react antd table表格点击一行选中数据的方法
一、前言

antd的table,默认是点击左边的单选/复选按钮,才能选中一行数据;
现在想实现点击右边的部分,也可以触发操作选中这行数据。
可以使用onRow实现,样例如下。
二、代码
1.表格样式部分
//表格table样式部分{isRadio ?<TabledataSource={data.list}onRow={(record) => ({onClick: () => {this.selectRow(record);},})}rowSelection={{type: 'radio',selectedRowKeys: selectedIdsInSearchTab,//onChange: this.onSelectChange,}} // 表格是否可复选,加type是单选,去掉是多选columns={this.getColumns()}rowKey={record => record.id}pagination={false}loading={loading}size="middle"borderedscroll={{ x: 1100 }}/> :<TabledataSource={data.list}onRow={(record) => ({onClick: () => {this.selectRow(record);},})}rowSelection={{selectedRowKeys: selectedIdsInSearchTab,//onChange: this.onSelectChange,}} // 表格是否可复选,加type是单选,去掉是多选columns={this.getColumns()}rowKey={record => record.id}pagination={false}loading={loading}size="middle"borderedscroll={{ x: 1100 }}/>}
说明:
(1)isRadio 是自己写的一个变量,用来区分是单选表格还是多选表格
(2)onRow的this.selectRow(record)方法是核心,用来实现点击一行数据即可选中(其实是点击 单选/多选按钮右边的部分时,触发这个方法)
(3)//onChange: this.onSelectChange,这个方法是点击左边的单选/多选按钮时,会触发;
但是由于框架自身bug,翻页多选数据的话,id数组没有问题、内容数组会只保留当前页、无法保留前几页选中的内容,所以在此注释了(后果是点击左边的单选/多选按钮没有反应,只能点击行右边部分进行选择/取消选择,也许也能接受?)
(4)加上 type: 'radio',表格就会展示为单选按钮;去掉,表格默认展示为多选按钮
(5)selectedRowKeys: selectedIdsInSearchTab,这个是保存选中行id的一个数组,必须加,数组有内容后,页面就会显示出哪行被选中的样式
2.onRow的this.selectRow(record)方法
selectRow = (record) => {const {dispatch,TrainPlanManage_SelectBscUserT: { selectedIdsInSearchTab,selectedRowsInSearchTab },isRadio} = this.props;//如果是单选if(isRadio){//获取存放的keyconst selectedRowKeys = [record.id];//获取存放的数据valueconst selectedRows = [record];dispatch({type: 'TrainPlanManage_SelectBscUserT/updateSelectedIdsInSearchTab',selectedIds : selectedRowKeys,selectedRows: selectedRows,});}//否则是多选else{//获取存放的keyconst selectedRowKeys = [...selectedIdsInSearchTab];//获取存放的数据valueconst selectedRows = [...selectedRowsInSearchTab]; if (selectedRowKeys.indexOf(record.id) >= 0) {//当点击选中的数据,取消选中selectedRowKeys.splice(selectedRowKeys.indexOf(record.id), 1);//取消选中也要删除数组中的valueselectedRows.forEach((element,index) => {if(element.id === record.id){//根据id获取到数组里当前数据的下标,并删除。selectedRows.splice(index,1)}});} else {selectedRowKeys.push(record.id);//将选中的数据加入数组里selectedRows.push(record)}//this.setState({ selectedRowKeys,selectedRows }); dispatch({type: 'TrainPlanManage_SelectBscUserT/updateSelectedIdsInSearchTab',selectedIds : selectedRowKeys,selectedRows: selectedRows,});}}
说明:
(1)TrainPlanManage_SelectBscUserT: { selectedIdsInSearchTab,selectedRowsInSearchTab }的意思是,从TrainPlanManage_SelectBscUserT.js里拿出2个变量来,selectedIdsInSearchTab是保存被选中id的数组,selectedRowsInSearchTab 是保存被选中整行数据的数组
(2)入参record,就是当前点击的行数据,单选时直接保存回那2个变量中即可;
多选时,先判断现有数组中是否存在当前点击行的id,如果存在,那就是取消选择的意思,从数组移除内容;
如果不存在,那就是新增,直接放入数组。
(3)selectedRows.splice(index,1)的意思是,从数组中删除下标为index的数据。
(4)dispatch方法,调用的是TrainPlanManage_SelectBscUserT.js里的方法,把处理好的数组保存进去用,如下:
export default {namespace: 'TrainPlanManage_SelectBscUserT',state: {selectedIdsInSearchTab:[],selectedRowsInSearchTab:[],......---------------------------------------reducers: {updateSelectedIdsInSearchTab(state, action) {return {...state,selectedIdsInSearchTab: action.selectedIds || state.selectedIds,selectedRowsInSearchTab: action.selectedRows || state.selectedRows,};},}
(5)如果变量在同一个js中,也可以使用//this.setState({ selectedRowKeys,selectedRows }); 来保存。
//3.//onChange: this.onSelectChange方法
这个方法是点击左边的 单选/复选 按钮 触发的;
单选没有问题;
但是多选的上方提到了,由于框架自身bug,翻页多选数据的话,id数组没有问题、内容数组会只保留当前页、无法保留前几页选中的内容,所以不推荐使用,注释了(后果是点击左边的单选/多选按钮没有反应,只能点击行右边部分进行选择/取消选择,也许也能接受?)
代码如下:
// 复选框选中后的方法onSelectChange = (selectedIds, selectedRows) => {const { dispatch } = this.props;dispatch({type: 'TrainPlanManage_SelectBscUserT/updateSelectedIdsInSearchTab',selectedIds,selectedRows,});};
说明:
(1) 这个方法入参是选中行的id数组和选中行的数据数组(再强调一次,翻页多选的话,选中行的数据数组只有当前页的,有问题)
(2)dispatch方法与上方相同,就是把数组直接保存进去。
三、备注
1.发现,table绑定的已选中的id数组(selectedRowKeys),如果列表有id的话,把id装入数组,页面就会显示哪些行被选中;
但是如果数据列表没有叫id的字段,那么把其它值装入绑定数组没有效果,页面不知道选中的是哪行;
可能是框架会有默认的id,装入默认的id才行(比如0,1,2),但是数据列表没有id字段,我们无法区分这条数据应该的id是什么,从而无法实现点击一行选中当前数据的功能……
相关文章:

