JavaScript高级 Proxy Reflect
1. Proxy
1. 监听对象的变化
有一个对象,我们希望监听这个对象中的属性被设置或获取的过程
我们可以通过 Object.defineProperty 来实现
const obj = {name: "why",age: 18,height: 1.88
}// 需求: 监听对象属性的所有操作
// 监听属性的操作
// 1.针对一个属性
// let _name = obj.name
// Object.defineProperty(obj, "name", {
// set: function(newValue) {
// console.log("监听: 给name设置了新的值:", newValue)
// _name = newValue
// },
// get: function() {
// console.log("监听: 获取name的值")
// return _name
// }
// })// 2.监听所有的属性: 遍历所有的属性, 对每一个属性使用defineProperty
Object.keys(obj).forEach(key => {let value = obj[key]Object.defineProperty(obj, key, {set: function (newValue) {console.log(`监听: 给${key}设置了新的值:`, newValue)value = newValue},get: function () {console.log(`监听: 获取${key}的值`)return value}})
})// console.log(obj.name)
// obj.name = "kobe"
console.log(obj.age)
obj.age = 17
console.log(obj.age)
2. Object.defineProperty 实现的缺点
1.首先,Object.defineProperty设计的初衷,不是为了去监听截止一个对象中所有的属性的
2.其次,如果我们想监听更加丰富的操作,比如新增属性、删除属性,那么Object.defineProperty是无能为力的
所以我们需要使用到 Proxy 进行代理
3. Proxy代理的使用
在ES6中,新增了一个Proxy类,这个类从名字就可以看出来,是用于帮助我们创建一个代理的,也就是说,如果我们希望监听一个对象的相关操作,那么我们可以先创建一个代理对象(Proxy对象),之后对该对象的所有操作,都通过代理对象来完成,代理对象可以监听我们想要对原对象进行哪些操作
Proxy代理需要我们首先 new Proxy对象,并且传入需要侦听的对象以及一个处理对象,可以称之为handler
const p = new Proxy(target, handler)
其次,我们之后的操作都是直接对Proxy的操作,而不是原有的对象,因为我们需要在handler里面进行侦听
如果我们想要侦听某些具体的操作,那么就可以在handler中添加对应的捕捉器(Trap)

const obj = {name: "why",age: 18,height: 1.88
}// 1.创建一个Proxy对象
const objProxy = new Proxy(obj, {set: function(target, key, newValue) {console.log(`监听: 监听${key}的设置值: `, newValue)target[key] = newValue},get: function(target, key) {console.log(`监听: 监听${key}的获取`)return target[key]}
})// 2.对obj的所有操作, 应该去操作objProxy
// console.log(objProxy.name)
// objProxy.name = "kobe"
// console.log(objProxy.name)
// objProxy.name = "james"objProxy.address = "广州市"
console.log(objProxy.address)
4. hander的监听捕获器

