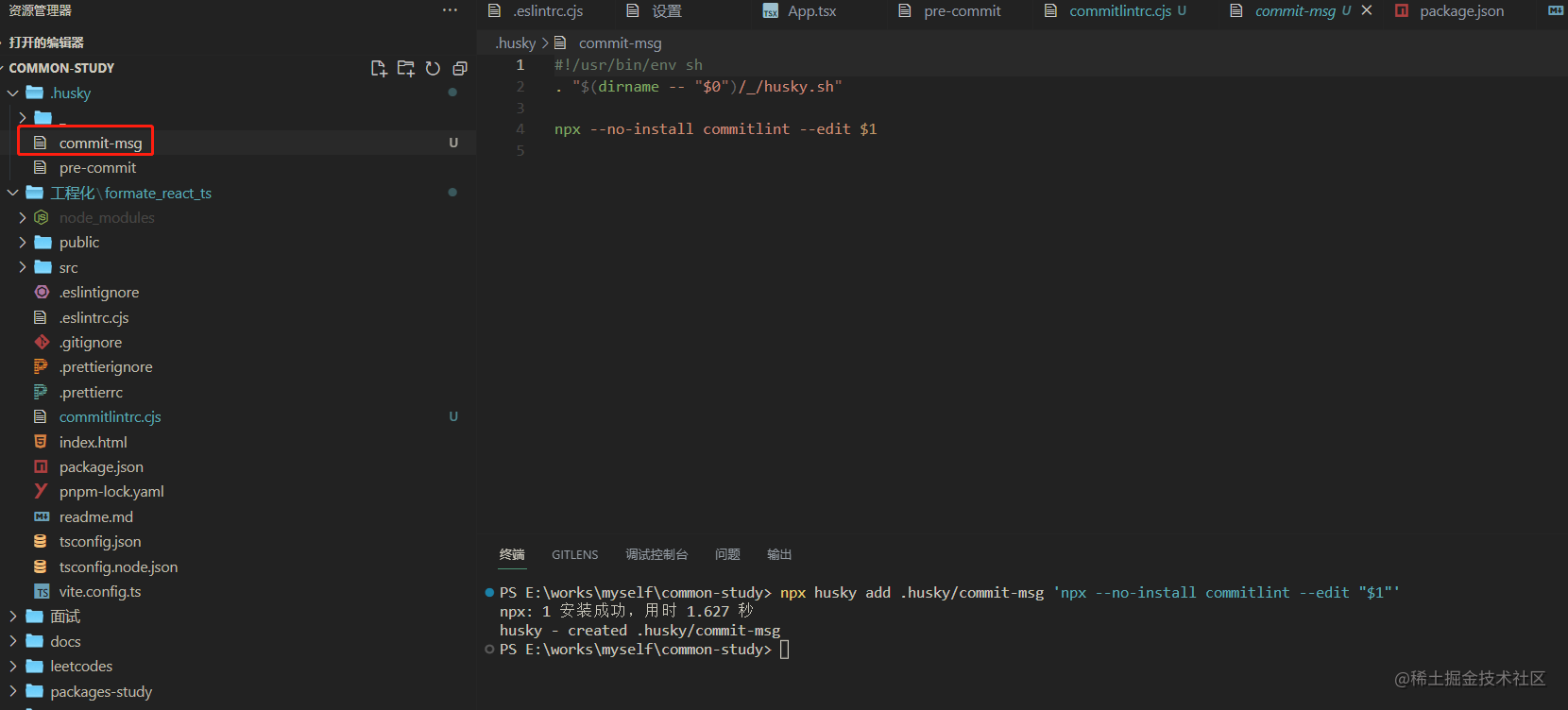
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
然后会在.husky中生成一个新的文件commit-msg

