CSS 常用样式浮动属性
一、概述
CSS 中,浮动属性的作用是让元素向左或向右浮动,使其他元素围绕它排布,常用的浮动属性有以下几种:
-
float: left; 使元素向左浮动,其他元素从右侧包围它。
-
float: right; 使元素向右浮动,其他元素从左侧包围它。
-
float: none; 取消元素的浮动状态。
浮动属性常用于网页布局中,可以使元素实现多栏布局、文字环绕图片等效果。需要注意的是,浮动元素会脱离文档流,可能会影响页面其他元素的布局,需要使用 clear 属性清除浮动影响。同时,如果浮动的元素宽度超过了父元素宽度,需要设置 overflow:hidden; 或者使用 clearfix 来清除浮动。
除了以上提到的三种常用的浮动属性,还有一些其他的浮动属性,如 clear、float-direction 等,可以根据具体需求选择使用。但是需要注意的是,过多的浮动属性使用会增加代码复杂度,导致维护困难,建议适度使用。
二、浮动的性质
CSS 中的浮动是一种布局方式,常用于实现图片或者文本环绕效果。它的属性值包括 left、right、none 和 inherit。
下面是浮动的具体性质:
-
浮动元素会脱离文档流,不再占据原来的位置。这意味着其他元素会尝试占据浮动元素的位置。
-
浮动元素会向左或向右移动,直到它的外边缘碰到包含它的容器边缘或者另一个浮动元素的边缘。
-
浮动元素可以和其他元素重叠。
-
包含浮动元素的容器高度无法被浮动元素撑起,需要使用
clear属性清除浮动元素对容器的影响。
下面是一个浮动元素的示例:
<div class="container"><div class="box">Box 1</div><div class="box">Box 2</div><div class="box float">Box 3</div><div class="box">Box 4</div>
</div>
.container {width: 500px;height: 500px;background-color: #ccc;
}.box {width: 100px;height: 100px;margin: 10px;background-color: #fff;float: left;
}.float {float: right;
}
在这个例子中,Box 3 使用了 float: right 属性,所以它会向右浮动。它的外边缘碰到了容器的右边缘,所以停止了移动。由于 Box 3 浮动了,容器的高度无法被撑起,需要使用 clear 属性清除浮动元素对容器的影响,代码如下:
.container::after {content: "";display: block;clear: both;
}
参考链接:
- MDN Web 文档:浮动
三、浮动的问题
CSS浮动是一种常用的布局方式,它可以使网页中的元素沿着指定的方向浮动,从而实现复杂的页面布局。但是,浮动也会带来一些问题,比如元素高度塌陷、浮动元素重叠等。接下来将详细解析这些问题并提供相应的代码实例。
问题1:元素高度塌陷
当一个浮动元素后面没有其他元素或者该元素的父元素没有设置高度时,该元素的高度会塌陷,导致后面的元素布局异常。这是因为浮动元素脱离了文档流,不能撑开父元素的高度。
解决方法:
1.设置父元素的高度,可以通过设置固定值或者使用min-height。
<div class="parent" style="min-height: 200px;"><div class="float">浮动元素</div><div>后面的元素</div>
</div>
2.在浮动元素后面添加一个空的块元素并设置clear属性,这个元素会撑开父元素高度。
<div class="parent"><div class="float">浮动元素</div><div class="clear"></div><div>后面的元素</div>
</div><style>
.clear {clear: both;
}
</style>
问题2:浮动元素重叠
当多个浮动元素在同一行,宽度之和超过父元素宽度时,后面的浮动元素会被挤到下一行。
解决方法:
1.使用flex布局,可以自动调整浮动元素的位置。
<div class="parent" style="display: flex; flex-wrap: wrap;"><div class="float">浮动元素1</div><div class="float">浮动元素2</div><div class="float">浮动元素3</div><div class="float">浮动元素4</div><div class="float">浮动元素5</div>
</div>
2.设置浮动元素的宽度为百分比,使浮动元素自适应父元素宽度。
<div class="parent"><div class="float" style="width: 20%;">浮动元素1</div><div class="float" style="width: 20%;">浮动元素2</div><div class="float" style="width: 20%;">浮动元素3</div><div class="float" style="width: 20%;">浮动元素4</div><div class="float" style="width: 20%;">浮动元素5</div>
</div>
问题3:父元素无法包含浮动元素
当父元素的高度为0时,浮动元素会溢出父元素,导致布局出现问题。
解决方法:
1.使用overflow属性,父元素设置为auto、hidden或scroll,可以使父元素包含浮动元素。
<div class="parent" style="overflow: auto;"><div class="float">浮动元素</div>
</div>
2.使用clearfix方法,给父元素添加一个clearfix类,该类包含一个clearfix伪元素,在父元素内部产生一个清除浮动的效果。
<div class="parent clearfix"><div class="float">浮动元素</div>
</div><style>
.clearfix::after {content: "";display: table;clear: both;
}
</style>
以上就是CSS浮动的问题及相应的解决方法,通过这些方法可以避免浮动带来的问题,实现更加复杂且美观的页面布局。
四、清除浮动方法
浮动(float)是 CSS 中很常用的属性,它可以让元素像浮动在文档流的上面,达到排版和布局的目的。但是,浮动元素可能会影响到其他元素的布局,导致布局混乱。
为了解决浮动元素带来的布局问题,可以使用清除浮动(clear float)的方法。常见的清除浮动方法有以下几种:
- 使用清除浮动的伪类:after
在浮动元素的父元素上使用 :after 伪类,并给它设置 content: "."; display: block; height: 0; clear:both; visibility: hidden;,可以清除浮动导致的父元素高度塌陷问题。代码实现如下:
.clearfix:after {content: ".";display: block;height: 0;clear:both;visibility: hidden;
}
在 HTML 中,只需要在浮动元素的父元素上添加 clearfix 类名即可。
<div class="clearfix"><div class="float-left"></div><div class="float-left"></div>
</div>
- 使用 overflow 属性清除浮动
在浮动元素的父元素上设置 overflow: auto; 或 overflow: hidden;,可以清除浮动导致的父元素高度塌陷问题。代码实现如下:
.parent {overflow: auto;
}
- 使用 display 属性清除浮动
在浮动元素的父元素上设置 display: table; 或 display: table-cell;,可以清除浮动导致的父元素高度塌陷问题。代码实现如下:
.parent {display: table;
}
- 使用双伪元素清除浮动
在浮动元素的父元素上使用双伪元素(:before 和 :after)清除浮动,可以清除浮动导致的父元素高度塌陷问题。代码实现如下:
.parent:before,
.parent:after {content: "";display: table;
}
.parent:after {clear:both;
}
需要注意的是,使用浮动布局时,应该在需要浮动的元素后面添加清除浮动的元素,保证布局的正确性。
相关文章:

CSS 常用样式浮动属性
一、概述 CSS 中,浮动属性的作用是让元素向左或向右浮动,使其他元素围绕它排布,常用的浮动属性有以下几种: float: left; 使元素向左浮动,其他元素从右侧包围它。 float: right; 使元素向右浮动,其他元素…...

Linux引导故障排除:从问题到解决方案的详细指南
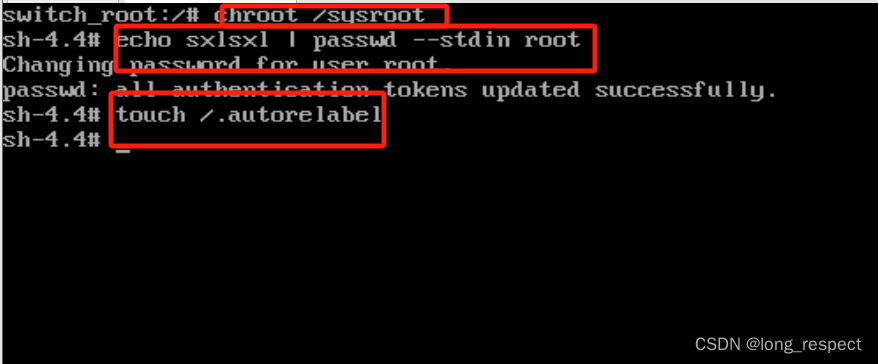
1 BIOS初始化 通电->对硬件检测->初始化硬件时钟 2 磁盘引导及其修复 2.1 磁盘引导故障 磁盘主引导记录(MBR)是在0磁道1扇区位置,446字节。 MBR作用:记录grub2引导文件的位置 2.2 修复 步骤:1、光盘进…...

