CSS 常用样式——定位属性类型及特点
一、相对定位
相对定位是 CSS 中的一种定位方式,它允许我们将一个元素相对于其原始位置进行定位,而不会影响其它元素的位置和尺寸。相对定位是通过 position: relative; 属性实现的。
相对定位常用于创建位置相对于父元素的元素,以及重叠元素。我们可以使用 top, bottom, left, right 属性调整元素的位置。
以下是相对定位的代码演示:
<style>.container {width: 400px;height: 300px;background-color: #eee;position: relative;}.box {width: 50px;height: 50px;background-color: #f00;position: relative;left: 50px;top: 50px;}
</style><div class="container"><div class="box"></div>
</div>
在上面的代码中,我们创建了一个容器元素 .container 和一个相对定位的元素 .box。我们使用 left 和 top 属性将 .box 元素相对于其原始位置向右和向下移动了 50 像素。
相对定位还有一个很重要的特性:它不会改变页面布局结构。即使我们将 .box 元素进行了相对定位,.container 元素的高度和宽度不会受到影响。这使得相对定位非常适合用于创建重叠元素。
下面是一个相对定位创建重叠元素的例子:
<style>.container {width: 200px;height: 200px;background-color: #eee;position: relative;}.box {width: 150px;height: 150px;background-color: #f00;position: relative;top: -50px;left: 50px;z-index: 1; /* 设置 z-index 属性来控制元素前后顺序 */}.box2 {width: 100px;height: 100px;background-color: #00f;position: relative;z-index: 2;}
</style><div class="container"><div class="box"></div><div class="box2"></div>
</div>
在上面的代码中,我们创建了一个容器元素 .container 和两个相对定位的元素 .box 和 .box2。我们使用 top, left 和 z-index 属性来控制元素的位置和前后顺序,从而实现了两个元素的重叠。
总结来说,相对定位是一种非常有用的定位方式,在布局中有广泛的应用。我们可以使用相对定位来创建位置相对于父元素的元素,重叠元素,以及在动画过程中元素的移动等效果。
二、绝对定位
CSS绝对定位是一种基于元素所在父元素位置的绝对位置的定位方式。当元素被绝对定位后,元素的位置将被设置为相对于其最近的父级元素的位置,而不是相对于文档流中的位置。
要使用CSS绝对定位,需要两个必要的CSS属性:position和top, bottom, left, right其中之一。
- position属性是用来设置元素的定位方式,可以是static、relative、absolute、fixed或sticky。
- top, bottom, left, right属性则是用来设置元素从其父级元素边缘的距离。
以下是CSS绝对定位的使用示例:
.parent {position: relative;width: 300px;height: 200px;background-color: #eee;
}.child {position: absolute;top: 50px;left: 50px;width: 100px;height: 100px;background-color: #f00;
}
在上述示例中,我们首先将父元素的position属性设置为relative,这是必要的,因为只有设置为relative或absolute的元素才可以作为绝对定位的父级元素。
接着,我们将子元素的position属性设置为absolute,并将其top和left属性设置为50像素,这意味着子元素将位于其父元素的左上角偏移50像素的位置。子元素还具有宽度和高度以及背景颜色,以便我们可以查看其位置和大小。
最终我们将得到以下结果:
这里是一些其他的关于CSS绝对定位的示例:
示例1:绝对定位在文档流之外
.parent {width: 300px;height: 200px;background-color: #eee;
}.child {position: absolute;top: -50px;left: 50px;width: 100px;height: 100px;background-color: #f00;
}
在这个示例中,我们将子元素的top设置为-50像素,这意味着它将位于父元素的顶部之上。在这种情况下,它将覆盖位于父元素之外的部分。结果如下:
示例2:绝对定位在文档流之内
.parent {position: relative;width: 300px;height: 200px;background-color: #eee;
