vue-cli + vue3 项目 ios 苹果手机白屏问题
目录
- 问题描述
- 原因分析
- 解决方案
- 遇到的坑
- 1,架构问题
- 2,项目引入其他依赖的问题
- 参考
问题描述
vue-cli + vue3 的项目,在苹果手机上打开白屏,安卓手机正常显示。
原因分析
1,借助 vconsole 发现并没有打印报错信息,并且没有请求发出。初步判断可能是 js 新语法的问题(因为安卓手机没有问题)。
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>// VConsole 默认会挂载到 `window.VConsole` 上var vConsole = new window.VConsole();// 接下来即可照常使用 `console` 等方法console.log('Hello world');// 可可移除掉// vConsole.destroy();
</script>
2,原本最优的方案是,通过 mac 链接苹果手机,可以直接在 mac 上看到苹果手机的控制台,就能定位问题了,可是因为某些原因无法使用 mac。
3,那就只能靠猜,用控制变量的方式:先只保留框架再一步步的加项目代码,看看哪些代码会有影响。
经过初步实现,发现了3种苹果手机无法识别的问题
- 可选链操作符
?.
obj.val?.prop
- 空值合并运算符
??
leftExpr ?? rightExpr
- 展开语法 和 剩余参数
...
这3个 js 新语法问题,可以配置对应的 babel 插件来解决
// babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: ['@babel/plugin-proposal-optional-chaining','@babel/plugin-proposal-nullish-coalescing-operator','@babel/plugin-proposal-object-rest-spread']
}
- 部分
import/export语法不支持
// components/index.js
import Header from './Header.vue'
export { Header }
// 某文件中
// 无法识别
import { Header } from '@/components'
// 可识别
import Header from '@/components/Header.vue'
解决方案
这样看来,babel 应该会有统一处理 js 新语法的插件。babel 最终的配置如下
module.exports = {presets: ['@vue/cli-plugin-babel/preset', '@babel/preset-env'],plugins: ['@babel/plugin-transform-runtime']
}
但问题还没有解决!
babel 做降级处理的依据是通过 browserslist 查询出需要支持的浏览器列表。
所以还需要在 .browserslistrc 或是 package.json 中的 browserslist 字段中增加对苹果手机的配置:
"browserslist": ["> 1%","last 2 versions","not dead","not ie 11","ios >= 9"
],
加上这个配置后,会发现最终打包的文件变大了几百kb。
另外,browserslist 配置文件,在脚手架创建项目时会自动生成,可以选择作为单独的配置文件,或放到 package.json 中。
以上即可解决。
遇到的坑
1,架构问题
因为这个项目使用的 pnpm 的 monorepo 架构,关键目录如下
-- dist
-- node_modules
-- packages-- pc-- 正常 vue 项目目录-- mobile-- 正常 vue 项目目录
-- package.json
-- pnpm-workspace.yaml
一般来说,如果子项目中都用到的依赖,比如 pc 和 mobile 项目都使用了 mockjs,可以放到项目根目录下的 package.json 中,来避免冗余。
但关于 babel 的配置依赖,这样是无效的!
所以,解决方案中 babel 使用的3个依赖,必须放到对应子项目的 package.json 中!
@babel/plugin-transform-runtime
@babel/preset-env
@vue/cli-plugin-babel
2,项目引入其他依赖的问题
这个问题我没有遇到,但发现有其他人遇到,这里也记录下。
问题:如果引入的依赖中也有 js 的高级语法,那也需要做降级处理。
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
解决如下:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: ['swiper'], // 或直接设置为 true 表示所有。// ... 其他配置
})以上。
参考
ios 白屏问题
browserslist 的作用
相关文章:

vue-cli + vue3 项目 ios 苹果手机白屏问题
目录 问题描述原因分析解决方案遇到的坑1,架构问题2,项目引入其他依赖的问题 参考 问题描述 vue-cli vue3 的项目,在苹果手机上打开白屏,安卓手机正常显示。 原因分析 1,借助 vconsole 发现并没有打印报错信息&…...

Spring Boot中的JdbcTemplate是什么,如何使用
Spring Boot中的JdbcTemplate是什么,如何使用 Spring Boot是一个流行的Java应用程序开发框架,它简化了Java应用程序的开发过程,并提供了丰富的功能和工具。在Spring Boot中,JdbcTemplate是一个强大的数据库访问工具,它…...

