纯css手写switch
CSS 手写switch
- 纯css手写switch
- css变量
纯css手写switch
思路:
switch需要的元素有:
开关背景、开关按钮。点击按钮后,背景色变化,按钮颜色变化,呈现开关打开状态。利用type=checkbox,来实现switch效果(修改样式)。
细节:
开关背景可以在里面添加个<span>的作为被修改的背景。开关按钮可以用伪元素来实现。- 点击后颜色变化,可以根据checkbox特性,使用
伪类选择器来添加改变背景色的样式,且通过伪类选择器,让伪元素移动位置。
前置知识一:
伪类选择器:
概念:为处于某个状态的已有元素添加对应的样式,这个状态是根据用户行为而动态改变的。
比如鼠标悬停hover效果,或者获取焦点focus效果。
使用:用冒号表示伪元素:
概念:创建一些不在Dom树中的元素,并为其添加样式。
使用:用双冒号表示。
前置知识二:正常来说,我们dispaly:none的时候,我们就不会触发隐藏元素的点击事件了。
对于type=checkbox,当我们在外层加一个<label>标签,就可以在隐藏input的时候,点击label触发选中事件,我们经常用这种方式来定义一些样式。
<!-- css实现switch开关 --><!-- 加一个label标签,当我们点击label标签的时候复选框会被选中 -->
<label class="switch"><input type="checkbox"><span class="slider"></span>
</label><style>:root{--switchWidth:90px;--switchHeight:40px;}/*前置操作:1. 外层定义switch的大小。2. 隐藏checkbox框。*//* 定义开关的大小 */.switch {position: relative;display: inline-block;width: var(--switchWidth);height: var(--switchHeight);}/* 隐藏原本的复选框 */.switch input {display: none;}/*第一步:1.定义switch的背景:让span标签,填充满父元素,用作switch的背景。2.定义switch的开关按钮:使用伪元素,给switch添加按钮。position:absolute会找离着自己最近的relative定位。*//* 开关背景 */.slider {position: absolute; /* 子绝父相定位 */cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;background-color: #eee;transition: .5s; /* 过渡,所有的都0.5S */border-radius: 100px;}/* 开关按钮 */.slider::before {content: "";height: 30px;width: 30px;border-radius: 20px;position: absolute;left: 8px;bottom: 5px;background-color: #aeaaae;transition: .4s;}/*第二步:1.选中的时候更改起兄弟元素样式。也就是修改选中的背景色。2.选中的时候,开关按钮向左移动一段距离且改变颜色。*/input:checked + .slider{background: green;} /* 使用伪类与伪元素。当input选中的时候,已经添加的伪类,颜色变白,且移动44px */input:checked + .slider::before{background-color: #fff;transform: translateX(44px);}
</style>css变量
<style>:root{--size:200px;} .box{height:var(--size);width:var(--size);background:red;}.box .item{height:calc(var(--size)/2);width:calc(var(--size)/2);background:green;}
</style>
<div class="box"><!-- css变量 --><!-- 使用方式:1.通过 " -- " 来定义一个css变量2.使用的时候,通过var方式引用。3.css变量同样可以用于计算。--><!--使用场景:css变量使用非常广泛,比如我们定义一个组件,如果不用变量的话,如果要改小宽度或者高度,是很麻烦的,会有连带效果。用变量以后会方便多。其次,可以方便于复用。--><div class="item"></div>
</div>
相关文章:

纯css手写switch
CSS 手写switch 纯css手写switchcss变量 纯css手写switch 思路: switch需要的元素有:开关背景、开关按钮。点击按钮后,背景色变化,按钮颜色变化,呈现开关打开状态。 利用typecheckbox,来实现switch效果(修…...