对常规对象属性的监听
const obj = {name: "why",age: 18,height: 1.88
}// 1.创建一个Proxy对象
const objProxy = new Proxy(obj, {set: function(target, key, newValue) {console.log(`监听: 监听${key}的设置值: `, newValue)target[key] = newValue},get: function(target, key) {console.log(`监听: 监听${key}的获取`)return target[key]},deleteProperty: function(target, key) {console.log(`监听: 监听删除${key}属性`)delete obj.name},has: function(target, key) {console.log(`监听: 监听in判断 ${key}属性`)return key in target}
})delete objProxy.nameconsole.log("age" in objProxy)
对函数对象的监听
function foo(num1, num2) {console.log(this, num1, num2)
}const fooProxy = new Proxy(foo, {apply: function(target, thisArg, otherArgs) {console.log("监听执行了apply操作")target.apply(thisArg, otherArgs)},construct: function(target, otherArray) {console.log("监听执行了new操作")console.log(target, otherArray)return new target(...otherArray)}
})// fooProxy.apply("abc", [111, 222])
new fooProxy("aaa", "bbb")
2. Reflect
1. Reflect作用
Reflect也是ES6新增的一个API,它是一个对象,字面的意思是反射,它主要提供了很多操作JavaScript对象的方法,有点像Object中操作对象的方法
在早期的ECMA规范中没有考虑到这种对 对象本身 的操作如何设计会更加规范,所以将这些API放到了Object上面,但是Object作为一个构造函数,这些操作实际上放到它身上并不合适,另外还包含一些类似于 in、delete操作符,让JS看起来是会有一些奇怪的,所以在ES6中新增了Reflect,让我们这些操作都集中到了Reflect对象上
2. Reflect与OBject的区别
删除对象属性的操作
"use strict"const obj = {name: "why",age: 18
}Object.defineProperty(obj, "name", {configurable: false
})
// Reflect.defineProperty()// 1.用以前的方式进行操作
// delete obj.name
// if (obj.name) {
// console.log("name没有删除成功")
// } else {
// console.log("name删除成功")
// }// 2.Reflect
if (Reflect.deleteProperty(obj, "name")) {console.log("name删除成功")
} else {console.log("name没有删除成功")
}
3. Reflect常见方法

3. Proxy与Reflect共同完成代理
const obj = {name: "why",age: 18
}const objProxy = new Proxy(obj, {set: function(target, key, newValue, receiver) {// target[key] = newValue// 1.好处一: 代理对象的目的: 不再直接操作原对象// 2.好处二: Reflect.set方法有返回Boolean值, 可以判断本次操作是否成功const isSuccess = Reflect.set(target, key, newValue)if (!isSuccess) {throw new Error(`set ${key} failure`)}},get: function(target, key, receiver) {}
})// 操作代理对象
objProxy.name = "kobe"
console.log(obj)
4. receiver等同于代理的proxy对象
receiver就是外层Proxy对象
Reflect.set/get最后一个参数, 可以决定对象访问器setter/getter的this指向
如果我们的源对象(obj)有setter、getter的访问器属性,那么可以通过receiver来改变里面的this
const obj = {_name: "why",set name(newValue) {console.log("this:", this) // 默认是objthis._name = newValue},get name() {return this._name}
}// obj.name = "aaaa"// console.log(obj.name)
// obj.name = "kobe"const objProxy = new Proxy(obj, {set: function(target, key, newValue, receiver) {// target[key] = newValue// 1.好处一: 代理对象的目的: 不再直接操作原对象// 2.好处二: Reflect.set方法有返回Boolean值, 可以判断本次操作是否成功/*3.好处三:> receiver就是外层Proxy对象> Reflect.set/get最后一个参数, 可以决定对象访问器setter/getter的this指向*/console.log("proxy中设置方法被调用")const isSuccess = Reflect.set(target, key, newValue, receiver)if (!isSuccess) {throw new Error(`set ${key} failure`)}},get: function(target, key, receiver) {console.log("proxy中获取方法被调用")return Reflect.get(target, key, receiver)}
})// 操作代理对象
objProxy.name = "kobe"
console.log(objProxy.name)
5. Reflect的construct
前面讲到可以使用 Person.call(this, name, age) 完成属性的继承
当Reflect支持的时候 我们也可以使用Reflect完成属性的继承
function Person(name, age) {this.name = namethis.age = age
}function Student(name, age) {// Person.call(this, name, age)const _this = Reflect.construct(Person, [name, age], Student)return _this
}// const stu = new Student("why", 18)
const stu = new Student("why", 18)
console.log(stu)
console.log(stu.__proto__ === Student.prototype)
相关文章:

JavaScript高级 Proxy Reflect
1. Proxy 1. 监听对象的变化 有一个对象,我们希望监听这个对象中的属性被设置或获取的过程 我们可以通过 Object.defineProperty 来实现 const obj {name: "why",age: 18,height: 1.88 }// 需求: 监听对象属性的所有操作 // 监听属性的操作 // 1.针对…...

