【JavaWeb】JSON、AJAX(305-317)
305.JSON-什么是JSON
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON 采用完全独立于语言的文本格式,而且很多语言都提供了对 json 的支持(包括 C, C++, C#, Java, JavaScript, Perl, Python 等)。 这样就使得 JSON 成为理想的数据交换格式。
json 是一种轻量级的数据交换格式。
轻量级指的是跟 xml 做比较。
数据交换指的是客户端和服务器之间业务数据的传递格式。
306.JSON-JSON的定义和访问
json 的定义
json 是由键值对组成,并且由花括号(大括号)包围。每个键由引号引起来,键和值之间使用冒号进行分隔, 多组键值对之间进行逗号进行分隔。
json 的访问
json 本身是一个对象。
json 中的 key 我们可以理解为是对象中的一个属性。
json 中的 key 访问就跟访问对象的属性一样: json 对象.key
json 示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript">// json的定义var jsonObj = {"key1":12,"key2":"abc","key3":true,"key4":[11,"arr",false],"key5":{"key5_1" : 551,"key5_2" : "key5_2_value"},"key6":[{"key6_1_1":6611,"key6_1_2":"key6_1_2_value"},{"key6_2_1":6621,"key6_2_2":"key6_2_2_value"}]};alert(typeof(jsonObj));// object json就是一个对象alert(jsonObj.key1); //12alert(jsonObj.key2); // abcalert(jsonObj.key3); // truealert(jsonObj.key4);// 得到数组[11,"arr",false]// json 中 数组值的遍历for(var i = 0; i < jsonObj.key4.length; i++) {alert(jsonObj.key4[i]);}alert(jsonObj.key5.key5_1);//551alert(jsonObj.key5.key5_2);//key5_2_valuealert( jsonObj.key6 );// 得到json数组// 取出来每一个元素都是json对象var jsonItem = jsonObj.key6[0];alert( jsonItem.key6_1_1 ); //6611alert( jsonItem.key6_1_2 ); //key6_1_2_valuealert(jsonObj);// 把json对象转换成为 json字符串var jsonObjString = JSON.stringify(jsonObj); // 特别像 Java中对象的toStringalert(jsonObjString)// 把json字符串。转换成为json对象var jsonObj2 = JSON.parse(jsonObjString);alert(jsonObj2.key1);// 12alert(jsonObj2.key2);// abc</script></head><body></body>
</html>
307.JSON-JSON在JavaScript中两种常用的转换方法
json 的存在有两种形式
对象:我们叫它 json 对象,一般我们要操作 json 中的数据的时候使用
字符串:我们叫它 json 字符串,客户端和服务器之间进行数据交换的时候使用
JSON.stringify():把 json 对象转换成为 json 字符串
JSON.parse():把 json 字符串转换成为 json 对象
// 把json对象转换成为 json字符串
var jsonObjString = JSON.stringify(jsonObj); // 特别像 Java中对象的toString
alert(jsonObjString)// 把json字符串。转换成为json对象
var jsonObj2 = JSON.parse(jsonObjString);
alert(jsonObj2.key1);// 12
alert(jsonObj2.key2);// abc
308.JSON-JavaBean和json的相互转换
javaBean和json的互转
import com.atguigu.pojo.Person;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import org.junit.Test;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;public class JsonTest {@Testpublic void test1(){Person person = new Person(1,"国哥好帅!");// 创建Gson对象实例Gson gson = new Gson();// toJson方法可以把java对象转换成为json字符串String personJsonString = gson.toJson(person);System.out.println(personJsonString);// fromJson把json字符串转换回Java对象// 第一个参数是json字符串// 第二个参数是转换回去的Java对象类型Person person1 = gson.fromJson(personJsonString, Person.class);System.out.println(person1);}
}
Person实体类(Bean)
package com.atguigu.pojo;public class Person {private Integer id;private String name;public Person() {}public Person(Integer id, String name) {this.id = id;this.name = name;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}@Overridepublic String toString() {return "Person{" +"id=" + id +", name='" + name + '\'' +'}';}
}
309.JSON-List集合和json的相互转换
List 和json的互转
@Testpublic void test2() {List<Person> personList = new ArrayList<>();personList.add(new Person(1, "国哥"));personList.add(new Person(2, "康师傅"));Gson gson = new Gson();// 把List转换为json字符串String personListJsonString = gson.toJson(personList);System.out.println(personListJsonString);//json// 把json字符串转换ListList<Person> list = gson.fromJson(personListJsonString, new PersonListType().getType());//准确的转化为Person需要PersonListTypeSystem.out.println(list);Person person = list.get(0);System.out.println(person);}
package com.atguigu.json;import com.atguigu.pojo.Person;
import com.google.gson.reflect.TypeToken;
import java.util.ArrayList;public class PersonListType extends TypeToken<ArrayList<Person>> {
}
310.JSON-Map集合和json的相互转换
map 和json的互转
@Testpublic void test3(){Map<Integer,Person> personMap = new HashMap<>();personMap.put(1, new Person(1, "国哥好帅"));personMap.put(2, new Person(2, "康师傅也好帅"));Gson gson = new Gson();// 把 map 集合转换成为 json字符串String personMapJsonString = gson.toJson(personMap);System.out.println(personMapJsonString);// Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new PersonMapType().getType());Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new TypeToken<HashMap<Integer,Person>>(){}.getType());//准确转换需要PersonMapType System.out.println(personMap2);Person p = personMap2.get(1);System.out.println(p);}
