【JavaEE】_tomcat的安装与简单使用
目录
1. 安装tomcat
1.1 下载tomcat并解压缩
1.2 启动tomcat
1.3 访问tomcat欢迎页面
2. tomcat简单使用:部署前端代码
3. 基于tomcat的网站后端开发
tomcat是一个HTTP服务器,HTTP协议就是HTTP客户端与HTTP服务器之间通信使用的协议。
其中HTTP客户端可以是浏览器,tomcat是Java圈中最知名、最广泛使用的HTTP服务器。
1. 安装tomcat
1.1 下载tomcat并解压缩
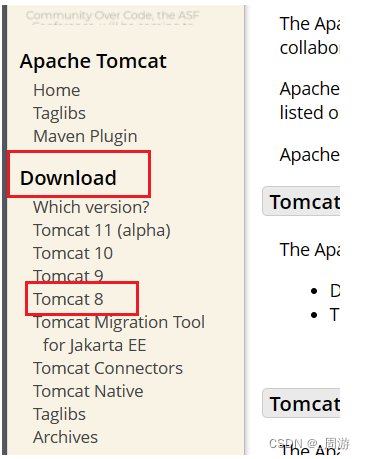
(1)在浏览器直接搜索tomcat,认准官网:

apache最早也是一个开源的HTTP服务器,后来发展为一个开源社区,再后来开发了很多开源产品;
如今的apache已经不再被视为是一个简单的服务器了;

此处以选择tomcat8为例;
注意:
(1)tomcat版本与servlet版本是强相关的,此处使用tomcat8,对应的sservlet版本就是3.1,二者需要对应使用;
(2)一个计算机上可以同时安装多个版本的tomcat;

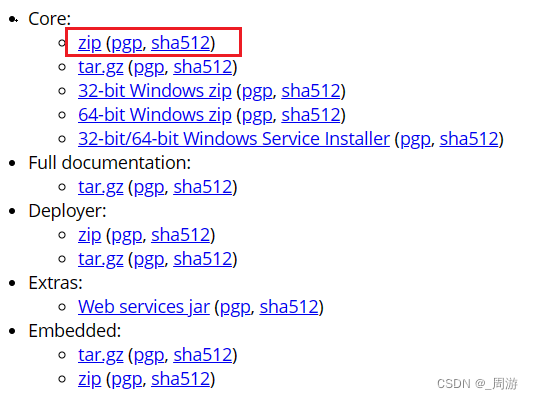
(2)下载该zip压缩包后,解压即可;
注意:tomcat是基于java实现的,故而tomcat要运行,电脑必须安装有jdk;
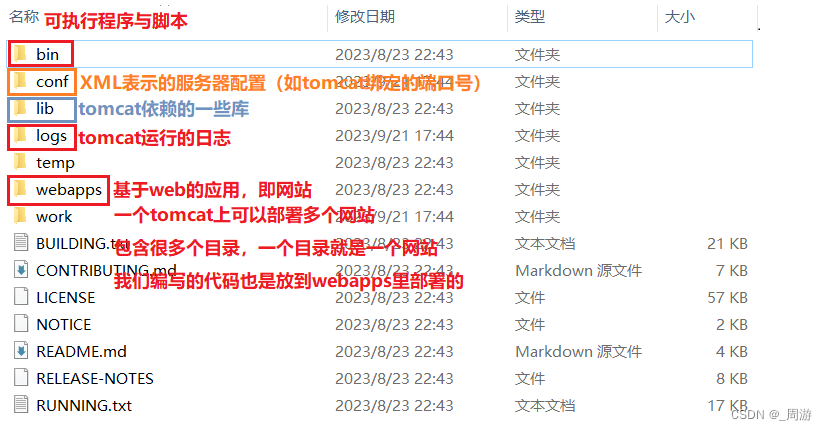
(3)解压缩后根据路径打开目录:

1.2 启动tomcat
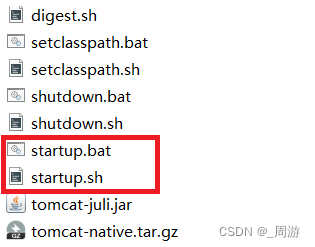
(1)打开bin目录查找startup:

注意:startup.bat供windows使用,startup.sh供linux和mac使用;
(2)双击打开即可:

注:服务器都是黑框命令行程序,tomcat亦如是,此处乱码是由于windows自带的cmd默认字符集为gbk,修改非常麻烦,此处可以不作处理,后续使用其他方式运行tomcat即可;
1.3 访问tomcat欢迎页面
(该页面为tomcat自带的webapp)
在tomcat运行状态下,在浏览器访问http://127.0.0.1:8080/,即可访问到tomcat的欢迎页面:

2. tomcat简单使用:部署前端代码
使用tomcat最大的用途就是部署网站,网站=前端+后端,当前部署前端代码作为示例;
部署,即将代码拷贝到webapps目录中,再重新启动tomcat后,就可以通过浏览器访问博客系统页面:
如,基于BLOG目录下的以下文件:

将BLOG目录复制到tomcat的webapps目录下:

重启tomcat后,在浏览器中输入地址:
![]()
即可打开之前编写的前端页面:

部署成功。
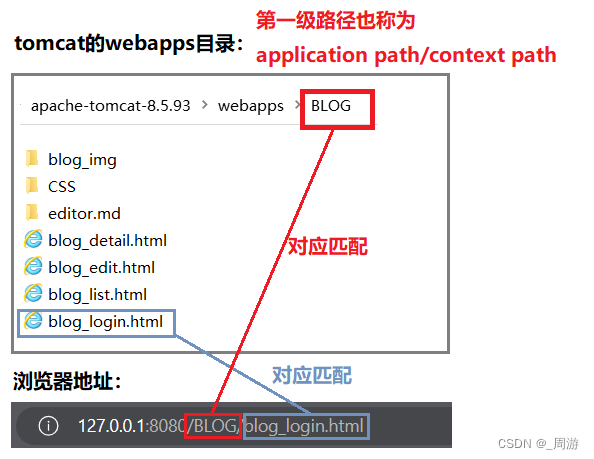
注:(1)部署成功的tomcat下的webapps目录文件与浏览器地址是对应匹配的:

如果在浏览器中输入地址时出现对应错误,就会返回404 Not Found:
如输入以下地址:![]()

(2)通过ip地址+端口(网络方式)与通过文件路径访问的区别:

3. 基于tomcat的网站后端开发
对于网站后端开发,HTTP服务器必然要针对HTTP协议进行一系列操作。
tomcat已经将与HTTP相关的底层操作封装好了,我们只需调用tomcat提供的api即可;
tomcat给java提供的原生的进行web开发的api即servlet;
(后续接触到的Spring MVC也是进行web开发的api,这些api也是基于servlet的,相当于是对servlet的封装)
相关文章:

【JavaEE】_tomcat的安装与简单使用
目录 1. 安装tomcat 1.1 下载tomcat并解压缩 1.2 启动tomcat 1.3 访问tomcat欢迎页面 2. tomcat简单使用:部署前端代码 3. 基于tomcat的网站后端开发 tomcat是一个HTTP服务器,HTTP协议就是HTTP客户端与HTTP服务器之间通信使用的协议。 其中HTTP客…...
旧版v16.3前)
React 状态管理 - Context API 前世今生(上)旧版v16.3前
目录 扩展学习资料 Context api before React v16.3 Context 实战使用-Context Context VS Props Context Props Context的缺陷 New Context API 的实践 扩展学习资料 名称 链接 备注 new context api https://reactjs.org/docs/context.html 英文 old context …...

微服务、SOA 和 API 之间的区别
在软件开发中,组织的投资方式发生了重大转变,部署了面向架构的方法。这一切都始于 SOA,然后转变为我们称之为微服务的东西。添加到其中的是另一个概念,指定为 API。 在过去的几年里,SOA 和微服务仍然是讨论的话题。随…...

python打印正反直角三角形
我们用while循环,第一行打印一颗星,第二行打印两颗星,依次循环到五颗 我们写while循环时,先定义一个变量,然后在循环中增加值 i0 while < 5:j0while j <i:print(*,end\t)j1print() # 换行i1我们还可以打印反…...

ubuntu安装Miniconda并举例使用
更新系统包 sudo apt update sudo apt upgrade官网下载Miniconda,最好是实体机下载后放进虚拟机,方法可以参考Xftp 7连接服务器或者本地虚拟机文章 https://docs.conda.io/en/latest/miniconda.html#linux-installers 进入安装目录执行,右键…...