Eth-trunk :LACP模式链路聚合实战
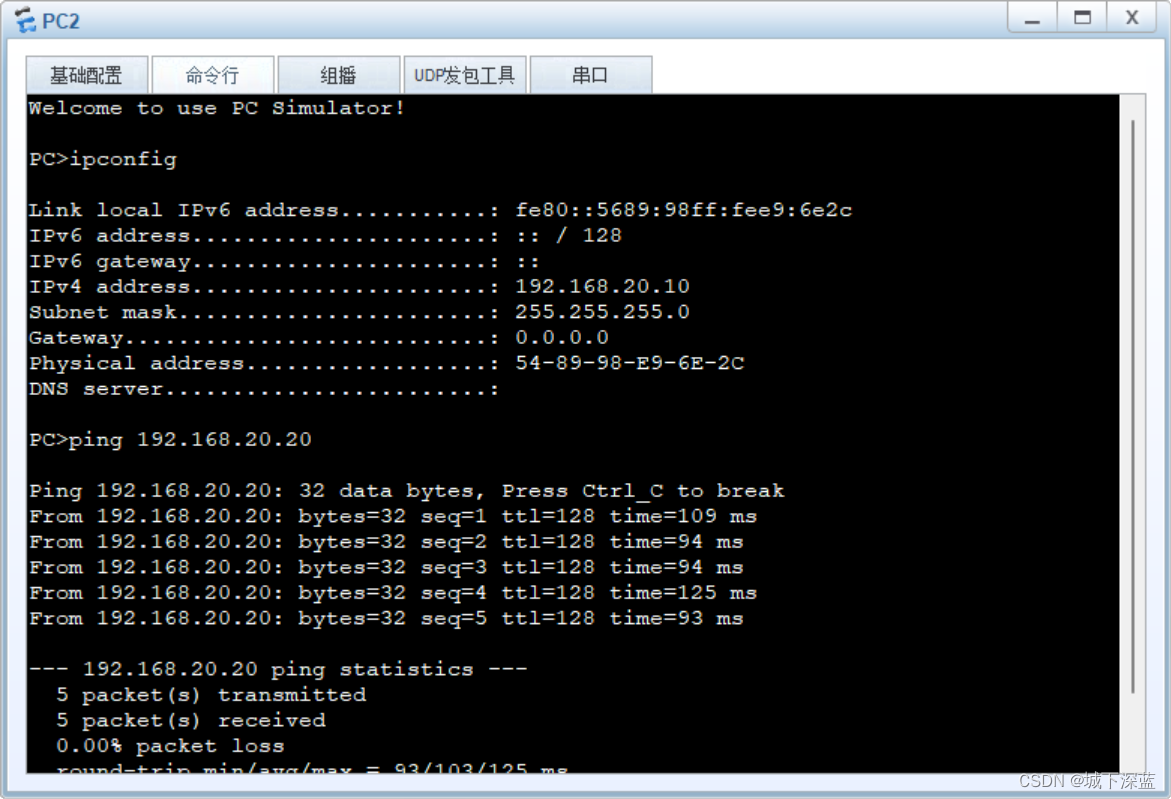
Eth-trunk : LACP模式链路聚合实战 需求描述 PC1和PC3数据vlan10 ,网段为192.168.10.0 /24PC2和PC4数据vlan20 ,网段为192.168.20.0 /24确保设备之间互联互通,使用最大互联带宽并没有环路确保相同网段的PC可以互通判断交换机之间的每个端口…...
)
【第二章 - 线性表之顺序表】- 数据结构(八千字详解)
目录 一、线性表的定义和特点 二、线性表的顺序表示和实现 2.1 - 线性表的顺序存储表示 2.2 - 顺序表中基本操作的实现 三、练习 3.1 - 移除元素 3.2 - 删除有序数组中的重复项 3.3 - BC100 有序序列合并 3.4 - 88.合并两个有序数组 四、顺序表的问题及思考 线性表、…...

