优雅而高效的JavaScript——模板字面量

🤨博主:小猫娃来啦
🤨文章核心:优雅而高效的JavaScript——模板字面量
文章目录
- 什么是模板字面量
- 使用模板字面量插入变量
- 处理多文本
- 模板字面量的高级应用
- 标签模板字量
- 自定义模板字面量函数
- 常见应用场景
- 拼接字符串
- HTML模板
- SQL查询
- 文件路径拼接
- 与统字符串拼接的比较
什么是模板字面量
- 模板字面量的定义
模板字面量是一种更强大、更灵活的字符串表示方式,使用反引号()包裹。与传统的字符串表示方式相比,模板字量允许在字符串中插入变量、表达式和原始字符串,并且支持多行文本的处理。
- 模板字面量的特点
- 使用反引号(`)包裹字符串,使得字符串更清晰易读。
- 使用
${}语法可以在字符串中插入变量和表达式。- 支持多行文本的处理,不再需要手动添加换行符。
使用模板字面量插入变量
- 使用
${}语法插入变量
使用${}语法可以在模板字面量中插入变量,例如
const name = 'Alice';
const message = `Hello, ${name}!`;
console.log(message); // Hello, Alice!
- 嵌套插入变量
模板字面量允许在${}语法中嵌套插入变量,例如:
const = 'John';
const lastName = 'Doe';
const fullName = `${firstName} ${lastName}`;
const message = `Hello, ${fullName}!`;
console.log(message); // Hello, John Doe!
- 插入表达式
除了插入变量,模板字面量还可以插入任意的JavaScript表达式,例如:
const num1 = 5;
const num2 = 10;
const sum =The sum of ${num1} and ${num2} is ${num1 + num}.`;
console.log(sum); // The sum of 5 and 10 is 15
- 插入原始字符串
在模板字面量中插入原始字符串时,可以使用${}语法的原始字符串形式,例如:
const rawString = String.raw`HelloWorld`;
console.log(rawString); // Hello\nWorld
处理多文本
- 使用模板字面量的多行文本
模板字面量可以直接处理多行文本,不再需要手动添加换行符,例如:
const message = `This a
multi-line
text.`;
console.log(message);
// This is a
//-line
// text.
- 多行文本的缩进和格式化
模板字面量支持多行文本的缩进和格式化,可以使用${}语法嵌套实现,例如:
const indentExample = `This is an exampleof ind text.`;
console.log(indentExample);
// This is an example
// of indented text.
- 多行文本转义字符
在模板字面量中使用多行文本时可以使用转义字符来处理特殊字符,例如:
constExample = `This is a\`
multi-line\`
text.`;
console.log(escapeExample);
// This is a
// multi-line
// text.
模板字面量的高级应用
标签模板字量
标签模板字面量是一种使用自定义函数处理板字面量的方式,可以在${}语法前添加一个函数名作为前缀,例如:
function greeting(strings, ...values) {return `${strings[0]}${values[0].toUpperCase()}strings[1]}`;
}
const name = 'alice';
const message = greeting`Hello ${name}!`;
console.log(message); // Hello, ALICE!
自定义模板字面量函数
可以自定义模板字面量函数来处理特定的逻辑,例如:
function multiplier(strings, ...values) {const num = Number(values[]);return strings[0] + (num * 2) + strings[1];
}
const value = 5;
const result = multiplier`The result is: ${value}.`;
console.log(result); // The result is: 10.
常见应用场景
拼接字符串
模板字面量可用于更简洁拼接字符串,特别是含有变量和表达式的情况,例如:
const name = 'Garfield';
const age = 30;
const message = `My name is ${name} and I am ${age} years old.`;
console.log(message); // My name Garfield and I am 30 years old.
HTML模板
const data = { name: 'Alice', age: 30 };
const html = `<div><h1>${data.name}</h1><p>Age: ${data.age}</p></div>
`;
console.log(html);
// <div>
// <h1>Alice</h1>
// <p>Age: 30</p>
// </div>
SQL查询
在构建SQL查询时,模板字面量可用于拼接SQL语句和插入变量,例如:
const firstName = '菲猫';
const lastName = '加';
const query = `SELECT *FROM usersWHERE first_name = '${firstName}'AND last_name = '${lastName}'
`;
console.log(query);
// SELECT *
// FROM users
// WHERE first_name = '菲猫'
// AND last_name = '加'
在这或许有很多没有接触过sql语句的程序员
那么我稍微解释一下:
SELECT * FROM users WHERE first_name = ‘菲猫’ AND last_name = ‘加’ 这是个SQL查询语句
SELECT表示查询*表示所有,FORM表示来自,users是数据表的名字,WHERE是条件语句first_name = 'Alice' AND last_name = 'Smith'是查询条件
翻译为:在用户表中查询first_name(名)是菲猫,并且 last_name(姓氏)是加的用户的所有信息
文件路径拼接
模板字面量还可以方便地拼接文件路径,特别是需要插入变量的情况,例如:
const dir = 'path/to';file = 'index.html';
const filePath = `${dir}/${file}`;
console.log(filePath); // path/to/index.html
与统字符串拼接的比较
- 效率比较
与传统字符串拼接相比,模板字面量通常在运行时更高效。由于模板字面量的编译阶段已经将变量和表达式嵌入到字符串中,不需要运行时的拼接操作,因此更快速。
- 可读性比较
模板字面量可以更清晰地展示字符串中的变量和表达式,使得代码更易读和维护。传统字符串拼接可能会导致代码难以阅读和理解,尤其是在包含多个变量和表达式的情况下。
- 安全性比较
使用模板字面量可以更有效地避免注入攻击。由于模板字面量对变量和表达式的处理是在编译阶段完成的,可以确保在运行时不会执行不安全的代码。
关于模板字符串就介绍到这里啦

