微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了
wxss
/* 设置movable-area的宽度 */
.area{width: 100%;
}/* a b c 每条元素的样式 */
movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color: #FFFFFF;text-align: center;
}
都是些基本样式 也没什么好讲的 但是 这里我js中用了很多px的计算代码 大家最好还是看清楚再改 不然 rpx和px对不上问题还是很大的
js代码
Page({data: {//排序元素集合list: [{ text: 'a', id: 0, top: 0 },{ text: 'b', id: 1, top: 0 },{ text: 'c', id: 2, top: 0 }],//整个元素的高度totalHeight: 0,//控制协助movable-area 元素重新渲染reload: true},onLoad: function () {//调用初始化函数this.initialization();},//将指定元素 在数组中后移一个下标moveElementBackward(arr, index) {if((index + 1) === arr.length) {return arr}const element = arr[index];arr.splice(index, 1);arr.splice(index + 1, 0, element);return arr;},//将指定元素 在数组中前移一个下标moveIndexForward(arr, index) {if(index == 0){return arr}// 创建一个空数组 存储更改后的结构var newArr = Array.from(arr);// 获取要前移的两个下标的值var value1 = newArr[index];var value2 = newArr[index - 1];// 交换两个元素的位置newArr[index] = value2;newArr[index - 1] = value1;return newArr;},initialization() {let list = this.data.listif(!list.length) {return}list = list.map((item,index) => {item.top = (index*50)return item})this.setData({list: list,totalHeight: list.length*50,reload: true})},handleTouchEnd() {//先将reload 改为false 让movable-area wxif不生效 强制移除this.setData({reload: false})//等待想试试数据生效修改后 调用初始化函数wx.nextTick(() => {this.initialization();})},//当用户拖动某块元素时触发handleTouchMove: function (event) {//获取到当前用拖动的是第几个元素const index = event.currentTarget.dataset.index//获取到 y 轴 就是 上下拖动的距离const currentY = event.touches[0].clientY//定义一个list 接受tata中的listconst list = this.data.list// 通过index 从list 集合中找到当前元素 对比 top和拖动的高度if(currentY > (list[index].top+70)) {// 如果比起之前 乡下了 70还要多 直接 调用 向后移动一个下标的函数const newArray = this.moveElementBackward(list, index);//调用setData 修改函数 修改 data中的 list 换成我们新处理好的函数this.setData({list: newArray})//等待 响应式数据修改并生效后再执行的nextTickwx.nextTick(() => {//调用初始化函数this.initialization();})}else if(currentY < (list[index].top-20)) {const newArray = this.moveIndexForward(list, index);this.setData({list: newArray})//等待 响应式数据修改并生效后再执行的nextTickwx.nextTick(() => {//调用初始化函数this.initialization();})}}
});
我的注释还是写的非常认真的 大家可以好好读一读
然后 wxml 没什么特别的 就是渲染一下list
<movable-areaclass = "area"style = "height: {{totalHeight}}px;"wx:if="{{ reload }}"
><movable-viewwx:for="{{list}}"wx:key="id"data-index="{{index}}"y="{{item.top}}"direction="all"bindtouchmove="handleTouchMove"bindtouchend="handleTouchEnd">{{item.text}}</movable-view>
</movable-area>