【史上最全面esp32教程】RGB彩灯篇
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录rgb彩灯的介绍使用方法连线库操作彩灯变换颜色实验彩灯呼吸灯效果总结提示:以下是本篇文章正文内容,下面案例可供参考 rgb彩灯的介绍 ESP32…...

大规模 IoT 边缘容器集群管理的几种架构-5-总结
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介大规模 IoT 边缘容器集群管理的几种架构-1-RancherK3s大规模 IoT 边缘容器集群管理的几种架构-2-HashiCorp 解决方案 Nomad大规模 IoT 边缘容器集群管理的几种架构-3-Portainer大规模 IoT 边缘容器集群管…...

逆风翻盘拿下感知实习offer,机会总是留给有准备的人
个人背景211本,985硕,本科是计算机科学与技术专业,研究生是自学计算机视觉方向,本科主要做C和python程序设计开发,java安卓开发,研究生主要做目标检测,现在在入门目标跟踪和3d目标检测。无论文&…...

SpringBoot整合阿里云OSS文件上传、下载、查看、删除
SpringBoot整合阿里云OSS文件上传、下载、查看、删除1、开发准备1.1 前置知识1.2 环境参数1.3 你能学到什么2. 使用阿里云OSS2.1 创建Bucket2.2 管理文件2.3 阿里云OSS文档3. 项目初始化3.1 创建SpringBoot项目3.2 Maven依赖3.3 安装lombok插件4. 后端服务编写4.1 阿里云OSS配置…...

对话数字化经营新模式:第2届22客户节(22Day)年猪宴圆满结束!
2023年2月22日,由杭州电子商务研究院联合贰贰网络(集团)、TO B总监联盟等发起举办的“第二届客户节22Day”暨2022年度爱名奖 AM AWARDS颁奖及22年猪宴沙龙活动圆满结束。 (主持人:杜灵芝) 本次沙龙邀请到浙江工业大学管理学院程志…...
——双向循环链表)
数据结构——第二章 线性表(5)——双向循环链表
双向循环链表1.双向循环链表的定义2.双向循环链表的基本操作实现2.1 双向循环链表的初始化操作2.2.双向循环链表的插入操作2.3. 双向循环链表的删除操作1.双向循环链表的定义 单向链表便于查询后继结点,不便于查询前驱结点。为了方便两个方向的查询,可以…...

4面美团软件测试工程师,却忽略了这一点,直接让我前功尽弃
说一下我面试别人时候的思路 反过来理解,就是面试时候应该注意哪些东西;用加粗部分标注了 一般面试分为这么几个部分: 一、自我介绍 这部分一般人喜欢讲很多,其实没必要。大约5分钟内说清楚自己的职业经历,自己的核…...