react antd table表格点击一行选中数据的方法
一、前言 antd的table,默认是点击左边的单选/复选按钮,才能选中一行数据; 现在想实现点击右边的部分,也可以触发操作选中这行数据。 可以使用onRow实现,样例如下。 二、代码 1.表格样式部分 //表格table样式部分{…...

【VUEX】最好用的传参方式--Vuex的详解
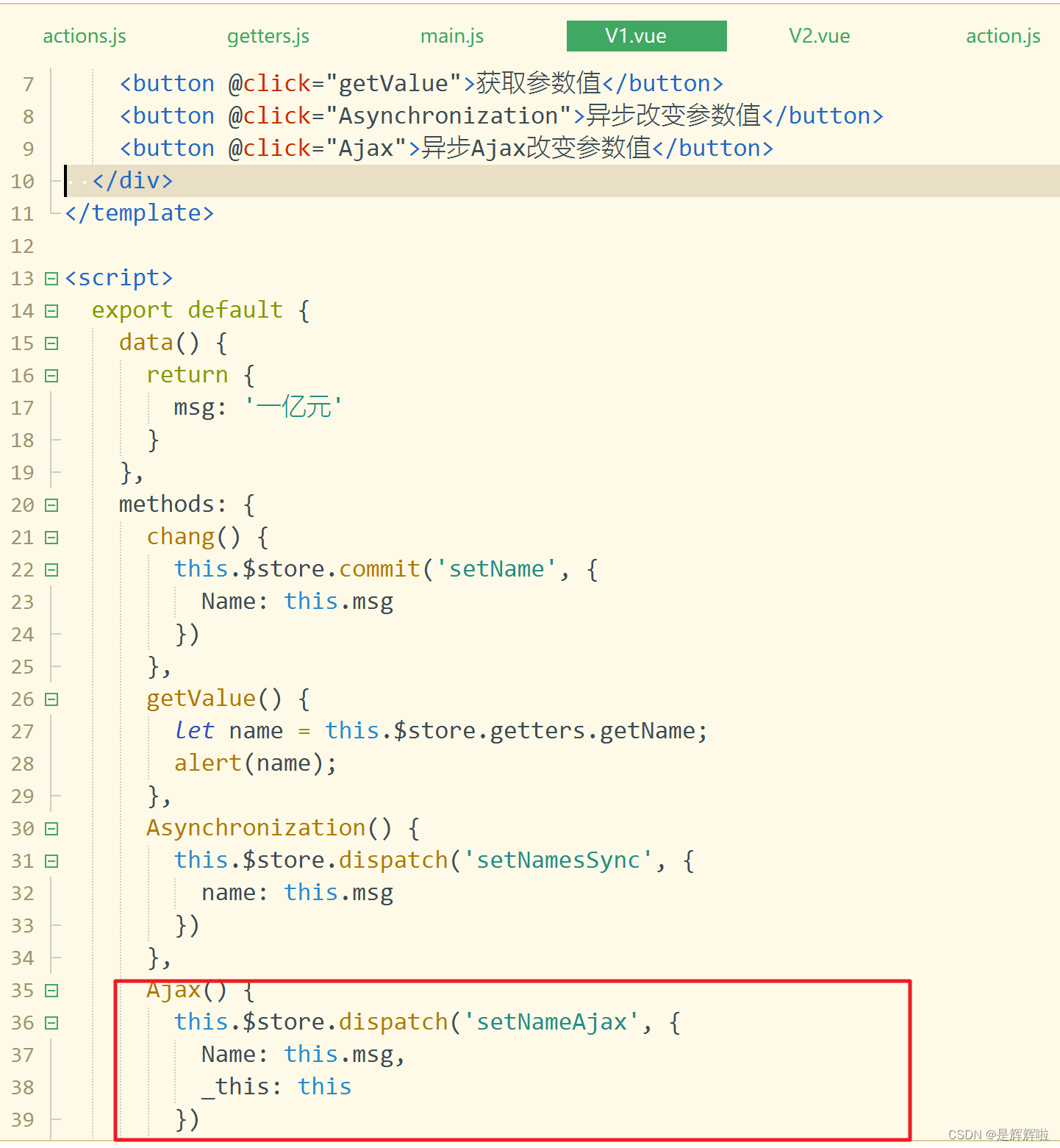
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于VuexElementUI的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Vuex是什么 1.定义 2…...
)
【.net core】yisha框架 SQL SERVER数据库 反向递归查询部门(子查父)
业务service.cs中ListFilter方法中内容 //反向递归查询部门列表List<DepartmentEntity> departmentList await departmentService.GetReverseRecurrenceList(new DepartmentListParam() { Ids operatorInfo.DepartmentId.ToString() });if (departmentList ! null &am…...