Python测网络连通性、能否访问某个网络或者端口号<网络检测、ping主机、测试端口>
一、ping命令及其使用 ping命令是在计算机网络领域中用来测试目标主机是否可达以及其延迟时间的命令。对于Python来说,我们可以通过subprocess模块来实现执行命令。下面是示例代码: import subprocessdef ping(host):result subprocess.run([ping, -c…...

【沧元图】玉阳宫主是正是邪,和面具人有勾结吗?现在已有答案了
Hello,小伙伴们,我是小郑继续为大家深度解析沧元图。 沧元图这部动漫中,有一个很特殊的人物,也是一个让人看不透的人物,因为很多人都不知道这个人是正还是邪,这个人就是玉阳宫主。 因为这个人明面上是掌管东宁府维护东…...

C++笔记之popen()和std_system()和std_async()执行系统命令比较
C笔记之popen()和std_system()和std_async()执行系统命令比较 code review! 文章目录 C笔记之popen()和std_system()和std_async()执行系统命令比较1.popen()2.std::system()3.std::async()——C11提供的异步操作库,适合在多线程中执行外部命令,建议使…...

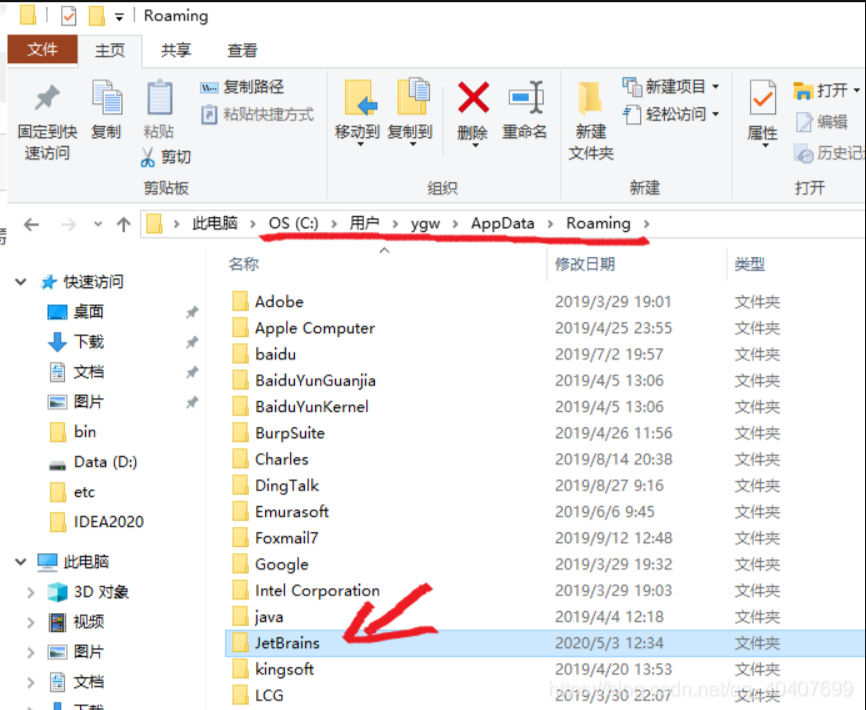
pycharm2020无法打开,点击无反应
pycharm 2020 无法打开,点击无反应,今天我碰到这现象,总结大体原因 C:\Users\ygw\AppData\Roaming\JetBrains (删除该目录即可,一般由于升级安装 或 安装两个不同版本 会存在老旧文件影响导致)...