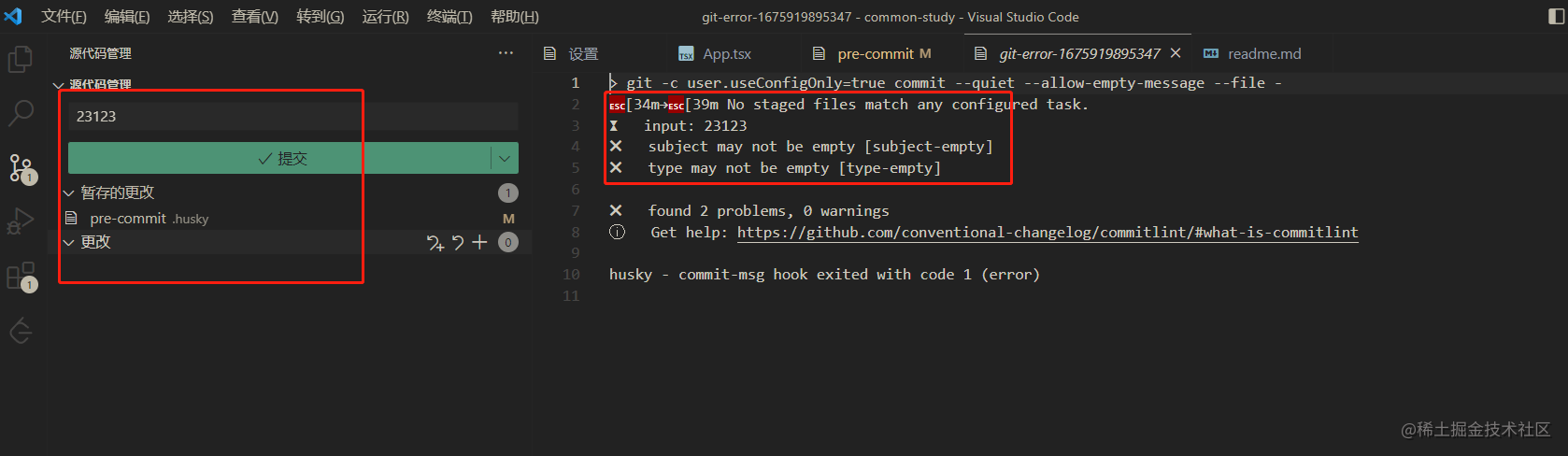
效果
接下来就是见证奇迹的时刻😎😎😎

对于乱写commit 信息就过不了哦🤠🤠🤠
lint-staged
对于细心的同学可能会发现,我们每一次提交都会 prettier整个目录的所有问题,大大的降低了咱们编码的速度。所以咱们还需要做一件事情,那就是 只格式化需要提交的代码,其他的就不需要格式化了
使用下面命令安装依赖
pnpm i lint-staged -D
然后在package.json中新增如下内容
+ "lint-staged": {
+ "**/*.{js,jsx,tsx,ts}": [
+ "eslint --fix"