java处理时间-去除节假日以及双休日
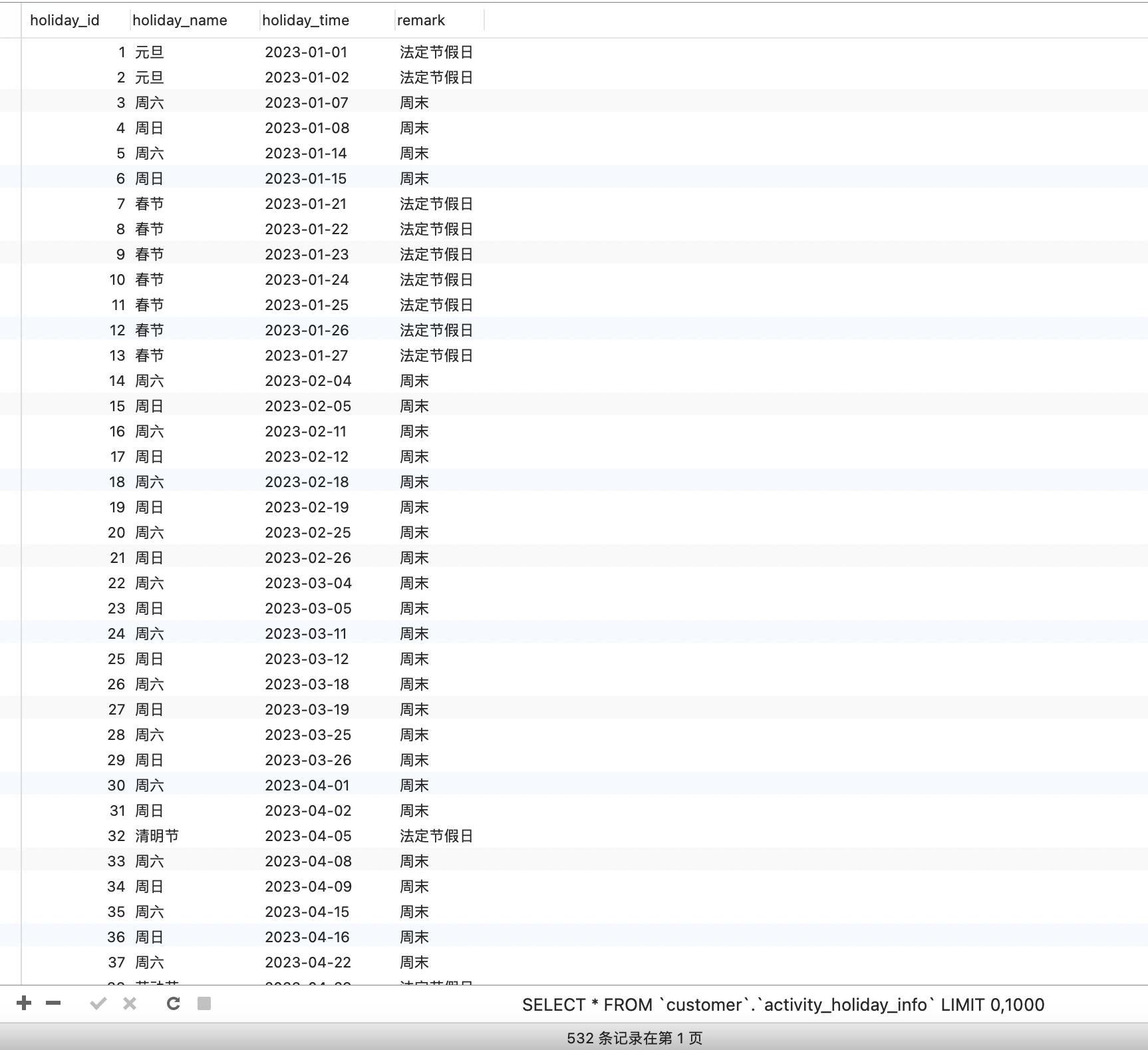
文章目录 一、建表:activity_holiday_info二、java代码1、ActivitityHolidayController.java2、ActivityHolidayInfoService.java3、ActivityHolidayInfoServiceImpl.java 三、测试效果 有些场景需要计算数据非工作日的情况,eg:统计每个人每月工作日签到…...

