vuex的求和案例和mapstate,mapmutations,mapgetters
main.js
import Vue from 'vue'
import App from './App.vue'
//引入vuex
import Vuex from 'vuex'
//引入store
import store from './store/index'Vue.config.productionTip = falsenew Vue({el:"#app",render: h => h(App),store,beforeCreate(){Vue.prototype.$bus = this}
})App.vue
<template><div class="container"><Count/></div>
</template><script>import Count from './components/Count'export default {name:'App',components:{Count},mounted(){console.log('App',this)}}
</script>
count.vue
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><h3>当前求和放大10倍为;{{$store.getters.bigSum}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){this.$store.dispatch('jia',this.n)},decrement(){this.$store.dispatch('jian',this.n)},incrementOdd(){this.$store.dispatch('jiaOdd',this.n)},incrementWait(){this.$store.dispatch('jiaWait',this.n) },},mounted(){console.log('Count',this.$store)}}
</script><style>button{margin-left: 5px;}
</style>store/index.js
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用了')state.sum -=value},
}//准备state -用于存储数据
const state ={sum:0 //当前的和
}//准备getters--用于将state中的数据进行加工
const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})getters配置项
当一部分的数据进行一些变化时,可以通过getters的属性来对一部分的数据进行变化
mapState,mapGetters
// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject']),...mapGetters(['bigSum'])通过计算属性来改变。
mapMutations
在methods方法下
// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),使用之后的整个代码
main.js和App.vue时不变的
index.js
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用勒')state.sum -=value}}//准备state -用于存储数据
const state ={sum:0, //当前的和 school:'尚硅谷',subject:'前端'
}const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})count.vue
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和放大10倍为:{{bigSum}}</h3><h3>我在{{school}} 学习{{subject}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment(n)">+</button><button @click="decrement(n)">-</button><button @click="incrementOdd(n)">当前求和为奇数再加</button><button @click="incrementWait(n)">等一等再加</button></div>
</template><script>import {mapActions, mapGetters, mapMutations, mapState} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},computed:{// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject']),...mapGetters(['bigSum'])},methods: {// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),// incrementOdd(){// this.$store.dispatch('jiaOdd',this.n)// },// incrementWait(){// this.$store.dispatch('jiaWait',this.n) // },//...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})},mounted(){const x =mapState({he:'sum',xuexiao:'school',xueke:'subject'})console.log(x)}}
</script><style>button{margin-left: 5px;}
</style>多组件共享数据
即以index.js中的属性为公共汽车。来通过调用其中的属性来实现一个数据间的共享
index.js(这个区域主要是添加了增加人员的方法,在mutations处)
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用勒')state.sum -=value},ADD_PERSON(state,value){console.log('mutations中的ADD_PERSON被调用勒')state.personList.unshift(value)}}//准备state -用于存储数据
const state ={sum:0, //当前的和 school:'尚硅谷',subject:'前端',personList:[{id:'001',name:'张三'}]
}const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})Person.vue
<template><div><h1>人员列表</h1><h3 style="color:blue">上方组件的求和为{{sum}}</h3><input type="text" placeholder="请输入名字" v-model="name"><button @click="add">添加</button><ul><li v-for="p in personList" :key="p.id">{{p.name}}</li></ul></div>
</template><script>
import { nanoid } from 'nanoid'export default {name:'Person',data(){return{name:''}},computed:{personList(){return this.$store.state.personList},sum(){return this.$store.state.sum}},methods:{add(){const personObj={id:nanoid(),name:this.name}this.$store.commit('ADD_PERSON',personObj)this.name=''}}
}
</script>count.vue(这里主要是在mapstate属性中添加我要获取的personList,然后在展示处展示)
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和放大10倍为:{{bigSum}}</h3><h3>我在{{school}} 学习{{subject}}</h3><h3 style="color:red">下方组件的总人数是:{{personList.length}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment(n)">+</button><button @click="decrement(n)">-</button><button @click="incrementOdd(n)">当前求和为奇数再加</button><button @click="incrementWait(n)">等一等再加</button></div>
</template><script>import {mapActions, mapGetters, mapMutations, mapState} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},computed:{// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject','personList']),...mapGetters(['bigSum'])},methods: {// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),// incrementOdd(){// this.$store.dispatch('jiaOdd',this.n)// },// incrementWait(){// this.$store.dispatch('jiaWait',this.n) // },//...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})},mounted(){const x =mapState({he:'sum',xuexiao:'school',xueke:'subject'})console.log(x)}}
</script><style>button{margin-left: 5px;}
</style>相关文章:

vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from vue import App from ./App.vue //引入vuex import Vuex from vuex //引入store import store from ./store/indexVue.config.productionTip falsenew Vue({el:"#app",render: h > h(App),store,beforeCreate(){Vue.prototype.$bus th…...