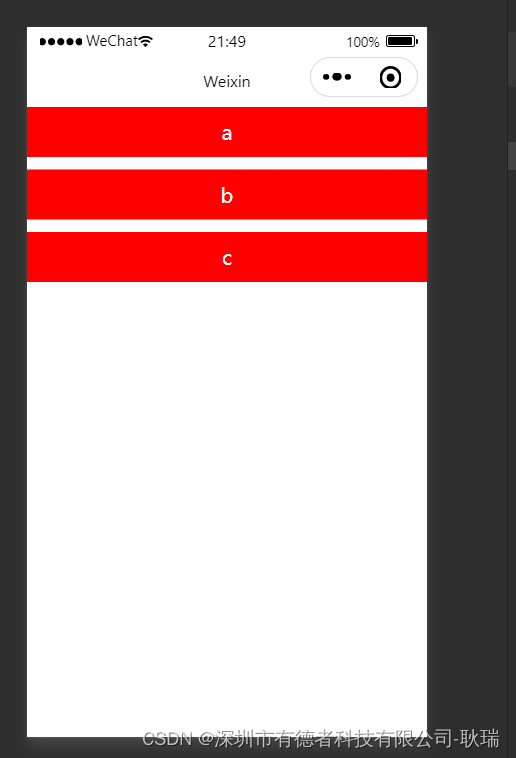
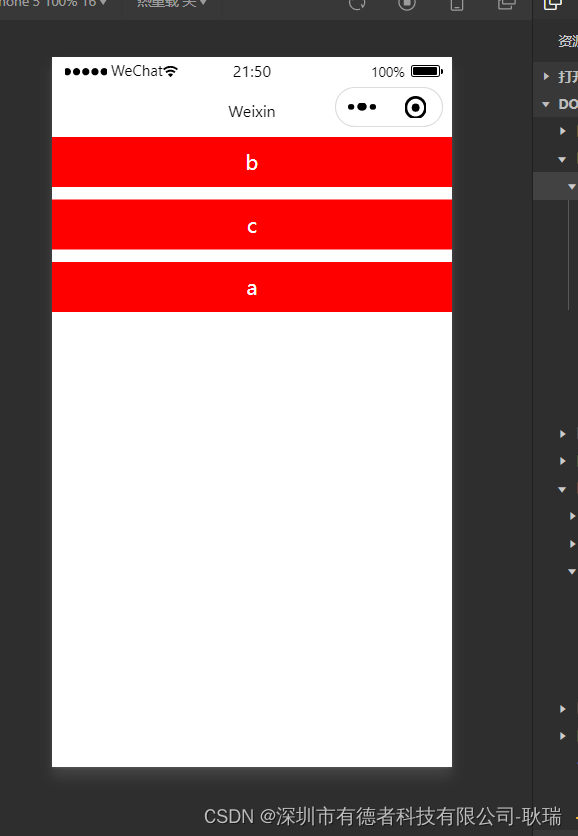
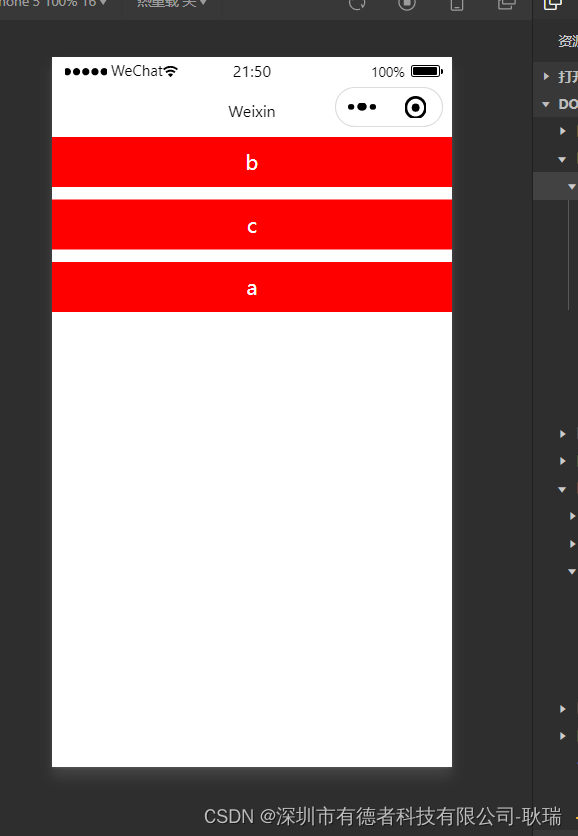
这样 我们就做了一个 可以上下拖动元素排序的小案例了

效果也是非常不错的
相关文章:

微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了 wxss /* 设置movable-area的宽度 */ .area{width: 100%; }/* a b c 每条元素的样式 */ movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color: #FFFFFF;tex…...