快讯|Tubi 有 Rabbit AI 啦
在每月一期的 Tubi 快讯中,你将全面及时地获取 Tubi 最新发展动态,欢迎星标关注【比图科技】微信公众号,一起成长变强! Tubi 推出 Rabbit AI 帮助用户找到喜欢的视频内容 Tubi 于今年九月底推出了 Rabbit AI,这是一项…...

Zookeeper从入门到精通
Zookeeper 是一个开源的分布式协调服务,目前由 Apache 进行维护。Zookeeper 可以用于实现分布式系统中常见的发布/订阅、负载均衡、命令服务、分布式协调/通知、集群管理、Master 选举、分布式锁和分布式队列等功能。 目录 01-Zookeeper特性与节点数据类型详解02-Z…...

10.11作业
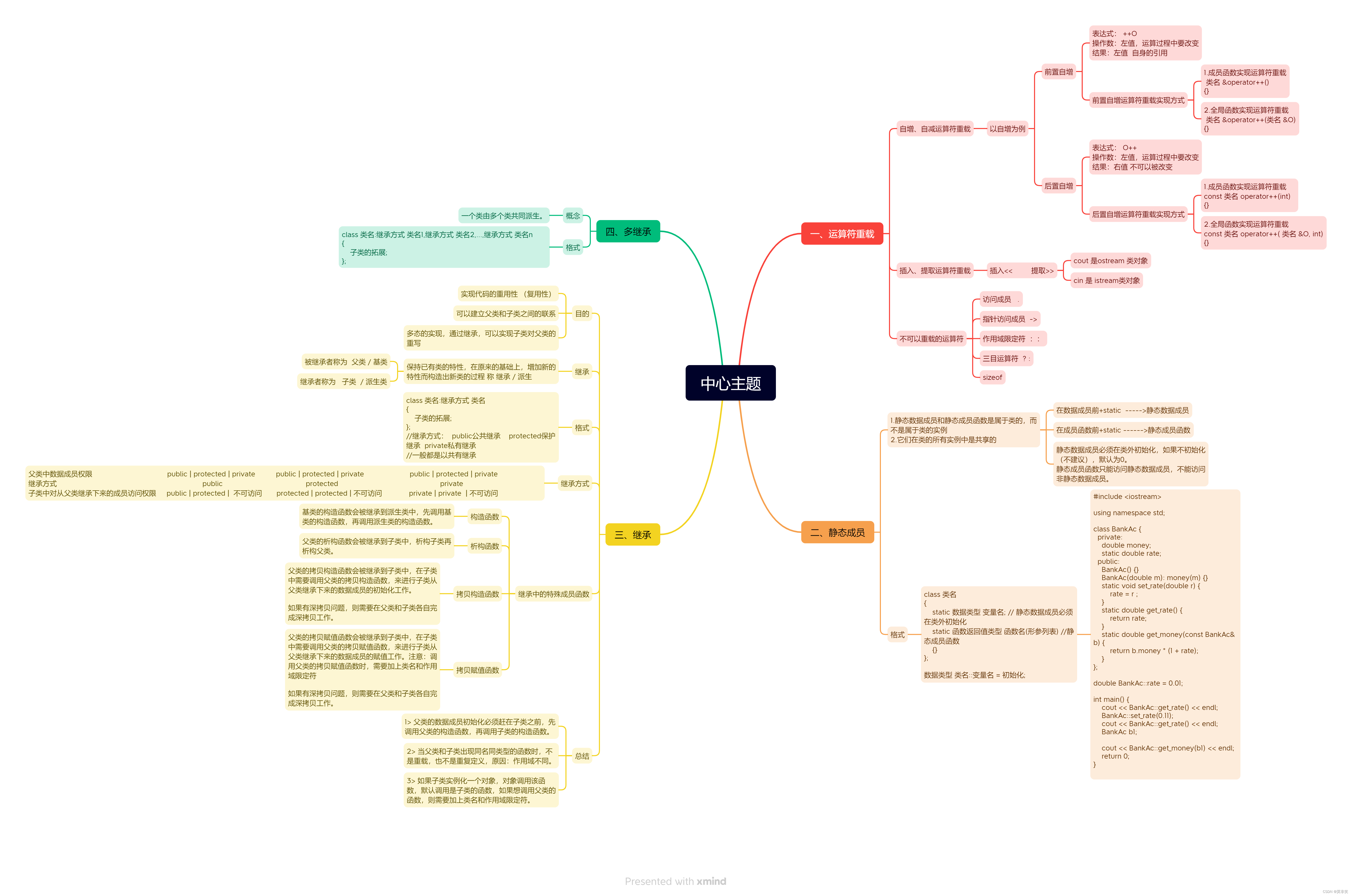
多继承代码实现沙发床 #include <iostream>using namespace std;class Sofa {private:int h;public:Sofa() {cout << "Sofa无参构造" << endl;}Sofa(int h): h(h) {cout << "Sofa有参构造" << endl;}Sofa(const Sofa& …...