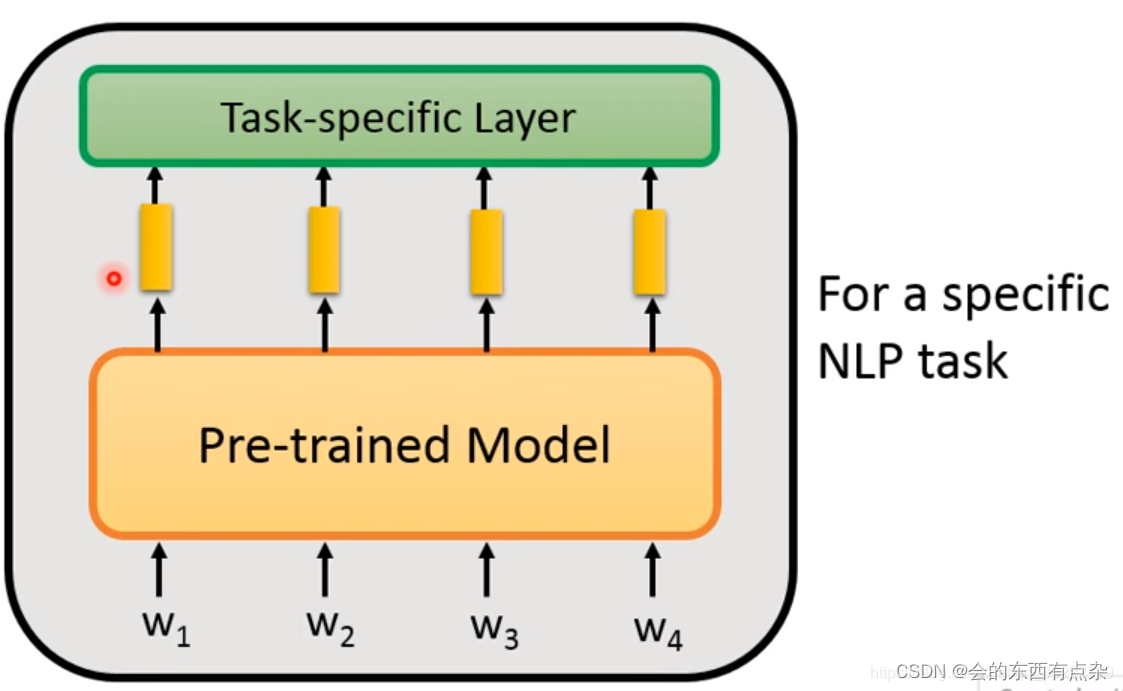
深度学习之微调
在现代深度学习领域,精细调整(Fine-tune)已经成为一种非常重要的技术手段。 预训练模型 在介绍finetune之前,先了解一下什么是预训练模型。在搭建一个网络模型来完成一个特定的图像分类的任务时,首先,需要…...

【# 完美解决 node.js 模块化后报错 ReferenceError: require is not defined】
完美解决 node.js 模块化后报错 ReferenceError: require is not defined 错误信息如图 直接改插件源码:(不是cnpm里的插件,而是下载下来的export2Excel.js) 在export2Excel.js内只要改动头部一行源码即可 改之前:…...

Jackson忽略json数组中null元素
问题 前端传过来的json字符串中,其中json数组包含null字符。类型如下: ["0","1","2",null]这边Spring使用Jackson进行反序列化是会出现List对象中,包含null的数组元素。即List大小为4,本来List的…...

基于SpringBoot的网上订餐系统
基于SpringBoot的网上订餐系统的设计与实现 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 【主要功能】 角色:用户、管理员管理员:登录、个人中心、会员管理、…...

【04】基础知识:React组件实例三大核心属性 - state
一、state 了解 理解 1、state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合) 2、组件被称为 “状态机”, 通过更新组件的 state 来更新对应的页面显示(重新渲染组件) 强烈注意 1、…...