相关文章:

优雅而高效的JavaScript——模板字面量
🤨博主:小猫娃来啦 🤨文章核心:优雅而高效的JavaScript——模板字面量 文章目录 什么是模板字面量使用模板字面量插入变量处理多文本模板字面量的高级应用标签模板字量自定义模板字面量函数 常见应用场景拼接字符串HTML模板SQL查询…...

Python一步到位实现图像转PDF自动化处理详解
什么是 img2pdf 库? img2pdf 是一个 Python 库,它可以让你轻松地把多张图像转换为 PDF 文件。它支持多种图像格式,如 JPG, PNG, GIF, BMP 等,并且可以自动调整图像的大小和方向,以适应 PDF 的页面大小和方向。它还可以…...

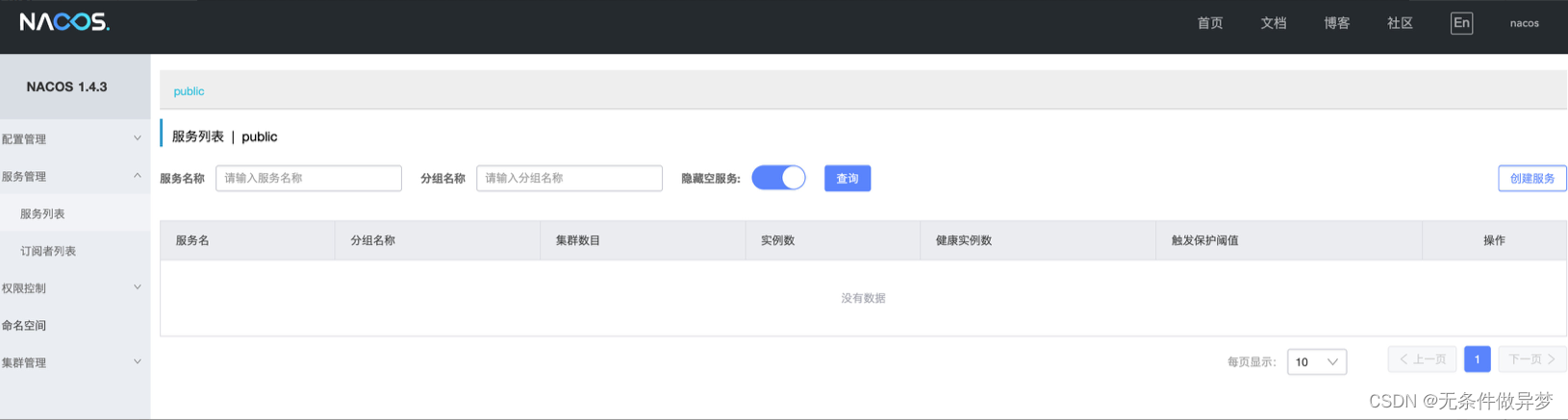
基于IDEA集成环境---Nacos安装
Nacos服务器是独立安装部署的,因此我们需要下载最新的Nacos服务端程序,下载地址:https://github.com/alibaba/nacos。 将文件进行解压,得到以下内容: 直接将其拖入到项目文件夹下,便于我们一会在IDEA内部…...