package com.atguigu.json;import com.atguigu.pojo.Person;
import com.google.gson.reflect.TypeToken;
import java.util.HashMap;public class PersonMapType extends TypeToken<HashMap<Integer, Person>> {
}
311.AJAX-什么是AJAX请求
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
ajax 是一种浏览器通过 JS 异步发起请求,局部更新页面的技术。
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
312.AJAX-原生JavaScript的AJAX请求示例
1、我们首先要创建XMLHttpRequest
2、调用open方法设置请求参数:请求方式、请求地址、true异步false同步
3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作
4、调用send方法发送请求
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript">// 在这里使用javaScript语言发起Ajax请求,访问服务器AjaxServlet中javaScriptAjaxfunction ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest var xmlhttprequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数xmlhttprequest.open("GET","http://localhost:8080/16_json_ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。xmlhttprequest.onreadystatechange = function(){if (xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200) {//请求成功之后readyState 的值会改变alert("收到服务器返回的数据:" + xmlhttprequest.responseText);var jsonObj = JSON.parse(xmlhttprequest.responseText);// 把响应的数据显示在页面上document.getElementById("div01").innerHTML = "编号:" + jsonObj.id + " , 姓名:" + jsonObj.name;}}
// 3、调用send方法发送请求xmlhttprequest.send();alert("我是最后一行的代码");}</script></head><body>
<!-- <a href="http://localhost:8080/16_json_ajax_i18n/ajaxServlet?action=javaScriptAjax">非Ajax</a>--><button onclick="ajaxRequest()">ajax request</button><div id="div01"></div><table border="1"><tr><td>1.1</td><td>1.2</td></tr><tr><td>2.1</td><td>2.2</td></tr></table></body>
</html>
AjaxServlet
package com.atguigu.servlet;import com.atguigu.pojo.Person;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class AjaxServlet extends BaseServlet {protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("Ajax请求过来了");Person person = new Person(1, "国哥");try {Thread.sleep(3000);} catch (InterruptedException e) {e.printStackTrace();}// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}protected void jQueryAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println(" jQueryAjax == 方法调用了");Person person = new Person(1, "国哥");// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}protected void jQueryGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println(" jQueryGet == 方法调用了");Person person = new Person(1, "国哥");// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}protected void jQueryPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println(" jQueryPost == 方法调用了");Person person = new Person(1, "国哥");// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}protected void jQueryGetJSON(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println(" jQueryGetJSON == 方法调用了");Person person = new Person(1, "国哥");// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}protected void jQuerySerialize(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println(" jQuerySerialize == 方法调用了");System.out.println("用户名:" + req.getParameter("username"));System.out.println("密码:" + req.getParameter("password"));Person person = new Person(1, "国哥");// json格式的字符串Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}
}
BaseServlet
package com.atguigu.servlet;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.Method;public abstract class BaseServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req, resp);}protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 解决post请求中文乱码问题// 一定要在获取请求参数之前调用才有效req.setCharacterEncoding("UTF-8");// 解决响应中文乱码resp.setContentType("text/html; charset=UTF-8");String action = req.getParameter("action");try {// 获取action业务鉴别字符串,获取相应的业务 方法反射对象Method method = this.getClass().getDeclaredMethod(action, HttpServletRequest.class, HttpServletResponse.class);
// System.out.println(method);// 调用目标业务 方法method.invoke(this, req, resp);} catch (Exception e) {e.printStackTrace();throw new RuntimeException(e);// 把异常抛给Filter过滤器}}
}
313.AJAX-AJAX请求的特点说明
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
同步时,请求没有结束,下面的代码都不能执行。当有好多按钮,只能等一个按钮执行完才能点其它按钮
314.AJAX-jQuery的ajax方法
$.ajax 方法
| 属性 | 作用 |
|---|---|
| url | 表示请求的地址 |
| type | 表示请求的类型 GET 或 POST 请求 |
| data | 表示发送给服务器的数据 |
| success | 请求成功,响应的回调函数 |
| dataType | 响应的数据类型 |
data格式有两种:
1、name=value&name=value
2、{key:value}
