Puppeteer监听网络请求、爬取网页图片(二)
Puppeteer监听网络请求、爬取网页图片(二)

- Puppeteer监听网络请求、爬取网页图片(二)
- 一、爬取需求
- 二、实现讲解
- 三、效果查看
一、爬取需求
- 首先打开浏览器,打开指定网站
- 监听网站发出的所有请求,记录请求,将请求存储到文件中
- 屏蔽网页中出现的所有的弹窗
- 截取网页的首页屏幕图片,获取网页的title属性,并且以titile命名截图文件
- 获取页面中的所有图片,将图片地址保存到文件中
- 最后关闭浏览器
二、实现讲解
从上一节 Puppeteer基础知识(一)我们学习的一些基础知识来看,需求中的要求步骤大部分都有对应的指令去做,很多步骤我们也是清楚的,我们将上一步骤学习的指令合并起来就可以实现这个需求了,对于缺少的部分,我们也会在本次进行添加。
废话不多说,我们开始实现脚本命令吧。
- 定义page并打开网站
这里,定义网页属性调用的page对象,打开整个浏览器窗口,准备开始下面的操作。我们打开网址 https://blog.csdn.net/suwu150 进行实践。
// headless 控制显示还是不显示const browser = await puppeteer.launch({headless: false,devtools: false, // 打开开发者模式defaultViewport: null, // 不使用默认的固定大小,直接填满浏览器slowMo: 50, // slow down by 250ms});
...await page.goto("https://blog.csdn.net/suwu150", { waitUntil: "networkidle2" });- 监听网站发出的所有请求,将请求存储到文件中
- 屏蔽所有的弹窗
下面就是监听网络请求、监听日志打印和监听对话框的方式
在Puppeteer中对于事件的监听,需要采用语法 page.on 的形式去实现,我们可以在回调中响应对应的事件,这里分别监听了事件 console、request、dialog 三个事件,分别表示日志打印,请求发送和对话框弹窗事件,当然还有其他的事件,有兴趣的可以去官网看看,这里就不再说明了。戳我看看event api的详细说明:https://puppeteer.bootcss.com/api
page.on('console', msg => console.log('PAGE LOG:', msg.text()));page.on('request', logRequest);page.on('dialog', async dialog => {console.log('dialog', await dialog.message());await dialog.dismiss();await dialog.dismiss();await dialog.dismiss();});let list = [];function logRequest(interceptedRequest) {console.log('A request was made:', interceptedRequest.url());list.push(interceptedRequest.url())}
当然,不仅仅能够监听网络请求去做记录保留,也能够在捕获到请求的时候,决定是否去发送真实的请求到后台获取数据,这就是去分析是否继续爬取下级页面的关键。如果我们判断后发现没必要再去深入了,就可以停止请求了。
举个例子🌰,来看看如何阻止:
page.on('request', request => {if (request.resourceType() === 'image') {request.abort();} else {request.continue();}});
对于文件保存,我们定义了单独的方法 writeFile,方法内容如下:
async function writeFile(path, content) {await new Promise((resolve, reject) => {fs.writeFile(path, content, () => {resolve();})});};
也是一个异步方法,通过 Promise 控制 fs 对文件 io 的操作,将需要保存的内容保存到本地,需要做的是传入当前保存的路径 path 以及需要保存的内容 content 即可。
- 截取网页的首页屏幕图片,以titile命名
通过page.title()获取title内容,然后定义作为名称保存。
const title = await page.title()console.log('title', title)await page.screenshot({ path: `../images/${title}.png`, fullPage: true });- 获取页面中的所有图片,将图片地址保存到文件中