}.child {position: absolute;bottom: 0;right: 0;margin-bottom: 20px;margin-right: 20px;width: 100px;height: 100px;background-color: #f00;
}
在这个示例中,我们将子元素的bottom和right属性设置为0,这意味着它将位于其父元素的右下角。我们还设置了margin-bottom和margin-right属性,以便我们可以将子元素留出一些空间,以便我们可以看到其父元素的背景颜色。结果如下:
三、固定定位
CSS的固定定位(position:fixed)是一种非常强大的定位方式,它可以让元素相对于浏览器窗口固定不动,不随页面滚动而移动。下面来详细解析一下CSS固定定位的用法。
首先,我们来看一下CSS固定定位的基本语法:
position: fixed;
top: 像素值;
left: 像素值;
right: 像素值;
bottom: 像素值;
其中,position属性的值必须为fixed,其他几个属性则控制元素相对于浏览器窗口上下左右的位置。
下面我们来看一些具体的用法和代码演示。
固定导航栏
我们可以用CSS固定定位来实现一个固定在页面顶部的导航栏,无论用户向下滚动页面,导航栏始终保持在页面顶部,方便用户随时使用。
<div class="navbar">这是一个固定在页面顶部的导航栏</div>
<div class="content">这是页面的内容</div>
.navbar {position: fixed;top: 0;left: 0;right: 0;height: 50px;background-color: #333;color: #fff;text-align: center;line-height: 50px;
}
.content {height: 2000px;padding-top: 50px;
}
上面的代码中,我们给导航栏设置了固定定位,使它固定在页面顶部,同时可以通过top、left、right属性控制导航栏相对于浏览器窗口的位置。我们还设置了一个padding-top属性给.content元素,以防止页面内容被导航栏遮挡。
固定广告悬浮框
我们可以用CSS固定定位来实现一个固定在页面某个角落的广告悬浮框,不随页面滚动而移动,提高广告的曝光率。
<div class="ad">这是一个固定在页面右下角的广告悬浮框</div>
<div class="content">这是页面的内容</div>
.ad {position: fixed;bottom: 20px;right: 20px;width: 200px;height: 200px;background-color: #f00;color: #fff;text-align: center;line-height: 200px;
}
.content {height: 2000px;
}
上面的代码中,我们给广告悬浮框设置了固定定位,使它固定在页面右下角,同时可以通过bottom、right属性控制广告悬浮框相对于浏览器窗口的位置。我们还设置了一个width和height属性给广告悬浮框,以及一些样式属性使悬浮框看起来更具吸引力。
需要注意的是,在使用固定定位时,元素的布局会改变,可能会影响其他元素的布局,所以需要根据实际情况进行调整。
四、定位应用
CSS 定位是一种将 HTML 元素摆放在页面中特定位置的方式。常用的定位属性有:relative(相对定位)、absolute(绝对定位)和fixed(固定定位)。下面我们将给出一些具体例子和代码演示,来更好地说明这些属性的使用方法。
- 相对定位
相对定位是指元素的位置是相对于它在文档流中的原本位置。在相对定位中,元素仍然占据文档流中原来的空间,因此其他元素的位置不会受到影响。
代码演示:
<style>.box {position: relative;left: 50px;top: 50px;}
</style><div class="box"><p>这是一个相对定位的盒子</p>
</div>
解释:
在这个例子中,我们使用了相对定位(position: relative)来将盒子(class="box")向右和向下移动 50 像素。具体来说,我们使用 left 和 top 属性来设置元素相对于原来位置的偏移量。
- 绝对定位
绝对定位是指元素的位置是相对于其最近的定位祖先元素(父元素或祖先元素中第一个设置了定位的元素)。如果没有定位的祖先元素,那么元素的位置是相对于文档的 body 元素。
代码演示:
<style>.box1 {position: relative;}.box2 {position: absolute;left: 50px;top: 50px;}
</style><div class="box1"><p>这是一个相对定位的盒子</p><div class="box2"><p>这是一个绝对定位的盒子</p></div>
</div>
解释:
在这个例子中,我们使用了相对定位(class="box1")来让父元素成为了绝对定位元素的参考点。然后,在子元素(class="box2")中使用了绝对定位(position: absolute),并设置了 left 和 top 属性来调整子元素的位置。这里的位置是相对于父元素的,因为父元素是最近的定位祖先元素。
- 固定定位
固定定位是指元素的位置是相对于视口(浏览器窗口)而不是相对于文档流。因此,无论页面如何滚动,元素的位置始终不变。