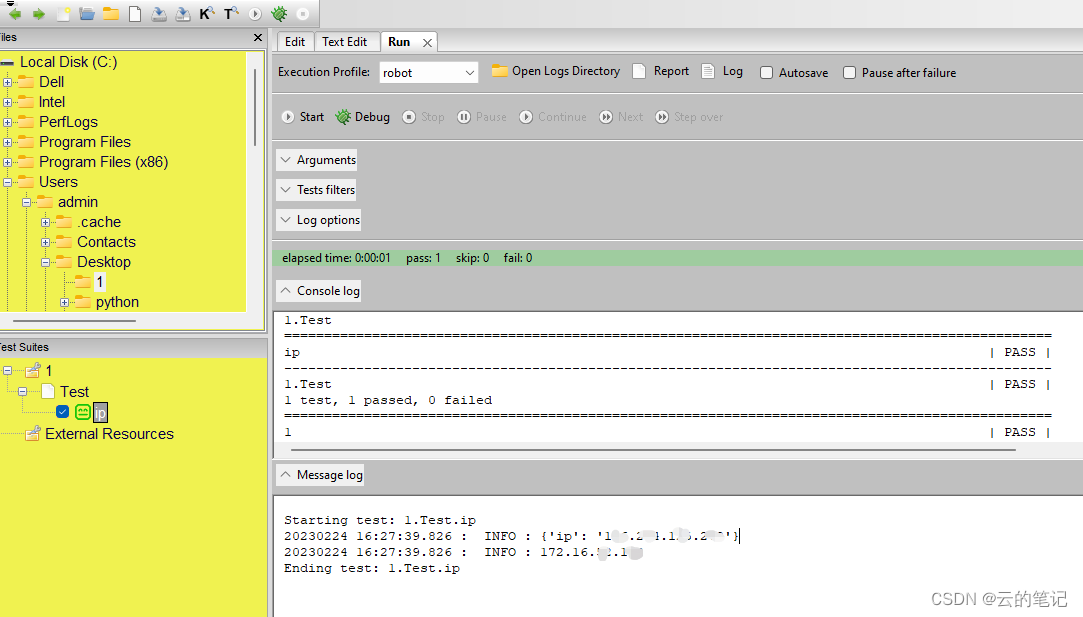
robot remote server用这个server去远程获取ip
server端配置: 1、安装python环境 2、下载robot remote server 下载地址:https://pypi.python.org/pypi/robotremoteserver/(不要用pip下载,把robotremoteserver.py文件下载下来) 3、首先创建一个目录E:\rfremote\ &a…...

【WSL】Windows 上安装并启动
一、什么是 WSL Windows Subsystem for Linux 适用于 Linux 的 Windows 子系统 可以帮助我们自然、方便地在 Windows 上使用 Linux 子系统 二、安装 我们要安装的是 WSL2 , 因为其功能相对来说更加完善 1. 简化安装 — 本人亲测不好用 简化安装:高…...

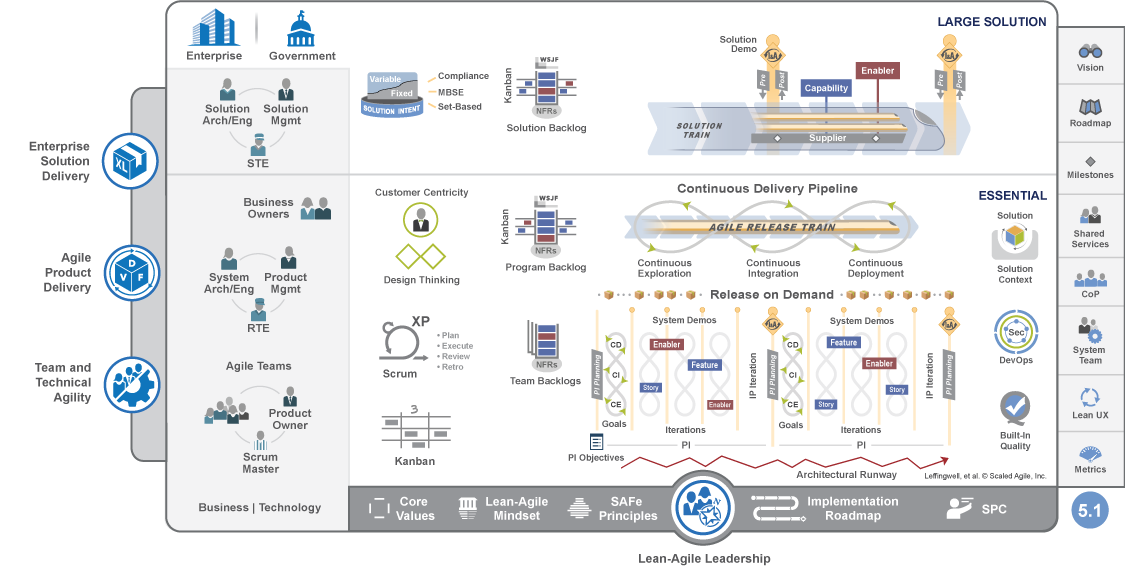
SAFe(Scaled Agile Framework)学习笔记
1.SAFe 概述 SAFe(Scaled Agile Framework)是一种面向大型企业的敏捷开发框架,旨在协调多个团队和部门的协同工作,以实现高效的软件开发和交付。下面是SAFe框架的简单介绍总结: SAFe框架包括以下四个层次:…...