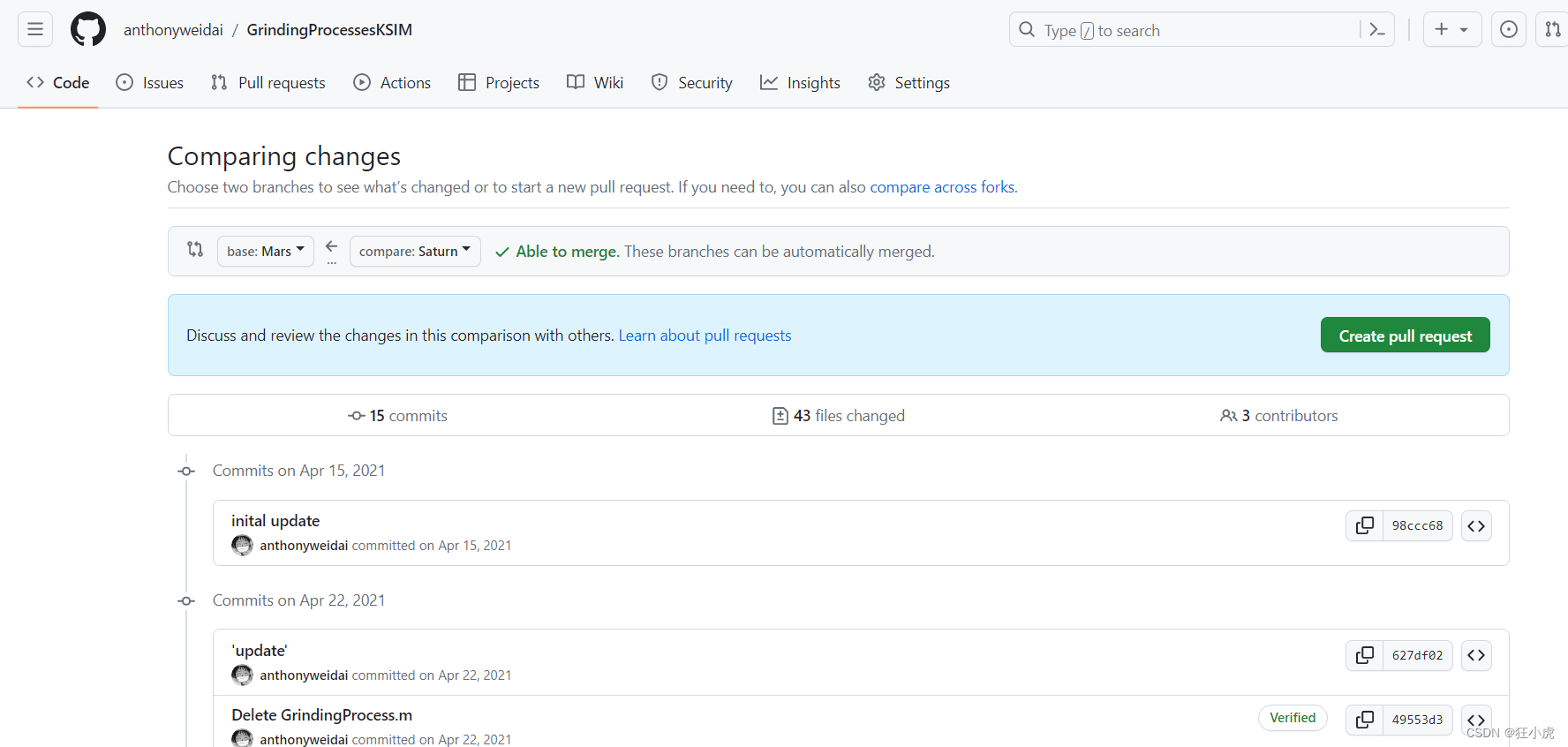
如何对比github中不同commits的区别
有时候想要对比跨度几十个commits之前的代码区别,想直接使用github的用户界面。可以直接在官网操作。 示例 首先要创建一个旧commit的branch。进入该旧的commit,然后输入branch名字即可。 然后在项目网址后面加上compare即可对比旧的branch和新的bran…...