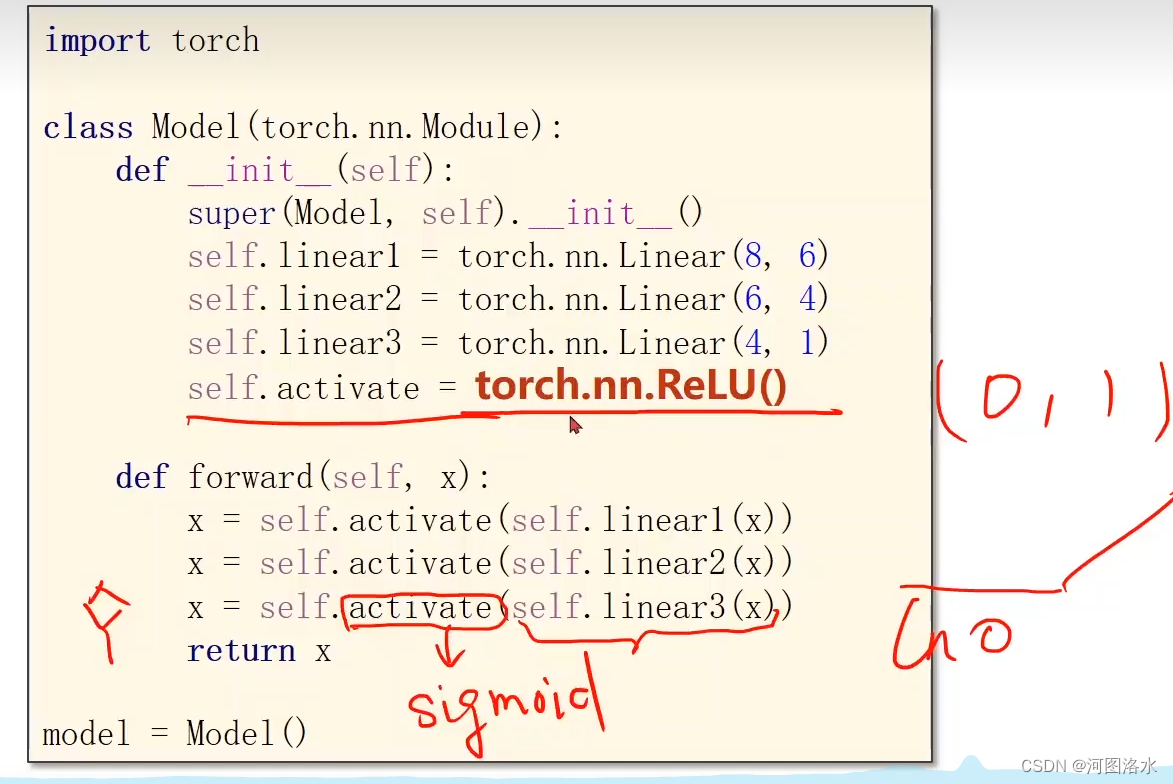
PyTorch 深度学习之处理多维特征的输入Multiple Dimension Input(六)
1.Multiple Dimension Logistic Regression Model 1.1 Mini-Batch (N samples) 8D->1D 8D->2D 8D->6D 1.2 Neural Network 学习能力太好也不行(学习到的是数据集中的噪声),最好的是要泛化能力,超参数尝试 Example, Arti…...

