ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序
1.打包
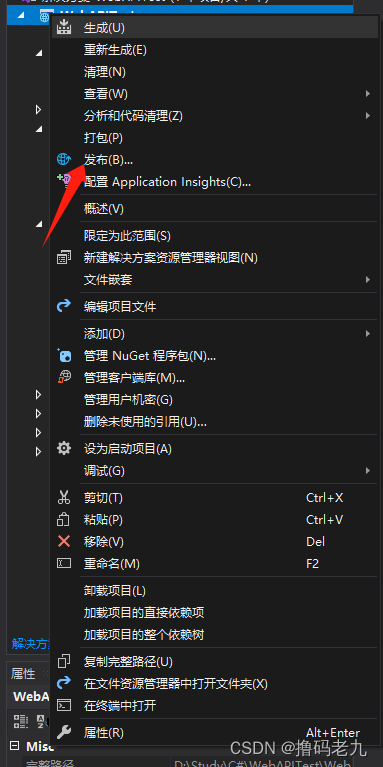
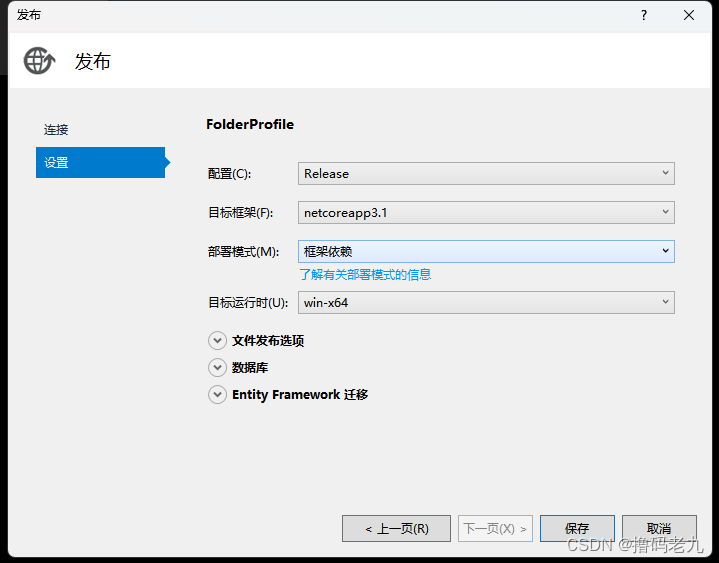
首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布



如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令
dotnet publish --configuration Release
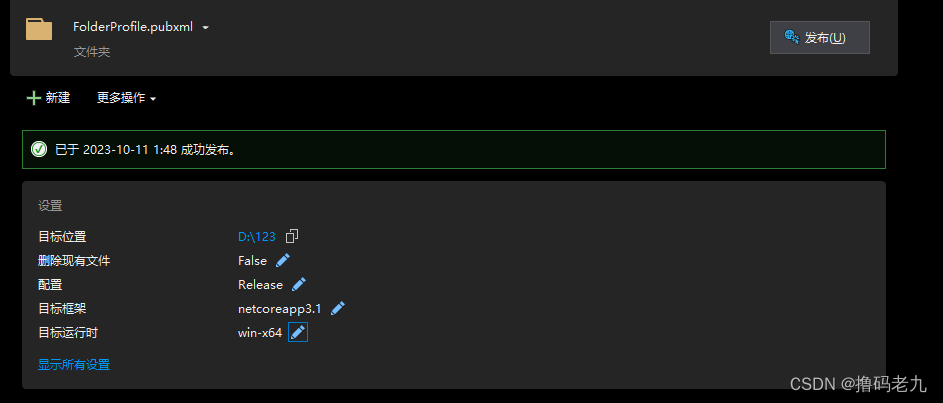
然后可以在你的项目bin\Release\netcoreapp3.1\publish找到你的发布版本
如果你想发布到指定的路径
dotnet publish --configuration Release --output 你的路径
2.配置服务器
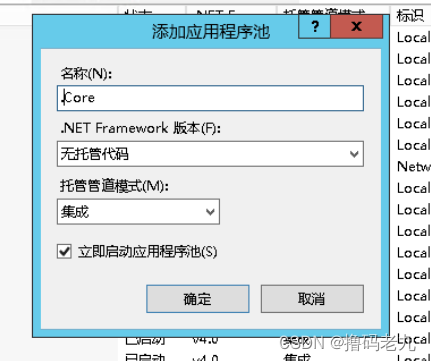
首先你要运行在IIS上面的话,因为是Asp.Core所以我们需要添加一个应用程序池,,NET Framework 版本选择.无代码托管