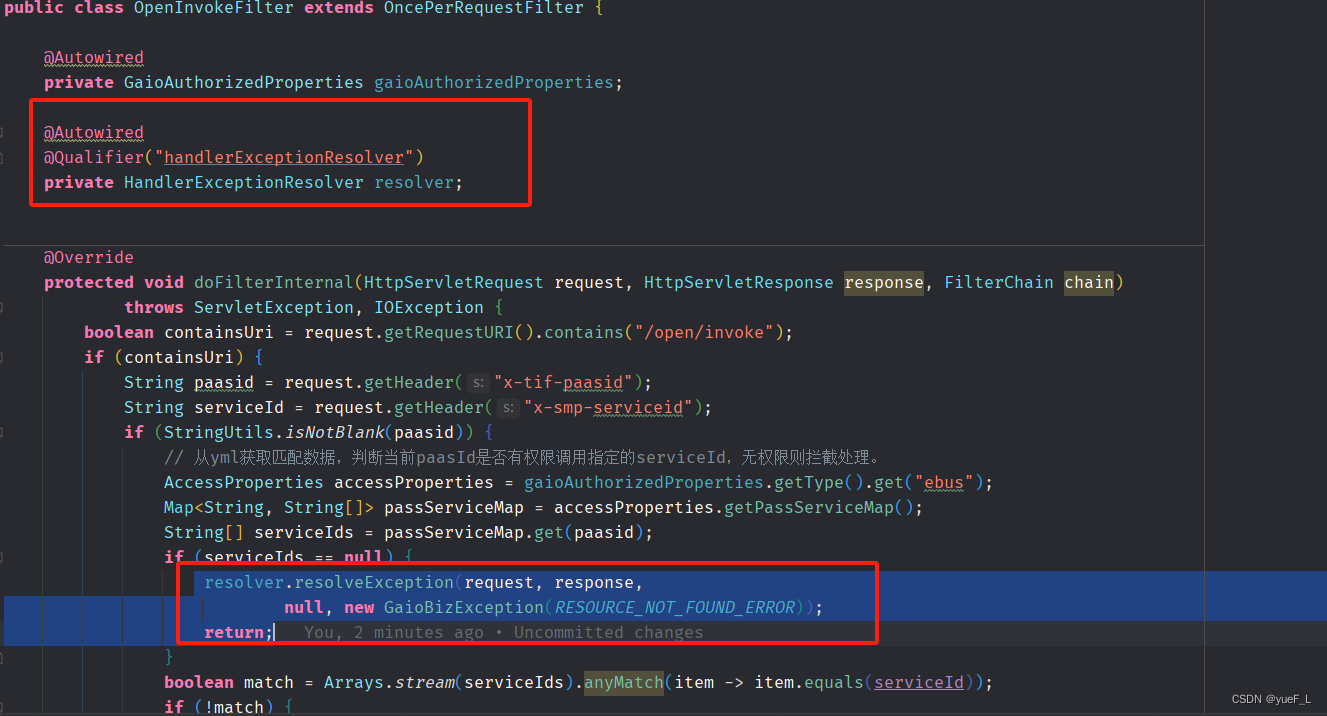
SpringBoot 过滤器filter当中的自定义异常捕获问题
需求描述:需要根据用户的请求路径拦截做权限控制: 但是这样做全局异常无法捕获 解决方案: 在filter当中引入HandlerExceptionResolver类,通过该类的resolveException方法抛出自定义异常: public class OpenInvokeFil…...