+ ]
+ }
上面那段脚本的意思是 只对
.js,.jsx, .ts,.tsx后缀文件进行eslint的修复,其他的就不进行格式化和修复了
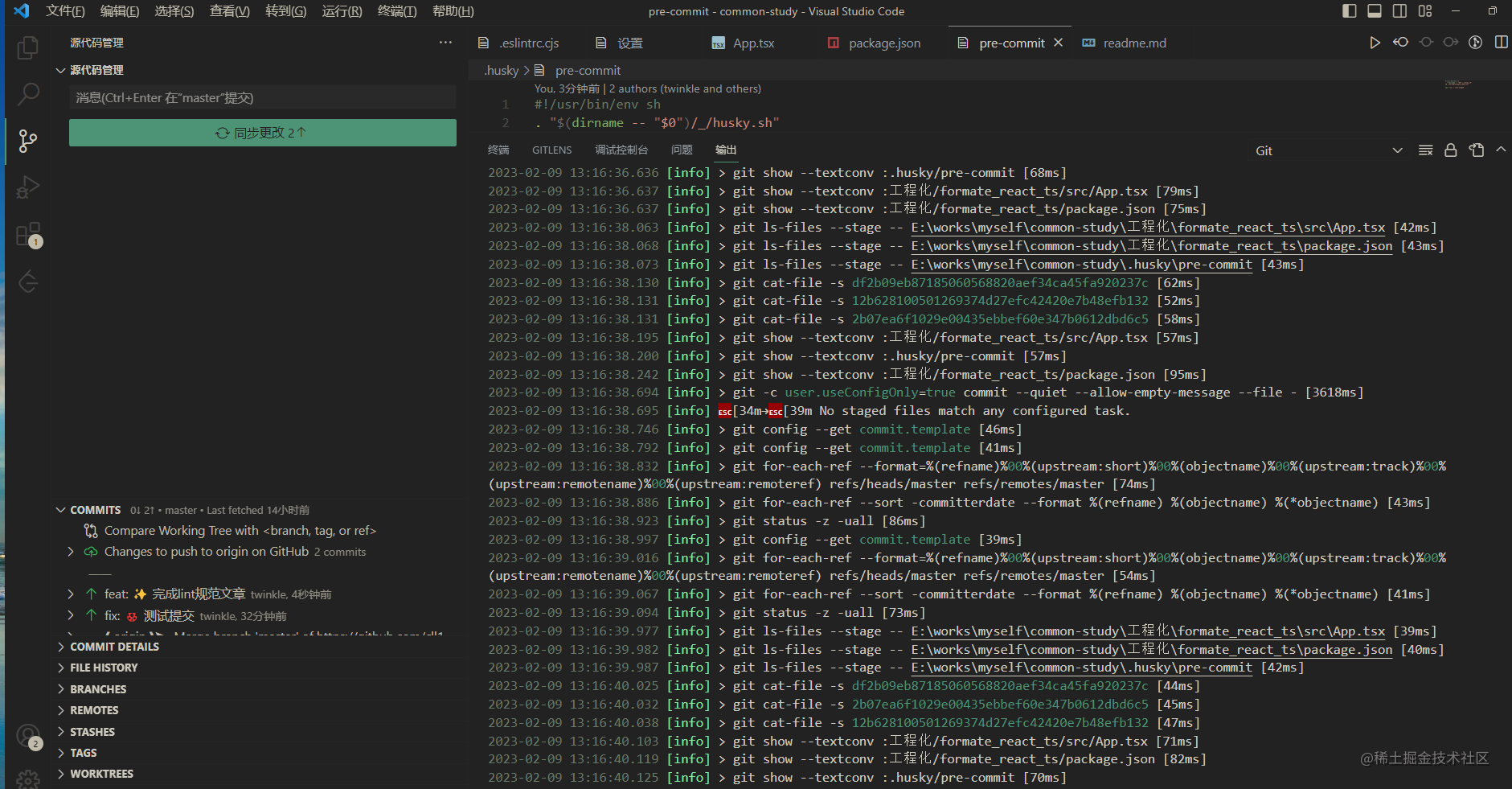
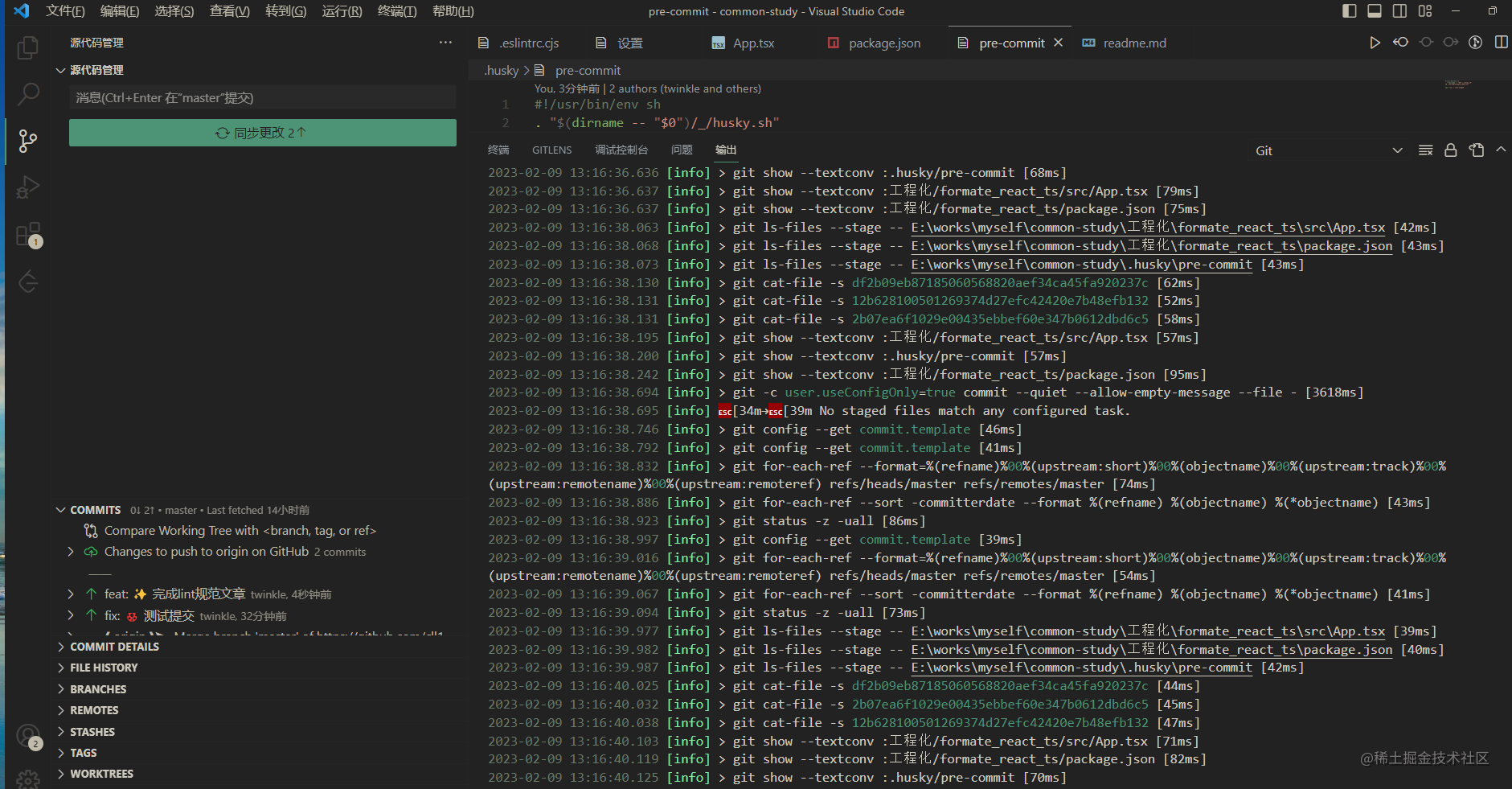
有了这个,还需要对 pre-commit 这个钩子就行修改内容
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"- npm run lint
+ npx --no -- lint-staged
如此就大功告成啦🎉🎉🎉
不给源码的文章就是耍流氓,前端源码:源码