Docker 网络访问原理解密
How Container Networking Works: Practical Explanation 这篇文章讲得非常棒,把docker network讲得非常清晰。 分为三个部分: 1)docker 内部容器互联。 2)docker 容器 访问 外部root 网络空间。 3)外部网络空间…...

统信UOS离线安装nginx
注意:安装之前一定要切换到开发者模式,不然会提示没有权限 1 安装所依赖的包 gcc gcc-c openssl PCRE zlib 我平时有一个gcc的包,我会直接把里面的包全部安装一遍,下面是地址 链接: https://pan.baidu.com/s/1Ty35uQx_7iliduohkuNWPQ?pw…...

机器学习基础-手写数字识别
手写数字识别,计算机视觉领域的Hello World利用MNIST数据集,55000训练集,5000验证集。Pytorch实现神经网络手写数字识别感知机与神经元、权重和偏置、神经网络、输入层、隐藏层、输出层mac gpu的使用本节就是对Pytorch可以做的事情有个直观的…...

idea 插件推荐(持续更新)
文章目录 Material Theme UIcodeium(建议有梯子的使用)Key Promoter XCodeGlanceRainbow BracketsMarkdown NavigatorRestfulToolkitString Manipulation Material Theme UI 谁不想拥有一款狂拽炫酷 吊炸天 的编码主题呢,给你推荐Material Theme UI Plugin Material Theme UI是…...

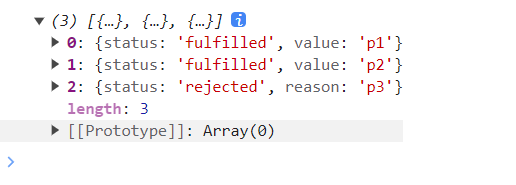
实现Promise所有核心功能和方法
一直以来对Promise只是会用简单的方法,例如then,catch等,对于其余各种方法也只是简单了解,这次想要通过实现Promise来加深对Promise的使用 话不多说,直接开始,简单粗暴一步步来 一:了解Promise …...

学习总结1
Vue的学习 Vue是一套用于构建用户界面的渐进式JavaScript框架; Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。 1. 组件化: 在Vue框架中,允许你将界面拆分为小的,独立的可…...
)
使用 Apache Camel 和 Quarkus 的微服务(二)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第一部分,我们看到了一个简化版的基于微服务的转账应用程序,该应用程序使用Apache Camel和AWS SDK(软件开发套件…...

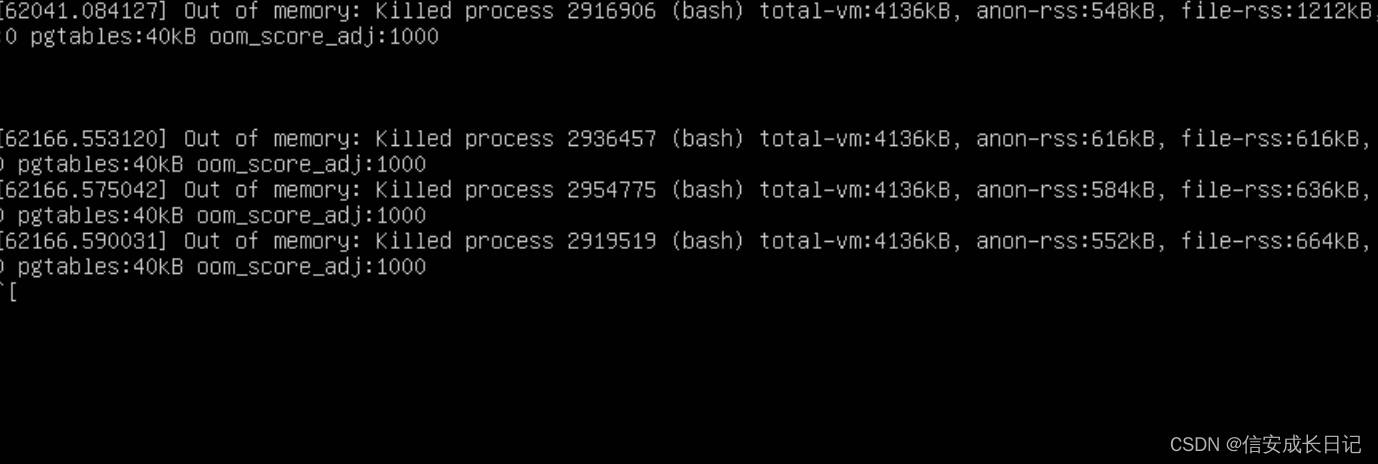
pid-limit参数实验
fork炸弹命令 :(){ :|:& };: 可以看到,如果docker没有限制,会遭到fork炸弹恶意 参考 https://www.cyberciti.biz/faq/understanding-bash-fork-bomb/...