Ceph入门到精通-Nginx超时参数分析设置
nginx中有些超时设置,本文汇总了nginx中几个超时设置 Nginx 中的超时设置包括: “client_body_timeout”:设置客户端向服务器发送请求体的超时时间,单位为秒。 “client_header_timeout”:设置客户端向服务器发送请…...

TCP/IP(十)TCP的连接管理(七)CLOSE_WAIT和TCP保活机制
一 CLOSE_WAIT探究 CLOSE_WAIT 状态出现在被动关闭方,当收到对端FIN以后回复ACK,但是自身没有发送FIN包之前 ① 服务器出现大量 CLOSE_WAIT 状态的原因有哪些? 1、通常来讲,CLOSE_WAIT状态的持续时间应该很短,正如SYN_RCVD状态2、但是在一些特殊情况下,就会出现大量连接长…...

LeetCode 面试题 08.10. 颜色填充
文章目录 一、题目二、C# 题解 一、题目 编写函数,实现许多图片编辑软件都支持的「颜色填充」功能。 待填充的图像用二维数组 image 表示,元素为初始颜色值。初始坐标点的行坐标为 sr 列坐标为 sc。需要填充的新颜色为 newColor。 「周围区域」是指颜色相…...

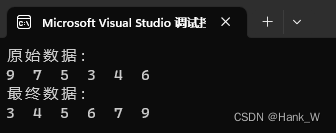
内排序算法
排序算法是面试中常见的问题,不同算法的时间复杂度、稳定性和适用场景各不相同。按照数据量和存储方式可以将排序算法分为 内排序(Internal Sorting)和 外排序(External Sorting)。 内排序是指对所有待排序的数据都可…...

options.html 页面设计成聊天框,左侧是功能列表,右侧是根据左侧的功能切换成不同的内容。--chatGpt
gpt: 要将 options.html 页面设计成一个聊天框式的界面,其中左侧是功能列表,右侧根据左侧的功能切换成不同的内容,你可以按照以下步骤进行设计和实现: 1. 首先,创建 options.html 文件,并在其中定义基本的…...

排序算法-选择排序法(SelectionSort)
排序算法-选择排序法(SelectionSort) 1、说明 选择排序法也是枚举法的应用,就是反复从未排序的数列中取出最小的元素,加入另一个数列中,最后的结果即为已排序的数列。选择排序法可使用两种方式排序,即在所…...

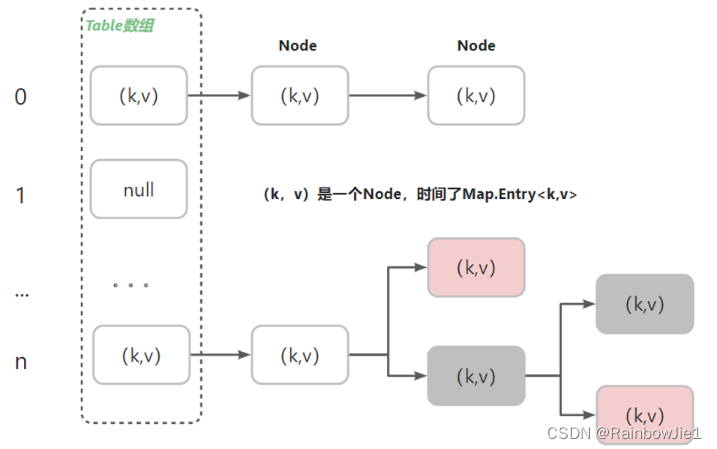
Java-集合框架
文章目录 摘要CollectionCollection集合遍历Iterator迭代器增强for循环 排序 ListArrayListLinkedListVector SetHashSet Map小结 摘要 Java的集合框架提供了一组用于存储、管理和操作数据的类和接口。这个框架提供了各种数据结构,如列表、集合、队列和映射&#x…...