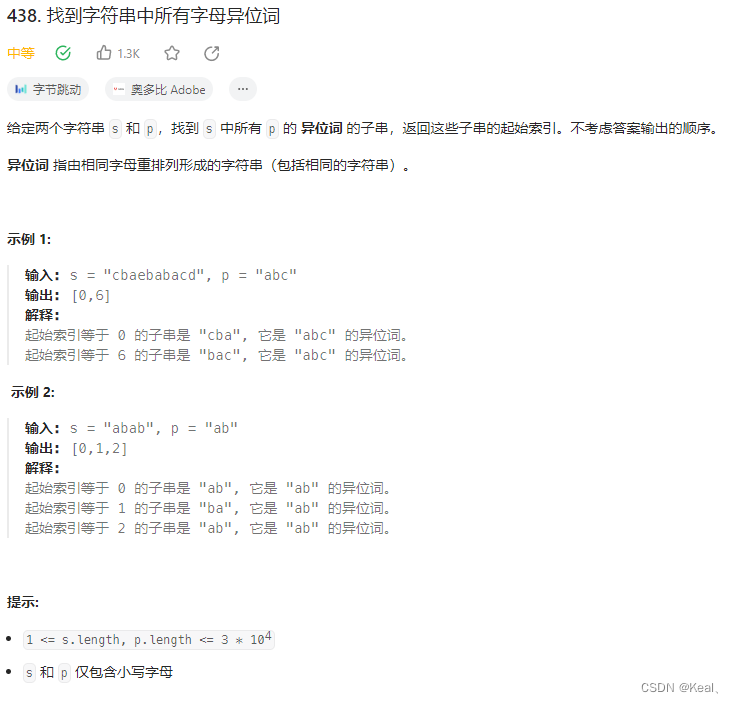
LeetCode【438】找到字符串中所有字母异位词
题目: 注意:下面代码勉强通过,每次都对窗口内字符排序。然后比较字符串。 代码: public List<Integer> findAnagrams(String s, String p) {int start 0, end p.length() - 1;List<Integer> result new ArrayL…...

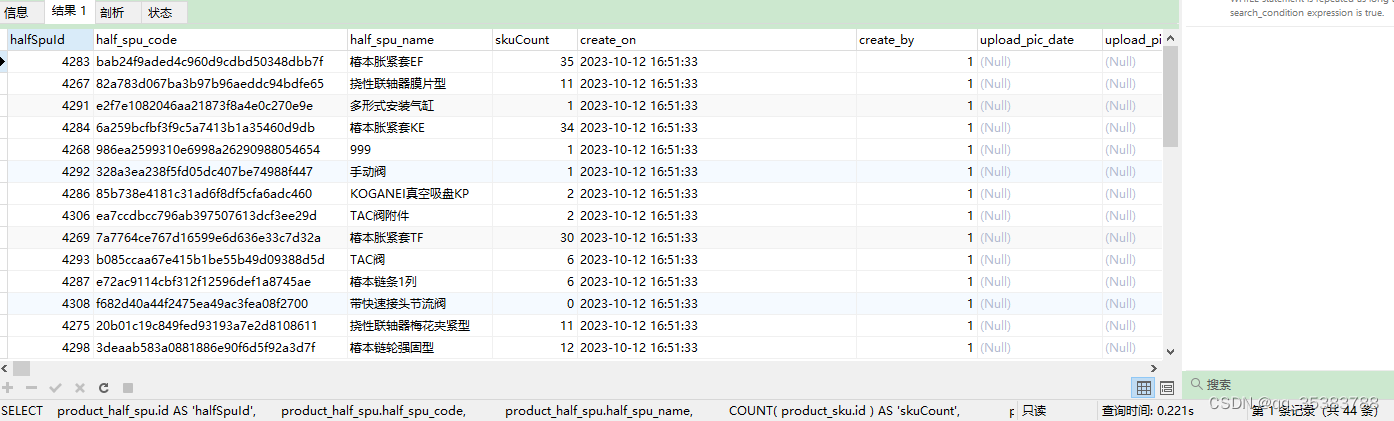
关于LEFT JOIN的一次理解
先看一段例子: SELECTproduct_half_spu.id AS halfSpuId,product_half_spu.half_spu_code,product_half_spu.half_spu_name,COUNT( product_sku.id ) AS skuCount,product_half_spu.create_on,product_half_spu.create_by,product_half_spu.upload_pic_date,produc…...

各报文段格式集合
数据链路层-- MAC帧 前导码8B:数据链路层将封装好的MAC帧交付给物理层进行发送,物理层在发送MAC帧前,还要在前面添加8字节的前导码(分为7字节的前同步码1字节的帧开始定界符)MAC地址长度6B数据长度46~1500B…...