jvm--执行引擎
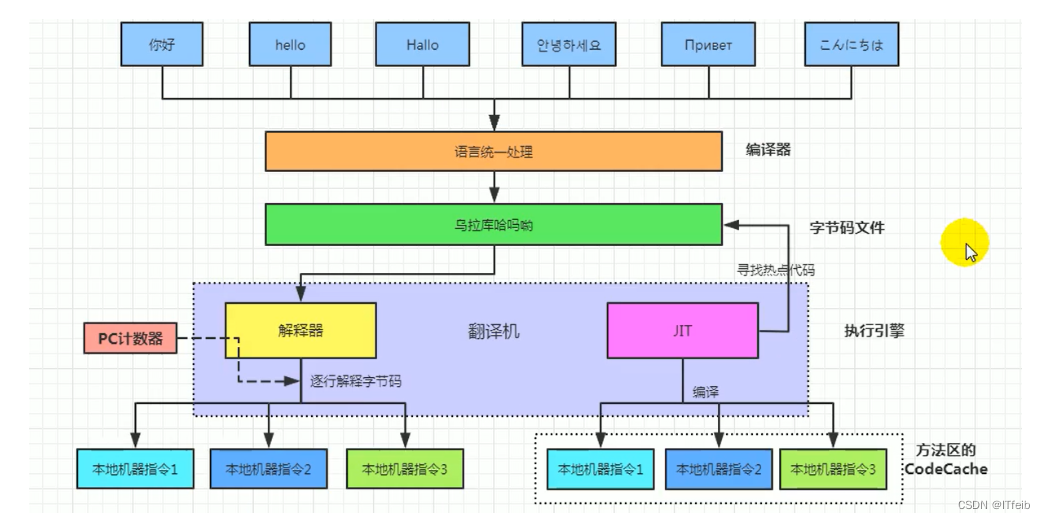
文章目录 1. 执行引擎的工作流程2. 解释器、JIT及时编译器3. 热点代码及探测技术4. HotSpotVM 中 JIT 分类 执行引擎属于 JVM 的下层,里面包括解释器、及时编译器、垃圾回收器 JVM 的主要任务是负责 装载字节码到其内部,但字节码并不能够直接运行在操作…...

day13|二叉树理论
一、二叉树的定义 //定义一个二叉树:使用链式存储 public class TreeNode {int val; // 节点的值TreeNode left; // 左子节点TreeNode right; // 右子节点public TreeNode() {}// 构造函数,初始化节点值public TreeNode(int val){this.valval;}// 构造函…...

php+html+js+ajax实现文件上传
phphtmljsajax实现文件上传 目录 一、表单单文件上传 1、上传页面 2、接受文件上传php 二、表单多文件上传 1、上传页面 2、接受文件上传php 三、表单异步xhr文件上传 1、上传页面 2、接受文件上传php 四、表单异步ajax文件上传 1、上传页面 2、接受文件上传ph…...