串的基本操作(数据结构)
串的基本操作 #include <stdlib.h> #include <iostream> #include <stdio.h> #define MaxSize 255typedef struct{char ch[MaxSize];int length; }SString;//初始化 SString InitStr(SString &S){S.length0;return S; } //为了方便计算,串的…...

ctfshow-web12(glob绕过)
打开链接,在网页源码里找到提示 要求以get请求方式给cmd传入参数 尝试直接调用系统命令,没有回显,可能被过滤了 测试phpinfo,回显成功,确实存在了代码执行 接下来我们尝试读取一下它存在的文件,这里主要介…...

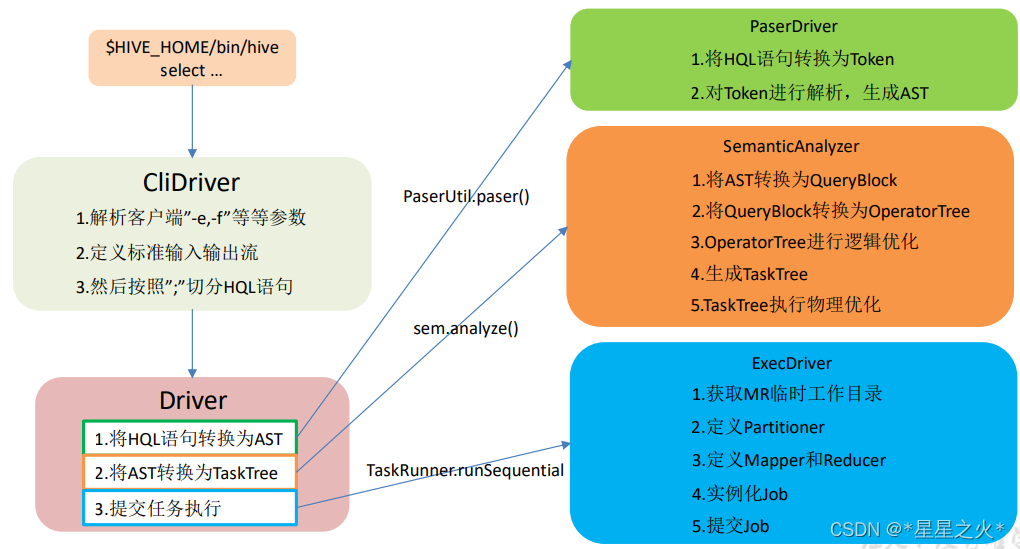
hive3.1核心源码思路
系列文章目录 大数据主要组件核心源码解析 文章目录 系列文章目录大数据主要组件核心源码解析 前言一、HQL转化为MR 核心思路二、核心代码1. 入口类,生命线2. 编译代码3. 执行代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 对大…...

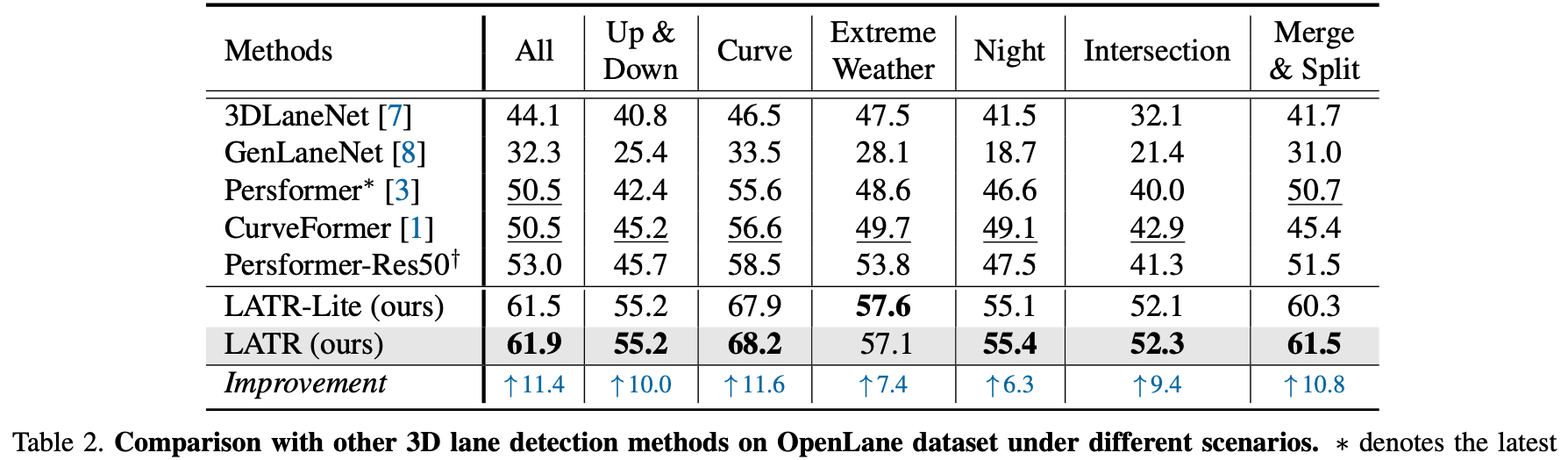
LATR:3D Lane Detection from Monocular Images with Transformer
参考代码:LATR 动机与主要工作: 之前的3D车道线检测算法使用诸如IPM投影、3D anchor加NMS后处理等操作处理车道线检测,但这些操作或多或少会存在一些负面效应。IPM投影对深度估计和相机内外参数精度有要求,anchor的方式需要一些如…...