dataType常用的数据类型有:
text 表示纯文本
xml 表示 xml 数据
json 表示 json 对象
// ajax请求$("#ajaxBtn").click(function(){$.ajax({url:"http://localhost:8080/16_json_ajax_i18n/ajaxServlet",//请求地址// data:"action=jQueryAjax",data:{action:"jQueryAjax"},//请求的方法type:"GET",//请求类型success:function (data) {//成功的回调函数// alert("服务器返回的数据是:" + data);// var jsonObj = JSON.parse(data);$("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name);},dataType : "json"//直接用json,不需要自己转了});});
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head><meta http-equiv="pragma" content="no-cache" /><meta http-equiv="cache-control" content="no-cache" /><meta http-equiv="Expires" content="0" /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript" src="script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){// ajax请求$("#ajaxBtn").click(function(){$.ajax({url:"http://localhost:8080/16_json_ajax_i18n/ajaxServlet",// data:"action=jQueryAjax",data:{action:"jQueryAjax"},type:"GET",success:function (data) {// alert("服务器返回的数据是:" + data);// var jsonObj = JSON.parse(data);$("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name);},dataType : "json"});});// ajax--get请求$("#getBtn").click(function(){$.get("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {$("#msg").html(" get 编号:" + data.id + " , 姓名:" + data.name);},"json");});// ajax--post请求$("#postBtn").click(function(){// post请求$.post("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {$("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name);},"json");});// ajax--getJson请求$("#getJSONBtn").click(function(){$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGetJSON",function (data) {$("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name);});});// ajax请求$("#submit").click(function(){// 把参数序列化$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {$("#msg").html(" Serialize 编号:" + data.id + " , 姓名:" + data.name);});});});</script></head><body><div><button id="ajaxBtn">$.ajax请求</button><button id="getBtn">$.get请求</button><button id="postBtn">$.post请求</button><button id="getJSONBtn">$.getJSON请求</button></div><div id="msg"></div><br/><br/><form id="form01" >用户名:<input name="username" type="text" /><br/>密码:<input name="password" type="password" /><br/>下拉单选:<select name="single"><option value="Single">Single</option><option value="Single2">Single2</option></select><br/>下拉多选:<select name="multiple" multiple="multiple"><option selected="selected" value="Multiple">Multiple</option><option value="Multiple2">Multiple2</option><option selected="selected" value="Multiple3">Multiple3</option></select><br/>复选:<input type="checkbox" name="check" value="check1"/> check1<input type="checkbox" name="check" value="check2" checked="checked"/> check2<br/>单选:<input type="radio" name="radio" value="radio1" checked="checked"/> radio1<input type="radio" name="radio" value="radio2"/> radio2<br/></form><button id="submit">提交--serialize()</button></body>
</html>
315.AJAX-jQuery的get和post方法
get 方法和post 方法
| 属性 | 作用 |
|---|---|
| url | 请求的 url 地址 |
| data | 发送的数据 |
| callback | 成功的回调函数 |
| type | 返回的数据类型 |
// ajax--get请求$("#getBtn").click(function(){$.get("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGet",function (data) { $("#msg").html(" get 编号:" + data.id + " , 姓名:" + data.name);},"json");});// ajax--post请求$("#postBtn").click(function(){// post请求$.post("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {$("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name);},"json");});
316.AJAX-jQuery的getJSON方法
$.getJSON 方法
| 属性 | 作用 |
|---|---|
| url | 请求的 url 地址 |
| data | 发送给服务器的数据 |
| callback | 成功的回调函数 |
// ajax--getJson请求
$("#getJSONBtn").click(function(){$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGetJSON",function (data) {$("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name);});
});
317.AJAX-jQuery的serialize方法
可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求
$("#submit").click(function(){// 把参数序列化//可以得到表单form01格式为name=value的参数//$("#form01").serialize()$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {$("#msg").html(" Serialize 编号:" + data.id + " , 姓名:" + data.name);});
});
相关文章:
)
【JavaWeb】JSON、AJAX(305-317)
305.JSON-什么是JSON JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON 采用完全独立于语言的文本格式,而且很多语言都提供了对 json 的支持(包括 C, C, C#, Java, JavaScript, Perl,…...