【vim 学习系列文章 6 -- vim 如何从上次退出的位置打开文件】
文章目录 1.1 vim 如何从上次退出的位置打开文件1.2 autogroup 命令学习1.2.1 augroup 基本语法 1.3 vim call 命令详细介绍 1.1 vim 如何从上次退出的位置打开文件 假设我打开了文件 test.c,然后我向下滚动到第 50 行,然后我做了一些修改并关闭了文件。…...

怎样学习C#上位机编程?
怎样学习C#上位机编程? 00001. 掌握C#编程和.NET框架基础。 00002. 学WinForm应用开发,了解控件使用和事件编程。 00003. 熟悉基本数据结构和算法,如链表、栈、队列。 00004. 理解串口通信协议和方法,用于与硬件交互。 00005…...

【算法-动态规划】两个字符串的删除操作-力扣 583
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

【06】基础知识:typescript中的泛型
一、泛型的定义 在软件开发中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能支持当前数据类型,同时也能支持未来的数据类型,这在创建大型系统时提供了十分灵活的功能。 在像 C# 和 Java 这样的语言中&…...

flutter 绘制原理探究
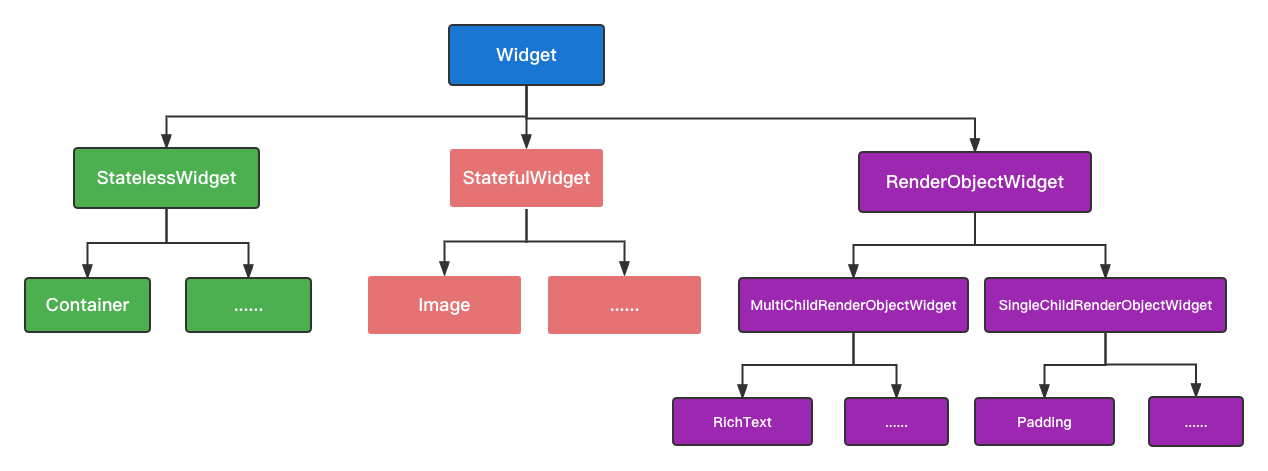
文章目录 Widget1、简介2、源码分析Element1、简介2、源码分析RenderObjectWidget 渲染过程总结思考Flutter 的核心设计思想便是“一切皆 Widget”,Widget 是 Flutter 功能的抽象描述,是视图的配置信息,同样也是数据的映射,是 Flutter 开发框架中最基本的概念。 在 Flutter…...

[Java]SPI扩展功能
一、什么是SPI Java SPI(Service Provider Interface)是Java官方提供的一种服务发现机制。 它允许在运行时动态地加载实现特定接口的类,而不需要在代码中显式地指定该类,从而实现解耦和灵活性。 二、实现原理 基于 Java 类加载…...

机器人命令表设计
演算命令 CLEAR 将数据 1 上被指定的编号以后的变数的内容,以及数据 2 上仅被指定的个数都清除至 0。 INC 在被指定的变数内容上加上 1。 DEC 在被指定的变数内容上减掉 1。 SET 在数据 1 上设定数据 2。 ADD 将数据 1 和数据 2 相加,得出的结果保存在数…...