【算法-动态规划】最长公共子序列
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

区块链游戏的开发流程
链游(Blockchain Games)的开发流程与传统游戏开发有许多相似之处,但它涉及到区块链技术的集成和智能合约的开发。以下是链游的一般开发流程,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司&…...

目标检测网络系列——YOLO V2
文章目录 YOLO9000better,更准batch Normalization高分辨率的训练使用anchor锚框尺寸的选择——聚类锚框集成改进——直接预测bounding box细粒度的特征图——passthrough layer多尺度训练数据集比对实验VOC 2007VOC 2012COCOFaster,更快网络模型——Darknet19训练方法Strong…...

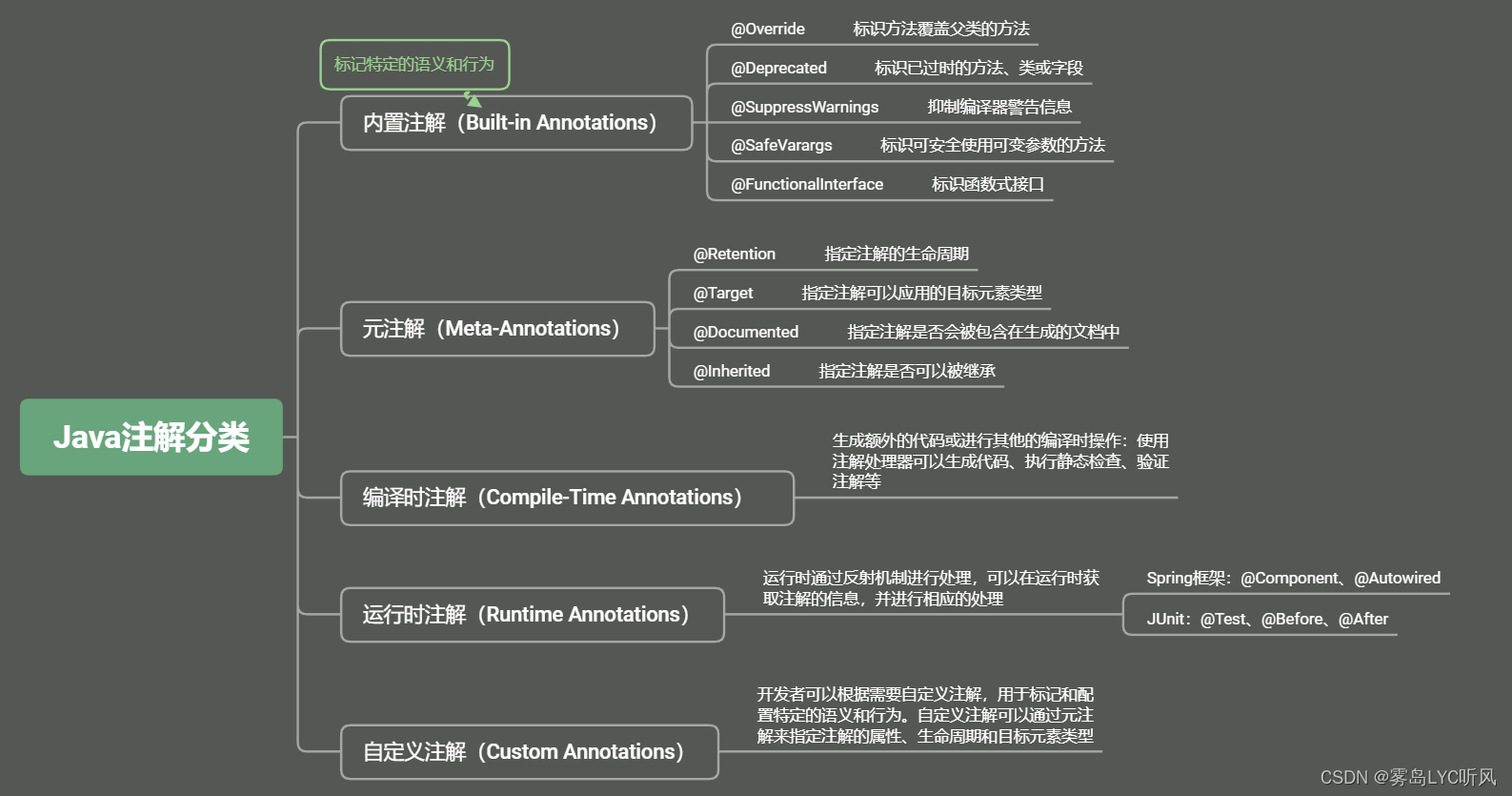
15. Java反射和注解
Java —— 反射和注解 1. 反射2. 注解 1. 反射 动态语言:变量的类型和属性可以在运行时动态确定,而不需要在编译时指定 常见动态语言:Python,JavaScript,Ruby,PHP,Perl;常见静态语言…...