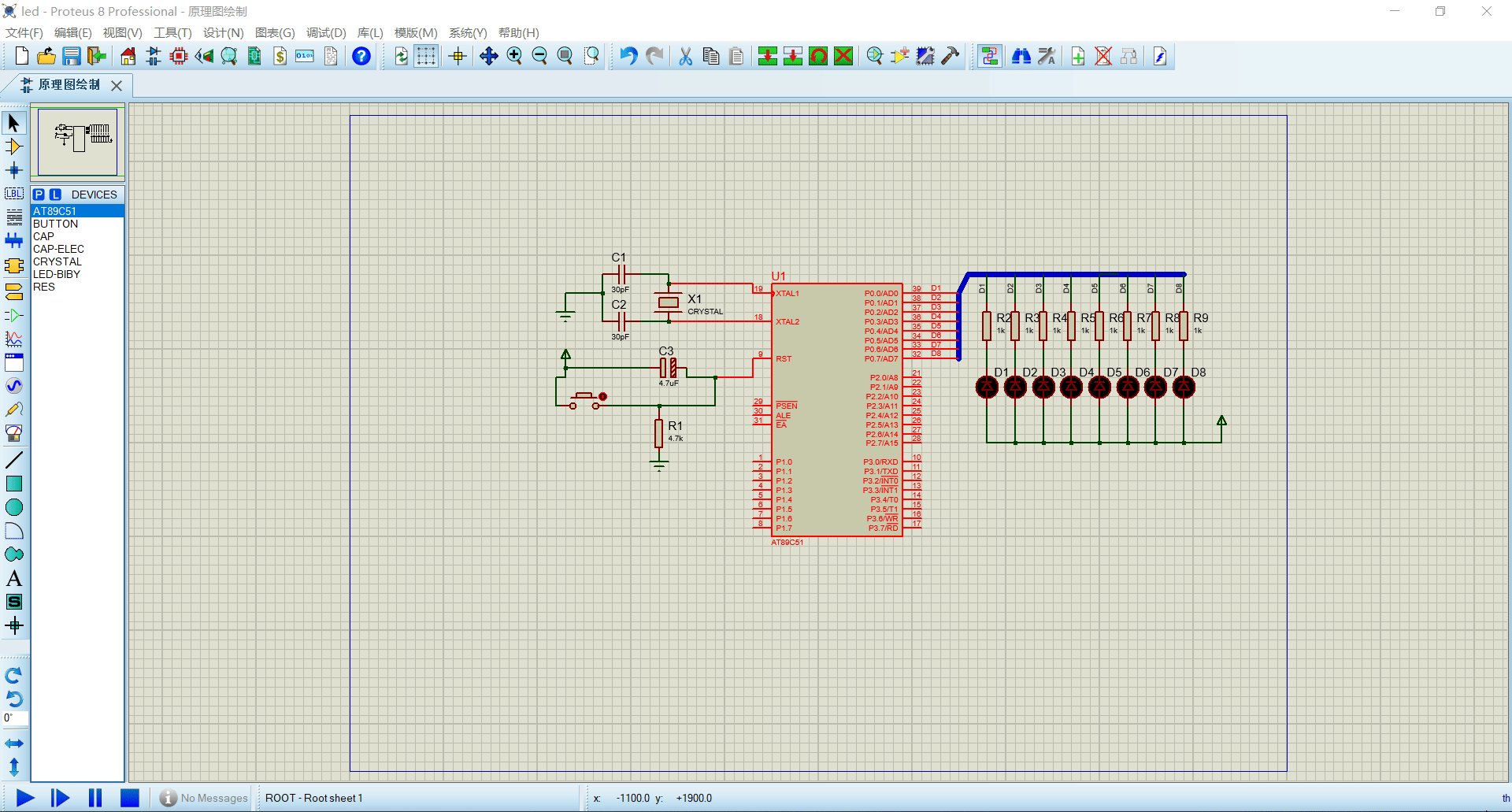
实验3:左右循环LED灯
获取流水灯工程: 方式一: keilproteus 完成最小系统,点亮led 灯实验_吴小凹的博客-CSDN博客 方式二: Flowing_led.zip - 蓝奏云直接下载。 原理图修改: 无须修改只需要使用流水灯的工程即可,解压到桌面…...

行业追踪,2023-10-13
自动复盘 2023-10-13 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

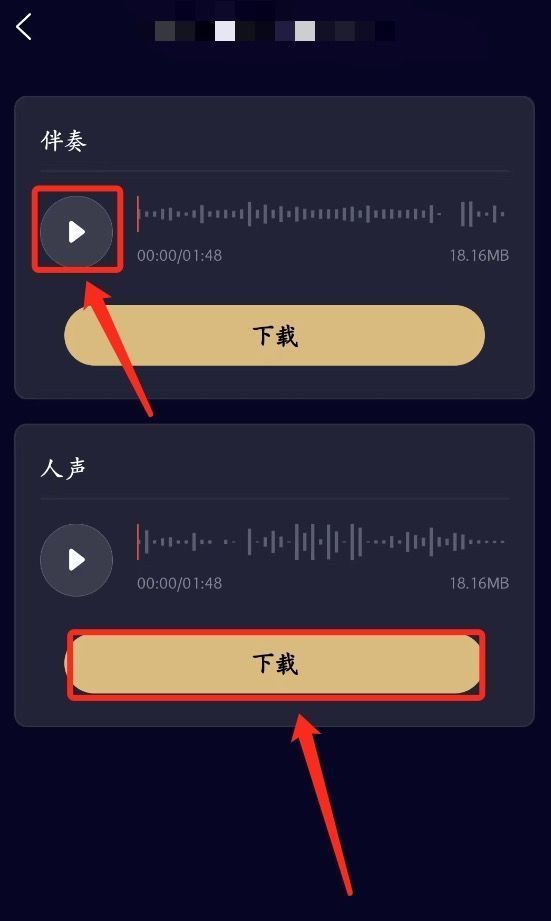
【实用小工具】一键分离音频中的纯人声~
音分轨——能够一键分离出音频中的【人声】和【音乐】,并单独输出为新的音频文件。可以用来扒谱、提取人声、消除背景音等。 第一步:打开【音分轨】APP,进入首页点击【人声分离】 第二步:选择导入方式,上传需要提取伴…...