这里避坑,因为是.Core项目,所以应用池默认设置要把32位应用程序改为False,否则项目会提示:Http 500 错误

然后需要安装一个IIS的模块,必须要有这个模块才可以运行

就是在你的Core版本下面的,我这里以3.1版本为例子,其他版本同理

然后把你项目的SDK跟运行时都安装上,
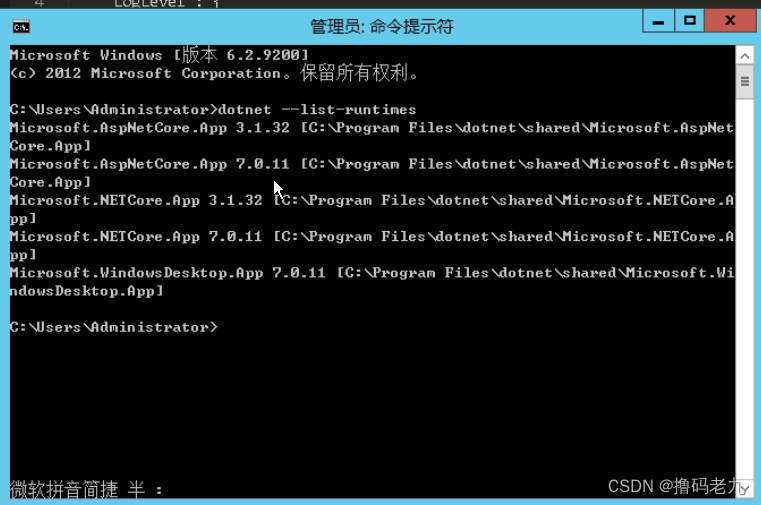
然后运行命令检测一下你的服务器是不是环境正确,一般不正确就重新安装一下
dotnet --list-runtimes