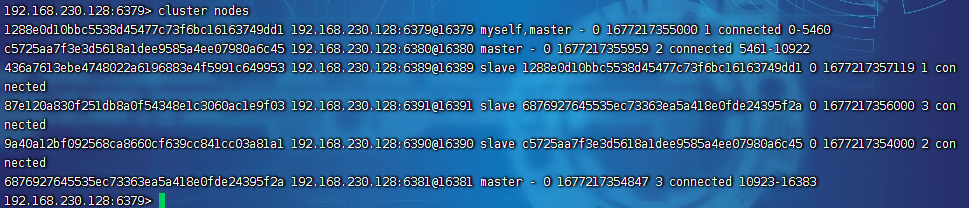
Redis 集群搭建
前缀参考文章1:Centos7 安装并启动 Redis-6.2.6 前缀参考文章2:Redis 主从复制-服务器搭建【薪火相传/哨兵模式】 管道符查看所有redis进程:ps -ef|grep redis 杀死所有redis进程:killall redis-server 1. 首先修改 redis.conf 配…...

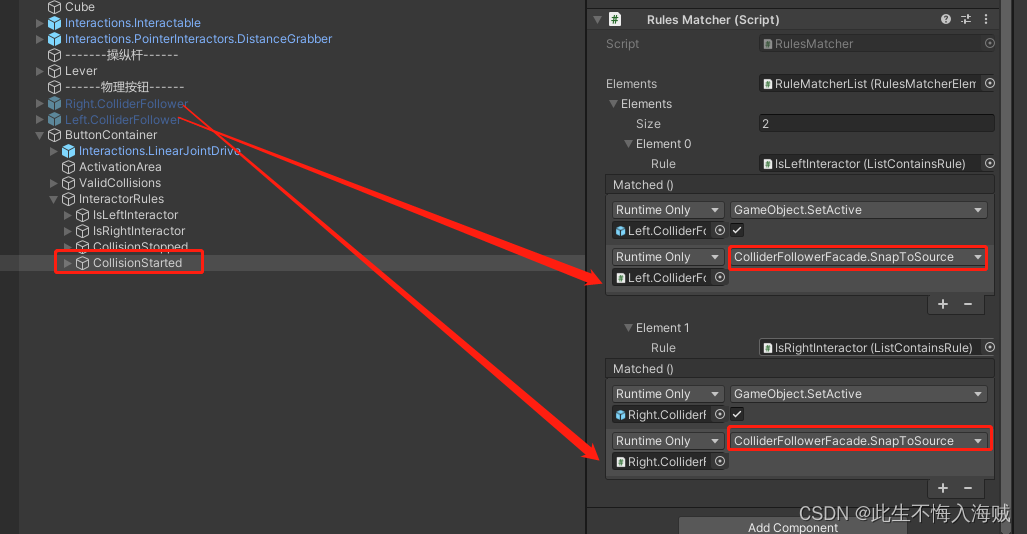
【Unity VR开发】结合VRTK4.0:创建物理按钮
语录: 如今我努力奔跑,不过是为了追上那个曾经被寄予厚望的自己 前言: 使用线性关节驱动器和碰撞体从动器可以轻松创建基于物理的按钮,以使交互者能够在物理上按下按钮控件,然后挂钩到驱动器事件中以了解按钮何时被按…...

【软件测试】web自动化测试如何开展合适?自动化测试用例如何设计?资深测试的总结......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 首先,还…...