下面是获取所有的图片,通过选择器page.$$eval拿到所有的img标签,获取到src属性,然后将图片 src 保存到指定的 csdn_images.json 文件中。这里所使用的保存文件的方式就是上面定义的writeFile方法。
const imgArray =await page.$$eval('img', els => Array.from(els).map(el => el.getAttribute('src')));await writeFile('../json/csdn_images.json', JSON.stringify({ imgArray }, null, 2))
- 关闭浏览器
await browser.close();
以下是完整的实现,在项目中新增js文件,命名为 csdnImg.js ,增加以下内容:
const puppeteer = require('puppeteer');
const fs = require('fs');(async () => {// headless 控制显示还是不显示const browser = await puppeteer.launch({headless: false,devtools: false, // 打开开发者模式defaultViewport: null, // 不使用默认的固定大小,直接填满浏览器slowMo: 50, // slow down by 250ms});let page = await browser.newPage();// 监听网站的console,发出的所有请求,dialogpage.on('console', msg => console.log('PAGE LOG:', msg.text()));page.on('request', logRequest);page.on('dialog', async dialog => {console.log('dialog', await dialog.message());await dialog.dismiss();await dialog.dismiss();await dialog.dismiss();});let list = [];function logRequest(interceptedRequest) {console.log('A request was made:', interceptedRequest.url());list.push(interceptedRequest.url())}// 以模拟器的形式打开await page.emulate({viewport: {width: 375,height: 667,isMobile: true},userAgent: '"Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1"'});//打开页面await page.goto("https://blog.csdn.net/suwu150", { waitUntil: "networkidle2" });await page.waitForTimeout(2600);await page.reload()// 截取屏幕,以titile形式保存const title = await page.title()console.log('title', title)await page.screenshot({ path: `../images/${title}.png`, fullPage: true });// 保存request请求await writeFile('../json/csdn.json', JSON.stringify({ list }, null, 2))// 保存图片src地址const imgArray = await page.$$eval('img', els => Array.from(els).map(el => el.getAttribute('src')));await writeFile('../json/csdn_images.json', JSON.stringify({ imgArray }, null, 2))// 关闭浏览器await browser.close();// 保存文件公共方法async function writeFile(path, content) {await new Promise((resolve, reject) => {fs.writeFile(path, content, () => {resolve();})});};
})();
三、效果查看
接下来,我们只需要在终端运行命令,执行文件
node csdnImg.js
就能够看到会自动打开浏览器进行按照我们页面代码中指定的命令操作。
同时,在项目文件系统中能够看到新增了以下内容
-
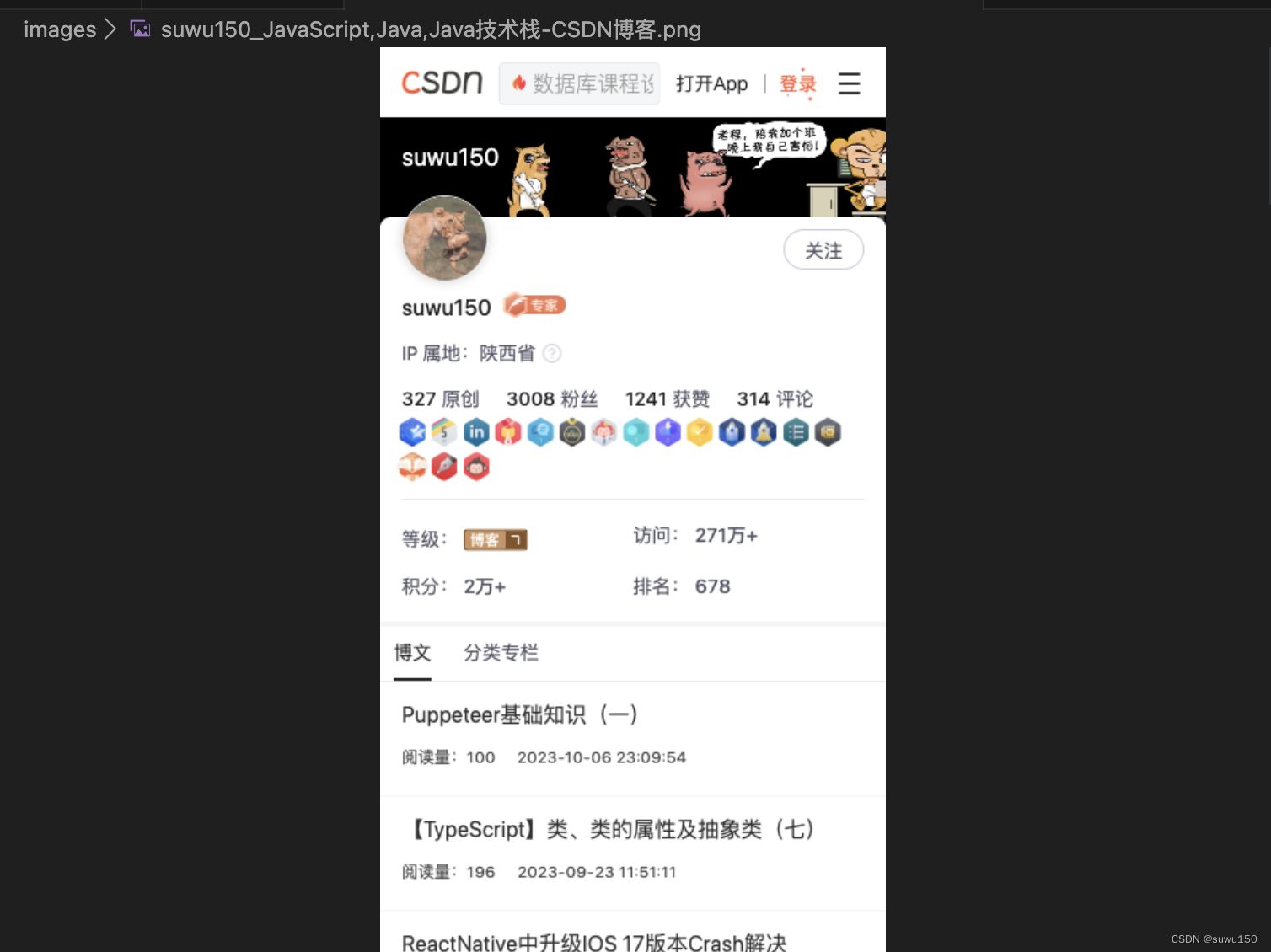
在images下看到首页的截图:

-
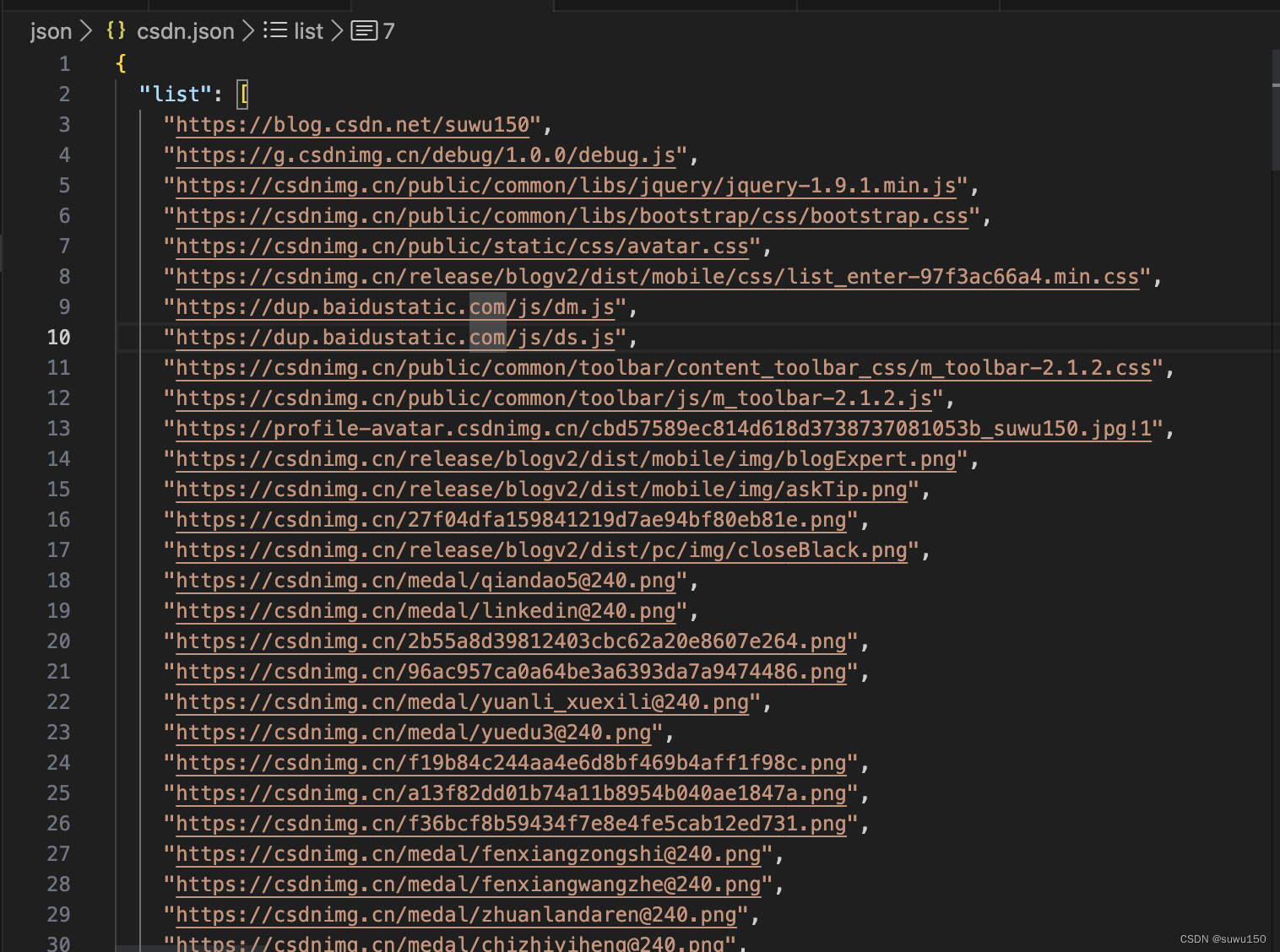
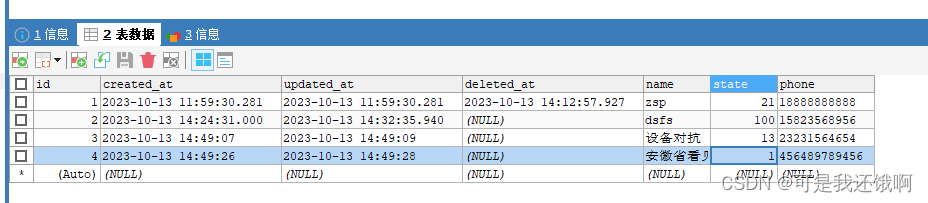
在路径
../json/csdn.json下保存请求历史路径