pdf处理工具 Enfocus PitStop Pro 2022 中文 for mac
Enfocus PitStop Pro 2022是一款专业的PDF预检和编辑软件,旨在帮助用户提高生产效率、确保印刷品质量并减少错误。以下是该软件的一些特色功能: PDF预检。PitStop Pro可以自动检测和修复常见的PDF文件问题,如缺失字体、图像分辨率低、颜色空…...

微信小程序入门开发教程
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

php函数
1. strstr() 返回a在b中的第一个位置 2.substr() 截取字符串 3.PHP字符串函数parse_str(将字符串解析成多个变量)-CSDN博客 4.explode() 字符串分割为数组 5.trim() 1.去除字符串两边的 空白字符 2.去除指定字符 6.extract()函数从数组里…...

3.3 封装性
思维导图: 3.3.1 为什么要封装 ### 3.3.1 为什么要封装 **封装**,在Java的面向对象编程中,是一个核心的思想。它主要是为了保护对象的状态不被外部随意修改,确保数据的完整性和安全性。 #### **核心思想:** - 保护…...

Redis魔法:点燃分布式锁的奇妙实现
分布式锁是一种用于在分布式系统中控制对共享资源的访问的锁。它与传统的单机锁不同,因为它需要在多个节点之间协调以确保互斥访问。 本文将介绍什么是分布式锁,以及使用Redis实现分布式锁的几种方案。 一、前言 了解分布式锁之前,需要先了…...

iOS 项目避坑:多个分类中方法重复实现检测
#前言 在项目中,我们经常会使用分类 -> category。category在实际项目中一般有两个左右:1.给已有class增加方法,扩充起能力、2.将代码打散到多个文件中,避免因为一个类过于复杂而导致代码篇幅过长(应用于viewController中很好用) 但是 category 也有很多弊端~ **首…...

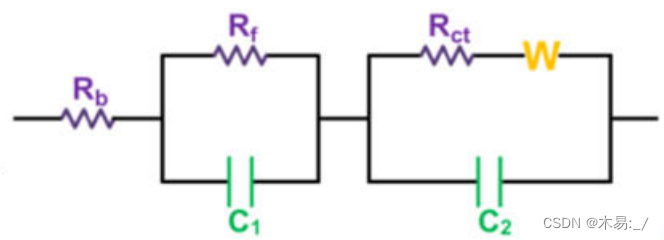
【003】EIS数据分析_#LIB
EIS数据分析 1. EIS测试及数据获取2. EIS数据分析2.1 EIS曲线划分 1. EIS测试及数据获取 点击查看往期介绍 2. EIS数据分析 2.1 EIS曲线划分 一般来说,实轴处的截获表示体电阻(Rb),它反映了电解质,隔膜和电极的电导率。高频区的半圆对应于…...

Sprint framework Day07:注解结合 xml 配置
前言 Spring注解结合XML配置是指在Spring应用中,使用注解和XML配置的方式来进行Bean的定义、依赖注入和其他配置。这种方式可以充分利用Spring框架的注解和XML配置两种不同的配置方式的特点。 在Spring框架中,我们可以使用注解来定义Bean,如…...