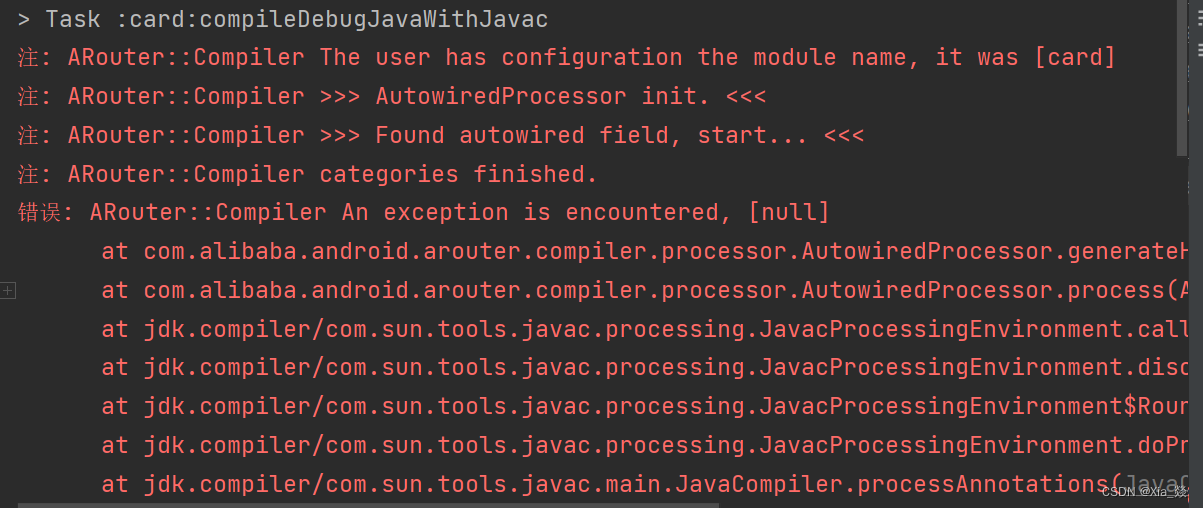
ARouter::Compiler The user has configuration the module name, it was
学习组件化使用的是阿里的ARouter,我是照着案例敲的,在编译的时候报了这么一个错。 我查了好多资料,大部分都是说build.gradle 配置出现了问题,比如没有配置 javaCompileOptions {annotationProcessorOptions {arguments [AROUTE…...

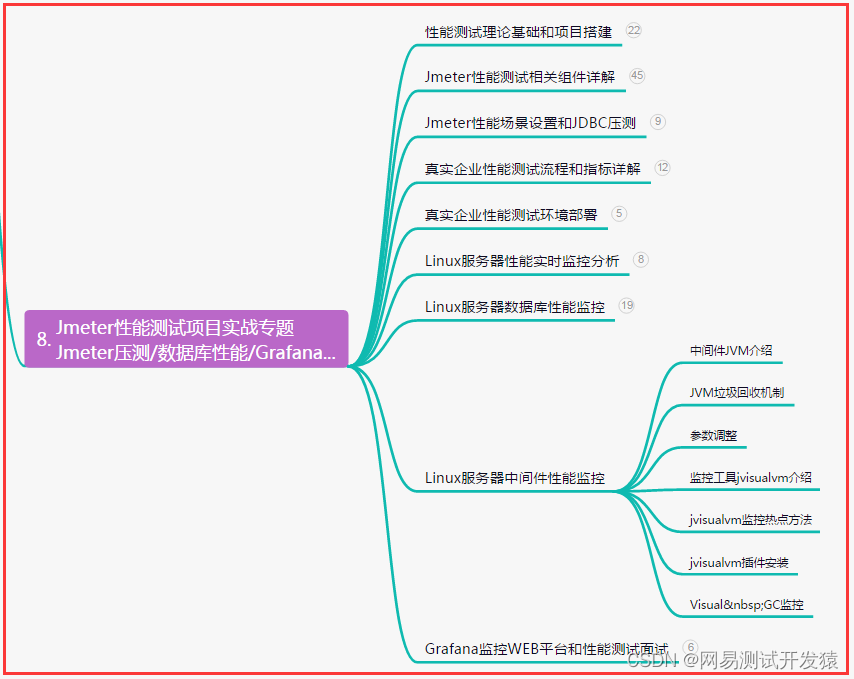
Jmeter(GUI模式)详细教程
Jmeter(GUI模式)详细教程 目录:导读 一、安装Jmeter 二、Jmeter工作原理 三、Jmeter操作步骤 Jmeter界面 1、测试计划 2、线程组 3、HTTP请求 4、监听器 四、压力测试 写在最后 前些天,领导让我做接口的压力测试。What…...
)
2023年CDGA考试-第14章-大数据和数据科学(含答案)
2023年CDGA考试-第14章-大数据和数据科学(含答案) 单选题 1.MapReduce模型有三个主要步骤 () A.剖析、关联、聚类 B.提取、转换、加载 C.映射、修正、转换 D.映射、洗牌、归并 答案 D 2.以下哪种技术已经成为面向数据科学的大数据集分析标准平台。 A.MPP技术。 B.Hado…...