AI入场,搜索这个“营销枢纽”有新故事吗?
哪里有内容,哪里就有搜索。 以前,互联网离我们生活很远,传统搜索与用户的距离分割,只有当用户想要了解什么,才会去使用。 如今,互联网与真实世界密不可分,加之新技术、新平台的不断涌现…...

字节在职5年,一个测试工程师的坎坷之路
几年前进入到IT行业,现在发现学习软件测试的人越来越多,今天我想根据自己的行业经验给大家提一些建议。 跟其他行业相比,做软件测试的岗位确实算是高薪职业,我们那个时候起步的工资并不高,而看现在很多毕业的学生薪资都…...

什么是web框架?
什么是web框架? 我们解释一个概念的时候,通常会用到其他更多的概念去解释它,如果听的人不理解解释它的概念,那么这个解释是失败的,因此首先要回答一下解释web框架中所用到的概念。 回答这个问题前,首先需…...

说一说关系数据库中的范式建模
面试中可能会被问到,来回顾总结一下,参考《数据库系统第五版》(王珊/萨师煊) 范式(normal form),我的理解是用来规范关系数据库中实体如何划分以及实体间如何建立联系来保持数据完整性的一种指导思想,目的就…...

Mysql是怎样运行的之Inno页介绍
一、InnoDB介绍 InnoDB是一个将表中的数据存储到磁盘上的存储引擎,所以即使关机后重启我们的数据还是存在的。而真正处理数据的过程是发生在内存中的,所以需要把磁盘中的数据加载到内存中,如果是处理写入或修改请求的话,还需要把内…...

【华为OD机试模拟题】用 C++ 实现 - 找字符(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 货币单位换算(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 选座位(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 停车场最大距离(2023.Q1) 【华为OD机试模拟题】用 C++ 实现 - 重组字符串(2023.Q1) 【华为OD机试模…...

JAVA 8 新特性 Lamdba表达式
Java8 新特性: 1、Lamdba表达式 2、函数式接口 3、方法引用和构造引用 4、Stream API 5、接口中的默认方法和静态方法 6、新时间日期API 7、Optional 8、其他特性 Java8 优势:速度快、代码更少(增加了新的语法 Lambda 表达式)、强…...

使用antlr实现一个简单的表达式解析
背景 之前在做游戏的过程中,我们经常需要解析一些公式,比如(对方攻击值-对方防御值)*2这种表达式,我们习惯于用代码写死公式,但是这种方式不够灵活,我们想要的是一种灵活的解析方式, 只需要策划输入一个任…...

2月24日作业
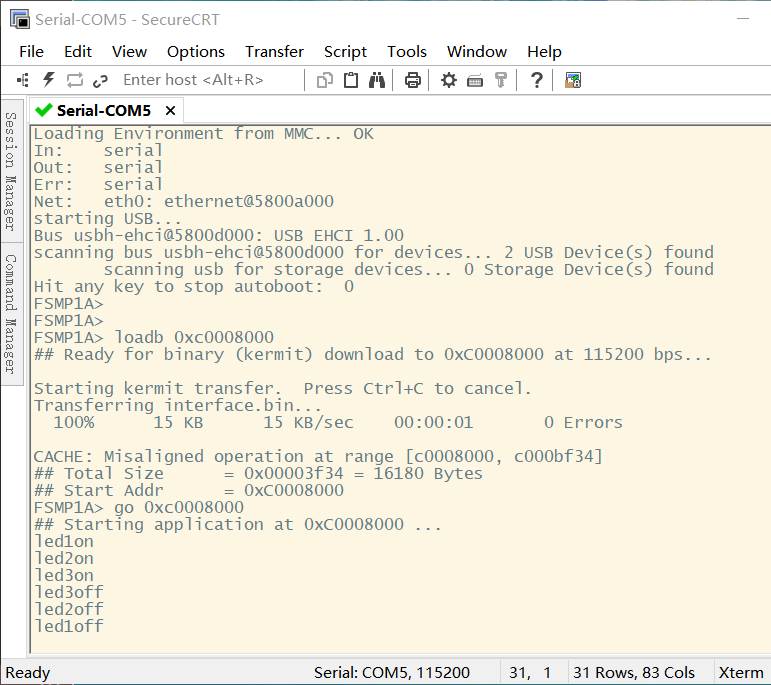
题目:通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作--->上传CSDN 1.例如在串口输入led1on,开饭led1灯点亮 2.例如在串口输入led1off,开饭led1灯熄灭 3.例如在串口输入led2on,开饭led2灯点亮 4.例如在串口输入led2off,开饭led…...