STM32--WDG看门狗
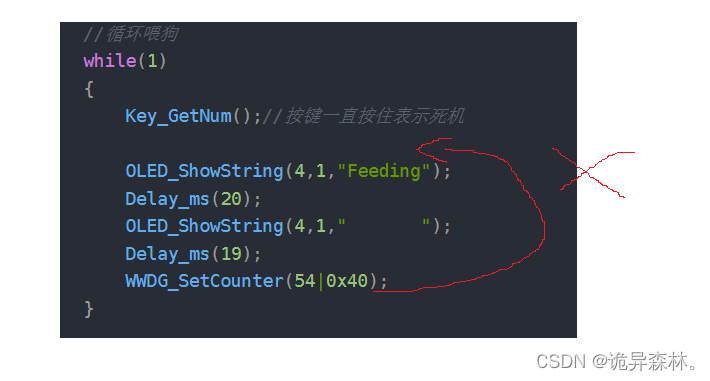
文章目录 WDG简介IWDGIWDG的超时计算WWDGWWDG超时和窗口值设定独立看门狗工程WWDG工程 WDG简介 WDG看门狗(Watchdog Timer)是一种常见的硬件设备,在STM32F10系列中,有两种看门狗,分别是独立看门狗和窗口看门狗&#x…...
力扣刷题-字符串-实现 strStr()(KMP算法))
(※)力扣刷题-字符串-实现 strStr()(KMP算法)
28 实现 strStr() 实现 strStr() 函数。 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始)。如果不存在,则返回 -1。 示例 1: 输入: haystack “hello”, needle “ll” 输出: 2 示例…...

Redis 集群 Redis 事务 Redis 流水线 Redis 发布订阅 Redis Lua脚本操作
Redis 集群 & Redis 事务 & Redis 流水线 & Redis 发布订阅 Redis 集群linux安装redis主从配置查看当前实例主从信息 Redis Sentinelsentinel Redis Cluster Redis 事务Redis 流水线Redis 发布订阅Redis Lua脚本操作 Redis 集群 linux安装redis 下载安装包&#…...

【算法与数据结构】--常见数据结构--栈和队列
一、栈 栈(Stack) 是一种基本的数据结构,具有后进先出(LIFO)的特性,类似于现实生活中的一叠盘子。栈用于存储一组元素,但只允许在栈顶进行插入(入栈)和删除(…...

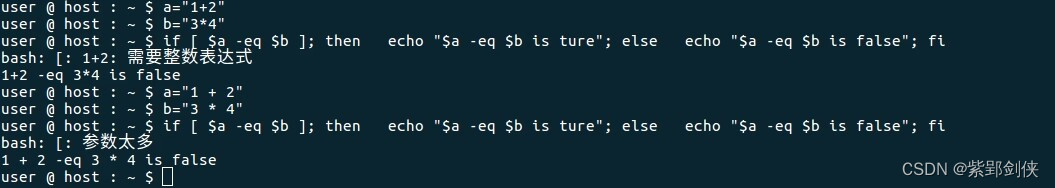
Linux shell编程学习笔记11:关系运算
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、字符串、文件测试等多种运算。前面几节我们研究了 Linux shell编程 中的 字符串运算 和 算术运算,今天我们来研究 Linux shell编程中的的关系运算。 一、关系运算符功能说明 运算符说明…...

JS标准库
学习一门编程语言不仅是掌握其语法。同等重要的是学习其标准库,从而熟练掌握语言本身提供的所有工具。 1 定型数组 js常规数组与C和Java等较低级语言的数组类型还是有很大区别。ES6新增了定型数组,与这些语言的低级数组非常接近。 定型数组严格来说并…...

Android 12.0 hal层添加自定义hal模块功能实现
1. 前言 在12.0的系统rom定制化开发中,在 对hal模块进行开发时,需要通过添加自定义的hal模块来实现某些功能时,就需要添加hal模块的相关功能,接下来就来实现一个案例来供参考 接下来就来具体实现这个功能 2.hal层添加自定义hal模块功能实现的核心类 hardware\interfaces…...