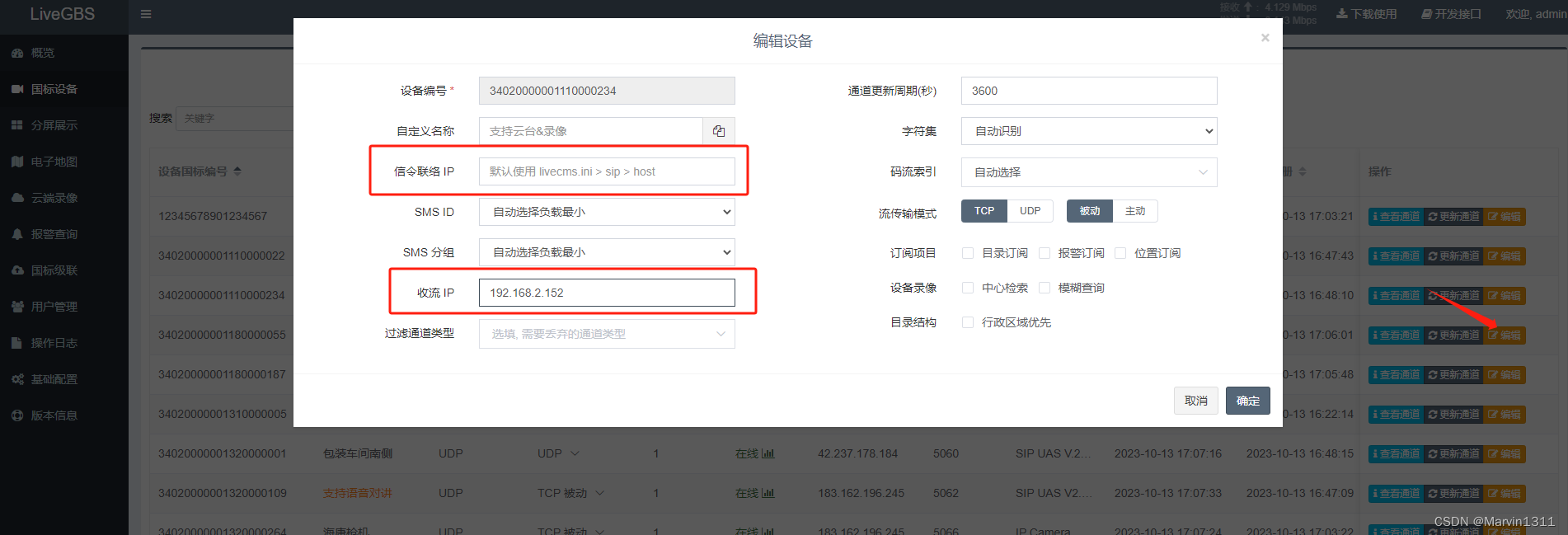
LiveGBS流媒体平台GB/T28181功能-国标流媒体服务同时兼容内网收流外网收流多网段设备收流
LiveGBS流媒体平台GB/T28181功能-国标流媒体服务同时兼容内网收流外网收流多网段设备收流 1、背景2、设备接入播放2.1、查看通道2.2、直播播放 3、默认收流地址配置4、其它网络设备收流配置5、搭建GB28181视频直播平台 1、背景 服务器部署的时候,可能有多个网卡多个…...
)
js题解(四)
文章目录 批量改变对象的属性判断是否包含数字判断是否符合指定格式 批量改变对象的属性 给定一个构造函数 constructor,请完成 alterObjects 方法,将 constructor 的所有实例的 greeting 属性指向给定的 greeting 变量。 function alterObjects(const…...

如何进行大数运算和高精度计算?
大数运算和高精度计算是在计算机编程中常见的需求,尤其是当处理大整数、分数、复数、浮点数等需要更多位数的数据时。在C语言中,由于原生的数据类型有限,您需要使用自定义的数据结构和算法来执行大数运算和高精度计算。在本文中,我…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