-
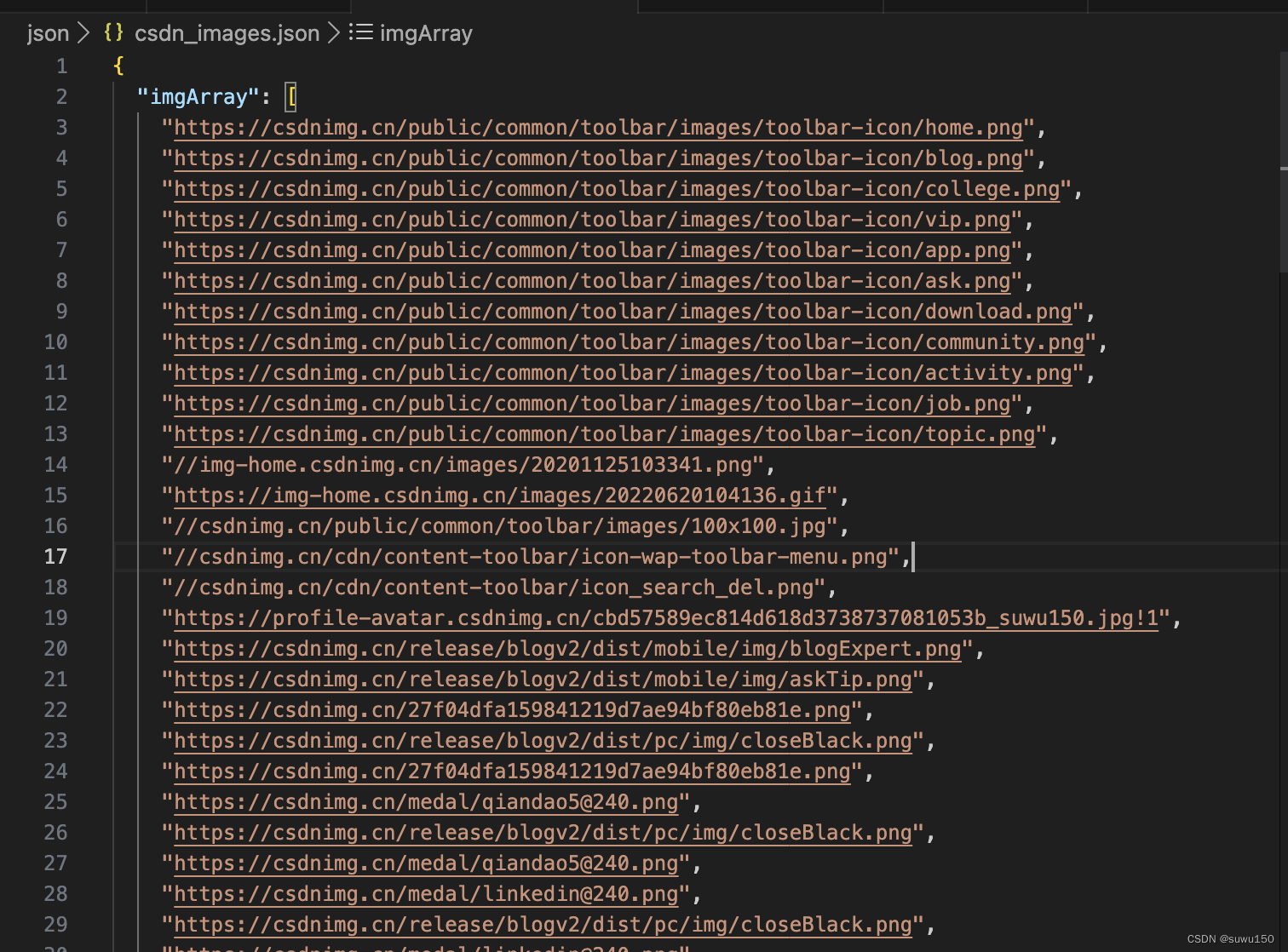