因为我们的项目是Restful API,所以采用https
所以需要启动Kestrel服务器时需要配置HTTPS端点,指定服务器证书,并且默认的开发者证书
所以我们在命令行执行命令
运行以下命令来生成开发者证书:
dotnet dev-certs https
如果你的操作系统是Windows或macOS,并且你想信任该证书,可以运行以下命令来信任证书:
dotnet dev-certs https --trust
3.配置IIS
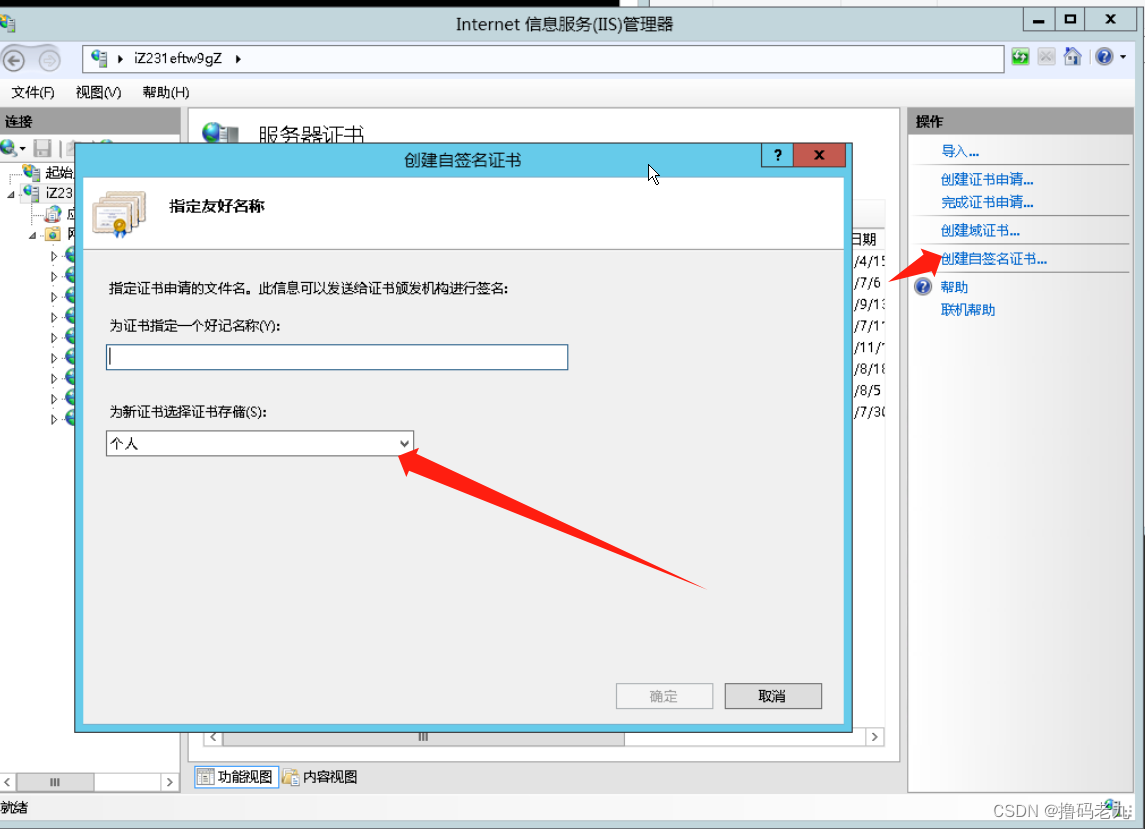
首先我们在我们的IIS服务器新建一个自建证书,后期生产环境有SSL证书直接用你的SSL证书就行,就不需要自建

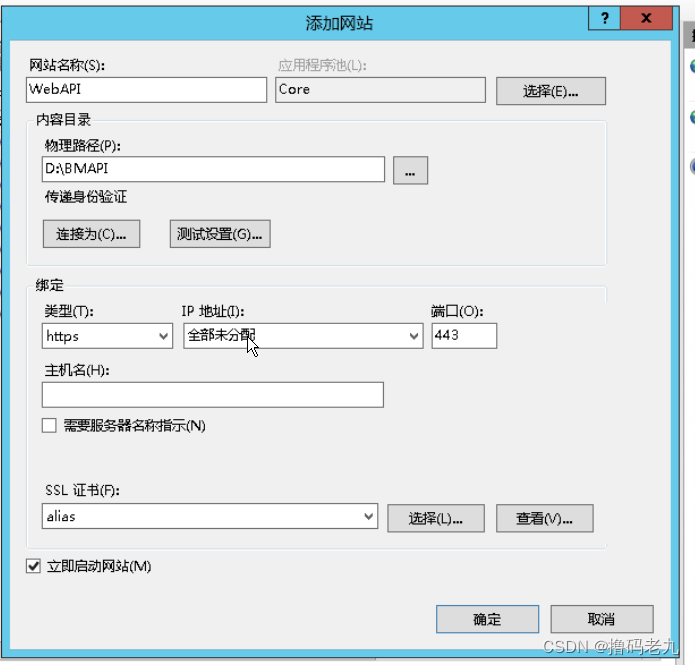
然后添加一个网站,选择你刚刚的项目路径,应用程序池选择我们刚刚添加的那个无代码托管的应用程序池,其他根据自己的需求配置