日期时间参数,格式配置(SpringBoot)
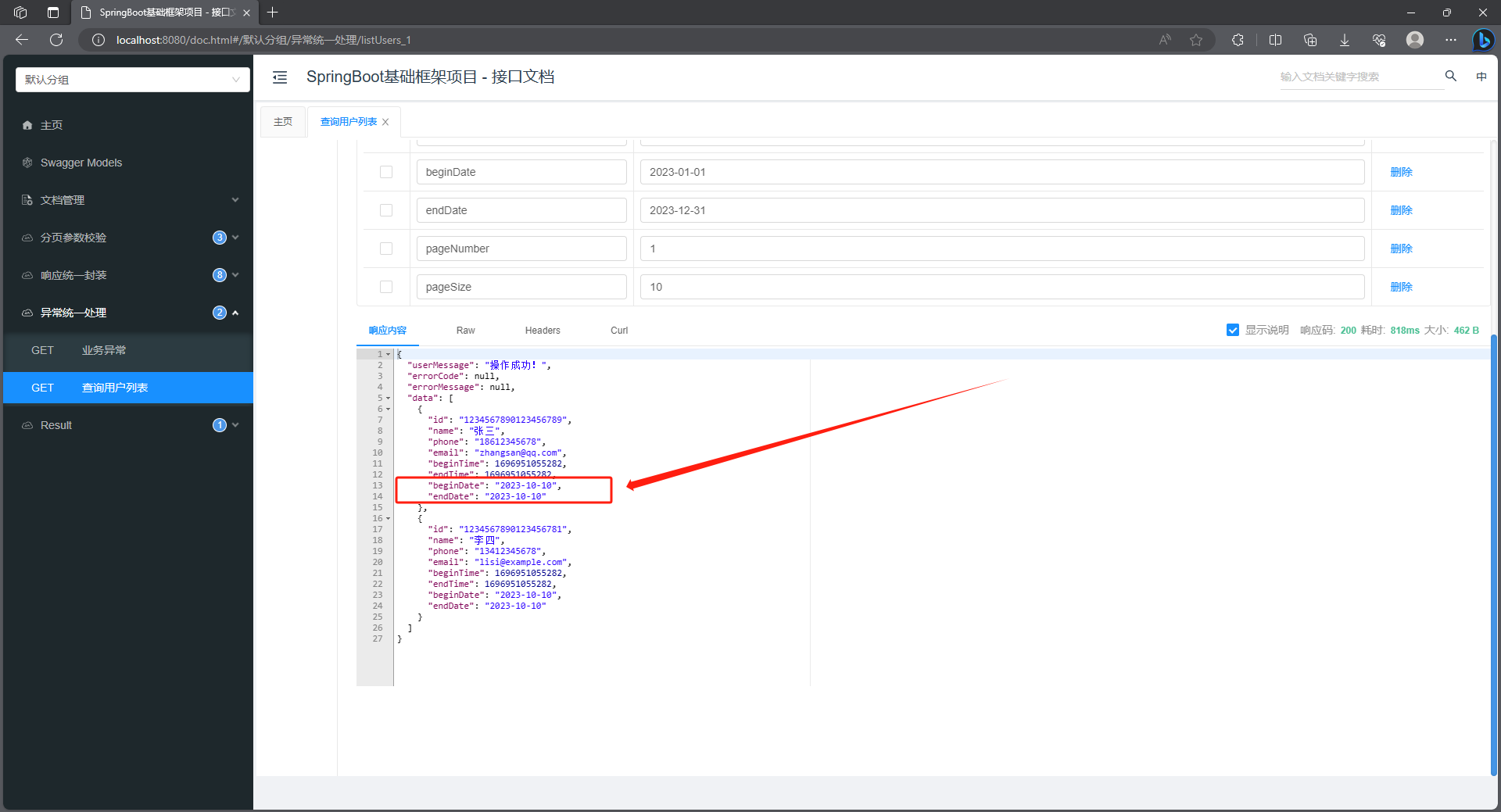
介绍 在SpringBoot项目中,接口中的日期和时间类型的参数,配置格式。 日期格式 接口中常用的日期时间格式有两种: 字符串(比如:yyyy-MM-dd HH:mm:ss)时间戳(比如:1696839876955&a…...

JAVA 泛型的定义以及使用
泛型类 /*** <T> 为该类定义泛型,可以是一个或多个<T,...>* 定义的泛型可以在类中作为:* 类变量类型: T data* 类方法的入参以及返回类型 public void setData(T data),public T getData();次数以set&a…...