使用 puppeteer 加载 html 文件来运行 js 文件
遇到一个需求, 在浏览器环境下来运行 js sdk 文件, 这个 js 文件是不能运行在 nodejs 环境下的; 所以通过 puppeteer 无头浏览器来运行代码获取对应的结果。 首先是安装插件 puppeteer,然后创建一个项目, 我这里是express; 这里是主要的代码。 const p…...

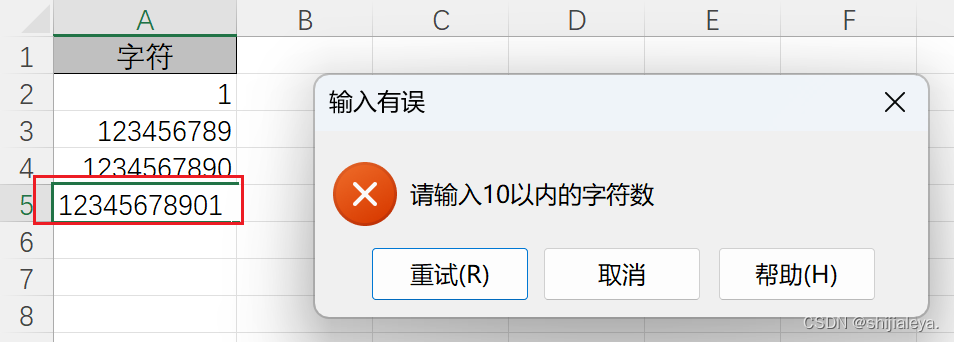
Java 操作 Excel:生成数据、设置单元格样式、设置数据有效性(hutool)
必读信息 该篇文章,主要通过 Java 代码对 Excel 文件的常用操作,包括:生成表格、修改单元格样式、设置数据有效性。 该篇文章,在官网文献下增加个人的看法和理解,如文中有出现不符、错误或需要补充的地方,…...

YOLOv5算法改进(11)— 主干网络介绍(MobileNetV3、ShuffleNetV2和GhostNet)
前言:Hello大家好,我是小哥谈。主干网络通常指的是深度学习中的主干模型,通常由多个卷积层和池化层组成,用于提取输入数据的特征。在训练过程中,主干网络的参数会被不断优化以提高模型的准确性。YOLOv5算法中的主干网络可以有多种替换方案,为了后面讲解的方便,本篇文章就…...