SpringBoot可以同时处理多少请求?
本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star ⭐⭐⭐⭐⭐转载请注明出处:https://blog.csdn.net/weixin_43461520/article/details/129207427 前言 前两天面试的时候,面试官问我:一个i…...

代码随想录【Day23】| 669. 修剪二叉搜索树、108. 将有序数组转换为二叉搜索树、538. 把二叉搜索树转换为累加树
669. 修剪二叉搜索树 题目链接 题目描述: 给定一个二叉搜索树,同时给定最小边界L 和最大边界 R。通过修剪二叉搜索树,使得所有节点的值在[L, R]中 (R>L) 。你可能需要改变树的根节点,所以结果应当返回修剪好的二叉搜索树的新…...

Wsl2 ubuntu 配置git 阿里云codeup
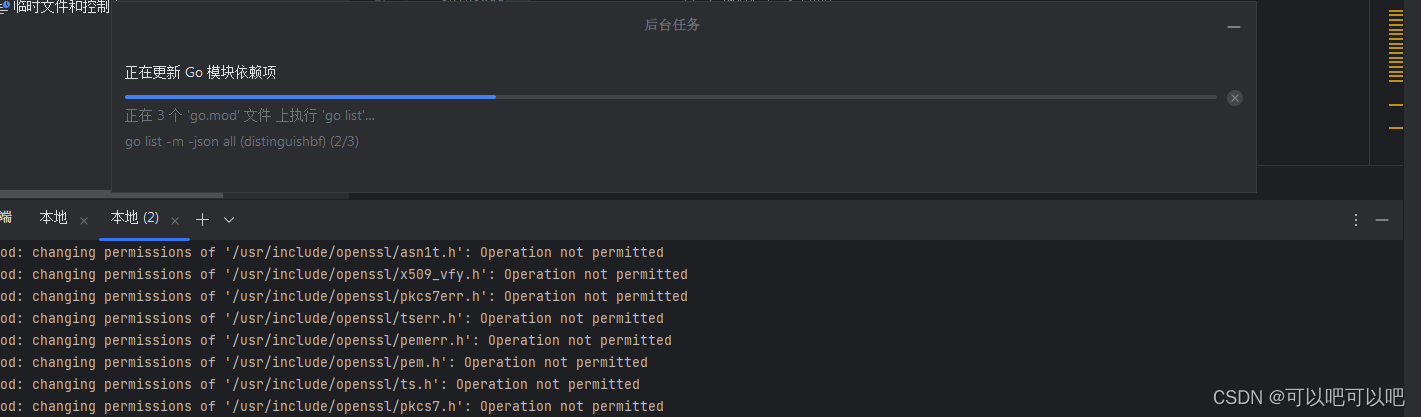
目录 创建一个跟你windows git使用相同的用户名,特别重要 配置git 用户名和邮箱 配置阿里云codeup 拉取仓库提示文件权限问题 给用户目录权限 配置项目文件别名 key_load_public: invalid format 怎么办? WSL ubuntu sshd: no hostkeys available -- exiting…...

展会邀约 | 昂视与您相约BTF第12届上海锂电展
BTF第12届上海国际新能源锂电展将于3月7日在上海新国际博览中心举办。此次展会以“锂想动力,共创未来”为主题,汇聚行业内一众翘楚企业与专业观众,为各位展商以及观众提供专业的锂电交流平台,了解与碰撞新产品、新技术与解决方案&…...