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

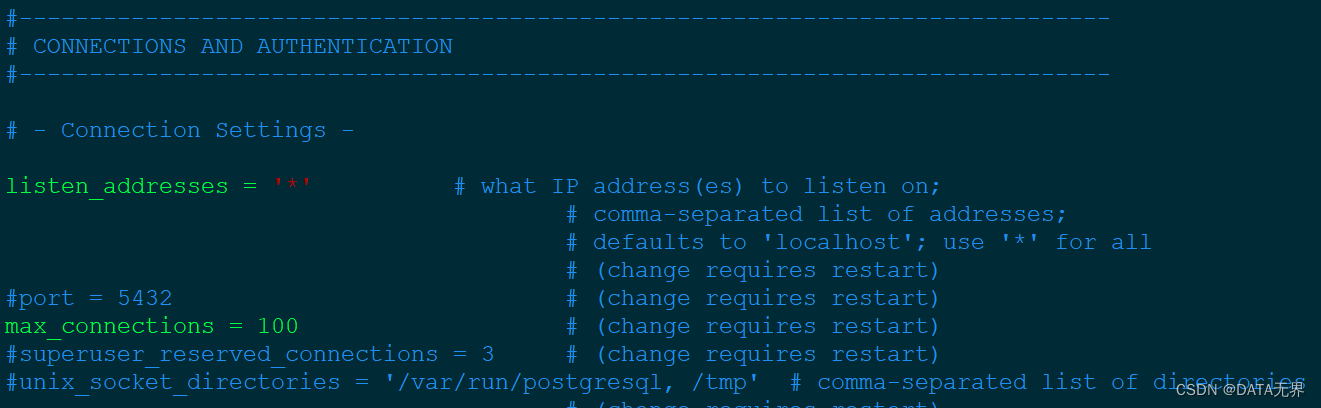
3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

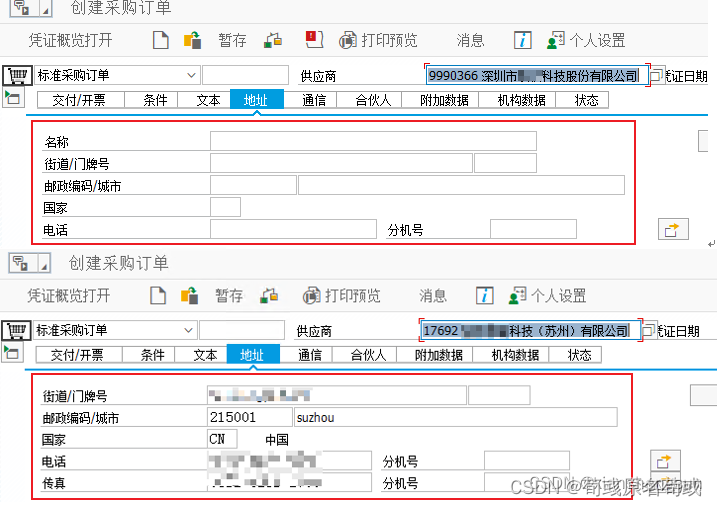
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

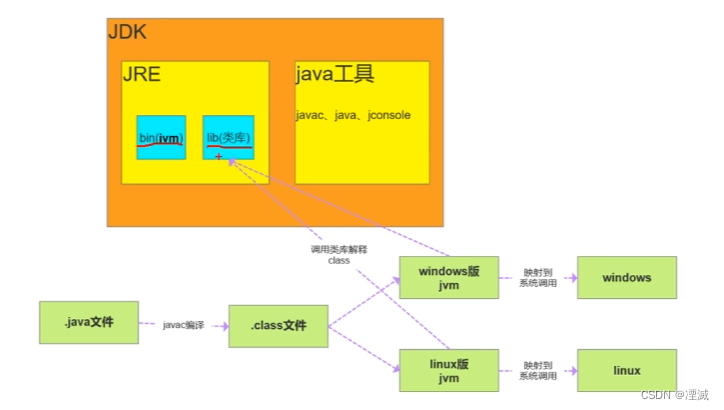
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

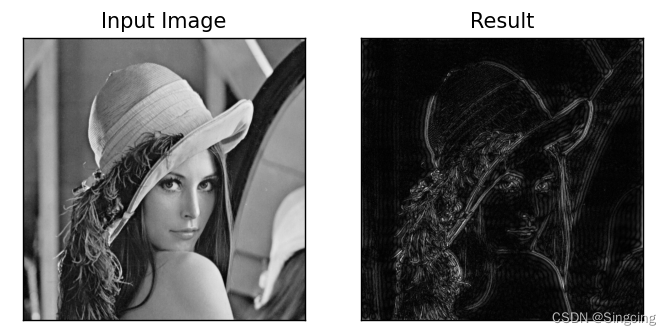
OpenCV实现图像傅里叶变换
傅里叶变换 dftcv.dft(img_float32,flagscv.DFT_COMPLEX_OUTPUT): flags:标志位,指定变换类型,cv.DFT_COMPLEX_OUTPUT会返回复数结果。 傅立叶变换,将输入的图像从空间域转换到频率域。 返回结果: 此函数返回一个复杂数值数组,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...