什么是UI自动化测试工具?
UI自动化测试工具有着AI技术驱动,零代码开启自动化测试,集设备管理与自动化能力于一身的组织级自动化测试管理平台。基于计算机视觉技术,可跨平台、跨载体执行脚本,脚本开发和维护效率提升至少50%;多端融合统一用户使用体验&#…...

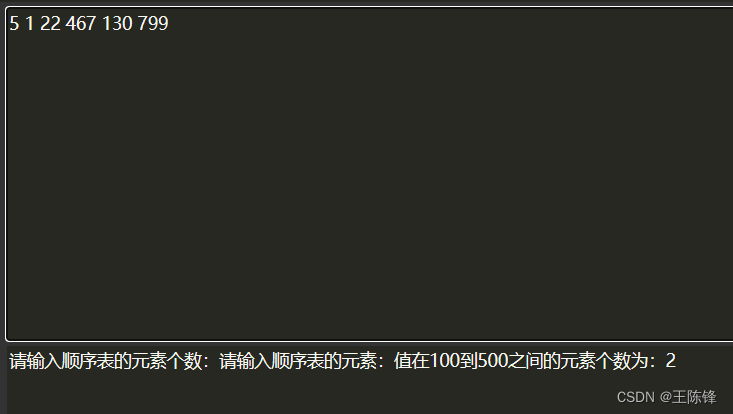
计算顺序表中值在100到500之间的元素个数
要求顺序表中值在100到500之间的元素的个数,你可以使用C语言编写一个循环来遍历顺序表中的元素,并在循环中检查每个元素是否在指定的范围内。 #include <stdio.h>#define MAX_SIZE 100 // 假设顺序表的最大容量为100int main() {int arr[MAX_SIZE]…...

【问题总结】级数的括号可以拆吗?
问题 今天在做题的时候发现,括号这个问题时常出现。Σun,Σvn,和Σ(unvn),两个级数涉及到了括号增删,Σ(un-1un),级数钟的前后项的合并也涉及到了括号增删。 总结 添括号定理&…...

抖音自动养号脚本+抖音直播控场脚本
功能描述 一.抖音功能 1.垂直浏览 2.直播暖场 3.精准引流 4.粉丝留言 5.同城引流 6.取消关注 7.万能引流 8.精准截流 9.访客引流 10.直播间引流 11.视频分享 12.榜单引流 13.搜索引流 14.点赞回访 15.智能引流 16.关注回访 介绍下小红书数据挖掘 搜索关键词&…...

uvm中transaction的response和id的解读
在公司写代码的时候发现前辈有一段这样的代码: ....//其他transaction uvm_create(trans);........ uvm_send(trans); tmp_id trans.get_transaction_id(); get_response(rsp,tmp_id); 如果前面有其他transaction,这段代码里的get_response不带id的话…...

第四节(1):EXCEL中判断一个WORD文件是否被打开
《VBA信息获取与处理》教程(10178984)是我推出第六套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。这部教程给大家讲解的内容有:跨应用程序信息获得、随机信息的利用、电子邮件的发送、VBA互联网…...