代码演示:
<style>.box {position: fixed;right: 0;bottom: 0;}
</style><div class="box"><p>这是一个固定定位的盒子</p>
</div>
解释:
在这个例子中,我们使用了固定定位(position: fixed)来将元素(class="box")定位在视口的右下角。具体来说,我们使用 right 和 bottom 属性来设置元素与视口边缘的距离。
以上是 CSS 定位的三种基本用法,相信通过以上的代码演示,您已经了解了这些属性的使用方法。
五、压盖顺序
CSS中的定位属性包括四个:relative、absolute、fixed和static。当多个元素叠加在一起时,它们的显示顺序由它们的定位属性和z-index值决定。
static定位属性
默认值是 static。此时 z-index属性对其不起作用,也不能设置 top、left、right、bottom,相对于文档流定位。
relative定位属性
设置元素相对于它的正常位置进行定位, 其他元素仍保持原来的位置不受影响。如果不设置 z-index,那么该元素会在其他没有设置定位属性的元素之上。
absolute定位属性
设置元素相对于最近的非 static 定位祖先元素进行定位,如果祖先元素中没有非 static 定位的元素,则相对于body元素。设置 z-index 可以调整它在其他元素之上的显示顺序。
fixed定位属性
设置元素相对于浏览器窗口进行定位。它不会随着页面的滚动而移动。设置 z-index 可以调整它在其他元素之上的显示顺序。
在没有设置 z-index 值的情况下,按照元素在html中的顺序进行覆盖。例如:
<div class="box1"><p>我是上面的文字</p>
</div>
<div class="box2"><p>我是下面的文字</p>
</div><style>
.box1 {width: 200px;height: 200px;background-color: red;position: absolute;
}.box2 {width: 200px;height: 200px;background-color: blue;position: absolute;
}
</style>
box1会覆盖在box2之上。
如果两个元素都设置了同样的定位属性和 z-index 值,则它们的覆盖顺序取决于它们在HTML中的顺序。后面的元素会覆盖前面的元素。例如:
<div class="box1"><p>我是上面的文字</p>
</div>
<div class="box2"><p>我是下面的文字</p>
</div><style>
.box1 {width: 200px;height: 200px;background-color: red;position: absolute;z-index: 1;
}.box2 {width: 200px;height: 200px;background-color: blue;position: absolute;z-index: 1;
}
</style>
box2会覆盖在box1之上。
如果设置了不同的 z-index 值,则 z-index 值大的元素会覆盖在 z-index 值小的元素之上。例如:
<div class="box1"><p>我是上面的文字</p>
</div>
<div class="box2"><p>我是下面的文字</p>
</div><style>
.box1 {width: 200px;height: 200px;background-color: red;position: absolute;z-index: 2;
}.box2 {width: 200px;height: 200px;background-color: blue;position: absolute;z-index: 1;
}
</style>
box1会覆盖在box2之上。
总结:
- 如果两个元素都没有设置 z-index,则按照它们在HTML中的顺序进行覆盖。
- 如果两个元素都设置了相同的 z-index,则按照它们在HTML中的顺序进行覆盖。
- 如果两个元素都设置了不同的 z-index,则 z-index 值大的元素会覆盖在 z-index 值小的元素之上。
代码演示:
.box1 {width: 200px;height: 200px;background-color: red;position: absolute;z-index: 2;
}.box2 {width: 200px;height: 200px;background-color: blue;position: absolute;z-index: 1;
}.box3 {width: 200px;height: 200px;background-color: green;position: absolute;z-index: 3;
}.box4 {width: 200px;height: 200px;background-color: yellow;position: absolute;z-index: 1;
}
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
可以看到,box3在最上面,box1在box2和box4之上。
相关文章:

CSS 常用样式——定位属性类型及特点
一、相对定位 相对定位是 CSS 中的一种定位方式,它允许我们将一个元素相对于其原始位置进行定位,而不会影响其它元素的位置和尺寸。相对定位是通过 position: relative; 属性实现的。 相对定位常用于创建位置相对于父元素的元素,以及重叠元…...

华纳云:Linux文件不存在无法删除如何解决
在Linux中,如果您要删除一个文件,但文件不存在,通常会收到类似"文件不存在"或"没有这样的文件或目录"的错误消息。这可能是由于多种原因导致的,例如文件被移动、重命名、删除,或者您没有足够的权限…...

mysql增加字段语句转为Oracle语句
mysql增加字段语句转为Oracle语句 ALTER TABLE xm_cghyADD COLUMN WDNR blob NULL COMMENT 评审会议通知HTML AFTER HYTZFJ;在Oracle中,可以使用以下SQL语句来执行ALTER TABLE操作,将xm_cghy表添加一个名为WDNR的BLOB类型列: ALTER TABLE x…...

VMware搭载linux出现的bugs
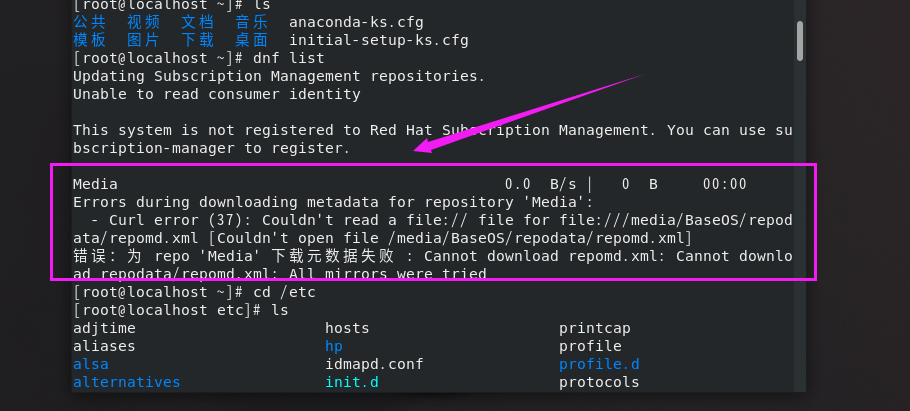
---------后续在实际Linux项目复盘过程中有遇到问题(解决办法)会不定时更新.......----------- ques: Linux自带的media目录用于挂载或可移动存储设备已满(造成这一原因是由于我多次创建新的虚拟机并在同一虚拟目录下挂载同一镜象导致有些残存文件没有删除干净&…...

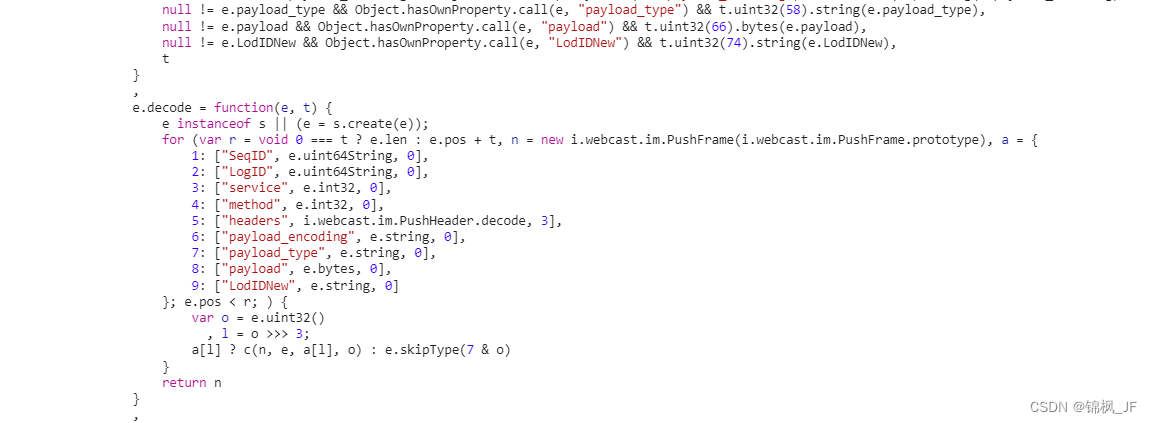
websocket逆向-protobuf序列化与反序列化
系列文章目录 训练地址:https://www.qiulianmao.com 基础-websocket逆向基础-http拦截基础-websocket拦截基础-base64编码与解码基础-protobuf序列化与反序列化视频号直播弹幕采集实战一:Http轮询更新中 websocket逆向-protobuf序列化与反序列化基础 系…...