结尾引言
感谢优秀的你正在努力奋斗,加油吧,少年🎈🎆🎇🧨✨🎉
相关文章:

2023年了,来试试前端格式化工具
在大前端时代,前端的各种工具链穷出不断,有eslint, prettier, husky, commitlint 等, 东西太多有的时候也是trouble😂😂😂,怎么正确的使用这个是每一个前端开发者都需要掌握的内容,请上车🚗&…...

spring cloud 企业工程项目管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

TCP分片解析
本文目录什么是IP分片为什么会产生IP分片为什么要避免IP分片如何避免IP分片什么是IP分片 IP协议栈将TCP/UDP传输层要求它发送的,但长度大于发送端口MTU的一个数据包,分割成多个IP报文后分多次发送。这些分成多次发送的多个IP报文就是IP分片。 为什么会…...

开发了一款基于 Flask 框架的在线电影网站系统(附 Python 源码)
文章目录前言项目介绍源码获取运行环境安装依赖库项目截图首页展示图视频展示页视频播放页后台管理页整体架构设计图项目目录结构图前台功能模块图后台功能模块图本地运行图前言 今天我给大家分享的是基于 Python 的 Flask 框架开发的在线电影网站系统,大家平时需要…...

如何获得CSM--敏捷教练证书
1、什么是CSM?CSM即Certified Scrum Master,Scrum Master负责确保所有人都能正确地理解并实施Scrum,确保Scrum团队遵循Scrum的理论、实践和规则。Scrum Master是Scrum团队中的服务型领导,帮助Scrum团队外的人员了解他们如何与Scrum团队交互是…...