如何保护您的数据免受.360勒索病毒的感染
导言: 网络安全漏洞和威胁伴随着我们的日常生活。其中, 360 勒索病毒成为了引发广泛关注的网络威胁之一。本文91数据恢复将深入探索 360 勒索病毒,揭示它背后的黑暗故事和如何防范此类风险。 如果受感染的数据确实有恢复的价值与必要性&#…...

2024计算机保研--哈工大、中山、国防科大
前言 标题中的学校是我在九月前差不多拿到 o f f e r offer offer,且有可能会去的学校,这篇博客也不能算是经验贴,只能算是血泪史吧。趁着我还记得这几个月的经历,还是记录一下吧,刚才刷知乎看了七月哥(是…...

Hadoop分布式集群搭建教程
目录 前言环境准备一、创建虚拟机二、虚拟机网络配置三、克隆虚拟机四、Linux系统配置五、Hadoop的部署配置六、Hadoop集群的启动 前言 大数据课程需要搭建Hadoop分布式集群,在这里记录一下搭建过程 环境准备 搭建Haoop分布式集群所需环境: VMware&a…...

学习函数式编程、可变参数及 defer - GO语言从入门到实战
函数是⼀等公⺠、学习函数式编程、可变参数及 defer - GO语言从入门到实战 函数是⼀等公⺠ 在Go语言中,函数可以分配给一个变量,可以作为函数的参数,也可以作为函数的返回值。这样的行为就可以理解为函数属于一等公民。 与其他主要编程语⾔…...

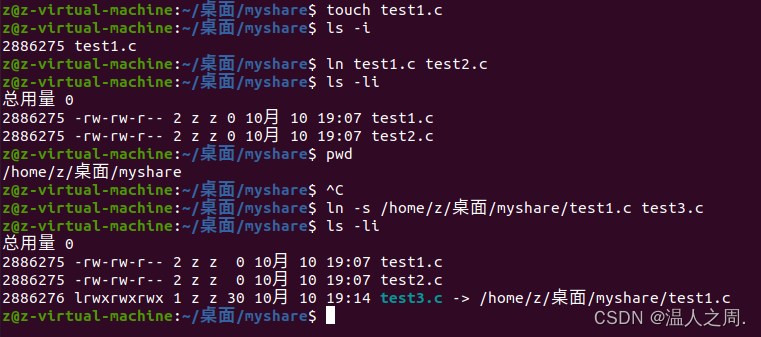
Linux 文件链接
Linux 下的文件链接有两类。一个是类似于 win 电脑的快捷方式,我们称为软链接,软链接也可以叫做符号链接。另一种是通过文件系统的 inode 连接来产生的,类似于 windows 电脑的复制,但是不产生新的文件,我们称为硬链接。…...

1.go web之gin框架
Gin框架 一、准备 1.下载依赖 go get -u github.com/gin-gonic/gin2.引入依赖 import "github.com/gin-gonic/gin"3. (可选)如果使用诸如 http.StatusOK 之类的常量,则需要引入 net/http 包 import "net/http"二、基…...

工程物料管理信息化建设(十二)——关于工程物料管理系统最后的思考
目录 1 功能回顾1.1 MTO模块1.2 请购模块1.3 采购模块1.4 催交模块1.5 现场管理模块1.6 数据分析和看板模块1.7 其它模块 2 最后几个问题2.1 按管线发料和直接发料重叠2.2 YHA 材料编码的唯一性问题2.3 “合同量单-箱单-入库单” 数据映射 3 关于未来的思考3.1 三个专业之间的关…...

什么是API网关?——驱动数字化转型的“隐形冠军”
什么是API网关 API网关(API Gateway)是一个服务器,位于应用程序和后端服务之间,提供了一种集中式的方式来管理API的访问。它是系统的入口点,负责接收并处理来自客户端的请求,然后将请求路由到相应的后端服…...

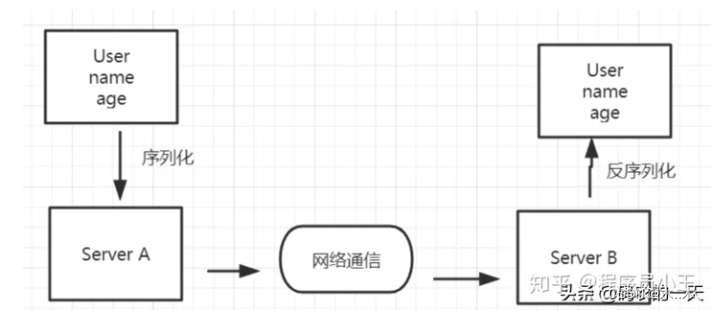
Java 序列化和反序列化为什么要实现 Serializable 接口?
序列化和反序列化 序列化:把对象转换为字节序列的过程称为对象的序列化. 反序列化:把字节序列恢复为对象的过程称为对象的反序列化. 什么时候需要用到序列化和反序列化呢或者对象序列化的两种用途… : (1) 对象持久化:把对象的…...