如何理解vue声明式渲染
Vue.js中的声明式渲染是一种用来描述用户界面的方式,它强调“声明”应该如何渲染页面,而不需要关心底层的DOM操作。这与传统的命令式渲染方式,即手动控制DOM元素的创建、更新和销毁,形成了鲜明的对比。 理解Vue的声明式渲染的关键…...

【已解决】Vue全局引入scss 个别页面不生效 / 不自动引入全局样式
项目里配置了全局样式的引入,今天新建了 demo 页面去修改 element 的样式,发现全局的样式没有引入进来。 问题原因 在此页面 没有任何样式导致的 项目在编译的时候,会把 .vue 文件的样式抽离到单独的 css 文件中。 当该页面没有css代码的时…...

MySQL之双主双从读写分离
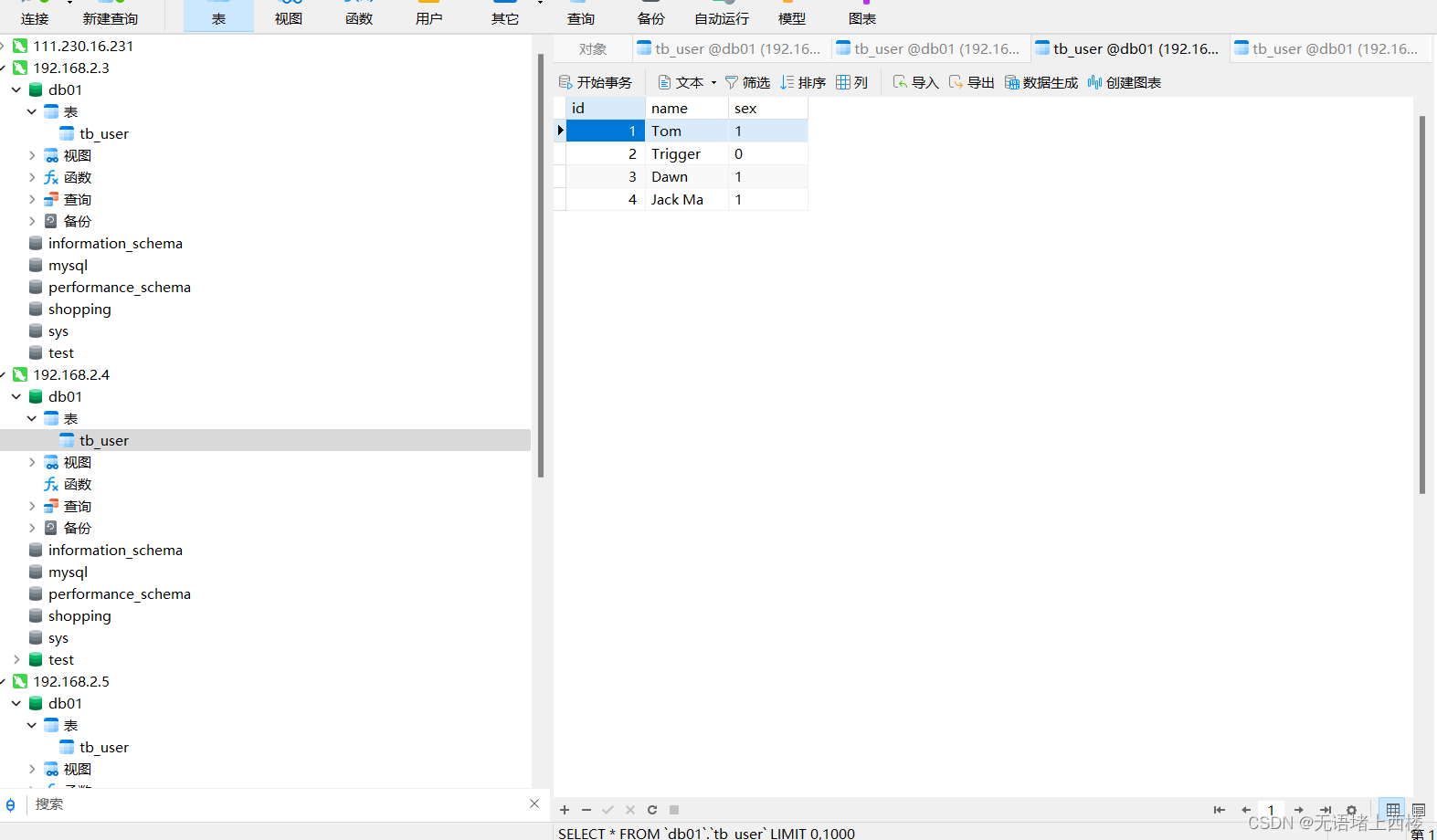
一个主机 Master1 用于处理所有写请求,它的从机 Slave1 和另一台主机 Master2 还有它的从 机 Slave2 负责所有读请求。当 Master1 主机宕机后, Master2 主机负责写请求, Master1 、 Master2 互为备机。架构图如下 : 准备 我们…...