然后运行项目

到这项目基本发布好了
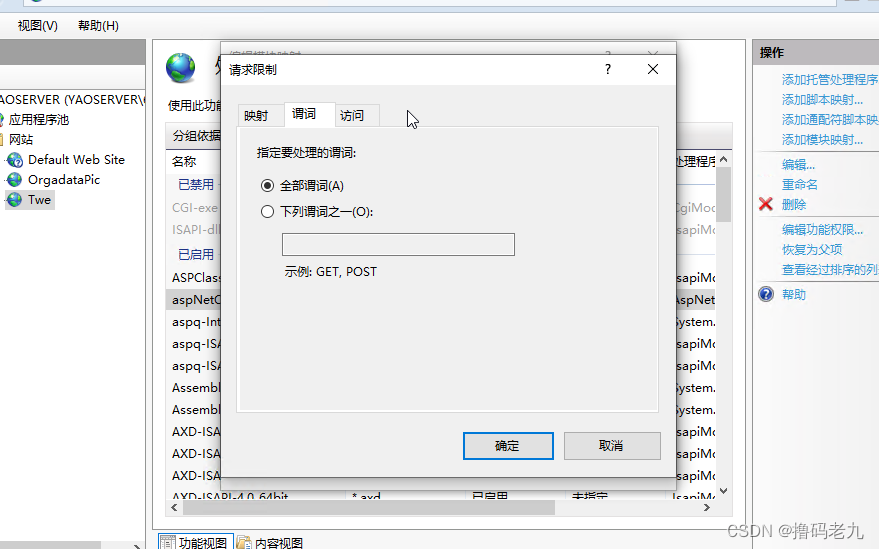
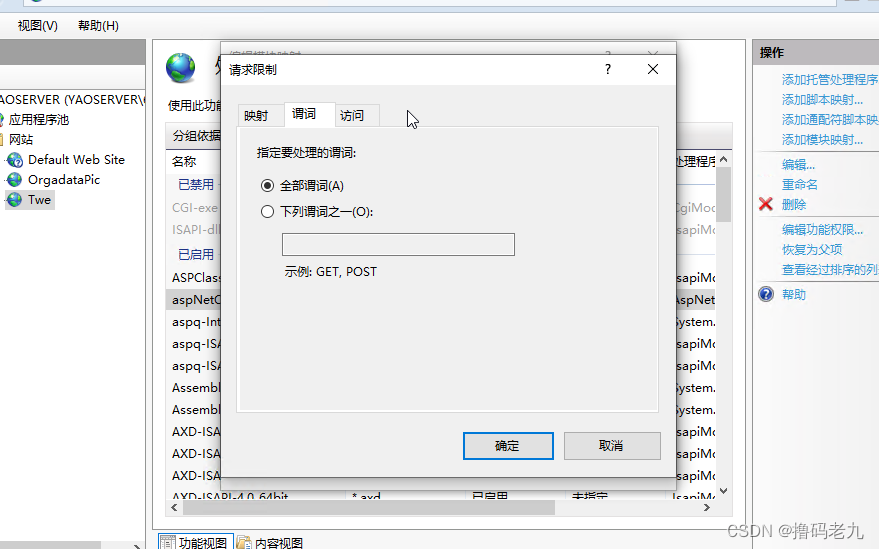
这里在避坑一下,原先以为到这里就好了,当时发现调用非Get Post请求的接口的时候提示:405错误