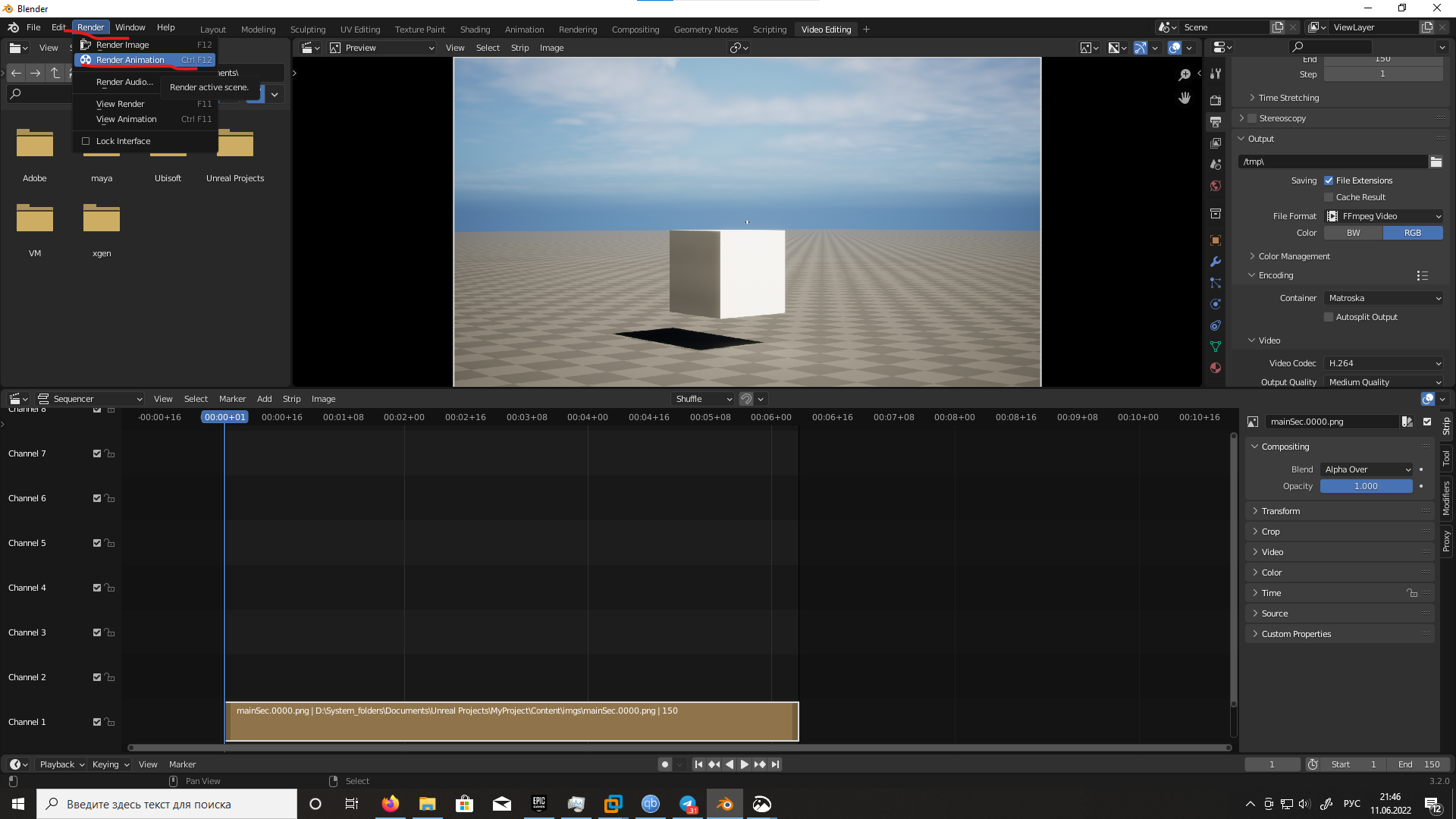
如何在虚幻引擎中渲染动画?
大家好,今天我将展示如何在虚幻引擎中渲染动画,以及虚幻引擎渲染动画怎么设置的方法步骤。 需要提前了解: 虚幻引擎本地运行慢、渲染慢、本地配置不够,如何解决? 渲云云渲染支持虚幻引擎离线渲染,可批量…...
:HDFS文件系统常用命令一览)
Hadoop3教程(三):HDFS文件系统常用命令一览
文章目录 语法格式(44) HDFS的文件系统命令(开发重点)参考文献 语法格式 hdfs命令的完整形式: hdfs [options] subcommand [subcommand options]其中subcommand有三种形式: admin commandsclient comman…...