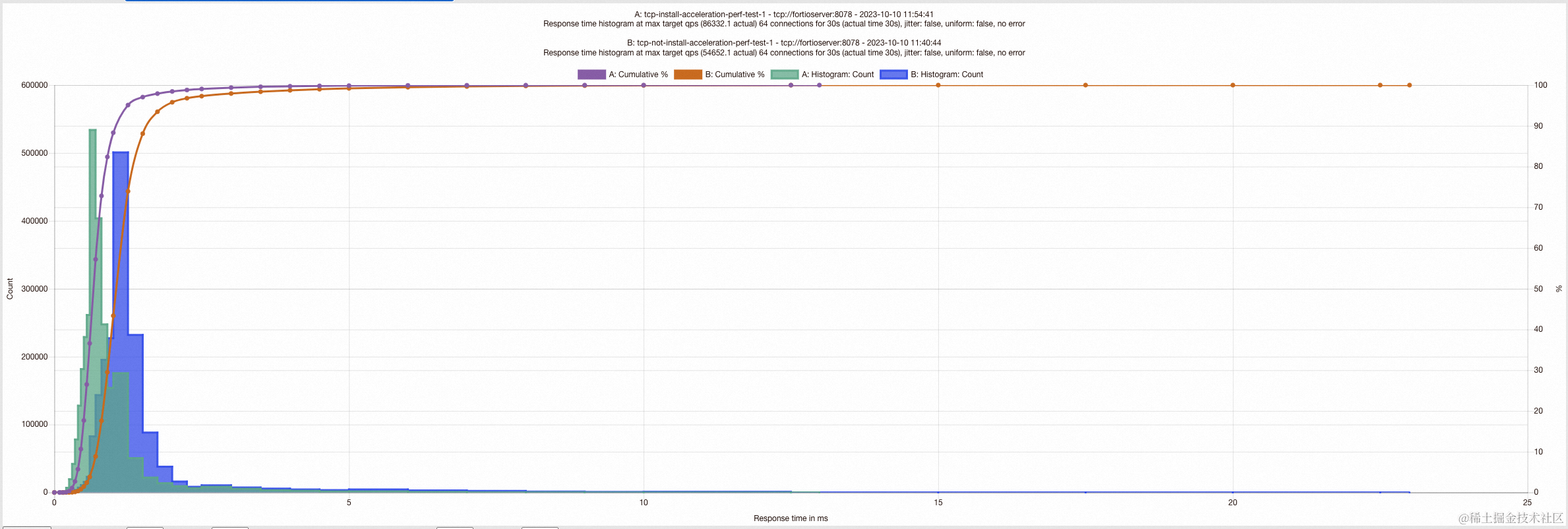
使用eBPF加速阿里云服务网格ASM
背景 随着云原生应用架构的快速发展,微服务架构已经成为了构建现代应用的主要方式之一。而在微服务架构中,服务间的通信变得至关重要。为了实现弹性和可伸缩性,许多组织开始采用服务网格技术来管理服务之间的通信。 Istio作为目前最受欢迎的…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

Linux【5】-----编译和烧写Linux系统镜像(RK3568)
参考:讯为 1、文件系统 不同的文件系统组成了:debian、ubuntu、buildroot、qt等系统 每个文件系统的uboot和kernel是一样的 2、源码目录介绍 目录 3、正式编译 编译脚本build.sh 帮助内容如下: Available options: uboot …...