ideal远程Debug部署在服务器上的服务详解
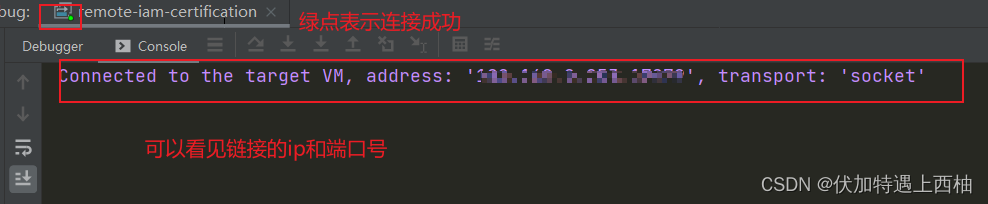
ideal远程Debug部署在服务器上的服务详解 一 简介二 ideal配置步骤第一步:点击Edit Configurations选项添加远程连接第二步:配置Remote JVM debug参数第三步:服务的启动参数中添加第二步生成的命令并重新启动服务第四步:ideal启动…...

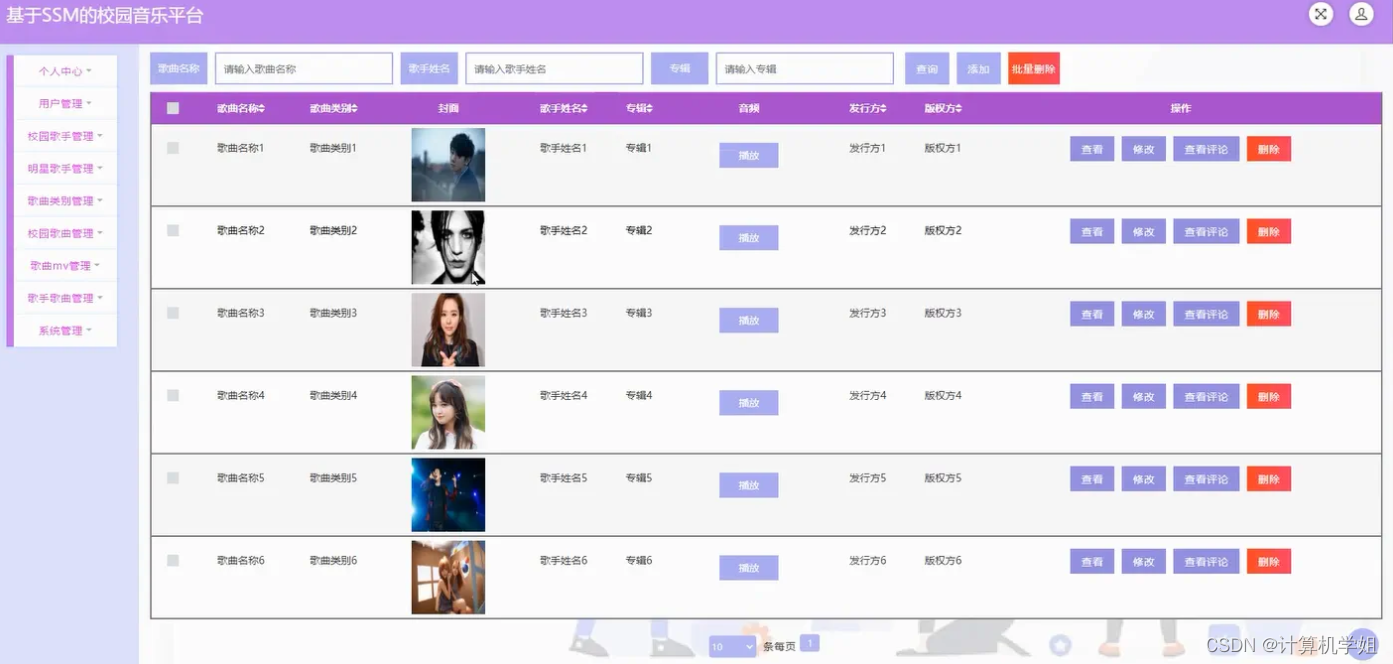
基于SSM的校园音乐平台系统
基于SSM的校园音乐平台系统~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 登录界面 管理员界面 歌手管理 歌曲管理 摘要 校园音乐平台系统(Campus Mu…...