联想携中国移动打造车路协同方案 助力重庆实现32类车联网场景
10月11日,联想集团在中国移动全球合作伙伴大会上首次分享了与中国移动等合作伙伴共同打造的5G车路协同案例——重庆两江协同创新区车路协同应用。联想利用基于5G智能算力技术,在总里程55公里路段实现了32类车联网场景。 据了解,重庆两江协同创…...

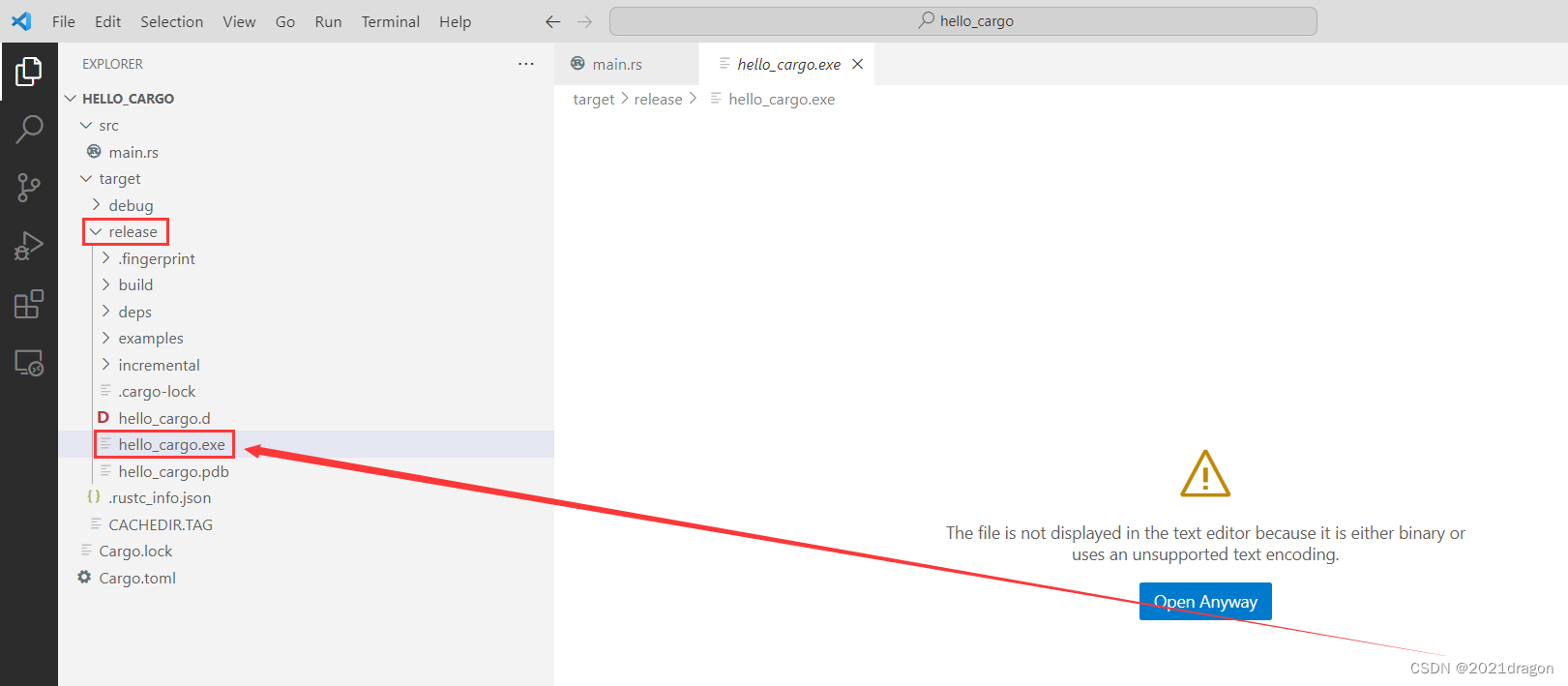
Rust入门基础
文章目录 Rust相关介绍为什么要用Rust?Rust的用户和案例 开发环境准备安装Rust更新与卸载Rust开发工具 Hello World程序编写Rust程序编译与运行Rust程序 Cargo工具Cargo创建项目Cargo构建项目Cargo构建并运行项目Cargo检查项目Cargo为发布构建项目 Rust相关介绍 为…...