一开始我以为是HTTP请求谓词的原因,找遍IIS的配置都没发现问题

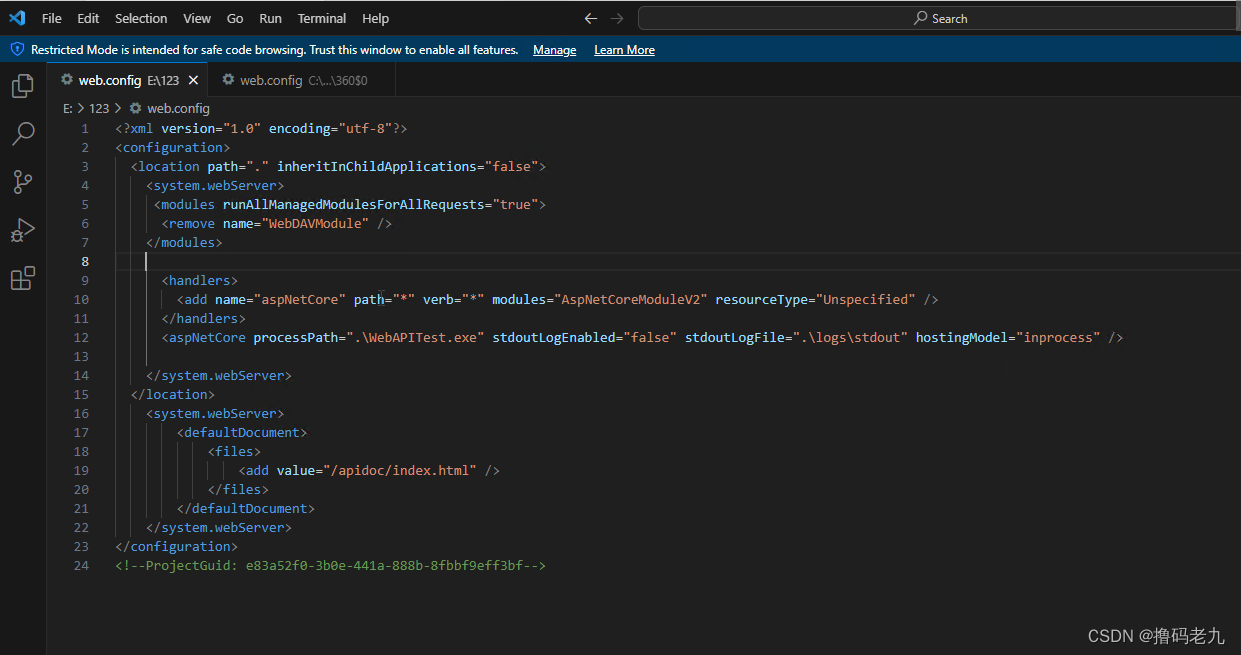
最后发现是"WebDAV,如果你的项目用不到"WebDAV的话就删除,要是你的IIS有其他"WebDAV的项目,那就在你的web.config
添加
<modules runAllManagedModulesForAllRequests="true"> <remove name="WebDAVModule" />
</modules>

至此,你的,CoreAPI 程序已经成功发布到IIS上面,个人还是比较推荐用nginx,因为毕竟.Core都是跨平台,下次出如果在nginx环境下搭建你的Core程序
相关文章:

ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
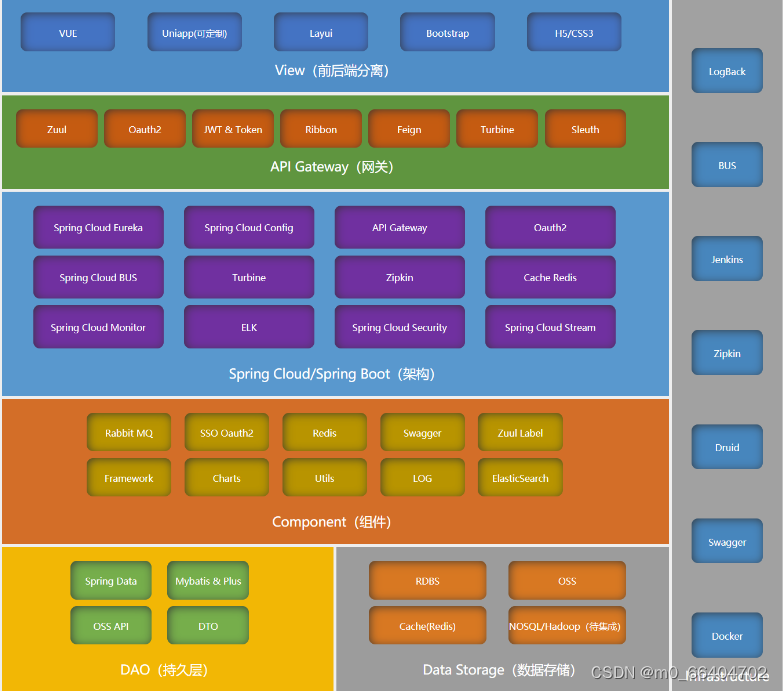
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