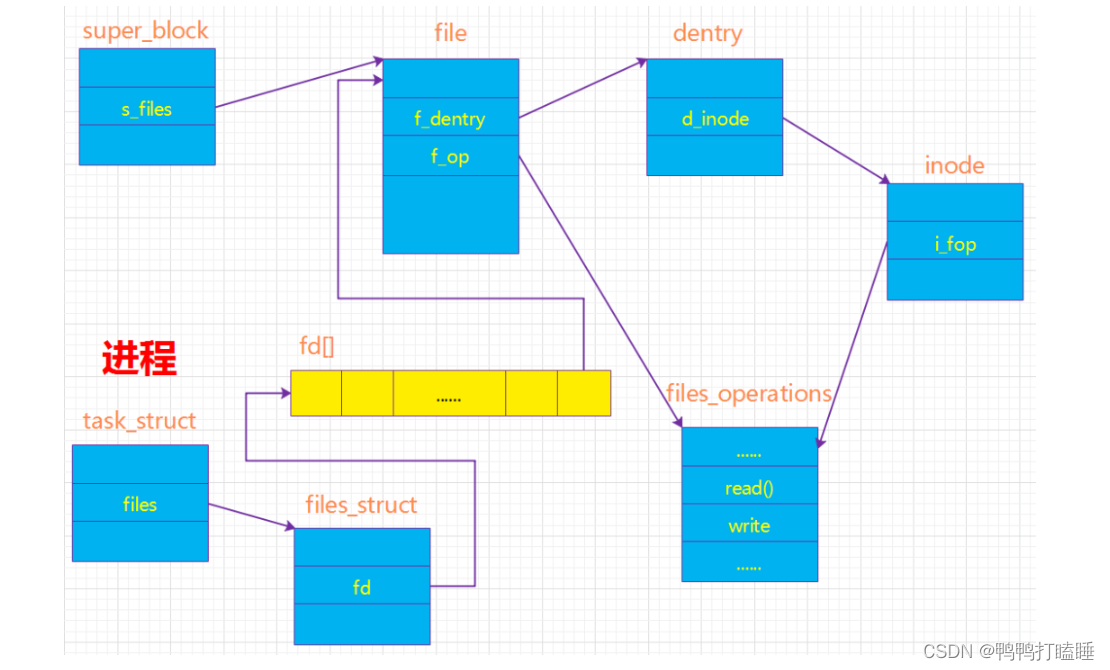
07_03文件系统怎么玩的
文件系统 Linux将文件系统分为了两层:VFS(虚拟文件系统)、具体文件系统,如下图所示: VFS(Virtual Filesystem Switch)称为虚拟文件系统或虚拟文件系统转换,是一个内核软件层&#…...
不要键名只保留值的算法)
php实战案例记录(24)不要键名只保留值的算法
php中对数组 $originalArray array( “name” > “John”, “age” > 25, “city” > “New York” )仅去除键名保留值的算法是什么 array_values() 函数 在 PHP 中,你可以使用 array_values() 函数来去掉数组的键名。该函数会返回一个新数组,…...

【交付高质量,用户高增长】-用户增长质量保证方法论 | 京东云技术团队
前言 俗话说,“测试是质量的守护者”,但单凭测试本身却远远不够。大多数情况下,测试像“一面镜子”,照出系统的面貌,给开发者提供修改代码的依据,这个“照镜子”的过程,就是质量评估的过程&…...

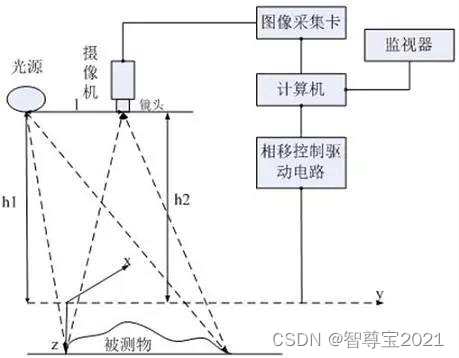
LMI FocalSpec 3D线共焦传感器 使用笔记1
一.硬件介绍 以上特别注意: 屏蔽线必须接地,因为在现场实际调试中,使用软件调试发现经常 弹窗 传感器丢失警告!! 以上 Position LED 的灯被钣金挡住,无法查看异常现象,能否将指示灯设置在软件界面上? 需要确认是软触发还是硬触发,理论上 硬触发比软触发速度要快.(我们目前使用…...