【【萌新的SOC学习之GPIO学习 水】】
萌新的SOC学习之GPIO学习 General Purpose I/O 通用I/O zynq-7000 SOC PS 分为四大部分 APU application Processor UintMemoryIO外设Interconnect 内部互联 PL : IO外设 GPIO可以连接通用的设备(比如按键) 也可以用GPIO模拟其他的协议 GP…...

10-Node.js入门
01.什么是 Node.js 目标 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 讲解 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来…...

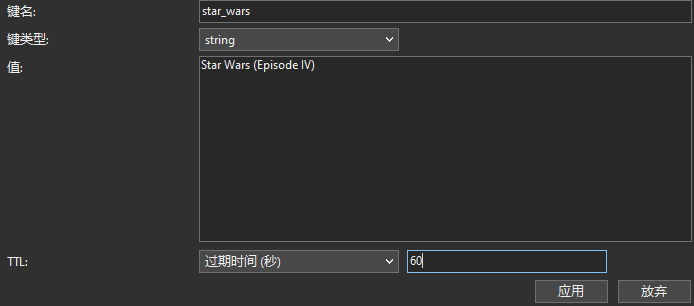
Redis 的过期键 | Navicat 技术干货
Redis 是一种高性能的内存数据存储,以其速度和多功能性而闻名。其中一个有用的特性是为键设置过期时间的功能。在 Redis 中,为键设置过期时间对于管理数据和确保过时或临时数据自动从数据库中删除是至关重要的。在本文中,我们将探讨在 redis-…...

IDC服务器商是如何保护服务器的数据安全
服务器是作为一个公司存储数据和管理服务的设备,随着网络的不断发展大数据的普遍性,所以数据安全问题也越来越受到企业和个体的重视,那么IDC服务器商家是如何对服务器的数据进行安全保护的呢? 配置防火墙。防火墙是服务器的必备工…...

c++中什么时候用double?
c中什么时候用double? 在C中,通常使用double数据类型来表示浮点数,特别是当需要更高的精度时。以下是一些情况下可以考虑使用double的示例: 1. **需要高精度的计算**:当您需要进行精确的浮点数计算时,double通常比flo…...

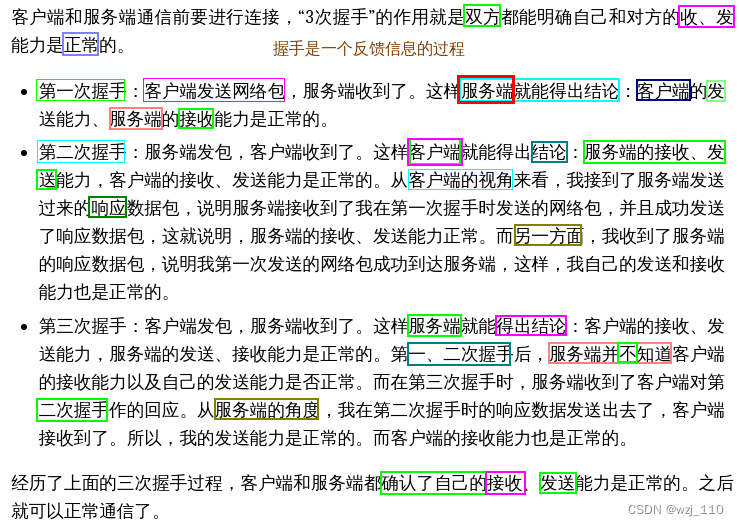
TCP/IP(四)TCP的连接管理(一)三次握手
一 tcp连接回顾 部分内容来自小林coding TCP篇 记录的目的: 亲身参与进来,加深记忆 ① 引入 前面我们知道: TCP 是面向连接 [点对点的单播]的、可靠的、基于字节流的传输层通信协议面向连接意味着:在使用TCP之前,通信双方必须先建立一…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