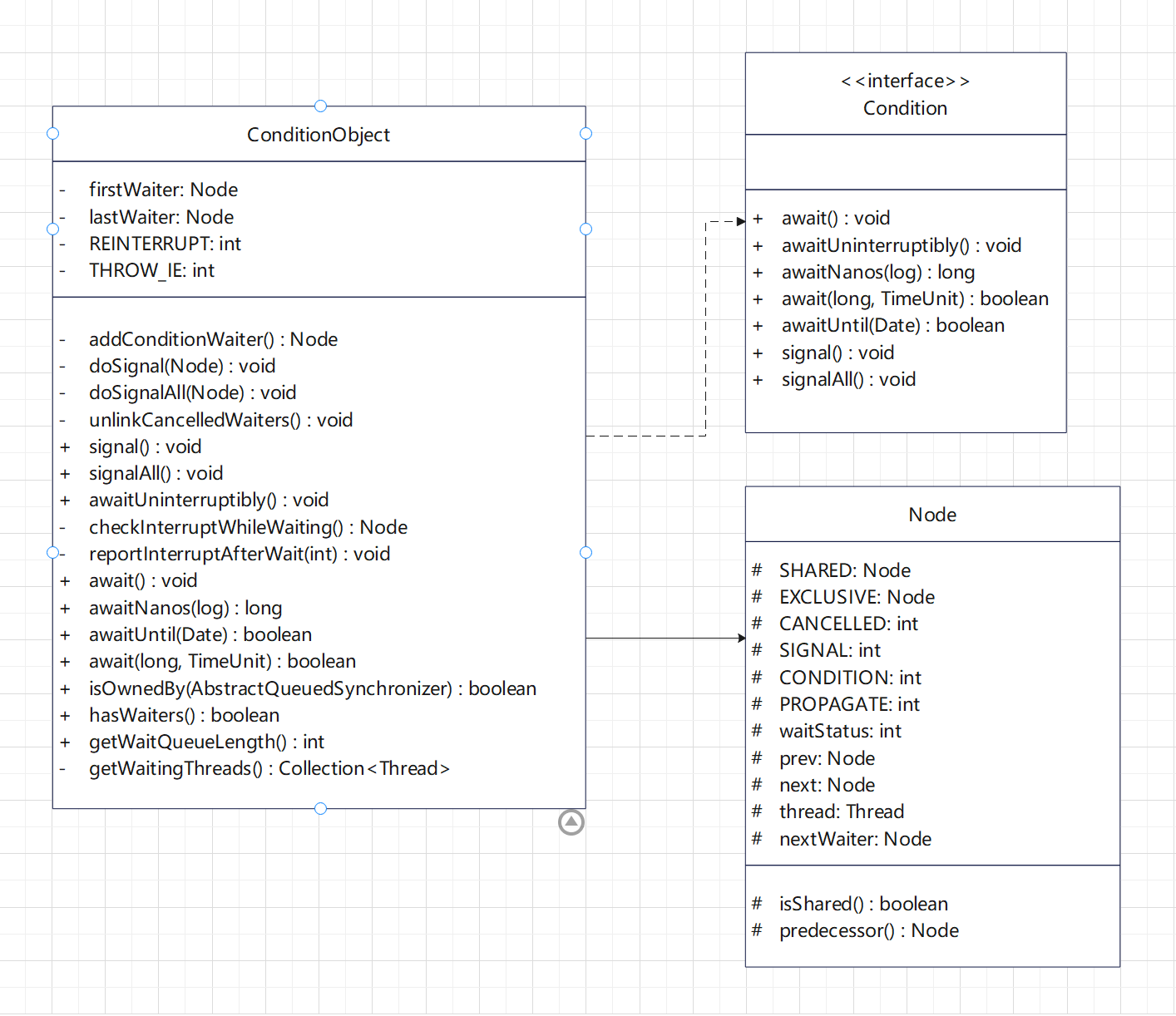
java.util.concurrent.locks.Condition详解
Condition翻译成中文是“条件”,一般我们称其为条件变量,每一个Condition对象都通过链表保存了一个队列,我们称之为条件队列。 当然了,这里所说的Condition对象一般指的是Condition接口的实现类ConditionObject,比如我…...

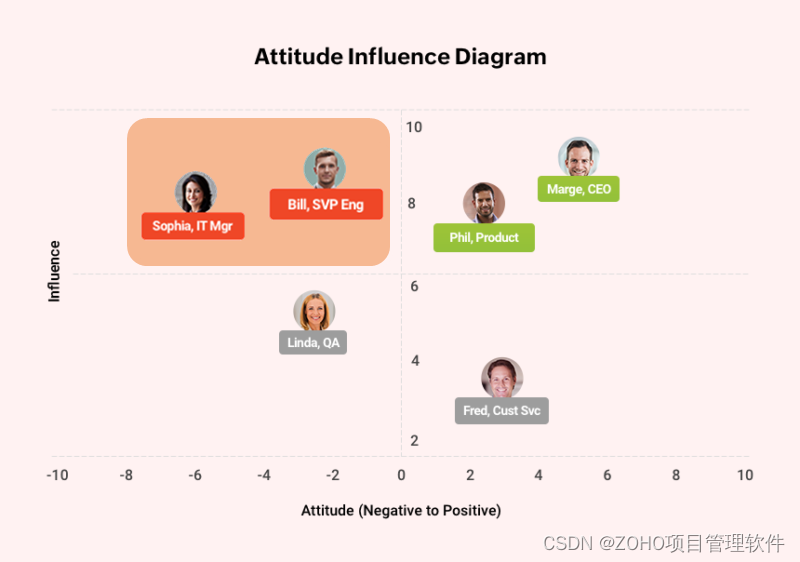
选择适合变更管理的产品开发工具的要点和建议
什么是变更管理? 变更管理是指导组织改进的学科。由于可观察到的行为变化,它会导致永久性变化。它确保您的组织以彻底、有序和可持续的方式学习和改进。成功的改进项目需要个人和团队保持一致,他们有共同的愿景,他们知道如何定义…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