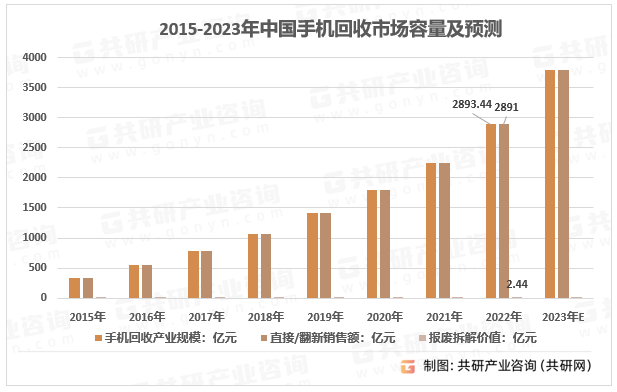
2023年中国手机回收量、手机回收价值及行业细分现状分析[图]
手机回收的主要去向包括再销售及环保降解两类。其中进行再交易的二手手机多为9成新及以上手机。二手手机最终去向主要为再销售及环保降解。 2016年以来,我国手机总体出货量持续下滑,2022年全年,国内市场手机总体出货量累计2.72亿部࿰…...

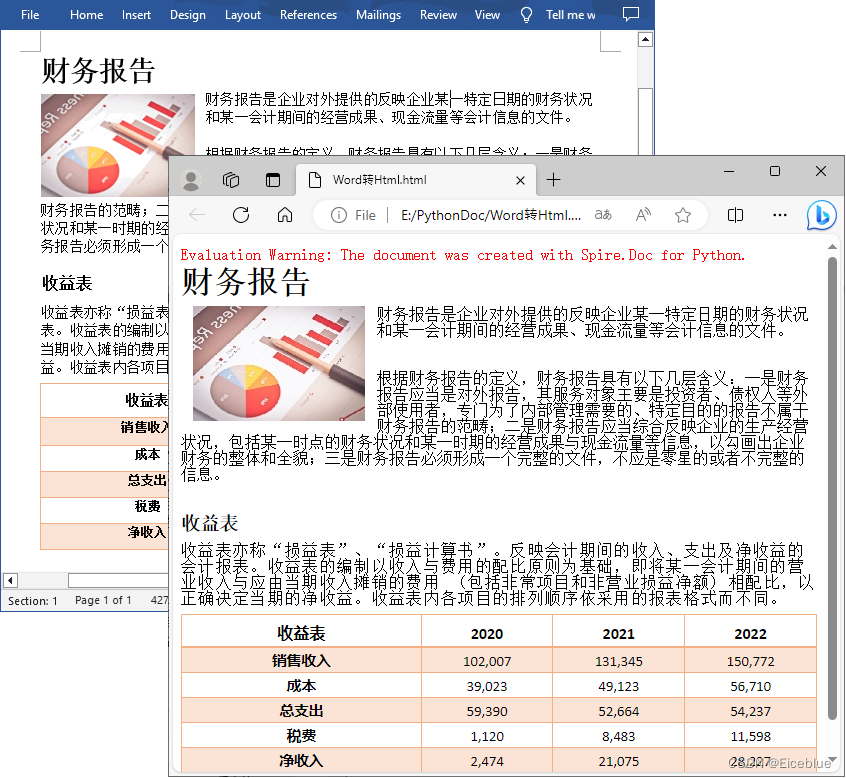
格式转换 ▏Python 实现Word转HTML
将Word转换为HTML能将文档内容发布在网页上,这样,用户就可以通过浏览器直接查看或阅读文档而无需安装特定的软件。Word转HTML对于在线发布信息、创建在线文档库以及构建交互式网页应用程序都非常有用。以下是用Python将Word转换为HTML网页的攻略…...

自己在家给电脑重装系统Win10教程
自己在家怎么给电脑重装系统Win10?Win10电脑系统如果操作时间特别长了,就可能出现卡顿、蓝屏等系统问题,这时候用户就想给电脑重装系统,却不知道重装具体的操作步骤,下面小编给大家详细介绍自己在家给电脑重装Win10系统…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