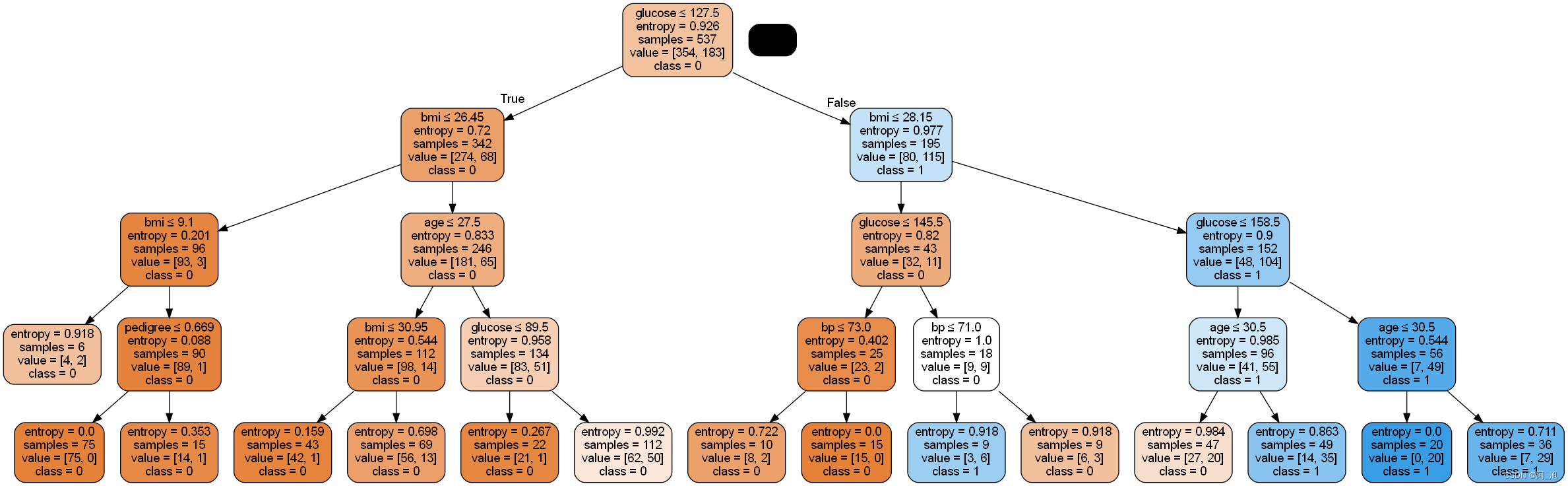
【阿旭机器学习实战】【36】糖尿病预测---决策树建模及其可视化
【阿旭机器学习实战】系列文章主要介绍机器学习的各种算法模型及其实战案例,欢迎点赞,关注共同学习交流。 【阿旭机器学习实战】【36】糖尿病预测—决策树建模及其可视化 目录【阿旭机器学习实战】【36】糖尿病预测---决策树建模及其可视化1. 导入数据并…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