RK3568平台开发系列讲解(驱动基础篇)中断子系统框架
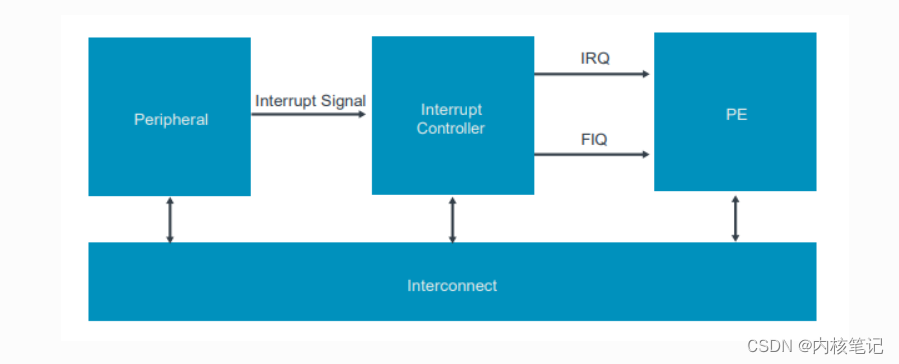
🚀返回专栏总目录 文章目录 一、中断硬件的组成二、软件框架三、中断常见概念沉淀、分享、成长,让自己和他人都能有所收获!😄 📢中断是指 CPU 正常运行期间,由于内外部事件或程序预先安排的事件,引起的 CPU 暂时停止正在运行的程序, 转而为该内部或外部预先安排的事…...

消费复苏迎“春”暖,服装行业如何开启“狂飙”模式?
2023年开年前2个月,全国多地消费市场的“热度”一直在持续上涨,商场、餐馆、娱乐场所等消费市场人气旺盛,消费复苏的“暖”意十足,一幕幕“忙”起来、“热”起来的场景,让各行各业的商家都对未来充满了期待与信心。在消…...

Springboot 整合Flowable工作流框架搭建
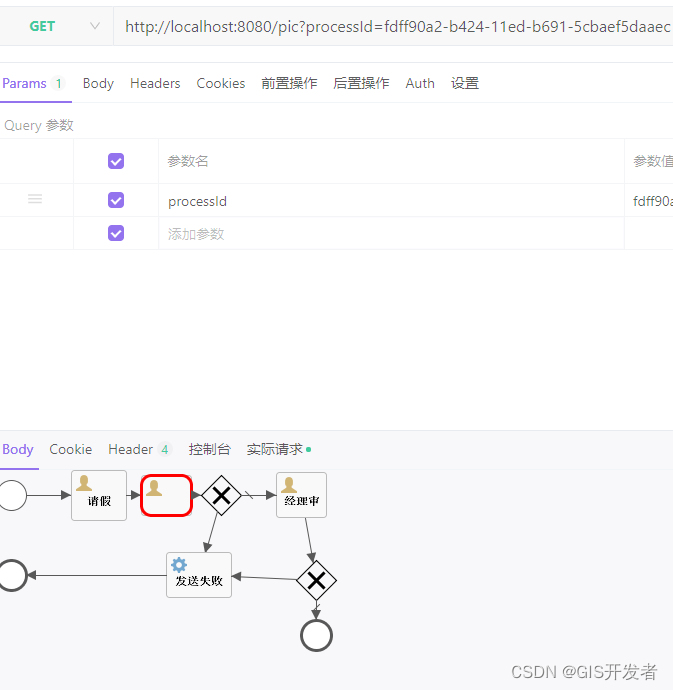
我们在开发自动化办公软件时经常会遇到各种审批流程功能,这个使用就需要使用到工作流引擎。目前主流的工作流引擎有Activiti、Flowable、camunda,其中Flowable是在Activiti的基础上开发出来的,基于BPMN2.0协议,它包括 BPMN&#x…...

ASE0510SH-ASEMI的MOS管ASE0510SH
编辑-Z ASE0510SH在SOT-89封装里的静态漏极源导通电阻(RDS(ON))为140mΩ,是一款N沟道中低压MOS管。ASE0510SH的最大脉冲正向电流ISM为15A,零栅极电压漏极电流(IDSS)为1uA,其工作时耐温度范围为-55~150摄氏度。ASE0510…...

Golang学习Day2
Go语言中的函数go语言中函数特性go语言有三种函数:普通函数、匿名函数(没有名称的函数)方法(定义在struct上的函数)。receivergo语言中不运算函数重载(overload),也就是说不允许函数…...

Android 中malloc_debug 原理详解
版本基于:Android R 0. 前言 最近上项目中遇到一个native 可能内存泄漏的问题,曾考虑使用HWASAN,但这个工具是针对整个系统,运行代价还是很高的。而笔者遇到的问题大致有所方向,能指定到某一个进程,针对单…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