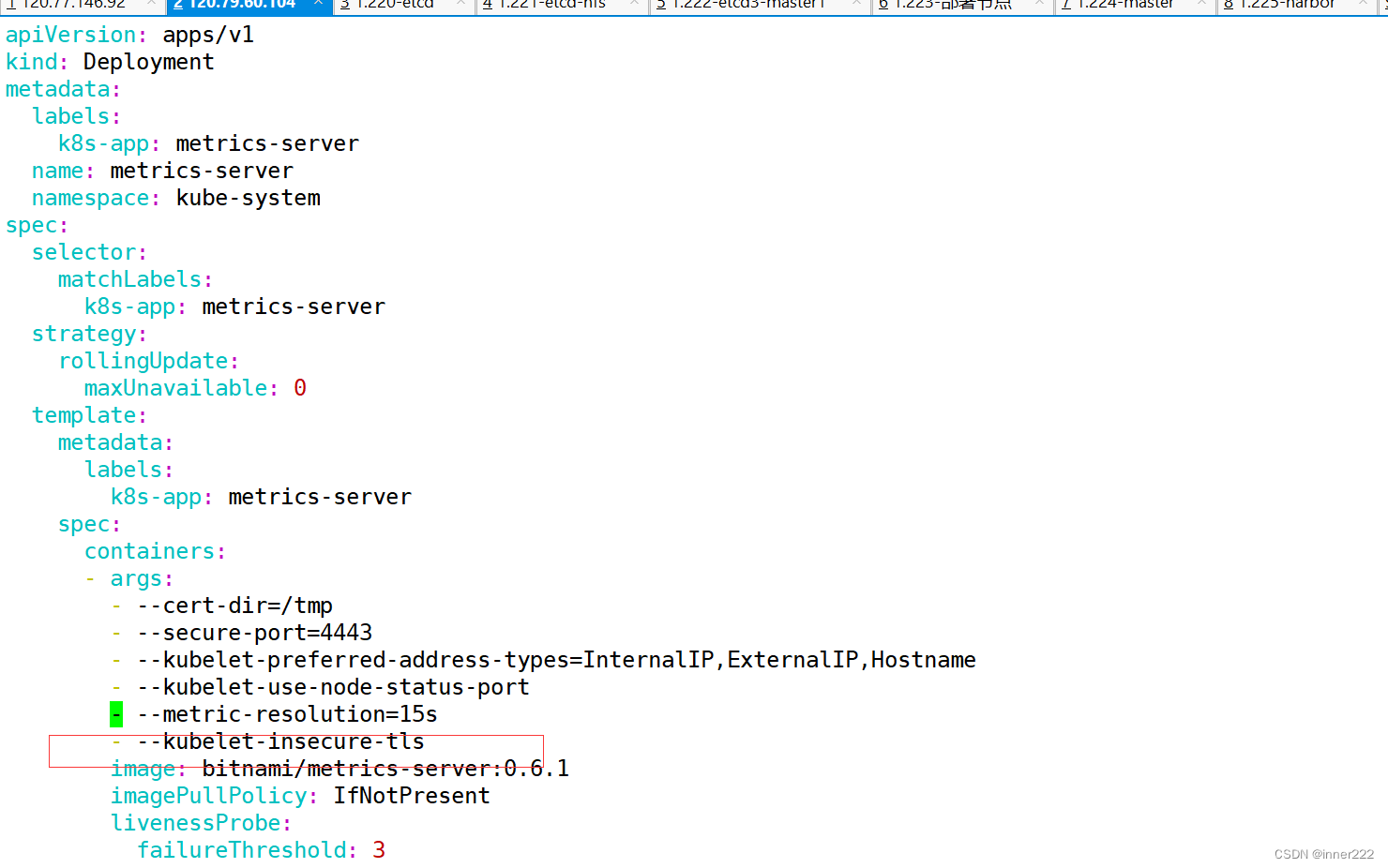
k8spod就绪检查失败
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