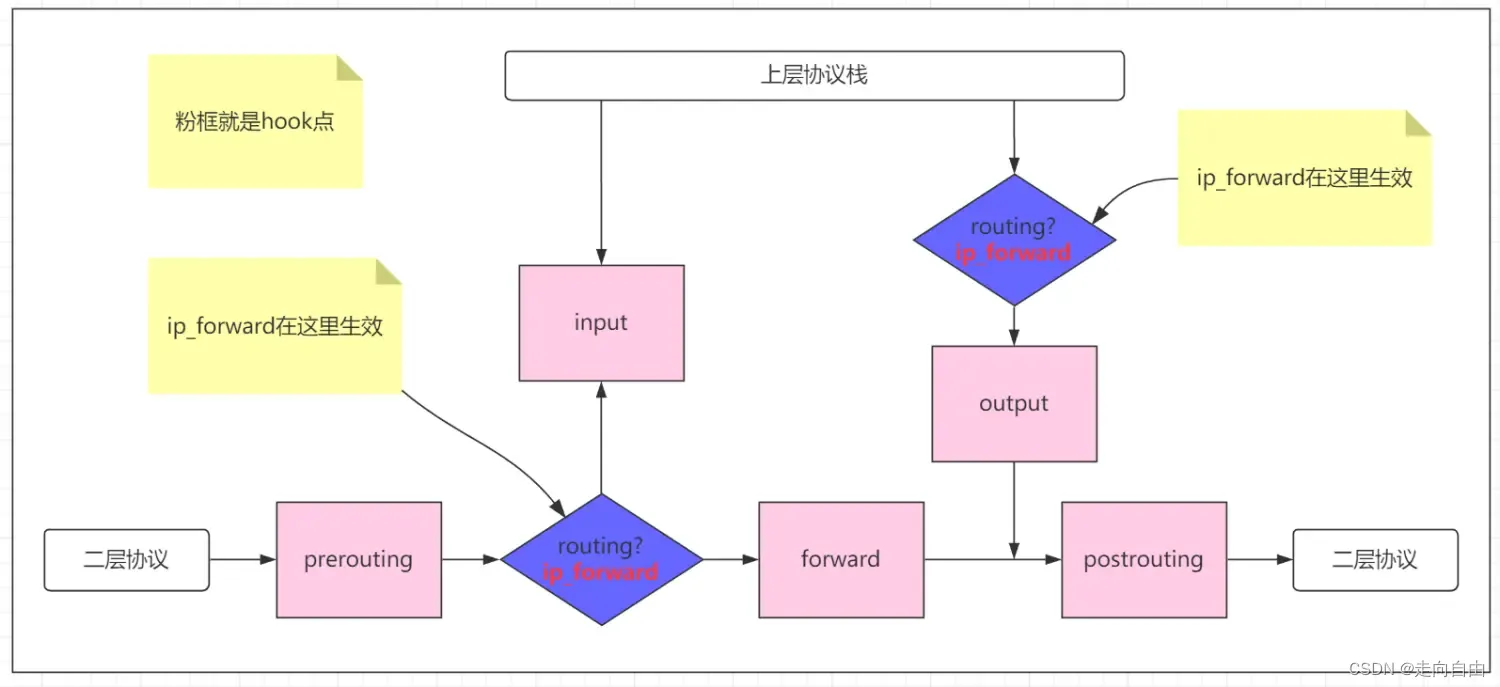
如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

【QT】qtdesigner中将控件提升为自定义控件后,css设置样式不生效(已解决,图文详情)
目录 0.背景 1.解决思路 2.详细代码 0.背景 实际项目中遇到的问题,描述如下: 我在qtdesigner用界面拖了一个QTableView控件,object name为【tableView_electrode】,然后【提升为】了自定义的类【Steer_Electrode_Table】&…...