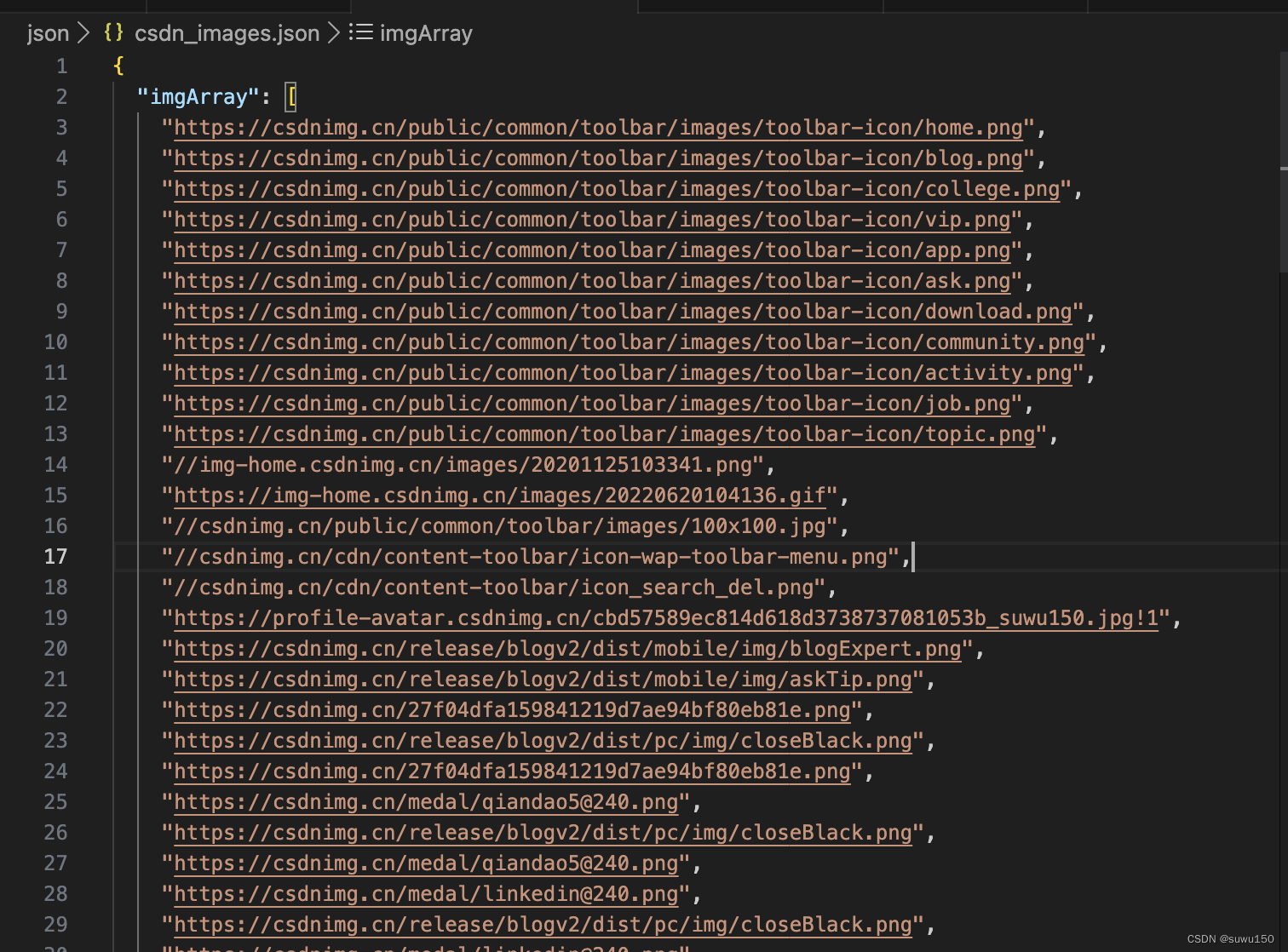
在
../json/csdn_images.json下,看到网页中图片的地址