【数据结构】链表详解
大家好,今天为大家分享一下第二个数据结构——单链表 先打个广告:这里是博主写道顺序表,大家也可以查看:顺序表详解 首先: 我们学完顺序表的时候,我们发现有以下问题: 中间/头部的插入删除&…...

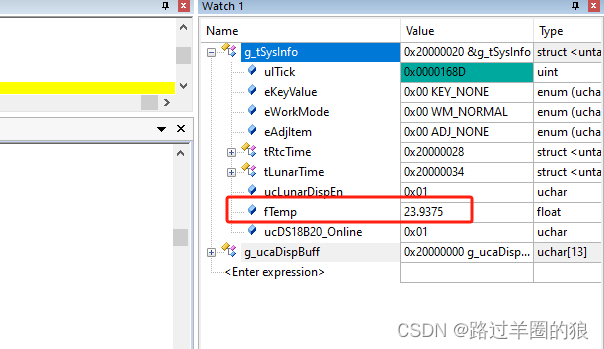
STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口 因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。 2、定时器配置 因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。 总线为48M,分频48,获得1…...

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

【初试396分】西北工业大学827学长经验分享
这个系列会邀请往届学长学姐进行经验分享~欢迎后台回复经验分享,进行投稿! 经验贴征集:前人栽树,后人乘凉,上岸同学也是看着经验贴一点一点过来的,有偿征集各位同学的经验分享,以此来帮助更多的…...

【Qt之信号和槽】对象多层嵌套后,高效使用信号和槽
抛出问题 Qt的信号槽机制非常牛逼,也是Qt的独特的核心功能之一。 有时候在很多窗体中传递信号来实现更新或者处理,如果窗体层级比较多,比如窗体A的父类是窗体B,窗体B的父类是窗体C,窗体C有个子窗体D,如果窗…...

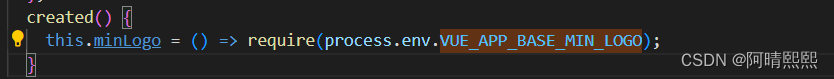
搬砖日记:vue2 用require引入图片项目编译失败
代码如下: data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO) 使用: <img :src"minLogo" />结果: 试错: 一开始我以为是不能直接在data中require,修改成在created中引入…...

国内外都可以使用的【免费AI工具】,实用性满满
受到ChatGPT的影响,大量的AI工具涌现,那么真的对我们学习和生活有用的免费AI工具都有哪些呢? 1.ChatSider ChatSider是一款可以对话的AI写作机器人。 ①学习上 推荐学生党使用它的“阅读助手”和“写作助手”功能。 阅读助手:…...

银河麒麟服务器x86安装ntp客户端,并配置成功可以同步时间
脚本 # 安装ntp客户端 sudo dnf install chrony # 配置 pool 2.centos.pool.ntp.org iburst给这一行加注释 sudo sed -i s/^pool 2.centos.pool.ntp.org iburst/#&/ /etc/chrony.conf # 添加3个阿里云NTP服务器 # echo -e "server ntp1.aliyun.com iburst\nserver nt…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