Java面试数据库
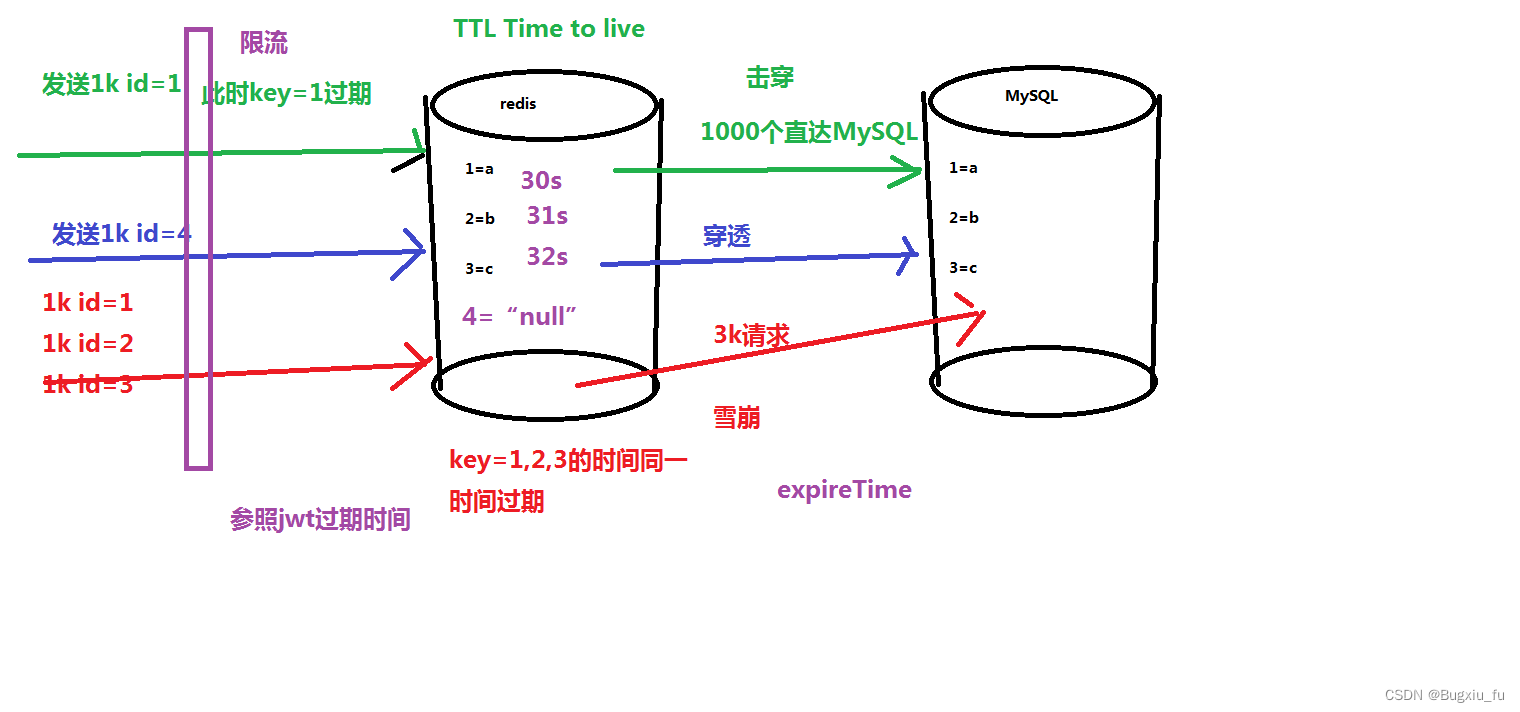
目录 一、关系型数据库 数据库权限 表设计及创建 表数据相关 数据库架构优化 二、非关系型数据库 redis 今天给大家稍微整理了一下,内容有数据表设计的三大范式原则、sql查询如何优化、redis数据的击穿、穿透、雪崩等...,以及相关的面试题࿰…...

关于进行vue-cli过程中的解决错误的问题
好久没发文章了,直到今天终于开始更新了,最近想进军全端,准备学习下vue,但是这东西真的太难了,我用了一天的时间来解决在配置中遇到的问题!主要问题:cnpm文件夹和vue-cli文件夹的位置不对并且vu…...

Rockchip Linux USB Gadget
一:概述 USB Gadget 是运行在 USB Peripheral 上配置 USB 功能的子系统,正常可被枚举的 USB 设备至少有 3 层逻辑层,有些功能还会在用户空间多跑一层逻辑代码。Gadget API 就是具体功能和硬件底层交互的中间层。从上到下,逻辑层分布为: USB Controller: USB上最底层的软…...

Linux -文件系统操作与帮助命令
1、Linux -文件系统操作 df — 查看磁盘的容量 df -h —以人类可以看懂的方式显示磁盘的容量,易读 du 命令查看目录的容量 # 默认同样以块的大小展示 du # 加上 -h 参数,以更易读的方式展示 du -h-d 参数指定查看目录的深度: # 只查看 1…...

UMI 创建react目录介绍及配置
UMI 生成react项目目录介绍及配置 react项目目录介绍umi多种配置方案运行时配置app.ts 的使用 1、umi创建的项目目录大致如下 ├─package.json 配置依赖以及启动打包所需的命令 ├─.umirc.ts 配置文件,包含 umi 内置功能和插件的配置 ├── dist 打包后生成的…...