以上就是整个的爬取过程。有兴趣的小伙吧感觉尝试下吧!!!
相关文章:

Puppeteer监听网络请求、爬取网页图片(二)
Puppeteer监听网络请求、爬取网页图片(二) Puppeteer监听网络请求、爬取网页图片(二)一、爬取需求二、实现讲解三、效果查看 一、爬取需求 首先打开浏览器,打开指定网站监听网站发出的所有请求,记录请求&a…...

GoLang连接mysql数据库
跟着文档走GORM 指南 | GORM - The fantastic ORM library for Golang, aims to be developer friendly. 1.使用命令拉取 go get -u gorm.io/gorm go get -u gorm.io/driver/sqlite2.开始使用 package mainimport ("fmt""github.com/gin-gonic/gin"&…...

软件工程与计算总结(八)软件设计基础
一.设计思想的发展 1958:软件这个名词第一次在公开刊物上使用~60年代中后期and70年代前中期:结构化编程、逐步求精、自顶向下理念是程序设计主要方法70年代中后期and90年代:结构化设计方法、抽象数据类型、信息隐藏、封装、继承、多态等思想…...

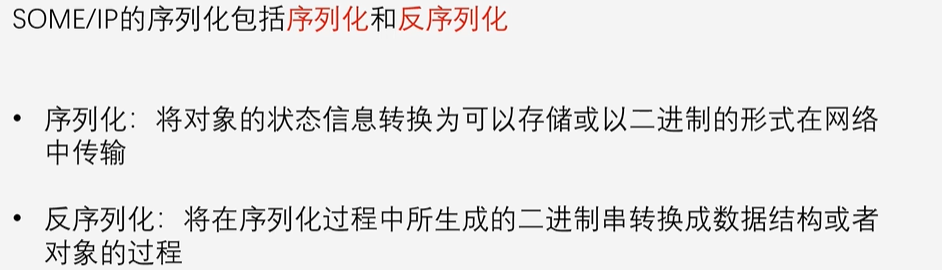
someip 入门
什么是someip? SomeIP(Scalable Service-Oriented MiddlewarE over IP)是一种基于以太网的通信协议,用于汽车领域的通信。它允许不同的汽车电子控制单元(ECUs)之间通过网络进行通信,以便在车辆内…...

C# 使用Parallel去执行并行下载
直接上代码: //最大线程下载数量ParallelOptions options new ParallelOptions{MaxDegreeOfParallelism 5};public async Task DownloadMusicUrl(List<MusicTags> musicTags){DateTime currentTime DateTime.Now;DateTime startTime new DateTime(1970, 1…...

@Component 和 @Bean的区别
Component 和 Bean 是Spring框架中用于管理和配置依赖注入的关键注解,用于定义和管理Spring应用程序中的组件。 Component: Component 是一种泛用型的Spring注解,用于标识一个类为Spring组件。Spring会自动扫描所有带有Component 注解的类,并…...

百度测试开发工程师面试心得
百度测试开发实习生面试心得: 电话面试: 面试官:首先做一下自我介绍吧 我:我是***,来自什么大学,现在大三,在学校期间担任过部长,副主席等职务, 组织举办了很多比赛&…...

发现更多美景!XnViewMP for Mac/Windows 图片浏览软件
想要轻松快捷地浏览、管理和编辑您的照片吗?XnViewMP for Mac 是您的最佳选择!这款强大而多功能的图片浏览软件将给您带来全新的视觉体验。 借助 XnViewMP,您可以方便地浏览各种图片格式,包括JPEG、PNG、GIF等,并支持…...

城市广告牌安全传感器特点有哪些?
城市广告牌安全传感器特点有哪些? 在现代快节奏的都市生活中,城市的广告牌成为不可或缺的一部分,以各种形式和大小存在于城市的街头巷尾,商业中心和交通要道。广告牌是城市生命线组成的一部分。但是由于天气因素、材料老化、不当维…...

源码部署lamt架构
源码部署lamt架构 lamt由apache,mysql,tomcat三者组成 文章目录 源码部署lamt架构1.准备工作1.1.配置yum源,关闭防火墙和selinux1.2.拉取相应源码包 2.安装apache3.安装mariadb4.安装tomcat 1.准备工作 1.1.配置yum源,关闭防火墙…...