车载电子电器架构 —— 国产基础软件生态简介
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节…...

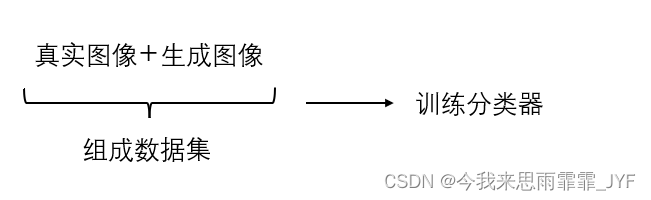
CNN-generated images are surprisingly easy to spot... for now
CNN-generated images are surprisingly easy to spot… for now----《目前CNN生成的图像非常容易被发现》 背景: 研究者们发现,仅仅对一种由CNN模型生成的图像进行训练的分类器,也可以检测许多其他模型生成的结果。由此提出这样的观点&#…...

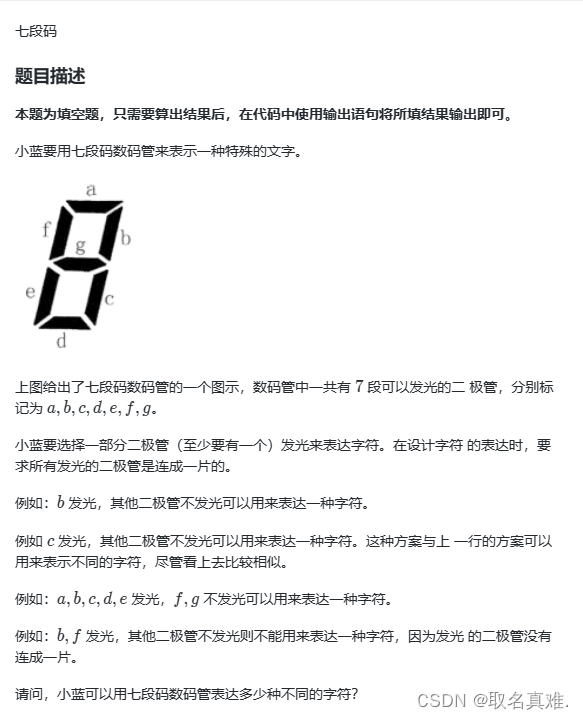
蓝桥杯(七段码,C++)
思路: 1、把灯管的连接转为图结构,相邻的灯管即认为有边。 2、用深度搜索,去计算有多少种不同字符。 3、因为有每种字符都会重复算两遍,最后的结果需要数以2。 #include <iostream> using namespace std;int graph[7][7…...

Master PDF Editor v5.9.70便携版
软件介绍 Master PDF Editor中文版是一款小巧的多功能PDF编辑器,可以轻松查看,创建,修改,批注,签名,扫描,OCR和打印PDF文档.高级注释工具,可以添加任意便笺指示对象突出显示,添加下划线和删除,而无需更改源PDF文件. 软件截图 更新日志 code-industry.net/what-is-new-in-mas…...

【剑指Offer】20.表示数值的字符串
题目 请实现一个函数用来判断字符串str是否表示数值(包括科学计数法的数字,小数和整数)。 科学计数法的数字(按顺序)可以分成以下几个部分: 1.若干空格 2.一个整数或者小数 3.(可选)一个 e 或 E &…...

2023年9月Web3行业月度发展报告区块链篇 | 陀螺科技会员专享
9月是加密市场的活动月,斯坦福区块链周、Token2049等大型活动相继举办,后者更是创下超过1万人的历史最高纪录,成为了全球最大的Web3活动。在本次Token2049上,RWA、支付以及出入金成为了讨论度最多的活动。尽管活动如火如荼&#x…...

Unity 快捷键的一些记录
1.Unity Prefab Apply All 设置快捷键,修改预设体之后快捷键应用 打包会出问题:The type or namespace name ‘EditorWindow‘ could not be found EditorWindow类无法打包出EXE 添加unity关键字定义如下文所示: #if UNITY_EDITOR using Uni…...

GIT指令 - git stash
命令解释 保存当前工作进度,将工作区和暂存区恢复到修改之前。 使用场景 当在A分支上进行开发,有点事情需要切到B分支上进行开发,但是A分支的代码开发一半,又不想提交,直接切换又会报错,可以使用该指令。…...