四、RocketMQ发送普通消息、批量消息和延迟消息
Producer发送普通消息的方式 1.同步发送消息 同步消息代表发送端发送消息到broker之后,等待消息发送结果后,再次发送消息 实现步骤 创建生产端,声明在哪个生产组注册NameServer地址构建Message实体,指定topic、tag、body启动…...

idea自定义 postfix completion提高编码效率
postfix completion的使用 详情见: https://www.cnblogs.com/expiator/p/17380495.html 自定义 postfix completion List、 String 初始化list: key: list表达式: List<$EXPR$> $END$List new ArrayList<>();字符串判空&…...

解锁学习电路设计的正确姿势!
...

【Linux】 ps命令使用
作为一个后端的程序员,我们经常用到ps -ef | grep XXX 到底什么事ps呢。 下面我们一起学习一下吧、 ps (英文全拼:process status)命令用于显示当前进程的状态,类似于 windows 的任务管理器。 ps命令 -Linux手册页 …...

打造高效的分布式爬虫系统:利用Scrapy框架实现
在大数据时代的今天,爬虫系统成为了获取和分析海量数据的重要工具。本文将介绍如何使用Scrapy框架来构建一个高效的分布式爬虫系统,以加速数据采集过程和提高系统的可扩展性。 Scrapy框架简介 Scrapy是一个基于Python的强大的开源网络爬虫框架ÿ…...

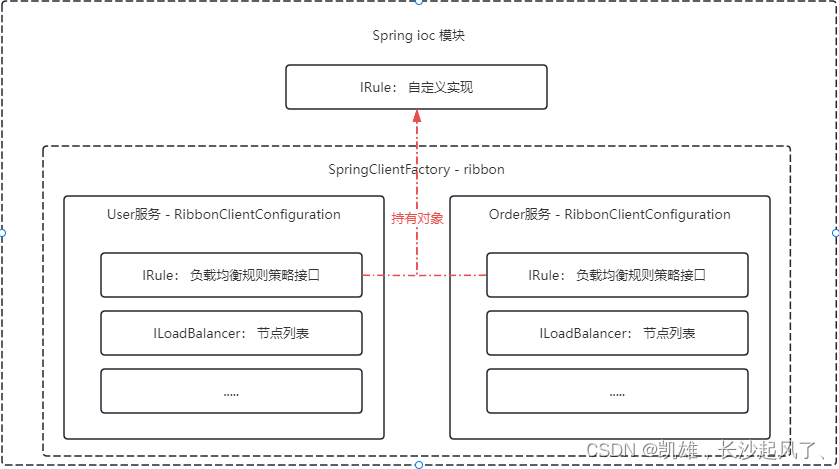
SpringCloud组件Ribbon的IRule的问题排查
最近很久没有写文章啦,刚好遇到了一个问题,其实问题也挺简单,但是还是得对源码有一定了解才能够发现。 最近在实现一个根据请求流量的标签,将请求转发到对应的节点,其实和俗称的灰度请求有点相似, 实现思…...
)
比较完整一些chatGPT项目代码(权威)
https://gitee.com/zccbbg/chatgpt-springboot-service yml中的配置文件无法读取,前端访问比较困难。...

Python - 生成二维码、条形码
二维码 import qrcode# 要生成的文本或链接 data "要生成的文本或链接"# 创建QR码对象 qr qrcode.QRCode(version1, # 版本号,通常设置为1error_correctionqrcode.constants.ERROR_CORRECT_L, # 错误修正级别box_size10, # 每个小方块的像素大小bor…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