【Java 进阶篇】JavaScript Math对象详解
在JavaScript编程中,Math对象是一个非常有用的工具,用于执行各种数学运算。它提供了许多数学函数和常数,可以用于处理数字、执行几何运算、生成随机数等。在本篇博客中,我们将深入探讨JavaScript中Math对象的各种功能和用法。 什…...

geecg-uniapp 路由修改 页面创建 (2)
一,增加页面 添加路由 (1)我们以home的常用服务 当作示例 我们修改 usList 数据 (2)查找对应路径 work.js 目前荒石对应的路径跳转 helloword 我们修改成 huang (3)修改跳转路径 修…...

微信开发者工具下载
一、微信开发者工具下载官网 微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com) 二、微信开发者工具界面 下载安装好后,软件图标如下图所示。 运行软件如下图所示,这时候就需要使用你的管理员账号扫码登录。 登陆后的界面,如下图…...

ctfshow萌新计划web9-14(正则匹配绕过)
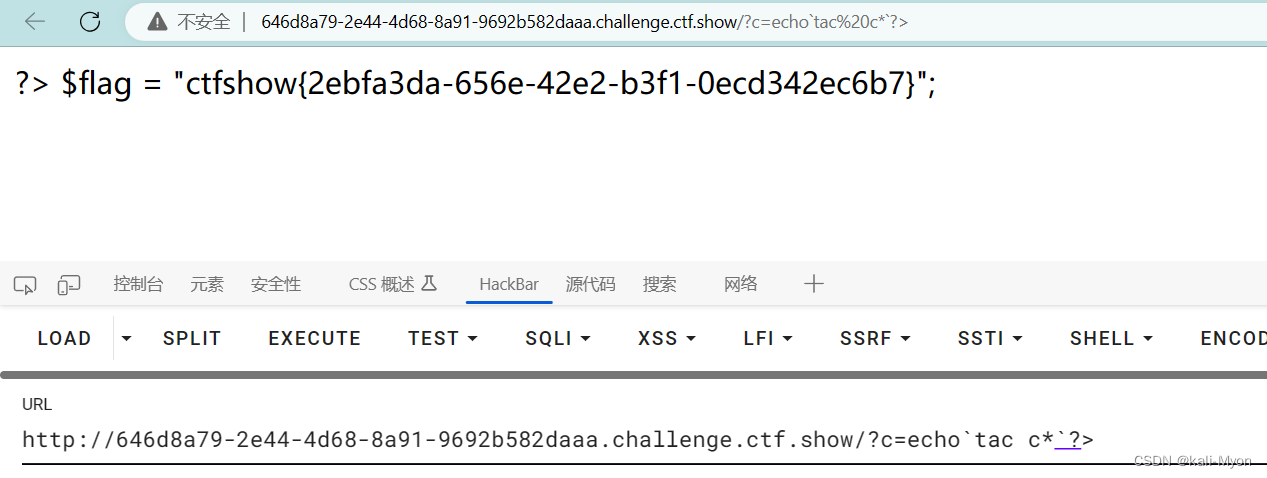
目录 web9 web10 web11 web12 web13 web14 web9 审一下代码,需要匹配到system|exec|highlight才会执行eval函数 先看一下当前目录下有什么 payload:?csystem(ls); index.php是首页,我们看看config.php payload:?csystem…...
这篇很重要,文字说明比起其他篇是正确的)
【数据结构】单链表按位序插入元素e【前插】(带头结点的和不带头结点的)这篇很重要,文字说明比起其他篇是正确的
声明单链表的结构体成员 struct LNode {int data;struct LNode *next; };typedef struct LNode LNode;// 或者: 两者是等价的 typedef struct LNode {int data;struct LNode *next; }LNode;按位序插入元素e:就是在第i个位置插入新结点,数据域为e 以下带…...