LiveMedia视频中间件视频隐私打码直播解决方案
一、方案背景 随着科技的发展,视频监控系统已经成为了我们生活中不可或缺的一部分。无论是在公共区域,还是在私人场所,我们都可以看到各种各样的监控设备。这些设备的出现,无疑提高了我们的生活安全,使得我们可以更好地…...

关于神经网络的思考
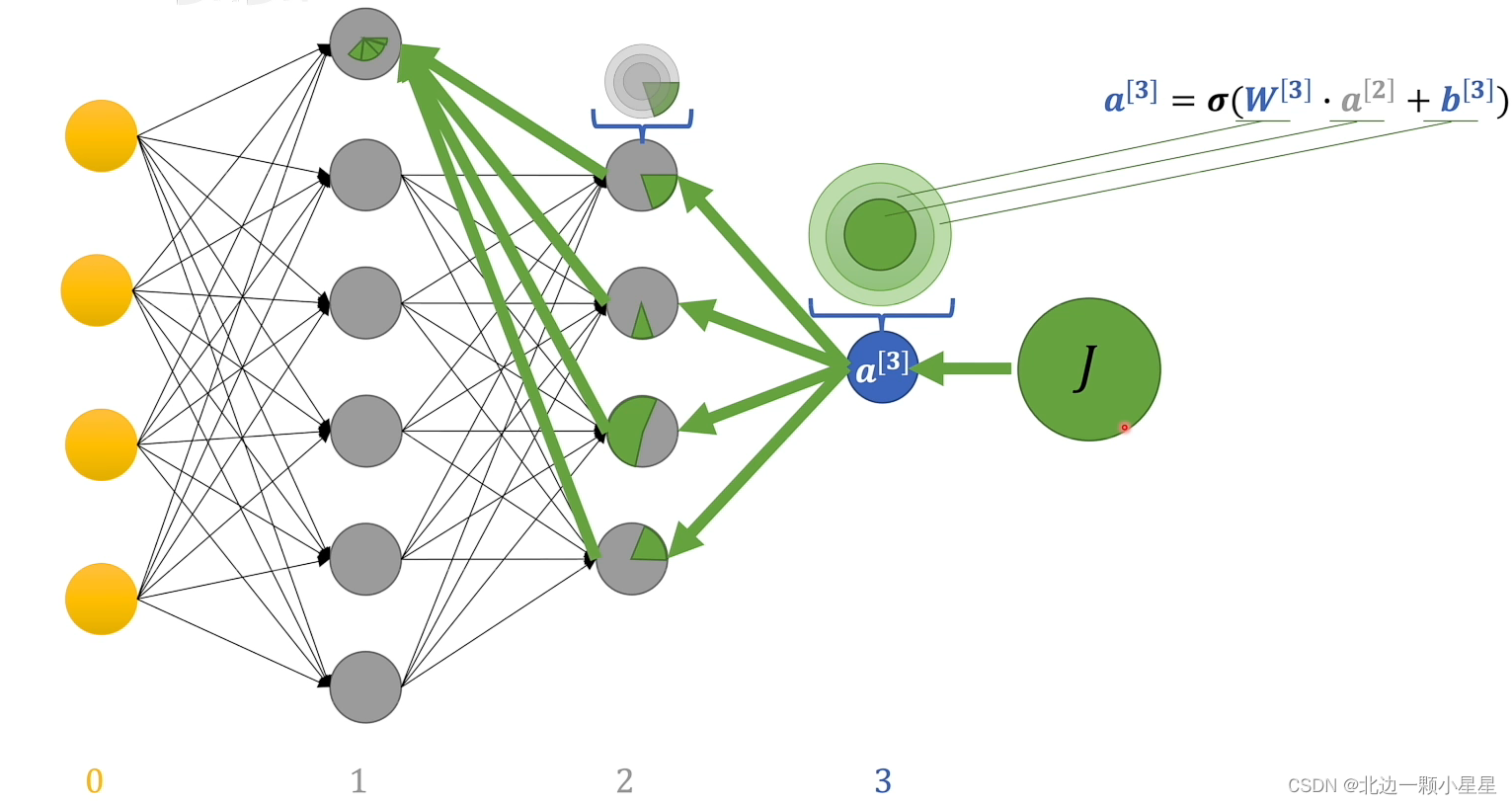
关于感知机 感知机(Perceptron)和神经网络(Neural Network)之间有一定的关系,可以说感知机是神经网络的一个基本组成单元。 感知机: 感知机是一种简单的二分类线性分类器。它接受多个输入,对每…...