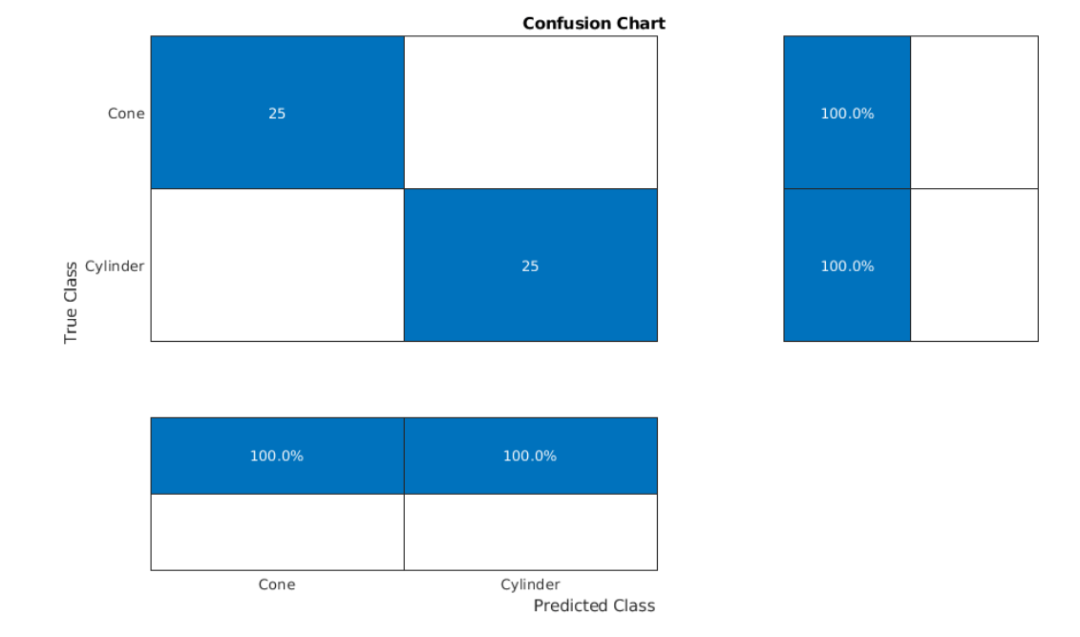
基于matlab使用机器学习和深度学习进行雷达目标分类
一、前言此示例展示了如何使用机器学习和深度学习方法对雷达回波进行分类。机器学习方法使用小波散射特征提取与支持向量机相结合。此外,还说明了两种深度学习方法:使用SqueezeNet的迁移学习和长短期记忆(LSTM)递归神经网络。请注…...

Protocol Buffers V3语法全解
目录protobuf介绍protobuf使用protoc命令语法定义消息类型指定字段类型分配字段编号指定字段规则添加更多消息类型注释保留字段从.proto文件生成了什么?值类型默认值枚举使用其他消息类型导入定义嵌套类型更新消息类型未知字段any任意类型oneofoneof 特性兼容性问题…...

MediaPipe之人体关键点检测>>>BlazePose论文精度
BlazePose: On-device Real-time Body Pose tracking BlazePose:设备上实时人体姿态跟踪 论文地址:[2006.10204] BlazePose: On-device Real-time Body Pose tracking (arxiv.org) 主要贡献: (1)提出一个新颖的身体姿态跟踪解决…...

CSS从入门到精通专栏简介
先让我们来欣赏几个精美的网站: Matt Brett - Freelance Web Designer and WordPress Expert 2022 Year in Review • Letterboxd NIO蔚来汽车官方网站 小米官网 Silk – Interactive Generative Art 大屏数据可视化 你是否也有过这样的“烦恼”: * …...

day01常用DOS命令
day01课堂笔记(第一章 Java开发环境的搭建) 1、常用的DOS命令 1.1、怎么打开DOS命令窗口 win键 r (组合键):可以打开“运行”窗口 在运行窗口文本框中输入: cmd 然后回车 1.2、什么是DOS命令呢? 在DOS命令…...
)
Java设计模式-生成器模式(建造模式)
1.1定义 维基百科定义 生成器模式(英:Builder Pattern)是一种设计模式,又名:建造模式,是一种对象构建模式。 它可以将复杂对象的建造过程抽象出来(抽象类别),使这个抽象…...