Maven Surefire Exclude 无效问题排查日志
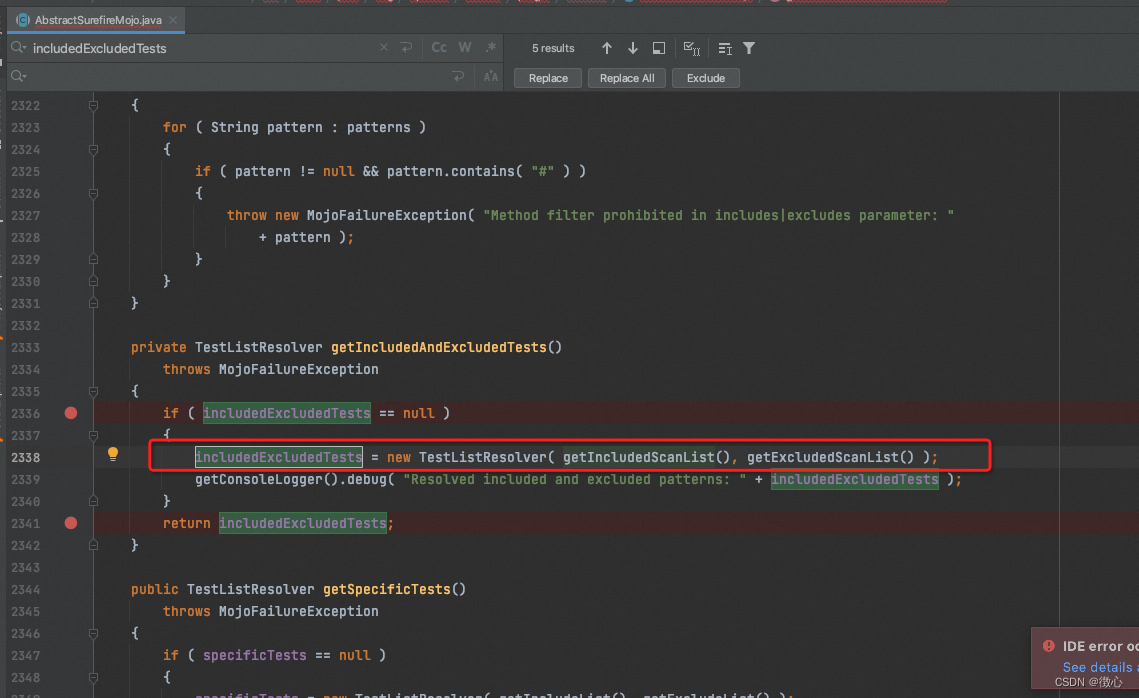
昨天有个需求,要在单元测试的时候单线程执行,并且只执行单元测试类特殊结尾的,那么根据以往经验,直接在maven里面配置exclude并且指定include即可。如下尝试 <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin&…...

ArcGIS笔记4_水动力模型验证不理想时如何修改局部水深地形
本文目录 前言Step 1 模型验证不理想的情况Step 2 修改确值点并重新插值 前言 本章主要服务于MIKE水动力模型的调整修改工作。水动力模型跑完之后,常常会出现验证结果不理想的情况,比如潮位验证中,实测站点数据与模拟数据相差很大࿰…...

介绍一下mysql有哪些索引类型
以下是MySQL的8种不同索引类型的比较,以帮助你了解它们的特点和适用场景: 索引类型用途和特点适用场景B-Tree 索引用于范围查询、等值查找和排序操作大多数查询 ,不适合全文搜索和空间数据。唯一索引保证索引列的值唯一,不允许重…...

#力扣:125. 验证回文串@FDDLC
125. 验证回文串 一、Java class Solution {public boolean isPalindrome(String s) {for (int l 0, r s.length() - 1; l < r; l, r--) {while (l < r && !Character.isLetterOrDigit(s.charAt(l))) l;while (l < r && !Character.isLetterOrDig…...

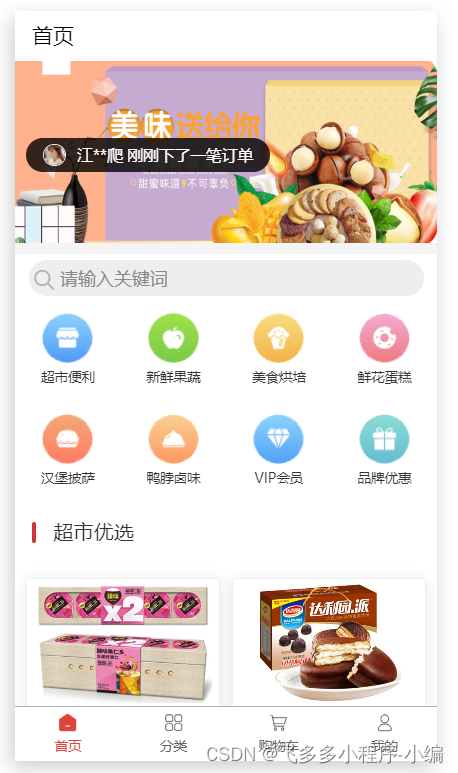
分享一下便利店怎么做微信小程序
便利店微信小程序开发,让生意更便捷! 在这个数字化时代,微信小程序已经成为一种新的生活方式。它不仅改变了人们的消费习惯,还为各行各业提供了无限商机。对于便利店来说,微信小程序是一个绝佳的营销工具,…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