CodeForces每日好题10.14
给你一个字符串 让你删除一些字符让它变成一个相邻的字母不相同的字符串,问你最小的删除次数 以及你可以完成的所有方/案数 求方案数往DP 或者 组合数学推公式上面去想,发现一个有意思的事情 例如1001011110 这个字符串你划分成1 00 1 0 1111 0 每…...

Python Django 之连接 Mysql 数据库详解
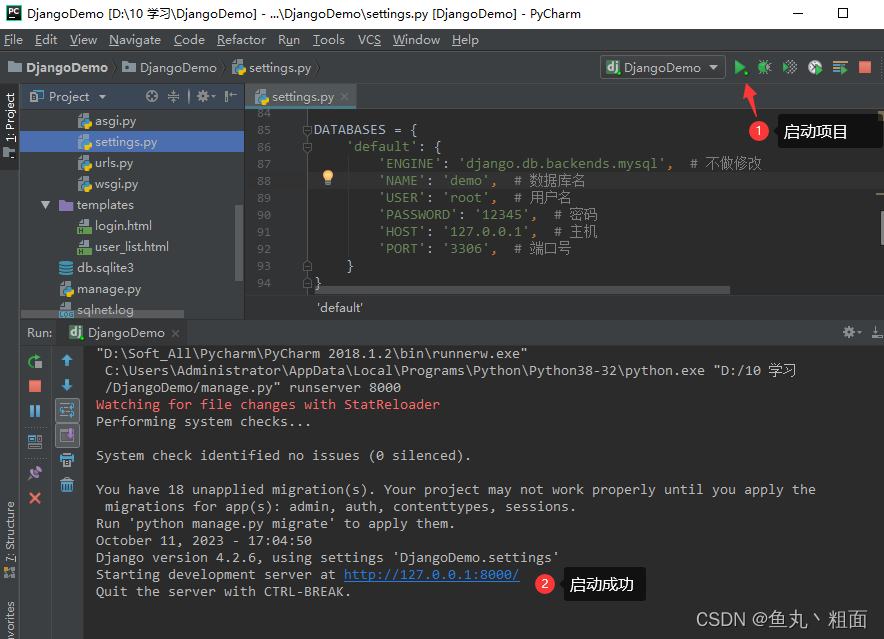
文章目录 1 概述1.1 Mysql 下载和安装1.2 菜单目录 2 ORM 框架2.1 连接 Mysql 模块:mysqlclient2.2 创建数据库2.3 连接 Mysql2.4 创建表2.5 增删改查 3 扩展3.1 ERROR:2026, SSL connection error: unknown error number 1 概述 1.1 Mysql 下载和安装 …...

Java设计模式:Callback
介绍 回调(Callback)是一种设计模式,在这种模式中,一个可执行的代码被作为参数传递给其他代码,接收方的代码可以在适当的时候调用它。 在真实世界的例子中,当我们需要在任务完成时被通知时,我…...

年底旺季,Shopee、Lazada如何通过测评补单技术打造产品权重收割流量
当前Shopee和Lazada平台的主要推广方式仍然以广告为主,毕竟这是平台的主要收入来源之一。然而,由于近年来大量卖家涌入东南亚市场,导致卖家之间的竞争日趋激烈。高额的广告投入并不能带来预期的效果,因此越来越多的卖家开始自学测…...

CentOS 7 安装 MySQL8.0
由于centOS7中默认安装了 MariaDB , 需要先进行卸载 # 查看版本 rpm -qa | grep mariadb # 卸载 rpm -e --nodeps 文件名 # 查看是否卸载干净 rpm -qa | grep mariadb安装wget: yum -y install wget进入/usr/local/下: cd /usr/local/新建mysqlrpm文…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