ansible的常用模块介绍
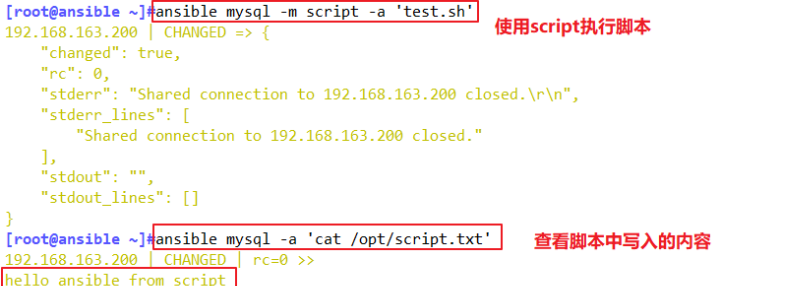
ansible 常用命令/usr/bin/ansible #Ansibe AD-Hoc 临时命令执行工具,常用于临时命令的执行/usr/bin/ansible-doc #Ansible 模块功能查看工具/usr/bin/ansible-galaxy #下载/上传优秀代码或Roles模块 的官网平台,基于网络的/usr/bin/ansible-playbo…...

你不会还不知道如何监测用户的网络是否在线吧?
我最近遇到一个需求,要给网站添加一个用户网络离线提醒。要求我们要实时监测用户的网络状态,当用户断网了,我们要立马给用户弹出一个断网提醒。 那你可能会问,为什么要做这么一个需求呢?用户断网了,网页不…...

ASM Quorum FailGroup RAC on Extended Distance Clusters
法定容错组,和它失去联系也不影响集群运行 参考: How to Manually Add NFS voting disk to an Extended Cluster using ASM in 11.2 (Doc ID 1421588.1) Mount Options for Oracle files when used with NFS on NAS devices (Doc ID 359515.1) RAC: Fre…...

VHDL语言基础-时序逻辑电路-触发器
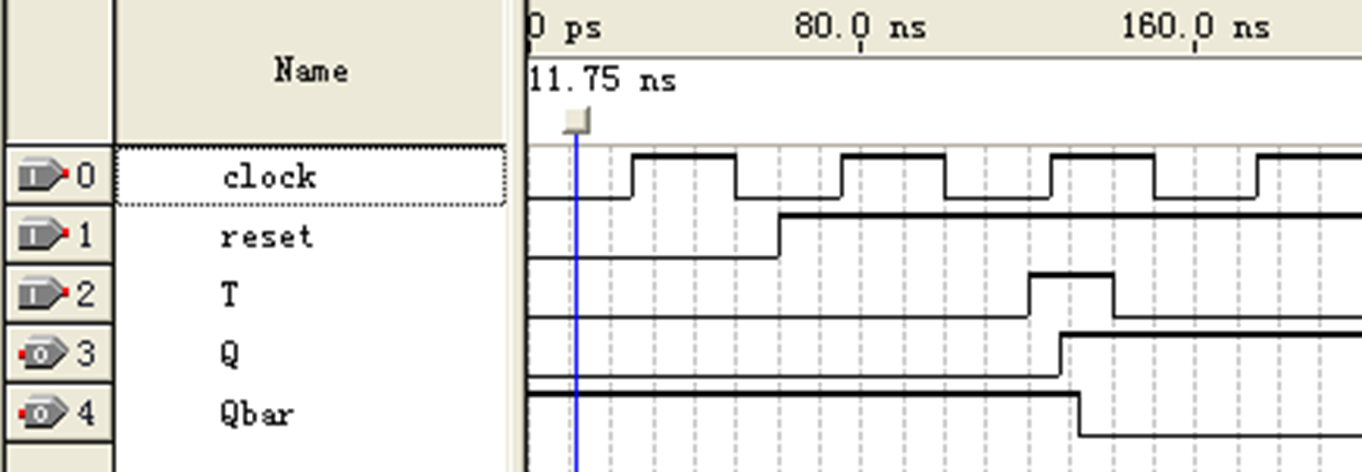
目录 触发器: D触发器: 触发器的VHDL描述: 触发器的仿真波形如下:编辑 时钟边沿检测的三种方法: 方法一: 方法二: 方法三: 带有Q非的D触发器: 带有Q非的D触发器的描述&am…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