民族民俗景区3d智慧旅游系统提升游客旅游体验和质量
随着科技的不断发展,传统的旅游方式正在逐渐被新的技术和系统所取代。网上3D沉浸式旅游体验凭借其身临其境的沉浸式体验优势,正成为旅游业的新宠。 网上3D沉浸式旅游体验是将旅游景区、度假区、休闲街区、科博馆等场所空间,利用VR全景制作、w…...

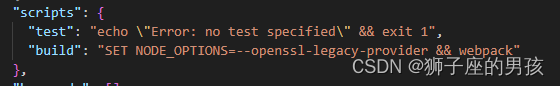
Webpack 解决:Error: error:0308010C:digital envelope routines::unsupported 的问题
1、问题描述: 其一、报错为: Error: error:0308010C:digital envelope routines::unsupported 中文为: 错误:错误:0308010C:数字信封例程::不支持 其二、问题描述为: 在项目打包的时候 np…...

JAVA操作Json的ObjectMapper类
JAVA操作Json的ObjectMapper类 市面上用于在 Java 中解析 Json 的第三方库,随便一搜不下几十种,其中的佼佼者有 Google 的 Gson以及本文的 jackson。 三者不相伯仲,随着掌握一个都能满足项目中的 json 解析操作,因为 Spring Boot…...

Docker--harbor
一,registry registry是私有仓库的核心,只有字符终端。 二,registry部署 #首先下载 registry 镜像 docker pull registry#在 daemon.json 文件中添加私有镜像仓库地址 vim /etc/docker/daemon.json {"insecure-registries": [&q…...

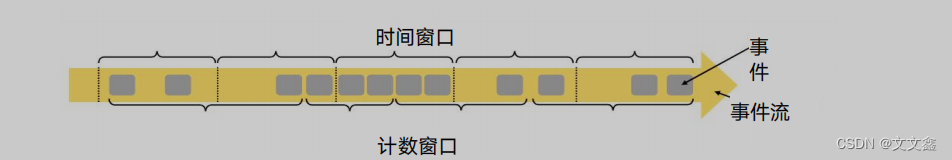
Flink中的时间和窗口
1.Flink的时间和窗口 在传统的批处理系统中,我们可以等到一批数据全部都到齐了之后,对其做相关的计算;但是在实时处理系统中,数据是源源不断的,正常情况下,我们就得来一条处理一条。那么,我们应…...

Ultra-Fast-Lane-Detection 车道线学习资料整理
目录 官方版本 两个优化 数据标注,降低参数量 1 数据标注 2降低参数量...

【Ubuntu】Ubuntu18.04终端卡顿问题
博主您好,我也遇到了类似的问题,但我找到了问题的原因: 在gnome-terminal中,按tab补全是默认开启了“咚咚咚”音效的,在gnome-terminal里把音效关掉就好了,主要是因为按tab时,NVIDIA的视频信号和…...

k8s强制删除pod、svc、namespace(Terminating)
如果名称空间、pod、pv、pvc全部处于“Terminating”状态时,此时的该名称空间下的所有控制器都已经被删除了,之所以出现pod、pvc、pv、ns无法删除,那是因为kubelet 阻塞,有其他的资源在使用该namespace,比如CRD等&…...

froeach迭代删除和List迭代删除问题
场景:我有一个 List<ISSLogMessage> records 数据,需要从里面删除指定内容数据 第一次写成 foreach(var item in records) {if (item.logMessage.Contains("上传通行记录"))records.Remove(item); } 直接报错,因为foreach 是个迭代器 直接移除它的对象会报…...

chromedriver下载地址
ChromeDriver下载地址: 淘宝镜像:https://registry.npmmirror.com/binary.html?pathchromedriver/ 官方镜像:https://sites.google.com/a/chromium.org/chromedriver/downloads在下载页面上,将看到一列Chrome浏览器的版本号和相…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
